28 Javascript In Chrome Console
Chrome for iOS Console Log permalink. To enable the feature, open Chrome on your mobile device and type the following URL: chrome://inspect. This will open up a tab looking like this. You can then tap the "start logging" button. Note: The site is not responsive. That's why it looks so tiny. Jun 11, 2021 - You can do this using the console object. Although this object is not part of the JavaScript language, it is part of the runtime environment and is available in most current browsers. In Firefox, it comes with the Firebug extension. In WebKit browsers (Safari and Chrome), it is part of the ...
![]() Mastering The Developer Tools Console Article Treehouse Blog
Mastering The Developer Tools Console Article Treehouse Blog
Aug 14, 2020 - Learn how to use Chrome DevTools to find and fix JavaScript bugs.

Javascript in chrome console. Aug 21, 2020 - The first step is to launch the app in Chrome and open up the Dev Tools. You can do this with the keyboard using the shortcut CMD-OPT-I on macOS or CTRL-SHIFT-I on Windows. The Dev Tools will now be open inside the browser tab, and the Console tab will be active. This tab allows you to execute arbitrary JavaScript ... 14/9/2019 · Google Chrome Console Open Console with CTRL+SHIFT+I Keyboard Shortcut. Alternatively, we can open the Google Console via the Developer Tools keyboard shortcut. We will use CTRL+SHIFT+I in order to open Developer Tools directly where we will click to the Console tab like below. Open Console with CTRL+SHIFT+I Keyboard Shortcut Run JavaScript On Console. We can run JavaScript code on Console … A few people were having a bit of trouble using the JavaScript console in chrome... so a little discussion on it, and a few possible solutions if experiencin...
Press Command+Option+J (Mac) or Control+Shift+J (Windows, Linux, Chrome OS) to jump straight into the Console panel of Chrome DevTools. Or, navigate to More Tools > Developer Tools from Chrome menu, and click Console tab. Chrome DevTools is a set of web developer tools built directly into the Google Chrome browser. DevTools can help you edit pages on-the-fly and diagnose probl... Run the sample code in the Chrome browser. To view your messages, open the DevTools panel: In the Chrome browser, select the Customize and control Google Chrome icon. Select Tools > JavaScript Console . In the DevTools panel, with the Console menu item selected, you should see your console messages displayed here.
Most messages that you see in the Console come from the web developers who wrote the page's JavaScript. The goal of this section is to introduce you to the different message types that you're likely to see in the Console, and explain how you can log each message type yourself from your own JavaScript. Click the Log Info button in the demo. Jul 20, 2021 - Go to the screen where you are experiencing the error. In Chrome, navigate to Tools > Advanced > Error Console. ... The error console will open. Select JavaScript and Errors from the two drop downs. To find the error location, expand one of the errors. You’ll see the error and the location. Console Utilities API reference. The Console Utilities API contains a collection of convenience functions for performing common tasks: selecting and inspecting DOM elements, displaying data in readable format, stopping and starting the profiler, and monitoring DOM events.
Disable JavaScript. To see how a web page looks and behaves when JavaScript is disabled: Open Chrome DevTools. Press Control+Shift+P or Command+Shift+P (Mac) to open the Command Menu. Figure 1. The Command Menu. Start typing javascript, select Disable JavaScript, and then press Enter to run the command. JavaScript is now disabled. Google Chrome. To open the developer console in Google Chrome, open the Chrome Menu in the upper-right-hand corner of the browser window and select More Tools > Developer Tools.. You can also use Option + ⌘ + J (on macOS), or Shift + CTRL + J (on Windows/Linux).. The console will either open up within your existing Chrome window, or in a new window. The File Navigator pane lists HTML, JavaScript, CSS and other files, including images that are attached to the page. Chrome extensions may appear here too. The Code Editor pane shows the source code. The JavaScript Debugging pane is for debugging, we'll explore it soon.
If you created a simple HTML file and stuck your javascript in there between tags, you wouldn't have a problem running "foo()" in console. Create test.html and put this inside: <script> function foo(){ return "bar" } console… You can use Google Chrome's Console to practice JavaScript. Click on the three-vertical-dot icon in the upper right of Google Chrome. Follow these instructions to activate and enable JavaScript in the Chrome web browser. PC. To the right of the address bar, click the icon with 3 stacked horizontal lines. From the drop-down menu, select Settings. At the bottom of the page, click the Show advanced settings ...
Jun 09, 2021 - Chrome extensions may appear here too. The Code Editor pane shows the source code. The JavaScript Debugging pane is for debugging, we’ll explore it soon. Now you could click the same toggler again to hide the resources list and give the code some space. ... If we press Esc, then a console opens ... JavaScript console in the Chrome DevTools is used by developers to debug JavaScript, analyze DOM and HTML errors. As soon as you open the Chrome JavaScript console, you will be introduced to mistakes on the page you are viewing. In this tutorial, we will review the Console panel in detail. Right-click a message and then select Clear Console. Type clear () in the Console and then press Enter. Call console.clear () from your webpage's JavaScript. Press Control + L while the Console is in focus.
In addition to viewing console.log () messages, you can also use the Console to evaluate arbitrary JavaScript statements. In terms of debugging, you can use the Console to test out potential fixes for bugs. With your question I assume that you want to write some javascript function and run it to check its output. If that's the case: To do so you can press F12 (Or may be Func + F12) from your keyboard that will open up developer console (You can also ... Apr 18, 2018 - This interactive tutorial shows you how to run JavaScript in the Chrome DevTools Console. See Get Started With Logging Messages to learn how to log messages to the Console. See Get Started With Debugging JavaScript to learn how to pause JavaScript code and step through it one line at a time.
I think the page you are viewing when trying to log via console.log() has a script in it which overwrites the property window.console.log.Usually this property is preset with a function by the browser but you a script may override it. View log messages + different console methods; Run JavaScript in Console; We will explore the features by trying them on a sample HTML page. How to open Console? To open the Console: Use the keyboard shortcut Ctrl + Shift + I or Ctrl + Shift + J. Or click the Chrome Menu, select the More tools option then click on the Developer tools as shown below. Once that menu is enabled, you ... > Show Javascript Console. You can also use the shortcut Option + ⌘ + C. The console will either open up within your existing Safari window, or in a new window. It will automatically select the Console tab. ... To open the developer console in Google Chrome, open the ...
Web developers often log messages to the Console to make sure that their JavaScript is working as expected. To log a message, you insert an expression like console.log ('Hello, Console!') into your JavaScript. When the browser executes your JavaScript and sees an expression like that, it knows that it's supposed to log the message to the Console. The developer console is a tool which logs the information associated with a web page, such as JavaScript, network requests, and security errors. (It does other things, too, but this is all that re... Aug 14, 2020 - Run Snippets Of JavaScript On Any Page With Chrome DevTools ... If you find yourself running the same code in the Console repeatedly, consider saving the code as a Snippet instead. Snippets are scripts that you author in the Sources panel. They have access to the page's JavaScript context, ...
Aug 14, 2020 - This page explains how the Chrome DevTools Console makes it easier to develop web pages. The Console has 2 main uses: viewing logged messages and running JavaScript. ... Web developers often log messages to the Console to make sure that their JavaScript is working as expected. To log a message, you insert ... I was able to workaround the inject jQuery issue by learning the modern ES6 JavaScript document.querySelectorAll() method, thereby not needing jQuery, and making what I've always called snippets (which may or may not be the same as what Chrome Dev Tools is calling snippets) to run in the console. I just converted all my jQuery snippets to ES6. Figure 1. The Inspect option · Or press Command+Option+C (Mac) or Control+Shift+C (Windows, Linux, Chrome OS). See Get Started With Viewing And Changing CSS. # Open the Console panel to view logged messages or run JavaScript
30/12/2015 · About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy & Safety How YouTube works Test new features Press Copyright Contact us Creators ... You can use Google Chrome's Console to practice JavaScript. Click on the three-vertical-dot icon in the upper right of Google Chrome. Select More Tools. Select Developer Tools. The tools will usually be docked on the right or bottom of your screen. Chrome Command Line API: Main Tips. In this tutorial, we reveal the various functions the Chrome Command Line API of DevTools provides.; There is a collection of functions you can use on the Chrome DevTools Console panel to quickly perform common tasks.; Command Line API Explained. The functions in the Command Line API of the Chrome Developer Tools help to implement common tasks.
Like other internet browsers, Google Chrome supports JavaScript, which is activated to display certain functions or interactive elements like ad banners on Java-based websites. In this guide, we will provide you with a breakdown of what JavaScript is all about and how you can either enable or disable this feature on your Google Chrome browser. The Console tool inside the browser DevTools is a REPL environment. It means that you may write any JavaScript in the Console that runs immediately. To try it, complete the following actions. Open the Console. Dec 02, 2019 - Sometimes you have a lot of commands and logs printed in the browser console and want to clear it. There are multiple ways to do this in chrome.Use console.clea ...
See Console Utilities API Reference to see the full list of utility functions. When you run JavaScript you don't have to interact with the page. You can use the Console to try out new code that's not related to the page. For example, suppose you just learned about the built-in JavaScript Array ... Chrome To open the JavaScript Console in Chrome, you can navigate to the menu at the top-right of your browser window signified by three vertical dots in a row. From there, you can select More Tools then Developer Tools. I want to run a javascript function from the browser console, I'm trying to do it in Chrome (windows 7) and my function is this: function playVideo() { var popo = document.getElementsByTagName("
When stepping through JavaScript code in Google Chrome debugger, how do I terminate script execution if I do not want to continue? The only way I found is closing the browser window. Pressing "Reload this page" runs the rest of the code and even submits forms as if pressing F8 "Continue". In Chrome 58, which is currently Canary, the Timeline panel has been renamed to the Performance panel, the Profiles panel has been renamed to the Memory panel, and the Record JavaScript CPU Profile feature on the Profiles panel has been moved to a more hidden location. 5/3/2019 · In javascript, the console is an object which provides access to the browser debugging console. We can open a console in web browser by using: Ctrl + Shift + K for windows and Command + Option + K for Mac.
 How To Print Debug Messages In The Google Chrome Javascript
How To Print Debug Messages In The Google Chrome Javascript
 Debugging Asynchronous Javascript With Chrome Devtools
Debugging Asynchronous Javascript With Chrome Devtools
 Use Chrome Devtools Like A Senior Frontend Developer By
Use Chrome Devtools Like A Senior Frontend Developer By
 Debugging Javascript Efficiently With Chrome Devtools Buddy
Debugging Javascript Efficiently With Chrome Devtools Buddy
 Run Snippets Of Javascript Chrome Developers
Run Snippets Of Javascript Chrome Developers
 Log Messages In The Console Chrome Developers
Log Messages In The Console Chrome Developers
 How To Pause Javascript Chrome Pagecrafter
How To Pause Javascript Chrome Pagecrafter
 32 Debugging In Javascript Using Chrome Dev Tools Console Log Method
32 Debugging In Javascript Using Chrome Dev Tools Console Log Method
 Using The Chrome Debugger Tools Part 9 The Console Tab
Using The Chrome Debugger Tools Part 9 The Console Tab
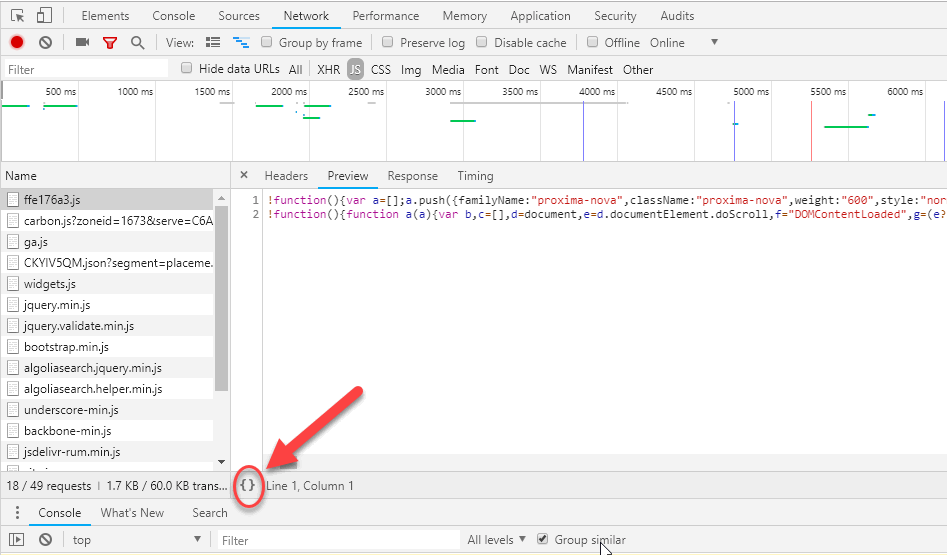
 Chrome Developer Tools Auto Format Javascript Or Css Files
Chrome Developer Tools Auto Format Javascript Or Css Files
 Finding Your Browser S Developer Console Balsamiq
Finding Your Browser S Developer Console Balsamiq
 Google Chrome 52 Js Console Is Not Working On Some Websites
Google Chrome 52 Js Console Is Not Working On Some Websites
 Log Messages In The Console Chrome Developers
Log Messages In The Console Chrome Developers
 8 Lesser Known But Killer Features Of Chrome Devtools
8 Lesser Known But Killer Features Of Chrome Devtools
 Console Overview Chrome Developers
Console Overview Chrome Developers
 Log Messages In The Console Chrome Developers
Log Messages In The Console Chrome Developers
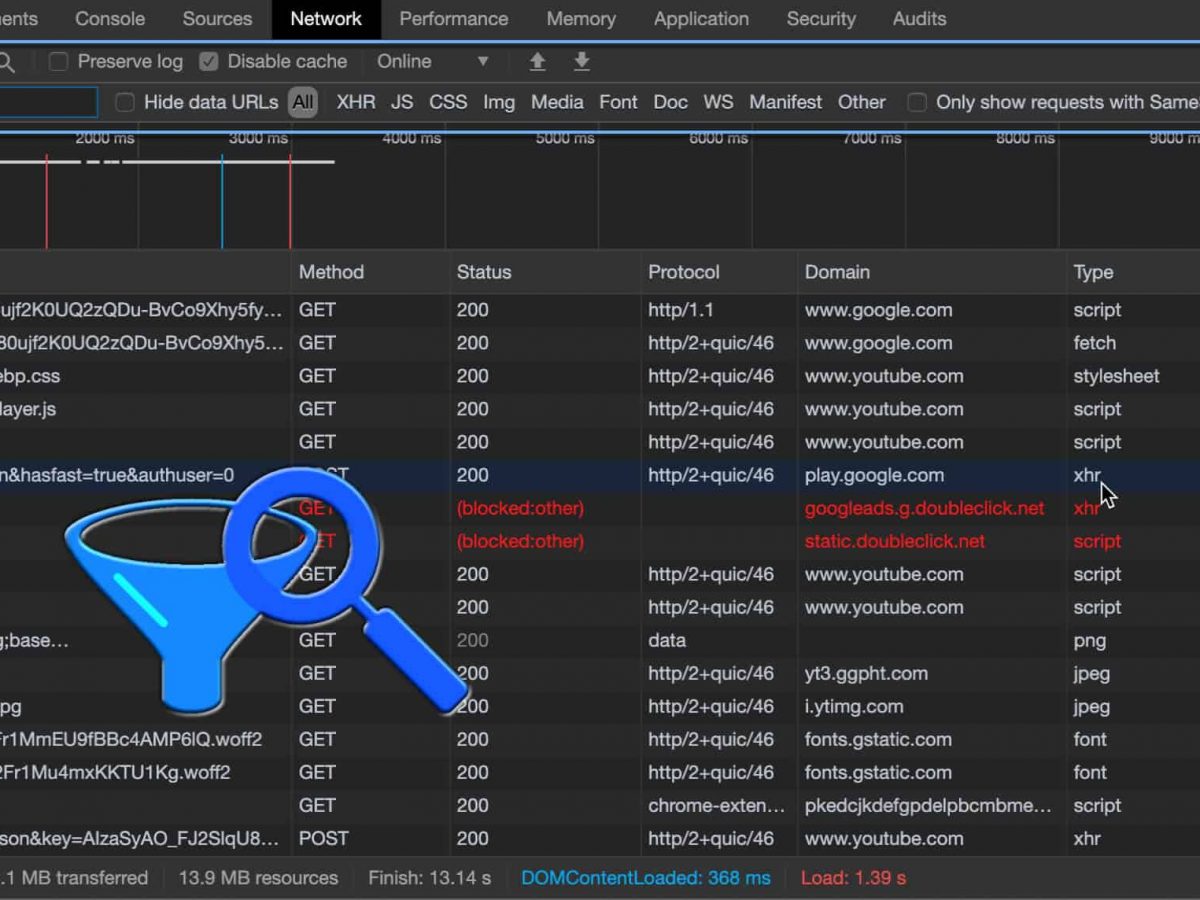
 Filters In Chrome Dev Tools How To Include Exclude
Filters In Chrome Dev Tools How To Include Exclude
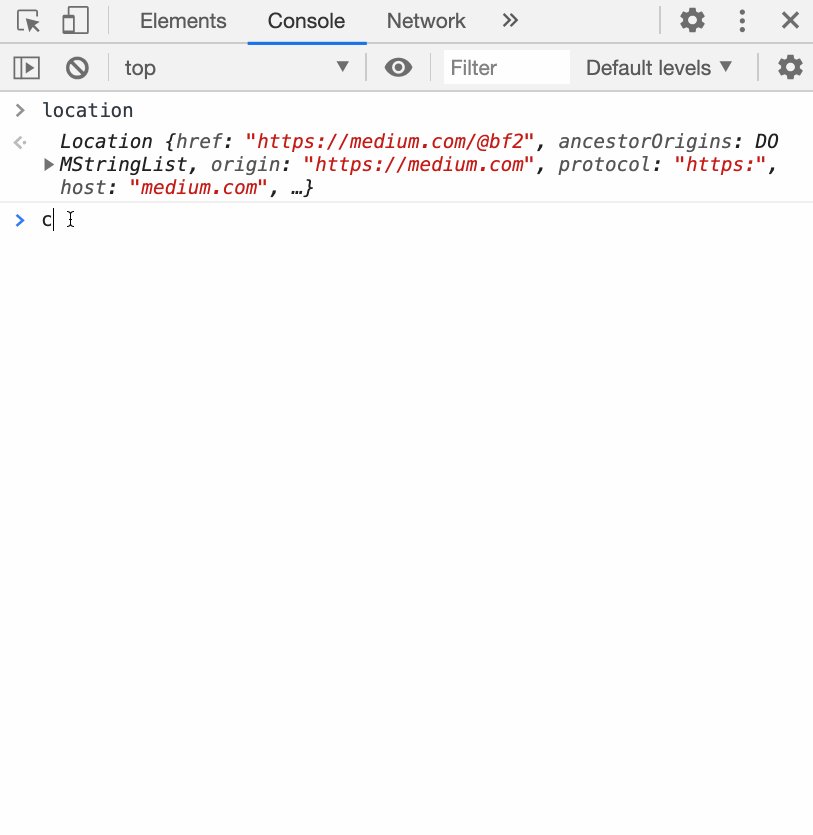
How To Use Chrome Devtools And The Console Tab To Learn
 How To Open Google Chrome S Javascript Console Webucator
How To Open Google Chrome S Javascript Console Webucator
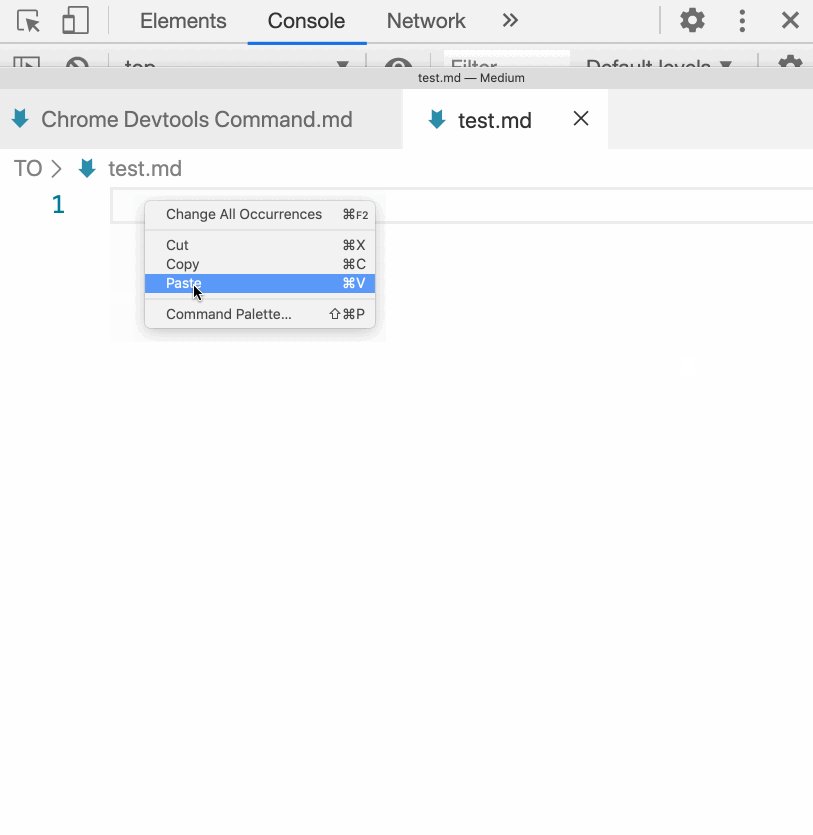
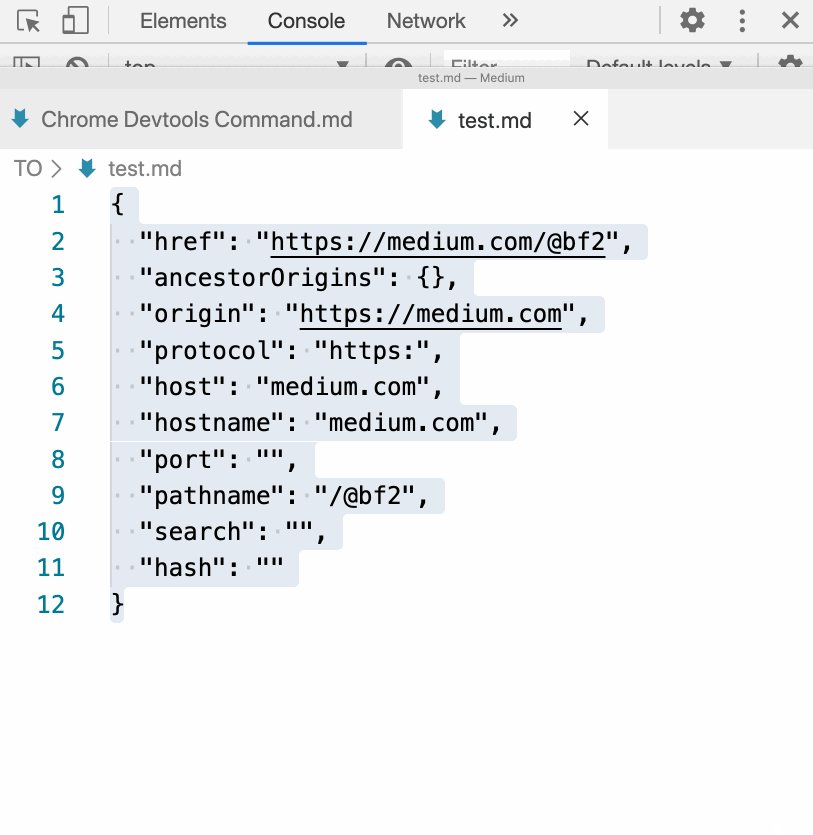
 How To Edit Source Files Directly In Chrome Sitepoint
How To Edit Source Files Directly In Chrome Sitepoint
React Developer Tools For Chrome
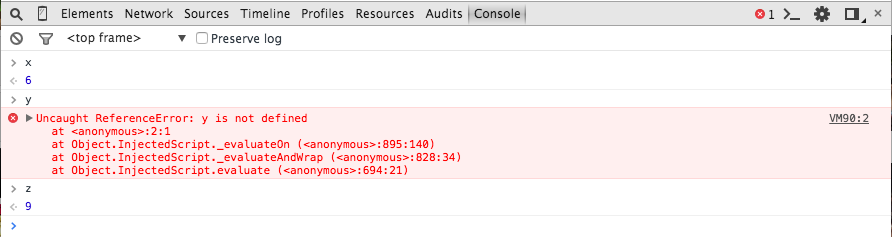
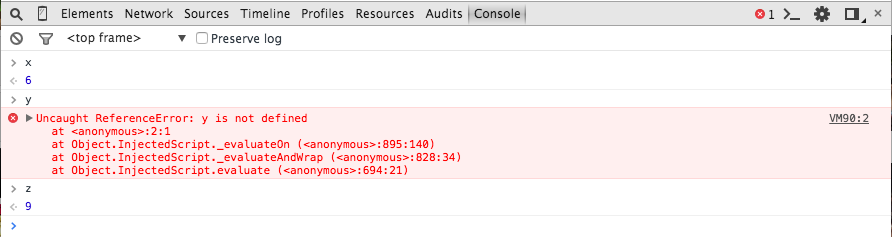
 Inspecting Console Log Variables In Chrome Stack Overflow
Inspecting Console Log Variables In Chrome Stack Overflow
 How To Open Google Chrome S Javascript Console Webucator
How To Open Google Chrome S Javascript Console Webucator
Javascript Console In Google Chrome
 Using The Chrome Debugger Tools Part 9 The Console Tab
Using The Chrome Debugger Tools Part 9 The Console Tab

0 Response to "28 Javascript In Chrome Console"
Post a Comment