33 How To Get Javascript To Work
slice () extracts a part of a string and returns the extracted part in a new string. The method takes 2 parameters: the start position, and the end position (end not included). This example slices out a portion of a string from position 7 to position 12 (13-1): Remember: JavaScript counts positions from zero. First position is 0. You don't have to get or download JavaScript. JavaScript is already running in your browser on your computer, on your tablet, and on your smart-phone. JavaScript is free to use for everyone.
 Portal Entity List Get Linked Entity Value Via Custom
Portal Entity List Get Linked Entity Value Via Custom
Join Stack Overflow to learn, share knowledge, and build your career.

How to get javascript to work. It is worth keeping in mind that JSON was developed to be used by any programming language, while JavaScript objects can only be worked with directly through the JavaScript programming language. In terms of syntax, JavaScript objects are similar to JSON, but the keys in JavaScript objects are not strings in quotes. On the Site Settings page, scroll to the bottom of the screen. Under the Content section, click the JavaScript option. To the right of the Allowed option, click the toggle to the on position to enable JavaScript or the off position to disable JavaScript. Allow or block JavaScript on specific websites Important qualities for developers are analytical, organizational and technical problem-solving skills, creativity and the ability to work as part of a team. One can learn JavaScript from a variety of sources, such as website based tutorials, videos, .pdf files, and books.
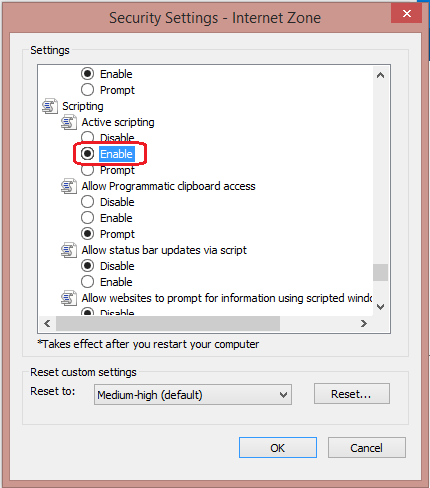
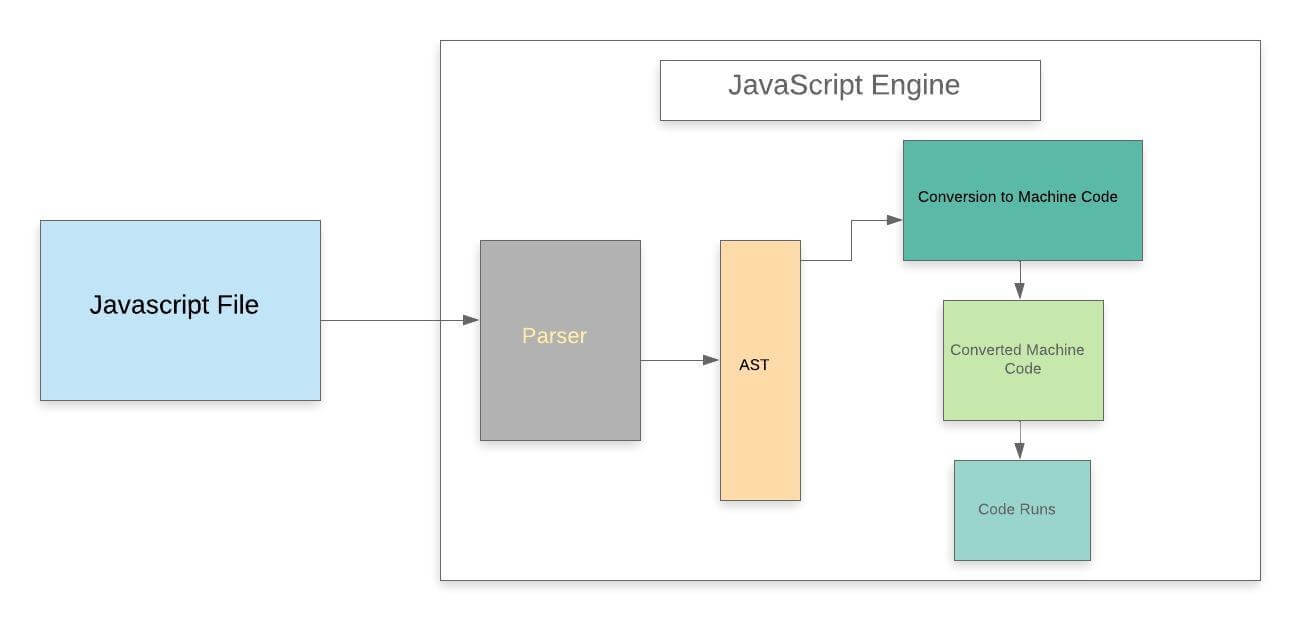
If JavaScript has been disabled within your browser, the content or the functionality of the web page can be limited or unavailable. This article describes the steps for enabling JavaScript in web browsers. More Information Internet Explorer. To allow all websites within the Internet zone to run scripts within Internet Explorer: Initially, this is how JavaScript worked. Compiler: A compiler works ahead of time and creates a new file which contains the machine code translation for your input file. There are two ways in which we could translate the JavaScript code to machine code. When the code is compiled, the machine has a better understanding of what is going to ... Enabling JavaScript in Internet Explorer will allow you to view websites and web pages that have been developed using this type of programming language. JavaScript can be enabled from the Internet Options menu within Tools in Internet Explorer.
HOWEVER, under no circumstances can I get the function to work. Am I doing something fundamentally wrong in relation to the Document Object Model? javascript html dom Watch more How to Use Internet Search & Web Browsers videos: http://www.howcast /videos/268830-How-to-Enable-JavascriptFollow these steps to enable all th... The way JavaScript works is interesting. Inside a normal Web page you place some JavaScript code (See How Web Pages Work for details on Web pages). When the browser loads the page, the browser has a built-in interpreter that reads the JavaScript code it finds in the page and runs it. Web page designers use JavaScript in many different ways.
In the HTML page written some text to display on the page. In the CSS page written some code to style the tooltip box. From JavaScript code itself called the getMyToolTip() function for tooltip logic execution. In this function get the tooltip text based on the selected content like I am Paramesh, I am Amardeep. The two Bevacqua books far exceed the How JS works book in terms of getting up to speed in current best practice. The Crockford book is probably useful for edge cases and the odd tricky interview question, but more of a luxury buy in comparison. It is certainly more entertaining than the other books though! In the search box, search for javascript.enabled; Toggle the "javascript.enabled" preference (right-click and select "Toggle" or double-click the preference) to change the value from "false" to "true". Click on the "Reload current page" button of the web browser to refresh the page.
The script tag will contain the code that will make the API request and handle the response. This needs to be placed within the body tag or as a separate file. We use the async/await function that basically ensure that the data is displayed even after the page is loaded.. You can use console.log(…) method to check if the user is retrieving correct piece of information. For examples that show how to get ranges from a Table object, see Work with tables using the Excel JavaScript API. For examples that show how to search a large range for multiple sub-ranges based on cell characteristics, see Work with multiple ranges simultaneously in Excel add-ins. Check out a sample of the 10,313 JavaScript Developer jobs posted on Upwork. Upwork. Freelance Jobs. (Current) JavaScript Developer Jobs. Integrate Logistics Company's API into an E-Commerce Website's Ch…. New. Fixed-price ‐ Posted 3 minutes ago. $200. Fixed Price.
The getElementById () method of the JavaScript works based on the parameter which is passed inside of it. This getElementById () method works by returning the element which is having an ID attribute with the specific/specified value. JavaScript's method works with the help of the HTML DOM. It is useful in working on manipulating or getting ... How to Get the Value of Text Input Field Using JavaScript. In this tutorial, you will learn about getting the value of the text input field using JavaScript. There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let's show you each of them separately and point the differences. The event loop checks whether or not JavaScript is ready to receive the results from the queued work. When the console.log is done, JavaScript is ready. The event loop picks queued functions from the microtask queue, which has a higher priority, and gives them back to JavaScript to execute.
Ready to try JavaScript? Begin learning here by typing in your first name surrounded by quotation marks, and ending with a semicolon. For example, you could type the name "Jamie"; and then hit enter. The JavaScript += operator can merge two strings together. This operator is more convenient than the long-form "variable = x + y" syntax. For instance, say you have a user's forename and the surname in two strings. You could use the += operator to merge these values into one string. Enable JavaScript through the advanced user settings. If disabling the JavaScript-blocking extensions didn't fix your problem, you may need to enable JavaScript from within Firefox's hidden settings: Enter about:config into the Firefox URL bar. Click I accept the risk!. Type javascript.enabled into the search bar below the URL bar.
Tip: To check if a JavaScript file is part of JavaScript project, just open the file in VS Code and run the JavaScript: Go to Project Configuration command. This command opens the jsconfig.json that references the JavaScript file. A notification is shown if the file is not part of any jsconfig.json project. JavaScript Object Notation (JSON) is a standard text-based format for representing structured data based on JavaScript object syntax. It is commonly used for transmitting data in web applications (e.g., sending some data from the server to the client, so it can be displayed on a web page, or vice versa). JavaScript is a programming language that adds interactivity to your website. This happens in games, in the behavior of responses when buttons are pressed or with data entry on forms; with dynamic styling; with animation, etc. This article helps you get started with JavaScript and furthers your understanding of what is possible.
This video shows you how to setup Visual Studio Code for Javascript Development 2018 and will be the prelude to the extensive Javascript tutorial I will be s...
 20 Javascript Projects You Can Do To Build Your Skills
20 Javascript Projects You Can Do To Build Your Skills
 How Does A Javascript Engine Such As Rhino V8 Or
How Does A Javascript Engine Such As Rhino V8 Or

 How To Get Javascript Css To Work On A Column Created Using
How To Get Javascript Css To Work On A Column Created Using
 To Get The Smallest Power Of Two Using While Loop
To Get The Smallest Power Of Two Using While Loop
 Enable Javascript On Chrome Whatismybrowser Com
Enable Javascript On Chrome Whatismybrowser Com
 Localstorage In Javascript A Complete Guide Logrocket Blog
Localstorage In Javascript A Complete Guide Logrocket Blog
 How To Become A Javascript Developer Geeksforgeeks
How To Become A Javascript Developer Geeksforgeeks
Java Vs Javascript Which Is The Best Choice For 2021
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
 How To Get Syntax Highlighting To Work Inside A Text Editor
How To Get Syntax Highlighting To Work Inside A Text Editor
 You Don T Know Js Yet Get Started 1 St Laurent Simon
You Don T Know Js Yet Get Started 1 St Laurent Simon
 How To Get Value Of Selected Radio Button Using Javascript
How To Get Value Of Selected Radio Button Using Javascript
 Run Snippets Of Javascript Chrome Developers
Run Snippets Of Javascript Chrome Developers
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 How To Enable Javascript In Your Browser And Why
How To Enable Javascript In Your Browser And Why
 4 Ways To Convert String To Character Array In Javascript
4 Ways To Convert String To Character Array In Javascript
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
 Javascript Suddenly Stop Working Stack Overflow
Javascript Suddenly Stop Working Stack Overflow
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
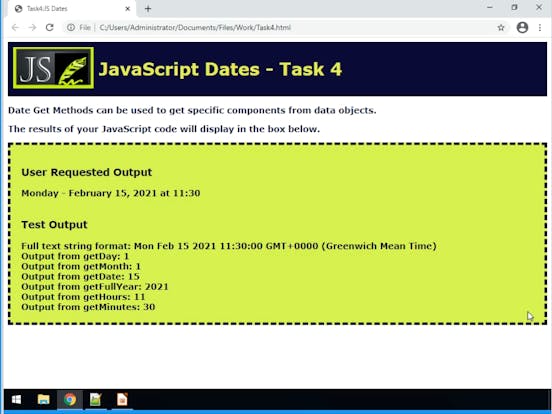
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
 Using Your Browser To Diagnose Javascript Errors Wordpress Org
Using Your Browser To Diagnose Javascript Errors Wordpress Org
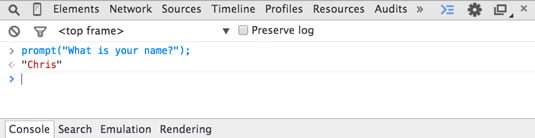
 How To Prompt The User For Input In Javascript Dummies
How To Prompt The User For Input In Javascript Dummies
 Run Snippets Of Javascript Chrome Developers
Run Snippets Of Javascript Chrome Developers
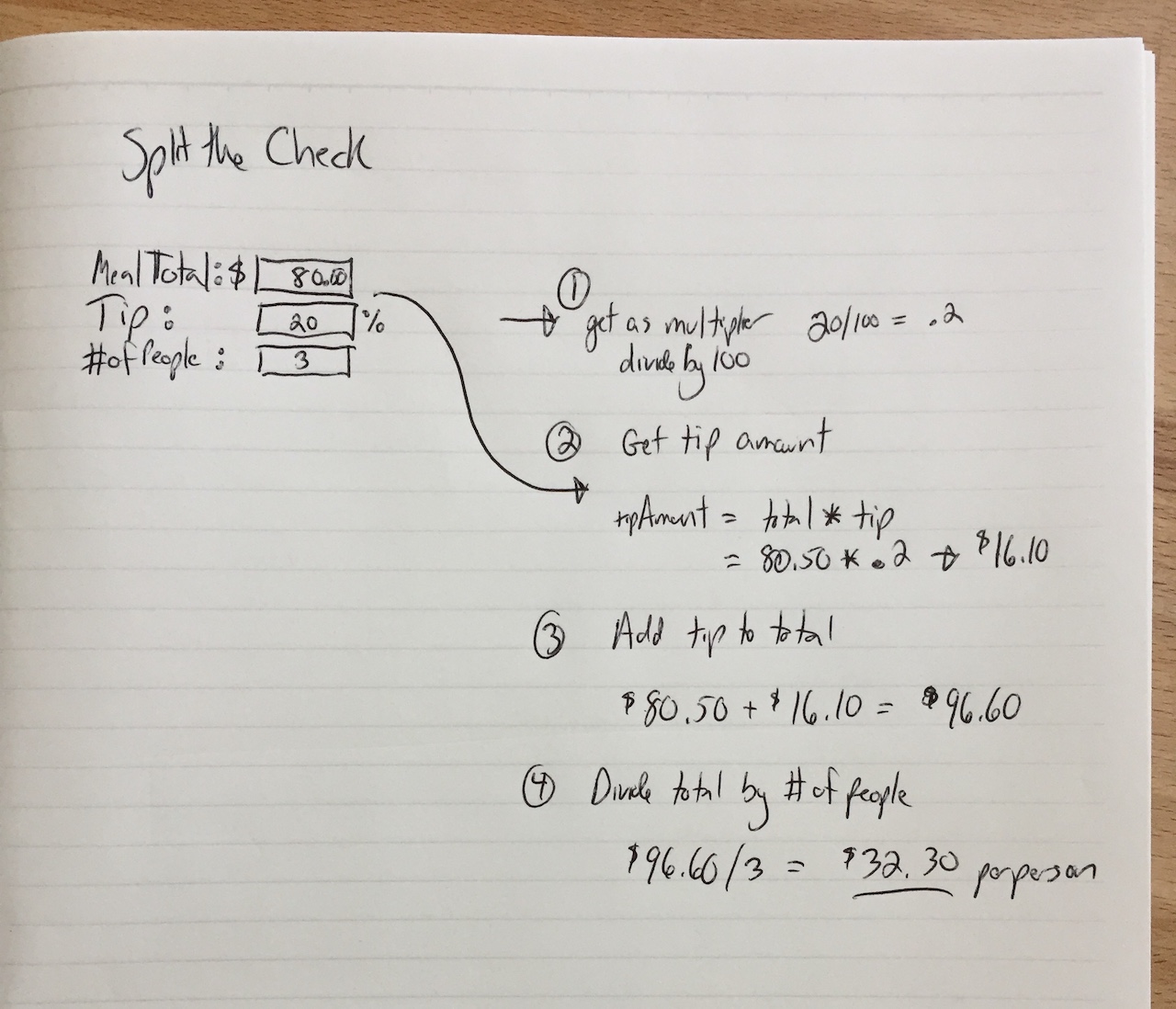
 How To Plan Out Your Javascript Project Go Make Things
How To Plan Out Your Javascript Project Go Make Things
 Javascript Assertions I Can T Get The Testing Of The Code To
Javascript Assertions I Can T Get The Testing Of The Code To
 How To Enable Javascript In Windows
How To Enable Javascript In Windows
 How To Become A Javascript Developer Geeksforgeeks
How To Become A Javascript Developer Geeksforgeeks
 Html File Not Pulling Information From Javascript File
Html File Not Pulling Information From Javascript File
 How Does Javascript Work Javatpoint
How Does Javascript Work Javatpoint

0 Response to "33 How To Get Javascript To Work"
Post a Comment