31 Javascript Check Class Type
In JavaScript, you can find primitive types like strings, numbers, booleans, symbols. Additionally, there are functions, objects, and the special values undefined and null. typeof is the operator that let's you determine the type of the expression: const typeAsString = typeof expression; The instanceof operator in JavaScript is used to check the type of an object at run time. It returns a boolean value if true then it indicates that the object is an instance of a particular class and if false then it is not. Syntax: var gfg = objectName instanceof objectType. Parameters: objectName: States the name of Object. Example-1 ...
 Javascript Typeof Operator Geeksforgeeks
Javascript Typeof Operator Geeksforgeeks
"For example, it would be unsafe for a webserver to parse JSON input from a client and call hasOwnProperty directly on the resulting object, because a malicious client could send a JSON value like {"hasOwnProperty": 1} and cause the server to crash.

Javascript check class type. A JavaScript class is a blueprint for creating objects. A class encapsulates data and functions that manipulate data. Unlike other programming languages such as Java and C#, JavaScript classes are syntactic sugar over the prototypal inheritance. In other words, ES6 classes are just special functions. By specification, object property keys may be either of string type, or of symbol type. Not numbers, not booleans, only strings or symbols, these two types. Till now we've been using only strings. Now let's see the benefits that symbols can give us. Symbols. A "symbol" represents a unique identifier. The JavaScript getElementByClassName () is a dom method to allows you to select an element by its class name. The following syntax represents the getElementByClassName () method: 1. 2. let elements = document.getElementsByClassName (classNames) let elements = parentElement.getElementsByClassName (classNames) In this syntax, the classNames ...
Class checking: "instanceof" The instanceof operator allows to check whether an object belongs to a certain class. It also takes inheritance into account. Such a check may be necessary in many cases. In JavaScript, the typeof operator returns the data type of its operand in the form of a string. The operand can be any object, function, or variable. The hasClass () method checks whether any of the selected elements have a specified class name. The method returns true if any of the selected elements has the specified class name. Elements may have multiple classes assigned to them. javascript element string function
In a.js file, the compiler infers properties from property assignments inside the class body. The type of a property is the type given in the constructor, unless it's not defined there, or the type in the constructor is undefined or null. In that case, the type is the union of the types of all the right-hand values in these assignments. Generic type-checking. As seen with arrays, the Object.prototype.toString() method can be very useful for checking the object type of any JavaScript value. When it is invoked on a value using call() or apply(), it returns the object type in the format: [object Type], where Type is the object type. Object.prototype.constructor. The constructor property returns a reference to the Object constructor function that created the instance object. Note that the value of this property is a reference to the function itself, not a string containing the function's name. The value is only read-only for primitive values such as 1, true, and "test".
JavaScript is a dynamically typed language. In other words, the data type of JavaScript variables can change over the course of a program's execution. As a result, it can often be helpful to check the data type of a variable at runtime (as the code is executing) prior to performing an operation on said variable. Primitive Data Types Classes (MDN) TypeScript offers full support for the class keyword introduced in ES2015. As with other JavaScript language features, TypeScript adds type annotations and other syntax to allow you to express relationships between classes and other types. An instance is an object containing data and behavior described by the class. The new operator instantiates the class in JavaScript: instance = new Class (). For example, you can instantiate the User class using the new operator: const myUser = new User(); new User () creates an instance of the User class. 2.
FYI: for svg elements, in browsers such as a safari, className is not a string but an object of type svganimatedstring. Checking the class attribute rather than className is currently the most cross-browser way to check class if you are working with svg elements. - CodeToad Jan 6 '14 at 9:28 Sometimes you want to know the type of an object to perform some action on it. Use the typeof operator to get the type of an object or variable in JavaScript. an operand or argument passed to a function is incompatible with the type expected by that operator or function; or when attempting to modify a value that cannot be changed; or when attempting to use a value in an inappropriate way.
Summary: in this tutorial, you will learn how to use JavaScript to check if a checkbox is checked, to get values of selected checkboxes, and select/unselect all checkboxes. HTML checkbox. To create a checkbox, you use the input with the type checkbox as follows: < Javascript provides 2 operators to check the type of a given value : typeof: This checks whether the value is one of the primitive data types.It will return a string specifying the type — "undefined" / "string" / "number" / "boolean" / "object" etc.. instanceof: This checks the "kind" of an object.For example, Javascript arrays are basically objects. You can use the prop () method to check or uncheck a checkbox, such as on click of a button. The method requires jQuery 1.6+.
Variable is of function type. Using Strict Equal (===) operator: In JavaScript, '===' Operator is used to check whether two entities are of equal values as well as of equal type provides a boolean result. In this example, we use the '===' operator. This operator, called the Strict Equal operator, checks if the operands are of the same type. The instanceof operator examines the presence of constructor.type in the object 's prototype chain. The instanceof operator returns the boolean value that indicates if an object is an instance of the particular class. Javascript Instanceof Operator. The instanceof operator is used to check the type of the object at a run time. Function.namewas officially added to the standard in ES6, making this a standards-compliant means of getting the "class" of a JavaScript object as a string. If the object is instantiated with var obj = new MyClass(), it will return "MyClass". It will return "Number" for numbers, "Array" for arrays and "Function" for functions, etc.
Type guards are a way to provide information to the TypeScript compiler by having the code check values at runtime. Often, type guards combine information available at runtime with information from type declarations specified in the code. The compiler will make incorrect assumptions if the actual input doesn't match those type declarations. JavaScript type checking is not as strict as other programming languages. Use the typeof operator for detecting types. There are two variants of the typeof operator syntax: typeof and typeof (expression). The result of a typeof operator may be misleading at times. Coming from a JS background, checking the type of an object in Typescript is kind of obscure at first. We are used to if (obj.property) {//obj.property exists here !} and this is not possible in...
In the first implementation of JavaScript, JavaScript values were represented as a type tag and a value. The type tag for objects was 0. null was represented as the NULL pointer (0x00 in most platforms). Consequently, null had 0 as type tag, hence the typeof return value "object". For instance, you can securely check if a given object is, in fact, an Array using Array.isArray (myObj) For example, checking if a Node is a SVGElement in a different context, you can use myNode instanceof myNode.ownerDocument.defaultView.SVGElement.
 Javascript And Functional Programming Pt 2 First Class
Javascript And Functional Programming Pt 2 First Class
 How To Check A Key Exists In Javascript Object Geeksforgeeks
How To Check A Key Exists In Javascript Object Geeksforgeeks
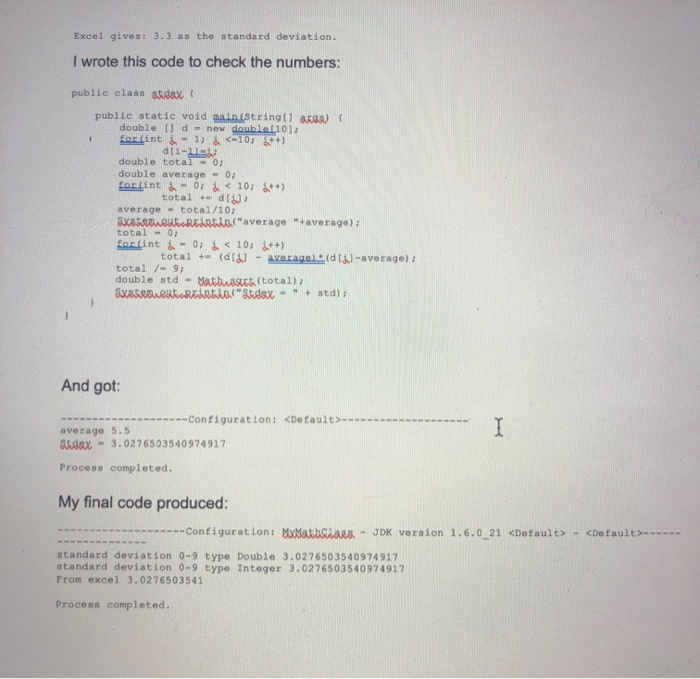
 Javascript Netbeans Write A Generic Class My Math Chegg Com
Javascript Netbeans Write A Generic Class My Math Chegg Com
 Tutorial Responsive Login Form 2 Tutoriais Scriptcase
Tutorial Responsive Login Form 2 Tutoriais Scriptcase
 Javascript Empty Classlist Code Example
Javascript Empty Classlist Code Example
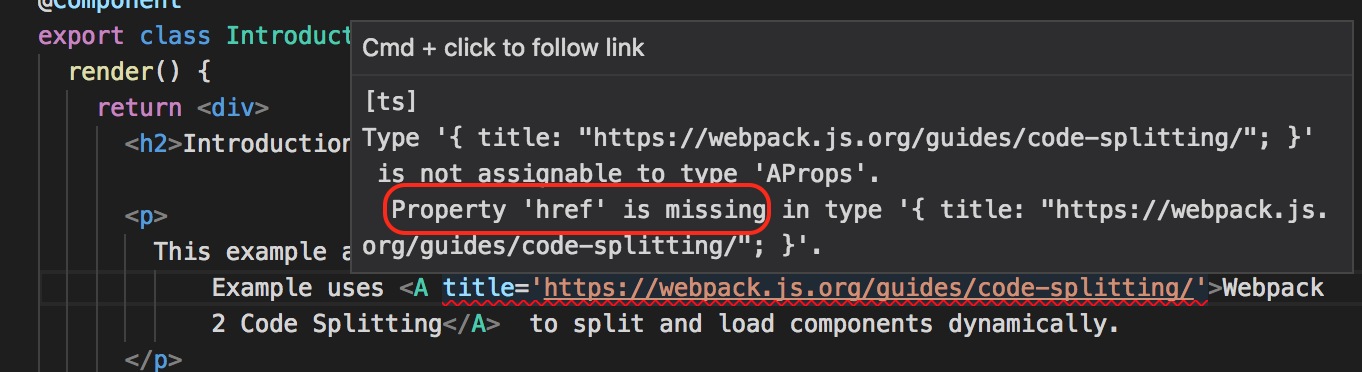
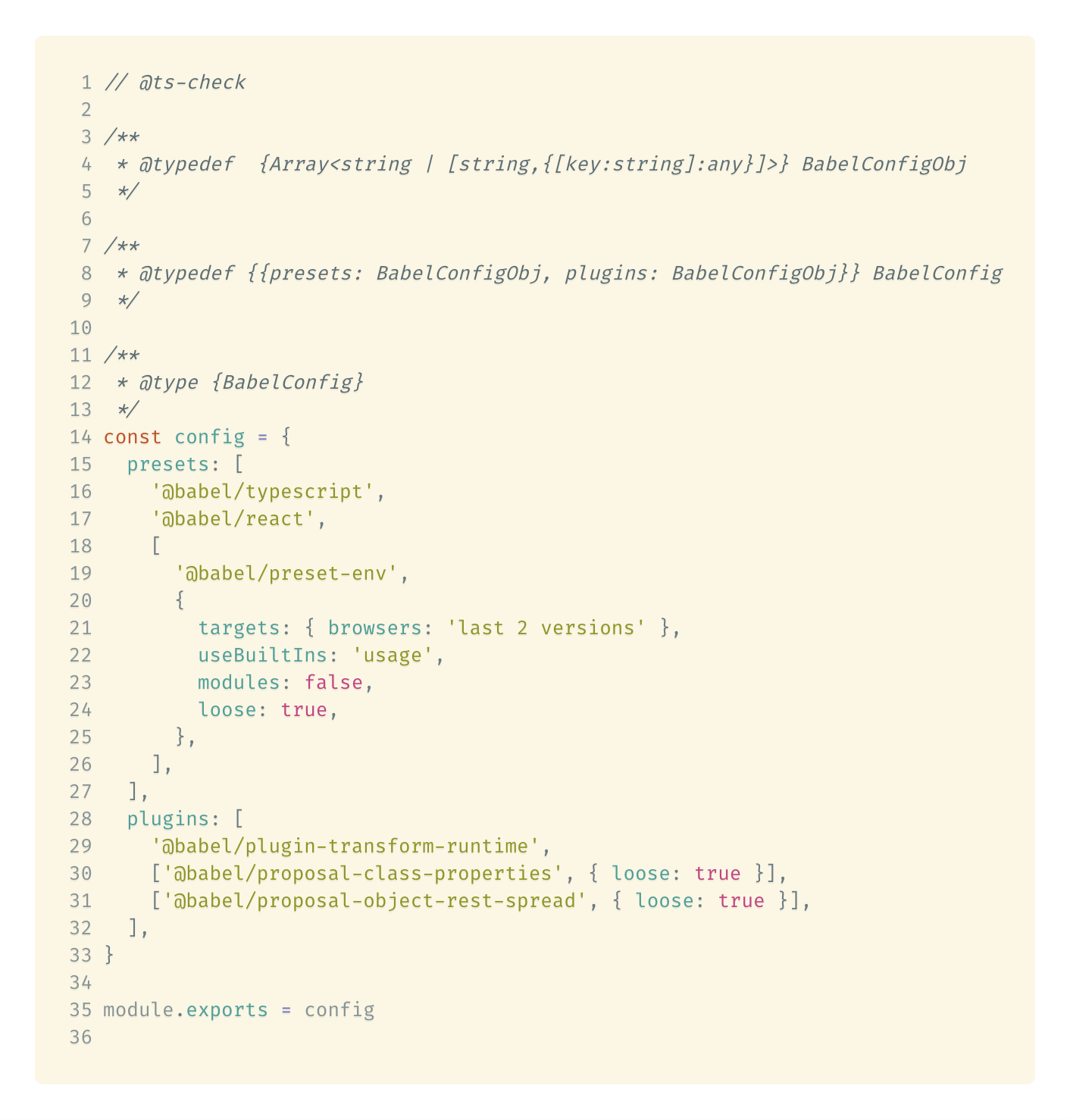
 Example Vue Js Jsx And Typescript Application
Example Vue Js Jsx And Typescript Application
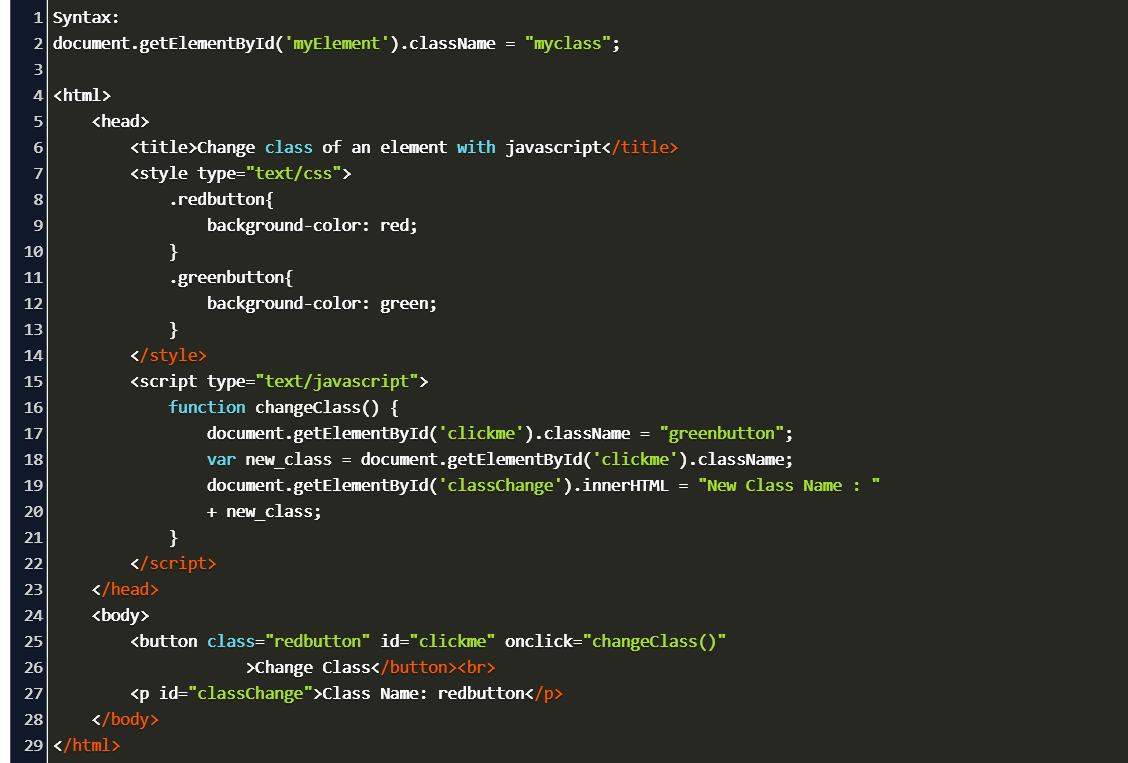
 Js Classname Replace Code Example
Js Classname Replace Code Example
 Learn Javascript Full Course For Beginners
Learn Javascript Full Course For Beginners
 Object Oriented Programming In Javascript Explained With
Object Oriented Programming In Javascript Explained With
 17 Best Cross Browser Checking Tools For Web Developers
17 Best Cross Browser Checking Tools For Web Developers

 Javascript Typeof Understanding Type Checking In Javascript
Javascript Typeof Understanding Type Checking In Javascript
 Javascript Tracking Key Value Pairs Using Hashmaps By
Javascript Tracking Key Value Pairs Using Hashmaps By
I Can Not Change The Width Of The Html Objects Input Of
 Invariant Violation Element Type Is Invalid Expected A
Invariant Violation Element Type Is Invalid Expected A
 How To Check If A Variable Is An Array In Javascript
How To Check If A Variable Is An Array In Javascript
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web
Javascript To Check That Two Fields Are Equal Laserfiche
 3 Ways To Clone Objects In Javascript Samanthaming Com
3 Ways To Clone Objects In Javascript Samanthaming Com
 How To Select A Date From Datepicker In Selenium 2021
How To Select A Date From Datepicker In Selenium 2021
 Hacking Things Together How To Code A Landing Page Without
Hacking Things Together How To Code A Landing Page Without
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Why Use Node Js A Comprehensive Tutorial With Examples Toptal
Why Use Node Js A Comprehensive Tutorial With Examples Toptal
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web
 Build 100 Type Safe React Apps In Vanilla Javascript By
Build 100 Type Safe React Apps In Vanilla Javascript By



0 Response to "31 Javascript Check Class Type"
Post a Comment