21 Add Multiple Markers To Google Maps Javascript
Just follow the following steps and add multiple marker on google maps in vue js app using vue2-google-maps package: Step 1 - Create New VUE JS App Step 2 - Install Google Map Package Step 3 - Add to Vue with vue2-google-maps Markers are placed at each waypoint along the route. Click on a marker to display the directions associated with that waypoint. Read the documentation. TypeScript JavaScript CSS HTML. More. function initMap(): void {. const markerArray: google.maps.Marker[] = []; // Instantiate a directions service.
 Multiple Markers On Google Map In Angular App The Pro Way
Multiple Markers On Google Map In Angular App The Pro Way
Using the Google Maps JavaScript API you can easily add a location map to the web page with multiple markers and info windows. In this example script, we're going to display multiple markers on the map and make each marker clickable for displaying the info window.

Add multiple markers to google maps javascript. Add a marker. The google.maps.Marker constructor takes a single Marker options object literal, specifying the initial properties of the marker. The following fields are particularly important and commonly set when constructing a marker: position (required) specifies a LatLng identifying the initial location of the marker. Feb 18, 2021 - In this blog post, I will demonstrate to you how to show multiple locations on google maps using javascript or how to add multiple markers on google maps The following map is an example of a map that uses customized markers. The section below lists all of the code that you need to create the map in this tutorial. TypeScript JavaScript CSS HTML. More. let map: google.maps.Map; function initMap(): void {. map = new google.maps.Map(document.getElementById("map") as HTMLElement, {.
Here follow this example of google maps add multiple markers. Creating a Project. here, I this step create new Vue Project.follwing command. vue create google-map-vue. Installation Package. Now this step,If starting from scratch, use the vue-cli template of your choice (we like webpack-simple). Then install vue2-google-maps, note this is the ... var marker = new google. maps. Marker ({animation: google. maps. Animation. DROP, icon: "http://www.google /intl/en_us/mapfiles/ms/micons/blue-dot.png", map: map, position: position, title: location [0]}); // create info window and add to marker (https://developers.google /maps/documentation/javascript… Jun 27, 2018 - Did you look at the browser's Javascript console? Any error messages? @Andreas - the line of code from my example uses .markers: ... @Yisrael-wix : Instead of using the html iFrame, is there a way to utilize this same functionality using the Google Maps App that you have in the Contacts Tab ...
In this javascript google map tutorial, we would love to share with you how to add or show multiple markers (pins) on google maps with infowindows. Today we will discuss each thing step by step. First we create html file after that we will implement css and javascript code for adding and showing multiple markers (pins) on google map. Adding multiple markers with InfoWindow to Google Map. The following code snippet consists of an array of markers of different geographic address locations. Each marker in the array contains title, latitude, longitude and description of the location. Inside the window.onload event handler, the LoadMap function is executed. Nov 13, 2018 - Multiple markers are very useful to display multiple locations in a single map. You can embed Google Map with multiple markers and info windows using Google Maps JavaScript API v3. In this case, the latitude and longitude of the locations are specified statically in the Google maps object.
11/5/2016 · Adding multiple markers with InfoWindow to Google Map The following code snippet consists of an array of markers of different geographic address locations. Each marker in the array contains title, latitude, longitude and description of the location. Inside the window.onload event handler, the LoadMap function is executed. Adding Multiple Markers to Google Maps V3 using JSON with JavaScript in Website By: Suresh Dasari Jan 18, 2013 Categories: Asp , Google API , Google MAPS , Javascript , JSON I'm looking to add markers for each business listed to a Google map v3 API on this page in the top right hand corner.. I'm not sure how to do this for multiple postcodes, but the one we currently use on the individual business pages use a URLencode for the dynamic postcodes stored in the database.. Here's the code we use for the individual pages:
I am folllowing this tutorial "Using Google maps Javascript api in HTML (Show location with Marker)" but as this example shows how to add only one location with marker in google maps. I would like to add multiple markers in multiple locations of maps. How can I do it. Suppose I have following locations in an array: ... If you do not specify a map on construction of the marker, the marker is created but is not attached to (or displayed on) the map. You may add the marker later by calling the marker's setMap () method. Note, in the example, the title field set the marker's title who will appear as a tooltip. You may consult the Google api documenation here. Feb 26, 2018 - I opted to use the Google Maps JavaScript API. First, create a new project to get an API key. Once you have the API key, you can begin working on your map. The Google Maps documentation is pretty robust, so the following is just walking through what I did. The example implementation to create a map with a marker ...
addMarker(bangalore, map); } // Adds a marker to the map. function addMarker(location: google.maps.LatLngLiteral, map: google.maps.Map) { // Add the marker at the clicked location, and add the next-available label // from the array of alphabetical characters. Search Google Maps for our place, or set our marker anywhere. Right-click on the marker and select "More info on this place". Copy the latitude and longitude values And here is how to add the markers in the code. Sep 22, 2020 - Want to show more than one location on Google Maps on your WordPress website? Our lead web developer runs through it step by step.
9/8/2021 · There are three steps to creating a Google map with a marker on your web page: Create an HTML page; Add a map with a marker; Get an API key; You need a web browser. Choose a well-known one like Google Chrome (recommended), Firefox, Safari or Internet Explorer, based on your platform. Step 1: Create an HTML page. Here's the code for a basic HTML web page: Feb 25, 2016 - A protip by thatuxguy about jquery, api, and google maps. It is possible to through the Google Maps API, we will show multiple markers using infowindows with javascript. so you can see below the following step. Overview. Step 1: Create a Database in table. Step 2: Create Database Tables. Step 3: Create Controller. Step 4: Create a Model. Step 5: Create View File. Step 1: Create Database in table.
While Google Maps keeps evolving, it lets you add a marker for your home and work location. So if you want to mark more important places, Google Maps lets you add multiple labels or markers. 1 Just a couple of initial thoughts: You are assigning all your markers to one single variable marker1 Initialize a JS array, then create the Google Maps Marker objects individually (preferably with a function that is going to return the marker object itself) and then add (push) this object into the JS array you created to hold the markers! JavaScript /map.js en.marnoto . // This function creates each marker and sets their Info Window content function createMarker(latlng, name, address1, address2, postalCode) { var marker = new google.maps.Marker( { map: map, position: latlng, title: name }); // This event expects a click on a marker // When this event is fired the infowindow ...
May 19, 2019 - Add new markers through JavaScript code. ... Add new markers animations and icons. ... If you have any knowledge about coding, and you would like to add everything through the code, using Google Maps API might be a great idea to show your multiple locations. Aug 01, 2013 - Google Maps Simple Multiple Marker Example. GitHub Gist: instantly share code, notes, and snippets. function addMarker(prop) {var marker = new google.maps.Marker({position: prop.coordinates, // Passing the coordinates map:map, //Map that we need to add draggarble: false// If set to true you can drag the marker}); if(prop.iconImage) { marker.setIcon(prop.iconImage); } if(prop.content) { var information = new google.maps.InfoWindow({content: prop.content}); marker.addListener('click', function() {information.open(map, marker…
Jul 08, 2020 - In today’s tutorial, we are going to show you how you can add multiple markers to a single Google Map. Not just that though, we are also going to show you how to add custom map styles and custom markers to make your map look even better. I’m just going to go ahead and show […] In this codeigniter show/add multiple markers on google map tutorial, We would love to share with you how to add multiple markers on google map from database php codeigniter Using javascript. We will also add/show multiple infowindows with multiple markers using javascript. In this article, you will learn to display multiple custom markers on google map using HTML, Javascript and Google Map Api.
Recently I've been receiving several emails from readers of my book, Beginning Google Maps API 3, that has a problem adding information to multiple InfoWindows when loading markers dynamically via JSON data.. In my book I have in fact described how to add multiple markers from JSON and how to attach unique InfoWindows to each of them. What I haven't described is how to get the JSON-data to ... Adding an EventListener to a Google Maps Marker can be a little trickier than it seems at first glance. This is because of variable scope and closures in JavaScript. The below example is a simple map that receives four locations from a JavaScript array. I add each location with JavaScript as well as it's corresponding content and InfoWindow. 23/5/2019 · Multiple marker features are very useful to show the multiple locations on a single map. Using the Google Maps JavaScript API you can easily add a location map to the web page with multiple markers and info windows. In this example script, we’re going to display multiple markers on the map and make each marker clickable for displaying the info window. All requests to Google Maps JavaScript …
Created on Plnkr: Helping developers build the web. Learn how to integrate Google maps in vue and add or draw multiple location markers on Google maps in vue js using the vue2-google-maps library from scratch. The proliferation of Google Maps in our lives helping us in many ways; it solves many of our problems eloquently. Thanks to Google for their profound discovery. I am trying to use Google maps API for a website and I can't seem to get multiple locations to populate like Google has it in their example. Could anyone please let me know what I need to add to get 11 markers to show up that will give a description of what I want.
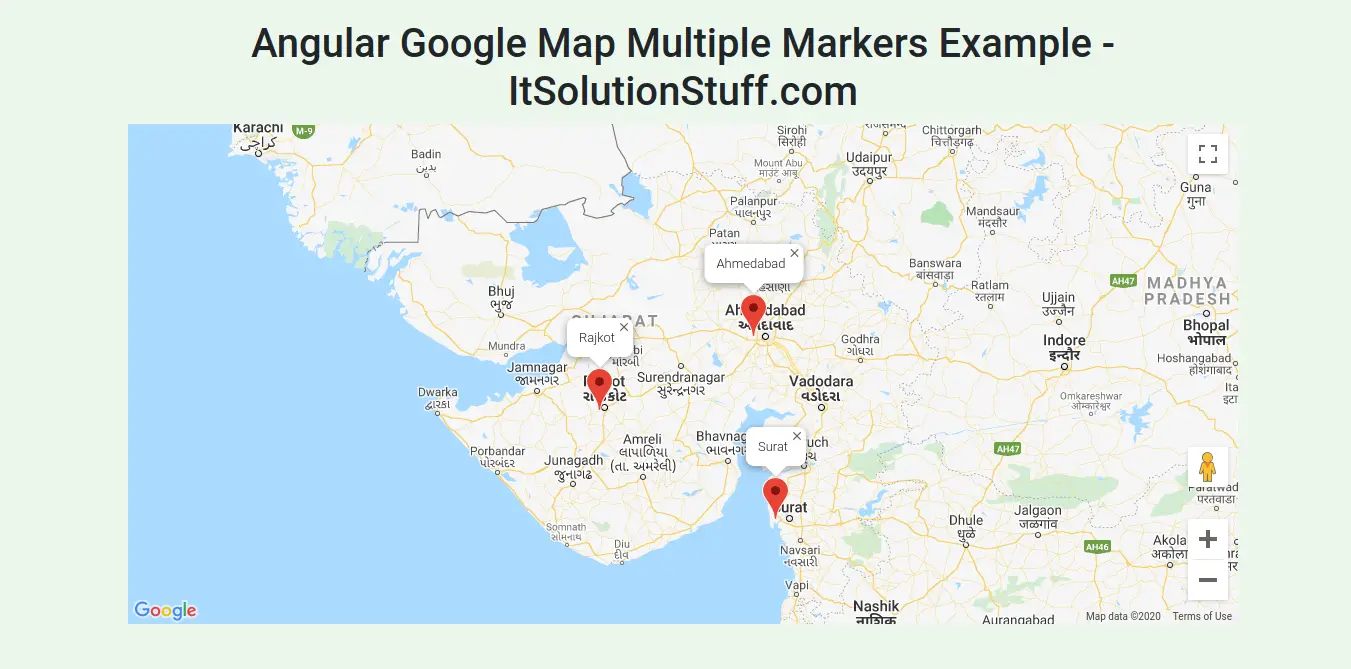
 Angular Google Maps Multiple Markers Example
Angular Google Maps Multiple Markers Example
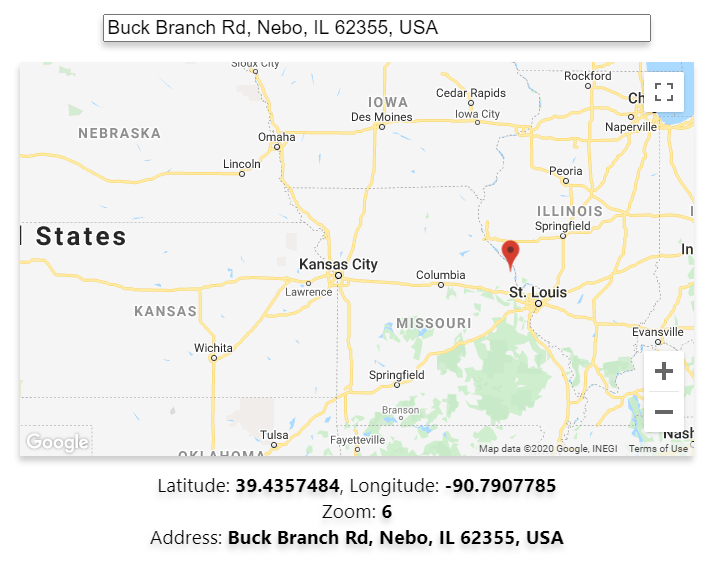
 Google Maps In React With Places Search Bar Draggable
Google Maps In React With Places Search Bar Draggable
 Google Map Searchbox Dynamic Marker Example
Google Map Searchbox Dynamic Marker Example

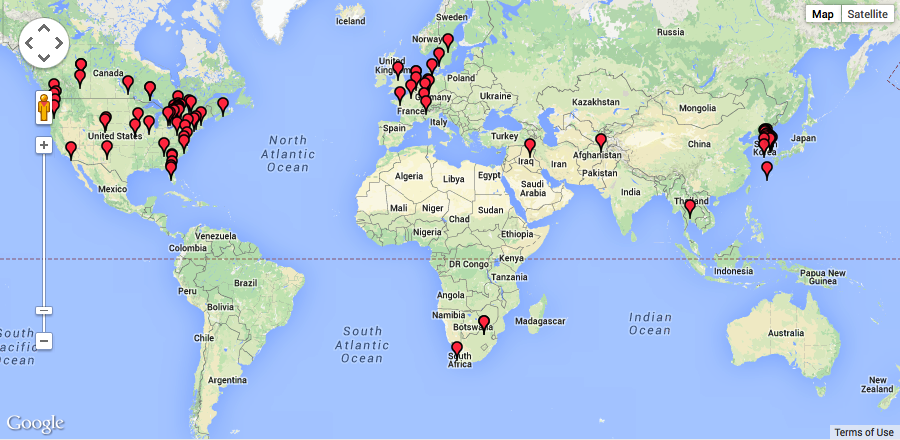
 Google Maps Js Api V3 Simple Multiple Marker Example
Google Maps Js Api V3 Simple Multiple Marker Example
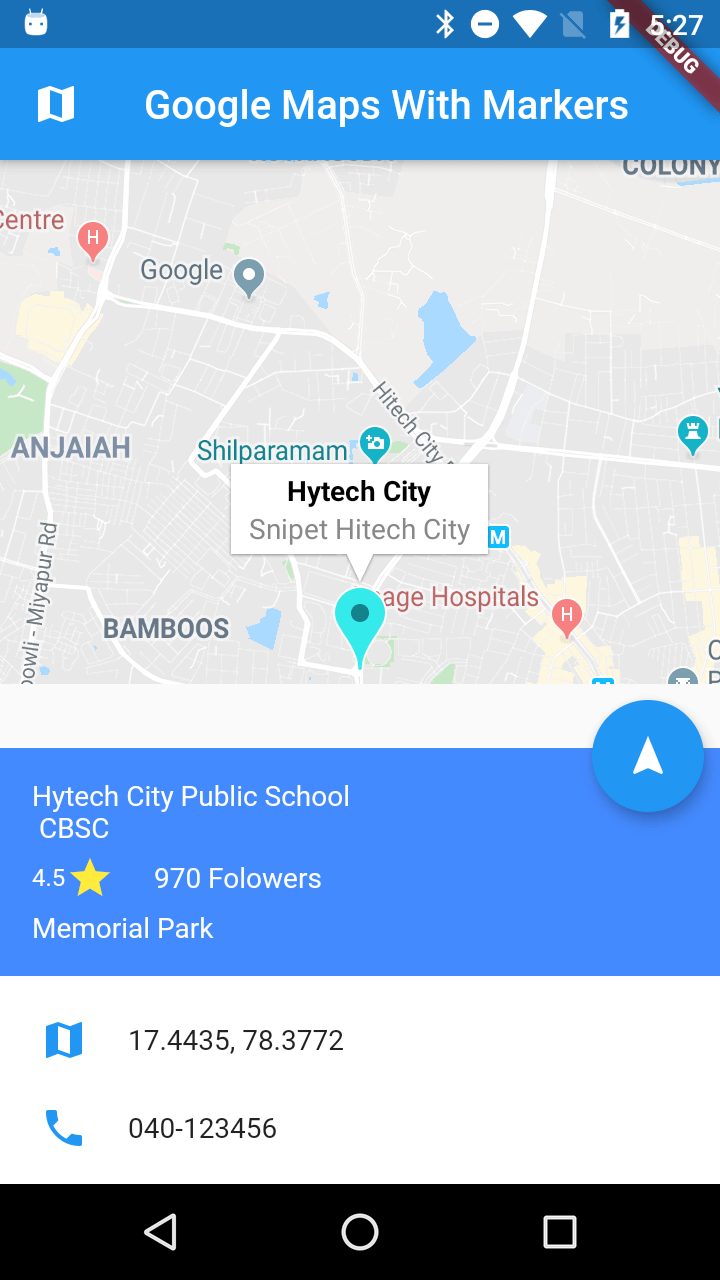
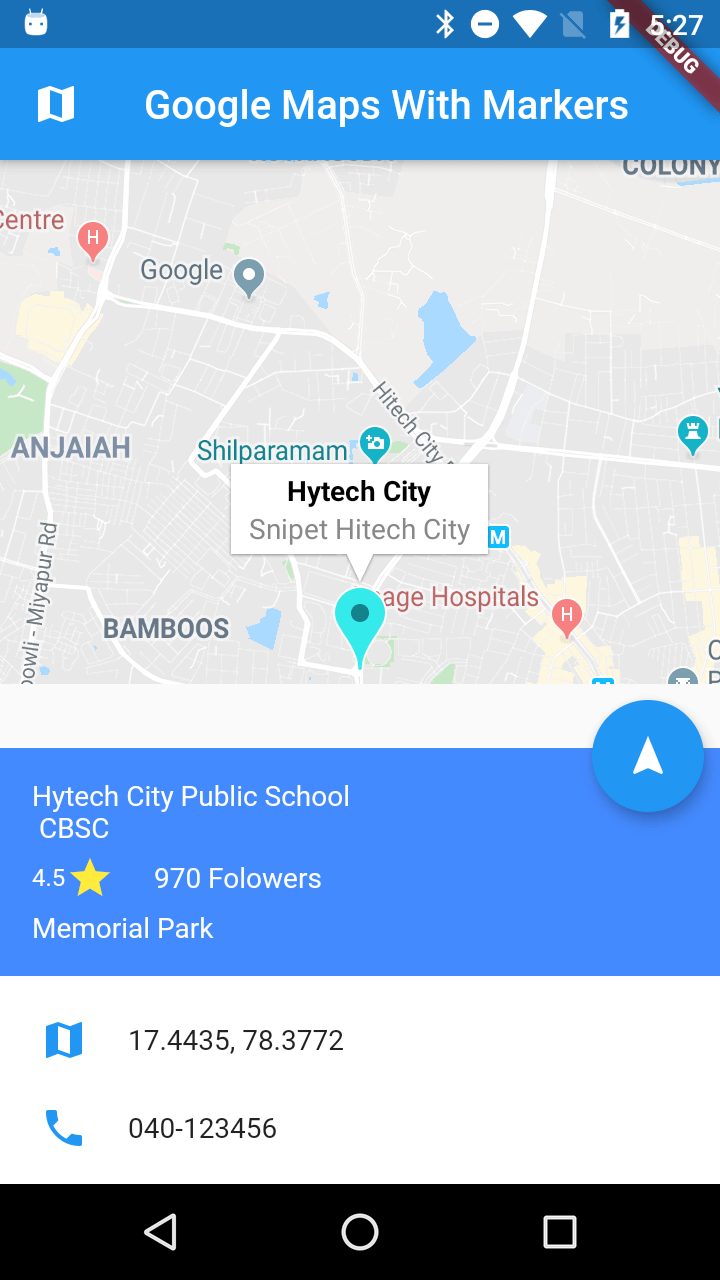
 Show Multiple Markers On Google Maps Flutter Infowindow Example
Show Multiple Markers On Google Maps Flutter Infowindow Example
 How To Create Multiple Markers With Infowindow Showing Google
How To Create Multiple Markers With Infowindow Showing Google
 Adding Multiple Markers On Google Map Using Api V2 Stack
Adding Multiple Markers On Google Map Using Api V2 Stack
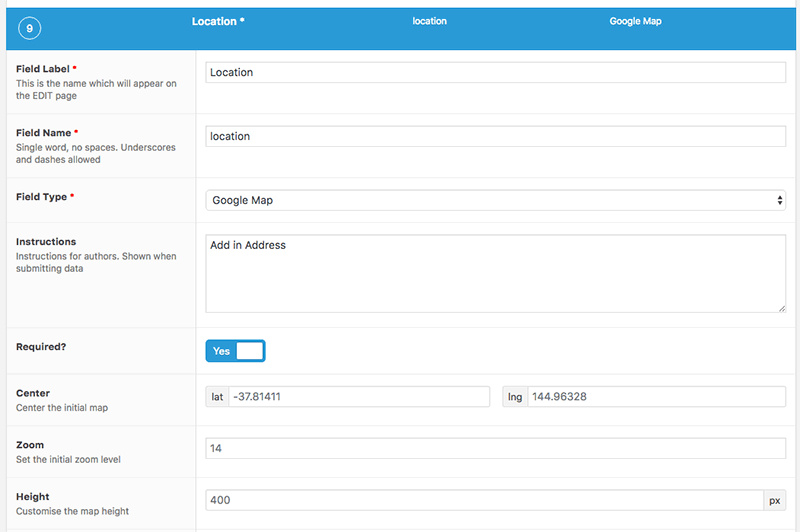
 Multiple Map Markers Using Acf Google Map Field From Cpt On
Multiple Map Markers Using Acf Google Map Field From Cpt On
 Maiestuos Educator Prețios Add Multiple Markers Javascript
Maiestuos Educator Prețios Add Multiple Markers Javascript
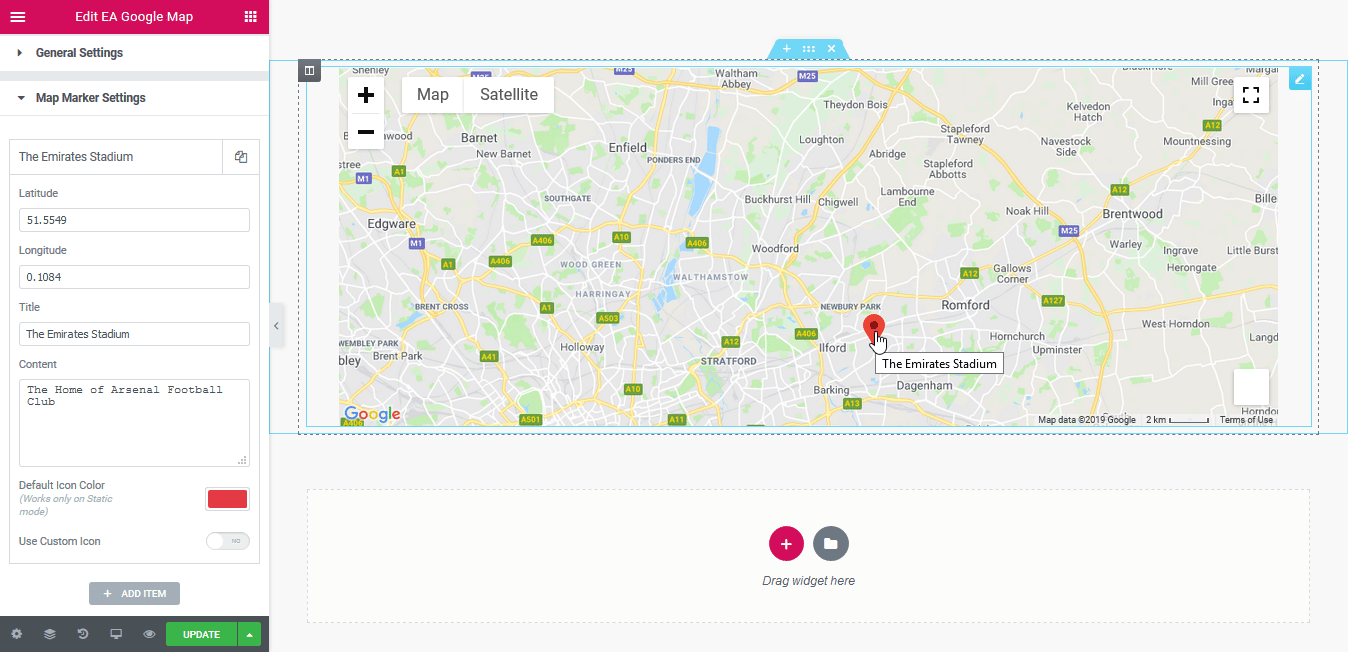
 Advanced Google Map Essential Addons For Elementor
Advanced Google Map Essential Addons For Elementor
 Add Show Multiple Markers Pins On Google Map Tuts Make
Add Show Multiple Markers Pins On Google Map Tuts Make
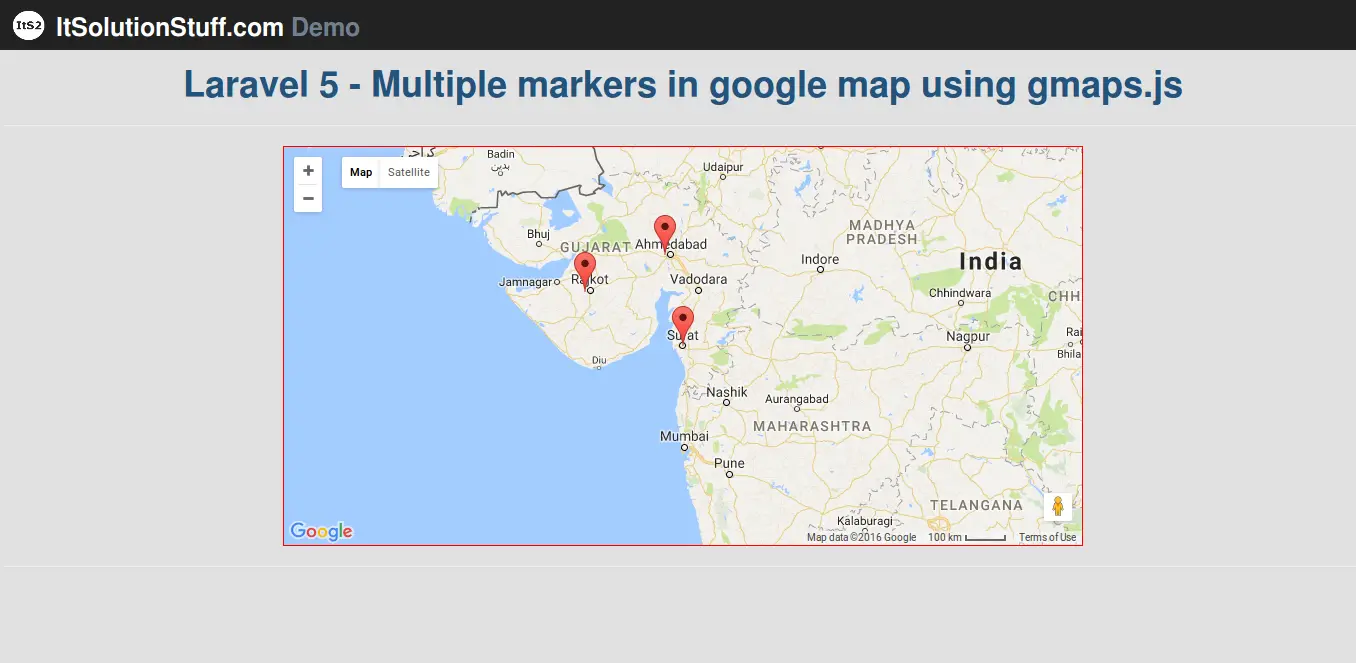
 Google Maps Js Api V3 Simple Multiple Marker Example
Google Maps Js Api V3 Simple Multiple Marker Example
 Add Custom Marker Icons To Google Map Dynamically From The
Add Custom Marker Icons To Google Map Dynamically From The
 Getting Multiple Dynamic Custom Markers On Map Using Mapbox
Getting Multiple Dynamic Custom Markers On Map Using Mapbox
 Multiple Markers On A Google Map Suggestions Scriptcase
Multiple Markers On A Google Map Suggestions Scriptcase

 Adding Multiple Markers To Google Maps From Database Php
Adding Multiple Markers To Google Maps From Database Php
 Google Maps For Flutter Tutorial Getting Started
Google Maps For Flutter Tutorial Getting Started
 How To Add Multiple Custom Markers On Google Map
How To Add Multiple Custom Markers On Google Map
0 Response to "21 Add Multiple Markers To Google Maps Javascript"
Post a Comment