31 Javascript Preventdefault Form Submit
Use the return value of the function to stop the execution of a form in JavaScript. <form onsubmit = "event.preventDefault(); myValidation();"> The JavaScript function would be like the following − Mar 25, 2020 - Thanks to Wes Bos and his JavaScript 30 Course for the inspiration to learn more about these methods. ... `, window.location.pathname); let formClass = document.querySelector('.form-class'); function submitForm (event) { event.preventDefault(); console.log(`Form submitted!`); const name = ...
 Event Prevent Default In React Form In React Part 2 React Tutorial 16
Event Prevent Default In React Form In React Part 2 React Tutorial 16
Dec 01, 2016 - I’ve built a basic calculator to learning purposes, using the following JS. It appears to work, or at least it would, if I could get my head around setting up prevent default on the form submit. The console.log() statements and the correct answer flash up very briefly before the page refreshes.

Javascript preventdefault form submit. The event.preventDefault() method is used to prevent the default action of the element. For example, in HTML forms, as Submit button is clicked, preventing it from submitting the data to the server. Similarly, it can be used to prevent other elements default action like opening links etc.. Example of event.preventDefault() to prevent form submit "prevent default form submit in jquery" Code Answer. jquery prevent form submit . javascript by Alberto Peripolli on Mar 31 2020 Donate Comment . 6. Source: stackoverflow . Add a Grepper Answer . Javascript answers related to "prevent default form submit in jquery" all fields entered jquery enable submit button ... If I do this I can prevent default on form submit just fine: document.getElementById('my-form').onsubmit(function(e) { e.preventDefault(); // do something }); But since I am organizing my code in a modular way I am handling events like this:
Description: If this method is called, the default action of the event will not be triggered · For example, clicked anchors will not take the browser to a new URL. We can use event.isDefaultPrevented() to determine if this method has been called by an event handler that was triggered by this event submit - clicking an <input type="submit"> or hitting Enter inside a form field causes this event to happen, and the browser submits the form after it. keydown - pressing a key may lead to adding a character into a field, or other actions. contextmenu - the event happens on a right-click, the action is to show the browser context menu. The submit event triggers when the form is submitted, it is usually used to validate the form before sending it to the server or to abort the submission and process it in JavaScript. The method form.submit () allows to initiate form sending from JavaScript. We can use it to dynamically create and send our own forms to server.
How to disable form submit on enter button using jQuery ? Using the "enter" key: When the user press the "enter" key from the keyboard then the form submit. This method works only when one (or more) of the elements in the concerned form have focus. Using the "mouse click": The user clicks on the "submit" form button. All Languages · js form submit prevent default · “js form submit prevent default” Code Answer’s · js stop form submit · javascript by Poised Penguin on Jul 27 2020 Donate Comment · <button type="submit" onclick="submitButtonClick(event)">Submit</button> <script> function ... Now preventDefault will only be ... which preventDefault will prevent from happening. This gives us the exact same functionality, but this time you don't need to touch window.location. ... Another common one is submitting a form element. Let's add a name attribute to the form. The best way to select a form via JavaScript is to give ...
One way to stop form submission is to return false from your JavaScript function. When the submit button is clicked, a validation function is called. I have a case in form validation. If that condition is met I call a function named returnToPreviousPage(); version added: 1.0 event.preventDefault () This method does not accept any arguments. For example, clicked anchors will not take the browser to a new URL. We can use event.isDefaultPrevented () to determine if this method has been called by an event handler that was triggered by this event. To prevent the classic form submit from happening we can use the preventDefault method on the event object, this will prevent default actions performed by the browser. If you only want to handle a single form, you can do so by attaching the event listener to that specific form element.
The preventDefault () method cancels the event if it is cancelable, meaning that the default action that belongs to the event will not occur. For example, this can be useful when: Clicking on a "Submit" button, prevent it from submitting a form Clicking on a link, prevent the link from following the URL Jul 28, 2010 - I have a form that has a submit button in it somewhere. However, I would like to somehow 'catch' the submit event and prevent it from occurring. Is there some way I can do this? I can't modify the const AddTodo = () => { let input; return ( <div> <form onSubmit={e => { e.preventDefault(); if (!input.value.trim()) { return; } dispatch("ADD_TODO", { newTodoContent: input.value }); input.value = ""; }} > <input ref={node => (input = node)} /> <button type="submit">Add Todo</button> </form> ...
How To Remove Default Behavior of Form's Submit Button in JS. When we click on the submit button of form or press enter. Then our form submits. There is a method in Javascript to remove this functionality of the HTML form which name is preventDefault (). preventDefault () method of Javascript can be used with two events - onclick & onsubmit. Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others. preventDefault() Event Method The preventDefault() method cancels the event if it is cancelable, meaning that the default action that belongs to the event will not occur. For example, this can be useful when: Clicking on a "Submit" button, prevent it from submitting a form.
The event is not sent to the form when calling the form.submit () method directly. Note: Trying to submit a form that does not pass validation triggers an invalid event. In this case, the validation prevents form submission, and thus there is no submit event. Best JavaScript code snippets using jquery.SubmitEvent.preventDefault(Showing top 14 results out of 315) ... $(document).ready(function () { $.getJSON('/dictionary-api', printTerms); $('form').submit(e => { e.preventDefault(); $.post('/dictionary-api', {term: $('#term').val(), defined: ... Vanilla JavaScript works purely on JavaScript without the use of any additional libraries. An event listener can be used to prevent form submission. It is added to the submit button, which will execute the function and prevent a form from submission when clicked.
29/12/2020 · To prevent that, what we want is to handle the form submission via an AJAX call of some sort. There are two main ways you can prevent form submission in vue.js. Invoke preventDefault Method. Attach a click event with a callback function signInButtonPressed to the submit button. To handle forms with JavaScript we may attach the preventDefault method to the submit event of the form, this allows us to handle the form data from our script instead. 853 views By Code language: CSS (css) Note that the form.submit() does not cause the submit event to fire, therefore, you should validate data before calling this method.. I have a form that has a submit button in it somewhere. However, I would like to somehow 'catch' the submit event and prevent it from occurring. Is there some way I can do this? I can't modify the
In the event listener, you need to call the e.preventDefault () to prevent the form from submitting once the submit button is clicked. Apr 28, 2021 - This post will discuss how to prevent an HTML form from being submitted with JavaScript and jQuery... The simplest solution to prevent the form submission is to return false on submit event handler defined using the onsubmit property in the HTML form element. It just prevent the default browser behaviour. Developers use preventDefault() in many cases For example, When clicking on a link, prevent the link from following the URL; When clicking on a checkbox, prevent Toggling a checkbox; When clicking on a "Submit" button, prevent it from submitting a form. Return false. Return false follow three steps
Javascript Preventdefault Form Submit Code Example. Submit Binding Doesn T Prevent Default Form Submit Behavior. Why When I Console Log Event For From Onsubmit I Don T. Uy Binh On Twitter As A Beginner I Mistakenly Use. How To Create Forms In Meteor With Events Meteor Tutorial. preventDefault in Practice. In real life, you'll probably resort to using preventDefault most often to stop forms from automatically submitting when the submit button is clicked, giving you a chance to instead submit the form data asynchronously using JavaScript and something like the Fetch API to make an Ajax request. If the pattern attribute is valid and a non-empty value does not match the pattern, constraint validation will prevent form submission. > Tip: If using the pattern attribute, inform the user about the expected format by including explanatory text nearby.
Jul 31, 2018 - Stop form submission using JavaScript preventDefault() Event Method ... In projects, it is often necessary to prevent form submission after clicking the submit button of an HTML form. So in this tutorial, we are going to see how to prevent or stop an HTML form from submitting even after clicking ... The preventDefault() method is used to prevent the browser from executing the default action of the selected element. It can prevent the user from processing the request by clicking the link. Syntax: event.preventDefault() Parameters: It does not accept any parameter. The event is used to denote the event or action by the user in the response of which the method works. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
1 week ago - The Event interface's preventDefault() method tells the user agent that if the event does not get explicitly handled, its default action should not be taken as it normally would be. In addition, the default submit action on the form will be fired, so the form will be submitted. The JavaScript submit event does not bubble in Internet Explorer. However, scripts that rely on event delegation with the submit event will work consistently across browsers as of jQuery 1.4, which has normalized the event's behavior. In this quick video, I give an overview on how to add the preventDefaut(); method to a form submission button. Codepen used: https://codepen.io/r3hab/pen/qBO...
Jul 27, 2020 - All Languages · how to stop submit form in javascript · “how to stop submit form in javascript” Code Answer’s · js stop form submit · javascript by Poised Penguin on Jul 27 2020 Donate Comment · <button type="submit" onclick="submitButtonClick(event)">Submit</button> <script> function ... Prevent a submit button from submitting a form Prevent a link from following the URL Tip: Use the event.isDefaultPrevented () method to check whether the preventDefault () method was called for the event.
 How Do I Make Javascript Function Dependant On Successful
How Do I Make Javascript Function Dependant On Successful
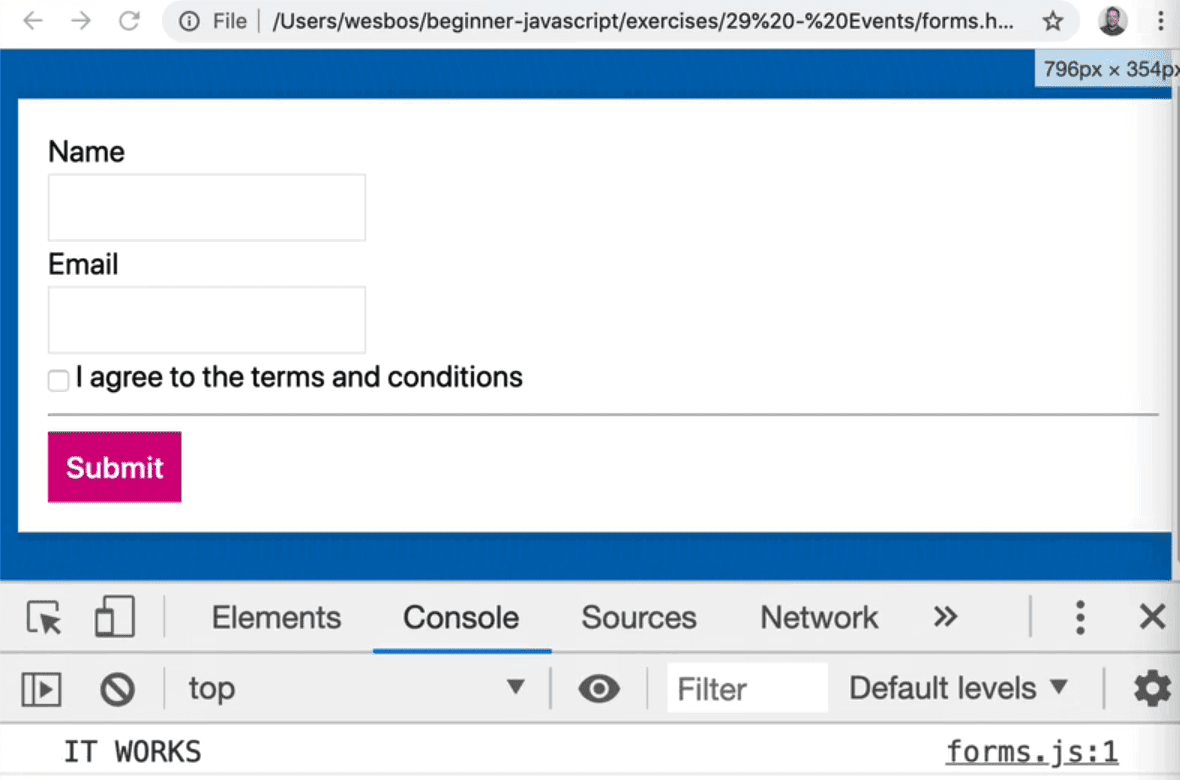
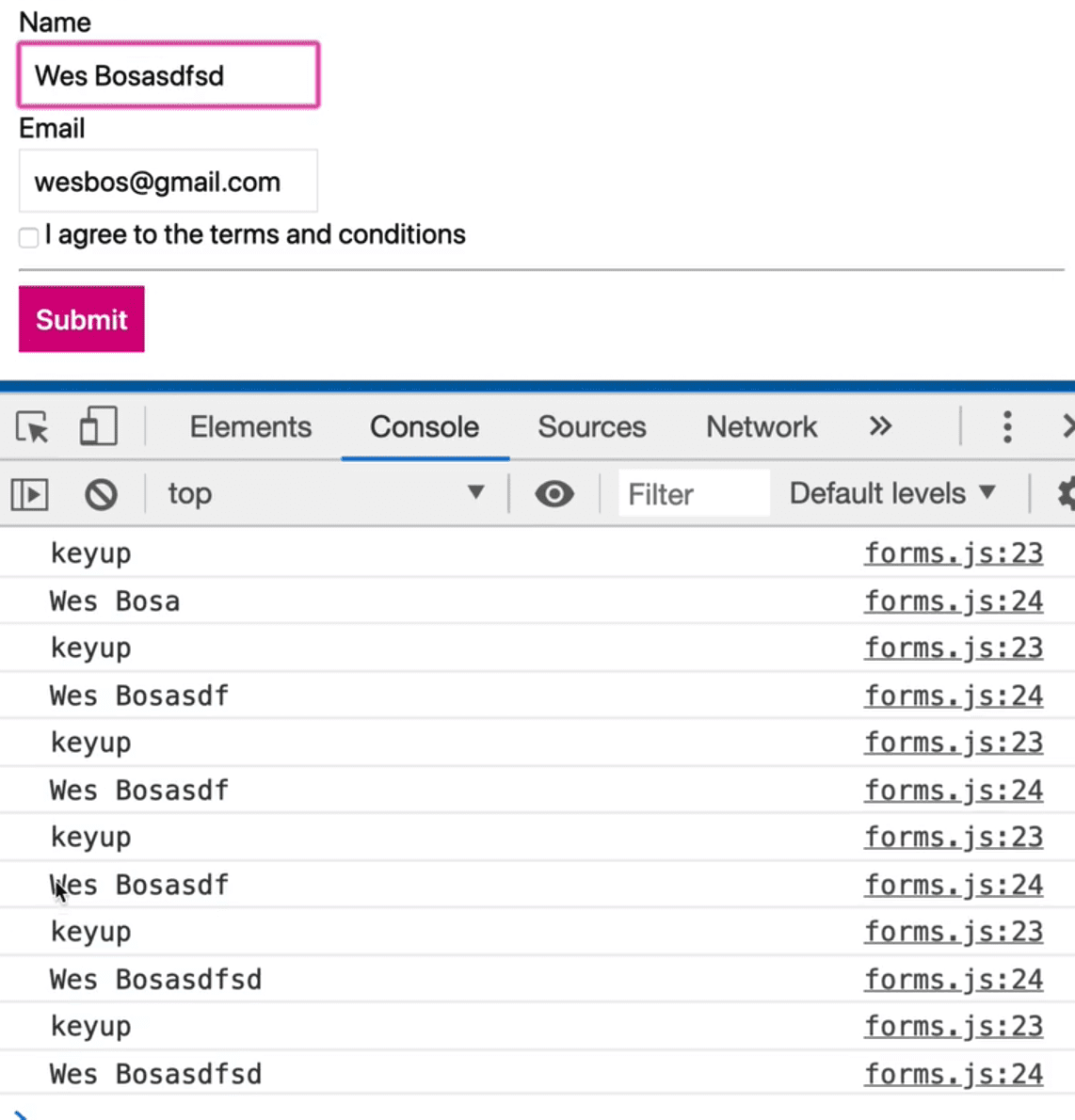
Prevent Default And Form Events Beginner Javascript Wes Bos
 Prevent Default And Form Events Beginner Javascript Wes Bos
Prevent Default And Form Events Beginner Javascript Wes Bos
 How To Form Submissions With Flask And Ajax By Louis De
How To Form Submissions With Flask And Ajax By Louis De
 Hackthis Javascript Level 3 Salvaging The Wasted Mind
Hackthis Javascript Level 3 Salvaging The Wasted Mind
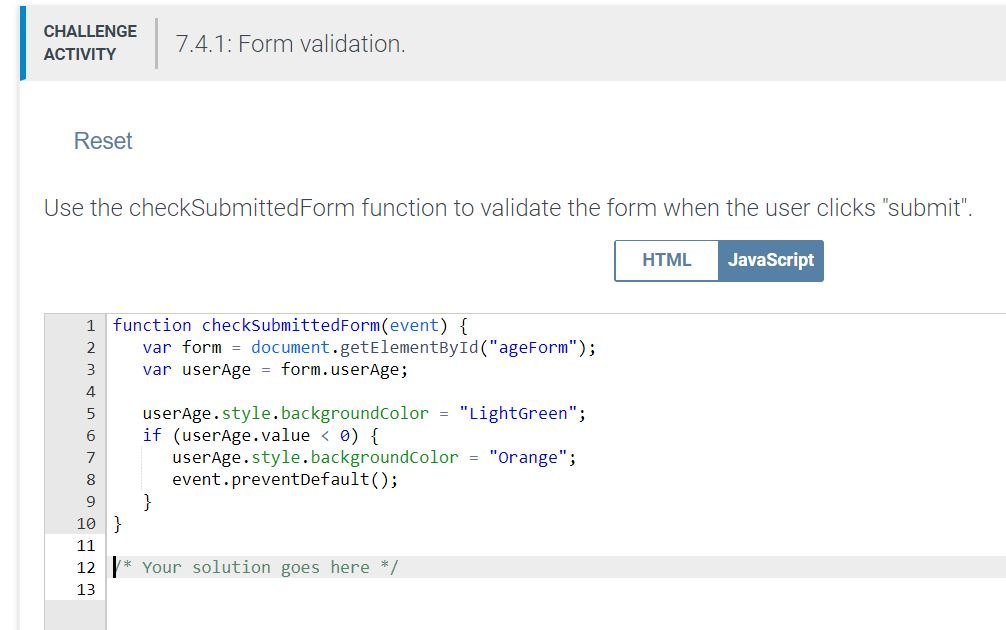
 Challenge Actvity7 4 1 Form Validation Start Use Chegg Com
Challenge Actvity7 4 1 Form Validation Start Use Chegg Com

 When To Use Preventdefault Vs Return False In Javascript
When To Use Preventdefault Vs Return False In Javascript
 A Complete Guide To Netlify Forms
A Complete Guide To Netlify Forms
 Prevent Form Submission Using Jquery Formget
Prevent Form Submission Using Jquery Formget
 Prevent Default And Form Events Beginner Javascript Wes Bos
Prevent Default And Form Events Beginner Javascript Wes Bos
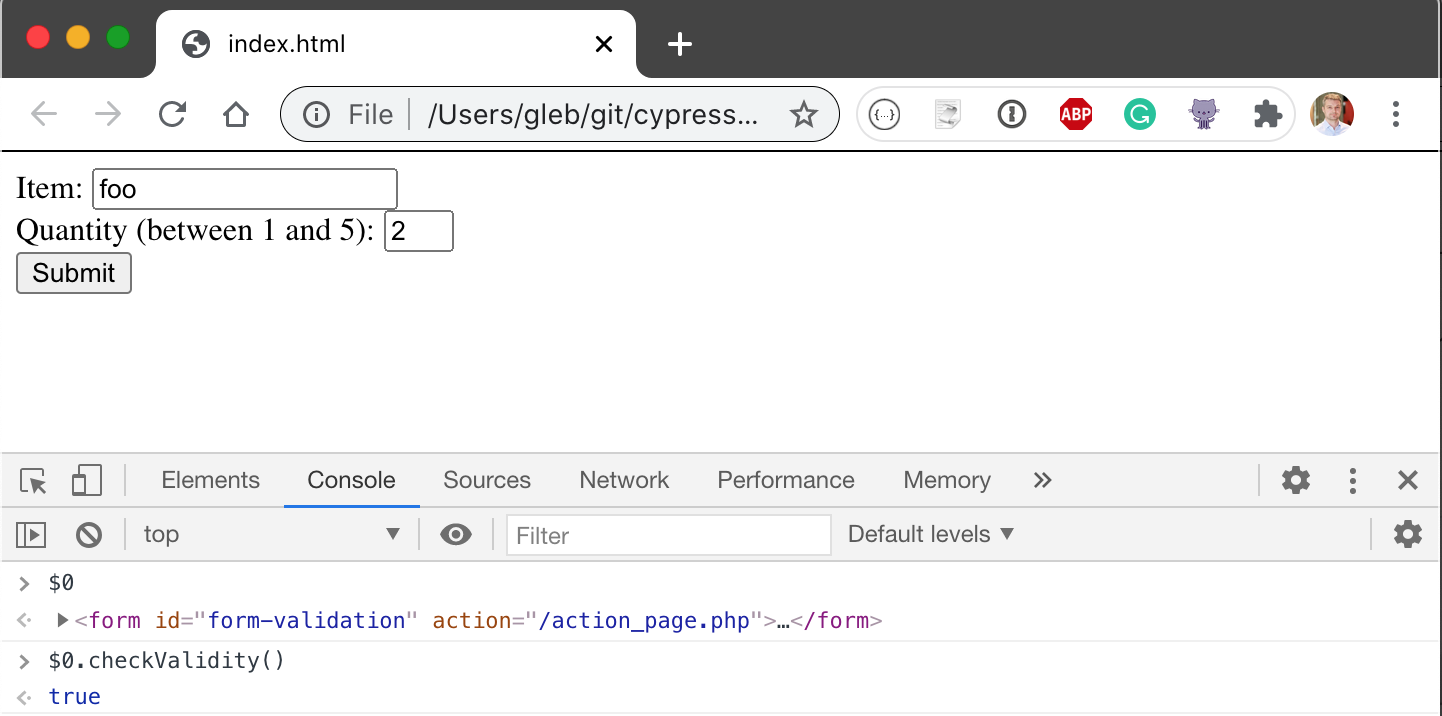
 Html Form Validation In Cypress Better World By Better Software
Html Form Validation In Cypress Better World By Better Software
 How To Create Forms In Meteor With Events Meteor Tutorial
How To Create Forms In Meteor With Events Meteor Tutorial
 Submit The Form On Enter In Javascript Simple Code Eyehunts
Submit The Form On Enter In Javascript Simple Code Eyehunts
 Jquery Preventdefault Learn The Examples Of Query
Jquery Preventdefault Learn The Examples Of Query
 How Do You Check If An Html Form Checkbox Field Is Checked In
How Do You Check If An Html Form Checkbox Field Is Checked In
 Why When I Console Log Event For From Onsubmit I Don T
Why When I Console Log Event For From Onsubmit I Don T
 Vue Js Form Validation Using Options Api Softauthor
Vue Js Form Validation Using Options Api Softauthor
 What Is Preventdefault In React
What Is Preventdefault In React
 A Strategy For Handling Multiple File Uploads Using
A Strategy For Handling Multiple File Uploads Using
 Demystifying Enter Key Submission For React Forms
Demystifying Enter Key Submission For React Forms
 Preventdefault Event Method Geeksforgeeks
Preventdefault Event Method Geeksforgeeks
 What Is The Preventdefault Event Method In Javascript
What Is The Preventdefault Event Method In Javascript
 React Handle Form Submit Code Example
React Handle Form Submit Code Example
 Symfony Form Isclicked Issue Depending Browser When Mixed
Symfony Form Isclicked Issue Depending Browser When Mixed
 How To Prevent Form To Render To The New Page After Submit
How To Prevent Form To Render To The New Page After Submit
 Submit A Form Without Page Refresh Using Jquery
Submit A Form Without Page Refresh Using Jquery
 Run Javascript After Form Submit Jquery Option Jquery Submit
Run Javascript After Form Submit Jquery Option Jquery Submit
 Prevent Form Submission In Vue Js Softauthor
Prevent Form Submission In Vue Js Softauthor
 Uy Binh On Twitter As A Beginner I Mistakenly Use
Uy Binh On Twitter As A Beginner I Mistakenly Use
0 Response to "31 Javascript Preventdefault Form Submit"
Post a Comment