20 Execute Javascript In Chrome
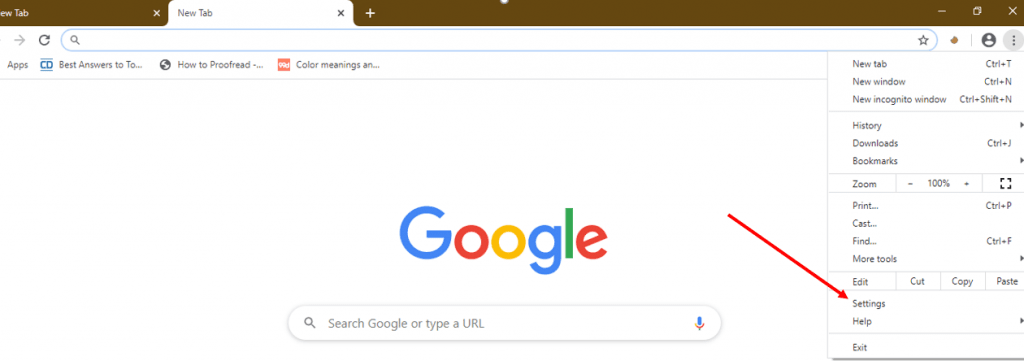
Execute Javascript in Chrome. 75 Views Last Post 29 August 2020; burque505 posted this 29 August 2020 - Last edited 29 August 2020 Hi, I'm trying to execute Javascript in Chrome. It works fine in Win7 and Win10 with IE, but not with Chrome. I am starting out with a simple "alert('Hello world');" on any number of pages for testing (all pages I ... How to enable JavaScript support in the browser: Open the Chrome browser on your computer. In the upper right corner, click More Settings. At the bottom of the page, select Advanced.
 Enable Javascript On Chrome Whatismybrowser Com
Enable Javascript On Chrome Whatismybrowser Com
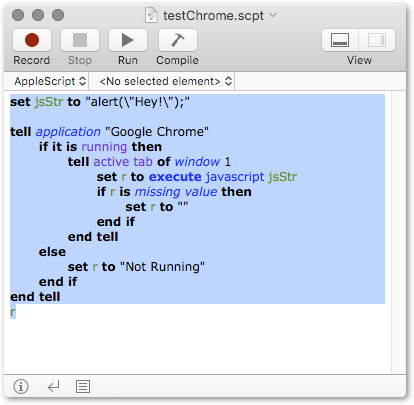
Using Applescript to execute Javascript in Chrome and set a value to a variable. Ask Question Asked 3 years ago. Active 3 years ago. Viewed 1k times 2 I'm building a service through Automator. So I'm trying to execute this bit of Javascript in Chrome and set the clipboard to the value of one of the variables.

Execute javascript in chrome. Chrome on Android Click the icon of 3 stacked filled squares to the right of the address bar (or press Menu key of Android device), then select Settings from the drop-down menu. Scroll the Settings page to bottom, and tap the Content settings... title. Mark the Enable JavaScript checkbox to turn on JavaScript then back to your page. Press Command+Option+J (Mac) or Control+Shift+J (Windows, Linux, Chrome OS) to open the Console, right here on this very page. Figure 2. This tutorial on the left, and DevTools on the right. # View and change the page's JavaScript or DOM Introduction. Learning to debug is an essential skill for developers, as it allows them to efficiently fix errors during development. Knowing how to use debugging tools may not always be obvious when working with JavaScript outside of an integrated developer environment (IDE).. This tutorial will take a look at debugging JavaScript with the Google Chrome DevTools, as well as with the popular ...
Once JavaScript Console opens, clear the console log (Ctrl+L), 4. Type the script you want to execute and press enter, a pop up dialog appears on top and shows the result (check the screenshot below), click on 'OK' to dismiss it. Disable JavaScript in Chrome, Firefox, Opera and Internet Explorer Browsers Need to Run JavaScript on Chrome? If so, here are the steps that you may follow to run your JavaScript. Steps to Run JavaScript on Chrome from Scratch Step 1: Open Chrome. To start, open your Chrome web browser: Step 2: Launch the Developer Tools. You can launch the Developer Tools by using the following keyboard shortcut: Ctrl+Shift+I Extensions fall under the same limitations and security zone concerns as script files. Pretty much yes. They can provide ways to work with browser chrome, context menu, toolbars, tabs, panels, etc ...
I tried to execute the full screen of video using javascript through selenium in chrome browser but the chrome is not allowing me to execute that functionality, it says that chrome needs a user gesture or user interaction Overview. Run custom Javascript, each time you visit a website. This extension is particularly useful to web developers and people who like to tamper with websites they frequent by injecting additional javascript to manipulate the DOM. Add in any javascript you like and it will automatically be executed everytime you visit the website in the ... Open the example page in Chrome. Turn on developer tools with F12 (Mac: Cmd + Opt + I ). Select the Sources panel. Here's what you should see if you are doing it for the first time: The toggler button opens the tab with files. Let's click it and select hello.js in the tree view. Here's what should show up:
The Console tool inside the browser DevTools is a REPL environment. It means that you may write any JavaScript in the Console that runs immediately. To try it, complete the following actions. Open the Console . Select Control + Shift + J (Windows, Linux) or Command + Option + J (macOS). Type 2 + 2. Like other internet browsers, Google Chrome supports JavaScript, which is activated to display certain functions or interactive elements like ad banners on Java-based websites. In this guide, we will provide you with a breakdown of what JavaScript is all about and how you can either enable or disable this feature on your Google Chrome browser. If you find yourself running the same code in the Console repeatedly, consider saving the code as a Snippet instead. Snippets are scripts that you author in the Sources panel. They have access to the page's JavaScript context, and you can run them on any page. Snippets are an alternative to bookmarklets.
Google Chrome browser provides a JavaScript Console. This console is directly connected to the currently active DOM or web page where it can use this page functions, libraries, and every resource. Open Console From Menu We can open the JavaScript Console of theGoogle Chrome from the right menu. The Sources panel is where you debug JavaScript. Open DevTools by pressing Command+Option+I (Mac) or Control+Shift+I (Windows, Linux). This shortcut opens the Console panel. Figure 2. The Console panel. Click the Sources tab. Figure 3. To watch all JavaScript programs,Visit my channel 👇https://www.youtube /channel/UCkktsFQAPJz8PkMr15gAhXwOrwww.youtube /channel/Pratik Matkar
You can use the built-in JavaScript debugger in Chrome Developer Tools under the "Scripts" tab (in later versions it's the "Sources" tab), but changes you apply to the code are expressed only at the time when execution passes through them. That means changes to the code that is not running after the page loads will not have an effect. A few people were having a bit of trouble using the JavaScript console in chrome... so a little discussion on it, and a few possible solutions if experiencin... In Chrome, you can open the developer console with Ctrl+Shift+J (Windows) or Ctrl+Option+J (Mac), or manually from the settings menu by selecting More Tools-> Developer Tools. The console allows you to run code in the browser, similar to how. Output of the browser console in Chrome. Run JavaScript with a Framework
You can't debug Javascript, but you can execute it (including jquery) in a REPLin the chrome inspector. Right click on the page and choose 'inspect element'. In the screen that opens now (the developer tools), clicking the second icon from the left @ the bottom of it opens a console, where you can type javascript. The console is linked to the current page. Execute Java script function in Chrome browser V11 Hi, can anyone help on how to execute a Jscript function in Chrome browser in AA V11. am able to run Jscript function in IE, but the application performs well in Chrome browser only.
Note: If there are any specific sites you don't want to be able to run JavaScript, just add them to the "Block" list. Click the "Add" button to block JavaScript on certain websites. With your question I assume that you want to write some javascript function and run it to check its output. If that's the case: To do so you can press F12 (Or may be Func + F12) from your keyboard that will open up developer console (You can also ... Chrome; iOS; Android; IE & Edge; Firefox; Safari; Opera; Chrome. Follow these instructions to activate and enable JavaScript in the Chrome web browser. PC. To the right of the address bar, click the icon with 3 stacked horizontal lines. From the drop-down menu, select Settings. At the bottom of the page, click the Show advanced settings… link.
In the address bar, enter chrome://plugins. Find the "Java" entry, and click its Disable link. Restart your browser. To enable or disable JavaScript in Chrome: In the address bar, enter chrome://settings/content. Find JavaScript on the page and select either Allow all sites to run JavaScript or Do not allow any site to run JavaScript. If JavaScript is enabled on Chrome and you're wanting to see what a specific site looks like without going through the settings menu, you can disable JavaScript from Chrome's DevTools while you're on that site. This should only be used for testing purposes, though, as JavaScript will be re-enabled on the site once you close DevTools. Chrome Extension: run JavaScript in the context of the current page / I'm currently working on a Google Chrome extension and I need to run a JavaScript in the context of the current page. The obvious choice for such a logic is the content script. However it is not so easy, because the content script has an access only to the DOM of the current page.
 Cannot Execute Javascript From Chrome Console Stack Overflow
Cannot Execute Javascript From Chrome Console Stack Overflow
 Debugging Javascript With Chrome Devtools Breakpoints Scotch Io
Debugging Javascript With Chrome Devtools Breakpoints Scotch Io
 Execute Javascript On Chrome Fails No Matter What Questions
Execute Javascript On Chrome Fails No Matter What Questions
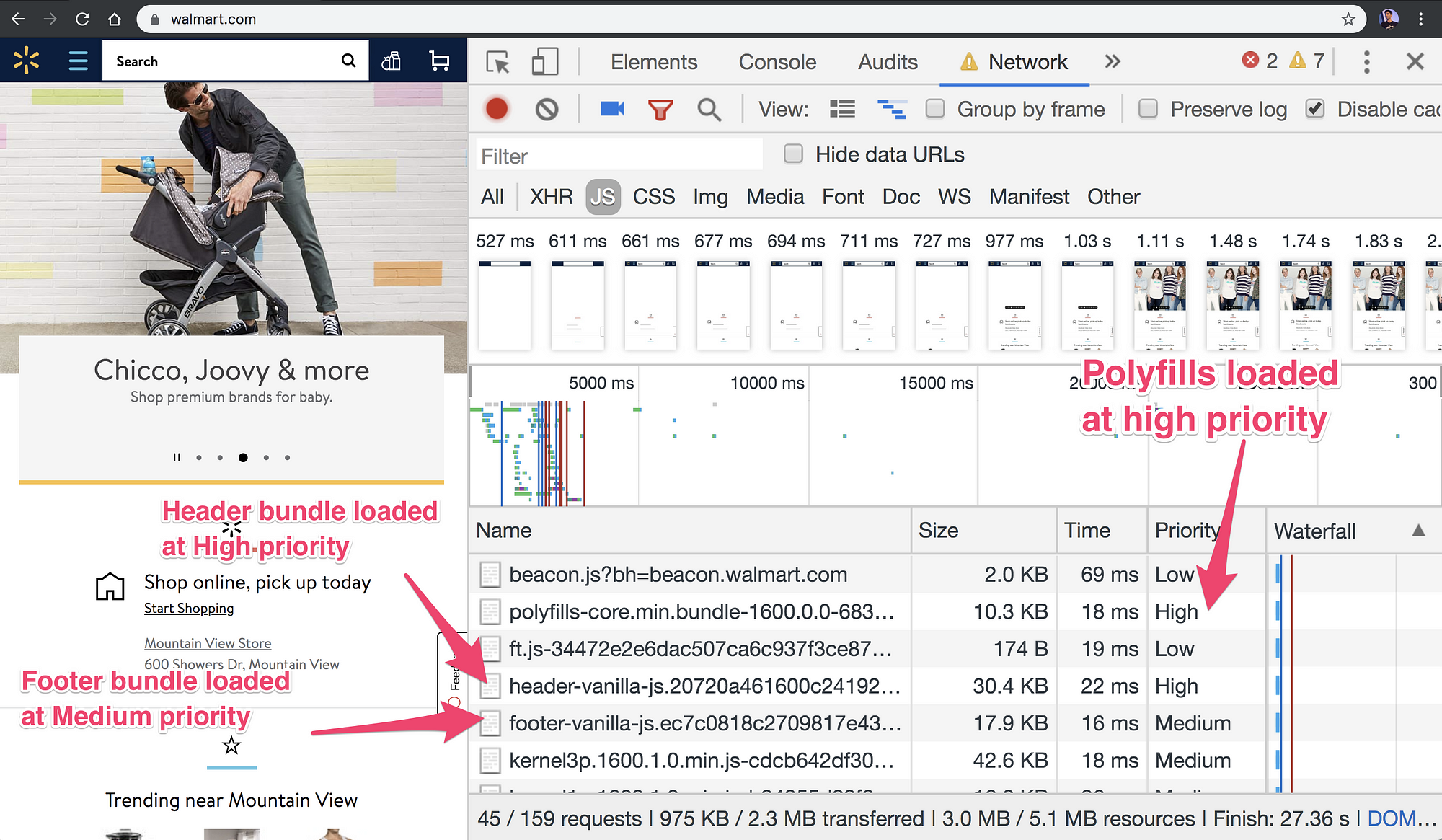
 Addyosmani Com Javascript Loading Priorities In Chrome
Addyosmani Com Javascript Loading Priorities In Chrome
 Star Labs Blog You Talking To Me
Star Labs Blog You Talking To Me
 How To Stop Using Browser Dev Tools And Start Using Your
How To Stop Using Browser Dev Tools And Start Using Your
 Debugging Node Js With Chrome Devtools By Paul Irish Medium
Debugging Node Js With Chrome Devtools By Paul Irish Medium
 How To Execute A Piece Of Javascript Code Using Chrome
How To Execute A Piece Of Javascript Code Using Chrome
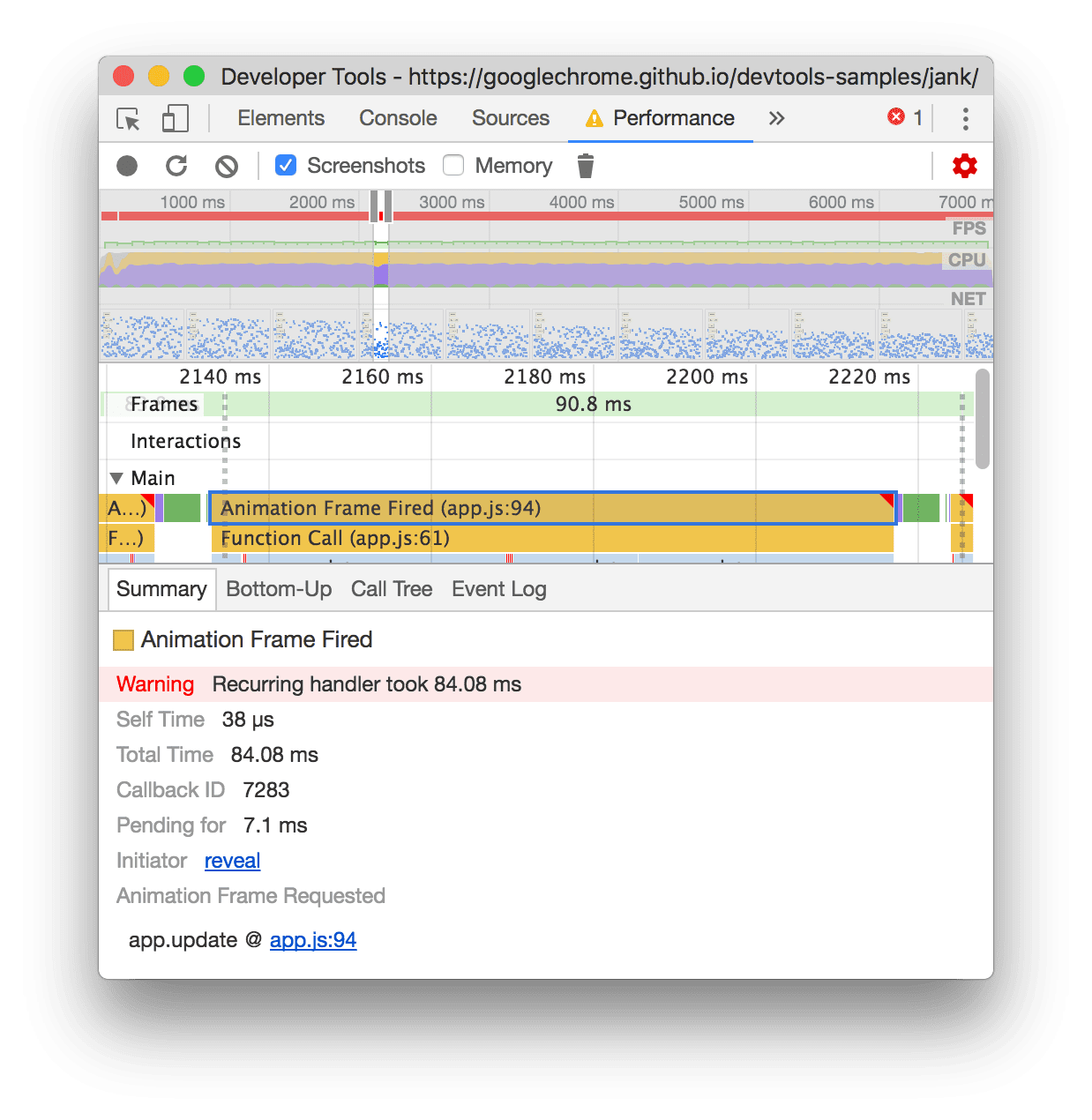
 How To Debug Performance Issues In Javascript Loadninja
How To Debug Performance Issues In Javascript Loadninja

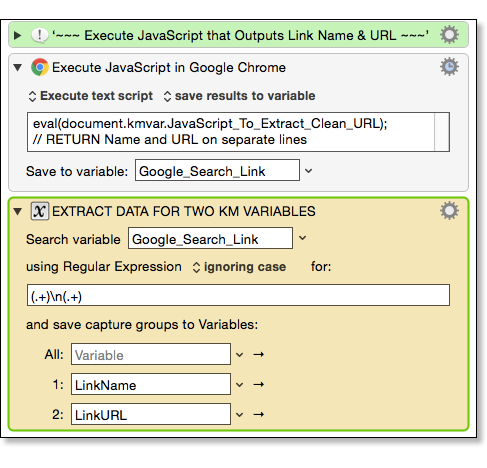
 Getting Text From Websites Using Keyboard Maestro Jay Miller
Getting Text From Websites Using Keyboard Maestro Jay Miller
 Debug Javascript In Google Chrome S Dev Tools In 7 Easy Steps
Debug Javascript In Google Chrome S Dev Tools In 7 Easy Steps
 How To Enable Javascript On Google Chrome Enablejavascript
How To Enable Javascript On Google Chrome Enablejavascript
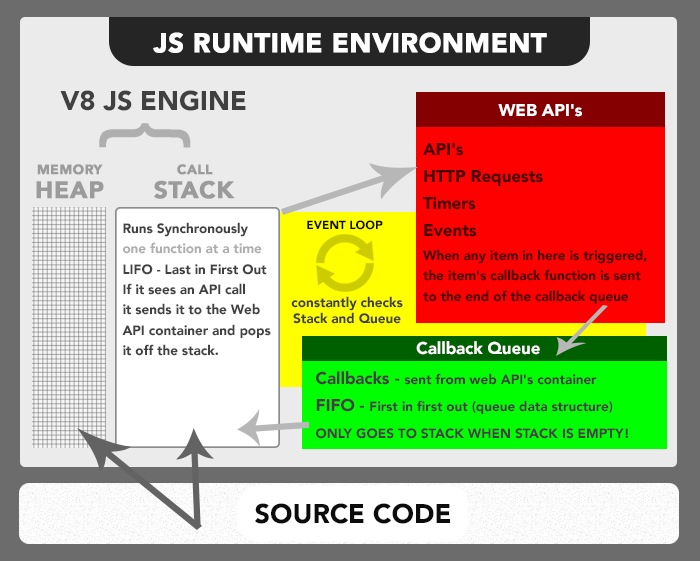
 The Javascript Runtime Environment By Jamie Uttariello Medium
The Javascript Runtime Environment By Jamie Uttariello Medium
 Debug Node Js Apps Using Visual Studio Code
Debug Node Js Apps Using Visual Studio Code
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
 How To Disable And Enable Javascript In Google Chrome
How To Disable And Enable Javascript In Google Chrome
 Actions Execute A Javascript In Browser Keyboard Maestro Wiki
Actions Execute A Javascript In Browser Keyboard Maestro Wiki
0 Response to "20 Execute Javascript In Chrome"
Post a Comment