22 How To Set The Background Color In Javascript
How to make a webpage that changes background colour by itself. Done by cowyap123 In this tutorial, you'll learn how to change the background color of an element with JavaScript. Get my free 32 page eBook of JavaScript HowTos 👉https://bit...
Github Ramilushev React Native Background Color Set The
Change The Background Color of a Button with JavaScript. Next Recommended Reading Disable F5 Key (Button) And Browser Refresh Using JavaScript Or jQuery LATEST BLOGS

How to set the background color in javascript. Setting the background color in JavaScript JavaScript FAQ | JavaScript Colors FAQ : Question: How do I change the document's background color? Answer: To change the background color, set the document.bgcolor property. For example, this will change the background color to gray: Notice that the color obtained is not the hexadecimal value that you saw in the sample source provided above but the RGB equivalent even though its Hexadecimal to begin with. Next, if I were to attempt to change the color by setting the css background-color value to an RGB value nothing will happen. See this example: This allows us to set a random color to our background. Applying the New Color. We can decide whether to change the background color whenever the user loads the page or regularly at a set interval by passing the above code into an onLoad or a setInterval function. window.onload = => { setBackgroundColor() };
In Acrobat JavaScript, color is primarily used for setting annotation and form field visual properties, such as the border, fill, and text. Color is a slightly complex topic and many methods have been developed for specifying color. In fact, inside the PDF, color specifications can be very complex. But JavaScript, of course, needs to be as ... Specifies or returns the color to use for the background of the object. With the backgroundColor property you can set the background color of an element and you can also set the element's background to transparent. To change the background color of a HTML Element using JavaScript, get reference to that HTML element, and assign required color value to the element.style.backgroundColor property.
java2s | © Demo Source and Support. All rights reserved Yes, but if you are going to use common styling on elements, it would be better to create a class selector in CSS add the class to the element. You can easily change the background color of a webpage i.e. the <body> element or any other element dynamically by using its style property in JavaScript. The style property is used to get as well as set the inline style of an element. Typically, any HTML element that supports the style attribute ...
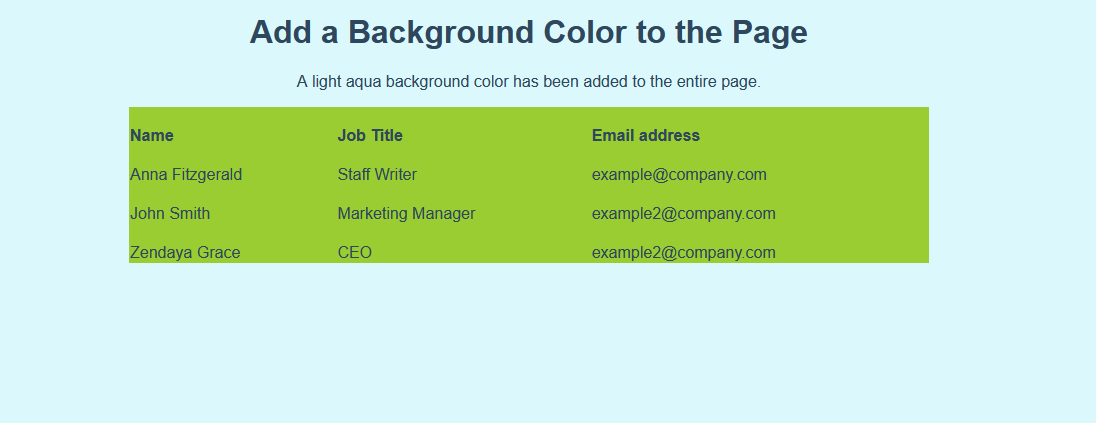
JavaScript: change a webpage background image tutorial. A guide on changing webpage background image using JavaScript code. Posted on May 17, 2021. When you want to change a webpage background image using JavaScript, you can do so by setting the background image of the document object model (DOM) property. Nov 20, 2020 - Since I was given the HTML and ... a ‘click' event listener to the button. Once the button was clicked, a different background color would appear. ... I didn't learn any new JavaScript features during this project but I was refreshed on using JavaScript to style CSS (e.g. ... Create a changing background ¶ You can create a background which will change its colors in the mentioned time. For that, add the animation property to the <body> element. Use the @keyframes rule to set the background colors through which you'll flow, as well as the length of time each color will appear on the page.
When you want to change a webpage background color using JavaScript, you need to manipulate the document object model (DOM) property by calling it inside your <script> tag. The property you need to manipulate for changing the background color of the whole page is document.body.style.background: HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions The background property sets or returns up to eight separate background properties, in a shorthand form. With this property, you can set/return one or more of the following (in any order): background-color. background-image. background-repeat. background-attachment. background-position.
Set Background Color To Selected Table TR In Javascript. Inventory Management System Source Code Using VB.NET And MySQL Database in this vb project demo we will see how to use our visu... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Mar 26, 2021 - With CSS, there are lots of ways to add color to your HTML elements to create just the look you want. This article is a primer introducing each of the ways CSS color can be used in HTML.
JavaScript change background color automatically. In this section, you will learn how to change the background color of the web page automatically. Now to implement this, we have defined 9 different colors and to display them randomly, we have used using the Math.random (). The window.setTimeout () function change the background color after ... Feb 26, 2020 - JavaScript exercises, practice and solution: Write a JavaScript function to create random background color. Feb 26, 2020 - JavaScript exercises, practice and solution: Write a JavaScript program to set the background color of a paragraph.
In the above JavaScript code, first, we use the mouseover event to change the background color from red to green. We also want to bring back the color to red after we move our mouse out of the element. So we have also used the mouseout event. This event will occur when we will remove our mouse cursor from the element. The background may not be shown correctly if you've activated the "highlight form fields" options at the top of the form. If you want to change the background color after you've entered data, you would do this as a custom validation script. Do you have any background in Acrobat JavaScript? Karl Heinz Kremer PDF Acrobatics Without a Net JavaScript - How to Change the Background Color with JavaScript The background color is a Cascading Style Sheet (CSS) property of an element. We use CSS to modify this color, as well as for laying out the design of a webpage. Modifying this property changes the color displayed in the background of an element.
4 weeks ago - Approach 1: This approach uses JavaScript to change the background color after clicking the button. Use HTML DOM Style backgroundColor Property to change the background color after clicking the button. This property is used to set the background-color of an element. To change the background color of a webpage, first we need to access the HTML <body> element in JavaScript using the document.body property. const body = document.body; Now, change the background color by setting its style.background property to new color: Nov 04, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Change Background Color On Button Click in JavaScript Similarly, we will also use the Javascript event on the button main event learn JQuery Radio Button Checked Event. we can use this event anywhere. We show you how to use a button event on page with the function and change background color change. This is button code for onclick event. Change the background color of the web page (or another element) using a textbox (user has to type in a color name/value) or the input color picker. The form... Nov 07, 2011 - This does not answer question. This will change the color, not the background color. ... Not the answer you're looking for? Browse other questions tagged javascript css or ask your own question. ... The full data set for the 2021 Developer Survey now available!
You don't need AJAX for this, just some plain java script setting the background-color property of the body element, like this: document.body.style.backgroundColor = "#AA0000"; If you want to do it as if it was initiated by the server, you would have to poll the server and then change the color accordingly. I'd like to change the background color in fields on a form when the user has made an entry in them. I'm having trouble figuring out the correct way to refer to the background color of the elements that I want. I'm checking to see if the field has any content. Read Alter Table Row Background Colors Using JavaScript and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python ...
JavaScript - Change the Background Color of Paragraph To change the background color of a paragraph using JavaScript, get the reference to the element, and assign the specific color to the element.style.backgroundColor property. Example Conclusion In this JavaScript Tutorial, we learned how to change the background color of a paragraph using JavaScript. Answer: Use the JavaScript style property You can easily change the background color of a webpage i.e. the <body> element or any other element dynamically by using its style property in JavaScript. The style property is used to get as well as set the inline style of an element. Change the Background Color Using the backgroundColor Property in JavaScript We can change the background color using the backgroundColor property in JavaScript. To use this property, you need to get the element whose background color you want to change, and then you can use the backgroundColor property to set the background color.
You will be redirected to an JavaScript FAQ home page. If this does not happen automatically, feel free to click the above hyperlink
G175 Providing A Multi Color Selection Tool On The Page For
Style Page Margins And Background In Css Using Dreamweaver
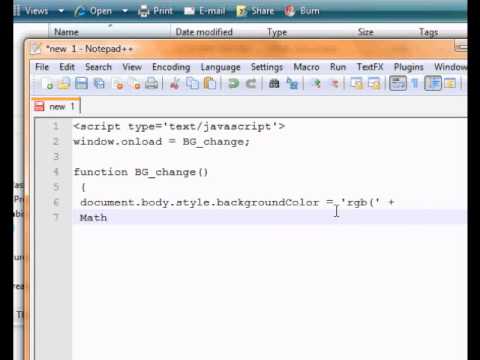
 Javascript Background Colour Change Youtube
Javascript Background Colour Change Youtube
 3 Write A Javascript Program To Set The Background Chegg Com
3 Write A Javascript Program To Set The Background Chegg Com
 Q A How To Alternate Text Color Using Javascript
Q A How To Alternate Text Color Using Javascript
 Html Background Color Javatpoint
Html Background Color Javatpoint
 How To Change Background Color In Photoshop Pretty Presets
How To Change Background Color In Photoshop Pretty Presets
 Html Background Color Tutorial How To Change A Div
Html Background Color Tutorial How To Change A Div
 Applying Color To Html Elements Using Css Html Hypertext
Applying Color To Html Elements Using Css Html Hypertext
 How To Change Background Color In Html Javatpoint
How To Change Background Color In Html Javatpoint
 C Java Php Programming Source Code Javascript Change
C Java Php Programming Source Code Javascript Change
 Javascript Dom Set The Background Color Of A Paragraph
Javascript Dom Set The Background Color Of A Paragraph

 How To Change Text And Background Color In Css
How To Change Text And Background Color In Css
 Javascript Lesson 36 Dom How To Toggle Background Color
Javascript Lesson 36 Dom How To Toggle Background Color
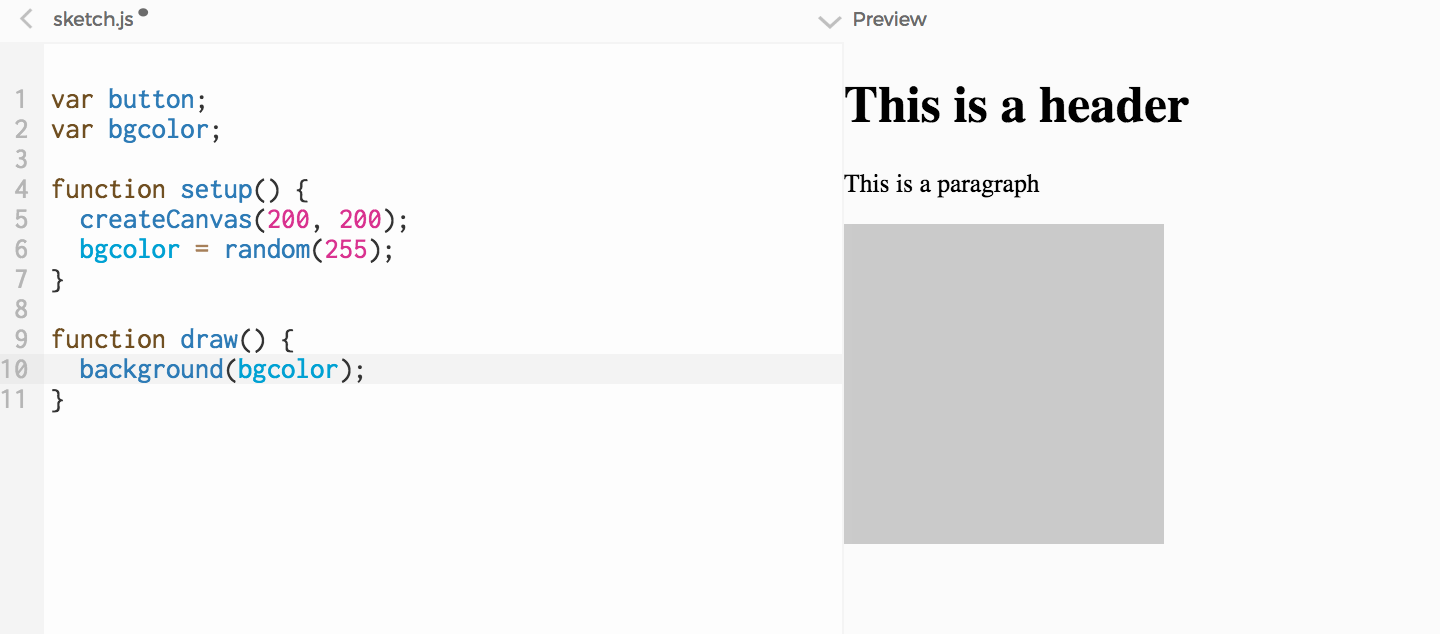
 Create A Button That Changes The Background
Create A Button That Changes The Background
 Add A Background Colour To Word On Just One Single Page
Add A Background Colour To Word On Just One Single Page
 Asp Net Php Java Javascript Amp Html Questions And Answers
Asp Net Php Java Javascript Amp Html Questions And Answers
 How To Change Background Color In Html Javatpoint
How To Change Background Color In Html Javatpoint
 Remove Theme Or Change Background Color On A View
Remove Theme Or Change Background Color On A View
 How To Change Text And Background Color In Css
How To Change Text And Background Color In Css
0 Response to "22 How To Set The Background Color In Javascript"
Post a Comment