25 How To Create Desktop Application Using Javascript
Feb 14, 2019 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Create secure ebooks and desktop applications from your websites, HTML or PDF documents using HTML Executable. Offer your websites and presentations as stand-alone desktop applications to your customers and visitors (one EXE). Or you can try downloading either the Gecko Engine or WebKit Engine and build an application on it!
 Beyond The Browser From Web Apps To Desktop Apps Smashing
Beyond The Browser From Web Apps To Desktop Apps Smashing
2/7/2016 · Its based on node js and can be used for desktop application written in html / css / js. nw.js (called Node-WebKit before) is a good way to make simple applications, which allows you to use Node.js applications and manipulate the browser's window.

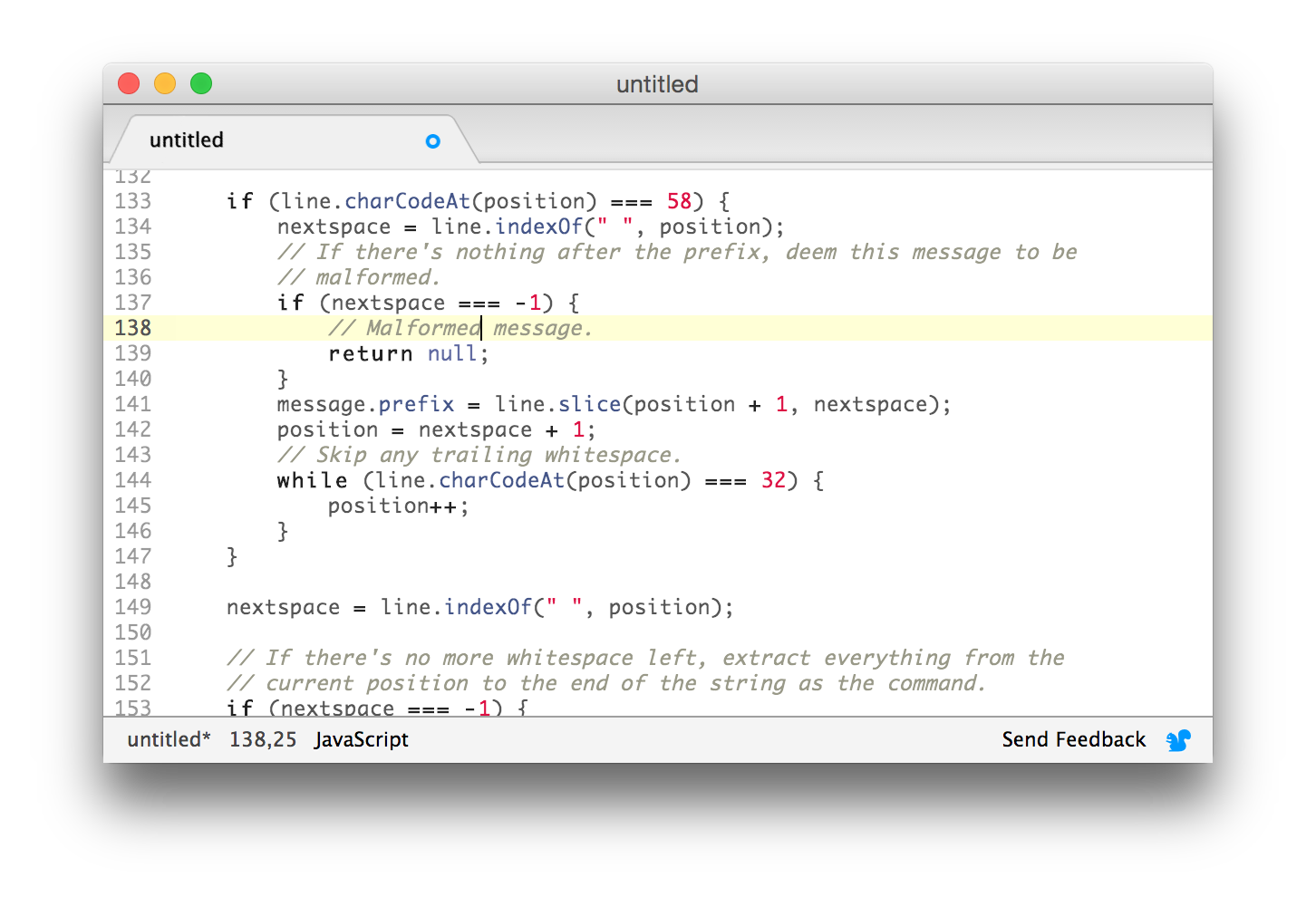
How to create desktop application using javascript. 6/6/2017 · Let’s create a folder called sounds and unzip all the sound files inside the folder. Great! The only important thing that’s missing right now is the JavaScript code. Create a new file called functions.js. Let’s require it within the index.html file so that the JS code is ready for use when the app is running. Read on to see just how easy it is to create powerful desktop apps using web technology and what that can afford you over (or alongside of) creating a web app. NW.js. Desktop applications have been around a long time but you don't have all day, so let's skip some history and begin in Shanghai, 2011. Electron can be used to build Desktop Apps with HTML, CSS and Javascript. Also these apps work for multiple platforms like Windows, Mac, Linux and so on. Electron Combines Chromium and NodeJS into a single Runtime. This enables Us to run the HTML, CSS and Javascript Code as a desktop application.
Dec 05, 2016 - JavaScript, the lingua franca of the online world, is moving beyond your browser. Aug 08, 2018 - I'm going to show you how to create a Desktop application with modern web technologies such as Angular.js using the awesome GitHub project Electron. With the Electron project web developers can use their web development skills with JavaScript ,CSS and HTML to build cross platform applications ... Thanks to Node-WebKit, we can even create desktop applications that feel native, and have full access to every part of the operating system. In this short tutorial, we will show you how to create a simple desktop application using Node-WebKit, which combines jQuery and a few Node.js modules.
Electron can be used to build Desktop Apps with HTML, CSS and Javascript. Also these apps work for multiple platforms like Windows, Mac, Linux and so on. Electron combines Chromium and NodeJS into a single runtime. This enables us to run the HTML, CSS and Javascript code as a desktop application. Web applications become more and more powerful every year, but there is still room for desktop apps with full access to the hardware of your computer. Today you can create desktop apps using the already familiar HTML, JS and Node.js, then package it into an executable file and distribute it accordingly across Windows, OS X and Linux. Webix Desktop App. < script type ="text/javascript" charset ="utf-8">. desktopApp. init(); </ script >. As you can see, we have included Webix JS and CSS files as well as FileManager, Gantt and Scheduler files. Let's proceed with the "js" folder and create the main application files: "data.js" - a file with test JSON data for widgets;
Developed by GitHub, Electron is an excellent open-source framework that uses Node.js to give developers the ability to create cross-platform desktop applications using HTML, CSS, and JavaScript ... Mar 23, 2019 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. May 08, 2018 - any application that can be written in JavaScript, will eventually be written in JavaScript
Build cross platform desktop apps with JavaScript, HTML, and CSS.electronjs Thanks for checking out this series! Leave any feedback or questions in the comments below. One, you use any of the umpteen number of JavaScript frameworks available at your disposal. Or two, you learn how to write JavaScript code with some sort of pattern or structure. MVC, MVP, and MVVM are a few of the common patterns to help guide developers toward creating abstracted and decoupled solutions. See the above image. This Application allows users to Views the list, create or add new books to the existing list (database), update or edit a rows data and delete the data (the entire row). Every transaction will affect an Array of JSON objects, a temporary database. Now, lets create the app.
Each app type includes an app model that defines the lifecycle of the app, a default UI framework that lets you create apps like Word and Excel that run in the Windows desktop environment, and access to a comprehensive set of managed and native APIs for using Windows features. You can build a desktop application using Javascript (along with HTML & CSS). "Electron" is an open source project which can help you create native cross platform (Windows, Linux, Mac) desktop applications using Javascript, HTML & CSS. "Skype" & "Visual Studio Code" were built using Electron. Aug 02, 2020 - Creating desktop applications was something considered hard not that long ago because you had to learn a language specifically for that purpose such as Java or C++. Luckily, now web developers can create excellent desktop applications using tools that convert your javascript code into valid apps.
Nov 28, 2018 - NW.js (previously know as node-webkit) ... writing applications with all Web technologies”. Basically, NW.js lets you create native-looking desktop apps (Mac, Windows & Linux) that can be written entirely using HTML, CSS and JavaScript. Because it is based on Google Chrome’s V8 engine and Node.js, you can use regular ... Developers are looking for ways to employ the richness of the Web UI in desktop applications. The common approach is to embed a browser component to render the HTML UI within the desktop app. TL;DR: Atwood's law states that Any application that can be written in JavaScript, will eventually be written in JavaScript. In 2018, eleven years after this law was proposed, JavaScript is now the most popular language in the world. In this tutorial, I'll show you how to deploy your JavaScript applications to different cloud platforms such as Google Cloud, Microsoft Azure, Netlify, and others.
Dec 22, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. How to quickly create user-friendly applications in JavaScript. Navigation Data editing Filtering Styling. Step 1. Choose a type of navigation. Vertical navigation using Sidebar. This type of navigation is a perfect fit for web applications consisting of more than seven or eight pages.
Desktop Apps. Electron is an open-source framework for building cross-platform desktop apps with JavaScript, HTML, and CSS. Under the covers it uses the open-source Chromium browser technology and Node.js to build Linux, Mac, and Windows-based applications from a single Web technology code base. I know for there's Fluid and Prism (there are others, that's the one I used to use) that let you load a website into what looks like a standalone app.. In Chrome, you can create desktop shortcuts for websites. (you do that from within Chrome, you can't/shouldn't package that with your app) Chrome Frame is different: Jan 19, 2017 - Build cross-platform desktop apps with JavaScript, HTML, and CSS ... Thousands of organizations spanning all industries use Electron to build cross-platform software. ... If you can build a website, you can build a desktop app. Electron is a framework for creating native applications with web ...
Under Application type, select Desktop application (.exe). Under Additional options, select Empty project. Choose OK to create the project. In Solution Explorer, right-click the DesktopApp project, choose Add, and then choose New Item. Using a combination of Chromium (the open-source version of the Google Chrome browser) and the Node.js JavaScript runtime, web developers can wrap their existing web applications with Electron.js to produce desktop applications and generate installers for Windows, macOS, and Linux platforms. To sum up, JavaScript frameworks for desktop apps can be divided into three categories: Frameworks that produce web browser hosted desktop apps, based on Node.js and Chromium (Electron, NW.js, AppJS). Frameworks that need to be used with Cordova -like tools (Meteor).
Jan 20, 2016 - Well, you’re in luck. As web developers, we’ve got a set of skills that increasingly can be applied to a variety of mediums. We will build a simple desktop application that will translate English text to Morse Code and vice-versa in very simple steps plus an overview of Java GUI This is going to be an introductory lesson… In this video we will just start to scratch the surface with Electron which is a library to create desktop applications using only HTML, CSS and JavaScript. ...
Creating desktop applications was something considered hard not that long ago because you had to learn a language specifically for that purpose such as Java or C++. Luckily, now web developers can create excellent desktop applications using tools that convert your javascript code into valid apps. Let's see how… Just hit F12 or right click anywhere on the page and choose inspect element. This is an invaluable resource when creating web applications. So if we open the tools and go to the console, this will allow us to access JavaScript objects in the memory of the browser. Simply start typing and it brings up intellisense to tell you what all is in there. Apr 12, 2018 - One of the ways my computer shows me she’s missed me is by greeting me with a gorgeous Windows Spotlight lock screen image when I log in. Flattering as that is, if one such image caught my eye, the…
Instead of writing JavaScript for Electron or C++ with Qt, you can use Python and Qt to create your next desktop application for Windows, Mac OS X, or Linux. Leave a comment if you try it out, I'd love to know what you think. Electron lets you create desktop GUI applications with web technologies like JavaScript, HTML, and CSS. An app built with Electron behaves like a web app, but it can read and write data in the computer's file system. One of the examples of apps built with Electron is Skype app for Linux. 2. Dec 15, 2020 - Happily, these times are gone, and now JS developers can use their knowledge and web development expertise to create desktop applications with a native feel. As usual, it’s easier said than done. While doing our research, we noticed that there’s much confusion on how JavaScript desktop apps ...
You are already familiar with HTML, CSS and Javascript. What is better than this stack for application development? Beside, AppJS uses Chromium at the core so you get latest HTML 5 APIs working. So relax and focus on the task your application should do. ... AppJS allows you to use HTML 5 APIs to create ... Remember that building a normal, deployable Desktop application for Mac + Linux +Windows, using Python 3 is hard. Its difficult to create a tool to start working and annotate the data row-by-row. There are several options for making GUI apps in Python, but if you want to use HTML/JS then you generally have to write a lot of boilerplate code to ... You can create desktop applications that can have great functionality, attractive designs on user interfaces, and that can store, retrieve and display data to the user from the database by using the tools and techniques mentioned in this article. Applications such as library management system, attendance management system, and billing system ...
 The State Of Desktop Applications In Node Js Nodesource
The State Of Desktop Applications In Node Js Nodesource
 Electron Build Cross Platform Desktop Apps With Javascript
Electron Build Cross Platform Desktop Apps With Javascript
 Creating A Note Taking App Using The Electron Api And Node Js
Creating A Note Taking App Using The Electron Api And Node Js
 Brainhub Electron App Example 7 Famous Desktop Apps Built
Brainhub Electron App Example 7 Famous Desktop Apps Built
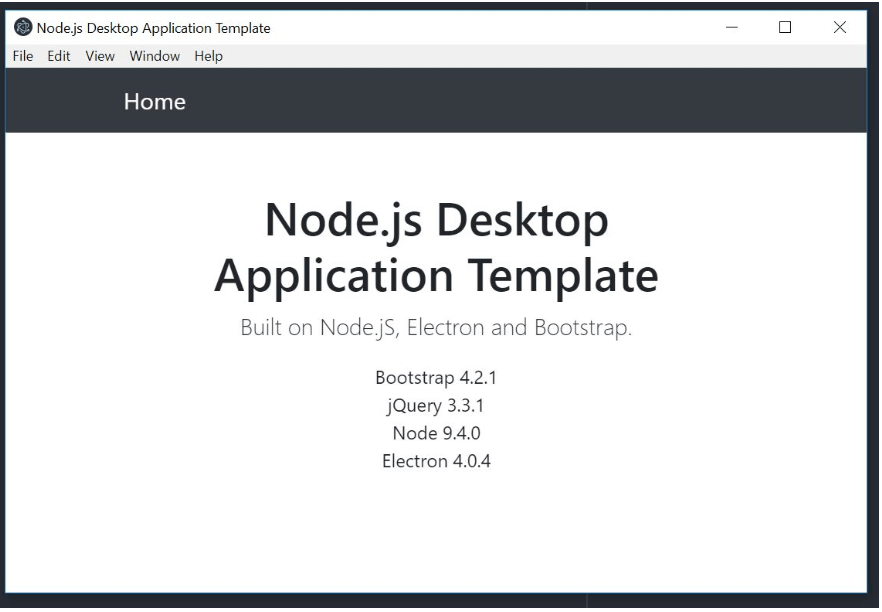
 Create A Node Js Desktop Application With Electron Bootstrap
Create A Node Js Desktop Application With Electron Bootstrap
 The State Of Desktop Applications In Node Js Nodesource
The State Of Desktop Applications In Node Js Nodesource
 Javascript Frameworks For Building Desktop Applications By
Javascript Frameworks For Building Desktop Applications By
 Free Software To Create Desktop App Prototype In Html Css
Free Software To Create Desktop App Prototype In Html Css
 Writing Desktop And Web Based Javascript Applications
Writing Desktop And Web Based Javascript Applications
 Learn To Build Your Own Desktop Chat App With React And
Learn To Build Your Own Desktop Chat App With React And
 Using Angularjs And Electron To Build Desktop Applications
Using Angularjs And Electron To Build Desktop Applications
 Zg International Zentica How To Create An Hybrid App For
Zg International Zentica How To Create An Hybrid App For
 Free Software To Create Desktop App Prototype In Html Css
Free Software To Create Desktop App Prototype In Html Css
 Create Electron Js Cross Platform Desktop Applications By
Create Electron Js Cross Platform Desktop Applications By
 Build An Electron App In Under 60 Minutes
Build An Electron App In Under 60 Minutes
 The Ultimate Guide To Create Desktop Apps For Javascript
The Ultimate Guide To Create Desktop Apps For Javascript
 The Ultimate Guide To Create Desktop Apps For Javascript
The Ultimate Guide To Create Desktop Apps For Javascript
 Creating An Html Ui For Desktop Net Applications
Creating An Html Ui For Desktop Net Applications
 Multitester Ahk Create Responsive Desktop Applications
Multitester Ahk Create Responsive Desktop Applications
 Desktop Apps Using Electron Js With Centralized Data Control
Desktop Apps Using Electron Js With Centralized Data Control
 Javascript Frameworks For Building Desktop Applications By
Javascript Frameworks For Building Desktop Applications By
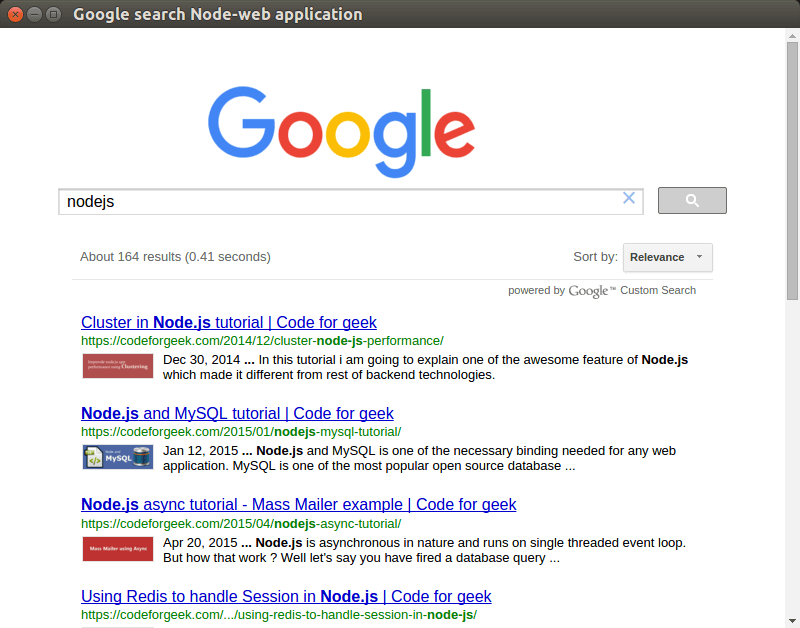
 Building Google Custom Search Desktop Application Using
Building Google Custom Search Desktop Application Using
 How To Create Desktop Data Science Apps Using Nativefier
How To Create Desktop Data Science Apps Using Nativefier

0 Response to "25 How To Create Desktop Application Using Javascript"
Post a Comment