24 Mouse Over Image Change Javascript
Feb 25, 2019 - I have an image in my HTML code, and I want to make it so that when my mouse is hovering over the image, it will change to the other image, and when the mouse is not hovering over the image, it swi... This video demonstrates how to create a JavaScript function that changes the z-index of an image that is part of a group of stacked and cascading images.Imag...

Feb 18, 2016 - Free source code and tutorials for Software developers and Architects.; Updated: 22 Apr 2014
Mouse over image change javascript. Jun 15, 2014 - I have an image of an right-pointing arrow that, when clicked, executes a Javascript function that changes the source of image to that of a left-pointing arrow (a different image file). That part works. Also, when I mouse-over the right-pointing arrow, it changes the image source to that of ... Change image on mouseover generator Add some style to your buttons or images , and have them change when you pass your mouse over them.You can use the "change image on mouseover generator" below to create the code for you.
Oct 08, 2014 - For instance I have ten square ... when the mouse goes over the square… · I would like the square itself to change plus in another area of the page I would like an image to change to give a description of what that link does… (this change is immediately following the ten squares)… ... Yup, it’s called a JavaScript ... How to change image on hover with CSS. Topic: HTML / CSS Prev|Next Answer: Use the CSS background-image property. You can simply use the CSS background-image property in combination with the :hover pseudo-class to replace or change the image on mouseover.. Let's try out the following example to understand how it basically works: Image changing onMouseOver & Out by JavaScript We can use onMouseOver and onMouseOut events to swap images and create an image rollover navigational links. Using this when mouse is passed over the link we can display another image. This is done by using two images.
In this post, the working of onmouseover event is shown by changing the colours of a paragraph by taking the mouse over a particular colour. Syntax: document.bgColor = 'nameOfColor'. HTML code that will change the colour of the background when the mouse is moved over a particular colour. Background colour property specifies the background ... That's just a class that was used to change some words blue; just messing around with presentation. Step 5: The fun part: Adding the JavaScript. Now for the exciting stuff. To change the default text, you'll need to make use of the onmouseover and onmouseout JavaScript events. Apply them to each image as shown below. i have a imagebutton on my aspx page and i want to change this image on mouse over event. i m unable to find mouseover intelligence for asp:ImageButton. how can i do this.. ... Javascript table cell mouseover() i would like to change image on mouseover event of a datalist image.
In JavaScript some times we need to change the mouse icon on some areas or we need to change the picture while mouse comes over it like on some web pages we see that while we click on any image button then its image change and when mouse comes over the image away then its shape comes to its original picture. Description: In this asp example, we have created three small images using asp image control and one for to display large image and create an images folder and include some images. Then, write JavaScript code for display large image while user mouse over on the small images.Run the application see the result. Change image on hover: Another solution is changing z-index on divs, with z-index you could locate an image over another and build a custom header layout too. Higher values put the image on the top. This is the trick: getElementById (--id--).style.zIndex += 1. I've enclosed the source code again with new modifications. Share.
Execute a JavaScript when moving the mouse pointer onto an image: <img onmouseover="bigImg (this)" src="smiley.gif" alt="Smiley"> Try it Yourself » More "Try it Yourself" examples below. Oct 24, 2020 - let img = document.querySelector('img'); let start = img.src; let hover = img.getAttribute('data-hover'); //specified in img tag img.onmouseover = () => { img.src = hover; } img.onmouseout = () => { img.src = start; } //to revert back to start move the onmouseover and onmouseout toggle into a reuseable Javascript function move all Javascript into a reusable file wrap everything up into a downloadable library project Update: We did a follow-up post images on hover-lib to cover the ideas listed above.
10 Advanced Image Hover Effects with CSS & JavaScript. By Eric Karkovack. on May 3rd, 2021 CSS & JavaScript. Hover effects have long been one of the easiest ways to add an element of interactivity to a website. Most commonly, we see them used to highlight text links or buttons. But their use can range far beyond the basics. Within the area, i would like to display an image and some text, overriding a few words with an inline style. i would like the image to change once the mouse is placed over it. and when the mouse is removed from the image the image should revert to the original. below is my html so far.. The javascript function will change the image or picture when you focus your mouse cursor on the image. Just copy the code in to your page and use it.
Following are a few examples of using onmouseover javascript event. HTML div example with onmouseover event. Following is an HTML div example as onmouseover occurs. We have created a div element with some text inside it. As you bring the mouse over that div element an alert will be shown. See example by clicking the link below: In the above JavaScript code, first, we use the mouseover event to change the background color from red to green. We also want to bring back the color to red after we move our mouse out of the element. So we have also used the mouseout event. This event will occur when we will remove our mouse cursor from the element. To add another mouse-over image, simple make a copy of the IMG tag, and change the image filenames as desired. A place to store this stuff. The images need to be stored on a web server somewhere, so people can access them. The Javascript and HTML needs to be stored in an html file or script like PHP, ASP, etc., also on a web server.
In this tutorial I'll be going over a very simple but powerful JAVASCRIPT feature which doesn't require any external JAVASCRIPT files. I'll be teaching how t... Thus, when the mouse cursor is brought over the image, the event is captured by onmouseover() that changes the src property, icon2.gif in our case. The opposite happens when the mouse is taken off the image. You should also note that the image is referred to by its name. If this was not so, JavaScript ... In this video we will cover the mouseover event to change images. Javascript code: http://pastebin /PKHFZ5fG HTML code: http: http://pastebin /9sVZDL4p
Sep 06, 2019 - One of its useful functionalities ... hovers over the original image. Then the new image will change back to the original one when the mouse moves away. This article will show you how to do just that step by step; therefore, knowing some basic HTML and JavaScript is ... When a mouse goes over any of those images, #target 's color changes depending on which image you hovered over. In the JavaScript, there are two functions. The first function, change (), checks the... The mouseover event occurs when the mouse pointer is over the selected element. The mouseover () method triggers the mouseover event, or attaches a function to run when a mouseover event occurs. Note: Unlike the mouseenter event, the mouseover event triggers if a mouse pointer enters any child elements as well as the selected element.
This tutorial covers how to write JavaScript and HTML so that when visitors to your site move the mouse over an image, the image will change to a new image. When the visitor moves the mouse out from (off) the image, the original image will reappear. This application, called image swapping, is a common use of JavaScript and often the first and 1. HTML Mouseover Image. Edit Code Highlight Code Preview New. 2. CSS Mouseover Image. Edit Code Highlight Code Preview New. 3. JavaScript Mouseover Image. Edit Code Highlight Code Preview New. Step 4: The swapImage () Function. Swapping images couldn't be easier. Each onmouseover event sends to the function one of the indexes of our image array (where Image 1 is Index 0; Image 2 is Index 1, etc.). We simply get the "master" image via getElementById (), then assign its src attribute to be a combination of the path to the image ...
Jan 22, 2017 - I am a beginner and I am doing a homework and I have a small problem. My task is when onmouseover is on, image1 should be changed to image2. When onmouseout is on, image2 should be changed to image1 In this tutorial, you will learn how to change background image of div on mouseover in javascript. You may encounter a situation where you want to display different image to your website visitors on mouse hover over a particular element. In such situation, you can use image in two ways, one by using img element and another one by using an image as background image of div element. In this video tutorial we will learn how to change image in the img tag on mouseover & mouseout events using JS. Onmouseover event - The onmouseover event oc...
Jun 27, 2014 - I was trying to make an image to change on mouse over. This piece of code works for IE but not for the other browsers like chrome, opera, safari, etc. Any ideas? May 20, 2013 - Participate in discussions with other Treehouse members and learn. Element: mouseover event. The mouseover event is fired at an Element when a pointing device (such as a mouse or trackpad) is used to move the cursor onto the element or one of its child elements. Bubbles. Yes.
Mar 12, 2016 - Replaces the current html image with the one you want to toggle. Shows the div that you hid. The same thing can be done when you get the mouseover event indicating that the cursor is no longer hanging over the div. ... You can do that just using CSS. You'll need to place another tag inside the <a> and then you can change ... In this chapter, we dived deeper into the events in JavaScript. We explored the events such as mousemove, mouseover, mouseout, mouseenter and mouseleave. The following things are especially handy: A fast mouse move skips intermediate elements. The mouseover/out and mouseenter/leave events include an additional useful property called relatedTarget. Nov 22, 2012 - I'm no expert in this so excuse me if this is very basic but I couldn't find answers. So I want to have navigation section with categories on the left side of the page. Each category is different ...
An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications.
 Changing The Cursor With Css For Better User Experience Or
Changing The Cursor With Css For Better User Experience Or
 Change Color Of Svg On Hover Css Tricks
Change Color Of Svg On Hover Css Tricks
_html-javascript-input-button-on-mouseover-mouseout-change-image.jpg) Html Javascript Input Button On Mouseover Mouseout Change
Html Javascript Input Button On Mouseover Mouseout Change
 See Hover State In Chrome Developer Tools Stack Overflow
See Hover State In Chrome Developer Tools Stack Overflow
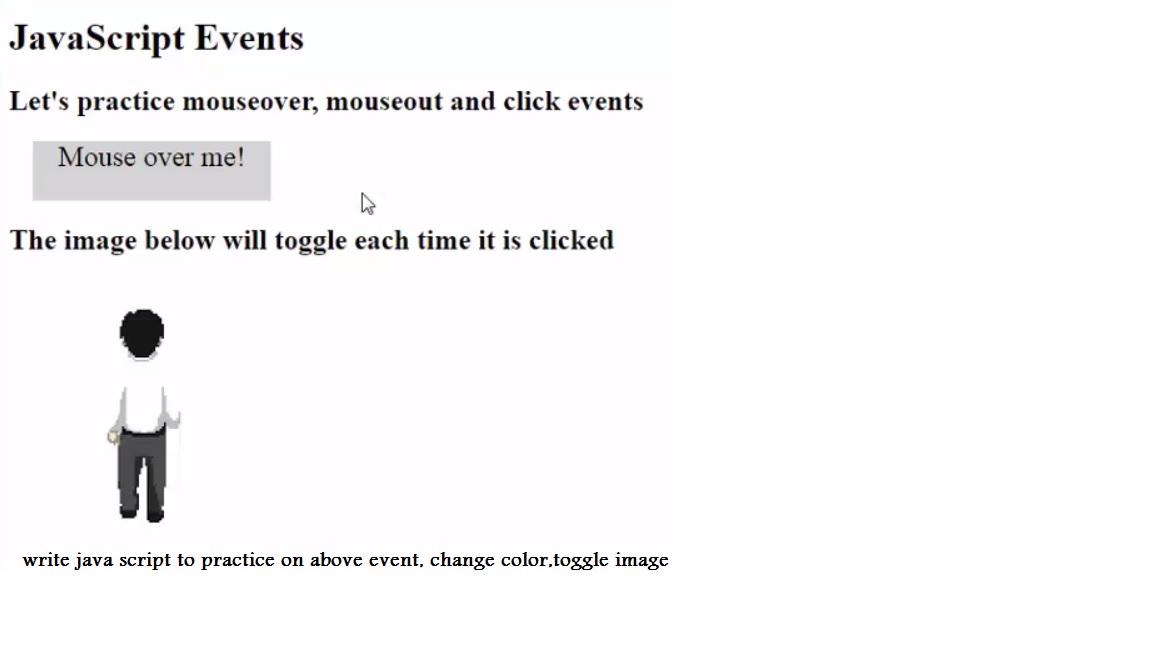
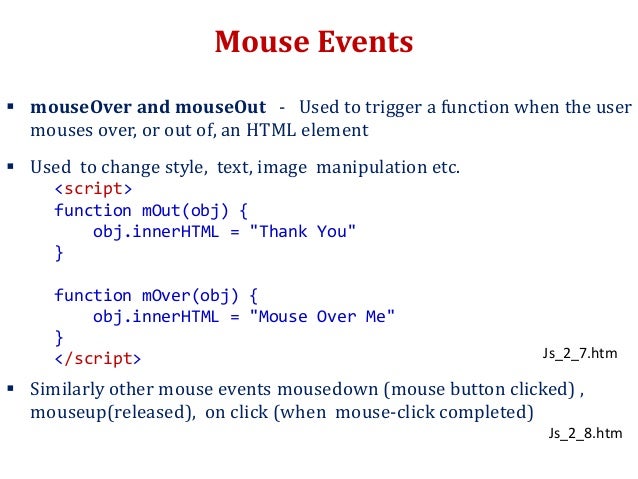
 Java Script Events With Xhtml Please Use Speaker
Java Script Events With Xhtml Please Use Speaker

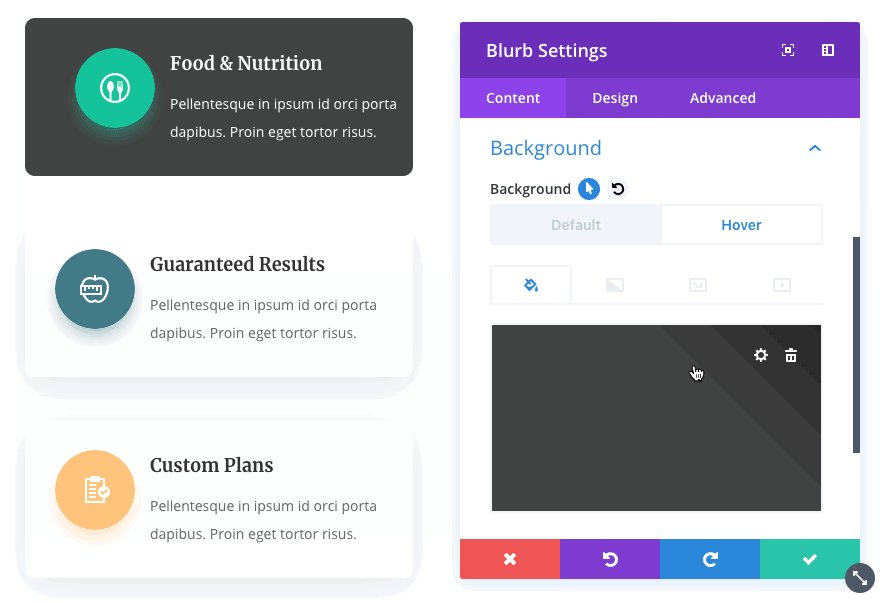
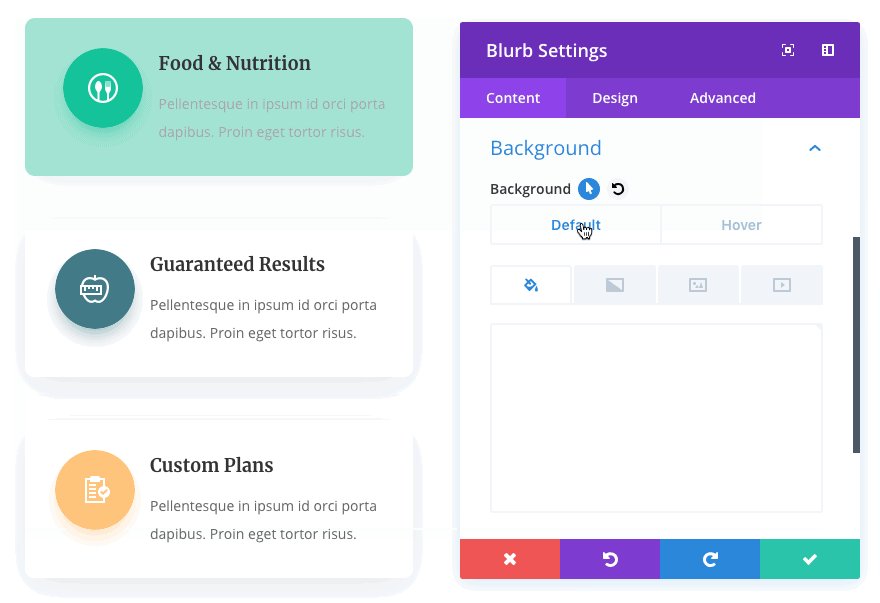
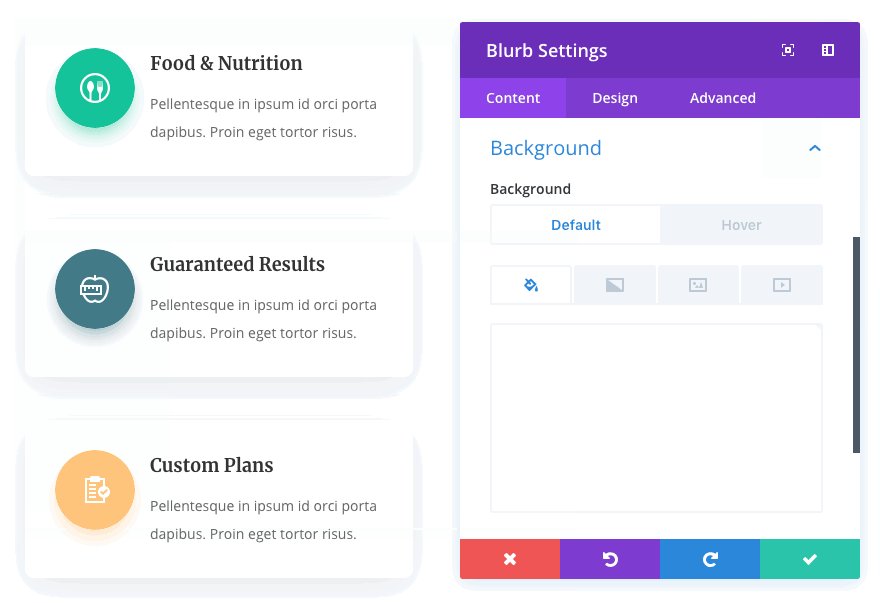
 Divi Hover Options Have Arrived Elegant Themes Blog
Divi Hover Options Have Arrived Elegant Themes Blog
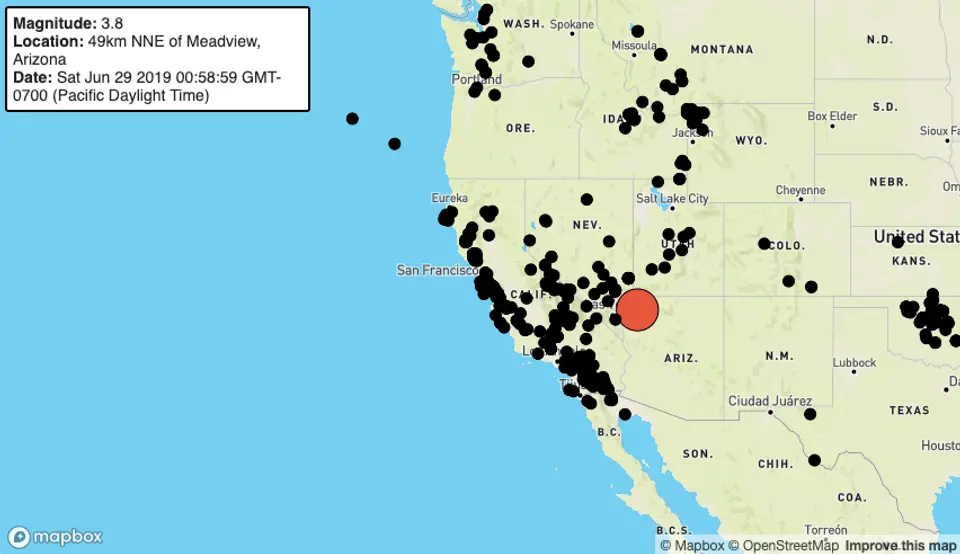
 Create Interactive Hover Effects With Mapbox Gl Js Help
Create Interactive Hover Effects With Mapbox Gl Js Help
 Smooth Image Zoom On Hover Effects With Css
Smooth Image Zoom On Hover Effects With Css
![]() The Many Ways To Change An Svg Fill On Hover And When To Use
The Many Ways To Change An Svg Fill On Hover And When To Use
 Change Mouse Cursor Using Css And Javascript Youtube
Change Mouse Cursor Using Css And Javascript Youtube
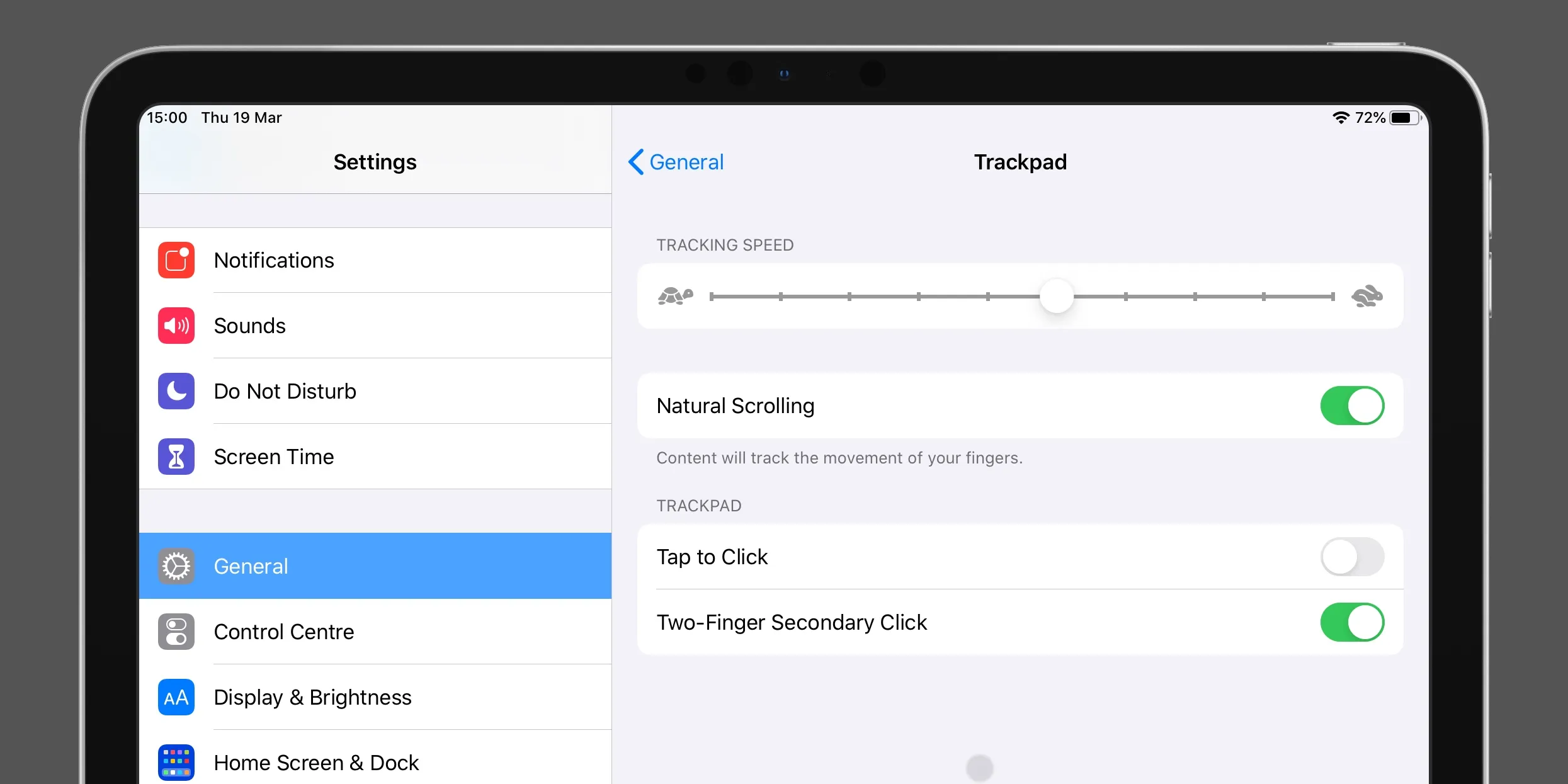
 How To Customize The Mouse Cursor On Ipad Tracking Speed
How To Customize The Mouse Cursor On Ipad Tracking Speed
 Javascript Tutorial For Beginners 35 Change Image With Mouseover
Javascript Tutorial For Beginners 35 Change Image With Mouseover
 Move Mouse Cursor Automatically C Asp Net Mvc C Net Vb
Move Mouse Cursor Automatically C Asp Net Mvc C Net Vb
Moving The Mouse Mouseover Out Mouseenter Leave
 Coding How To Change The Codes Of A Text For Mousein
Coding How To Change The Codes Of A Text For Mousein
 How To Change Cursor Size In Mac Os X 9 Steps With Pictures
How To Change Cursor Size In Mac Os X 9 Steps With Pictures
 How To Change The Background Image Using Jquery Geeksforgeeks
How To Change The Background Image Using Jquery Geeksforgeeks
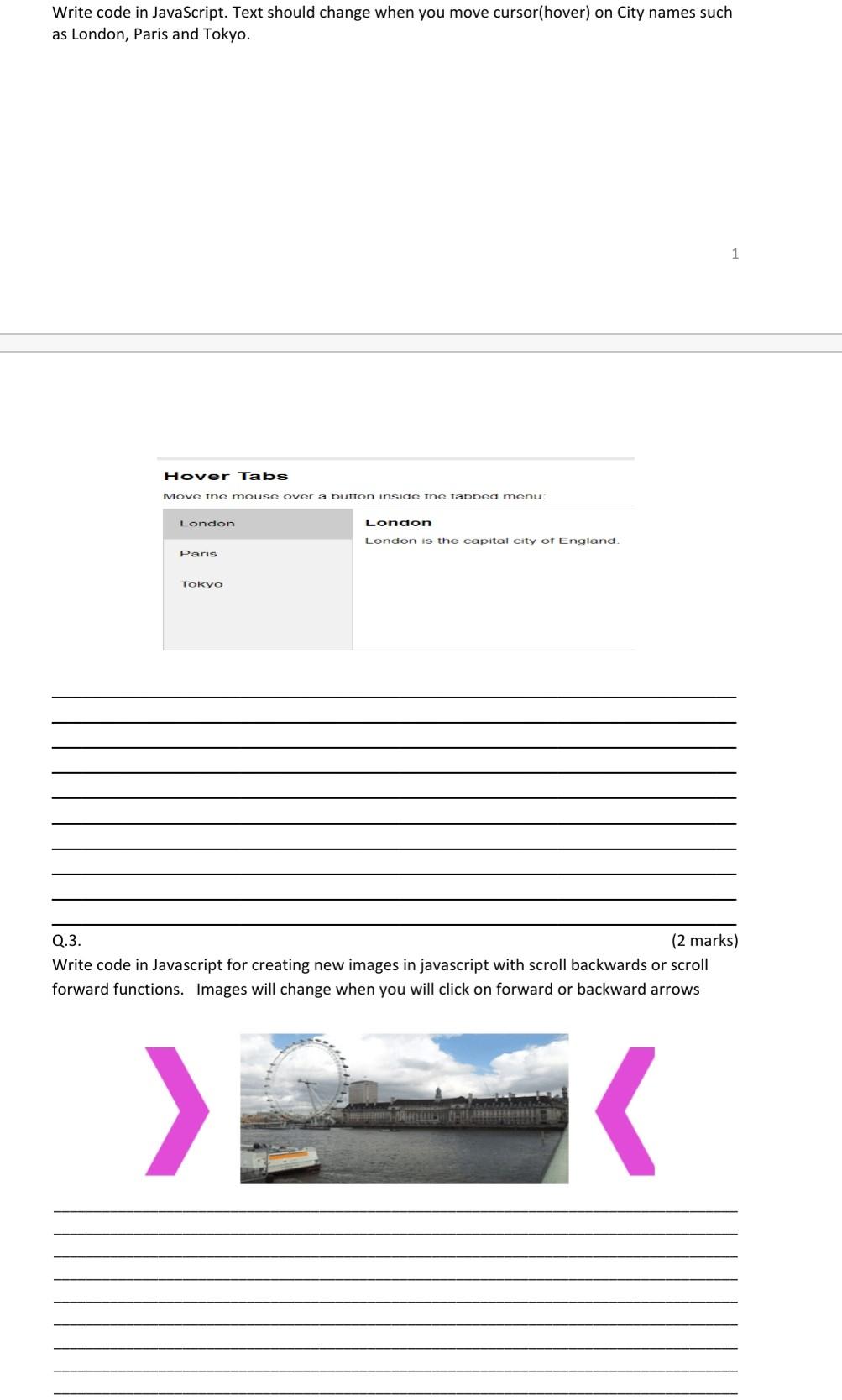
 How To Create Hover Tabs Change Tabs On Hover With Css And
How To Create Hover Tabs Change Tabs On Hover With Css And
How To Change The Cursor On Your Windows 10 Computer
Switch Style With Mouse Over And Mouse Out Event In Javascript
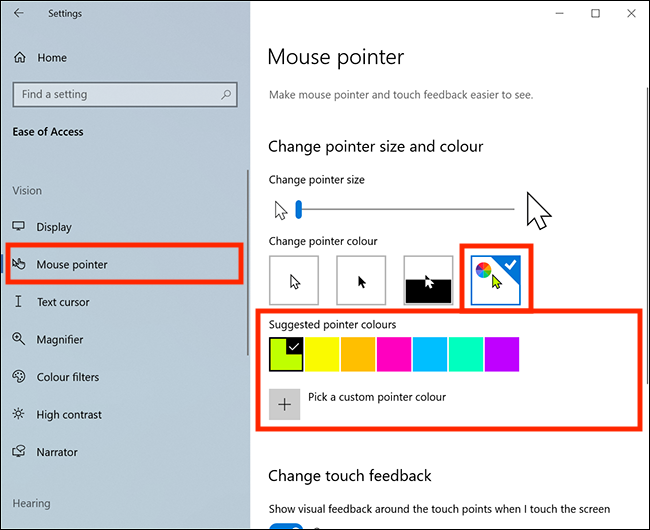
 Changing The Colour Of The Mouse Pointer In Windows 10 My
Changing The Colour Of The Mouse Pointer In Windows 10 My

0 Response to "24 Mouse Over Image Change Javascript"
Post a Comment