24 What Is Vanilla Javascript
Feb 24, 2020 - Hello, In this post I just want to talk about what I view Vanilla JS is. I was told by some pretty r... Tagged with javascript, css, html. Most people think of Vanilla in noun form like "Ice cream flavored with vanilla". But vanilla in adjective form have completely different meaning. vanilla adjective ( informal) 1 .having no special or extra features; ordinary or standard. Yes you are correct! Vanilla JS is just a joke. A sophisticate (or sarcastic) term to call pure javascript.
 Learn Vanilla Javascript Before Fancy Frameworks Snipcart
Learn Vanilla Javascript Before Fancy Frameworks Snipcart
Cheat sheet for moving from jQuery to vanilla JavaScript jQuery is still a useful and pragmatic library, but chances are increasingly that you're not dependent on using it in your projects to accomplish basic tasks like selecting elements, styling them, animating them, and fetching data—things that jQuery was great at.

What is vanilla javascript. Mar 26, 2019 - it’s more important than you think. “Why you should learn vanilla JavaScript in isolation…” is published by Aphinya Dechalert in hashmap. Now, the tutorials that follow this article assume a basic knowledge of HTML and JS.Try some These toy problemsIf they seem easy, or at least feasible, you should be able to do it.If they seem to be a little (or a lot) over you, it's a good idea to spend some time Here Complete some of the basic Javascript sections. Then come back here when you're ready. To set some boundaries, let's first define what we mean by "plain" JavaScript (also called "vanilla" JavaScript). React is a library that defines the way apps are written. It does this by setting very clear rules about how data can flow through the app, and how the UI will adapt as a result of that changing data.
Jan 29, 2019 - To avoid making more confusion, let me tell you the simple truth at first: VanillaJS === Pure javascript without ANY framework. The http://vanilla-js / is just a joking site. May 22, 2019 - A common misconception about vanilla JS is that it means always writing your code 100% from scratch. That it shuns tools for “doing things the hard way.” That it avoids abstractions at all costs. This is not true. I regularly use third-party code and abstractions in my projects. Vanilla JavaScript is a synonym for JavaScript. "Vanilla" is simply a term that can be interpreted as "plain". It is also synonymous with the specifications set forth by the TC39 committee known as ECMAScript.
What is Vanilla Javascript? What is Vanilla js? What's the difference between vanilla js versus javascript? Is it worth learning? In today's video, we are go... Oct 24, 2019 - The purpose of this post is to emphasize the importance of JavaScript fundamentals for every front-end developer. I’m going to tell you why you should have a good knowledge of pure (Vanilla) JavaScript. This means JavaScript without any additional frameworks or libraries. Was trying to get this code working for hours yesterday using JavaScript because I'd really like to get the basics down as best possible, but finally gave up and wrote it in JQuery. Would love some advice on how to write in in vanilla JS.
Jul 05, 2019 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Vanilla JavaScript or just JavaScript refers to ES5/6/7, just raw JavaScript. Non-vanilla JavaScript includes Libraries and frameworks like jQuery, React, Angular, Typescript, etc. And that a wrap on this topic. I hope this helps explain the differences! Welcome to Vanilla.js, a zero-footprint framework powered by JavaScript! Vanilla.js helps you build modern applications for the web, mobile, or desktop. Wait, WHAT?! No LIBRARY or FRAMEWORK? Are you KIDDING me?! This guide shows you how to build and run a simple Vanilla.js app.
Vanilla JavaScript just means the basic language without any libraries or frameworks. Let's explore what this means in more detail now. What is meant by vanilla JavaScript, libraries, and frameworks? If you research the term "vanilla JavaScript", you might run into some confusion; however, all you need to know is that vanilla JavaScript ... Apr 03, 2021 - A lot of people often look at vanilla JavaScript and snort. Why learn vanilla JavaScript when you’ve got Angular, React and Node.js? But that’s where many developers, especially new developers, go wrong. What they don’t realize is that all these and many more are built on Vanilla JS is just plain JS, so it is a text based programming language both on server-side and client side. The framework was created in 2012 by Eric Wastl, and though it was not he who coined the term, his website popularised it. So in short, Vanilla Js is simply Javascript without any additional framework or libraries.
Jan 29, 2019 - To avoid making more confusion, let me tell you the simple truth at first: VanillaJS === Pure javascript without ANY framework. It is not surprise to try to understand what Vanilla JS are, because I… Vanilla code is code void of any 3rd party ingredients and it just relies on itself. Like vanilla ice cream. It's just vanilla, and nothing else. You could add another flavor on top to sweeten up a bit, which you can think of as a JavaScript framework maybe. Vanilla JavaScript is JavaScript. In other words, Vanilla JavaScript is another way to say Plain JavaScript or simply JavaScript. This means there are no libraries, no frameworks, nothing else besides the programming language. It is interesting and ironic to see how many JavaScript developers don't know what Vanilla JavaScript is.
This video will briefly explain what vanilla JS/Javascript is and why its called "vanilla JS". We will also explain why plain Javascript is used over other l... JavaScript (JS) is a lightweight, interpreted, or just-in-time compiled programming language with first-class functions. While it is most well-known as the scripting language for Web pages, many non-browser environments also use it, such as Node.js, Apache CouchDB and Adobe Acrobat. JavaScript is a prototype-based, multi-paradigm, single-threaded, dynamic language, supporting object-oriented ... What is "Vanilla JavaScript"? The term vanilla script is used to refer to the pure JavaScript (or we can say plain JavaScript) without any type of additional library. Sometimes people often used it as a joke"nowadays several things can also be done without using any additional JavaScript libraries".
This is because Javascript has other frameworks and libraries like Angular, React, and Vue as well, which has a large number of advantages over jQuery. That's why it is advised to first learn vanilla JS in-depth, as libraries and frameworks will come and go, but the base of all of them will always be vanilla JS. Vanilla JavaScript refers to the style of coding by making use of core API's or utilities rather than using any helper library or framework to solve a programming problem. So in principle, this practice is uneffected by the verion of JavaScript. VanillaJS is just plain JavaScript without using any additional libraries. On the other hand,it can be thought of as a scripting language that doesn't set any rules about how data can be defined,...
Aug 01, 2020 - When you learn JavaScript, you often hear that you need ALL the basics before you dive into a framework. I dare to disagree. "Vanilla JavaScript" is a term that developers use to describe regular JavaScript. It means using the inbuilt JavaScript methods and objects without any additional libraries or frameworks. As a result, "Vanilla JavaScript" code should work straight out of the box. May 18, 2020 - I don’t know whether this is a shared feeling or not, but there has to be at least a little bit of truth, otherwise, there would have been no need to give a new name to JavaScript itself. Is there any Vanilla C out there? Or any Vanilla Python? Or Vanilla Java?
I had to decide if I should learn vanilla Javascript or jQuery. Here's what I ended up doing and how it worked out for me. My "Cart Before the Horse" Story. For anyone who doesn't know, jQuery is a library that makes working with the DOM (the document object model) in Javascript easier. It also smoothed over a lot of browser compatibility ... No difference at all, "vanilla js" is just a way to refer to native (standards-based, non-extended) JavaScript. Generally in context it is a term to contrast with using libraries and frameworks (jQuery, React, etc). Websites like vanilla-js play it up as a joke by talking about Vanilla JS as though it was a framework. Vanilla JS is a fast, lightweight, cross-platform framework for building incredible, powerful JavaScript applications. ... The Vanilla JS team maintains every byte of code in the framework and works hard each day to make sure it is small and intuitive. Who's using Vanilla JS?
Vanilla JS is nothing but plain JS without any external libraries or frameworks. Using this we can build powerful and cross-platform applications. VanillaJS is a term for library/framework free javascript. Its sometimes ironically referred to as a library, as a joke for people who could be seen as mindlessly using different frameworks, especially jQuery. Some people have gone so far to release this library, usually with an empty or comment-only js file. "VanillaJS is a name to refer to using plain JavaScript without any additional libraries like jQuery back in the days. People use it as a joke to remind other developers that many things can be done nowadays without the need for additional JavaScript libraries." Or, in our case, without new, fancy frameworks.
Apr 07, 2021 - Or perhaps you need to manage dates and arrays, or manipulate DOM — there is just no need to add an external dependency for a simple task of that kind, but we need to figure out the best way to do that. It’s always a good idea to explore lightweight vanilla JavaScript snippets as well — ... Writing a GraphQL Client in Vanilla JS — A short tutorial on writing a GraphQL client with zero dependencies. — Shlok Desai. RE:DOM: A Tiny (2KB) JS Library for Creating User Interfaces — Adds helpers to create DOM elements and keep them in sync with data, all without a virtual DOM and sticking to vanilla JavaScript. — Juha Lindstedt JavaScript is a scripting language that enables you to create dynamically updating content, control multimedia, animate images, and pretty much everything else. (Okay, not everything, but it is amazing what you can achieve with a few lines of JavaScript code.) The three layers build on top of one another nicely.
 Do We Still Need Javascript Frameworks
Do We Still Need Javascript Frameworks
 Awesome Vanilla Javascript Light Weight Accordion Example
Awesome Vanilla Javascript Light Weight Accordion Example
 Create A Simple Vanilla Javascript Slideout Navigation Panel
Create A Simple Vanilla Javascript Slideout Navigation Panel
 What Is Vanilla Javascript Become A Better Programmer
What Is Vanilla Javascript Become A Better Programmer
 Why Developers Prefer Vanilla Javascript Over Jquery
Why Developers Prefer Vanilla Javascript Over Jquery
 Learn Vanilla Javascript Before Fancy Frameworks Snipcart
Learn Vanilla Javascript Before Fancy Frameworks Snipcart
 Best Resources To Learn Vanilla Javascript From Scratch
Best Resources To Learn Vanilla Javascript From Scratch
Github Olefirenko Reactive Ui Vanilla Js Reactive Ui With
 Example Json Web Tokens With Vanilla Javascript Jonathanmh
Example Json Web Tokens With Vanilla Javascript Jonathanmh
 Vue Js Vs Vanilla Js What Are The Differences Vue View
Vue Js Vs Vanilla Js What Are The Differences Vue View
 Binding User Interfaces And Application State With Vanilla
Binding User Interfaces And Application State With Vanilla
Style Vanilla Javascript Apps With Emotion Egghead Io
 Get The Benefits Of Jsx From React In Vanilla Js Toptal
Get The Benefits Of Jsx From React In Vanilla Js Toptal
 A Dead Simple Webpack 4 Example With Vanilla Javascript No
A Dead Simple Webpack 4 Example With Vanilla Javascript No
 Advanced Dropdown Select With Vanilla Javascript
Advanced Dropdown Select With Vanilla Javascript
 Quick And Simple Search Filter Using Vanilla Javascript
Quick And Simple Search Filter Using Vanilla Javascript
Github Pablorgarcia Vanilla Js Vs Jquery Vanilla

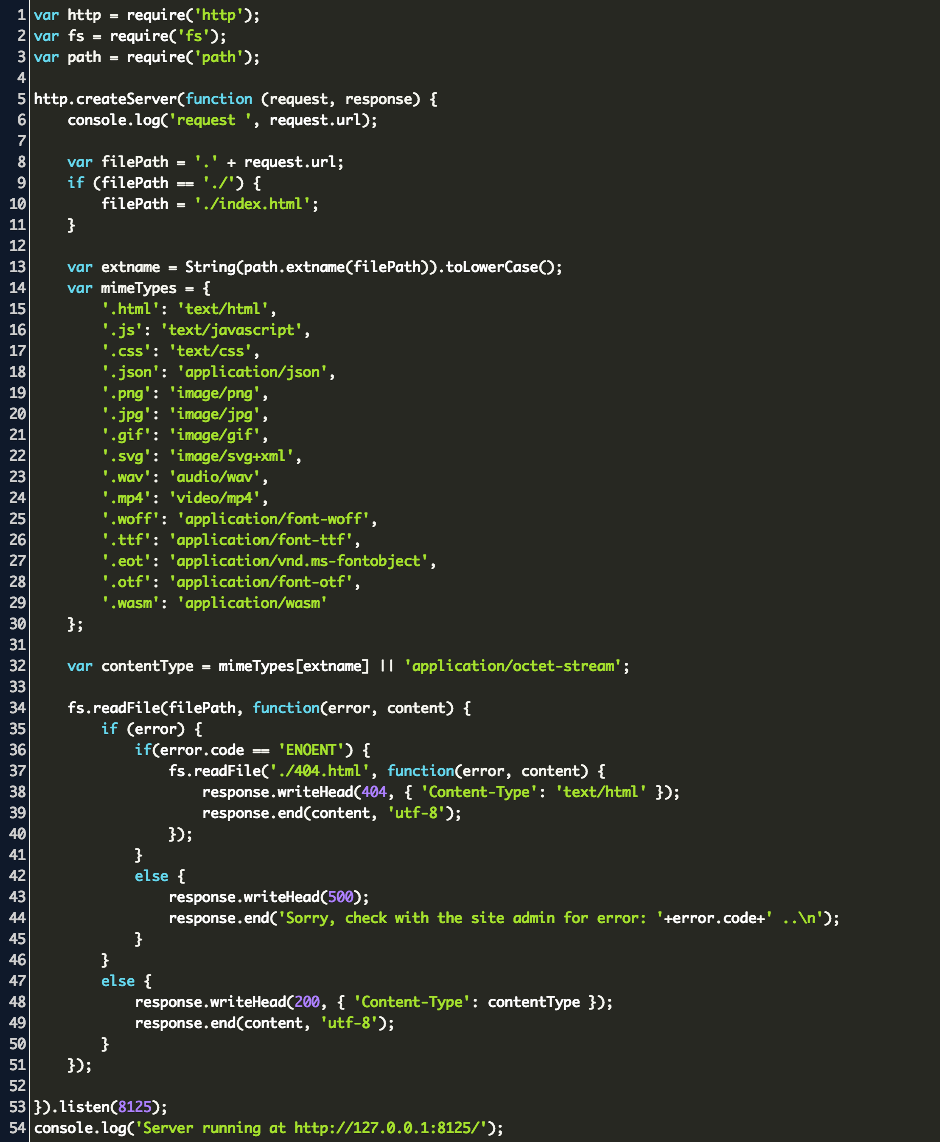
 Vanilla Js Http Server Code Example
Vanilla Js Http Server Code Example
 Converting Strings To Numbers With Vanilla Javascript
Converting Strings To Numbers With Vanilla Javascript
 Beginner Vanilla Javascript Project Tutorial
Beginner Vanilla Javascript Project Tutorial
 20 Web Projects With Vanilla Javascript 9 5 10
20 Web Projects With Vanilla Javascript 9 5 10
 When To Use Vanilla Javascript Vs Jquery Stack Overflow
When To Use Vanilla Javascript Vs Jquery Stack Overflow
0 Response to "24 What Is Vanilla Javascript"
Post a Comment