29 How To Merge Objects In Javascript
Use the object.assign () Function to Merge Objects in JavaScript. In JavaScript, the assign () method can iteratively read properties from one or more than one object to a target object. It returns the target object. We can pass the two objects with an empty object to merge them. Check the code below. Merge multiple Javascript objects. The Spread operator denoted by three dots ... expands an iterable (e.g. array). Earlier it was not possible to use the Spread operator on a normal object, but a recent proposal has made it possible to use the Spread operator to copy its properties into another object. To know the basics of the Spread operator ...
 3 Ways To Combine Javascript Objects By Corey Butler
3 Ways To Combine Javascript Objects By Corey Butler
Merge array or merge objects with the reduce () method The reduce () function, reduces the entire Array into a single value, by executing the function provided by us.

How to merge objects in javascript. Merging objects in JavaScript is possible in different ways. Two common approaches are Object.assign () or the … spread operator. Merge Objects With Object.assign The outcome of Object.assign () and the … spread operator are the same. 3 Ways To Merge Objects In Javascript - Simple Examples By W.S. Toh / Tips & Tutorials - Javascript / December 24, 2020 January 30, 2021 Welcome to a tutorial on how to merge or combine two objects together in Javascript. In vanilla JavaScript, there are multiple ways available to combine properties of two objects to create a new object. You can use ES6 methods like Object.assign () and spread operator (...) to perform a shallow merge of two objects. For a deeper merge, you can either write a custom function or use Lodash's merge () method.
In this tutorial, you'll learn how to merge two objects in JavaScript. You'll use two ways to do it. One using Object.assign and another one using ES6 Spread operator. Merge Two Objects Using Object.assign The concat method creates a new array consisting of the elements in the object on which it is called, followed in order by, for each argument, the elements of that argument (if the argument is an array) or the argument itself (if the argument is not an array). It does not recurse into nested array arguments. The concat method does not alter this or any of the arrays provided as arguments but ... Take also in consideration that there are a lot of approaches that can be taken in JavaScript to merge JSON objects: using a loop to iterate over the keys of the objects and assign them to a destination object, using the assign method, using a library, etc.. In our example, we will use the spread syntax to merge the objects.
There are other libraries available which you can use to merge or two objects like Jquery's $.extend () method $.extend(deep, copyTo, copyFrom) can be used to make a complete deep copy of any array or object in javascript. Lodash merge () method Then we call mergeDeep to merge the keys inside the object property of source into the object recursively. Otherwise, we have a primitive property value, and we call Object.assign to merge it into the object directly. Finally, we return the merged object at the end. Next, we try it by calling mergeDeep with 2 objects. And we should see that ... The Object.assign() This method copies all properties from one or more source objects into a single target object. It will return the target object . Example-1
Merge objects using the Lodash Merge method (deep merge) If you want to move a bit further with the JavaScript object merge, you can use the Lodash merge method. This method allows you to deep merge objects together. It means the merge is made recursively, and all values of complex objects are copied. If both objects have a property with the same name, then the second object property overwrites the first. The best solution in this case is to use Lodash and its merge () method, which will perform a deeper merge, recursively merging object properties and arrays. See the documentation for it on the Lodash docs. Merge JavaScript Objects Using Object.assign () Another common way to merge two or more objects is to use the built-in Object.assign () method: Object.assign (target, source1, source2,...); This method copies all the properties from one or more source objects into the target object.
Deep merging. Object.assign() and the spread operator are both shallow merging techniques. Shallow merging only combines attributes at the first level of the object. Deep merging combines objects at the first level but also merges nested attributes and objects. There isn't a convenient way to perform deep merging with plain JavaScript. I n this tutorial, we are going to see different methods to merge objects in javascript. Either by using the assign() method or the spread operator on javascript/ES6. Using the assign() method. We can use the Object.assign() method and assign the object's properties to an empty object. The Object.assign() method returns an object by copying the values of all enumerable properties from one or more source objects. Example 2: Merge Property of Two Objects Using Spread Operator
To merge objectsinto a new one that has all propertiesof the merged objects, you have two options: Use a spread operator (... ECMAScript 2015 (ES6) Standard Method /* For the case in question, you would do: */ Object.assign (obj1, obj2); /** There's no limit to the number of objects you can merge. * All objects get merged into the first object. * Only the object in the first argument is mutated and returned. In this quick tutorial, we'll learn how to combine two or more JSON object into one object in JavaScript. Object.assign() The Object.assign is the most straightforward approach to add two or more objects.
This guide will show you how to merge two or more JavaScript objects into a new object. The new object will contain the properties of all the objects that were merged together. JavaScript provides… merge objects javascript . javascript by PandaNïrio on Mar 03 2020 Donate Comment . 8. two object combine together javascript . javascript by Courageous Chipmunk on Apr 25 2020 Donate Comment -1. Add a Grepper Answer . Javascript answers related to "how to merge multiple objects in one object javascript" ... Using Object.assign As you can see, the location property from the update object has completely replaced the previous location object, so the country property is lost. This is because Object.assign does a shallow merge and not a deep merge. A shallow merge means it will merge properties only at the first level and not the nested level.
JavaScript program to merge two objects into a single object and adds the values for same keys. We have to write a function that takes in two objects, merges them into a single object, and adds the values for same keys. This has to be done in linear time and constant space, means using at most only one loop and merging the properties in the pre ... note - if an object contains the same property name as a previous one in the argument list it will replace the previous one. In the example above we can see the value of apples in fruit_2 was used instead of the value of apples in fruit_1. Merge objects using Object.assign() method. It is also possible to merge objects using the Object.assign ... Now we need to merge the two array of objects into a single array by using id property because id is the same in both array objects. Note: Both arrays should be the same length to get a correct answer.
Solution 2. Object.assign()¶ As an alternative solution, you can use the Object.assign() method. As a rule, this method is applied for copying the values of all properties from a single and more source objects to a target object. As a consequence, the target object will be returned. The first example is the following: The Object.assign () method copies all enumerable own properties from one or more source objects to a target object. It returns the modified target object.
How To Merge Amp Concat Objects Using Javascript Object Assign
Merge Objects With Javascript S Spread Operator Egghead Io
 Union Of Objects In Javascript Based On Unique Value
Union Of Objects In Javascript Based On Unique Value
 How To Merge Objects In 3d Union Vs Merge The Many Ways
How To Merge Objects In 3d Union Vs Merge The Many Ways
 How To Merge Objects In Vue Scratch Code
How To Merge Objects In Vue Scratch Code
 How To Merge Two Objects In Javascript
How To Merge Two Objects In Javascript
 How To Merge Two Objects In Javascript Skillsugar
How To Merge Two Objects In Javascript Skillsugar
Shallow Merge Two Objects In Javascript Egghead Io
 Merge Two Or More Objects In Javascript Example Codez Up
Merge Two Or More Objects In Javascript Example Codez Up
 How To Merge Properties Of Two Javascript Objects Dynamically
How To Merge Properties Of Two Javascript Objects Dynamically
 Run Javascript From The Command Line Stackhowto
Run Javascript From The Command Line Stackhowto
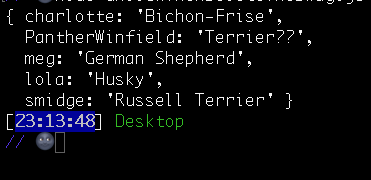
 Colliding Javascript Objects How To Merge Objects And
Colliding Javascript Objects How To Merge Objects And
 Object Assign How Does Object Assign Work In
Object Assign How Does Object Assign Work In
 How To Merge Two Different Object From Json Data Stack Overflow
How To Merge Two Different Object From Json Data Stack Overflow
 Merge Two Objects And Array To Object In Javascript By
Merge Two Objects And Array To Object In Javascript By
How To Merge Amp Concat Objects Using Javascript Object Assign
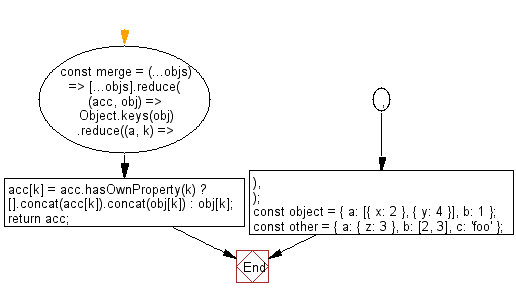
 How To Merge Objects Together In Javascript Brian Cline
How To Merge Objects Together In Javascript Brian Cline
 6 Use Case Of Spread With Array In Javascript Samanthaming Com
6 Use Case Of Spread With Array In Javascript Samanthaming Com
 How To Merge Objects Together In Javascript Brian Cline
How To Merge Objects Together In Javascript Brian Cline
 Best 5 Ways To Use Spread Operator In Javascript Frugalisminds
Best 5 Ways To Use Spread Operator In Javascript Frugalisminds
 Javascript Merge Duplicate Objects In An Array Of Objects
Javascript Merge Duplicate Objects In An Array Of Objects
Merge Two Array Of Objects Ui Javascript Codesandbox
 Javascript Json Processing Merge Json Objects A Step Guide
Javascript Json Processing Merge Json Objects A Step Guide
 Javascript Fundamental Es6 Syntax Create A New Object From
Javascript Fundamental Es6 Syntax Create A New Object From
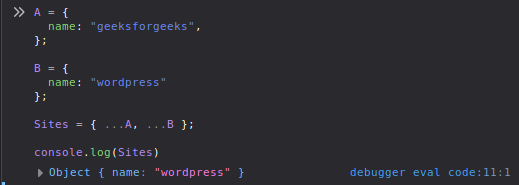
 Javascript Spread Operator Geeksforgeeks
Javascript Spread Operator Geeksforgeeks
Deep Merge Objects In Javascript With Spread Lodash And
 How To Combine 2 Objects With Same Properties Javascript
How To Combine 2 Objects With Same Properties Javascript
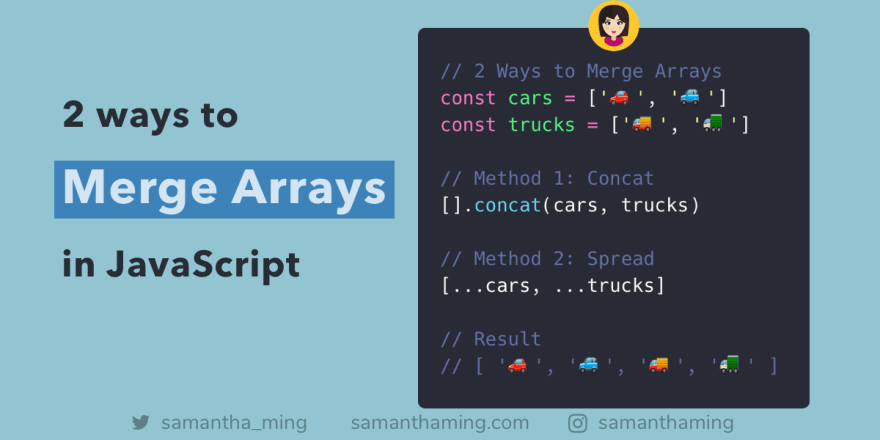
 2 Ways To Merge Arrays In Javascript Dev Community
2 Ways To Merge Arrays In Javascript Dev Community
0 Response to "29 How To Merge Objects In Javascript"
Post a Comment