33 Move Mouse Cursor Automatically Javascript
The domain codingforums may be for sale. Please send an inquiry to info@first1 This article will show you how you can move mouse cursor automatically on button click using c# in your windows application. This will help yo understand move mouse pointer using c#, c# set mouse position, c# simulate mouse move. Now for this article first we will create a new windows application and add a button control.
 Javascript Move Div With The Mouse
Javascript Move Div With The Mouse
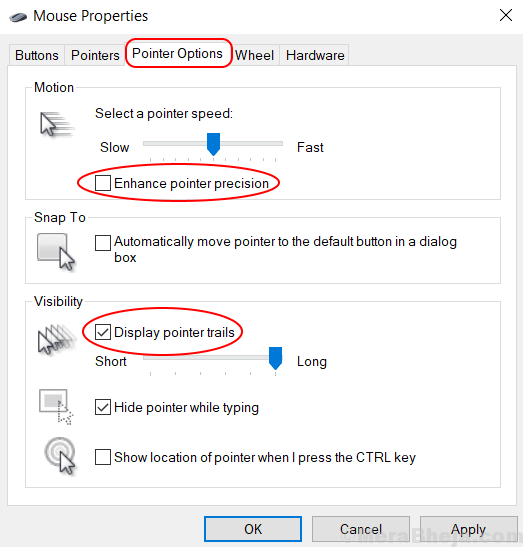
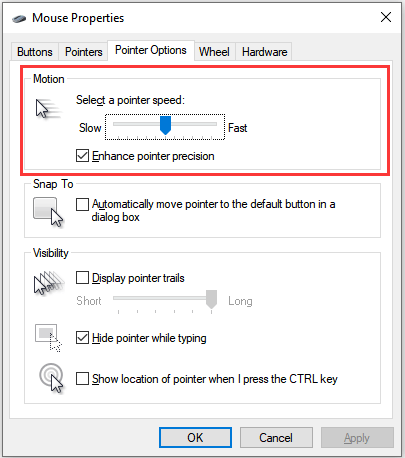
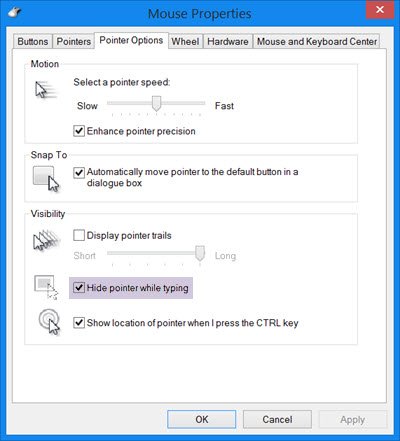
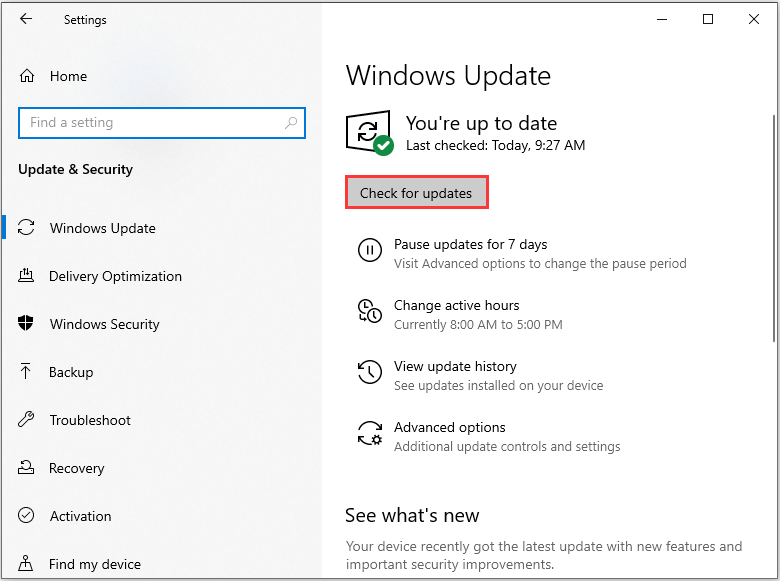
To do so, open Control Panel > Mouse Properties > Pointer Options. Check the Automatically move the pointer to the default button in a dialog box. Click Apply > OK. This will activate the Snap To ...
Move mouse cursor automatically javascript. Jun 03, 2005 - Hi all, 1. Is there any way to Set the mouse position in Javascript? ( There are some methods to get it that I know ) 2. Is there any method to... Our SUPER invention!!!! The computer will not go to sleep-mode anymore!! Apr 06, 2017 - You cannot move the mousepointer with javascript. Just think about the implications for a second, if you could ;) ... User clicks wrong link and inadvertently downloads malware that formats his c-drive and eats his candy ... Heh, I would hate fighting for control over my mouse cursor: BACK YOU ...
Move the mouse pointer to a specific position?, Since we cannot make actual mouse pointer using JavaScript, we use an image as a cursor. Suppose variables x, y, px, py, x1, x2 x: x-position of Automatically move mouse after a given amount of inactive period. Customize the movement. You will be redirected to an JavaScript FAQ home page. If this does not happen automatically, feel free to click the above hyperlink Outdated and corrupted mouse drivers can lead to the cursor moving on its own. As usual, navigate through the Device Management window and search for the Mouse and Other Pointing Device option. You might also find the Synaptics PS/2 Port touchpad option. Don't worry, both are the same, update the driver by right-clicking on the option.
Move mouse cursor automatically javascript. Cursor Jumps Or Moves Randomly While Typing In Windows 10. Cursor Animation Effects On Mousemove Mouseout Amp Mouse. 20 Websites With Creative Mouseover Effect Hongkiat. Css Cursors List. Mengatasi Kursor Hilang Di Windows 7 8 Dan 10 Kedai. I mean if the mouse cursor is in the A screen and the window T is in the B screen, when I use ALT+TAb and select the window T, the mouse cursor should move automatically to the centre of the B screen. Even when the A and B screens do not have the same resolution. I'm a new with AHK scripts, so I decide come and ask here how can I actually do this?. how to simulate mouse movements every 5 minutes (without actually moving them)? - posted in Ask for Help: as above - is it possible to make the mouse pointer active every 5 minutes without the computer actually moving it (i.e. screen will be off - i dont want to wake it up, but i want all my other programs to think the user is still here).
Home / Code Snippets / JavaScript / Move Cursor to End of Input. Move Cursor to End of Input. Chris Coyier on Nov 5, 2012 . Where el is a reference to an input or textarea. Style.cursor specifies the mouse cursor to be displayed when pointing over an element. Some of the mouse pointers are as follows: wait; help; move; pointer; crosshair; cell; none. Syntax: object.style.cursor = "nameOfCursor"; JavaScript codes which show the different mouse pointer: Code #1: The page will be initially empty. On the first click, a timer will of 10 seconds will start and on ending the start time and the X and Y-coordinates of mouse positions will be displayed in form of JavaScript object. The event handlers we will be using for this task will be: 1. movemouse: When the cursor of the mouse is moved. 2.
In order to set caret cursor position in content editable elements like div tag is carried over by JavaScript Range interface. The range is created using document.createRange () method. Approach 1: First, create Range and set position using above syntax. Get user input from input tag using jQuery. Since we cannot make actual mouse pointer using JavaScript, we use an image as a cursor. Suppose variables x, y, px, py, x1, x2. x: x-position of the actual mouse pointer y: y-position of the actual mouse pointer x1: x-position where we want the mouse to appear x2: y-position where we want the mouse to appear Now, let x + px = x1 px = x1 - x ... Drag the blue thumb with the mouse and move it. Important details: When the mouse button is pressed, during the dragging the mouse may go over or below the slider. The slider will still work (convenient for the user). If the mouse moves very fast to the left or to the right, the thumb should stop exactly at the edge. Open a sandbox for the task.
Hey guys, I always wanted to share my knowledge with everyone through some medium. I am using this video as an opportunity to share my know... Incredible, just incredible! I was sure that Powershell cannot move mouse cursor. We used AutoIT for it. Wow! It's a real breakthrough for me. Update: up here is AutoIt script too :-) This comment has been minimized. Sign in to view. Copy link Quote reply ... In this page it is a JavaScript object that can be used to make a HTML Div to follow the mouse cursor, inside a parent element (See the comments in code). - Here is the complete code: HTML, CSS, JavaScript (click on the code to select it).
The following example uses the mousedown, mousemove, and mouseup events to allow the user to draw on an HTML5 canvas.Its functionality is simple: the thickness of the line is set to 1, and the color is always black. When the page loads, constants myPics and context are created to store a reference to the canvas and the 2d context we will use to draw. ... May 22, 2017 - You cannot move the actual mouse pointer in Javascript. ... You can, however move a pointer shaped image and pretend that you can. :-) ... Better yet, you can move a cat image around, following the mouse cursor, and try to use it to chase the cursor into the position you want. Move mouse cursor automatically javascript. Css Cursors List. How To Fix Mouse Moving On Its Own In Windows 10 Driver Talent. Why Does My Mouse Cursor Keep Jumping To The Topleft Corner Of My Monitor Quora. Cursor Animation Effects On Mousemove Mouseout Mouse Stopped Html Css Javascript Coding Snow Creative Web Design And Development Tutorials.
Apr 17, 2019 - If you've ever had to display an interactive animation during a live talk or a class, then you may know that it's not always easy to interact with your Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Never be AFK again with this Mouse Mover!The cursor moves by itself every specified hours, minutes or seconds. In this video I show you and explain how to mo...
Discussion Starter · #1 · Dec 3, 2006. hi guys, My mouse cursor moves automatically by it self without touching it, this is really annoying especially when you are writin a document, the page will go up and down automatically, So could it be a spyware or something similar, becauze i had already scanned my entire pc and found non threats. document.body.style.cursor = "default"; Working Example. The following select box and button can be used to change the cursor. If you are viewing this post in an RSS reader you will probably need to click through to view this in a web browser for the example to work. Description: Bind an event handler to the "mousemove" JavaScript event, or trigger that event on an element.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 1 week ago - The Pointer Lock API (formerly called Mouse Lock API) provides input methods based on the movement of the mouse over time (i.e., deltas), not just the absolute position of the mouse cursor in the viewport. It gives you access to raw mouse movement, locks the target of mouse events to a single ... Read the documentation Move mouse cursor automatically javascript. Follow The Cursor On Mousemove Using Html Css And Javascript Jquery Mouse Follow. This means that vertical zero is topmost point and horizontal zero is the leftmost point. How To Determine Which Element The Mouse Pointer Move Over.
The cursor indicates that an edge of a box is to be moved right (east) ew-resize. Indicates a bidirectional resize cursor. help. The cursor indicates that help is available. move. The cursor indicates something is to be moved. n-resize. The cursor indicates that an edge of a box is to be moved up (north) Hi, I have one requirement in which mouse has to move automatically to particular coordinates by running javascript funtion. If user call the... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
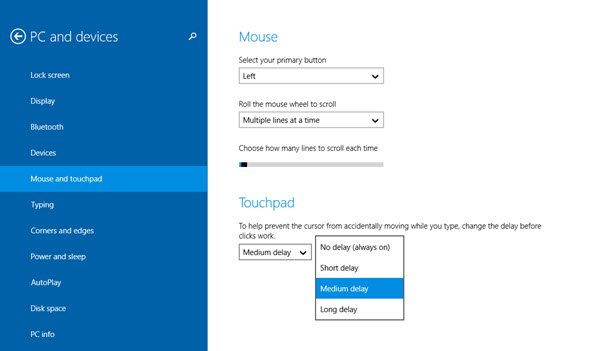
Javascript isn't able to move the mouse cursor -- it would be annoying as all get out if it could do this. Move your mouse pointer with Java. Jun 7, 2013. At work we have a big TV screen with a build status being displayed. The desktop support team had a large lead time on changing the settings to stop it locking the machine every 5 minutes. This was the temporary workaround. If you have connected a mouse to your Windows 10 laptop and never use the touchpad, you can disable it from the top of the window. Also, if you want Windows 10 to disable the touchpad when you connect a mouse automatically, uncheck Leave touchpad on when a mouse is connected.. It's worth noting that the cursor might move on its own because the touchpad might have accumulated dust.
All you have to do is add this javascript to the page (s) you want the form field to automatically focus on: <script type="text/javascript">document.theFormID.theFieldID.focus ();</script>. Note: With this method, you MUST put the javascript line BELOW the form in the HTML. Otherwise, it will try to execute and won't find the form (because it ... Nov 07, 2011 - You can change your cursor with invisible custom icon, and then make a fake cursor and move it. ... Not the answer you're looking for? Browse other questions tagged javascript html mouse mouseevent or ask your own question.
 How To Fix Mouse Moving On Its Own In Windows 10 Driver
How To Fix Mouse Moving On Its Own In Windows 10 Driver
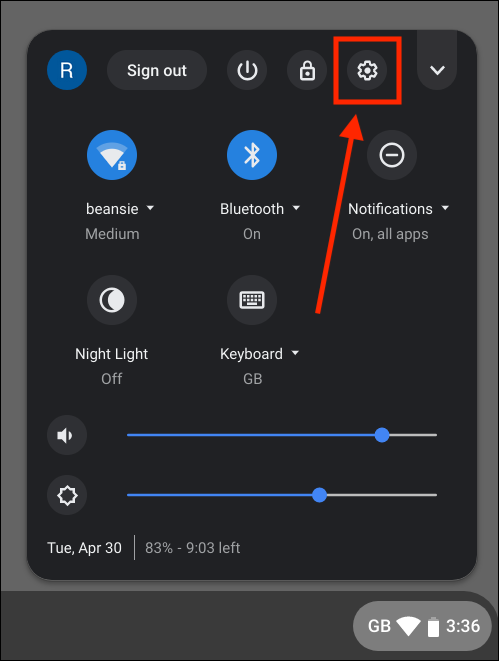
 How To Make Your Mouse Click Automatically In Chrome Os My
How To Make Your Mouse Click Automatically In Chrome Os My
 How To Limit Mouse Cursor Movement To A Specific Area Of Screen
How To Limit Mouse Cursor Movement To A Specific Area Of Screen
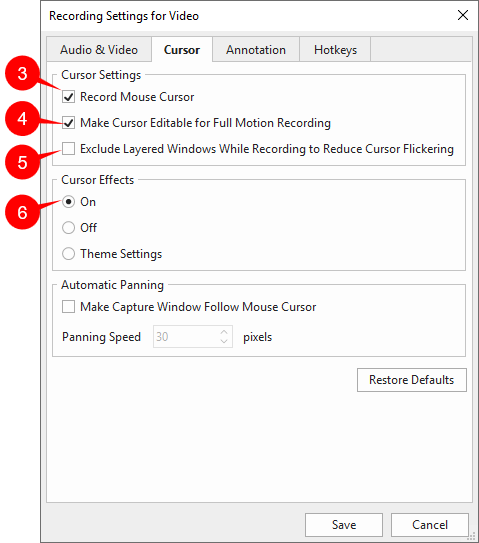
 Change Mouse Cursor And Mouse Clicks In Captured Videos
Change Mouse Cursor And Mouse Clicks In Captured Videos
 Sapper S Blog Automatic Mouse Cursor Move Program
Sapper S Blog Automatic Mouse Cursor Move Program
 Fix Mouse Pointer Lags Or Freezes In Windows 10
Fix Mouse Pointer Lags Or Freezes In Windows 10
 Fix Mouse Moving On Its Own On Windows 10
Fix Mouse Moving On Its Own On Windows 10
 Jquery Cursor Plugins Jquery Script
Jquery Cursor Plugins Jquery Script
 Simulating Mouse Movement Css Tricks
Simulating Mouse Movement Css Tricks
Create An Interactive Moving Background Object That Reacts To
 Mouse Does Not Hide Automatically When I Set Show Mouse
Mouse Does Not Hide Automatically When I Set Show Mouse
 Create A Draggable Element In Javascript Kirupa
Create A Draggable Element In Javascript Kirupa
 Prevent Cursor From Moving When Pressing Direction Keys
Prevent Cursor From Moving When Pressing Direction Keys
![]() Mouse Cursor Gets Pixelated And May Vanish Upon Changing
Mouse Cursor Gets Pixelated And May Vanish Upon Changing
Is There A Way To Program A Computer To Move A Mouse And
 Cursor Jumps Or Moves Randomly While Typing In Windows 10
Cursor Jumps Or Moves Randomly While Typing In Windows 10
 How To Make Your Mouse Pointer Easier To See In Windows 10
How To Make Your Mouse Pointer Easier To See In Windows 10
 How To Turn Off Mouse Acceleration In Windows 10 Wuschools
How To Turn Off Mouse Acceleration In Windows 10 Wuschools
How To Enable Or Disable Snap Pointer To Default Button In
 Mouse And Keyboard Automation Using Python Geeksforgeeks
Mouse And Keyboard Automation Using Python Geeksforgeeks
10 Best Mouse Mover Software To Move Mouse Automatically
 How To Move The Mouse Cursor On Web Application Help
How To Move The Mouse Cursor On Web Application Help
Html5 Use The Pointer Lock Api To Restrict Mouse Movement To
 Javascript Track Mouse Position Code Example
Javascript Track Mouse Position Code Example
 Build An Eye Tracking Alien With Javascript Solution To Code
Build An Eye Tracking Alien With Javascript Solution To Code
 Fix Mouse Moving On Its Own On Windows 10
Fix Mouse Moving On Its Own On Windows 10
How To Fix Mouse Cursor Jumping Or Moving Randomly While
 10 Best Mouse Mover Software To Move Mouse Automatically
10 Best Mouse Mover Software To Move Mouse Automatically
 Cursor Jumps Or Moves Randomly While Typing In Windows 10
Cursor Jumps Or Moves Randomly While Typing In Windows 10
 Adding A Custom Cursor To Elementor Isotropic Design
Adding A Custom Cursor To Elementor Isotropic Design
 Follow The Mouse Cursor Kirupa
Follow The Mouse Cursor Kirupa
 Fix Mouse Moving On Its Own On Windows 10
Fix Mouse Moving On Its Own On Windows 10
0 Response to "33 Move Mouse Cursor Automatically Javascript"
Post a Comment