26 Javascript Send Data To Google Spreadsheet
23/3/2017 · Back in your spreadsheet, click the Share button in the top right, and paste the client email into the People field to give it edit rights. Hit Send. We’re done with the boring part! Now onto the code. Read Data from a Spreadsheet with Node.js 6/8/2021 · Make sure you set an authorized JavaScript origin and that the URL in your browser matches the origin's URL. idpiframe_initialization_failed: Failed to read the 'localStorage' property from 'Window' This error occurs when 3rd party cookies and data storage aren't enabled in your browser. These options are required by the Google Sign-in library.
 How To Send Whatsapp Messages From Google Sheets With
How To Send Whatsapp Messages From Google Sheets With
2/7/2019 · Submitting data from the website contact form to your Google Spreadsheet using Javascript Step 1: Create a form Ok, you’ll probably need to know a little bit of javascript for this part — every contact form is different, and I’ll not be covering in detail how to make an actual working contact form, just how to get the data into a sheet when you hit submit.

Javascript send data to google spreadsheet. 13/9/2019 · Import an HTTP client const fetch = require("node-fetch"); // 3. Declare spreadsheet and values to append const spreadsheetId = 'SPREADSHEET_ID' const data = [ ["firstname", "lastname"], ["John", "Doe"]] // 4. Send data with a POST request const baseUrl = "https://pushtogsheet.herokuapp "; const query = ... 17/6/2017 · Yes it will send data from a web app to a script that is bound to my spreadsheet and it will append a line of new data each time. Note: the entire html file has not been included. It's true I'm not using a '<form' per se but the end result is that data moves from client to server and then back to client via the set response. https://github /dwyl/html-form-send-email-via-google-script-without-server. The script saves any data sent via HTTP POST in the Google Spreadsheet, and optionally forwards the content to an email address. (useful if you want to be notified of new data) HTML Form: Result (row in …
20/9/2018 · Without Using Google Forms Submit HTML Form Data To Google Excel Sheet using Javascript and Ajax which is the simplest way to insert data form your HTML form...
 Google Sheets Getting Started With Google Sheets
Google Sheets Getting Started With Google Sheets
 Storing Form Data From A Website In Google Spreadsheets Using
Storing Form Data From A Website In Google Spreadsheets Using
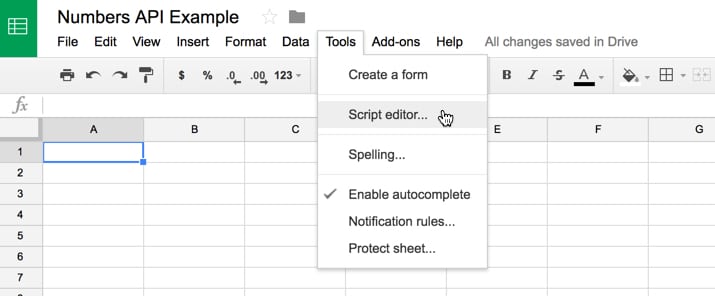
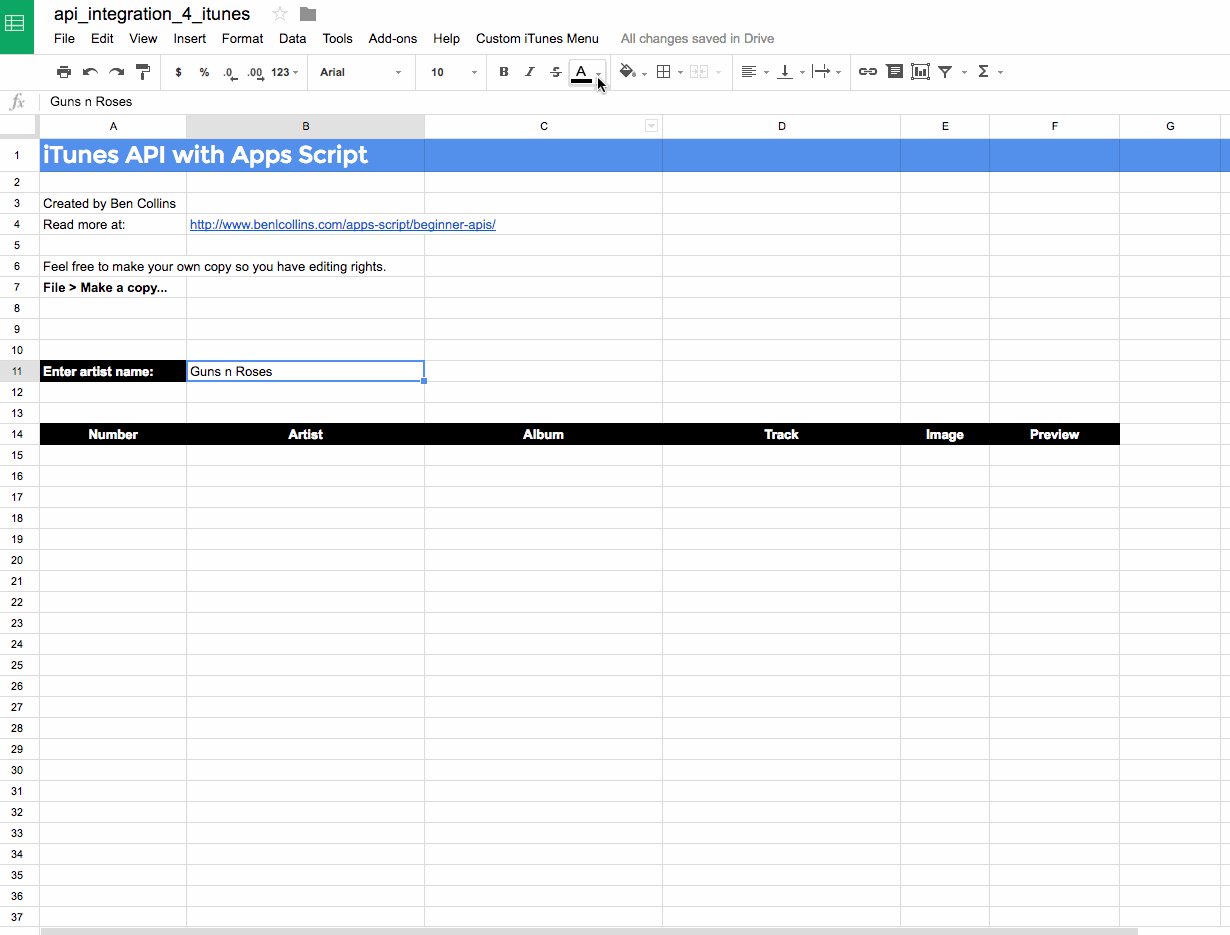
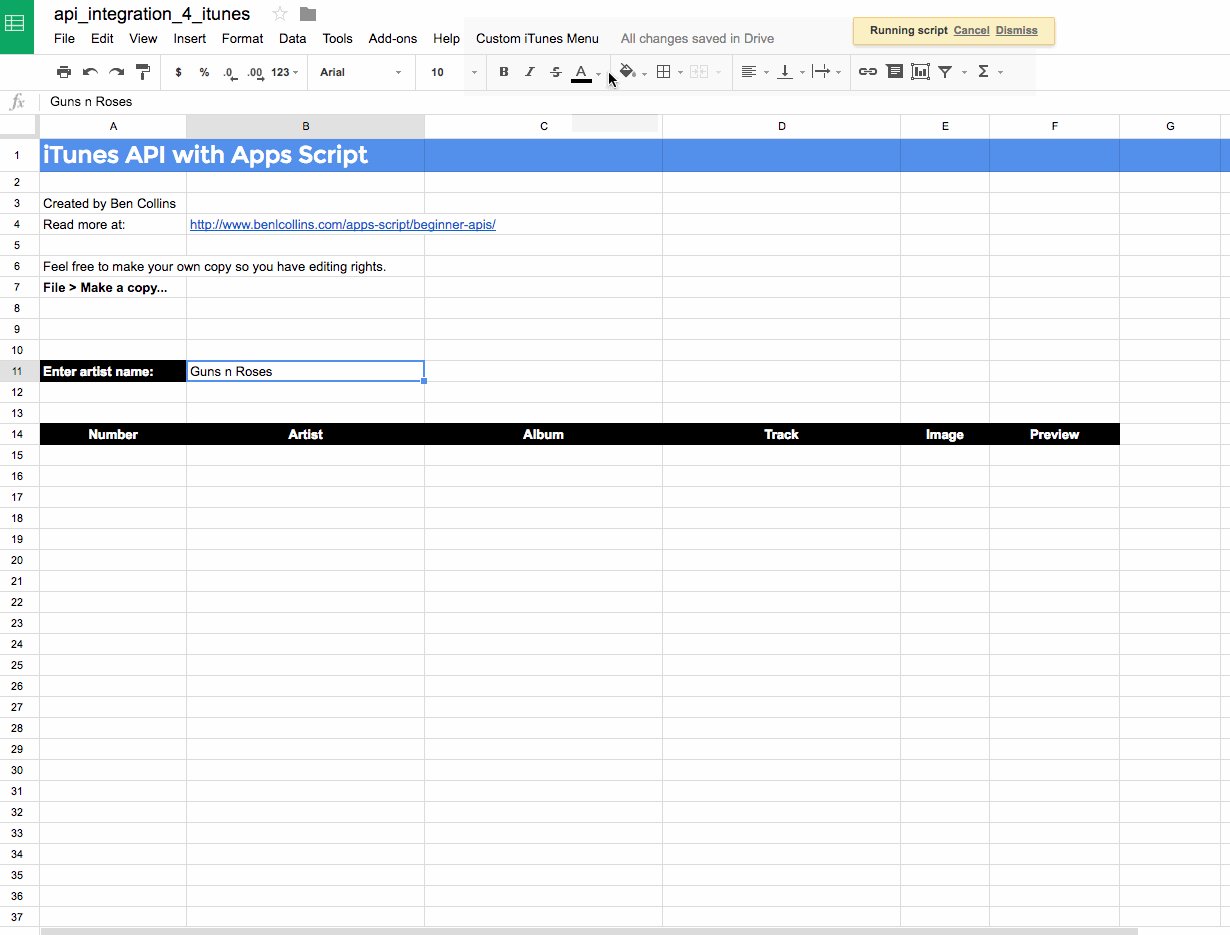
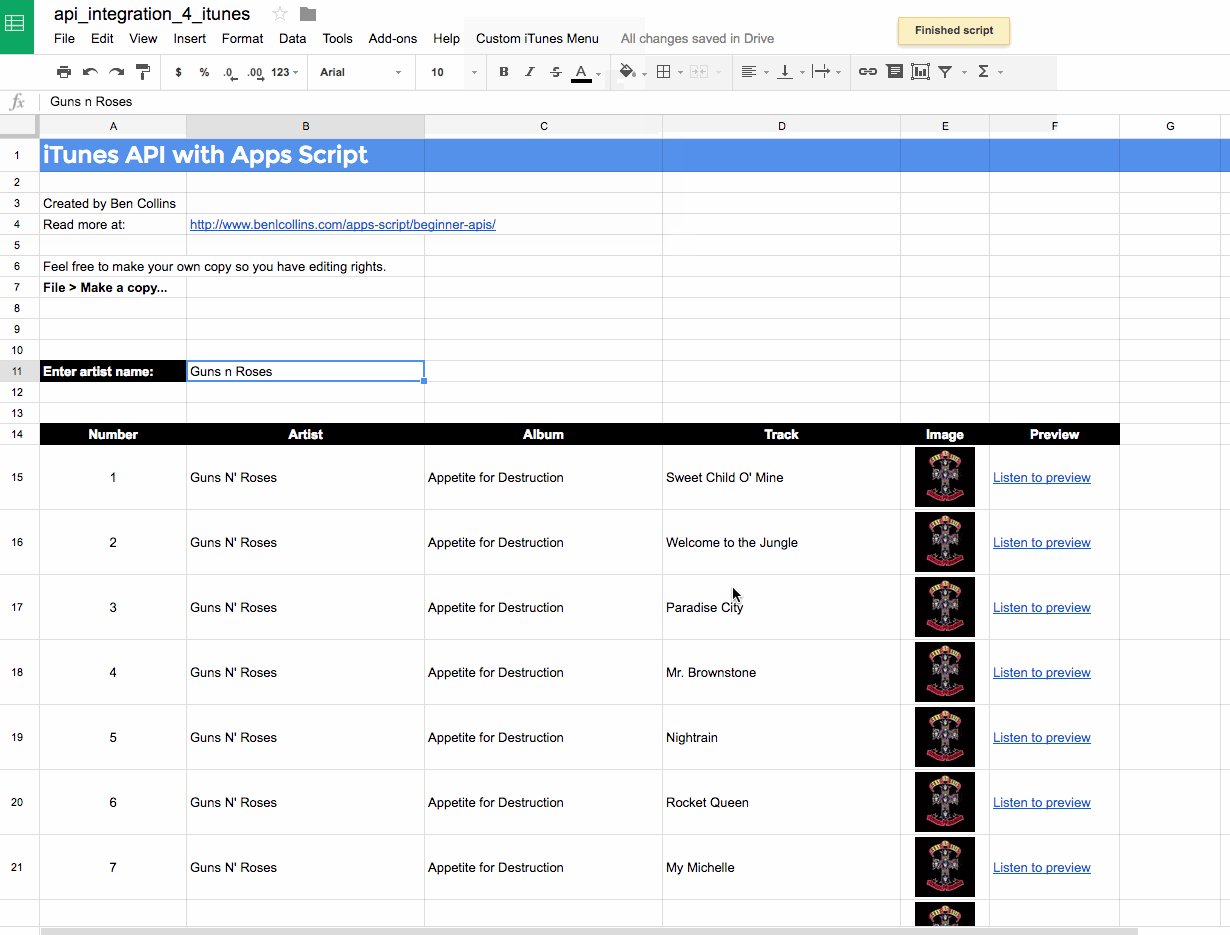
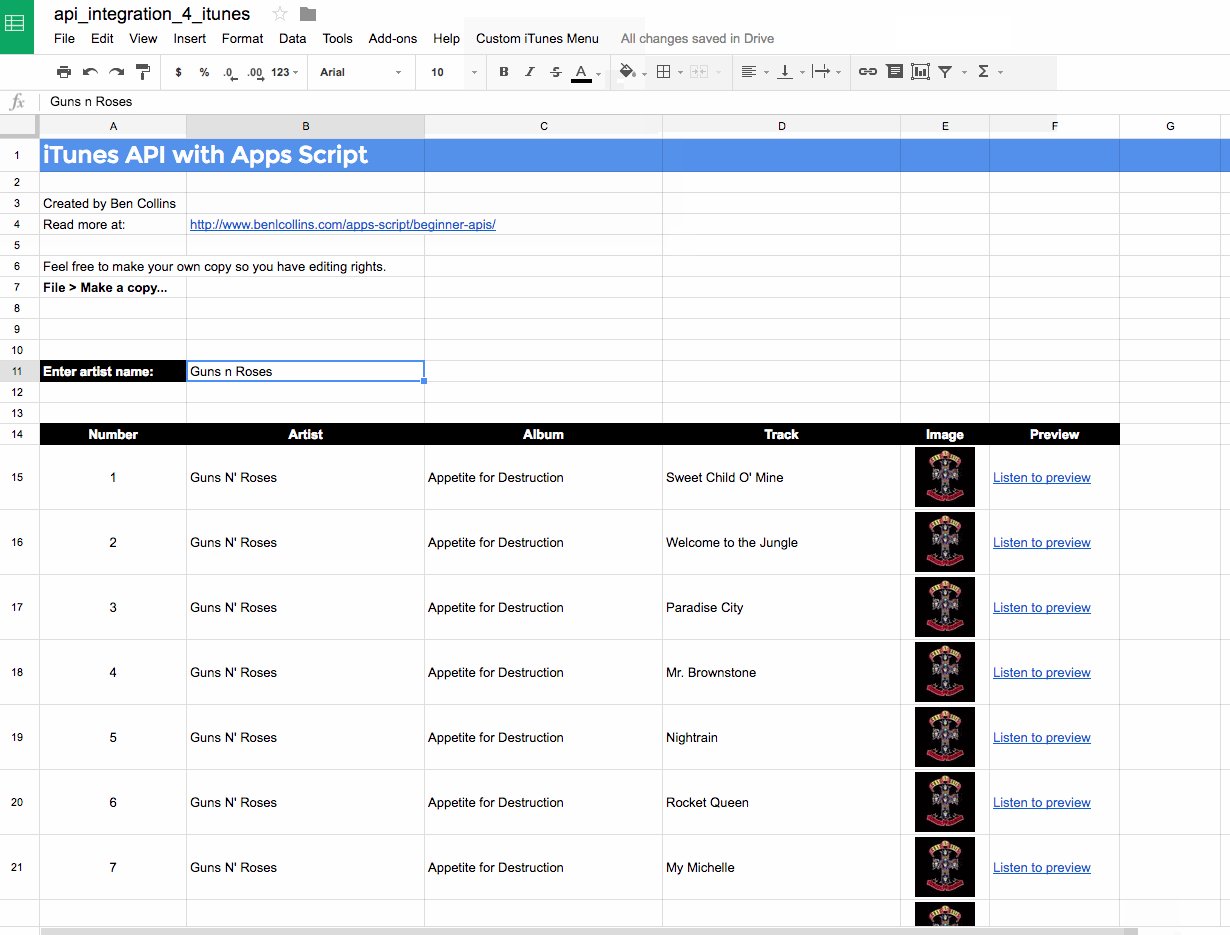
 Api Tutorial For Beginners With Google Sheets And Apps Script
Api Tutorial For Beginners With Google Sheets And Apps Script
 How To Fetch Data From Google Sheets With React And Tabletop
How To Fetch Data From Google Sheets With React And Tabletop
 What Is The Green Line In Google Sheets
What Is The Green Line In Google Sheets
 Creating An Editable Webpage With Google Spreadsheets And
Creating An Editable Webpage With Google Spreadsheets And
 How To Create Google Sheets Web Input Forms Quickly
How To Create Google Sheets Web Input Forms Quickly
Github Vikesh Tonpe Send Data To Google Sheet Thorugh
 How To Import Export Excel Spreadsheets Using Javascript
How To Import Export Excel Spreadsheets Using Javascript
 How To Pass Google Sheets Timestamp To Aws Rds Mysql Error
How To Pass Google Sheets Timestamp To Aws Rds Mysql Error
 Json To Google Sheets Free Amp Open Source Method Tutorial
Json To Google Sheets Free Amp Open Source Method Tutorial
 Pass Html Table To Google Spreadsheet Get Cell Values Out Of
Pass Html Table To Google Spreadsheet Get Cell Values Out Of
 Google Script Create A Drop Down List From Spreadsheet Column
Google Script Create A Drop Down List From Spreadsheet Column
 How To Automatically Add A Schedule From Google Sheets Into
How To Automatically Add A Schedule From Google Sheets Into
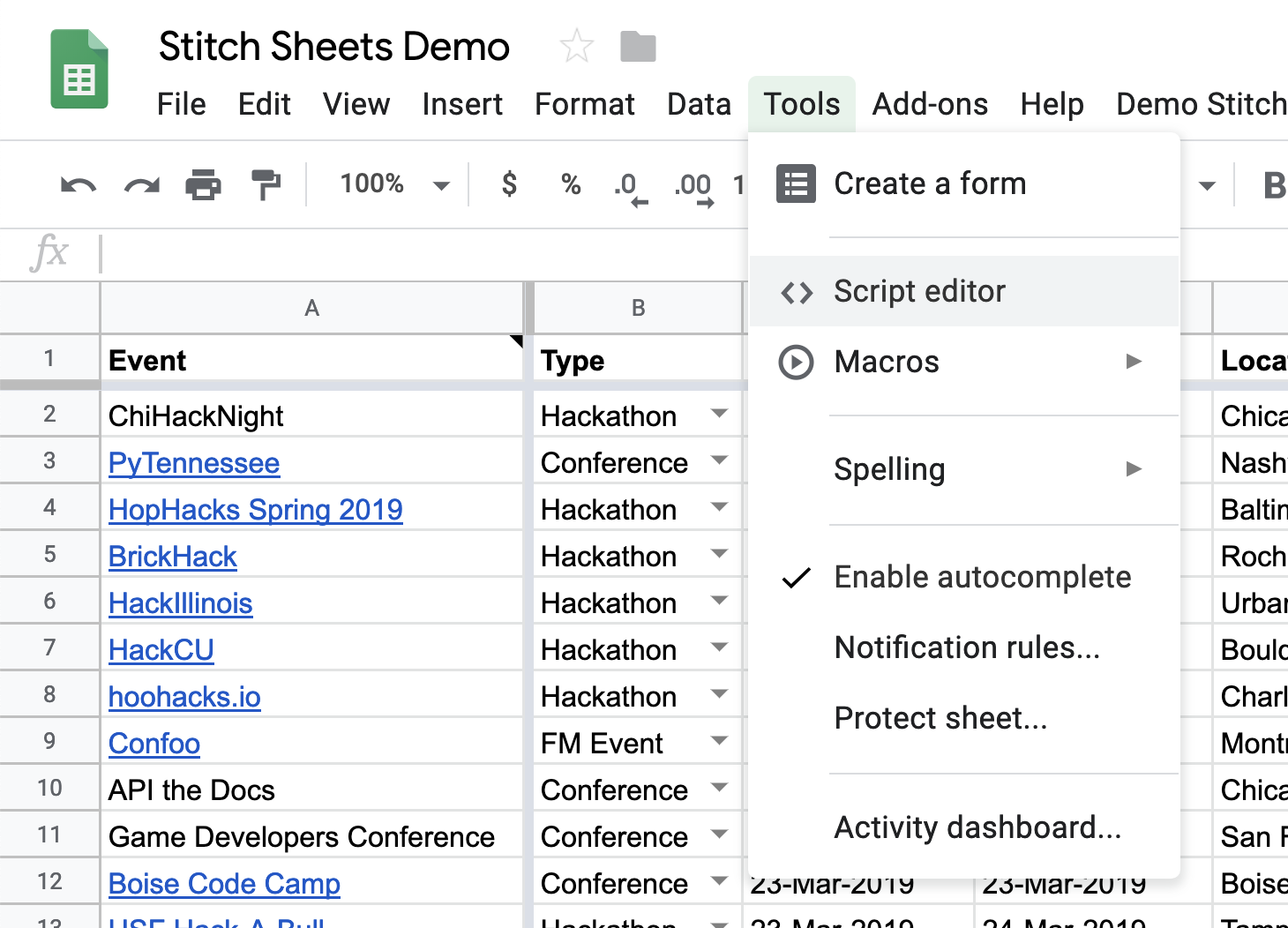
 Stitching Sheets Using Mongodb Stitch To Create An Api For
Stitching Sheets Using Mongodb Stitch To Create An Api For
 Create Button In Google Sheet And Hello Alert On Button Click
Create Button In Google Sheet And Hello Alert On Button Click
 How To Create Web Input Forms With Google Sheets
How To Create Web Input Forms With Google Sheets
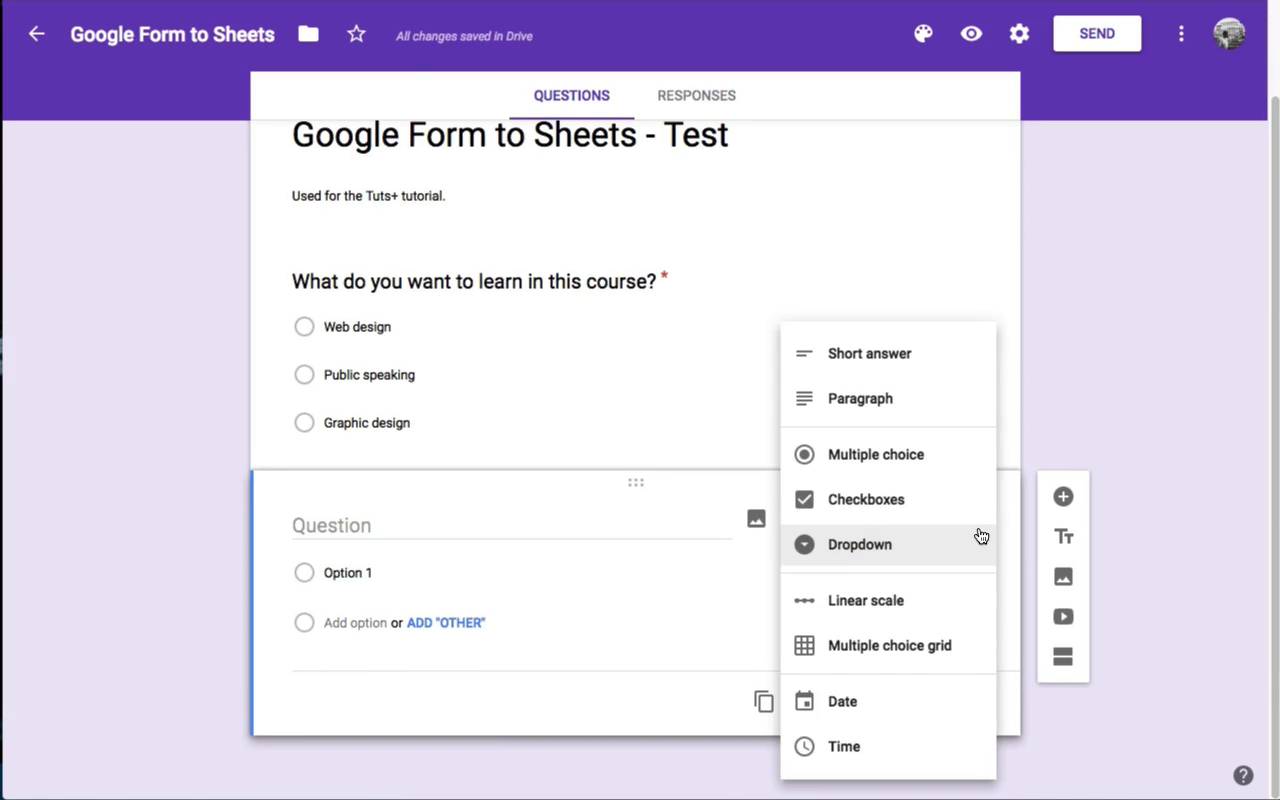
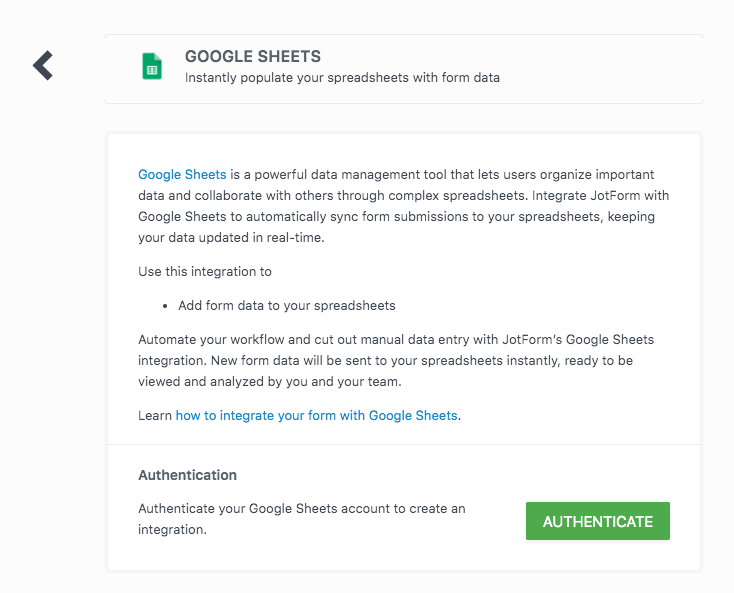
 How To Integrate Forms With Google Sheets
How To Integrate Forms With Google Sheets
 Auto Fill A Google Doc From A Google Form Submission Jeff
Auto Fill A Google Doc From A Google Form Submission Jeff
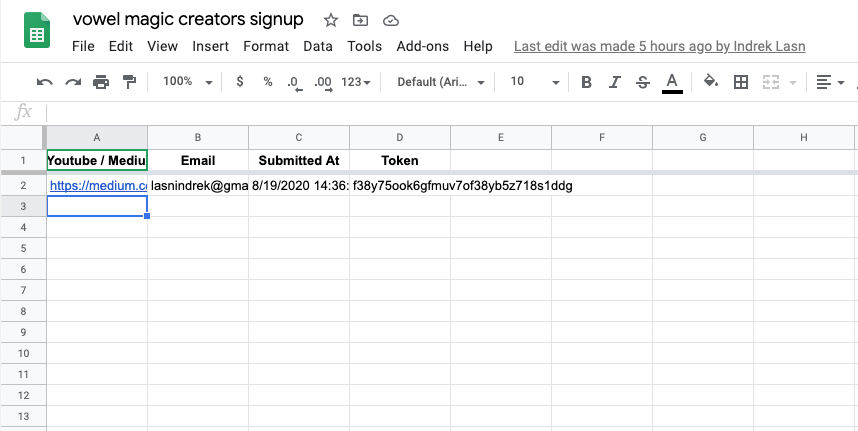
 How To Send Data To A Google Spreadsheet In 2 Seconds Dev
How To Send Data To A Google Spreadsheet In 2 Seconds Dev

 Google Apps Script How To Connect A Button To A Function In
Google Apps Script How To Connect A Button To A Function In
 Api Tutorial For Beginners With Google Sheets And Apps Script
Api Tutorial For Beginners With Google Sheets And Apps Script
 Html Table From Spreadsheet Data Google Apps Script Web App Tutorial Part 13
Html Table From Spreadsheet Data Google Apps Script Web App Tutorial Part 13
 Automate Google Sheets An Introduction To Google Apps Script
Automate Google Sheets An Introduction To Google Apps Script
0 Response to "26 Javascript Send Data To Google Spreadsheet"
Post a Comment