25 How To Code Bmi In Javascript Using Form
Mar 27, 2020 - Today, we are going to write a function called bmi that will take in two integers, weight and height, as input. Ok, so we have some random weight and height of a person. What are we supposed to do… First of all, you create a form using the html code of the bmi calculator.And then add the php code of the bmi calculator to this page or create bmi.php file then add php code og the bmi calculator.As explained below. BMI Calculator Create by PHP, Create BMI Calculator Using PHP, html and css, BMI CalculatE with html form and PHP. Overview
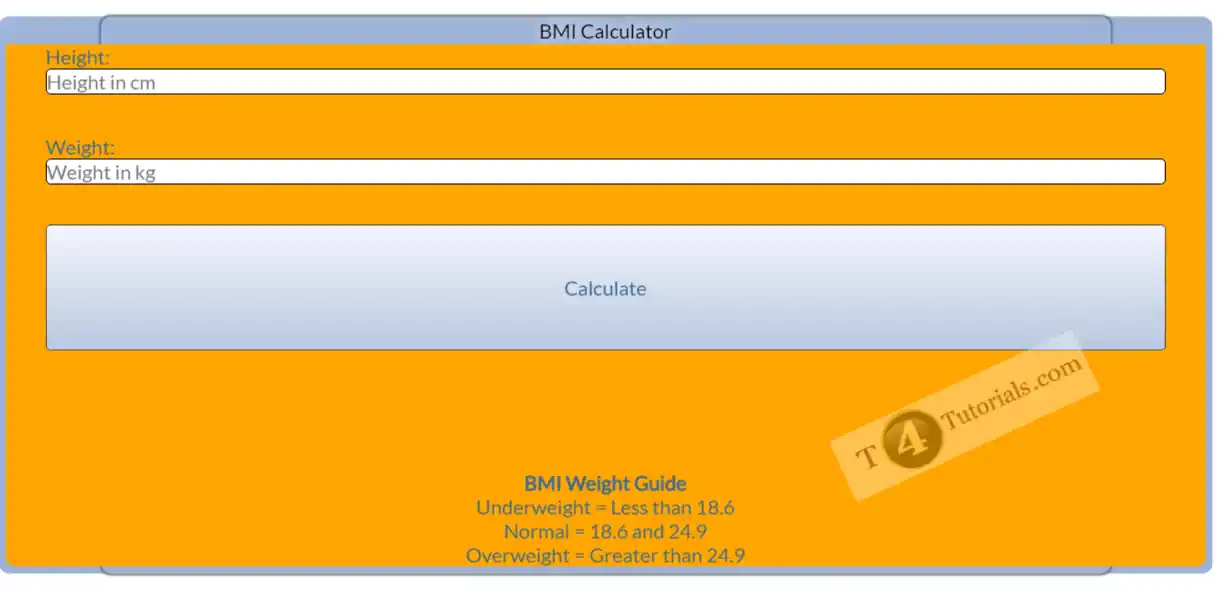
 Bmi Calculator Code In Javascript T4tutorials Com
Bmi Calculator Code In Javascript T4tutorials Com
Jan 28, 2021 - Welcome to a beginner’s tutorial on how to create a simple Javascript BMI calculator (for both metric and imperial units). This one is for you health-conscious code ninjas, or students who are looking to do a simple project. Yep, a BMI calculator actually involves only an HTML form and simple ...

How to code bmi in javascript using form. JavaScript Form Validation. HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: The BMI Calculator system is a web application which is developed in Javascript using the HTML platform. Basically, the project includes tutorials and guides for developing code. Also, the project is open-source in which users can Download zip and edit as need. However, this project is a middle-level project for learning purposes. In this document, we have discussed JavaScript Form Validation using a sample registration form. The tutorial explores JavaScript validation on submit with detail explanation. Following pictorial shows in which field, what validation we want to impose.
Jun 18, 2020 - Today I am going to use pure Javascript to make a web application called BMI Calculator which measures BMI (Body Mass Index). BMI : According… See the code in action! Using image for submitting the form. Instead of the default gray submit button, you may like to use an image. There are two ways to use an image instead of the button. Method 1 : Use the 'Image' input type. Standard HTML provides an input type 'image'. You can use image input type to create a submit button. BMI or body mass index can be calculated by taking the weight in pounds and height in inches or by taking the weight in kilograms and height in meters. We have to use different formula for both cases. In this example, we will learn how to do the calculation by using any of these two different approach.
Here is a tutorial guide to tell you about complete JavaScript codes to create Contact Form. In this tutorial, we have created a form div with id "form_sample" in our html page. In our js code we have created form elements using .createElement function and appended the elements to html div using the .appendChild function of JavaScript. var ... Sep 30, 2016 - I created a quick calculator in Javascript and I was wondering if there was a way to make the code look prettier or make it simpler. To me, it looks really cramped and messy and I'm not sure how ch... Tip: To check if a JavaScript file is part of JavaScript project, just open the file in VS Code and run the JavaScript: Go to Project Configuration command. This command opens the jsconfig.json that references the JavaScript file. A notification is shown if the file is not part of any jsconfig.json project.
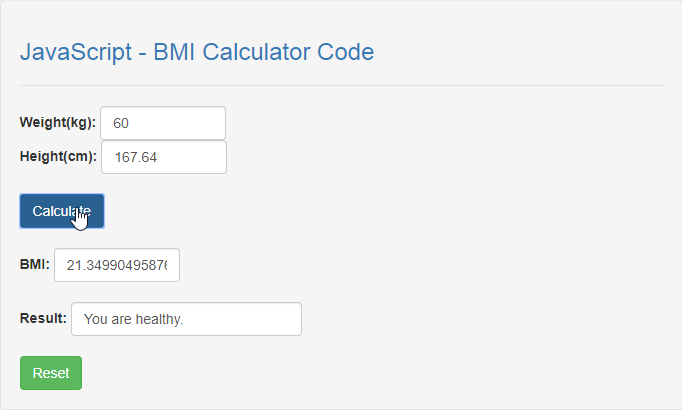
<script language="JavaScript"> <!-- function calculateBmi () { var weight = document.bmiForm.weight.value var height = document.bmiForm.height.value if (weight > 0 && height > 0) { var finalBmi = weight/ (height/100*height/100) document.bmiForm.bmi.value = finalBmi if (finalBmi < 18.5) { document.bmiForm.meaning.value = "That you are too thin." The rules of the test were to not change the html on the page, but to just write the javascript code and link it to the html page. That's all. I have copied the html page just in case you guys might wanna have a look at it. Here is what the BMI Calculator is supposed to do using javascript: Person enters name, selects gender, enters weight and ... Now let us understand the above program. The values of the weight and height are obtained from the user in kilogram and meters respectively. The code snippet that demonstrates this is given as follows −. Then the Body Mass Index is calculated using the formula BMI = weight / (height * height). Finally the values of the Body Mass Index is ...
Summary: in this tutorial, you'll learn about JavaScript form validation by building a signup form from scratch.. What is form validation. Before submitting data to the server, you should check the data in the web browser to ensure that the submitted data is in the correct format.. To provide quick feedback, you can use JavaScript to validate data. This is called client-side valida Now we need to write a function named bmi to calculate the BMI of the user from the entered values. So add the following code in "bmi.js". We can classify the BMI into the following categories: function bmi() {. var w = parseFloat(document.getElementById("weight").value); // To get weight from the input with id as weight. The demo along with the source code for this JavaScript Input Form validation is present right underneath. Demo/Code. 20. Really Simple jQuery FormValidation. As the name says, this is a really simple form validation example using Jquery. There are five fields for the Name, Email, Password, Birthdate and ID.
Access number of elements present in a form using JavaScript. So at first let's see how to get the number of elements of an HTML form in JavaScript. The JavaScript is here, <script type="text/javascript"> var number_elements=document.forms [0].length; document.write (number_elements); </script>. If it's using a matching preprocessor, we'll combine the code before preprocessing, so you can use the linked Pen as a true dependency. ... We can make npm packages available for you to use in your JavaScript. We use webpack to prepare them and make them available to import. Jun 23, 2021 - The Body Mass Index (BMI) Calculator can be used to calculate BMI values based on their height and...
A BMI calculator is a tool that helps to find out BMI easily. By using a BMI calculator, one does not need to calculate manually. He can just put his weight in kilogram and height in meter and click the button "Calculate"/or something of the same task. The calculator will give him his BMI result and as well as comment on his health condition. Forms are the basics of HTML. We use HTML form element in order to create the JavaScript form. For creating a form, we can use the following sample code: Form name tag is used to define the name of the form. The name of the form here is "Login_form". This name will be referenced in the JavaScript form. Contact forms in JavaScript look very similar, most of the time there is an input field for name, surname, address, email and of course for a question or a message. Making a contact form from the image above is our goal. Before we start creating our contact form in JavaScript, we need to cover some ground.
Sep 21, 2017 - You can create a BMI calculator using JavaScript. The formula for BMI(Body Mass Index) is as follows: BMI=weight/(height)^2 where weight is in kg and height in cm. In the html page, you can create three text box using the tag to accept the user inputs for name, height and weight. Reset or clear a form using JavaScript, with the reset() method. The reset method sets the values of all elements in a form like clicking the reset button. The <label> Element. Notice the use of the <label> element in the example above.. The <label> tag defines a label for many form elements.. The <label> element is useful for screen-reader users, because the screen-reader will read out loud the label when the user focus on the input element.. The <label> element also help users who have difficulty clicking on very small regions (such as radio ...
Validating a form: The data entered into a form needs to be in the right format and certain fields need to be filled in order to effectively use the submitted form. Username, password, contact information are some details that are mandatory in forms and thus need to be provided by the user. Use the <form> element to create an HTML form. Use DOM methods such as getDocumentById(), querySelector() to select a <form> element. The document.forms[index] also returns the form element by a numerical index. Use form.elements to access form elements. The submit event fires when users click the submit button on the form. BMI = (weight) / (height * height) Approach: BMI is a number calculated from an individual's weight and height. To find out BMI we will take input from the user (both height and weight) which will be stored in height and weight variable for further calculation.
Jan 27, 2020 - In this tutorial we will create a BMI Calculator Code using JavaScript. This code will calculate a person personal bmi when user enter a specific physical information. The code use a onclick() function to call a specific code that will calculate the given value by the use of a special formula ... Setting the value of the text input element through JavaScript. In order to set the value of a text input field element in a form, we can use the following code: oFormObject.elements ["element_name"].value = 'Some Value'; Let us look at an example to illustrate how to set the value of the text input element through javascript. This process takes time, so you can do a quick check for an empty first name text box using JavaScript. This is just one of the many reasons for using JavaScript validation in your HTML forms. Using JavaScript with Forms. Let's take a simple form that asks the user to input a first and last name. Take a look at the code below. <!DOCTYPE html ...
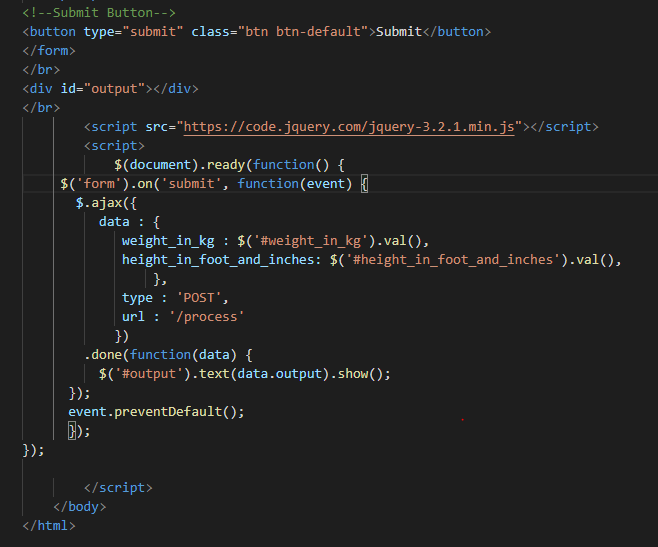
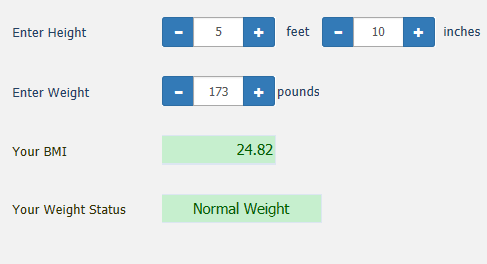
Disclaimer: This form is based on the calculation of "Body Mass Index" and is only meant to be a demonstration of how Javascript(tm) could be used on a Web Page. Information it contains may not be accurate and is not designed or intended to serve as medical advice. We start with BMICalculate function, which grabs our input variables entered on the form (weight in pounds, height in feet, and height in inches), and performs actual BMI calculation. In order to do that, we first calculate total height in inches, by multiplying feet portion by 12 and adding the result to the inches portion. Our Code Playground integrates modern IDE functionally for writing better code, optimized for building and debugging your projects.
Sep 30, 2020 - JavaScript program to calculate Body Mass Index (BMI) The Body Mass Index (BMI) is a quick way to assess your body size simply with your weight and height, regardless of your gender. Quickly calcul… Apr 20, 2020 - BMI Calculator Create With JavaScript: ... code with html from and css. Hello friends today i will tell you through this article how you can create bmi calculator using javascript or jquery.I will try to understand you step to step. so let’s go. First of all, you create a form using the ... May 22, 2017 - I am trying to create a basic HTML/JavaScript BMI calculator. There should be a message shown underneath: your bmi is:, and then the message underneath is this means you are: according to the BMI
Mar 06, 2012 - JS - Calculate BMI. GitHub Gist: instantly share code, notes, and snippets.
 Adult Bmi Calculator Healthy Weight Nutrition And Physical
Adult Bmi Calculator Healthy Weight Nutrition And Physical
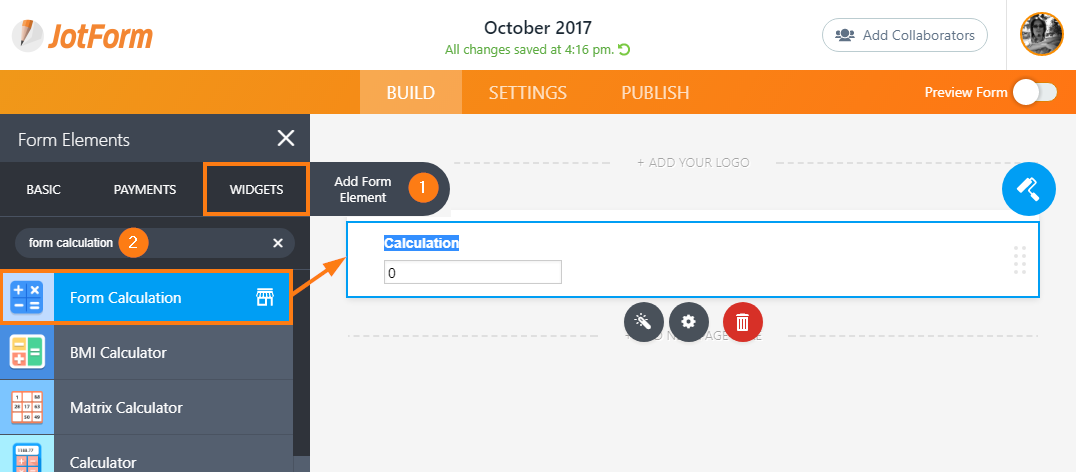
 How To Perform Form Calculation Using A Widget
How To Perform Form Calculation Using A Widget
Bmi Calculator Github Topics Github
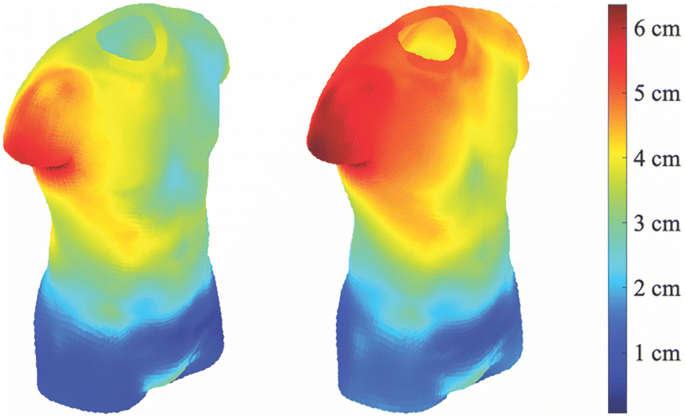
 Beyond Bmi For Self Estimates Of Body Size And Shape A New
Beyond Bmi For Self Estimates Of Body Size And Shape A New
 Body Mass Index Bmi Calculator In Java Code Blah
Body Mass Index Bmi Calculator In Java Code Blah
 Building A Python Web Server With Flask By Sanajit Ghosh
Building A Python Web Server With Flask By Sanajit Ghosh
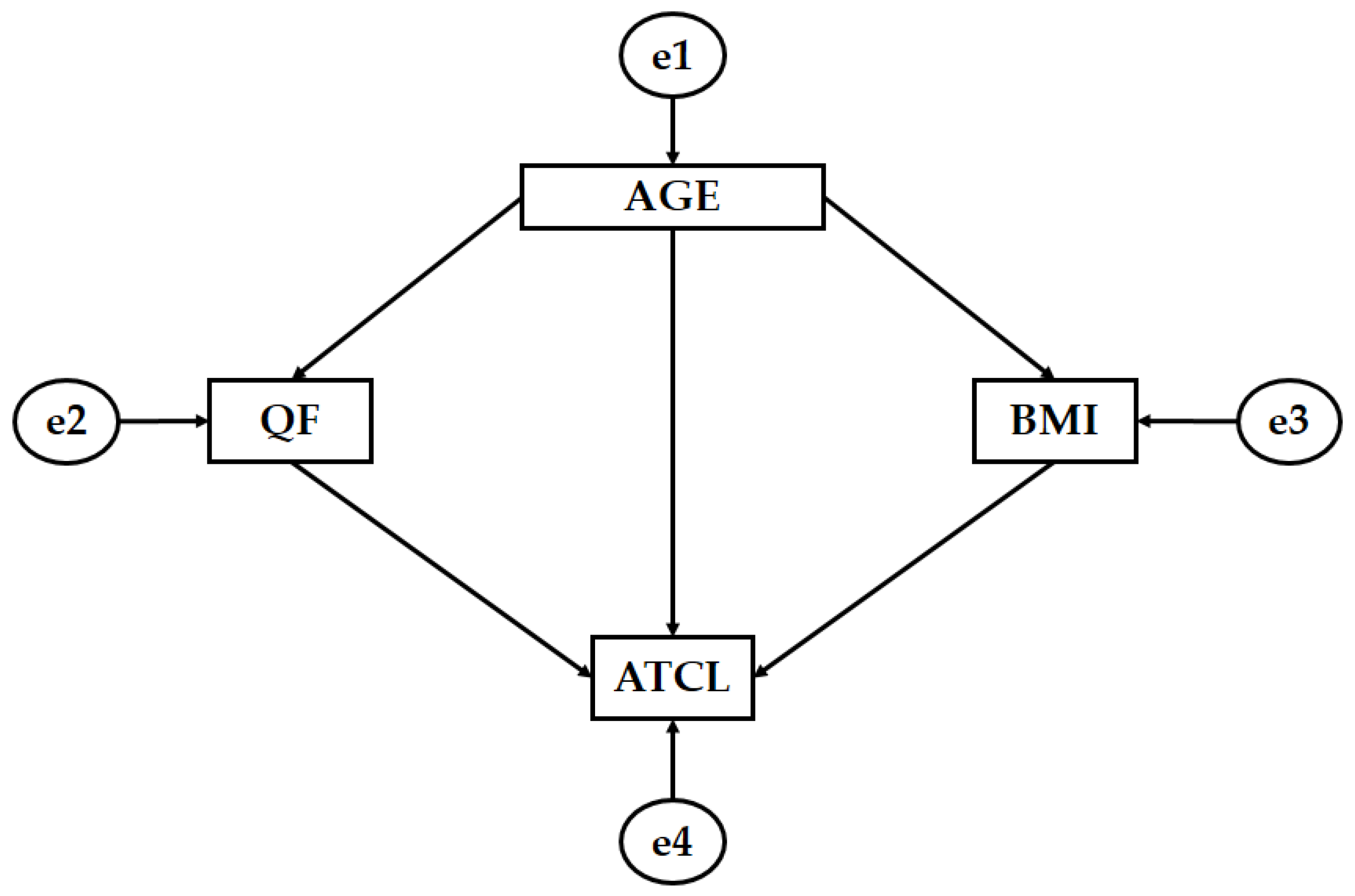
 The Relationship Between Body Mass Index In Children And
The Relationship Between Body Mass Index In Children And
 Obesity What Is Bmi In Adults Children And Teens
Obesity What Is Bmi In Adults Children And Teens
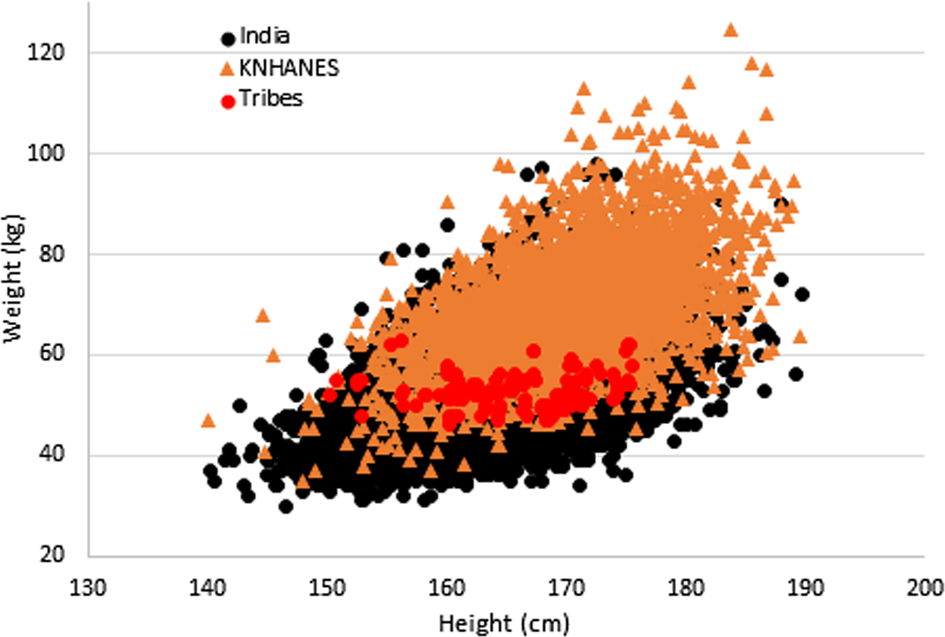
 Allometric Scaling Of Weight To Height And Resulting Body
Allometric Scaling Of Weight To Height And Resulting Body
 Fitform Bmi Calculator For Html Js Php Responsive
Fitform Bmi Calculator For Html Js Php Responsive
 Body Mass Index Bmi Calculator In Javascript With Source
Body Mass Index Bmi Calculator In Javascript With Source
 How To Make A Bmi Calculator Using Java
How To Make A Bmi Calculator Using Java
 How To Make A Bmi Calculator Using Pure Javascript
How To Make A Bmi Calculator Using Pure Javascript
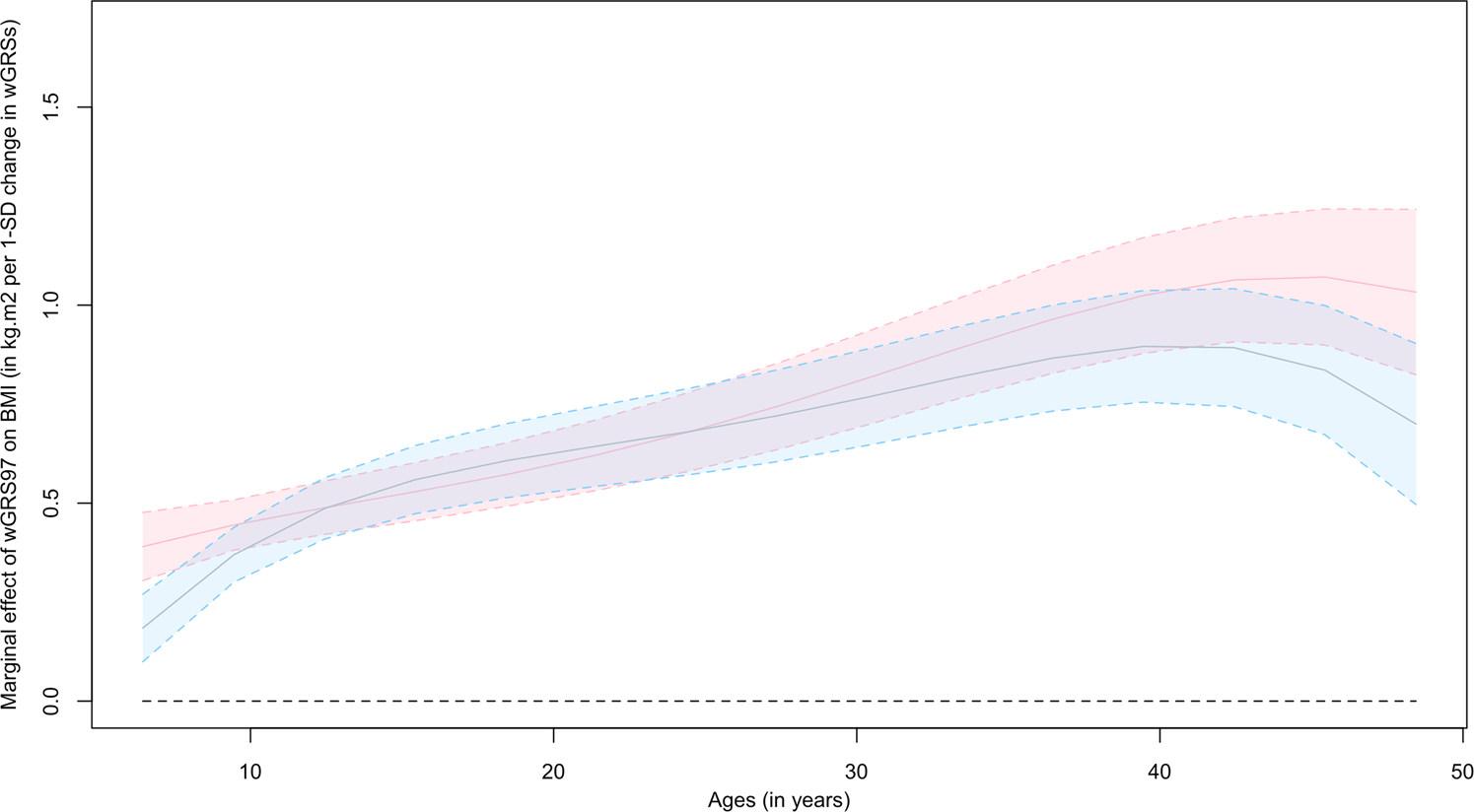
 Longitudinal Association Of A Body Mass Index Bmi Genetic
Longitudinal Association Of A Body Mass Index Bmi Genetic
 Weight Loss And Bmi Criteria In Glim S Definition Of
Weight Loss And Bmi Criteria In Glim S Definition Of
 Bmi Calculator With Source Code Html Css And Javascript
Bmi Calculator With Source Code Html Css And Javascript
 Sustainability Free Full Text Active Time In Cooperative
Sustainability Free Full Text Active Time In Cooperative
 Bmi Body Mass Index Calculator Examples Spreadsheetconverter
Bmi Body Mass Index Calculator Examples Spreadsheetconverter
 Bmi Calculator In Javascript With Source Code Source Code
Bmi Calculator In Javascript With Source Code Source Code
 Build Bmi Calculator In Javascript Codespeedy
Build Bmi Calculator In Javascript Codespeedy
 Javascript Bmi Calculator Code Free Source Code Projects
Javascript Bmi Calculator Code Free Source Code Projects
 Bmi Calculator With Javascript Step By Step Javascript Project With Source Code
Bmi Calculator With Javascript Step By Step Javascript Project With Source Code


0 Response to "25 How To Code Bmi In Javascript Using Form"
Post a Comment