34 Get Json Data From Url In Javascript
Important: As of jQuery 1.4, if the JSON file contains a syntax error, the request will usually fail silently. Avoid frequent hand-editing of JSON data for this reason. JSON is a data-interchange format with syntax rules that are stricter than those of JavaScript's object literal notation. getJSON () is a method in jQuery that fetches JSON-encoded data from the server using GET HTTP request. Unlike Ajax, getJSON only accepts three parameters and return an XMLHttpRequest object once the process is a success.
 Create And Download Xls Excel From Json Response Data In
Create And Download Xls Excel From Json Response Data In
Dec 17, 2015 - Description: Load JSON-encoded data from the server using a GET HTTP request.

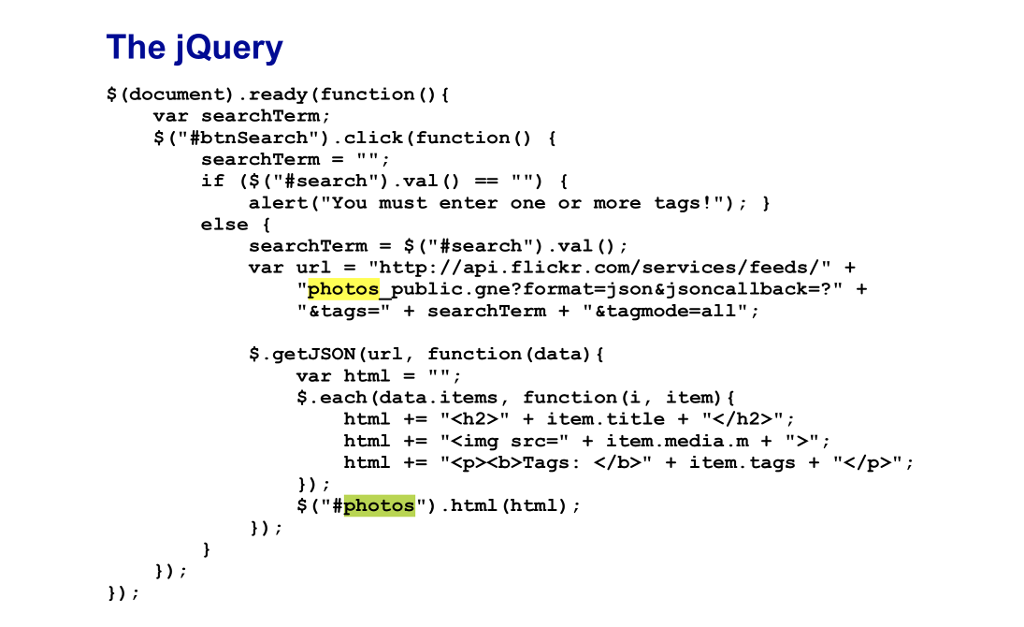
Get json data from url in javascript. I am a beginner learning web development. I am trying to create a web app based on HTML, CSS, and JavaScript, which: Receives input from a user through an input field Retrieves JSON data through an Getting Data from API. We are making an HTTP get request to the Json Placeholder api using fetch method once the json data receives from the API, we are adding that data into the div element we just created. add the following code to your JavaScript file. Let's learn how does the above code work. The jQuery.getJSON( url, [data], [callback] ) method loads JSON data from the server using a GET HTTP request. The method returns XMLHttpRequest object. ... callback − This optional parameter represents a function to be executed whenever the data is loaded successfully. ... <html> <head> <title>The jQuery Example</title> <script type = "text/javascript...
1 week ago - The Fetch API provides a JavaScript interface for accessing and manipulating parts of the HTTP pipeline, such as requests and responses. It also provides a global fetch() method that provides an easy, logical way to fetch resources asynchronously across the network. Find centralized, trusted content and collaborate around the technologies you use most. Learn more Jan 23, 2017 - We are now going to build a simple ... vanilla JavaScript. Let's get started with the HTML, all we really need is a heading and an unordered list: ... The idea is to get all the data from the Random User API and display it in list items inside the author's list. The first step is to actually set the URL we need and ...
In this article, we'll look at how to get JSON data from a URL with JavaScript. Use the Fetch API The Fetch API lets us make HTTP requests easily within the browser. It's promise-based and we can use it to get JSON data easily. Sep 27, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Each of the entries include name, provider (or author), and URL of the resource. Copy and paste the JSON code below into a text file and call it resources.json. Keep in mind in real life we would most likely be hitting an API endpoint with our fetch call, however for the sake of keeping this simple we are using a static file.
A common use of JSON is to read data from a web server, and display the data in a web page. This chapter will teach you, in 4 easy steps, how to read JSON data, using XMLHttp. JSON jQuery Syntax. The $.getJSON () method is a handy helper for working with JSON directly if you don't require much extra configuration. Essentially, it boils down to the more general $.ajax ... 1 week ago - DataTables warning: table id=example-dt - Invalid JSON response. ... Cannot deserialize the current JSON array (e.g. [1,2,3]) into type ... Code is valid JSON equivalent of the key/value pair shown that also preserves the original value: UPC: 043875 ... Use the same JSON object from the previous ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Nov 19, 2017 - Because it is a public directory, the server says, “OK, this directory is public so anyone is allowed to read it, he asked for that file by name, so I can just send this file back to his browser as JSON data.” · The second example is from FCC’s Glitch weather API. Thanks for contributing an answer to Stack Overflow! Please be sure to answer the question.Provide details and share your research! But avoid …. Asking for help, clarification, or responding to other answers.
In previous posts I explained Create Short urls using in javaScript, jQuery Get number of facebook likes, shares count for url, jQuery Google Currency Converter API Example and many articles relating to jQuery, JavaScript, asp . Now I will explain how to get JSON response or data from url in JavaScript. Oct 05, 2018 - Because it is a public directory, the server says, “OK, this directory is public so anyone is allowed to read it, he asked for that file by name, so I can just send this file back to his browser as JSON data.” · The second example is from FCC’s Glitch weather API. Jun 03, 2018 - In How to Use JSON Data with PHP or JavaScript, I discussed how to use to get data from a JSON feed. The Fetch API is a newer built-in…
"how to get json data from url in html" Code Answer's how get a json object from an api in javascript javascript by Delightful Donkey on Mar 17 2020 Comment DataTables warning: table id=example-dt - Invalid JSON response. To request JSON from a URL using JavaScript/AJAX, you need to send an HTTP GET request to the server and provide the Accept: application/json request header for your request. The Accept header tells the server that our JavaScript/AJAX client is expecting JSON.
Get JSON data from external URL and display it in a div as plain text , JavaScript read JSON from URL tutorial shows how to read data in JSON as HTML documents, PDF files, PNG images, JSON data, or plain text. getJSON() method loads JSON-encoded data from a server using a GET What you have ... May 07, 2020 - JavaScript has great modules and methods to make HTTP requests that can be used to send or receive data from a server side resource. In this article, we are going to look at a few popular ways to make HTTP requests in JavaScript. AjaxAjax is the traditional way to make I need to get data from two URLs and fetch them to a single table. How can I do that? Can anybody help me how to do that? Thanks in advance. What I tried is here. But it shows nothing. var url1 =...
This video covers begins the process of working with APIs. The first step is just using a URL instead of a local JSON file. How does this change your code... fetch (url).then (function (response) { // The JSON data will arrive here }).catch (function (err) { // If an error occured, you will catch it here }); The url parameter used in the fetch function is where we get the JSON data. This is often an http address. In our case it is just the filename people.json. This is how our JSON data will look, Getting things done. First let's set the URL object and type cast it into an HttpURLConnection object so that we can set request types and get response codes ...
Step 2 — Using Fetch to get Data from an API. The following code samples will be based on the Random User API. Using the API, you will get ten users and display them on the page using Vanilla JavaScript. The idea is to get all the data from the Random User API and display it in list items inside the author's list. Problem: Get json data from url in javascript . Problem: I used Google to try to find a solution on the web of the above question, But I got no useful hints. One to hold the JSON data returned from the webservice (json), an array to hold the values parsed from the JSON object (words) and a range object (Target) so you can paste the results to a worksheet. Next you call the GetResponse function, passing the URL and have the resulting JSON assigned to the json variable.
Today, We want to share with you how to get json data in php from url.In this post we will show you how to print json data in php, hear for how to fetch data from api in php we will give you demo and example for implement.In this post, we will learn about Receive JSON POST Data Using PHP with an example.. how to get data from json array in php? JSON Handling with PHP: How to Encode, Write ... Accessing a JSON feed from a URL. From here out, we'll put all JSON data into its own .json file. This way, we can retrieve the contents of the file instead of keeping it as a PHP string. Here's what data.json will look like.; [ JSON stands for J ava S cript O bject N otation. JSON is a lightweight data interchange format. JSON is language independent *. JSON is "self-describing" and easy to understand. * The JSON syntax is derived from JavaScript object notation syntax, but the JSON format is text only. Code for reading and generating JSON data can be written in any ...
Problem: How can I get the NAME or JOB information? : Get json data from external url and display it in a div as plain text. asked May 2 ochena 23.3k points. javascript. json. 0 votes. 1 answer 527 views. 527 views. ... Problem: Get json data from url in javascript . asked Aug 2 Diederich Raf 125k points. javascript. 0 votes. 1 answer 35 views ... As a Data Scientist and AI programmer, you do most of the works on the JSON data. You usually fetch the JSON data from a particular URL and visualizes it. But traversing into JSON data is always a challenging task for beginners. In this intuition, you will know how to get JSON data from URL in python. You will learn the following things. Mar 17, 2020 - DataTables warning: table id=example-dt - Invalid JSON response.
jQuery is a JavaScript library which is used to manipulate DOM. With jQuery, we can find, select, traverse, and manipulate parts of a HTML document. The JQuery $.getJSON () method loads JSON-encoded data from a server using a GET HTTP request. jQuery.getJSON (url [, data ] [, success ]) "get json data from url javascript" Code Answer. how get a json object from an api in javascript . javascript by Delightful Donkey on Mar 17 2020 Comment . 4 Source: stackoverflow . Add a Grepper Answer . Javascript answers related to "get json data from url javascript" get data from json using jquery; get data from url javascript ... With Chrome, Firefox, Safari, Edge, and Webview you can natively use the fetch API which makes this a lot easier, and much more terse. If you need support for IE or older browsers, you can also use the fetch polyfill.. let url = 'https://example '; fetch(url) .then(res => res.json()) .then(out => console.log('Checkout this JSON! ', out)) .catch(err => throw err);
 The Json Query Function To Extract Objects From Json Data
The Json Query Function To Extract Objects From Json Data
 How To Send A Json Object To A Server Using Javascript
How To Send A Json Object To A Server Using Javascript
Github Jsonurl Jsonurl Js Json Gt Url Defines A Text Format
Github Pranitbhor Html Js Getjson Data From External Url
 What Is Json Api Overview Of Json Api Text Based Data Exchange
What Is Json Api Overview Of Json Api Text Based Data Exchange
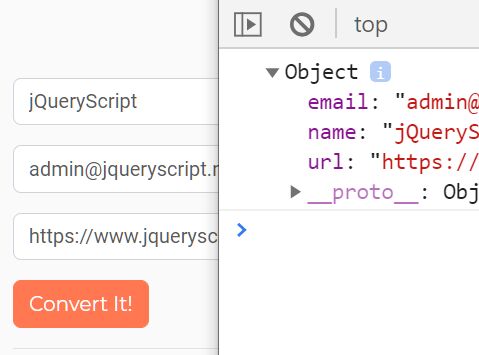
 Chrome Developer Tools Inspect Json Path And Extract Data
Chrome Developer Tools Inspect Json Path And Extract Data
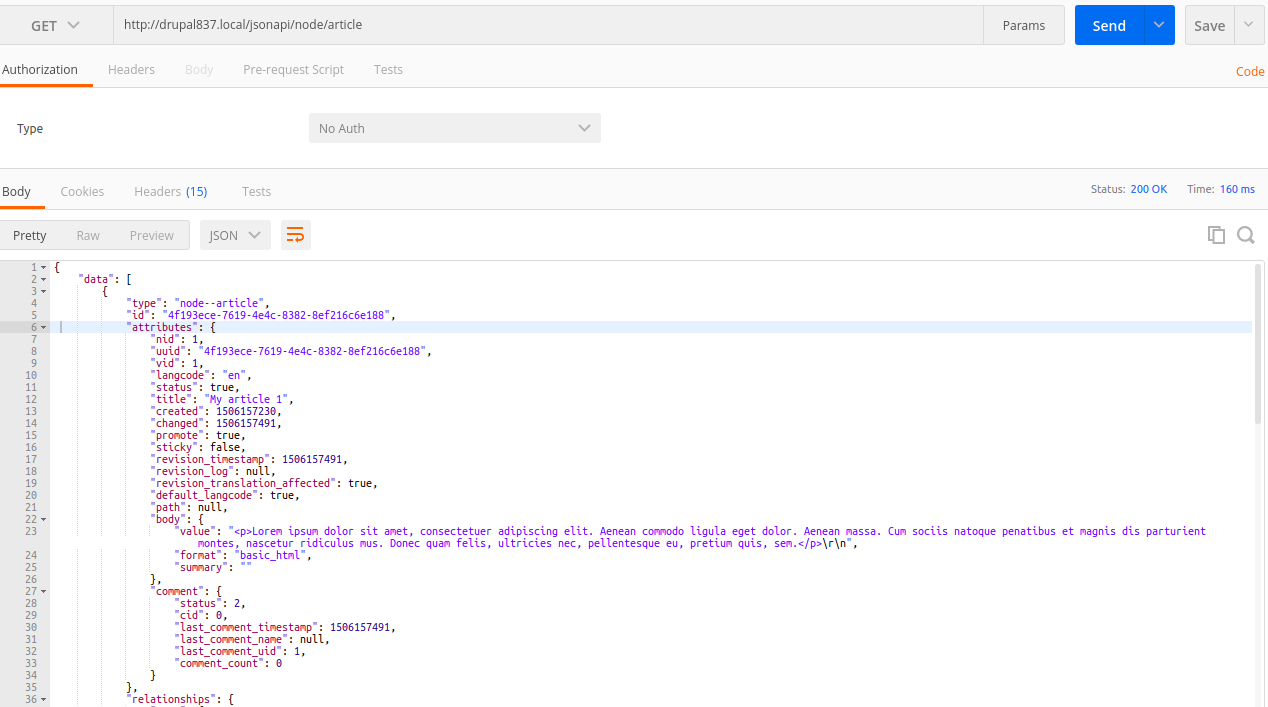
 Inspect The Json From The Response Payload Documenting Apis
Inspect The Json From The Response Payload Documenting Apis
 1 When You Use Ajax To Get Data For A Web Page From Chegg Com
1 When You Use Ajax To Get Data For A Web Page From Chegg Com
 How To Parse Custom Json Data Using Excel The Excel Club
How To Parse Custom Json Data Using Excel The Excel Club
 Convert Form Data To A Json Object Formtojson Js Free
Convert Form Data To A Json Object Formtojson Js Free
 How To Read Data From External Json File In Javascript
How To Read Data From External Json File In Javascript
How To Get Json Data From A Url In Javascript By John Au
How To Search Through Json After Getting Input From Html Form
 Esp32 Http Get And Http Post With Arduino Ide Random Nerd
Esp32 Http Get And Http Post With Arduino Ide Random Nerd
 Display Json Data In Html Table Using Jquery And Ajax
Display Json Data In Html Table Using Jquery And Ajax
 How To Use Fetch With Async Await
How To Use Fetch With Async Await
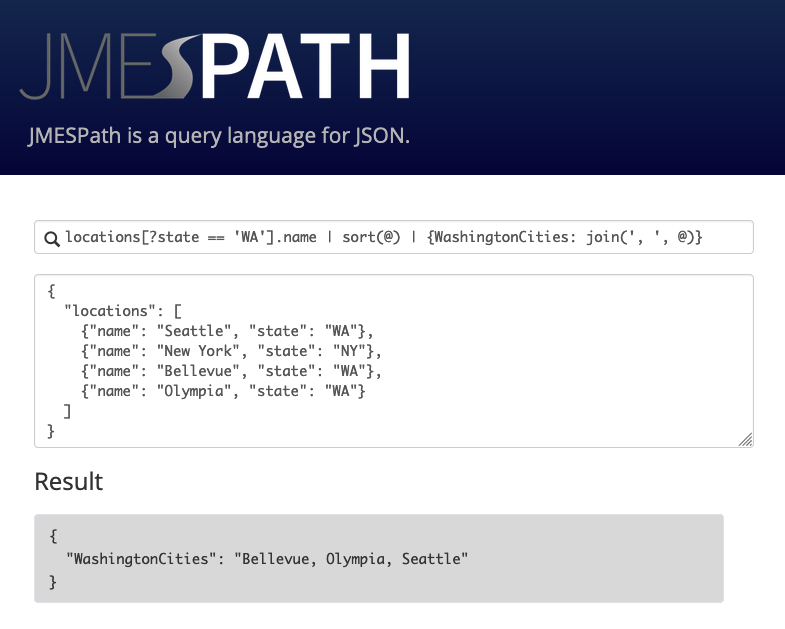
 Ansible Json Parse Json Using Ansible Json Query Devops
Ansible Json Parse Json Using Ansible Json Query Devops
 Working With Json Data In Python Real Python
Working With Json Data In Python Real Python
 How To Loop Through Json Response In Javascript To Get
How To Loop Through Json Response In Javascript To Get
 Javascript Send Http Get Post Request And Read Json Response
Javascript Send Http Get Post Request And Read Json Response
 Read Json Data Using Http Module Part 1 Node Js Tutorial
Read Json Data Using Http Module Part 1 Node Js Tutorial
 Fetch In Js Is Not Receiving The Appropriate Json Format From
Fetch In Js Is Not Receiving The Appropriate Json Format From
 Javascript Reading Json From Url With Fetch Api Jquery
Javascript Reading Json From Url With Fetch Api Jquery
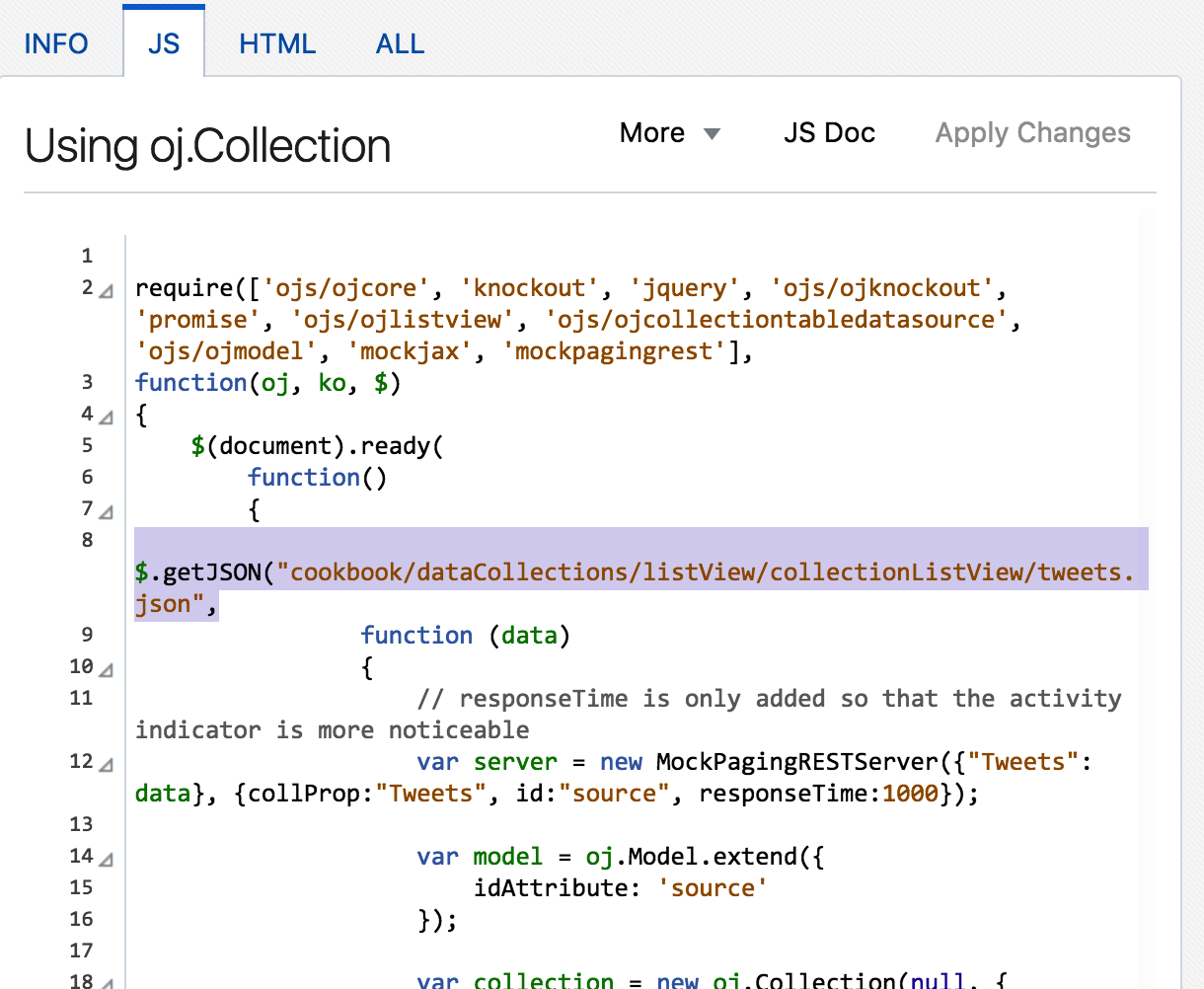
 Swapping In External Data Sources For The Jet Cookbook
Swapping In External Data Sources For The Jet Cookbook

 How To Get Json Data To Html Page
How To Get Json Data To Html Page
 How To Access A Json Api With Power Query How To Excel
How To Access A Json Api With Power Query How To Excel
 Parse Json From File And Url With Swift
Parse Json From File And Url With Swift
 Get Json With The Fetch Api Javascript Tutorial
Get Json With The Fetch Api Javascript Tutorial
 All Possible Ways Of Making An Api Call In Javascript By
All Possible Ways Of Making An Api Call In Javascript By
 Escape Character Utility For Url And Json Data Feel Free To
Escape Character Utility For Url And Json Data Feel Free To
 Python Json Encode Dumps Decode Loads Amp Read Json File
Python Json Encode Dumps Decode Loads Amp Read Json File

0 Response to "34 Get Json Data From Url In Javascript"
Post a Comment