27 Document Ready To Javascript
Note that the DOMContentLoaded is different from load event which is fired when the whole page has loaded. The load event should only be used when you want to detect a fully-loaded page including all the dependent resources such as CSS, images, etc. The ready event occurs when the DOM (document object model) has been loaded. Because this event occurs after the document is ready, it is a good place to have all other jQuery events and functions. Like in the example above. The ready () method specifies what happens when a ready event occurs.
Document ready If you need to wait for the DOM to fully load before e.g. attaching events to objects in the DOM, you'd typically use $ (document).ready () or the common short-hand $ () in jQuery. We can easily construct a similar function to replace it with by listening to DOMContentLoaded:

Document ready to javascript. 16/1/2018 · Javascript Web Development Front End Technology In jQuery, if you want an event to work on your page, you should call it inside the $ (document).ready () function. Everything inside it will load as soon as the DOM is loaded and before the page contents are loaded. $ (document).ready (function () { alert (“Document loaded successful!"); 16/1/2017 · jQuery detects this state of readiness for you. Code included inside $( document ).ready() will only run once the page Document Object Model (DOM) is ready for JavaScript code to execute. Code included inside $( window ).on( "load", function() { ... }) will run once the entire page (images or iframes), not just the DOM, is ready. The ready () method is used to make a function available after the document is loaded. Whatever code you write inside the $ (document).ready () method will run once the page DOM is ready to execute JavaScript code.
38 Document Ready To Javascript. Written By Joan A Anderson Thursday, August 12, 2021 Add Comment. Edit. Document ready to javascript. Introduction To Jquery. Web Dev 7 Exploring Basic Javascript Dom Manipulations Without Jquery. Jquery Document Ready Alternatives Ppt Download. jQuery offers two methods to execute code and attach event handlers: $(document).ready and $(window).load. $(document).ready() The document ready event fired when the HTML document is loaded and the DOM is ready, even if all the graphics haven't loaded yet. If you want to hook up your events for certain elements before the window loads, then ... To check if the document is ready and run some code, you can add an event handler to the DOMContentLoaded event of the document object.. The DOMContentLoaded event is fired when the initial HTML document has been fully loaded and parsed, without waiting for stylesheets, images, and subframes to finish loading. // Define event handler const handler = (e) => {console. log (` Document is ready ...
Use document.readyState === 'interactive' to detect when the DOM is ready. MEET THE NEW JSTIPS BOOK You no longer need 10+ years of experience to get your dream job. Use the 100 answers in this short book to boost your confidence and skills to ace the interviews at your favorite companies like Twitter, Google and Netflix. There are two alternatives to document ready that are a bit easier to type Most JavaScript programmers are familiar with jQuery's document ready function. There is no doubt that it is a very helpful way to wrap your JavaScript with a cross-browser compatible function that will not run until the document has achieved a "ready" state. The .ready() method offers a way to run JavaScript code as soon as the page's Document Object Model (DOM) becomes safe to manipulate. This will often be a good time to perform tasks that are needed before the user views or interacts with the page, for example to add event handlers and initialize plugins.
A few of my students were discussing JS documentation last week, and specifically what the best way to do so is. There is not single "right" way to document code, but I think there are some approaches that make it easier for both others using your code and "future you" when you come back to code you haven't touched in a months years. The myth of self-documenting code But first, let ... jQuery.ready / DOMContentLoaded occurs when all of the HTML is ready to interact with, but often before its been rendered to the screen. The load event occurs when all of the HTML is loaded, and any subresources like images are loaded. Use setTimeout to allow the page to be rendered before your code runs. The document ready event signals that the DOM of the page is now ready, so you can manipulate it without worrying that parts of the DOM has not yet been created. The document ready event fires before all images etc. are loaded, but after the whole DOM itself is ready. jQuery Document Ready Example. Here is a jQuery document ready listener ...
The jQuery document ready ($(document).ready()) method was implemented to execute code when the DOM is fully loaded.Since it executes the given function when all DOM elements are available, you ... The readyState of a document can be one of following: The document is still loading. The document has finished loading and the document has been parsed but sub-resources such as scripts, images, stylesheets and frames are still loading. The document and all sub-resources have finished loading. The state indicates that the load event is about to ... How to wait for the DOM ready event in plain JavaScript How to run JavaScript as soon as we can, but not sooner. Published Oct 17, 2018. You can do so by adding an event listener to the document object for the DOMContentLoaded event: document. addEventListener ('DOMContentLoaded', (event) => ...
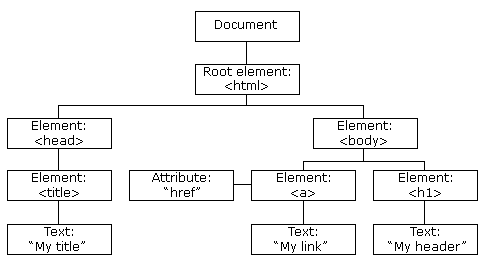
Document ready ES6. _devlpr. Aug 27, 2018 · 2 min read. "A brown mug next to a MacBook with lines of code on its screen" by Artem Sapegin on Unsplash. JQuery is a famous library used in ... Here is a native Javascript replacement for jQuery's $ (document).ready () function, which works in all modern browsers. There is a standards based replacement, DOMContentLoaded that is supported by over 98% of browsers, though not IE8. document.addEventListener ("DOMContentLoaded", function (event) { //do work }); JavaScript HTML DOM Document Previous Next The HTML DOM document object is the owner of all other objects in your web page. The HTML DOM Document Object. The document object represents your web page. If you want to access any element in an HTML page, you always start with accessing the document object.
Check if the document is already ready. If so, execute all ready handlers. If we haven't installed event listeners yet to know when the document becomes ready, then install them now. If document.addEventListener exists, then install event handlers using .addEventListener() for both "DOMContentLoaded" and "load" events. The "load" is a backup ... jQuery $(document).ready() is a basic part of using jQuery. The jQuery document ready function executes when the DOM (Document Object Model) is completely loaded in the browser. jQuery document ready is used to initialize jQuery/JavaScript code after the DOM is ready, and is used most times when working with jQuery. Detect if document is ready in pure JavaScript While JavaScript does provide the load event for executing code when a page is rendered, this event does not get triggered until all assets such as images have been completely received. In most cases, the script can be run as soon as the DOM hierarchy has been fully constructed.
$ (document).ready (); is the same as any other function. it fires once the document is ready - ie loaded. the question is about what happens when multiple $ (document).ready ()'s are fired not when you fire the same function within multiple $ (document).ready ()'s Javascript has a couple of alternatives to jQuery's $(document).ready()function, which is used to detect when the DOM has loaded and is ready to be manipulated. A typical jQuery example would look something like this: // wait until DOM has loaded before running code If you just need to make sure that new initialization functions get run, you don't need to do anything. When you add a new event handler in $ ().ready, after the document finishes loading, it will run immediately. Apparently, calling $ ().trigger ("ready") directly doesn't work because jQuery resets the ready event handlers after it runs them.
11/12/2020 · Using vanilla JavaScript with no jQuery, the simplest way to check if the document is ‘ready’ to be manipulated is using the DOMContentLoaded event: document .addEventListener ( 'DOMContentLoaded', function () { // do something here ... }, false ); This document.ready event is to prevent any jQuery code from running before the document is finished loading (is ready). This is the earliest safe point of the page loading process where we can manipulate our DOM elements. This allows you to write your jQuery (or JavaScript) code before the body tag. The DOMContentLoaded event triggers on document when the DOM is ready. We can apply JavaScript to elements at this stage. Script such as <script>...</script> or <script src="..."></script> block DOMContentLoaded, the browser waits for them to execute. Images and other resources may also still continue loading.
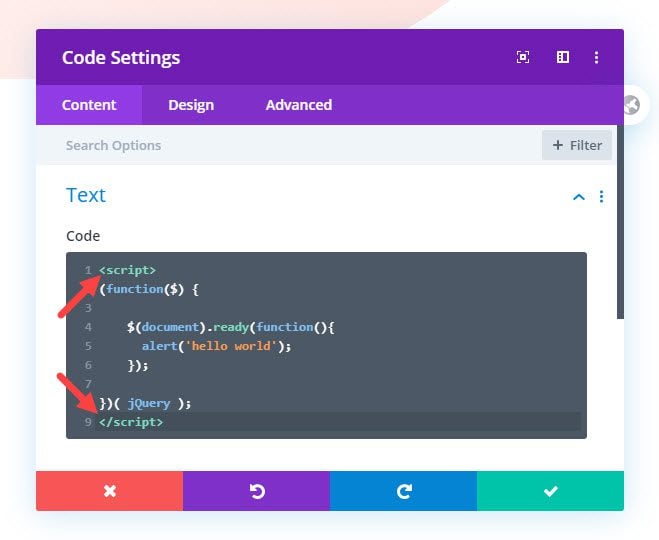
 Best Practices For Using External Javascript Snippets With
Best Practices For Using External Javascript Snippets With
 Replace The Jquery Document Ready Function With Javascript
Replace The Jquery Document Ready Function With Javascript
 Input Sum Not Working With Javascript Gp Hooks Generatepress
Input Sum Not Working With Javascript Gp Hooks Generatepress
Auto Scroll Down On Page Load Using Jquery By Bikash Panda
 Jquery Document Ready Document Load And Other Stuff
Jquery Document Ready Document Load And Other Stuff
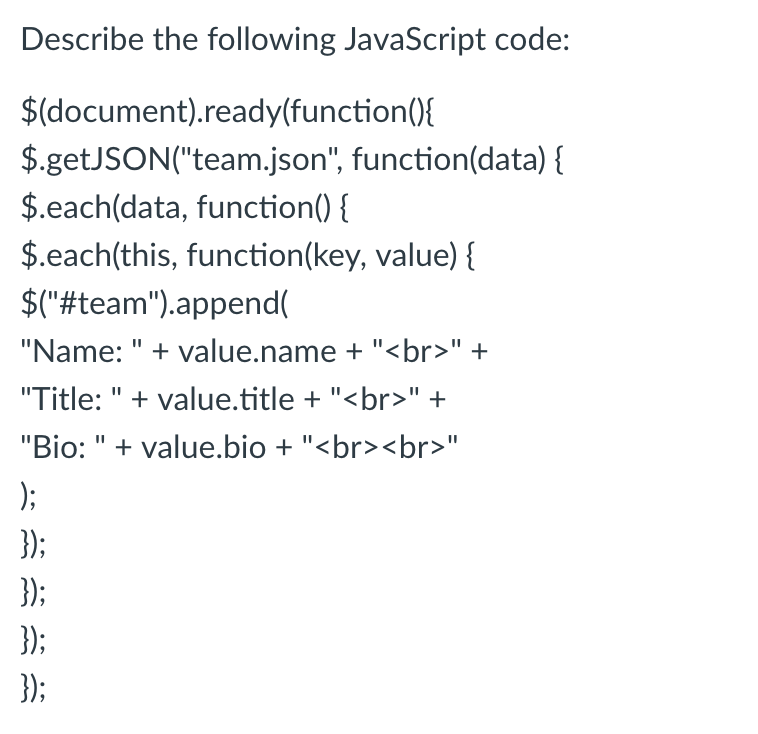
 Describe The Following Javascript Code Chegg Com
Describe The Following Javascript Code Chegg Com
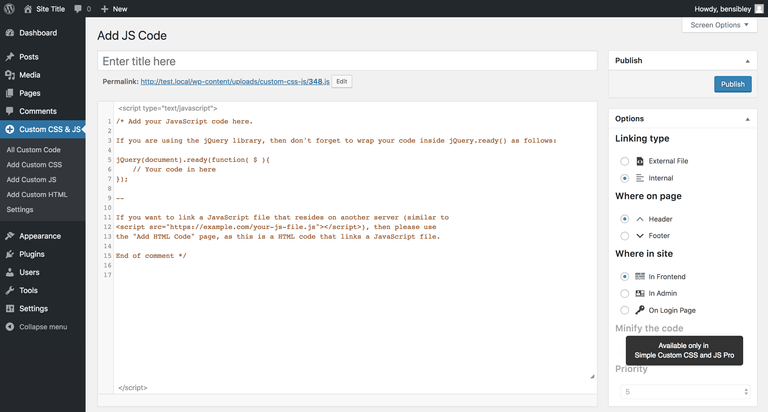
 The Easiest Way To Add Javascript To Your Wordpress Site
The Easiest Way To Add Javascript To Your Wordpress Site
 Using Javascript Window Onload Event Correctly
Using Javascript Window Onload Event Correctly
 Document Ready Vs Window Load Interview Questions Angular
Document Ready Vs Window Load Interview Questions Angular
 Difference Between Document Ready And Window Onload
Difference Between Document Ready And Window Onload
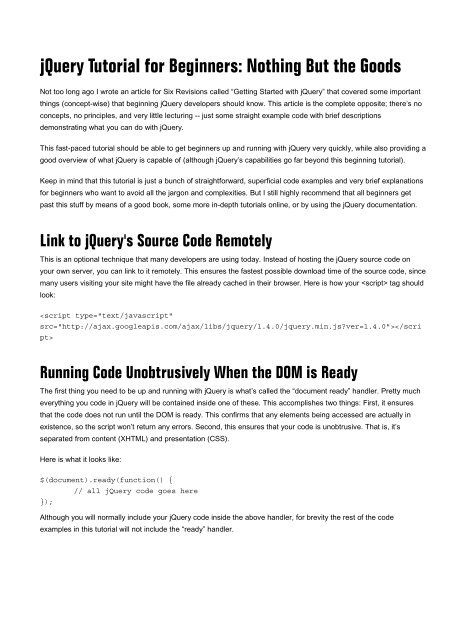
 Jquery Tutorial For Beginners Nothing But The Goods
Jquery Tutorial For Beginners Nothing But The Goods
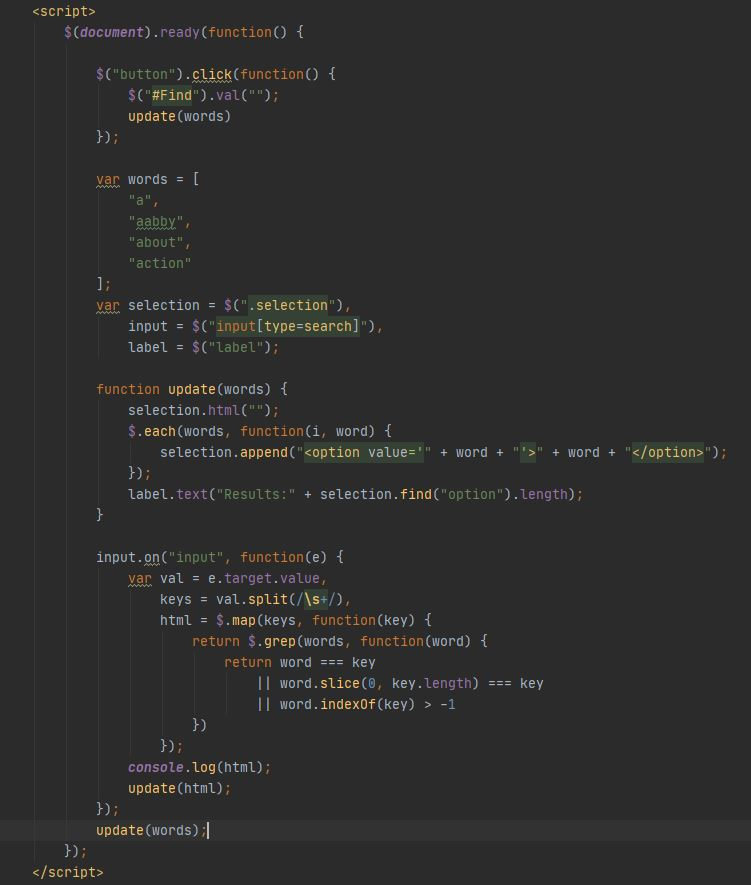
 How Can I Replace The Array Words In This Html File Chegg Com
How Can I Replace The Array Words In This Html File Chegg Com
 Is Document Ready Also Css Ready Stack Overflow
Is Document Ready Also Css Ready Stack Overflow
 Jquery Document Ready Alternatives Ppt Download
Jquery Document Ready Alternatives Ppt Download
 Javascript Document Ready Without Jquery
Javascript Document Ready Without Jquery
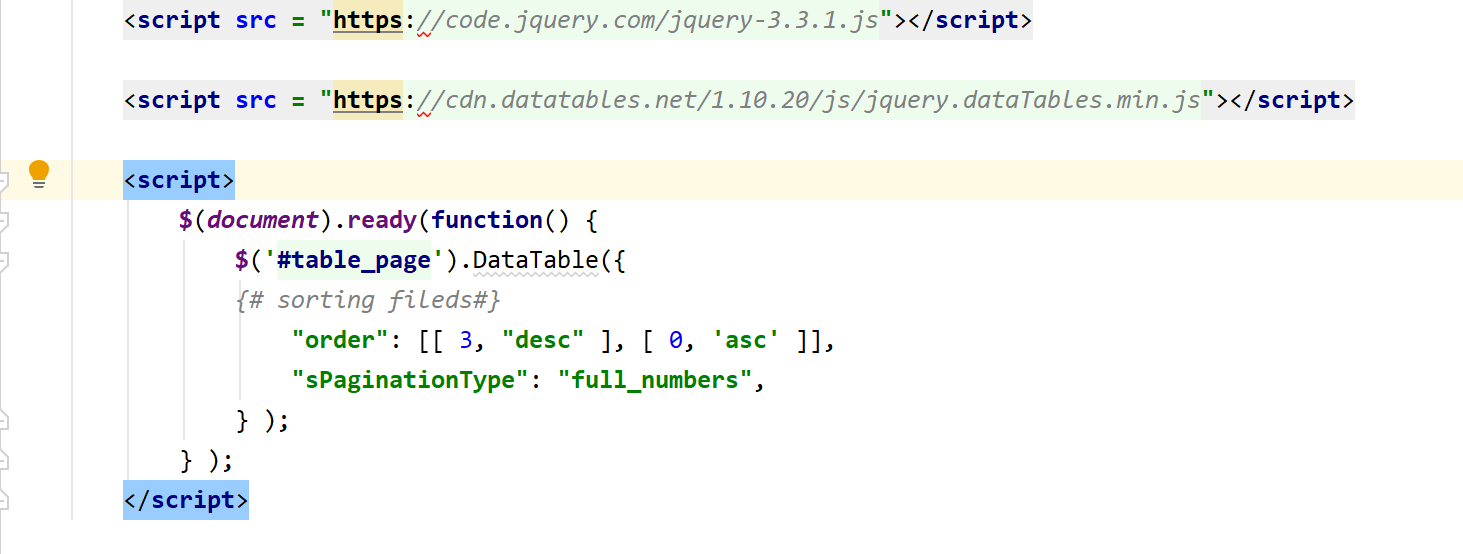
 Cannot Load Method Unresolved Function Or Method Datatable
Cannot Load Method Unresolved Function Or Method Datatable
Javascript Document Ready Example Web Code Geeks 2021
Hide Specific Lookup Column Field Values
 Equivalente A Document Ready Em Javascript Puro Hora De
Equivalente A Document Ready Em Javascript Puro Hora De
 Document Ready Pure Javascript Code Example
Document Ready Pure Javascript Code Example
 Solved Javascript How To Use Js Function Document
Solved Javascript How To Use Js Function Document
Document Ready Javascript Without Jquery I Have A Script
 Holdready Functions In Jquery 1 9 1
Holdready Functions In Jquery 1 9 1

How To Insert Answer Via Javascript Limesurvey Forums


0 Response to "27 Document Ready To Javascript"
Post a Comment