21 Javascript Input Checkbox Checked Or Not
just register an onchange handler on your input, check the 'checked' property when the handler is call, and call the method if checked is false. Here is a fiddle. Mar 12, 2021 - You can check other examples on different ways reading input. getElementByid returns the checkbox element with id=provided value. You can use different ways in plain JavaScript with checked attribute and is function checked attribute return Boolean value true/false
 Sum Count Values Of Checked Checkboxes Amp Radio Buttons Free
Sum Count Values Of Checked Checkboxes Amp Radio Buttons Free
5/3/2019 · Let’s start binding click event to checkbox using JavaScript. To attach an onclick event to the checkbox, we need to get the reference of the HTML checkbox element using the ID, and then we bind it to JavaScript function. HTML < input type = " checkbox " id = " agree " value = " I am Agree! " > Do you agree? JavaScript

Javascript input checkbox checked or not. You can use the prop () method to check or uncheck a checkbox, such as on click of a button. The method requires jQuery 1.6+. 8/8/2018 · Viewed 3k times. 1. I am trying to change the value of a checkbox input based on whether the checkbox input is checked or not checked. Here is what I have: HTML: <input type="checkbox" id="chkPrint" name="Print" value="false" onclick="myFunction ()">. JavaScript: Nov 07, 2016 - How do you check if a checkbox is checked with jQuery? No, it’s not a tongue-twister! Let’s say you’ve got this input: It’ll be checked by default because of the checked attribute. jQuery allows you…
Attributes vs Properties¶. The prop() method provides a way to get property values for jQuery 1.6 versions, while the attr() method retrieves the values of attributes. The checked is a boolean attribute meaning that the corresponding property is true if the attribute is present, even if the attribute has no value or is set to empty string value or "false". 2. Firstly, bind the event in script tags, rather than inline. This is much easier to follow and makes your HTML far more readable. Then you can use the jQuery selector :checked to determine whether the checkbox is checked. Then you can use the checked attribute of the element. If you wish you can inspect the page and try to check and uncheck a checkbox, and you will notice the attribute "checked" (if present) will remain the same. This attribute only represents the initial stateof the checkbox, and not the currentstate. The current state is stored in the property checked of the dom element for that checkbox.
The jQuery prop () method provides a simple, effective, and reliable way to track down the current status of a checkbox. It works pretty well in all conditions because every checkbox has a checked property which specifies its checked or unchecked status. Do not misunderstand it with the checked attribute. You can use simple JavaScript methods to check if a checkbox or multiple checkboxes on a webpage are checked or not. There’s no need to use any library like jQuery etc. for this purpose. In-fact the method that I am showing you here can also be used on dynamically created checkboxes. May 23, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
Nov 11, 2017 - Replace $(this) with the variable you want to check. ... Not the answer you're looking for? Browse other questions tagged javascript html checkbox or ask your own question. How to check whether a checkbox is checked in JavaScript? Javascript Web Development Front End Technology To check whether a checkbox is checked, try to run the following code. It returns true if the checkbox is checked, else false − Only the first checkbox is checked. That is because, in the HTML, we have marked that checkbox with the checked attribute. We use the document.querySelector to verify if the checkbox is checked. The parameter we set in the querySelector method is what we will be targeting.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Apr 22, 2019 - If, for some reason, you don't ... via its .checked property (an IDL attribute of <input type="checkbox">). Note that doing so does not fire the normally related event (change) so you'll need to manually fire it to have a complete solution that works with any related event handlers. Here's a functional example in raw javascript ... To get the state of a checkbox, whether checked or unchecked, you follow these steps: First, select the checkbox using the selecting DOM methods such as getElementById () or querySelector (). Then, access the checked property of the checkbox element. If its checked property is true, then the checkbox is checked; otherwise, it is not.
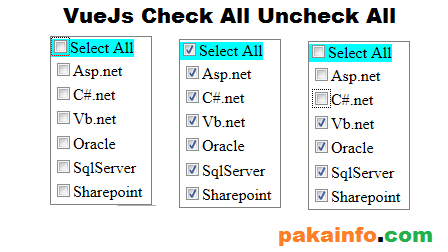
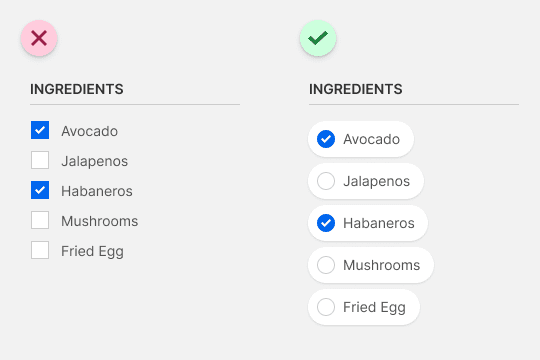
When you check or uncheck an ingredient's checkbox, a JavaScript function checks the total number of checked ingredients: If none are checked, the recipe name's checkbox is set to unchecked. If one or two are checked, the recipe name's checkbox is set to indeterminate. If all three are checked, the recipe name's checkbox is set to checked. The JavaScript function above looks at the "checked" property of the DOM element that represents the checkbox that has been clicked on. If the property is set to TRUE, it means that the checkbox has been ticked. Similarly, if it is FALSE, then it means that the checkbox is NOT ticked. Detect checkbox change with JQuery. Do NOT use getAttribute() looking for the checked attribute value, because that's always true if the checkbox is checked by default in this way: < input type = "checkbox" checked /> Also don't check for the value of a checkbox element.
In this article, we're going to have a look at how to check if checkbox is checked in Pure JavaScript. Quick solution: Copy. xxxxxxxxxx. 1. var checkbox = document.getElementById('my-checkbox'); 2. var checked = checkbox.checked; More detailed description of solution is placed below. Using the HTML Checkbox and Managing the Check State with JavaScript [Tutorial] Checkboxes are a fundamental input component typically represented by an empty box in the unselected state and a box with a checkmark (hence the checkbox name) when selected. They are used to represent a boolean choice, each correlating to a value choice. prop() and is() method are the two way by which we can check whether a checkbox is checked in jQuery or not. prop(): This method provides an simple way to track down the status of checkboxes.It works well in every condition because every checkbox has checked property which specifies its checked or unchecked status. is(): This method is also very simple and easy to use.
Basically, a checkbox is an icon, which is frequently used in GUI forms and application to get one or more inputs from the user. If a checkbox is marked or checked, it indicates to true; this means that the user has selected the value. Login Form Signup Form Checkout Form Contact Form Social Login Form Register Form Form with Icons Newsletter Stacked Form Responsive Form Popup Form Inline Form Clear Input Field Hide Number Arrows Copy Text to Clipboard Animated Search Search Button Fullscreen Search Input Field in Navbar Login Form in Navbar Custom Checkbox/Radio Custom ... Well organized and easy to understand Web bulding tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML.
Jun 21, 2015 - Here Mudassar Ahmed Khan has explained with an example, how to check whether a CheckBox is checked (selected) or not selected (unchecked) using JavaScript and jQuery. TAGs: JavaScript, jQuery, CheckBox Input Checkbox Object Properties. Property. Description. autofocus. Sets or returns whether a checkbox should automatically get focus when the page loads. checked. Sets or returns the checked state of a checkbox. defaultChecked. Returns the default value of the checked attribute. Apr 14, 2016 - Participate in discussions with other Treehouse members and learn.
If true that means checkbox is checked and if value is false, that means checkbox is unchecked.} </script> Hope it helps you. Permalink In this JavaScript tutorial, we will discuss how to call a javascript function when a checkbox is checked unchecked. We will show or hide a textbox control on checked/unchecked of a checkbox in our SharePoint Online form which we have created using HTML, CSS, and put the code inside a script editor web part. Aug 03, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Also Read: See How to use jQuery .prop() Method to Check or Uncheck All Checkboxes in a Repeater Control The :checked selector works on checkboxes, radio buttons and select elements.. Note: Be careful when defining a selector.There must not be any space between the ":" (colon) and the selector (checked, in this case).. Now let's see an example and find out how you can apply the is ... Check if a CheckBox is checked or not using ID in JavaScript. The following HTML Markup consists of an HTML CheckBox and a Button. When the Button is clicked, the Check JavaScript function gets executed which first references the CheckBox using its ID and then based on whether it is checked or unchecked, displays a JavaScript alert message box. To Check And Uncheck Checkboxes It Takes Only One Step:-. Step 1. Make a HTML file and define markup,scripting and styling. We make a HTML file and save it with a name checkbox.html. In this step we define markups for checkboxes and made two buttons to check all and uncheck all checkbox.We create two functions check () and uncheck () to check ...
You are here: Reference > JavaScript > client-side > HTML DOM > properties > checked (input(checkbox, radio)) ... Sets or retrieves the state of a check box or a radio button. JavaScript checkbox onclick examples. How to access checked and value properties of a checkbox and group of checkboxes onclick. How to check whether a JavaScript date is valid? Checking a Checkbox with JavaScript; How to check whether a value is a number in JavaScript? How to check a checkbox in a page in Selenium with python? How to check whether an array is a true array in JavaScript? How to check whether a number is finite or not in JavaScript? How to check whether a ...
eventlistener checkbox checked; javascript checkbox checked event listener; addeventlistener checked jquery; addeventlistener checked; add event to checkbox javascript; html form input checked using addEventlistener; javascript event listener on input checkbox checked; adding event listener on checkbox; event listner for checkbox in html May 31, 2021 - If you wanted to submit a default ... by JavaScript perhaps. ... In addition to the common attributes shared by all <input> elements, "checkbox" inputs support the following attributes: ... A Boolean attribute indicating whether or not this checkbox is checked by default ... Specifies whether a checkbox should be checked or not. true - The checkbox is checked; false - Default. The checkbox is not checked
The checked attribute can also be set after the page load, with a JavaScript. Input Checkbox checked Property. We can make use of it and figure out whether use has clicked on it or not. The checked property sets or returns the checked state of a checkbox. So, it reflects the HTML checked attribute. JavaScript function to check if multiple CheckBoxes are checked or not. When the Check Button is clicked, the Validate function gets called. Inside the Validate function, first the HTML Table is referenced and then all the CheckBoxes inside it are referenced. Then using a loop, the Total count of the checked (selected) CheckBoxes is determined ...
 How To Get Checked And Unchecked Checkbox Value In Php
How To Get Checked And Unchecked Checkbox Value In Php
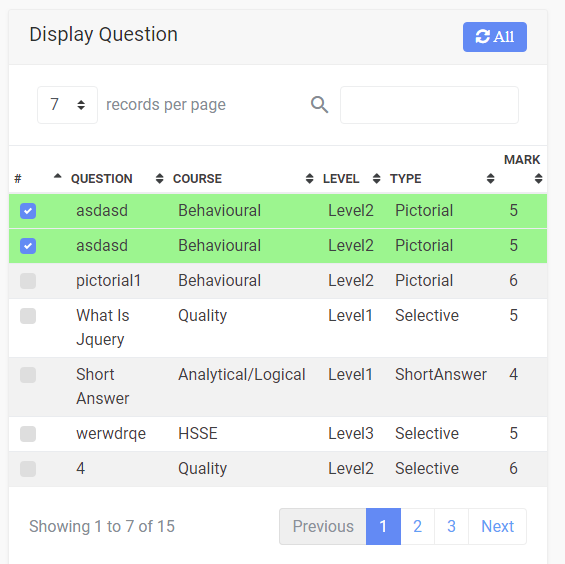
 Datatable Selected Row Checkbox Ids Not Working Properly
Datatable Selected Row Checkbox Ids Not Working Properly
 Checkbox Checked Event Code Example
Checkbox Checked Event Code Example
 Angularjs Checkbox Binding With Validations Checked
Angularjs Checkbox Binding With Validations Checked
 React Tutorial How To Work With Multiple Checkboxes
React Tutorial How To Work With Multiple Checkboxes
 10 Usability Mistakes Most Designers Make On Checkboxes
10 Usability Mistakes Most Designers Make On Checkboxes
 The Javascript Checkbox Checked Sets Or Returns The Value Of
The Javascript Checkbox Checked Sets Or Returns The Value Of
 Indeterminate Checkboxes Css Tricks
Indeterminate Checkboxes Css Tricks
 How To Check Whether A Radio Button Is Selected With
How To Check Whether A Radio Button Is Selected With
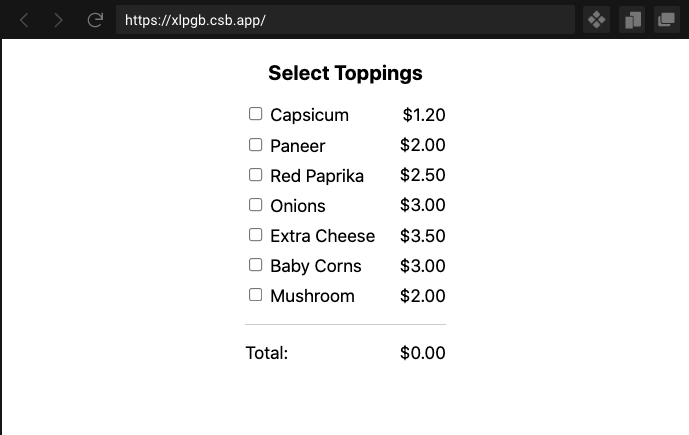
 Get All Checked Checkbox Value In Javascript Simple Code
Get All Checked Checkbox Value In Javascript Simple Code

 How To Know If A Checkbox Is Checked In Vanilla Javascript
How To Know If A Checkbox Is Checked In Vanilla Javascript
 Create Custom Keyboard Accessible Checkboxes Dev Community
Create Custom Keyboard Accessible Checkboxes Dev Community
 Css Tricks Using Images As Checkboxes In Your Html Forms
Css Tricks Using Images As Checkboxes In Your Html Forms
 How To Know If A Checkbox Is Checked In Vanilla Javascript
How To Know If A Checkbox Is Checked In Vanilla Javascript
 How Can I Create Options With Checkbox And Toggle Selected If
How Can I Create Options With Checkbox And Toggle Selected If
 Working With Checkbox Input In Laravel Form 5 Balloons
Working With Checkbox Input In Laravel Form 5 Balloons
 Php Get Values Of Multiple Checked Checkboxes Formget
Php Get Values Of Multiple Checked Checkboxes Formget


0 Response to "21 Javascript Input Checkbox Checked Or Not"
Post a Comment