29 Javascript Alert
JavaScript. jQuery. ReactJS. MySQL. PHP. LINUX. git. Web Coding Scratch Pad. PYTHON Coding Scratch Pad. alert(`최소사이즈 입니다.`); } }}--> < /SCRIPT>-----< a href="javascript:changesize(`+`)">+ 크게</a> < a href="javascript:changesize(`-`);">- 작게</a> < div id=ct style="width:500;font:12;line-height:1.5">글자크기 확인</div>
 Javascript 대화상자 Alert Confirm Prompt Coding Factory
Javascript 대화상자 Alert Confirm Prompt Coding Factory
도형 그리기 장에서는 기본 선과 채우기 스타일만 사용했습니다. 여기서 우리는 그리기를 조금 더 매력적으로 만들 수있는 캔버스 옵션을 살펴볼 것입니다. 그리기에 다른 색상, 선 스타일, 그라디언트, 패턴 및 그림자를 추가하는 방법을 배우게됩니다.

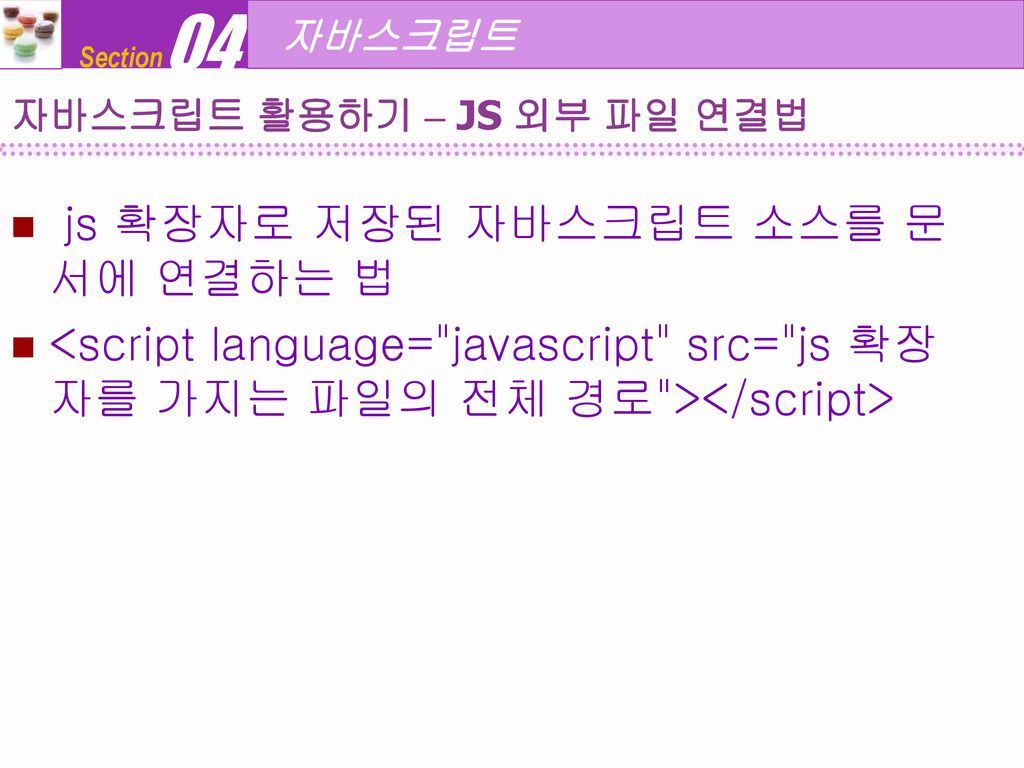
Javascript alert . [JAVASCRIPT] utf-8일때 alert 한글 깨짐 ... charset=utf-8로 해놓은 곳에서 alert을 쓸경우 한글이 깨진다면, 다음의 방법들을 써보면 된다. 1. 관련된 파일들의 문서 인코딩을 전부 utf-8로 해놓는다. Apr 01, 2021 - ȸ, ̹ 2021 , ۼ-ӿ, -ѱ ξ߱(KBO) SSG ż ȸ ¾ (ǥ ) α ߱ ξ߱2021(2021) ¦ Ѵ. 4 alert 한글 깨짐 현상. 1. meta 태그의 charset을 utf-8로 바꿔준다. <meta http-equiv="Content-Type" content="text/html; charset=utf-8" >. 2. 외부에서 Javascript 파일을 불러올 경우 script 태그에 charset="utf-8" 을 추가해준다. <script type="text/javascript" src="script.js" charset="utf-8" ></script>. ※위의 방법으로 되지 않는다면 관련 파일의 문서 인코딩 방법을 utf-8로 바꿔준다.
Dec 21, 2019 - 이번 포스팅에서는 자바스크립트로 HTML Span태그의 글꼴,색상,크기,스타일을 변경시키는 방법에 대해 알아보도록 하겠습니다. 다양한 위젯의 Id를 활용해 활용해 span태그 안에있는 글자를 바꾸는 예제입니다. 다.. 배경색 바꿀때 document.bgColor=";색" 글자색 바꿀때 document.fgColor=";색" function color(num) { switch(num) { case 1: document.bgColor="blue"; document.fgColor="red"; break; case 2: document.bgColor="black"; document.fgColor="white"; break; case 3: document.bgColor="white"; document.fgColor="black"; break; } } alert ("abc". charAt (1)) 은 'b'를 반환한다. 괄호 속에 있는 문자열을 JavaScript 구문으로 실행한다. var he = "Hello" eval ( "alert (" + he + ")" ) 는 alert ("Hello") 와 같다. 문자열을 택으로 감싼다. 사용법은 big ()과 같다. 문자열을 괄호 속에 넣어준 색상값으로 형식으로 만든다 ...
최종 수정일 : 2016. 4. 27. [ 자바스크립트 ] 랜덤으로 색깔 및 글씨 크기 바꾸기. 위의 버튼을 누를 때마다, 배경색이 바뀌는 영역. 글자색이 바뀌는 영역. 글자 크기가 바뀌는 영역. <button onclick=" change_at_random ()"> 클릭하세요 </button> <p id="bgcolor"> 위의 버튼을 누를 때마다, 배경색이 바뀌는 영역. </p> <p id="fontColor"> 글자색이 바뀌는 영역. </p> <p id="fontSize" style=" line-height: 1.3em ... <html> <head> <meta charset="utf-8" /> </head> <body> <script type="text/javascript"> alert('생활코딩'); </script> </body> </html> 이걸 실행하면 아래와 같이 경고창이 뜨면서 '생활코딩'이라는 메시지가 출력된다. alert() 의 괄호 안에 '생활코딩'이라는 문자를 입력하고 이걸 실행했더니 경고창이 뜨는 것이다. alert ( "첫 번째 메시지-alert 창입니다." ); </ script >. < body onload = "alert ('우리집에 오심을 환영합니다!')" >. < h1 >Event alert test</ h1 >. < script language = "JavaScript" >. alert ( "두 번째 메시지 창입니다." ); </ script >.
Oct 12, 2006 - body { color:#009933; } 이것은 ... 속의 글자색을 한꺼번에 바꾸는 것입니다. <body> 태그 안에서 직접 바꿀 수도 있습니다. 위의 예제에서는 background-color 로 배경색을 바꾸었습니다. 밝은 청회색 바탕에, 녹색 글씨가 나옵니다. #E5EBF7 이런 것은, 색깔의 16진수 ... JAVASCRIPT (Menu) (예제) (다운로드) 왼쪽의 사각 모양에 화살표. (예제) (다운로드) 심은하 팬 페이지 메뉴. (예제) (다운로드) 서브메뉴가 메뉴 위로. (예제) (다운로드) 밑으로 서브메뉴 아이콘까지. (예제) (다운로드) 서브메뉴가 ... 🌊NEIS 글자수 계산기. Contribute to hjh010501/neis-counter development by creating an account on GitHub.
Nov 07, 2017 - html 글자색 입니다 HTML 작업 시 글자 색상을 별도로 작업하는 경우가 있습니다. html에서 전체 글자 색을 변경할 수 도 있으며 일 부분에만 색을 적용할 수도 있기도 하고 특정 태그의 색상을 변경할 수도 있습.. Nov 01, 2020 - CC-BY-SA 3.0 · Powered by MediaWiki · 개인정보처리방침 · ABOUT 참고: html a tag: 글자(텍스트)로 버튼 만들기: div, span 1. 버튼 만들기 [버튼 태그 기본 모양] <button> .... </button> 버튼 태그에서 버튼의 크기는 기본적으로 버튼안에 들어 가는 글자나 그림의 크기에 따라 자동으로 조절이 됩니다.
Jan 29, 2019 - 자바스크립트와 제이쿼리 차이 비교 특정 id의 li에 텍스트를 빨강으로 변경해보자 ▶ 자바스크립트 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 .. HTML과 JavaScript를 이용한 글자 크기, 글꼴, 색깔 바꾸기. category 2018. 4. 16. 03:20 by 코듕. 자바 스크립트. 글자 크기, 글꼴, 색 바꾸기. html+자바스크립트 두개의 언어를 알아 야 이해 할수 있다. 1. 2. input type = text 에서 글씨 색 및 background 색 변경하기 모듈구현 / javascript
6. <ol>. 7. <li style="color:green;">HTMl 글자 색 변경은 태그 뒤에 style 속성을 입력합니다.</li>. 8. <li style="color:blue;">style 속성 뒤에 color 속성을 입력합니다.</li>. 9. <li style="color:hotpink;">color 속성 뒤에 색상 이름 또는 색상 코드를 입력합니다.</li>. 10. Description. separator. Optional. Specifies the character, or the regular expression, to use for splitting the string. If omitted, the entire string will be returned (an array with only one item) limit. Optional. An integer that specifies the number of splits, items after the split limit will not be included in the array. Alert (경고)창. Alert함수는 사용자에게 중요한 내용이나 경고창을 띄워줄 때 주로 사용하는 함수입니다. 여러가지 창 중에서 가장 많이쓰이는 기본적인 형태의 팝업창입니다. alert ( "어서오세요!" ); 2. Prompt (입력)창. Prompt함수는 사용자에게 입력값을 받을 수 있는 창을 띄워주는 함수입니다. 사용자에게 받은 값을 String타입의 리턴값으로 반환해주며 입력값이 없을경우에는 ...
답변 2. 니플. 2018-07-20 10:31:45. 안됩니다. alert 창말고 div로 레이어 팝업을 만들시길 바랍니다. alert은 브라우저 자체 내장된 기능이라 못 바꿉니다. 0. 가르딩. 173. 크기 : < select id = "fontSize" >. < option value = "1" > 1 < / option >. < option value = "2" > 2 < / option >. < option value = "3" > 3 < / option >. < option value = "4" > 4 < / option >. < option value = "5" > 5 < / option >. < / select > < br >. < input type = "checkbox" name = "fontOptions" > 취소선. 27. 09:04 | posted by zelkova. 마우스 올려놓을때 빨간색, 마우스가 글자에서 벗어날때 검은색으로 바뀝니다. exam.html. <html>. <head>. <title></title>. </head>. <Script language="javascript">. <!--.
Mar 09, 2020 - 처음에 인디자인을 접하면 일러스트처럼 면의 색과 선의 색은 쉽게 알 수 있는데 글자 색을 어디서 바꾸는지 모르는 분들이 많습니다. 그래서 오늘은 글자 색 바꾸는 방법과 글자 두께(굵기) 조절하는 방법을 알아.. Definition and Usage. The bold () method is not standard, and may not work as expected in all browsers. The bold () method is used to display a string in bold. This method returns the string embedded in the <b> tag, like this: <b>string</b>. An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications.
Avoid inline JavaScript - changing the behaviour would mean editing every instance of the code, and it isn’t pretty! A much cleaner way is to use a data attribute on the element, such as data-confirm="Your message here". My code below supports the following actions, including dynamically-generated elements: a and button clicks; form submits; option selects Create anything you can imagine with Roblox's free and immersive creation engine. Start creating experiences today! May 14, 2021 - HTML 색 변경 어떻게 할까요? 배경색, 테두리색, 글자색 및 색변경하는 이름 또는 코드를 살펴봅니다. 태그 뒤에 style 속성과 함께 색 연관 속성을 같이 입력합니다. 색상 코드 148개와 HEX 코드 148개를 같이 표로 살펴봅니다.
Javascript alert 글자 색. Html Amp Css3. Html Amp Css3. Javascript Object Math Floor Math Ceil Math Round. 22 Page 8 Web Programming Practice By Yangsae. Javascript Yurim Jin Programmer Amp Designer. Html Javascript 1 Source Htmlheadtitletitle Headbody. Javascript Geekhub. Jul 12, 2019 - 안녕하세요. 명월입니다. 이 글은 부트스트랩에서 지원하는 색상에 대한 설명입니다. 저처럼 화면 디자인 감각이 부족한 사람의 공통점은 색상 선택도 항상 좋지 못합니다. 예전에 부트스랩이 있기 전에 혼자서.. 2/7/2018 · Safari는 rel 속성의 값을 apple-touch-icon 으로 가진 <link> 태그를 사용합니다. OS에서 아이콘 리사이즈를 막기 위해, 각 아이콘별 개별 link 태그를 사용하여 명시적 크기 를 지정할 수 있습니다. <link rel="apple-touch-icon" href="touch-icon-iphone.png">. <link rel="apple-touch-icon" sizes="76x76" href="touch-icon-ipad.png">.
문자가 오거나 앱자체 알림을 사용했을 때 네모난 화면창이 갑자기 나타납니다. Alert라고도 합니다만 이 창을 데코레이션하는 기능입니다. 색변경, 글자체, 글자색등이 조절됩니다. 기본 Alert는 바탕화면 파란.. javascript - 스크롤시 메뉴 텍스트 색상 변경. 누군가가 아래로 스크롤 할 때 메뉴 텍스트의 색상을 변경하려고합니다. 다음은 웹 사이트 https://patrolpoints 입니다. 예를 들어 다른 사이트 https://www.condocontrolcentral 에서 아래로 스크롤하면 메뉴 색상이 흰색에서 ... var ar = new Array("abc", "123") alert( ar.toString()) 은 "abc,123" 을 보여준다. 괄호안에 2에서 16 까지의 진수를 지정해 줄 수도 있는데 이 경우는 숫자를 지정해준 진수의 숫자 문자열로 변환한다. 색상 변환에 사용할 수 있다. var xx = 255 alert( xx.toString(16))
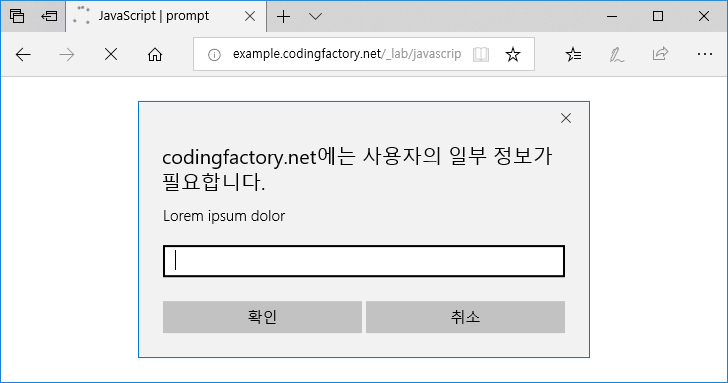
JavaScript / 대화상자 / Alert, Confirm, Prompt - CODING FACTORY. 자바스크립트에서 대화상자는 세가지가 있습니다. Alert, Confirm, Prompt로, 새 창을 띄운다는 점은 같으나 역할이 다릅니다. Alert Alert는 단순히 메시지를 전달하는 역할만 합니다. 반환하는 값이 없습니다. <!doctype html> <html lang='ko'> <head> <meta charset='utf-8'> <title>JavaScript | alert</title> <script> alert( 'Lorem ipsum dolor' ); </script> ... 이제 HTML과 JavaScript 코딩을 풀이해 보자. 1. <p>태그가 있는 명령문 <p id="abc">아래 버튼 클릭하면 이 텍스트의 색깔과 크기가 바뀐다!</p> 8/11/2001 · Java: JLabel font and color. The most user-friendly interfaces are usually obtained by using the default appearance (font, color, background), but there are cases where you want to change these.
6/7/2020 · Grab the color palette from an image using just Javascript. Works in the browser and in Node. 2/7/2018 · UI 요소 상태 전환과 같은 간단한 '원샷 (one-shot)' 전환에 CSS 애니메이션을 사용합니다. 바운스, 중지, 일시 중지, 되감기 또는 감속과 같은 고급 효과를 원할 경우에 자바스크립트 애니메이션을 사용합니다. 자바스크립트로 애니메이션을 만드는 경우, 자신에게 익숙한 Web Animations API 또는 최신 프레임워크를 사용합니다. 대부분의 기본 애니메이션은 CSS 또는 자바스크립트로 ... 지금까지 배운 것만으로도 할 수 있는 일. 댓글 기능인 disqus, 채팅 기능인 tawk을 여러분의 웹에플리케이션에 붙이는 방법을 알아봅니다. 수업의 흐름과는 무관한 양념 같은 수업입니다. 안 보셔도 됩니다. disqus , livere (국내서비스) tawk.to, sendbird (국내 ...
html 컬러 코드 웹사이트에서는 홈페이지 제작 시 html 컬러를 찾아 볼 수 있는 무료 컬러 툴 기능을 제공해 드리고 있습니다. 최고의 툴 html 컬러 차트 및 html 컬러 픽커를 사용하면 컬러 선택이 아주 쉽고 간편합니다. 글자색을 계속 바뀌게 하려면. 글자에 마우스를 갖다대고 있는 동안 changeRGB () 함수가 계속 불러져야되죠. javascript에는 일정시간마다 함수 호출 해주는 함수 가 있습니다. 바로... setInterval (function, ms_time); // ms_time = 1000분의 1초. clearInterval (timer); // 타이머 멈추기. 위에 함수로 글자색을 랜덤하게 계속 바꿔볼게요. Interval 함수 적용. 이벤트 속성 : onmouseout (마우스 벗어나면) Javascript Example; ... 조회수: 36,507: 앞서 살펴본 글자 강조 태그들은 단순히 글자를 강조할 뿐 글자의 색상이나 글자체는 바꿀 수는 없다. 글자의 크기뿐만아니라 글자의 색상, 글꼴까지도 변경하는 태그에 대해 알아보자~ 1. ... Font Color의 색 조절 원리 ...
alert("") 괄호안에 입력한 메시지가 창으로 뜬다. 다음 포스팅 에서는 글자에 마우스를 갖다대면 글자색이 랜덤으로 바뀌는걸 해보겠습니다. 다음편 [개발/웹(html,javascript)] - 자바스크립트(javascript) 글자색을 무작위로 바꿔보자 Aug 12, 2020 - 기본 색상 설정은 css로 설정함으로 css() 메서드를 이용해 배경색과 글자색을 정해줍니다. ... $(this).index() 이렇게 뒤에 index()를 붙이면 클릭한 버튼의 순서가 숫자로 나오기 때문에 · 딱 클릭한 버튼 색만 변경할 수 있습니다. JavaScript를 이용한 라디오 버튼 클릭 시 배경색 변경 document.body.style.background - html 배경색 변경 코드 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 ...
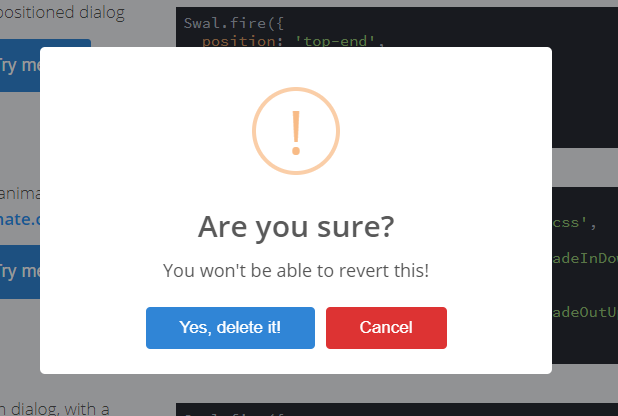
 Javascript Sweetalert2 사용 방법 Alert 창 꾸미기 네이버
Javascript Sweetalert2 사용 방법 Alert 창 꾸미기 네이버
Javascript Alert 경고창 찍기 예제 It 정보사이트
 기본학습 3 자바스크립트 변수 연산자 사용자 정의 함수
기본학습 3 자바스크립트 변수 연산자 사용자 정의 함수
 Html Button Tag 버튼 태그 사용법 버튼 만들기와 꾸미기
Html Button Tag 버튼 태그 사용법 버튼 만들기와 꾸미기


 그누보드 Qa 에디트플러스 에서 글씨 색깔을 어떻게 변경하나요
그누보드 Qa 에디트플러스 에서 글씨 색깔을 어떻게 변경하나요

 Category Javascript 야망찬 개발자의 블로그
Category Javascript 야망찬 개발자의 블로그

드림웹 드림이커머스 Dec 미국 영어 영문 일본어 중국어 다국어












0 Response to "29 Javascript Alert"
Post a Comment