23 Javascript In Partial View Mvc 5
In this article, I will explain how can you load partial view using jquery ajax inside main view and show data without redirecting to another page using Bootstrap pop-up modal in ASP.NET MVC. Step 1: Create a project in your Visual Studio (2017 in my example), by opening Visual Studio and clicking "File"-> "New"-> "Project". Introduction. Ajax helper methods and extensions in the System.Web.Mvc and System.Web.Mvc.Ajax namespaces can be combined with JavaScript and MVC partial views to create flexible interactive web pages with minimal code. When using these resources, developers should be aware of a few techniques necessary to create effective code.
 Asp Net Core Mvc Ajax Form Requests Using Jquery Unobtrusive
Asp Net Core Mvc Ajax Form Requests Using Jquery Unobtrusive
Partial View is a subpage of Main View page that keeps reusable parts of web pages. Partial views in ASP.NET MVC allow you to reuse and customise components to act like user controls. They can consist both Razor Code and CSS/Javascript. Partial views helps us to reduce code duplication. Hence partial views are reusable views like as Header and ...

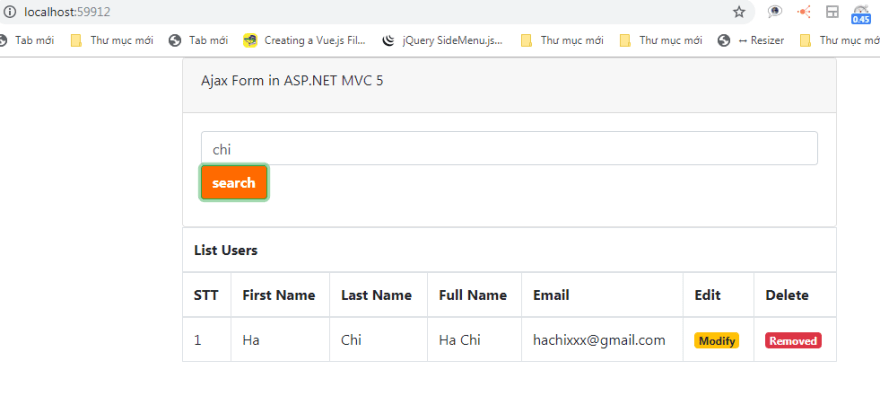
Javascript in partial view mvc 5. 1 Introduction This article is going to describe how to show a partial view when a button clicks.The sample application shows the search form with all the students records. When search button clicks, it's going to only render student list from students partial view, search form is not getting rendered again. This is a small example of how to load a partial view for a user action using ajax ... Open Visual Studio and Start a New ASP.NET MVC 5 Project. I have already created an MVC 5 project in the previous chapter, so I will use this for creating a partial view page. 2. Open Solution Explorer > Views > Shared > _Layout.cshtml. Now, I will break this page into several partial pages and then call that partial page into this layout page. 3. Render Partial View Using jQuery in ASP.NET MVC. We can load our partial view using the jQuery load method. It makes ajax requests to controller action method and load output in HTML control like div. Add div in the index.cshtml file as shown below and add a script to load output of action method GetProducts. @ {.
But if I were you I wouldn't put JavaScript in the partial view at all. ... but sections are not supported in partial views (at least not in MVC 4). So my answer would be for the sake of maintenance and debugging, no scripts should not be put inside partial views. Share. Improve this answer. Follow answered Oct 9 '18 at 17:56. Figure 16: Team View in MVC Binding Partial View with jQuery Dialog In this section, we'll add one partial view and render the partial view in a div element with the help of jQuery Dialog. We'll set the datatype as HTML in jQuery function to render the partial view. Let's begin with the steps given below. Step 1 Figure 16: Main Page View of MVC. In the next page you will see Movies data, Figure 17: Partial View in MVC 5. Partial View with jQuery UI Dialogue. In this section, we will pass the Partial View in the jQuery UI Dialogue. For this please follow the steps below: Step 1: Add the following method in the "MovieController"
2. Now, we need to add the needed javascript. This script will make an internal Ajax call and will inject the content of the partial view inside the modal container div. 3. Create a partial view that you want to load in a modal dialog. The css classes used are from bootstrap. 4. Create an action that will return the partial view. 5. This helps in breaking down larger views to make them more manageable and lets you render the _Subwidget view in other views without duplicating code. Asynchronously, when the partial view is the entire content you want returned from calling a controller method. e.g. the page is already on the client device but contains this jQuery code Here Mudassar Ahmed Khan has explained with an example, how to render Partial View inside DIV using jQuery in ASP.Net MVC. The Partial View will be populated and fetched using jQuery AJAX and finally it will be rendered as HTML inside DIV using jQuery. TAGs: ASP.Net, jQuery, jQuery Plugins, Entity Framework, MVC, Partial View
Running JavaScript in Partial Views ASP.NET MVC. Well, When you are building an ASP.NET MVC most of the time we use PartialViews to better manage our project by increasing re-usability of views. The most common problem that has been reported by ASP.NET Developers is that JavaScript does not work in Partial Views and Yes They are right. Open Visual Studio 2015 or an IDE of your choice and create a new project. Step 2. Choose web application project and give an appropriate name to your project. Step 3. Select empty template, check on MVC checkbox below, and click OK. Step 4. Right click on the Models folder and add a database model. Partial view problem in asp mvc How to display a partial view based upon dropdown selection change event in MVC MVC Ajax - Partial view is getting values but not refreshing the Main view
I have a partial view with parameters, that generate a data to a HTML table, but I have a problem, I don't know how to pass the data from the input text (without a Model) to the patial view, I hope you can get what I'm trying to say, I'm just a beginner in MVC 5, so please kindly help me on this. Thanks and regards. 1. Create a demo web project to demonstrate partial view. File → New Project → Select Asp MVC framework and name your project and select location. And Select Project Template and Razor as view Engine. And Project structure is. 2. Create Home controller in controller folder, follow below snap. This article explains how you can use a partial View in your MVC application. It describes different methods to render a partial view in MVC with an example. - GitHub - geeksarray/how-to-use-partial-view-in-mvc-with-example: This article explains how you can use a partial View in your MVC application. It describes different methods to render a partial view in MVC with an example.
That's the start and end of the partial view i also add the script at end in case that change something but the result with it or without it is the same the view I generate by scaffolding system as partial view javascript asp -mvc asp -mvc-4 asp -mvc-3 razor. Share. Improve this question. Follow edited May 23 '17 at 11:46. ... For achieving the part of refreshing partial view in MVC 5, this approach looks correct for me. Try this link as far as is more completed. Create an ASP.NET MVC Application and understand the power of Partial Views. Create a new ASP.NET Web Application named "PartialViewInMVC" and click on the OK button as shown in the below image. Once you click on the OK, it will open the "New ASP.NET Web Application" window to select the Project Template.
ASP.NET MVC 5.0 Views (Dynamic/Strongly Typed Views) - Part 5; What Are Areas in ASP.Net MVC - Part 6; What is a Partial Views in ASP.NET MVC Partial view is just like a WEB User Control in ASP.NET web form technology. Partial views are used to componentize Razor views and make them easier to build and update. c# - From as partial view in layout page. MVC 5 - Stack Overflow. From as partial view in layout page. MVC 5. I have a Partial View in my Layout page which contain a Form. The partial view open as popup. After submitting form I have to return back to the current page with opened popup and a success message should appear there but I am not able ... I have an MVC app that has 8 partial views in _Layout.cshtml, and all of them use @Html.Partial for rendering. If yours aren't rendering, you have something fundamental wrong with your application. Try checking the developer tools window in you browser and see if you're getting any errors when it tries to load the files.
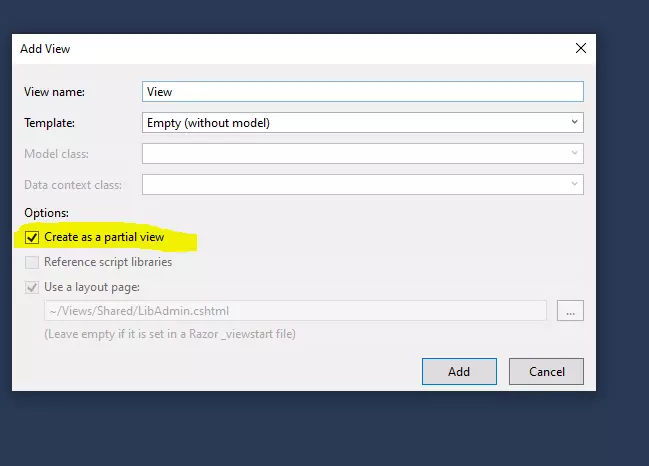
In my last article, we have discussed Insert Update Delete Using Jquery Ajax and Modal Popup in MVC.In this post, We will do add edit records using partial view jquery and bootstrap popup modal in asp net MVC.. Download Source Code. So Let's start, step by step to learn,In this post, We will create a Home View where Admin can manage the teacher's records. Partial Views in ASP.NET MVC do not support section areas. @section scripts{ //not supported in Partial Views :( } Workaround One. Trigger a custom event when your ajax call has finished updating the page's html; Immediately call an event listener on the Partial View that wants some script loaded (use an IIFE) Sample Code Partial Views Create a New Partial View. To create a partial view, right click on the Shared folder -> click Add -> click View.. to open the Add View popup, as shown below. You can create a partial view in any View folder. However, it is recommended to create all your partial views in the Shared folder so that they can be used in multiple views.
Just display the text/data from the partial view page at the end of the original page text/data. I created a new C# Web Application for MVC 5 in Visual Studio Pro to test Partial Views. I have been trying for days to make a partial view page display as I have explained above. Yet, all that it does is display the partial page on a new web page. binding model data to partial view. Now, instead of creating a view for the student list, we can create a partial view for it. This can be useful in many other views, because it just displays students information. For example, we can use the same partial view, to list all the students of a particular standard or students of the same age, etc. Step 5: In View display this JSON data ajax in below way . In below code PartialViewDiv1 and PartialViewDiv2 are two divs in which two partial views will be displayed. I have two partial views you may load more partial views.
Beginners Guide To Implement Ajax Crud Operations Using
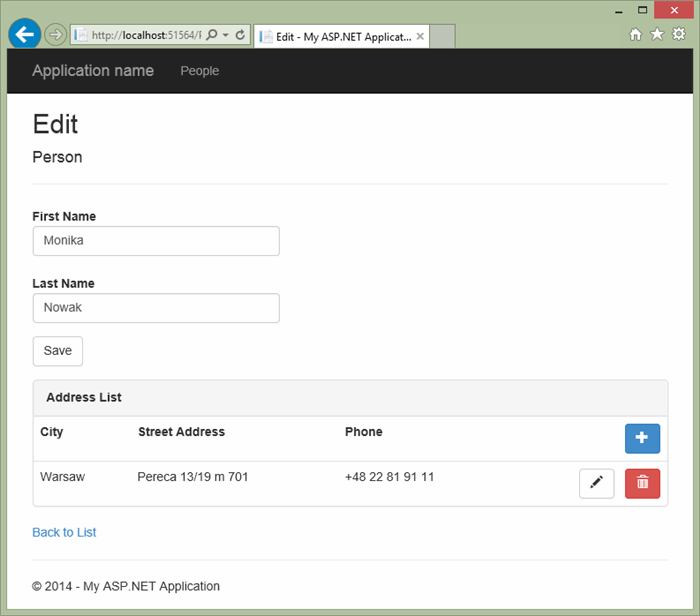
 Asp Net Mvc 5 List Editor With Bootstrap Modals Codeproject
Asp Net Mvc 5 List Editor With Bootstrap Modals Codeproject
What Is The Difference Between A Partial View And A Layout In
 Need To Render Partial View In The Place Of Another Partial
Need To Render Partial View In The Place Of Another Partial
 A Deep Dive Into Kentico 12 Mvc Widgets With Vue Js By Sean
A Deep Dive Into Kentico 12 Mvc Widgets With Vue Js By Sean
 Loading The Partial Views Using Ajax For Beginners Code Wala
Loading The Partial Views Using Ajax For Beginners Code Wala
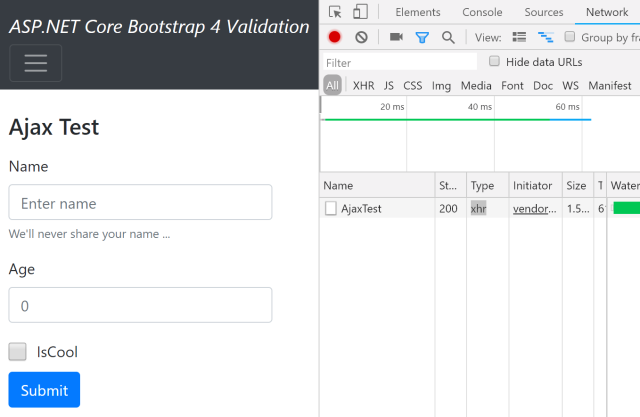
 Asp Net Mvc 5 Partial View With Ajax Form Dev Community
Asp Net Mvc 5 Partial View With Ajax Form Dev Community
 Javascript And Mvc4 Partial Views Loaded With Ajax Stack
Javascript And Mvc4 Partial Views Loaded With Ajax Stack
Partial Views A Programmer With Microsoft Tools
Mvc Partial View Not Working The Asp Net Forums
 Javascript Issue When Programmatically Adding A Partial View
Javascript Issue When Programmatically Adding A Partial View
 View Result And Partial View Result In Asp Net Mvc Dot Net
View Result And Partial View Result In Asp Net Mvc Dot Net
 Using Javascript With Ajax And Razor Partial Views
Using Javascript With Ajax And Razor Partial Views
 Render Partial View Using Jquery In Asp Net Mvc
Render Partial View Using Jquery In Asp Net Mvc
 Layout In Asp Net Core Microsoft Docs
Layout In Asp Net Core Microsoft Docs
 Asp Net Mvc 5 Crud In Modal Dialog Using Javascript Stack
Asp Net Mvc 5 Crud In Modal Dialog Using Javascript Stack
Understanding Partial View In Asp Net Mvc Web Development
 Mvc Render Partial View Trough Ajax Call The Asp Net Forums
Mvc Render Partial View Trough Ajax Call The Asp Net Forums
 Partial View In Asp Net Mvc Dot Net Odyssey
Partial View In Asp Net Mvc Dot Net Odyssey
 Asp Net Mvc 5 Partial View With Ajax Form Dev Community
Asp Net Mvc 5 Partial View With Ajax Form Dev Community
 Crud Operations Using Partial View And Jqueryui In Asp Net
Crud Operations Using Partial View And Jqueryui In Asp Net
 Best Way To Bind Partial View For Improving Performance In
Best Way To Bind Partial View For Improving Performance In
0 Response to "23 Javascript In Partial View Mvc 5"
Post a Comment