33 Javascript Default Param Value
Aug 23, 2019 - As I briefly explained above, up until now, in JavaScript, function parameters automatically default to undefined; which meant we had to test parameter values in a function body, check for potentially undefined parameters and assign values if they were undefined. In JavaScript, a parameter has a default value of undefined. It means that if you don't pass the arguments into the function, its parameters will have the default values of undefined. Read post. The Arguments Object 6 min read. The arguments object is a local variable available within all non-arrow functions.
 How To Pass A Function As A Parameter In Typescript Code Example
How To Pass A Function As A Parameter In Typescript Code Example
With destructuring we can set defaults, or fallback values so that if an item is not in the object (or Array, Map, or Set) it will fall back to what you have set at the default. This syntax is a little hard to read: Now if the speed or width properties don't exist on our settings object, they fallback to 750 and 500 respectively.

Javascript default param value. Default parameters Các tham số của hàm mặc định cho phép khởi tạo với các giá trị mặc định khi không truyền giá trị vào đó. The source for this interactive example is stored in a GitHub repository. 1. Java default parameters in practice The syntax of Java language doesn't allow you to declare a method with a predefined value for a parameter. Fortunately, you can achieve the same effect with simple code constructions. When no value is passed into a function the value of the parameter will be undefined. Using OR however means that the default value is used even when a valid falsy value is passed into the function. Example: If the default value is 2 and you pass in 0 the function will use 2 instead of the value you passed in.
Default Parameters. If a function in JavaScript is called with missing arguments(less than declared), the missing values are set toundefined. Sometimes this is acceptable, but sometimes it is better to assign a default value to the parameter: Example. function myFunction(x, y) {. if (y === undefined) {. y = 2; Default Parameter Data Types Any primitive value or object can be used as a default parameter value. In this section, you will see how this flexibility increases the ways in which default parameters can be used. First, set parameters using a number, string, boolean, object, array, and null value as a default value. The parameters, in a function call, are the function's arguments. JavaScript arguments are passed by value: The function only gets to know the values, not the argument's locations. If a function changes an argument's value, it does not change the parameter's original value. Changes to arguments are not visible (reflected) outside the function.
The default value of the message paramater in the say () function is 'Hi'. In JavaScript, default function parameters allow you to initialize named parameters with default values if no values or undefined are passed into the function. This is how you can pick a value from the variable array. var number = getUrlVars()["x"]; var mytext = getUrlVars()["text"]; Okay but when the parameter is missing from the URL the value will be undefined. Here's how to set a default value to the variable: Default parameter values Before ES6, there was no clear way to assign default values to the function parameters that aren't passed. So, programmers usually check the parameters if false or check each parameter if it has an undefined value and assign the default values to them. Please check out some examples below.
Use default parameter syntax parameter:=defaultValue if you want to set the default initialized value for the parameter. Default parameters are optional. To use the default initialized value of a parameter, you omit the argument when calling the function or pass the undefined into the function. Was this tutorial helpful ? When no argument is passed to the function, the first parameter defaults to an empty object {}. But since it uses object destructuring, the named parameter num1 defaults to 42. In the case of the second argument, the default parameter value is an object { num2: 42 }. The parameter defaults to this object when there is no second argument ... The parameter type can be a built-in JavaScript type, such as stringor Object, or a JSDoc namepathto another symbol in your code. If you have written documentation for the symbol at that namepath, JSDoc will automatically link to the documentation for that symbol. You can
Sample illustrating the use of Default parameters (ES2015). 11/7/2021 · Setting the default parameter values We can set the default parameter values to a function at the time of declaring it. Here is an example, that adds the default value to a name parameter: function enterYourname(name="Unknown"){ return 'User name is '+ name } console.log(enterYourname()); Default Parameter Values and the arguments Object Another point worth mentioning here is in relation to the arguments object. The arguments object is an array-like object, accessible inside a function's body, that represents the arguments passed to a function.
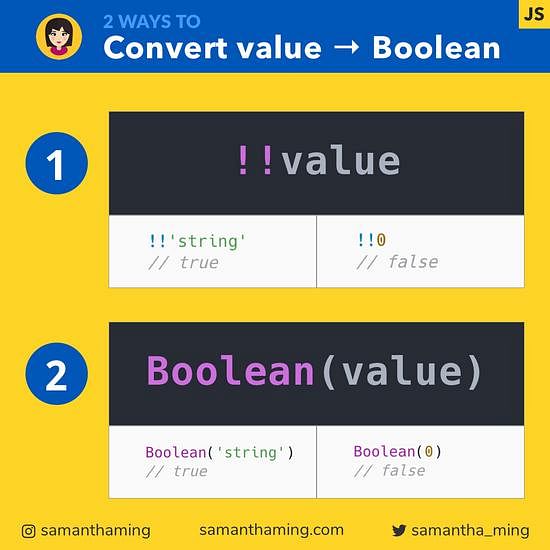
Nov 20, 2017 - Javascript landed with native default parameters support with ES2015. Contrary to what one might think, it isn’t just a syntactic replacement for ... truthy or falsy. In simple words, Javascript tries to convert a variable into a boolean value, to figure out the conditionals (eg. if, for loop). Dec 05, 2018 - Default parameter values have been introduced in ES6 in 2015, and are widely implemented in modern browsers. This is a doSomething function which accepts param1. ... Once upon a time, if we had to pass an object of options to a function, in order to have default values of those options if one ... Nov 26, 2019 - Learn about how and when to use default parameters in Javascript. ... The default parameter is a way to set default values for function parameters a value is no passed in (ie. it is undefined).
JavaScript allow us to initialize parameter a default value. If you are not passing any value to the parameter, then the default value of the parameter will be undefined. Let's consider below code: function addition(num1, num2) {. return num1 + num2; Some languages — like Ruby, CoffeeScript, and upcoming versions of JavaScript — have the ability to declare default parameters when defining a function. It works like this: Default Parameter Data Types. Any primitive value or object can be used as a default parameter value. In this section, you will see how this flexibility increases the ways in which default parameters can be used. First, set parameters using a number, string, boolean, object, array, and null value as a default value.
It's way better to ES6's default parameters. Because quite often, you might not want the default to kick in for ALL falsy values -- I'll explain falsy values in the next section. Most likely, we only want the default value to be set if no value or undefined is passed as the argument. The better solution with ES6 Default Parameters To understand this example, you should have the knowledge of the following JavaScript programming topics: JavaScript Function and Function Expressions. JavaScript Default Parameters. The syntax to set the default parameter value for a function is: function functionName(param1=default1, param2=default2, ...) { // function body } In this tutorial, you will learn about JavaScript default parameters with the help of examples. The concept of default parameters is a new feature introduced in the ES6 version of JavaScript. This allows us to give default values to function parameters. Let's take an example,
You bet! Default parameters can also be applied to arrow functions. ... In JavaScript, arrow functions have implicit and explicit returns. So the above is the same as: Traditionally, you would pass values in the function but it is much simpler to establish a default value and you do it as a part of the parameters in the function. Example 2: <script>. //These values will only be taken if a value is not passed in. var multiplyIt = function(num1 = 2, num2 = 5) {. return (num1 * num2); JavaScript Default Parameters When no value is passed in the function definition, a default value is being set for the function definition, known as the default parameter. It allows the named parameters to get initialized with a default value when either undefined or no value is passed.
Jan 02, 2020 - Javascript functions can be passed as few or as many parameters as you like – the exact number of parameters specified in the function declaration is not exactly what must be passed in. This post shows how to set a default value for a parameter if it’s not passed in. Default function parameters allow formal parameters to be initialized with default values if no valueor undefinedis passed. You can also simulate default namedparameters via destructuring: // the `= {}` below lets you call the function without any parameters function myFor({ start = 5, end = 1, step = -1 } = {}) { // (A) Nov 27, 2017 - For the function foo, if num1 parameter's value is not passed, then JavaScript will set 9 as the default value of num1. ... Even if you explicitly pass undefined as the parameter value when calling the function, the parameter value will be set to the default value.
Default parameters allow you to set a value that will be assigned to a parameter if one is not specified as an argument in a function call. Default parameters help make your functions easier to read and reduce issues that may arise when a value is not passed to a function. Apr 18, 2018 - Moritz Kröger shows to use ES6 default parameters and property shorthands to help speed up development and write cleaner, clearer and more organized code. In JavaScript, function parameters default to undefined. However, it's often useful to set a different default value. This is where default parameters can help. In the past, the general strategy for setting defaults was to test parameter values in the function body and assign a value if they are undefined.
 Default Parameters In Javascript Learn About How To Use And
Default Parameters In Javascript Learn About How To Use And
 How To Get Url Parameters With Javascript The Easiest Way
How To Get Url Parameters With Javascript The Easiest Way
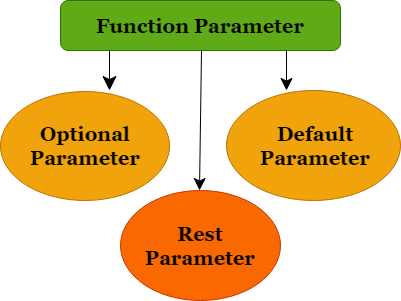
 Function Parameters In Javascript Clean Code By Kevin
Function Parameters In Javascript Clean Code By Kevin
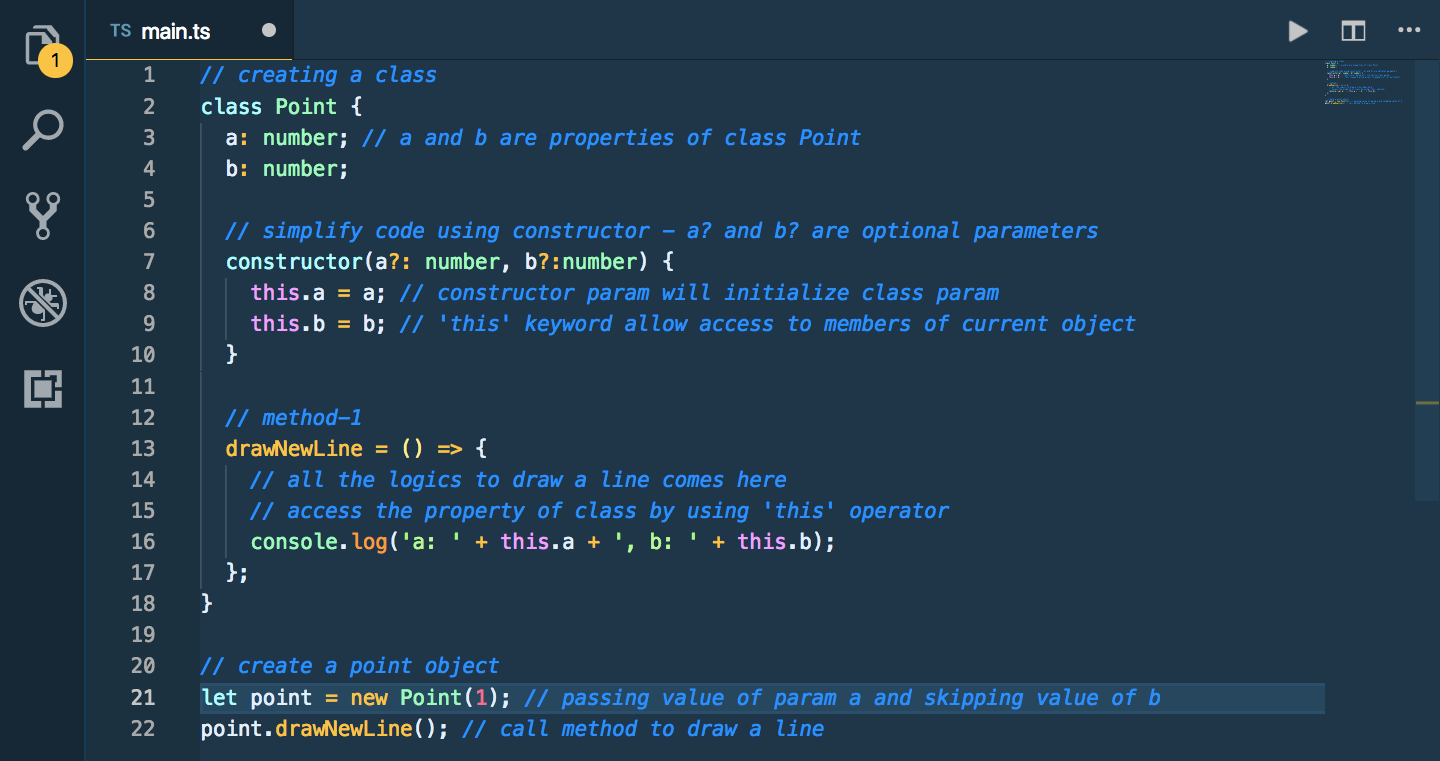
 Constructors And Access Modifiers In Typescript Angular By
Constructors And Access Modifiers In Typescript Angular By
 6 Default Parameters Es6 Javascript
6 Default Parameters Es6 Javascript
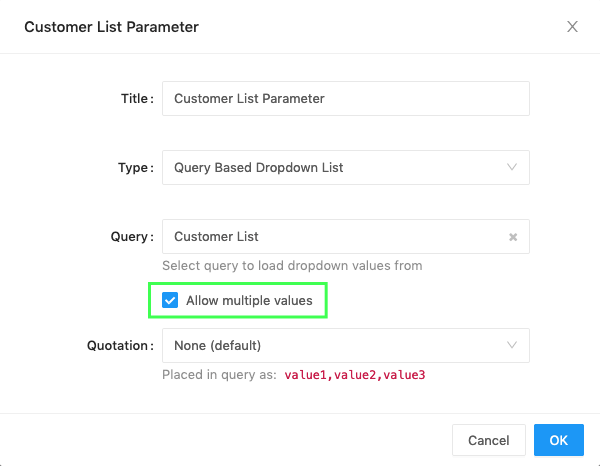
 Inserting User Selected Values With Parameter
Inserting User Selected Values With Parameter
 How To Set Default Parameter Values In Javascript
How To Set Default Parameter Values In Javascript
 Javascript Rest Parameter Geeksforgeeks
Javascript Rest Parameter Geeksforgeeks
 Clean Code With Es6 Default Parameters Amp Property Shorthands
Clean Code With Es6 Default Parameters Amp Property Shorthands
 Default Function Parameter Values Javascript Es6 Feature
Default Function Parameter Values Javascript Es6 Feature
 Understanding Default Parameters In Javascript By Kushan
Understanding Default Parameters In Javascript By Kushan
 Confluence Mobile Jenkins Wiki
Confluence Mobile Jenkins Wiki
 Typescript Function Parameter Javatpoint
Typescript Function Parameter Javatpoint
 2 Ways To Convert Values To Boolean In Javascript
2 Ways To Convert Values To Boolean In Javascript
 Jsdoc Javascript Documentation Tutorials With Examples
Jsdoc Javascript Documentation Tutorials With Examples
 Default Function Parameter Values Javascript Es6 Feature
Default Function Parameter Values Javascript Es6 Feature
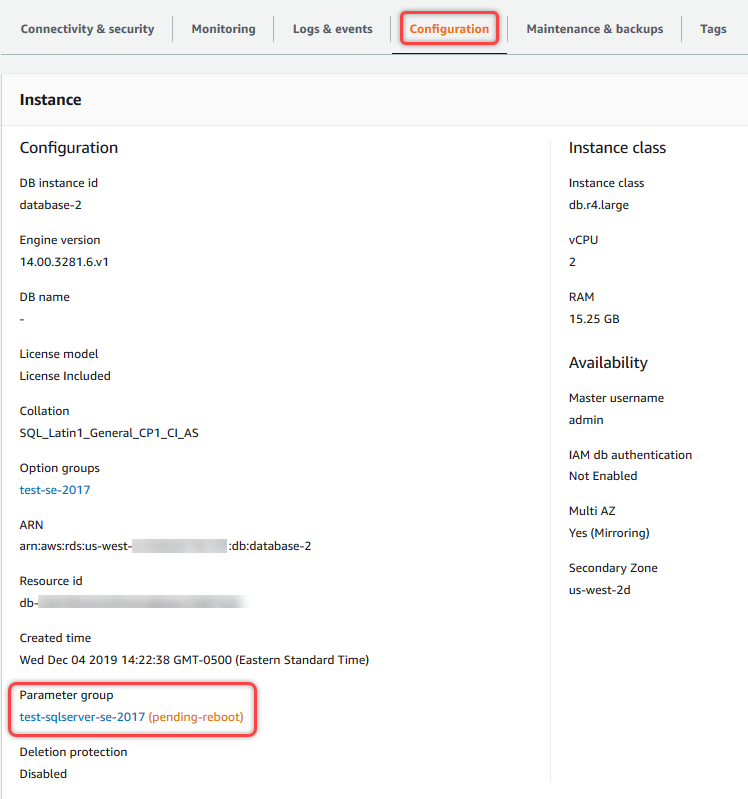
 Working With Db Parameter Groups Amazon Relational Database
Working With Db Parameter Groups Amazon Relational Database
 Optional Parameters In Web Api Attribute Routing Dot Net
Optional Parameters In Web Api Attribute Routing Dot Net
5 Methods To Use Default Parameter In Javascript Function
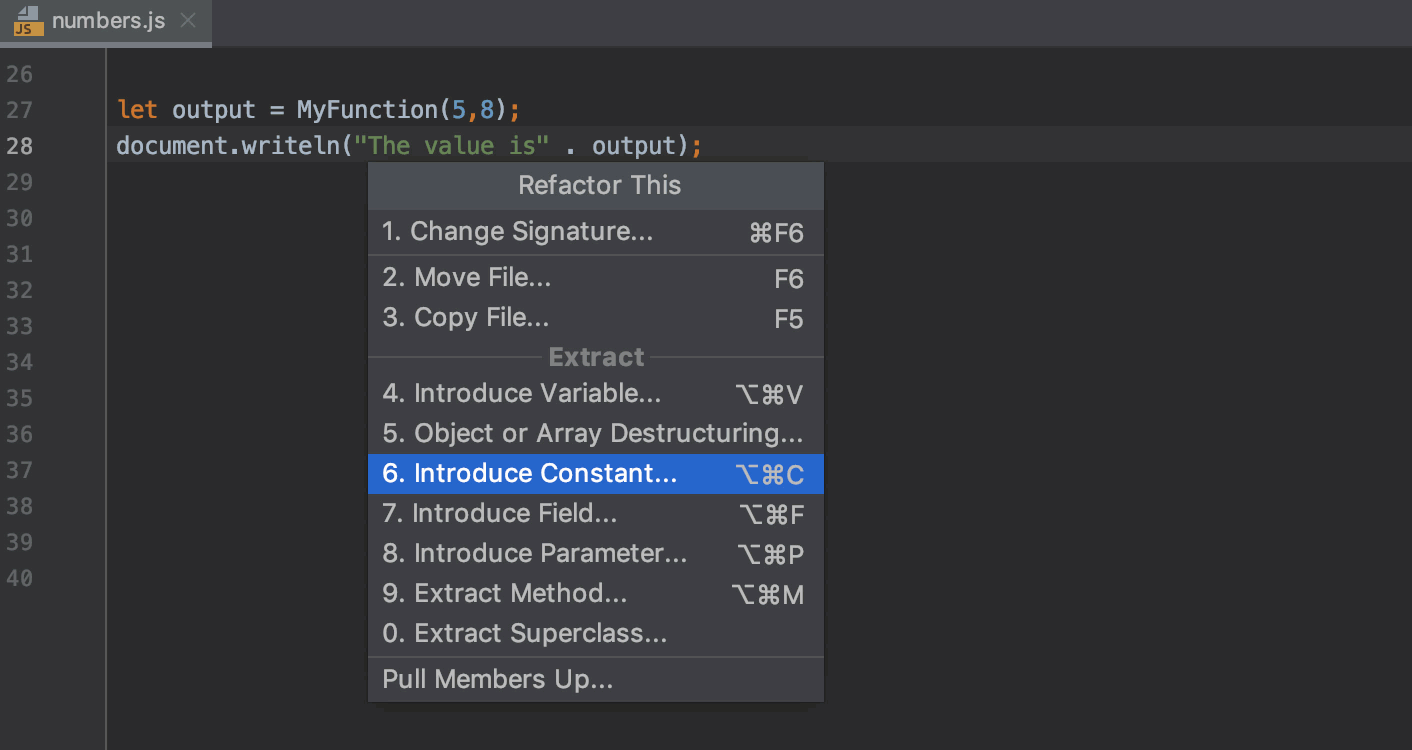
 Refactoring Javascript Webstorm
Refactoring Javascript Webstorm
 3 Ways To Set Default Value In Javascript Samanthaming Com
3 Ways To Set Default Value In Javascript Samanthaming Com
 Using Multi Value Parameters In Ssrs
Using Multi Value Parameters In Ssrs
 Refactoring Javascript Webstorm
Refactoring Javascript Webstorm
 Gtmtips Create Utility Variables By Returning Functions
Gtmtips Create Utility Variables By Returning Functions

 How To Pass Optional Parameters While Omitting Some Other
How To Pass Optional Parameters While Omitting Some Other
 Javascript Rest Parameter Geeksforgeeks
Javascript Rest Parameter Geeksforgeeks
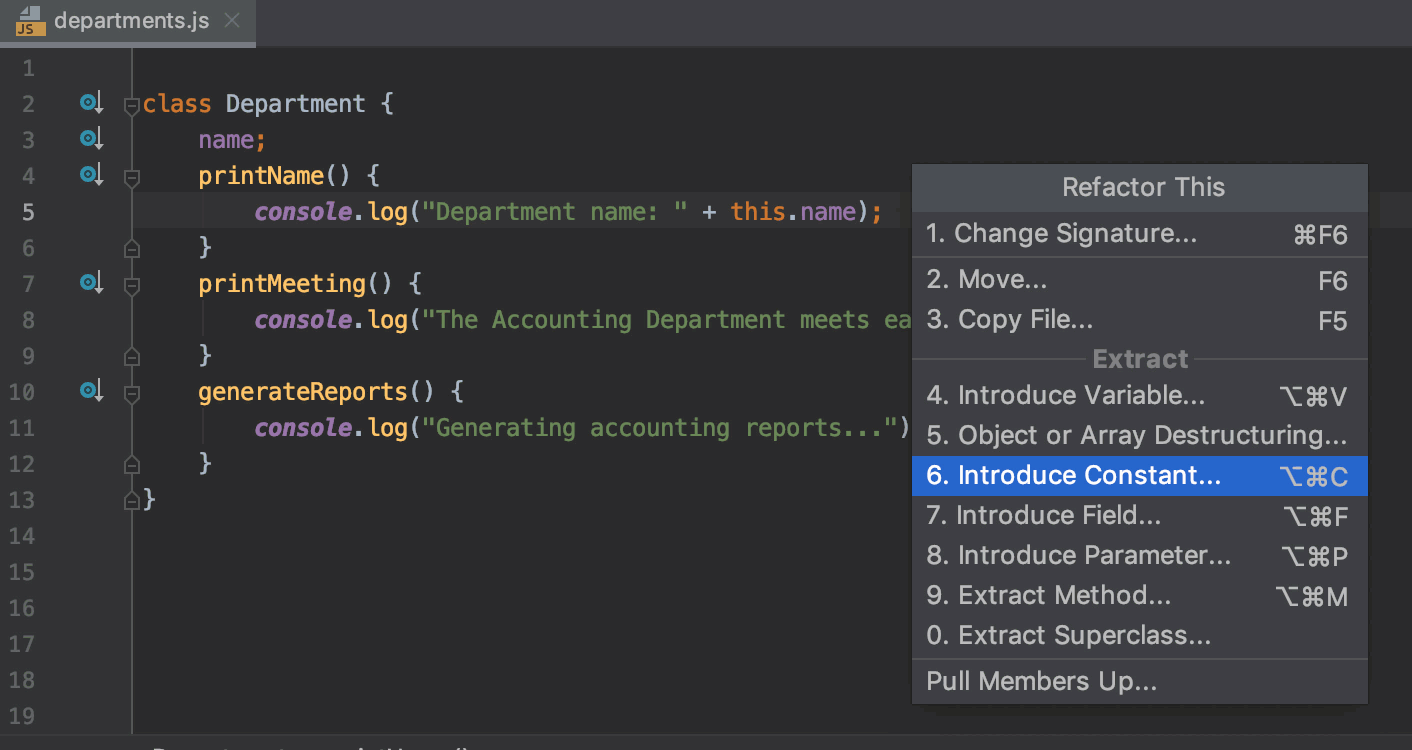
 Refactoring Javascript Intellij Idea
Refactoring Javascript Intellij Idea




0 Response to "33 Javascript Default Param Value"
Post a Comment