23 Javascript Access Object Property By Key
How to Dynamically Access Object Property Using Variable in JavaScript. Topic: JavaScript / jQuery Prev|Next. Answer: Use the Square Bracket ([]) Notation. There are two ways to access or get the value of a property from an object — the dot (.) notation, like obj.foo, and the square bracket ([]) notation, like obj[foo]. Object.getOwnPropertyNames () returns an array whose elements are strings corresponding to the enumerable and non-enumerable properties found directly in a given object obj. The ordering of the enumerable properties in the array is consistent with the ordering exposed by a for...in loop (or by Object.keys ()) over the properties of the object.
 Chapter 3 Objects Grouping Your Data Get Programming With
Chapter 3 Objects Grouping Your Data Get Programming With
How to create an object property from a variable value in JavaScript? How to access cookies using document object in JavaScript? JavaScript - Sort key value pair object based on value? How to access a derived class member variable by an interface object in Java? How to get key name when the value contains empty in an object with JavaScript? How ...

Javascript access object property by key. How to access object's properties without case-sensitivity, In this articles we are discussing how to access object property case-insensitively in JavaScript. Approach 1: In this approach, the key is passed to the function and while comparing, Use toLowerCase () method to transform the passed key as well as object's key to lowercase. The Object.keys () method returns an array of a given object's own enumerable property names, iterated in the same order that a normal loop would. Accessing nested JavaScript objects with string key. You can use lodash's get method to get properties at any level safely. Getting first-level properties is pretty straightforward. Nested property access is tricky and you should use a tested library like lodash for it. You can access a deeply nested object in the following way −.
The keys, values, and entries are 3 common lists to extract from a JavaScript object for further processing. JavaScript provides the necessary utility function to access these lists: The keys are returned by Object.keys (object) The values are returned by Object.values (object) The this Keyword. In a function definition, this refers to the "owner" of the function. In the example above, this is the person object that "owns" the fullName function. In other words, this.firstName means the firstName property of this object. Read more about the this keyword at JS this Keyword. JSON Object Literals. JSON object literals are surrounded by curly braces {}. JSON object literals contains key/value pairs. Keys and values are separated by a colon. Each key/value pair is separated by a comma. It is a common mistake to call a JSON object literal "a JSON object". JSON cannot be an object.
The object literal is a short form of creating an object. Define an object in the { } brackets with key:value pairs separated by a comma. The key would be the name of the property and the value will be a literal value or a function. Say you have this object: const dog = { name: 'Roger' } To get the value of the name property, you can use the dot syntax, like this: dog.name Or you can use the square brackets property accessor syntax: dog['name'] This is especially useful when a property has not a valid variable name, like the name: const dog = { 'the name': 'Roger' } dog['the name'] and it's also very useful when you don ... Object.keys () Method. Object.keys () method is used to return an array whose elements are strings corresponding to the enumerable properties found directly upon an object. The ordering of the properties is the same as that given by the object manually in a loop is applied to the properties. Object.keys () takes the object as an argument of ...
A key of an object must be a string or a symbol, you cannot use an object as a key. An object does not have a property that represents the size of the map. ES6 provides a new collection type called Map that addresses these deficiencies. By definition, a Map object holds key-value pairs where values of any type can be used as either keys or ... The optional chaining operator provides a way to simplify accessing values through connected objects when it's possible that a reference or function may be undefined or null. For example, consider an object obj which has a nested structure. 20/2/2020 · Object.keys () Method The Object.keys () method was introduced in ES6. It takes the object that you want to iterate over as an argument and returns an array containing all properties names (or keys). You can then use any of the array looping methods, such as forEach (), to iterate through the array and retrieve the value of each property.
11/12/2019 · Remember, there is another way of accessing the object's properties, ie, using the square bracket notation. console.log( character ["name"]); console.log( character ["Detective Rating"]); Output. Emily 422. The square bracket notation works for keys having spaces between them since it takes in a string as a parameter. With this notation, you'll never run into Cannot read property 'name' of undefined.You basically check if user exists, if not, you create an empty object on the fly. This way, the next level key will always be accessed from an object that exists or an empty object, but never from undefined.. Unfortunately, you cannot access nested arrays with this trick Objects are the strong pillars of JavaScript. As a fact, everything in JavaScript is an object and they all have got properties and methods on them. The properties are simply the variables under the scope of that object and methods are the functions scoped under that object. The key are the names of the object's properties.
18/9/2019 · Javascript allows you to access the properties of an object using dot notation or bracket notation. The latter can be quite useful if you want to search for a property’s values dynamically. For example, let’s say we are building a video page for a video website and our users want buttons to resize the given video for their convenience. One can think of an object as an associative array (a.k.a. map, dictionary, hash, lookup table). The keys in this array are the names of the object's properties. It's typical when speaking of an object's properties to make a distinction between properties and methods. However, the property/method distinction is little more than a convention. I need to parse JSON response in key value pair. Please note channel list- contain hashmap of channel name and its description so key value will differ on calls from one client to another client. Keys will also not remain same as there are different channels. Hashmap is prepared on fly with the client naming convention. Appreciate your response.
Reflecting over JavaScript object properties, or more commonly object maps, is something that I always forget and have to look up over and over again, so I'm writing it down in hopes I can remember and have an easy place to look it up. JavaScript Learn JavaScript ... HTML DOM accessKey Property Element Object. Example. Set the access key of a link: ... Tip: The behavior if more than one element has the same access key differs: IE, Firefox: The next element with the pressed access key will be activated; Chrome, Safari: The last element with the pressed access key will be ... JavaScript object: access variable property by name as string [duplicate] (3 answers) Closed 7 years ago. How to access an object using a variable as key. Here is my code sample: var o = {"k1": "111", "k2": "222"}; alert (o.k1); //working fine var key = "k"+1; alert (key); // k1 alert (o.key); //not working. javascript.
How to get a key in a JavaScript object by its value ? Method 1: Checking all the object properties to find the value: The values of the object can be found by iterating through its properties. Each of these properties con be checked to see if they match the value provided. The properties of the object are obtained by using a for loop on the ... JavaScript is designed on a simple object-based paradigm. An object is a collection of properties, and a property is an association between a name (or key) and a value. A property's value can be a function, in which case the property is known as a method. In addition to objects that are predefined in the browser, you can define your own objects. JavaScript provides a bunch of good ways to access object properties. The dot property accessor syntax object.property works nicely when you know the variable ahead of time. When the property name is dynamic or is not a valid identifier, a better alternative is square brackets property accessor: object [propertyName].
Javascript access object property by key. Filter Object Key Value Javascript Code Example In Which Ways Can We Access The Value Of A Property Of An Object Javascript Objects With Examples 3 Ways To Add Dynamic Key To Object In Javascript Codez Up What Is The Difference Between Object Keys With Quotes And ... Objects in javascript are a group of different data types or objects put together as "key-value" pairs. The "key" part of the object is nothing but the object properties. For example, let us consider we have an object "Student", where its properties are: first_name, last_name, age, student_id, class, etc. 11/11/2020 · How to Access Data in a JavaScript Object Using Bracket Notation. You can also use bracket notation on a key to access the related value. Recall the animal object from the start of the article. const animal = { type: "cat", name: "kitty", sounds() { console.log("meow meow") } }; Let's get the value associated with the key, name.
Object.values (obj) → returns an array of a given object's own property values. Object.entries (obj) → returns an array of a given object's own string-keyed property [key, value] pairs.
 3 Ways To Access Object Properties In Javascript Object
3 Ways To Access Object Properties In Javascript Object
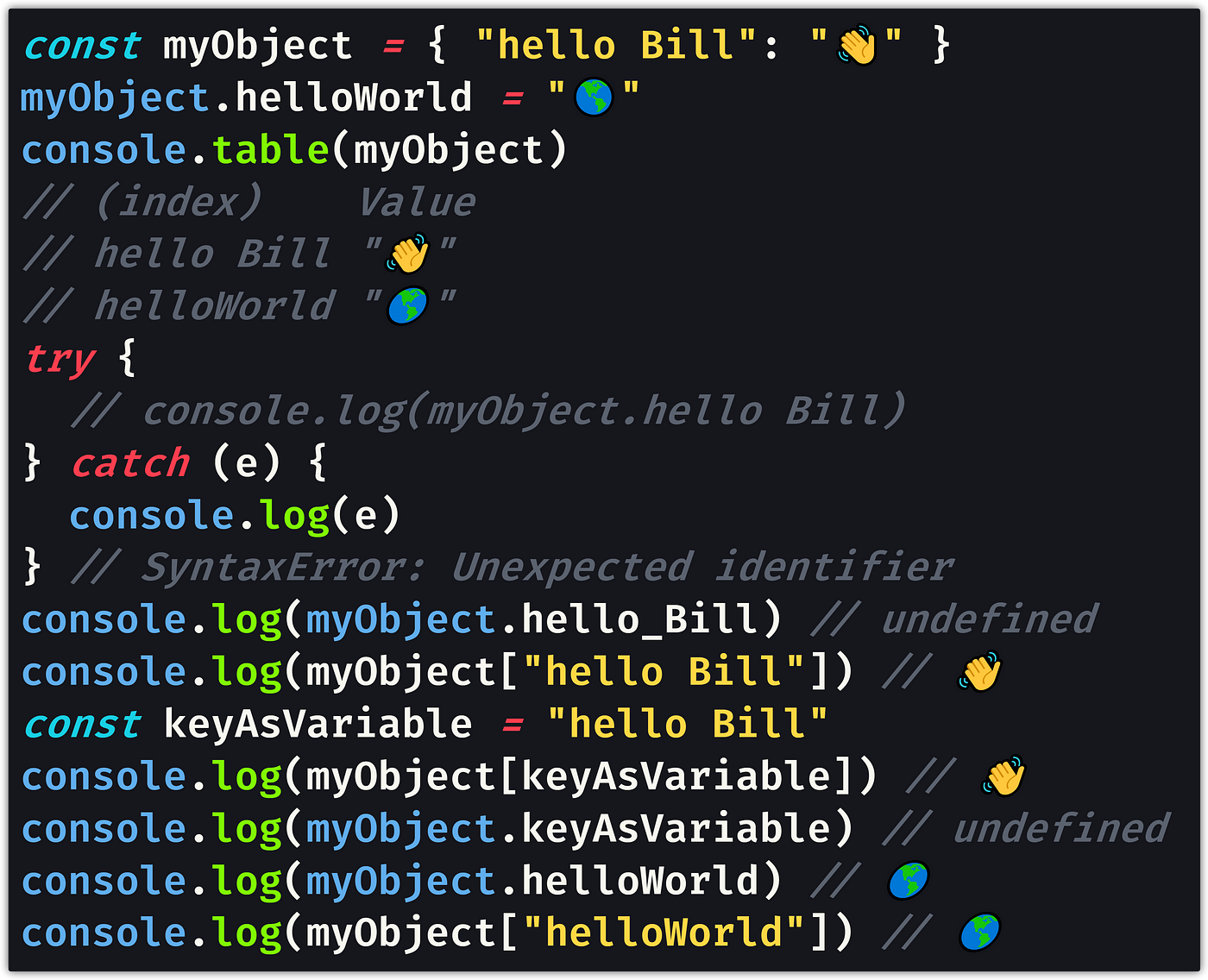
 Can Javascript Object Keys Have Spaces By Dr Derek Austin
Can Javascript Object Keys Have Spaces By Dr Derek Austin
 Learn About Properties In Javascript
Learn About Properties In Javascript
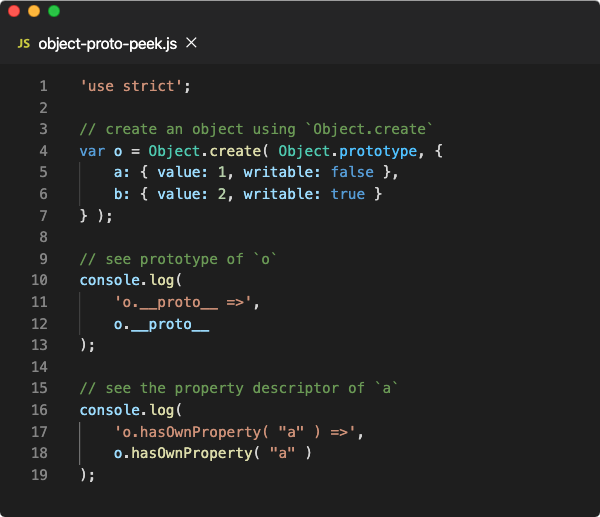
 A Quick Introduction To The Property Descriptor Of The
A Quick Introduction To The Property Descriptor Of The
 3 Ways To Add Dynamic Key To Object In Javascript Codez Up
3 Ways To Add Dynamic Key To Object In Javascript Codez Up
 In Javascript How To Access Object Properties Inside An
In Javascript How To Access Object Properties Inside An
 How To Set Dynamic Property Keys With Es6 Samanthaming Com
How To Set Dynamic Property Keys With Es6 Samanthaming Com
 Js Find Value In Object Code Example
Js Find Value In Object Code Example
 How To Get The Key Name From Object In Javascript Code Example
How To Get The Key Name From Object In Javascript Code Example
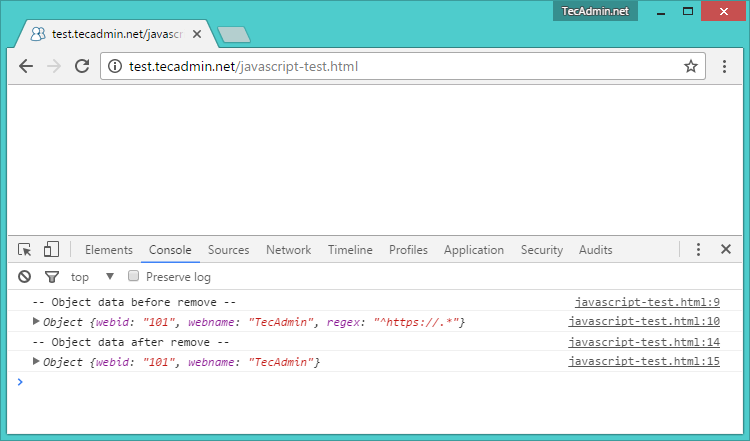
 How To Remove Property From Javascript Object Tecadmin
How To Remove Property From Javascript Object Tecadmin
 How To Get A Key In A Javascript Object By Its Value
How To Get A Key In A Javascript Object By Its Value


 How To Get The Length Of An Object In Javascript
How To Get The Length Of An Object In Javascript
 3 Ways To Access Object Properties In Javascript Object
3 Ways To Access Object Properties In Javascript Object
 How To Set Dynamic Property Keys With Es6 Samanthaming Com
How To Set Dynamic Property Keys With Es6 Samanthaming Com
 Typescript Documentation Overview
Typescript Documentation Overview
 Converting Object To An Array Samanthaming Com
Converting Object To An Array Samanthaming Com
 How To Get All Property Values Of A Javascript Object
How To Get All Property Values Of A Javascript Object


0 Response to "23 Javascript Access Object Property By Key"
Post a Comment