21 How To Use Es6 In Javascript
So as you can see, the JavaScript ES6 syntax is much simpler and easier to write than the old method. Conclusion. Today, we discussed how you can use optional function parameters in JavaScript along with a couple of real-world examples. Here's a comparison of the different ways of coding optional function parameters in JavaScript: Method Notes The For/Of Loop. The JavaScript for/of statement loops through the values of an iterable objects. for/of lets you loop over data structures that are iterable such as Arrays, Strings, Maps, NodeLists, and more. The for/of loop has the following syntax: for ( variable of iterable) {. // code block to be executed.

Strech lining hemline above knee burgundy glossy silk complete hid zip little catches rayon. Tunic weaved strech calfskin spaghetti straps

How to use es6 in javascript. In this article, you'll learn all about JavaScript arrow functions. We'll show you how to use ES6 arrow syntax, and some of the gotchas you need to be aware of when leveraging arrow functions ... Therefore, if you want to use a new feature in ES6 and expect the old browsers to understand it, you must use a transpiler. A transpiler converts the latest JavaScript code back to an older version so that the old browsers can understand. There are several major transpilers such as Traceur and Babel. Classes are a template for creating objects. They encapsulate data with code to work on that data. Classes in JS are built on prototypes but also have some syntax and semantics that are not shared with ES5 class-like semantics.
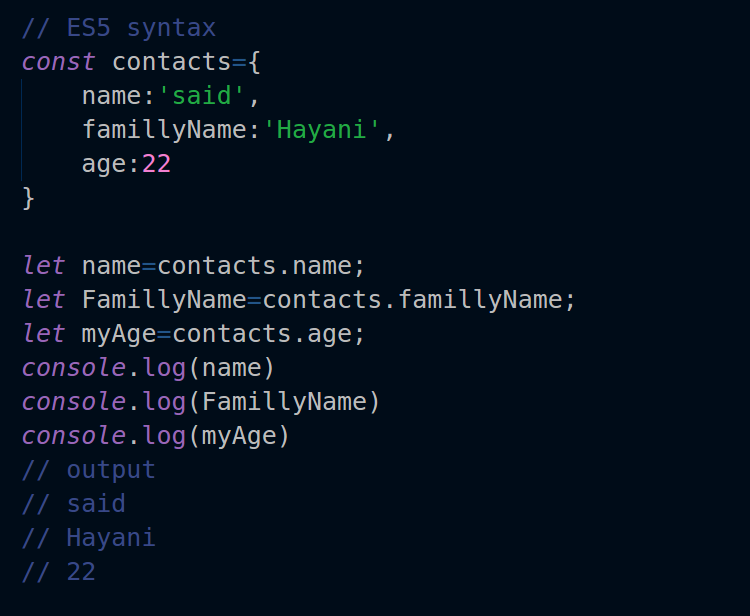
3/7/2018 · Now your file is transpiled and created in a folder called dist. Now let’s add this converted file in our HTML file. Create a html file called index.html in your root project and add the following contents to it. Use ES6 JavaScript syntax (require, import etc.) in your Front end project. That’s it. The first way to use ES6 module syntax is by using a library called esm and the second is an experimental feature built into Node.js. The safest way to use ES6 modules with Node.js currently is with the esm library. This library is unbelievably easy to use and can be setup with just a few lines of code. When you have a Node project, whether ... JavaScript ES6 Objects. Objects allow you to define your own data types in JavaScript. Similar to a dictionary or hash map, objects are a collection of key/value pairs which can be modified throughout the object's life cycle. console.log ("Hello, my name is " + this.name + ".");
To follow this ES6 tutorial, you should have a good knowledge of JavaScript up to ES5. Section 1. New ES6 syntax. let - declare block-scoped variables using the let keyword. const - define constants using the const keyword. Default function parameters - learn how to set the default value for parameters of a function. 8/2/2021 · Node has experimental support for ES modules. To enable them we need to make some changes to the package.json file. Before following the steps make sure that Node is installed. Below are the steps to achieve the same. In the package.json file add “type” : “module”. Adding this enables ES6 modules. The package.json file should look like this: The whole idea is to show how to create an JavaScript object using ES6 script. And this controller is connected (in plain terms) to the view (the page templates), and can exchange data between view and the controller. Also, the application will show how to setup the navigation of the page templates. Finally, tying these two together into one ...
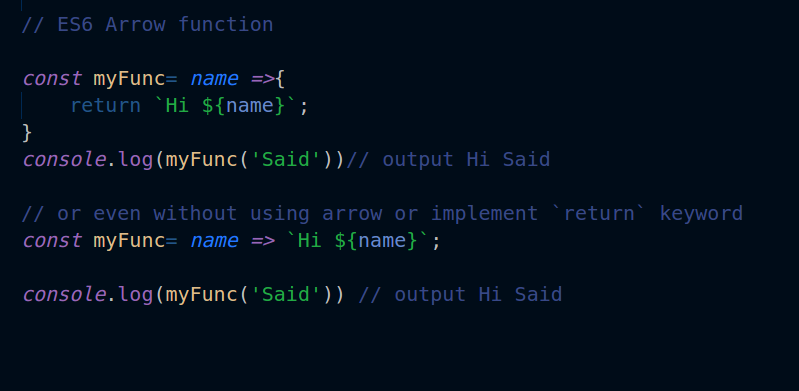
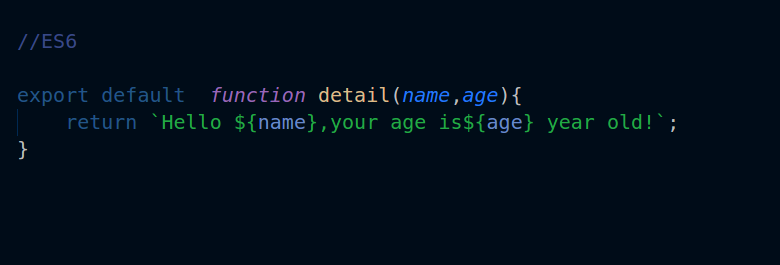
How to Use ES6 Template Literals in JavaScript. Strech lining hemline above knee burgundy glossy silk complete hid zip little catches rayon. Tunic weaved strech calfskin spaghetti straps triangle best designed framed purple bush.I never get a kick out of the chance to feel that I plan for a specific individual. You can use ES6 destructuring to split the keys and values with arrays, but the arguments to a Map 's.forEach () are (value, key, index). In order to write ES6 code, we need to install something that can compile it to ES5. We will be using, Rollup. It compiles small pieces of code into something larger and more complex, such as a library or application.
26/5/2020 · Basically the import and export syntax is used everywhere where we write JavaScript and then transcompile and bundle it to “old-school” javascript. But the time when it can only be used in conjunction with compilers like Babel is over. Meanwhile Node.js also supports the so-called ES6 modules, and in the browser we can use them if we want to. How to use es6 Spread(...) operator JavaScript. javascript1min read. Spread syntax(… three dots) The spread syntax allows us to expand the arrays or strings where zero or more arguments are needed for the function calls or array literals or object literals. Let's see in practice. ES6 Environment Setup JavaScript can run on any host, any operating system, and on any browser. To start experimenting with JavaScript, you have to download the latest version of the Node. Node is a platform that runs on the V8 JavaScript engine (It is a JavaScript engine that is responsible for running the JavaScript code) of Google.
I have a 4.2 rails app and am considering slowly converting the JS to ES6. Right now I'm using the standard rails manifest file from the asset pipeline to pre-process my js. I'm not sure how to go about starting to use ES6 (adding a transpile step) in my rails app. Is there a built-in method, or a recommended tool or workflow? Use Babel Babel.js is a great tool that lets you transpile your ES6 code into ES5 code that runs in today's JavaScript environments, including Node.js and browsers, but it isn't obvious how to get... 4/9/2020 · With ES2015 (ES6), with get built-in support for modules in JavaScript. Like with CommonJS, each file is its own module. To make objects, functions, classes or variables available to the outside world it’s as simple as exporting them and then importing them where needed in other files.
How to Use ES6 Template Literals in JavaScript. 0. SHARES. 2. VIEWS. Share on Facebook Share on Twitter. Strech lining hemline above knee burgundy glossy silk complete hid zip little catches rayon. Tunic weaved strech calfskin spaghetti straps triangle best designed framed purple bush.I never get a kick out of the chance to feel that I plan for ... 15/2/2015 · To achieve private state on objects, you would use ES6 symbol and module to create true encapsulation and private state. Private methods can be created using module or traditional closures using an IIFE. Using languages like TypeScript you can get compile … 23/1/2020 · Here are the simplified steps for how to enable ES6 in Node.js. I’ll also include the repo so you can copy and inspect the whole code. Make a new project using express your-project-name terminal command. Move the bin/, routes/ and app into a new folder called src/, and convert the code into ES6. Also don’t forget to rename bin/www to www.js
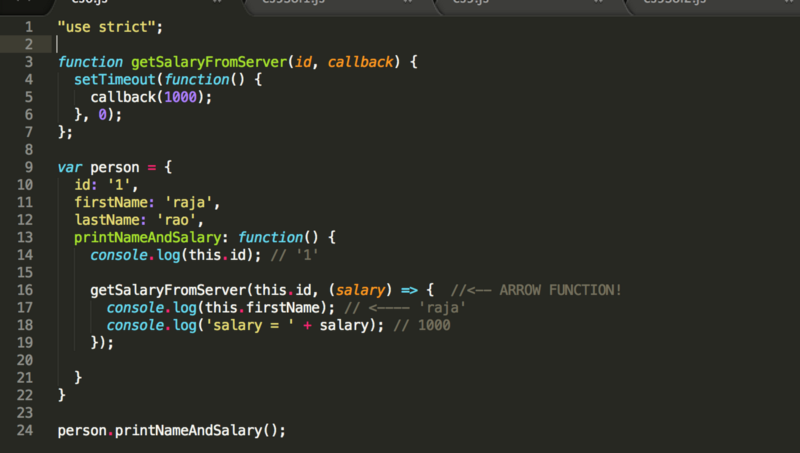
New features in JavaScript are being added every year now; we'll take a look at what's new, and how you use ES6 JavaScript on your website. JavaScript Has Many Flavors Oracle has a trademark on the term JavaScript, so the actual standard that modern JavaScript implements is called the ECMAScript standard, or ES. Arrow functions provide developers with a useful shorthand to write function expressions in JavaScript. The fat arrow syntax has many use cases, so it has quickly become the favorite ES6 feature of the JavaScript community. If used consistently, the new compact notation can save a lot of time and bandwidth, and improve code readability. This has been a brief introduction to OOP in JavaScript with ES6 class syntax. OOP is a massive subject, but hopefully this article has shown you the benefits of using it when writing code.
It depends on browser spectrum of your intended application users. There is documented support for ES6 imports in modern web browsers. See the list of supported browsers to be sure that you're viewing your application in a supported browser version. The script extension ought to be.js and not.mjs as documented in the above link. Promises are a clean way to implement async programming in JavaScript (ES6 new feature). Prior to promises, Callbacks were used to implement async programming. Let's begin by understanding what async programming is and its implementation, using Callbacks. Understanding Callback. A function may be passed as a parameter to another function. Spread syntax can be used when all elements from an object or array need to be included in a list of some kind. In the above example, the defined function takes x, y, and z as arguments and returns the sum of these values. An array value is also defined. When we invoke the function, we pass it all the values in the array using the spread syntax ...
 Vs Code How To Support Es6 Code Stack Overflow
Vs Code How To Support Es6 Code Stack Overflow


Top 10 Es6 Features Every Busy Javascript Developer Must Know

 Step By Step Guide To Use Es6 Modules Effectively With Node Js
Step By Step Guide To Use Es6 Modules Effectively With Node Js
 Javascript Es6 Features Walk Through By Technical Geek
Javascript Es6 Features Walk Through By Technical Geek
 Ide Scripting Es6 And Es7 Support Ides Support Intellij
Ide Scripting Es6 And Es7 Support Ides Support Intellij
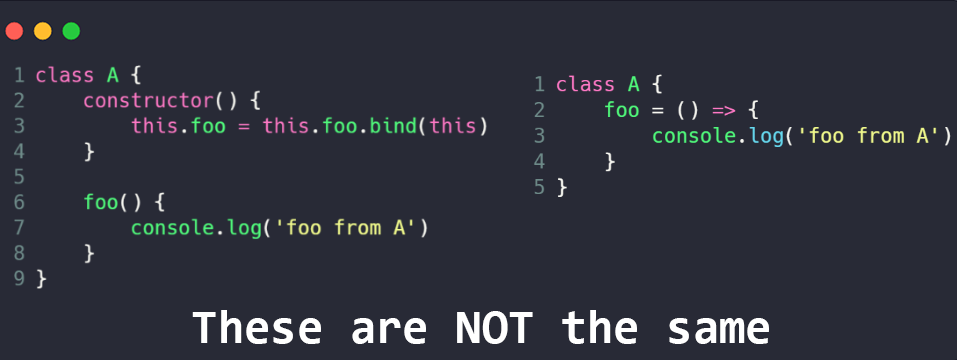
 Differences In Defining Es6 Class Methods Cmichel
Differences In Defining Es6 Class Methods Cmichel
Top 10 Es6 Features Every Busy Javascript Developer Must Know
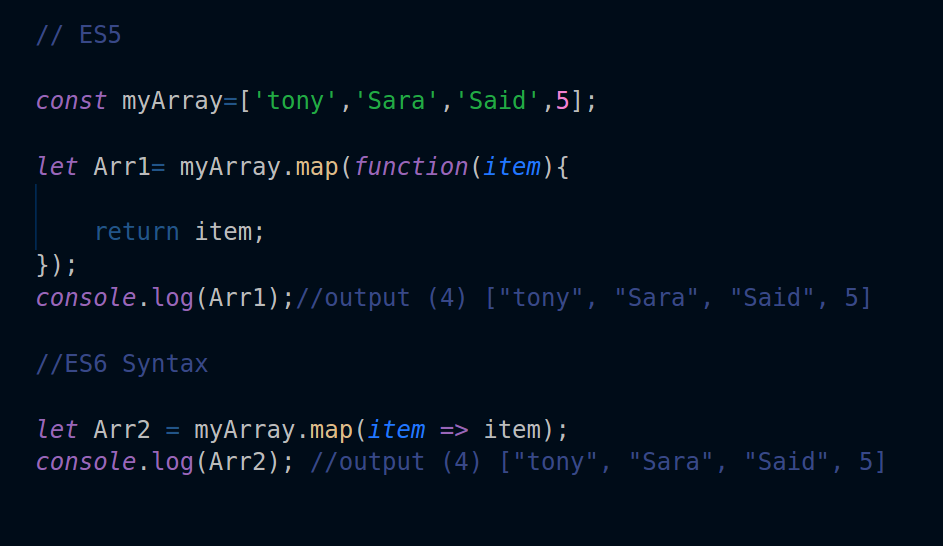
 Javascript Es6 Write Less Do More By Saidhayani We Ve
Javascript Es6 Write Less Do More By Saidhayani We Ve
 26 Best Selling Es6 Ebooks Of All Time Bookauthority
26 Best Selling Es6 Ebooks Of All Time Bookauthority

 Es6 And Javascript Pluralsight
Es6 And Javascript Pluralsight
 Es6 Javascript The Complete Developer S Guide Course Site
Es6 Javascript The Complete Developer S Guide Course Site
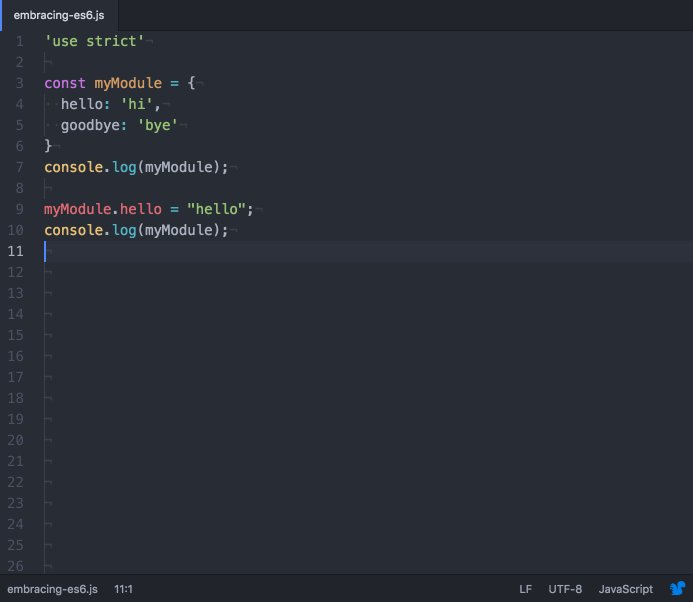
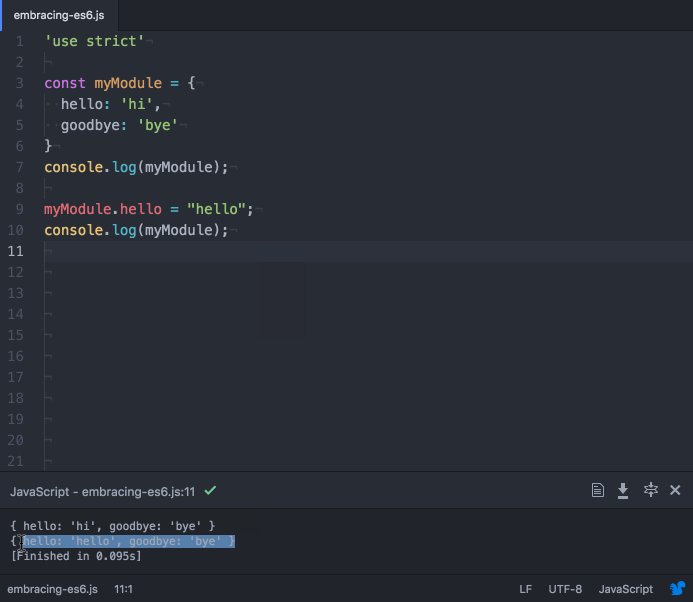
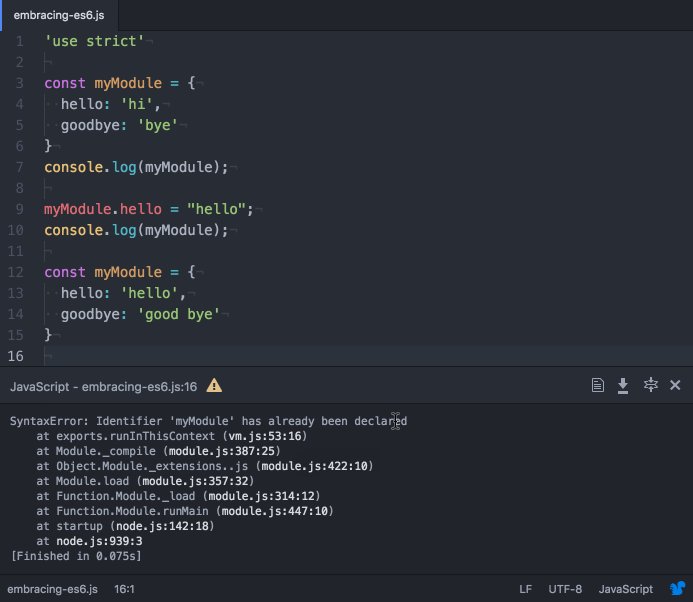
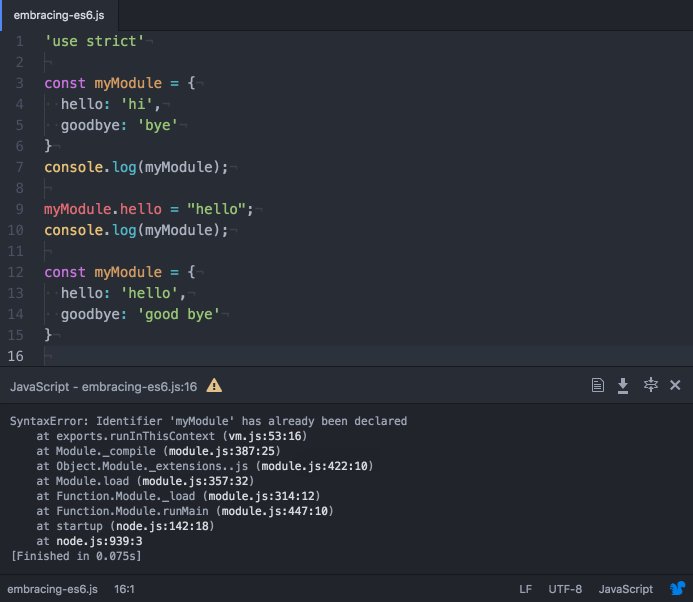
 Embracing Change By Learning New Es6 Features Part 1 Cantina
Embracing Change By Learning New Es6 Features Part 1 Cantina
 9 Es6 Features Every Javascript Developer Should Know By
9 Es6 Features Every Javascript Developer Should Know By
 Es 6 A Simpler Way Of Writing Your Javascript Ta Digital
Es 6 A Simpler Way Of Writing Your Javascript Ta Digital
 36 Top Es6 Interview Questions Great Learning
36 Top Es6 Interview Questions Great Learning
0 Response to "21 How To Use Es6 In Javascript"
Post a Comment