31 Wrapper Object In Javascript
Access the full course here: https://javabrains.io/courses/corejs_jsfordev JavaScript creates wrapper objects for some simple primitive types. In this video,... 1/6/2011 · You could wrap this in a function that accepts an ID (or reference) and every time you want to attach an event handler to a certain element, you can just pass the ID (or reference) to this function. If you want to make your code reusable, I suggest to put everything into an object, like this:
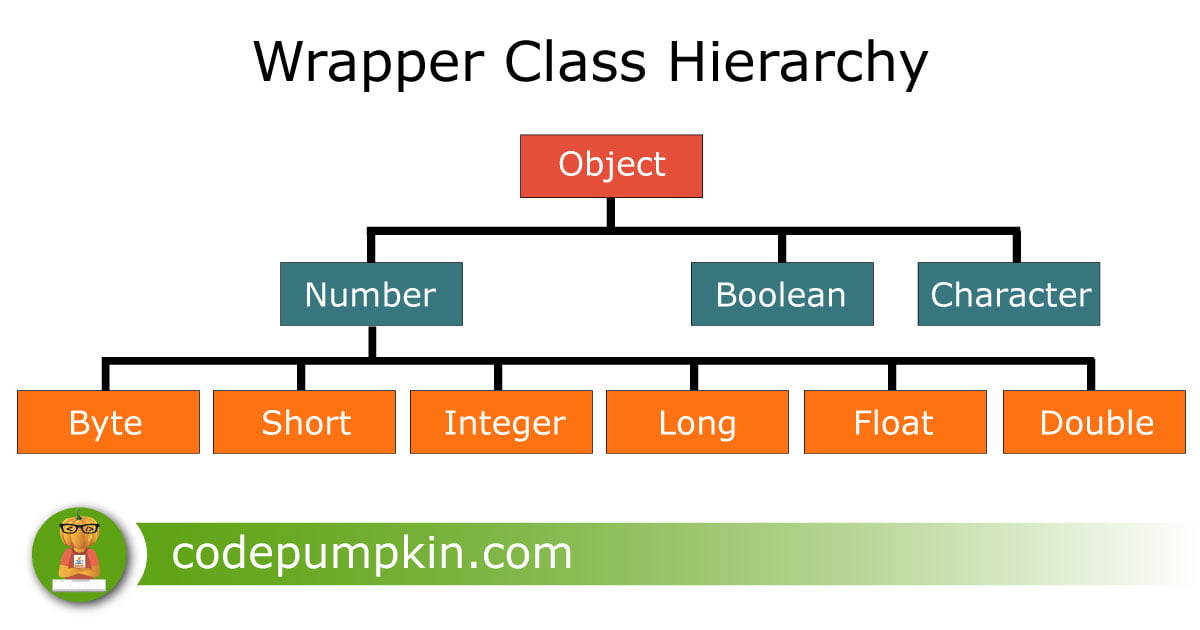
 Wrapper Classes Interview Questions Code Pumpkin
Wrapper Classes Interview Questions Code Pumpkin
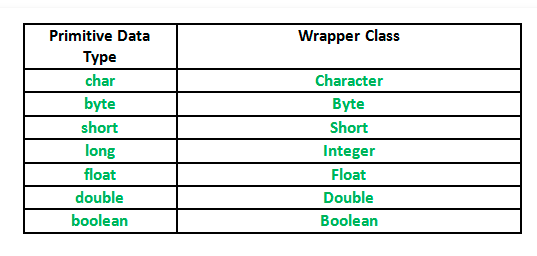
Java Wrapper Classes. Wrapper classes provide a way to use primitive data types ( int, boolean, etc..) as objects. The table below shows the primitive type and the equivalent wrapper class: Sometimes you must use wrapper classes, for example when working with Collection objects, such as ArrayList, where primitive types cannot be used (the list ...
Wrapper object in javascript. Long answer: whenever you try to access a property of a string str, JavaScript coerces the string value to an object, by new String (str). This object is called a wrapper object. It inherits all string methods, and is used to resolve the property reference. Once the property has been resolved, the wrapper object is discarded. JavaScript's Primitive Wrapper Objects. Originally published in the A Drip of JavaScript newsletter . We've talked before about how in JavaScript most things behave like objects even when they aren't objects. For instance, consider how we can call methods on a string even though it is a primitive: // Outputs: "FRED FLINTSTONE" console.log("Fred ... What java wrapper type is created when a JavaScript object is sent to Java? Options. - ScriptObject. - JavaObject. - Jobject. - JSObject.
JS creates a temporary object when you try to access a property of a primitive. This object is called a wrapper object. Once the wrapper object's property has been resolved, it is discarded. The... We can create the primitive wrapper objects using the Boolean, Number, and String constructors. Calling typeof on an instance of a primitive wrapper type returns "object" Wrapper Objects JavaScript objects are composite values: they are a collection of properties or named values. We refer to the value of a property using the . notation. When the … - Selection from JavaScript: The Definitive Guide, 6th Edition [Book]
The wrapper class in Java provides the mechanism to convert primitive into object and object into primitive. Since J2SE 5.0, autoboxing and unboxing feature convert primitives into objects and objects into primitives automatically. The automatic conversion of primitive into an object is known as autoboxing and vice-versa unboxing. JavaScript converts wrapper objects into the wrapped primitive value as necessary, so the objects S, N, and B above usually, but not always, behave just like the values s, n, and b. The == equality operator treats a value and its wrapper object as equal, but you can distinguish them with the ... Immutability: By providing your data as getters, your wrapper acts as an immutable object. This means that — unless you provide an explicit setter — an error will be thrown if a consumer tries to modify a property on your wrapper class. This helps prevent unintended consequences and side effects.
A "function wrapper" is a function whose purpose is to call a second, "wrapped" function, with some minor amount of additional computation. Function wrapping is a common practice in JavaScript (and most other languages), with many practical uses: There are three primitive types in JavaScript that have wrapper objects: string, number, and boolean. These are represented by the constructors String, Number, and Boolean, respectively. The primitive wrapper types are used whenever one of these primitive values is read, providing them with object-like capabilities such as methods. 8/11/2019 · Wrapper Objects in JS By default when we create a variables, they are created as primitives but when we use DOT NOTATION on primitive, JS converts primitive into its corresponding wrapper object and performs the DOT OPERATION and then discards the object. var value = "Hello World";
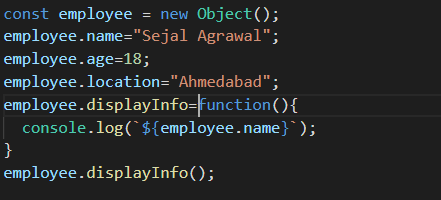
There are three primitive types in JavaScript that have wrapper objects: string, number, and boolean. These are represented by the constructors String, Number, and Boolean, respectively. The primitive wrapper types are used whenever one of these primitive values is read, providing them with object-like capabilities such as methods. Object Constructor : Another way to create objects in JavaScript involves using the "Object" constructor. The Object constructor creates an object wrapper for the given value. This, used in conjunction with the "new" keyword allows us to initialize new objects. Example : const school = new Object (); The three types act like the other reference types, and have a special behavior for their primitive-type equivalents. Every time a primitive value is read, an object of the corresponding primitive wrapper type is created assist access to methods for manipulating the data.
Apr 30, 2020 - When you create an object of a ... stay in the memory until it goes out of scope. The following variable s will stay on the heap until it goes out of the scope: ... However, an automatically created primitive wrapper object exists for one line of code only. See the following example: let s = 'JavaScript'; s.language ... LWC - Javascript object is not reactive with Wrapper class object. Could you please guide me how to make the wrapper class object reactive in LWC js. I believe that @track properties are reactive but when I change the value of any property in this.coreAttributes js object, its not reflective in on Save button click. 4/12/2015 · In general, wrapper functions are pretty useless out of context, and they're mostly a Javascript-specific thing, but consider the following: let foo = null; fetch('/my/api/call').then(function(res) { foo = res; getFoo(); // => [your object] }); getFoo(); // => null function getFoo() { return foo; }
LWC - Javascript object is not reactive with Wrapper class object HI, Could you please guide me how to make the wrapper class object reactive in LWC js. I believe that @track properties are reactive but when I change the value of any property in `this.coreAttributes` js object, its not reflective in on `Save` button click Could you please guide me how to make the wrapper class object reactive in LWC js. I believe that @track properties are reactive but when I change the value of any property in this.coreAttributes js When we discussed strings earlier in this chapter, I pointed out a strange feature of that data type: to operate on strings, you use object notation. For example, a typical operation involving strings might look like the following: · If you didn't know better, it would appear that s was an ...
What is a wrapper object? Well, as soon as we make the call to charAt – in effect, what looks like a method access of a String object named strng – then Javascript will actually convert the string value to an object. You can think of it as Javascript making a call to new String(strng) behind the scenes. The wrapper object will inherit all of the string methods, like charAt. What is the difference between primitive type and wrapper object?JavaScript sometimes temporarily creates wrapper object to invoke some inherited methods and... A Wrapper class is a class whose object wraps or contains primitive data types. When we create an object to a wrapper class, it contains a field and in this field, we can store primitive data types. In other words, we can wrap a primitive value into a wrapper class object. Need of Wrapper Classes
Javascript Experience API wrapper. This javascript file can be included to web based xAPI clients to simplify the process of connecting and communicating to an LRS. It is enclosed in an ADL object like the ADL xAPI Verbs project, allowing a single object to contain both the ADL verbs and the ADL xapiwrapper. 1 week ago - The Object constructor creates an object wrapper for the given value. If the value is null or undefined, it will create and return an empty object. Otherwise, it will return an object of a Type that corresponds to the given value. If the value is an object already, it will return the value. When called in ... Nov 03, 2016 - EDIT: Based on everyone's feedback, the original version of this question is more design-related, not standards-related. Making more SO-friendly. Original: Should a JS primitive be considered "
Code language: JavaScript (javascript) How the script works. First, create falseObj as a Boolean object wrapper for the false value. Second, use falseObj in the if statement. Because falseObj is an object, and JavaScript engine coerces it to a boolean value of true. As a result, the statement inside the if block is executed. Nov 14, 2019 - One thing we have learned about OOP is that objects can have properties and methods, as opposed to primitive values, that represent a simple data. This concept looks like something basic (in fact, it is), however, some apparent contradictions arise when we try to apply it to JavaScript. Keep reading and you’ll learn what are wrapper ... Sep 23, 2019 - As you can see, a temporary object ... object wrapper is removed and the custom property doesn’t exist anymore. Except for null and undefined, all primitive values have object equivalents that wrap around the primitive values. Keep in mind that javascript engine doesn’t ...
Primitive wrapper objects in JavaScript Except for null and undefined, all primitive values have object equivalents that wrap around the primitive values: String for the string primitive. Number for the number primitive. The Wrapper Object. In this lesson, we'll learn about the wrapper object, and how we can access the component through the vm property, as we would when we're tinkering with our components in the browser console. Amongst other things, this allow us to easily get and set our component data when testing them. In order for that to work, a special "object wrapper" that provides the extra functionality is created, and then is destroyed. The "object wrappers" are different for each primitive type and are called: String, Number, Boolean and Symbol. Thus, they provide different sets of methods.
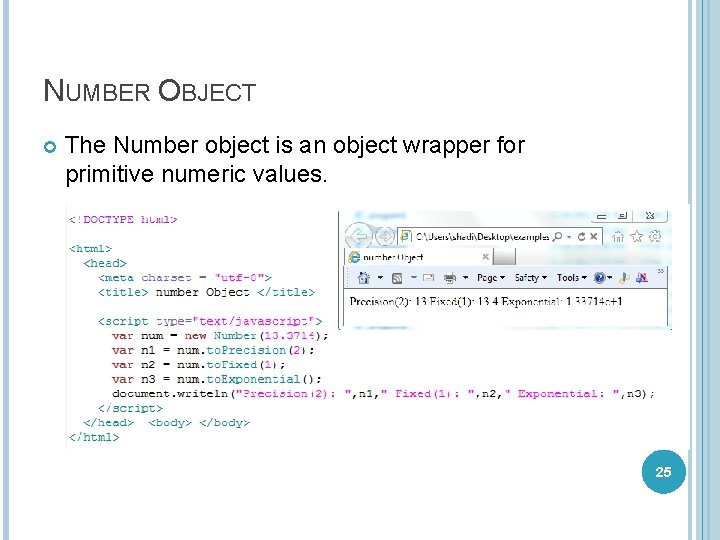
Using The Javascript Number Object By John Au Yeung
 Cse 341 Lecture 29 A Javascript The Bad Parts Slides Created
Cse 341 Lecture 29 A Javascript The Bad Parts Slides Created
 Javascript S Primitive Wrapper Objects The Hidden Feature
Javascript S Primitive Wrapper Objects The Hidden Feature
 Wrapper Classes In Java A Wrapper Class Is A Class Whose
Wrapper Classes In Java A Wrapper Class Is A Class Whose
 Wrapper Class In Java Implement Autoboxing And Unboxing
Wrapper Class In Java Implement Autoboxing And Unboxing
 Javascript For Developers 30 Wrapper Objects
Javascript For Developers 30 Wrapper Objects
 Is Javascript Wrapper Object Creation Lightweight Stack
Is Javascript Wrapper Object Creation Lightweight Stack
 Javascript Datatypes Visual Stack Overflow
Javascript Datatypes Visual Stack Overflow
Javascript S Primitive Wrapper Objects A Drip Of Javascript
 How To Use Wrapper Class In Lightning Component Inner Class
How To Use Wrapper Class In Lightning Component Inner Class
 The Wrapper Object A Look At The Wrapper Object Created
The Wrapper Object A Look At The Wrapper Object Created

 The Most Common Patterns To Create Objects In Javascript Es5
The Most Common Patterns To Create Objects In Javascript Es5
 How To Correctly Wrap A Javascript Function Trackjs
How To Correctly Wrap A Javascript Function Trackjs
 How To Use String Literals In Javascript Full Stack Feed
How To Use String Literals In Javascript Full Stack Feed
 Questions To Master The Javascript Coding Interview By
Questions To Master The Javascript Coding Interview By
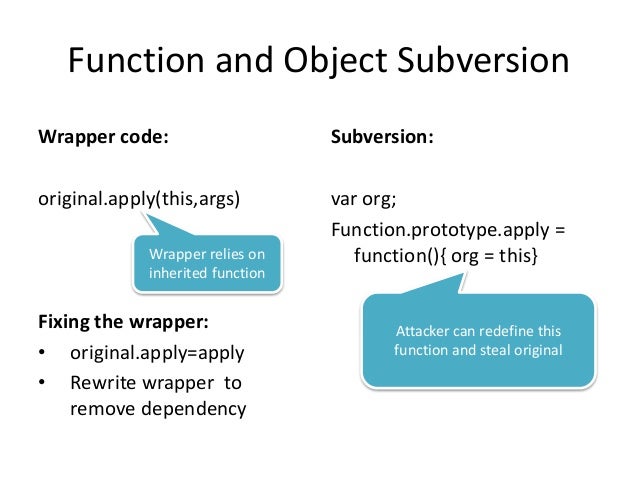
 Safe Wrappers And Sane Policies For Self Protecting Javascript
Safe Wrappers And Sane Policies For Self Protecting Javascript
 Swiftui Property Wrappers Raywenderlich Com
Swiftui Property Wrappers Raywenderlich Com
 Javascirpt包装对象 Wrapper Object 简书
Javascirpt包装对象 Wrapper Object 简书
 Using Js Object References In Blazor Wasm To Wrap Js
Using Js Object References In Blazor Wasm To Wrap Js
 How To Use Objects In Javascript Why We Need To Use
How To Use Objects In Javascript Why We Need To Use
Performance With Javascript String Objects Mozilla Hacks
 1 Javascript Shadi Banitaan Outline Introduction Java Script
1 Javascript Shadi Banitaan Outline Introduction Java Script
Github Georapbox Xhr A Vanilla Javascript Wrapper For The
 Javascript Primitives Guide Vojtech Ruzicka S Programming Blog
Javascript Primitives Guide Vojtech Ruzicka S Programming Blog
 Is Javascript Wrapper Object Creation Lightweight Stack
Is Javascript Wrapper Object Creation Lightweight Stack



0 Response to "31 Wrapper Object In Javascript"
Post a Comment