21 Javascript Code Not Working
In-browser JavaScript can do everything related to webpage manipulation, interaction with the user, and the webserver. For instance, in-browser JavaScript is able to: Add new HTML to the page, change the existing content, modify styles. React to user actions, run on mouse clicks, pointer movements, key presses. 14/8/2020 · Javascript code not working. Hello, I have made a PDF filable form with drop-down boxes for a football manager game. I needed 4 export values so that when someone selected a player the corresponding Code, Rating, Fitness and Morale boxes filled with the players stats.
 Jquery Working Inside Codepen But Not Inside Visual Studio
Jquery Working Inside Codepen But Not Inside Visual Studio
May 10, 2019 - Ask questions in the official Dynamics 365 forum and find solutions from experts or share your own knowledge of Microsoft cloud services.

Javascript code not working. Call Python function from JavaScript code. Ask Question Asked 8 years, 10 months ago. Active 1 month ago. Viewed 256k times 93 61. I'd like to call a Python function from JavaScript code, because there isn't an alternative in JavaScript for doing what I want. Is this possible? Could you adjust the below snippet to work? ... So you have identical JavaScript code in two different JSPs, and it works in one but not in the other? Are you sure there are no error messages? In Firefox, check Tools -> Error Console. JavaScript > Scripting Language Code Examples. 1 Cool TextBox Scroller. 1-Click Easy Drop-Down Menues. 2-Way Background Images Slides. 2-Way Background Images SlideShow. 3d text effects. 4-Flasher Background Color Effect. 5 Function Calculator. A Basic HTML Page.
For very long tasks, a Web-Worker should be preferred, however for small-enough tasks (< a couple of seconds) or for when you can't move the task to a Worker (e.g because you needs to access the DOM or whatnot, Alnitak's solution of splitting the code in chunks is the way to go. Learn how to insert javascript comments with Tizag 's Javascript Comments lesson. Due to its inefficiency, bubble sort is almost never used in production code. You can use a built in function Array.prototype.sort() for sorting. This is an inplace algorithm just like bubble sort which converts the elements of the input array into strings and compares them based on their UTF-16 code unit values.
To separate JavaScript code from HTML code, you need to enclose it within a set of <script></script> tags. The opening <script> tag has one required attribute and one optional attribute. The required attribute is the type attribute, while the optional attribute is src (which allows you to point to an external script file, covered later in this ... Favorite JavaScript utilities in single line of code. Extract year, month, day, hour, minute, second and millisecond from a date Apr 19, 2016 - Free source code and tutorials for Software developers and Architects.; Updated: 19 Apr 2016
If you've solved the exercise and want to compare your code with mine, or you really tried, but can't get your code to work, you can look at the solution (or download it).. The base environment for this chapter (if any) is available in the sandbox above, allowing you to run the chapter's examples by simply pasting them into the editor. JavaScript Tutorial. Operators. Mod. Modulus (%) operator returns only the remainder. If either value is a string, an attempt is made to convert the string to a number. For example, the following line of code. var resultOfMod = 26 % 3; would result in the remainder of 2 being stored in the variable resultOfMod. Aug 05, 2018 - Got this code off of w3schools and it isn’t working on my computer. Wrote it word for word. What is the problem? <!DOCTYPE html> <html> <body> <h2>JavaScript Functions</h2> <p>This example calls a function which perfo…
18/4/2016 · F-ES Sitecore 19-Apr-16 4:29am. You should learn to use the browser tools to debug these issues (F12 on IE or Chrome). First check the network tab to ensure the js file is found (ie that it … 30/6/2020 · Then look at your code, and at your data and work out what should happen manually. Then single step each line checking that what you expected to happen is exactly what did. When it isn't, that's when you have a problem, and you can back-track (or run it again and look more closely) to find out why. Apr 26, 2018 - Hi everyone, I'm trying to create a very, very simple website for an experiment that I want to conduct. I'm going to insert a "Danmaku" feature to a video, and I created this feature using some JS codes. Basically, you just need to type whatever you want to say in the input and click "Submit" and y
Java is a compiled programming language. That means before the program is run, the code needs to be translated into machine code so the computer can understand it. JavaScript is an interpreted language. In the browser, an interpreter will read the code and run it without needing to compile it first. A JavaScript function is a block of code designed to perform a particular task. A JavaScript function is executed when "something" invokes it (calls it). 0 GPL-3.0 0 0 0 Updated on Feb 3, 2016. loud-links. ♫ A simple tiny Javascript library to add interaction sounds to your website. JavaScript 0 69 0 0 Updated on Jan 25, 2016. essential-javascript-links. Essential JavaScript website. ApacheConf 0 MIT 715 0 0 Updated on Jan 2, 2016. jquery-tips-everyone-should-know.
Yes, you can use JavaScript to create your blog. It is one of the simplest applications that you can build with the help of JavaScript. However, before you move on to the advanced details of JavaScript, you should make sure that you learn the basics properly, and the best way to do so could be by building JavaScript code examples. Nov 07, 2011 - The javascript block needs to be after the html element: ... var btn = document.getElementById('myBtn'); btn.addEventListener('click',function (e) { alert('my click works after the html element has been created'); },true); ... Not the answer you're looking for? If there is no error in console and still JS code not working, may be you have not invoked the code. Check if the code is reachable. If none of the above works, there is a possibility that JS is disabled in the browser you are trying to run the code. Enabling JS should work. …
Learn where to write and execute JavaScript Code | How to write JavaScript code? Subscribe To Me On Youtube: https://bit.ly/2z5rvTVIn this video I explain a... The JavaScript code is executed when the user submits the form, and only if all the entries are valid, they would be submitted to the Web Server. JavaScript can be used to trap user-initiated events such as button clicks, link navigation, and other actions that the user initiates explicitly or implicitly. However, I simply added the JavaScript in the <head> element so if its not working for you, make sure that your reference to the external JavaScript file is correct. Just to validate it on your end, copy the JavaScript from the external file and place the script within the <head> or <body> element.
It’s a normal part of writing code to get unexpected results from time to time. For a JavaScript beginner, though, it can be hard to know where to find your mistakes so that you can fix them. So, if your code isn’t working and you’re not sure where the error might be, use this checklist to help you find and fix it. Step 1: Check your files Sep 19, 2017 - I added the HTML Form Web Part. And I added some code to Source Editor. I copied the code from W3Schools. It is Animated Accordion code. But when I click the menu it is sliding down, but closing b... It's time to learnpracticalJavaScript themodern way. Learn modern JavaScript (ES2015+) from scratch, and practice in an intuitive environment. The challenges are inspired by real-world projects to make sure that you're learning the best practices, one step at a time. Try the first 77 lessons, challenges, projects (first 7 chapters) & flashcards ...
Mar 10, 2016 - When I write in my javascript file this code: var total = 5+4; console.log(total); But when I write: var total = 5+4; alert(total); It is working. Why the first one is not working? May 22, 2017 - I added the jQuery Library where ... still does not work? – David Loudon Aug 19 '15 at 1:27 ... Not the answer you're looking for? Browse other questions tagged javascript jquery html css jsfiddle or ask your own question. ... Why does my JavaScript code receive a “No ... Miscellaneous. All Examples Introduction Control Flow Functions Arrays and Objects Strings Miscellaneous. JavaScript Program To Print Hello World. JavaScript Program to Add Two Numbers. JavaScript Program to Find the Square Root. JavaScript Program to Calculate the Area of a Triangle.
JavaScript is one of the most demanding programming languages right now, there are so many libraries of JavaScript. So, There is a snake game built with JavaScript , HTML & CSS little bit. This is a very basic program. Debugging tip : Look at the JS console (F12 in Google Chrome and IE9, Ctrl+Shift+K in Firefox). In this case, following error can be seen: It shows where the error happened (line 260 in your HTML/JS code) and what the error is(Object #<HTMLDocument> has no method getElementbyId ). Jul 15, 2021 - This line is trying to set the ... but it's not working because lowOrHi does not contain what it's supposed to. Let's see why this is — try searching for other instances of lowOrHi in the code. The earliest instance you'll find in the JavaScript is on line ...
Feb 22, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Write, Run & Share Javascript code online using OneCompiler's JS online compiler for free. It's one of the robust, feature-rich online compilers for Javascript language. Getting started with the OneCompiler's Javascript editor is easy and fast. The editor shows sample boilerplate code when you choose language as Javascript. JavaScript Codes JavaScript Code is a scripting language designed for use within a web page and/or on a web server. It is used to create special effects within a web page. Elements, such as links, images and forms can all be manipulated using this powerful technology.
There are four basic forms for the Date() constructor:. No parameters When no parameters are provided, the newly-created Date object represents the current date and time as of the time of instantiation.; Time value or timestamp number value. An integer value representing the number of milliseconds since January 1, 1970, 00:00:00 UTC (the ECMAScript epoch, equivalent to the UNIX epoch), with ... Jun 02, 2019 - See Working with JavaScript for information about VS Code's JavaScript IntelliSense, how to configure it, and help troubleshooting common IntelliSense problems. ... A jsconfig.json file defines a JavaScript project in VS Code. While jsconfig.json files are not required, you will want to create ... Like others have said. It seems to work. ... I'm on mobile so it may not be showing up in my client properly, but male sure you're including the script in your index.html file... ... Sure, but for the purposes of making the Javascript work for now? I'm trying to design a simple website, and ...
Where do I get the JavaScript code snippet? 1. Go to Menu>>Automation and select Create workflow. Choose a condition to start building a workflow. JavaScript comments can also be used to prevent execution, when testing alternative code. ... Single line comments start with //. Any text between // and the end of the line will be ignored by JavaScript (will not be executed). Popular JavaScript APIs. Code Index. react. React makes it painless to create interactive UIs. express. Express is a minimal and flexible Node.js web application framework that provides a robust set of features for web and mobile applications. fs. The fs module provides an API for interacting with the file system in a manner closely modeled ...
error that come when run javascript code : My javascript code is not working solution for that : // example 1 $(document).ready(function() { //do jQuery stuf... GNU LibreJS can list both the blocked and accepted JavaScript code on a page and make this step much easier. To use it, enable LibreJS in IceCat, Abrowser, Iceweasel, or Firefox, and visit your page. Clicking on the LibreJS widget icon (top right of the screen) will show you which JavaScript code is blocked by LibreJS and which code is accepted. JavaScript is a programming language full of pleasant surprises. Many people first encounter JavaScript as a language for the web. There's a JavaScript engine in all the major browsers, there are popular frameworks such as JQuery, Cash, and Bootstrap to help make web design easier, and there are even programming environments written in JavaScript.
It is required to use our BBCode feature to display your code. While within the editor click / > or >_ and place your code within the BB Code prompt. This helps others with finding a solution by making it easier to read and easier to copy. Don't share a wall of code. All we want is the problem area, the code related to your issue. JavaScript Objects are prototype-based. Java is a Complete and Standalone language that can be used in backend coding. JavaScript is assigned within a web page and integrates with its HTML content. Java programs consume more memory. JavaScript code is used in HTML web pages and requires less memory. Jul 06, 2013 - I'm a completely beginner and try to learn some basics in web development.... Now i tried to write a javascript that fades out my picture and after that fade it in again. This happens if i click on the image. But if i click on my image.... nothing happens. My HTML content looks like this.
2 weeks ago - As we said in the previous article on HTML/CSS, you should make sure your code is working generally, before going on to concentrate on the cross-browser issues. If you are not already familiar with the basics of Troubleshooting JavaScript, you should study that article before moving on. JavaScript is a high-level programming language that all modern web browsers support. It is also one of the core technologies of the web, along with HTML and CSS that you may have learned previously. This section will cover basic JavaScript programming concepts, which range from variables and arithmetic to objects and loops. JavaScript Everywhere. Source code and examples for JavaScript Everywhere by Adam D. Scott and JavaScript Cookbook by Adam D. Scott, Matthew MacDonald, and Shelley Powers. https://www.jseverywhere.io.
2/2/2021 · I don’t know what browser settings you may have that would prevent the script from working, but the code is valid: kirubiel July 5, 2018, 9:14pm #5 8/11/2016 · So my suggestion is suggest debug your javascript code, here are two debug methods, 1. you can run your code in Browser(IE), then press F12, insert breakpoint in the code, then refresh page and press F11 step by step debug. 2. you can add a debugger in the JavaScript code, in this way, when you debug code in F12, it will stop at debugger's place!
Code Blocks Not Working Correctly Bug Discourse Meta
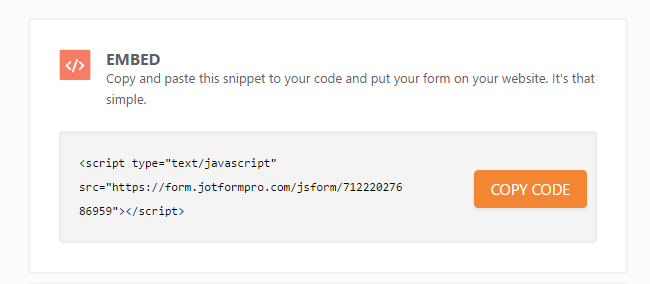
 Which Form Embed Code Should I Use
Which Form Embed Code Should I Use
![]() Solved Why Is My Javascript Code Not Working In My Dashbo
Solved Why Is My Javascript Code Not Working In My Dashbo
 Solved Wix Backend Js Code Not Working Velo By Wix
Solved Wix Backend Js Code Not Working Velo By Wix
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
 Missing Buttons As Well As Javascript Not Working Hosting
Missing Buttons As Well As Javascript Not Working Hosting
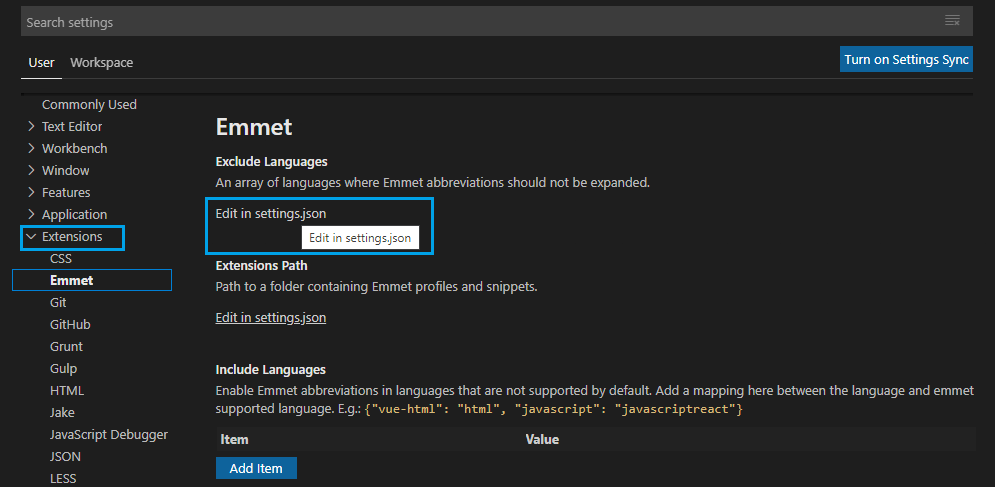
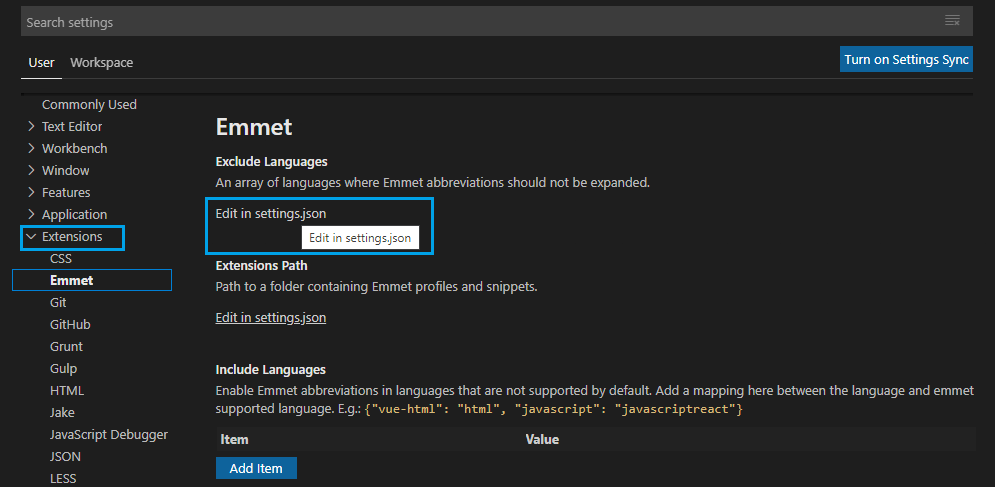
 Emmet In Visual Studio Code Not Working Sneppets
Emmet In Visual Studio Code Not Working Sneppets
 Nw Js V0 50 0 Javascript Code To Prevent Closing Window Not
Nw Js V0 50 0 Javascript Code To Prevent Closing Window Not
 Visual Studio Not Syntax Highlighting With The New Javascript
Visual Studio Not Syntax Highlighting With The New Javascript
 Code Folding On Comments For This Class Functions In
Code Folding On Comments For This Class Functions In
 Custom Javascript Code To Prevent Timer Resetting When
Custom Javascript Code To Prevent Timer Resetting When
 Doing As Expert Developer Directed Code By Watching Videos
Doing As Expert Developer Directed Code By Watching Videos
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
 Embed Code Not Working Custom Code Forum Webflow
Embed Code Not Working Custom Code Forum Webflow
 My Javascript Code Is Not Working
My Javascript Code Is Not Working
 Js Code Not Running On Node But It Properly Works On Html
Js Code Not Running On Node But It Properly Works On Html
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 How To Start Unit Testing Your Javascript Code
How To Start Unit Testing Your Javascript Code
 Javascript Code Is Not Working As Expected The Code Input
Javascript Code Is Not Working As Expected The Code Input

0 Response to "21 Javascript Code Not Working"
Post a Comment