31 Modal Window Javascript Code
Sometimes, we may need to pass values from child modal window to parent window while using " ShowURL " function of modal window. In JavaScript, we can use window.parent for accessing parent window elements/functions. So we can use the same (window.parent) for passing value from child popup window to parent window. May 24, 2017 - I have a modal which is open when i click on a button. Now i want to open the modal in a javascript function. Here is the working modal :
 How To Create A Modal Popup Box With Css And Javascript
How To Create A Modal Popup Box With Css And Javascript
Jan 31, 2015 - I am NOT a fan of JavaScript, but here is a nice cross-browser Modal Window that uses plain HTML and simpler JavaScript to achieve what you need: ... This code uses plain, old-fashioned JavaScript that works in nearly all browsers!

Modal window javascript code. "html 5 modal window" Code Answer's how to make popup modal in jquery with example javascript by Mushy Mockingbird on Oct 10 2020 Comment The unique feature of the modal box is the fact that it disables the main window in the browser but keeps it visible, with the modal window showing as a child window in front of the web page. All Languages >> Javascript >> Next.js >> open a modal window in javascript "open a modal window in javascript " Code Answer's. onclick open modal jquery . javascript by Cheerful Chimpanzee on Feb 12 2020 Comment . 7 ...
Using a modal window instead of a full page allows users to maintain the context of their task". -Anthony, 03/23/11. Best Practices. The following best practices discuss an instance where, when the modal is open, a screen reader cannot interact with the modal overlay and the main content behind the modal-only the modal itself. JavaScript Code. To make our modal popup actually work, we will be using a very tiny amount of pure, vanilla JavaScript. When the trigger is clicked, we want to show the modal. When the close button is clicked, we want to hide the modal. When the dark background is clicked, we want to also hide the modal. Great! The pageLoad() JavaScript function is a special function that gets executed once ASP.NET AJAX has been fully loaded. Therefore we add code to this function to show the ModalPopup control, but only if launchModal() has been called before:
Accessible modal dialogs with minimal configuration. Just 1.9kb minified and gzipped, its a tiny library for big change. Sep 11, 2019 - The best jQuery, JavaScript, and CSS modal window plugins available for download—all open-source and free to use. Use these plugins to create customized, responsive modals and popups for your website or app. Includes scripts for animated modals, fullscreen modals, and modals made for onboarding. 26/6/2019 · First we’ll create a modal. To do this, we’ll add the .modal class and a unique ID to a container. Next we’ll specify the dialog by setting a .modal-dialog element as the direct child of the .modal. The dialog will hold the modal content. This can be any kind of content like text, images, lightboxes, user notifications/alerts, etc.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 2. CSS code of modal window. CSS code is quite simple. Let’s go through that step by step: We position the .modal-fader background element and set its background a semi-transparent black. By default, this element is hidden. The .modal-fader element becomes visible when “active” class is added to it: .modal-fader.active. Next element is .modal-window. Apr 20, 2010 - Why even bother using a pop up window anymore. Look into using Modal Pop Up Extension in .NET ... Hi Shailesh soni Thanks for ur reply............ I tried ur code,but its does not wrk according to the way wat I need.actually if popup screen is opened I dont want user to go to any other screen ...
Here Mudassar Ahmed Khan has explained how to display a modal popup window using window.open method in JavaScript. JavaScript already has ShowModalDialog function but it does not work in all browser and hence I have come up with a trick where using Modal DIV background we can freeze the Parent Page content until Modal Window is closed. TAGs: JavaScript Dec 02, 2019 - When a user clicks on the modal-btn, ... or the window outside of the modal (represented in our styling as the semi-opaque gray), the display style is thereafter set to "none". This effectively hides the modal until they click on the modal-btn again. ... Overall, playing with the DOM with Javascript has been ... To trigger the modal window, you need to use a button or a link. Then include the two data-* attributes: data-toggle="modal" opens the modal window data-target="#myModal" points to the id of the modal
This modal windows or modal boxes are normally created using Javascript, but we will create one using pure HTML5 and CSS3. Here is the HTML code for the modal window: <a href="#openModal">Click me to open modal window</a> 1 Below is the javascript code where it shows the function of opening the modal window and the setup function of where I want to place the code to close the modal window: function plusbutton() { $(".previouslink").modal(); return false; } function closewindow() { return false; } 1/6/2021 · JavaScript open URL in a modal window Example. HTML example code: <html> <body> <script> var popUpObj; function showModalPopUp(){ popUpObj=window.open("PopUp.htm","ModalPopUp","width=400," + "height=300"); popUpObj.focus(); LoadModalDiv(); } </script> <input id="Button1" type="button" value="button" …
Modal boxes are a frequently utilized tool in the web developer's arsenal. Used for, amongst many things, login/register forms; advertisements; or just notifications to the user. However despite the fact that modal windows frequently contain mission critical information, they are routinely created with JavaScript, which does not sit well with the best-practices of progressive enhancement […] AJAX (the second coming of javascript) lets designers borrow elements from the desktop paradigm and use them on their websites. One element that I find myself using quite a bit are modal dialogs. In a desktop application, a modal dialog is a box or message that forces you to dismiss it before you can use any other part of the program. Activate Modals via JavaScript You may also activate a Bootstrap modal window via JavaScript — just call the modal () Bootstrap method with the modal id or class selector in your JavaScript code.
Nov 30, 2018 - An accessible modal window used to display critical information. ... All components are based on CodyFrame. This component includes variations. Variations share the same SCSS/JS code but differ in their HTML. // Get the <span> element that closes the modal var span = document.getElementsByClassName("close")[0]; // When the user clicks on the button, open the modal btn.onclick = function() { modal.style.display = "block";} // When the user clicks on <span> (x), close the modal span.onclick = function() { modal.style.display = "none";} May 31, 2021 - If the features parameter is a zero-length string, or contains only one or more of the behavior features (chrome, dependent, dialog and modal) the chrome features are assumed "OS' choice." That is, window creation code is not given specific instructions, but is instead allowed to select the ...
This simple modal popup will less impact on page load time than the jQuery plugin. We'll use JavaScript and CSS to create this simple popup and you can easily integrate this modal popup to the web page. HTML. Add this Simple HTML to the web page where you want to show the modal popup. The following HTML contains an anchor link to open the ... The modal box comes in different forms and shapes which includes the Alert box, Flash notification box, Dialog box, Lightbox. Etc. The unique feature of the modal box is the fact that it disables the main window in the browser but keeps it visible, with the modal window showing as a child window in front of the web page. Modal HTML Content in Popup Window - Modals.js is a lightweight conditional JavaScript library for displaying HTML content in a nice-looking popup. automatic pop up window html, automatic pop up window html template, how to create popup in html with css, html code for popup window on page load, html popup window onclick
Dec 06, 2020 - Then we give a detailed breakdown of the code in each of these files. ... In the index markup page above, we have a Font Awesome script within the head tag, which we will be using inside the modal box to display an icon. We also linked the CSS and JavaScript pages on the index page. 3 weeks ago - While we want to prevent users from tabbing through the rest of the document while a modal is open, we don’t want to prevent them from accessing the browser’s chrome (after all, sighted users wouldn’t expect to be stuck in the browser’s tab while a modal window is open). The JavaScript ... 20/7/2021 · Enable the modal window with vanilla JavaScript. const modal = document.getElementById("js-modal"); const openBtn = document.getElementById("js-open"); const closeBtn = document.getElementById("js-close"); openBtn.addEventListener("click", () => { modal.classList.add("show"); }); closeBtn.addEventListener("click", () => { …
15/7/2019 · Tinglejs Script Modal Window Plugin . Tinglejs Script Window Modal Plugins written in JavaScript without including any third party library. You can easily Integer it on your web-based application. In this project have a Bunch of Modal Plugins you can select anyone as you like. You can use Only Content, Image with Content, Content with Picture, etc On Window Modal Plugins, You can … These sort of modular boxes are normally made with the assistance of CSS codes. You can look at the codes from the connection underneath. This is one of the example of modal css window dialog box achieved using html, css, bootstrap without the help of javascript. Well organized and easy to understand Web bulding tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML.
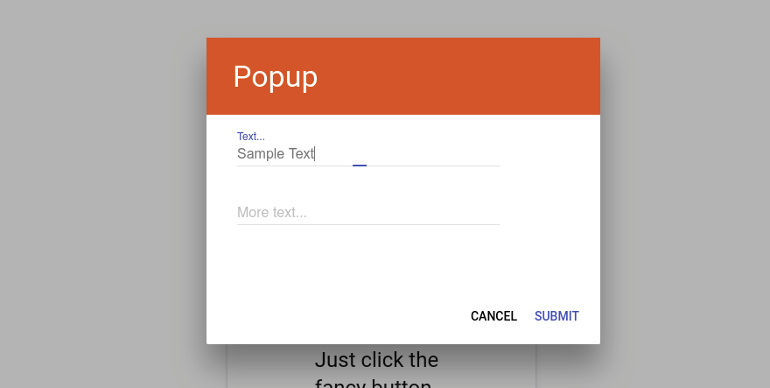
A call-to-action button that animates and turns into a full-size modal window. The final result is powered by a combination of CSS transition and transformations, jQuery and Velocity.js. Made by CodyHouse. March 12, 2015. You can easily achieve this using bootstrap modal events. You can use following code snippet to achieve your objective: $(document).ready(function () { $('#myModal').on('shown.bs.modal', function (e) { var items = "<option value='0'>Select</option>"; $('#DistrictID').html(items); }); }); The following JavaScript code will close the modal window if the user either clicks outside of the modal element, or if they click on the X button: ... Then we set up two ways/targets for closing the modal window, either with a button click or with a click outside of the modal window.
Nov 11, 2015 - You can see more here: http://getbootstrap /2.3.2/javascript.html#modals ... To clarify: "don't need to use javascript" means "don't need to write javascript", javascript is still being used. I tried to edit the answer but it got rejected because it was not "more accurate". If you try the code ... CodePen requires JavaScript to render the code and preview areas in this view. Trying viewing this Pen in Debug Mode, which is the preview area without any iframe and does not require JavaScript. Although what the preview is of might! This modal window allows users to login/signup into your website. Once opened, the user can easily switch from one form to the other, or select the reset password option. View demo Download. ⚡️ Design 10x faster with our library of 358 components ...
Demo/Code. 4. Bootstrap Draggable Modal Window. Get energized with the possibility of your search as at long last finished. This one is passed to contrast and different items. This is extremely fabulous as it can live up to your desires. Modal is really used to show a discourse box directly through the screen of the watcher.
 Custom Alert Confirm Prompt Popup Box Javascript Library
Custom Alert Confirm Prompt Popup Box Javascript Library
 18 Open Source Modal Window Plugins Made With Css Javascript
18 Open Source Modal Window Plugins Made With Css Javascript
 Modal Popup In Javascript With Source Code Video 2021
Modal Popup In Javascript With Source Code Video 2021
 How To Create A Modal Popup With Css And Javascript
How To Create A Modal Popup With Css And Javascript
 How To Show An Image In A Pop Up Window Pipeline Documentation
How To Show An Image In A Pop Up Window Pipeline Documentation
 Bootstrap Modal Popup Window Persists Scott Stoecker Vs Net
Bootstrap Modal Popup Window Persists Scott Stoecker Vs Net
 Angular 8 7 6 5 4 2 Open And Close Modal Popup Using
Angular 8 7 6 5 4 2 Open And Close Modal Popup Using
 Modal Window Destroy Concept Fribly Coding Tutorials
Modal Window Destroy Concept Fribly Coding Tutorials
 Bootstrap Modal With 7 Free Templates
Bootstrap Modal With 7 Free Templates
 14 Jquery Modal Dialog Boxes Sitepoint
14 Jquery Modal Dialog Boxes Sitepoint
 21 Useful Modal Amp Lightbox Javascript Plugins Bashooka
21 Useful Modal Amp Lightbox Javascript Plugins Bashooka
 Awesome Vanilla Javascript Custom Alert Confirm Prompt Popup
Awesome Vanilla Javascript Custom Alert Confirm Prompt Popup
 10 Css Javascript Jquery Modal Popup Window 2019 Speedysense
10 Css Javascript Jquery Modal Popup Window 2019 Speedysense
 Popup Share Modal Ui Design Using Html Css Amp Javascript Dev
Popup Share Modal Ui Design Using Html Css Amp Javascript Dev
 Javascript Confirm Replacement Daypilot Code
Javascript Confirm Replacement Daypilot Code
 Considerations For Styling A Modal Css Tricks
Considerations For Styling A Modal Css Tricks
 10 Free Javascript Modal Window Plugins Hongkiat
10 Free Javascript Modal Window Plugins Hongkiat
 Let S Build With Javascript How To Code A Modal With Web
Let S Build With Javascript How To Code A Modal With Web
 A Very Simple Popup Box Html Css Javascript
A Very Simple Popup Box Html Css Javascript
 10 Best Modal Components In Javascript Amp Pure Css 2021
10 Best Modal Components In Javascript Amp Pure Css 2021
 How To Hide Bootstrap Modal With Javascript Geeksforgeeks
How To Hide Bootstrap Modal With Javascript Geeksforgeeks
 How To Create Pop Up Contact Form Using Javascript Formget
How To Create Pop Up Contact Form Using Javascript Formget
 15 Best Jquery Modal Plugins For Developers Code Geekz
15 Best Jquery Modal Plugins For Developers Code Geekz
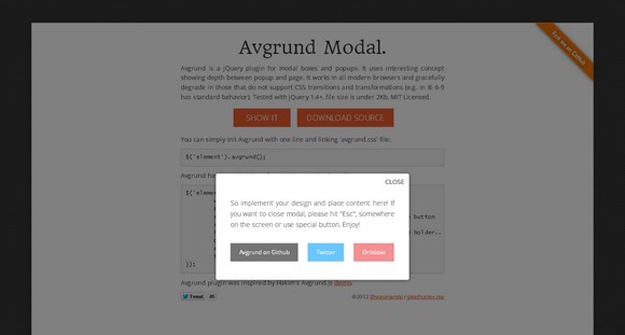
 Avgrund Css3 And Javascript Ui Modal Popup Window Library
Avgrund Css3 And Javascript Ui Modal Popup Window Library
 Tingle Js 2kb Pure Vanilla Javascript Modal Popup Window
Tingle Js 2kb Pure Vanilla Javascript Modal Popup Window
 10 Free Javascript Modal Window Plugins Hongkiat
10 Free Javascript Modal Window Plugins Hongkiat
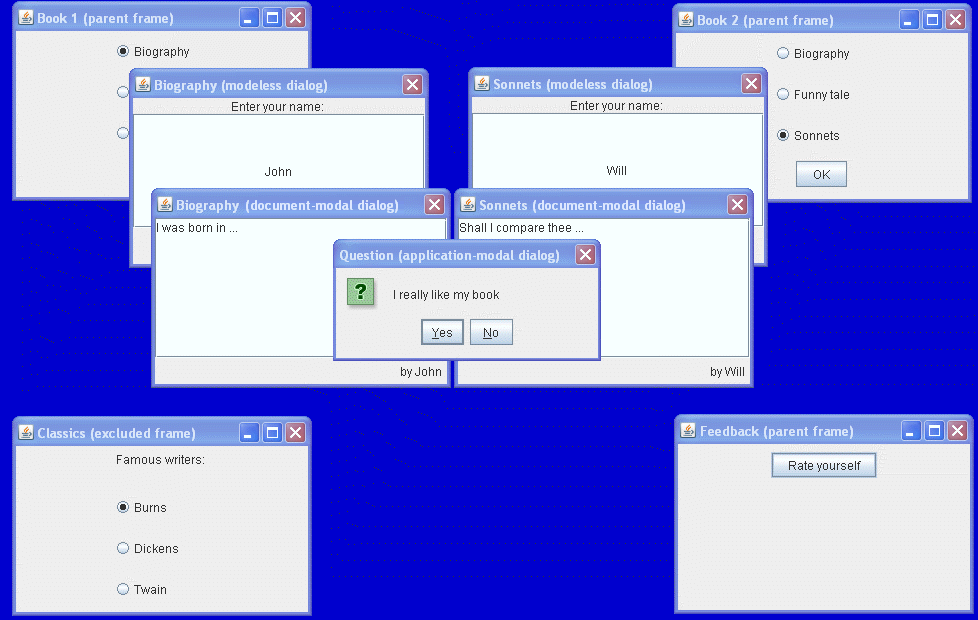
 How To Use Modality In Dialogs The Java Tutorials
How To Use Modality In Dialogs The Java Tutorials



0 Response to "31 Modal Window Javascript Code"
Post a Comment