32 Javascript Wysiwyg Editor Tutorial
TOAST UI Editor provides Markdown mode and WYSIWYG mode. Depending on the type of use you want like production of Markdown or maybe to just edit the Markdown. The TOAST UI Editor can be helpful for both the usage. It offers Markdown mode and WYSIWYG mode, which can be switched any point in time. Flutter HTML Editor Enhanced is a text editor for Android, iOS, and Web to help write WYSIWYG HTML code with the Summernote JavaScript wrapper. Note that the API shown in this README.md file shows only a part of the documentation and, also, conforms to the GitHub master branch only! So, here you could have methods, options, and events that aren ...
 Wysiwyg Html Editor Collaborative Rich Text Editor Ckeditor
Wysiwyg Html Editor Collaborative Rich Text Editor Ckeditor
WYSIWYG Editor Bootstrap WYSIWYG Editor plugin. Bootstrap WYSIWYG Editor is a lightweight plugin that enables rich text editing on your website. To start working with sortable plugin see "Getting Started" tab on this page.

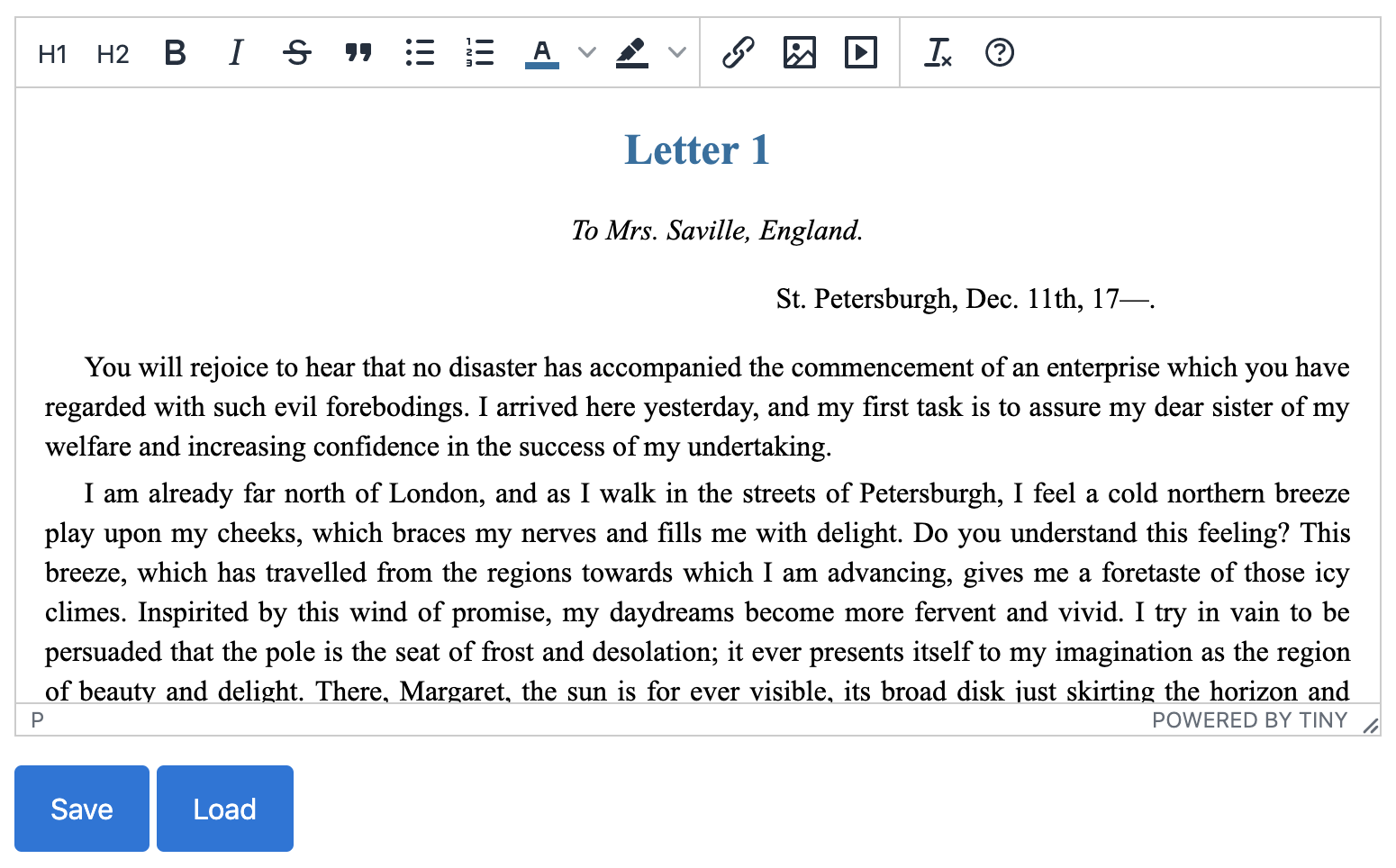
Javascript wysiwyg editor tutorial. Rich Text Editor in JS=====Learn to create rich text editor with all the controls by your own. You can build easily build any HTML document from... Read more about the Tiny WYSIWYG HTML editor, and see what's new in TinyMCE 5.1 — our best WYSIWYG editor yet. Advanced configuration: Using TinyMCE in Bootstrap modals. Here are a few extra tips for using TinyMCE in Bootstrap modals. You can also check out the Tiny Bootstrap integration documentation for more information. JavaScript Editor Explained. The window to the left is editable - edit the code and click on the "Run" button to view the result in the right window. The "Result Size" returns the width and the height of the result window in pixels (even when you resize the browser window).
Aug 20, 2018 - This is a clone of medium inline editor toolbar.Since I always had problems with bloated editors and I loved the simplicity of medium solution I’ve tried to implement their WYSIWYG approach with this script. MediumEditor has been written using vanilla JavaScript, no additional frameworks ... This is a small jQuery script that makes use of contentEditable and document.execCommand API to create a responsive, TinyMCE style WYSIWYG HTML Editor for editable web content. How to use it: 1. Include Font Awesome Iconic Font for the editor icons. May 02, 2018 - how to build WYSIWYG editor. Tagged with javascript, webdev, wysiwyg, css.
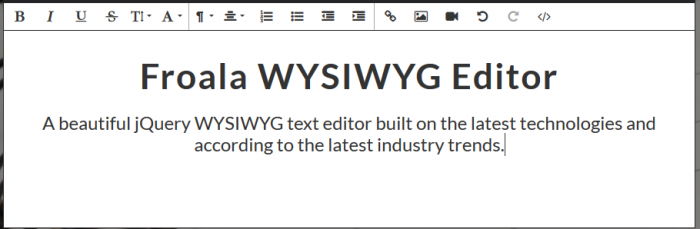
Froala Editor V4. Froala WYSIWYG HTML Editor is one of the most powerful JavaScript rich text editors ever. Slim - only add the plugins that you need ( 30+ official plugins) Client frameworks integrations. Server side SDKs for PHP, Node.JS, .NET, Java, and Python. Code is well commented. Online documentation up to date. 1 week ago - In this article, I’ll share a step by step guide to installing and customizing this open-source JavaScript tool. I recently found myself in need of a simple, yet extendable, WYSIWYG HTML editor. A fully functional text editor is a complex piece of software, and writing one from scratch would ... Jul 12, 2021 - Froala's WYSIWYG Editor is a beautiful JavaScript web editor that's easy to integrate for developers and your users will fall in love with its clean design.
This project is an example of WYSIWYG rich text html editor using Javascript. You will see in the code that I used textarea in the body field and replaced it with... Javascript WYSIWYG editors do not use a textarea (at least not externally, it is likely that behind the scenes there is a textarea that is populated with the code that makes up the WYSIWYG content so that it can be posted in a form). Follow these steps to get CKEditor up and running, and embed a WYSIWYG editor in your form: 1. Download CKEditor. Download the CKEditor code from the download page, then extract the .zip or .tar.gz file to a ckeditor folder on your hard drive. Now move the ckeditor folder into your website folder. 2.
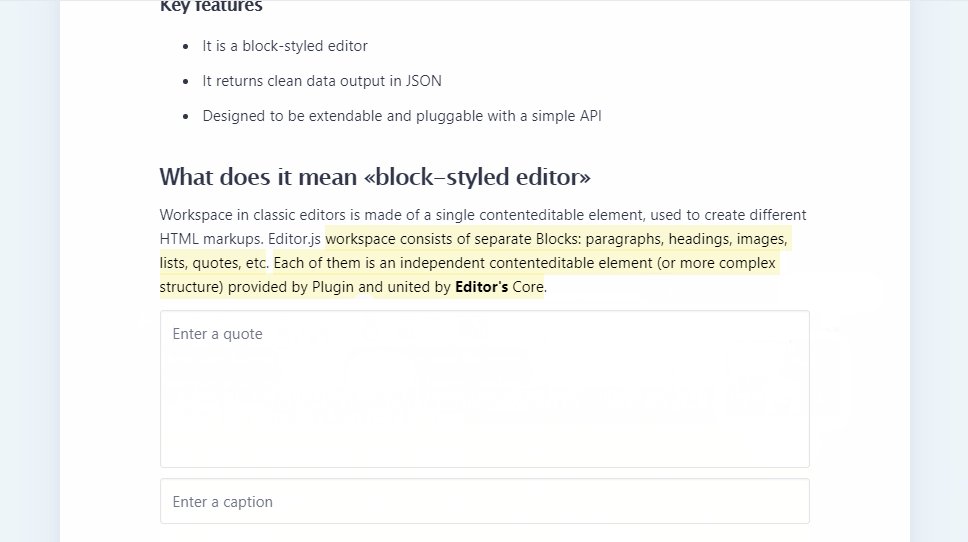
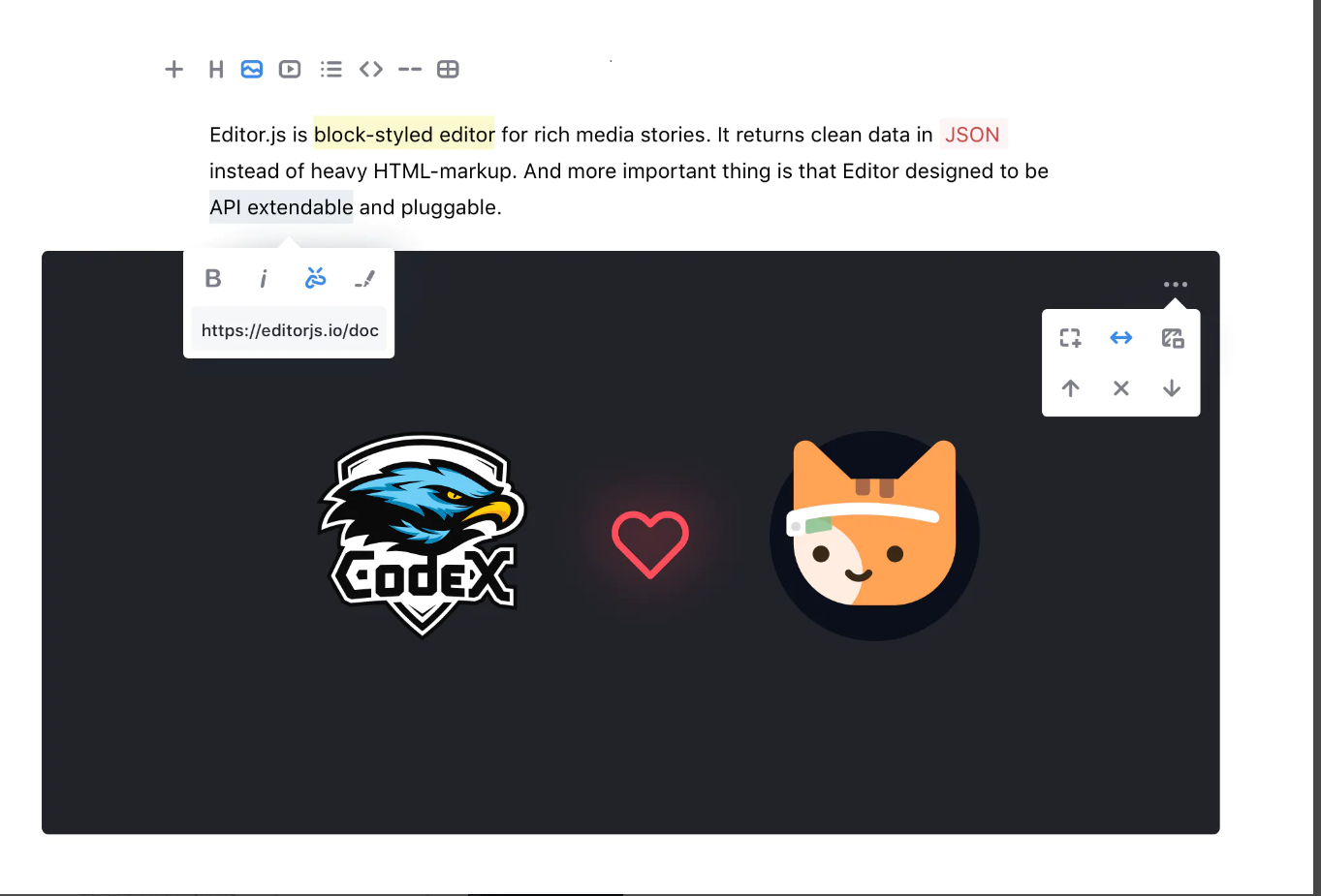
In this video series we will be seeing on how to create a simple WYSIWYG editor using Javascript. And I would say this is so easy !Live Demo : http://packetc... Apr 11, 2021 - A block-styled editor with clean JSON output It is loaded with the many features that make a simple text editor to rich text editor. Easy to integrate It can be integrated easily with almost every modern JavaScript tools, frameworks, and technologies, including package managers such as npm, NuGet, Composer, yarn and pnpm or bundlers such as webpack or Rollup.js.
Jul 03, 2021 - Suneditor is a lightweight, flexible, customizable, pure JavaScript WYSIWYG text editor for your web applications. This tutorial shows how you can create a simple WYSIWYG HTML editor with Javascript, somewhat like a mini version of the famous TinyMCE HTML editor. ... This tutorial gives an introduction how Javascript text editors work. Professional text editors, such as TinyMCE and CKEditor are much more complex, although they too are mostly based on ... WYSIWYG editors. Sometimes we need to add such editor to our projects (e.g. for admin panel of CMS, product descriptions in e-commerce software, etc). There are many ready-to-use, very good solutions. 1. Redactor WYSIWYG. This is an easy to use jQuery plugin, implementing WYSIWYG. It's a well-designed, flexible editor with good UX. Website:
The JavaScript Rich Text Editor is a feature-rich WYSIWYG HTML editor and WYSIWYG Markdown editor. The Rich Text Editor is widely used to create blogs, forum posts, notes sections, support tickets (incidents), comment sections, messaging applications, and more. The control provides an efficient user interface for a better editing experience ... 12) Quill. Quill is a free, open-source, powerful WYSIWYG editor that is built for the modern web. Its modular architecture and expressive API is an ideal HTML editor to fit any need. It is one of the best Free WYSIWYG editors software which supports all modern browsers on tablets, desktops, and phones. Video: Building a WYSIWYG Rich Text Editor Textarea Replacement Part 2. This tutorial resides in the JavaScript video index under the Form Programming section. If you find this lesson useful, we have many more exercises that are sure to please you.
Editor is the WYSIWYG editor that we are going to be using. This Editor has built in logic that uses the EditorState from draft-js. Lastly is the CSS styling of the Text Editor. Dec 31, 2020 - Program your own WYSIWYG editor (What you see is what you get)!? With HTML, CSS and JS (JavaScript) this is no problem! Jun 26, 2020 - New JavaScript and Web Development content every day. Follow to join our +2M monthly readers.
Web Builder is a WYSIWYG (What-You-See-Is-What-You-Get) program used to create web pages. The program generates HTML tags while you point and click on desired functions; you can create a web page without learning HTML. In this tutorial, we will build our own lightweight WYSIWYG editor. By the end of this tutorial, you will have an editor with basic formatting capabilities that's styled according to your preferences. Let's begin with the introduction of execCommand. We will be using this command to implement our editor extensively. Document.execCommand ... WYSIWYG Editor is very useful when you want to allow the user to insert the formatted text content in textarea input field. Generally, the WYSIWYG editor is driven by JavaScript, converts formatted text to HTML before submitting the web form. The user can insert HTML content in the textarea and change the format directly in the text editor.
May 24, 2014 - In this post I will provide simplest way of creating a WYSIWYG HTML editor. WYSIWYG HTML editor makes it possible to generate HTML code by creating the HTML output. So we see the output before we see the HTML code. Every CMS uses WYSIWYG editor so that anyone can create a blog post without ... Is an open-source WYSIWYG HTML-editor written in JavaScript using jQuery UI. It features rich text editing, options for changing its appearance, style and many more. You can use it in any commercial or non-commercial projects. Sep 26, 2015 - Just another jQuery plugin that convert a regular textarea into a full-featured HTML5 WYSIWYG rich text editor for your blog or content websites.
3. Load the Bootstrap WYSIWYG's JavaScript and CSS files in the document. 4. Create a textarea for the WYSIWYG editor. 5. Call the function on the textarea element to generate a default WYSIWYG editor. 6. Enable/disable/arrange editor buttons displayed in the toolbar. 7. editor = webkit.WebView () editor.set_editable (True) Yes, it really is that easy. With only one line of code, the HTML renderer becomes an HTML editor. The user will be able to modify the content ... May 22, 2021 - Let’s build a rich text, WYSIWYG-editor that supports rich text, images, links and some nuanced features from word processing apps. We will use SlateJS to build the shell of the editor and then add a toolbar and custom configurations.
Jul 03, 2020 - This is a good starting point for building a WYSIWYG text editor. There are many more features you could implement on top of this build. I hope this helps someone and if you end up building on top of this or have some suggestions to make it better please let me know in a comment! ... New JavaScript ... Quill is a free, open source WYSIWYG editor built for the modern web. Completely customize it for any need with its modular architecture and expressive API. Javascript HTML5 WYSIWYG Editor is the editor similar to the other editor but in this type of the editor, the user can get the output of the program or code at the same time of coding. That means, with the built in function, we can get the output of the code before completing the code.
Have you seen WYSIWYG editors Today I'm showing the simple version of WYSIWYG editor. If you're familiar with HTML and JavaScript then you're good to go. So let's start our simple version I'm not explaining everything but Important things. first, we need to add a contentEditable attribute to our HTML element Dec 05, 2018 - Bootstrap WYSIWYG Editor is a lightweight plugin that enables rich text editing on your website - Text formatting, color manipulation, inserting links and images. The following demo is created with pure HTML, CSS and pure JavaScript. In the next steps I will go into the implementation of this WYSIWYG editor in detail and at the end you will be able to program your own editor. Here is the running demo version of the editor we are about to code together.
The therm 'WYSIWYG' means "What You See Is What You Get". As usual, this is a system (editor) in which content (tables, text, images etc) displayed on screen during editing appears in a form corresponding to its appearance when printed or displayed as a finished result (as example - a web document, a printed copy, or even a presentation).
 Rich Text Editor Ribbon Based In A Webpart In Sharepoint
Rich Text Editor Ribbon Based In A Webpart In Sharepoint
 Javascript Localstorage Example With A Rich Text Editor
Javascript Localstorage Example With A Rich Text Editor
 React Js Wordpress Wysiwyg Rich Html Text Editor Using Quill
React Js Wordpress Wysiwyg Rich Html Text Editor Using Quill
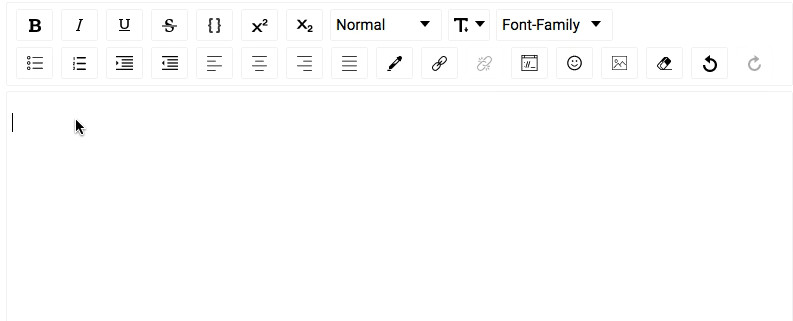
 Minimal Wysiwyg Editor In Vanilla Javascript Tiny Wysiwyg
Minimal Wysiwyg Editor In Vanilla Javascript Tiny Wysiwyg
 10 Best Jquery And Html5 Wysiwyg Plugins Sitepoint
10 Best Jquery And Html5 Wysiwyg Plugins Sitepoint
 5 Best Open Source Wysiwyg Editors For React 2021 Kindacode
5 Best Open Source Wysiwyg Editors For React 2021 Kindacode
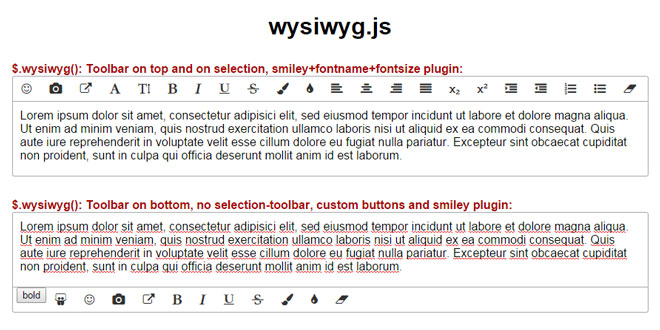
 Wysiwyg Js Lightweight Wysiwyg Editor Jquery Plugins
Wysiwyg Js Lightweight Wysiwyg Editor Jquery Plugins
Antechinus Javascript Editor Javascript Editor Lets You Add
 Add Wysiwyg Html Editor To Textarea On Your Website Codexworld
Add Wysiwyg Html Editor To Textarea On Your Website Codexworld
 Using Quill Js To Build A Wysiwyg Editor Scalable Path
Using Quill Js To Build A Wysiwyg Editor Scalable Path
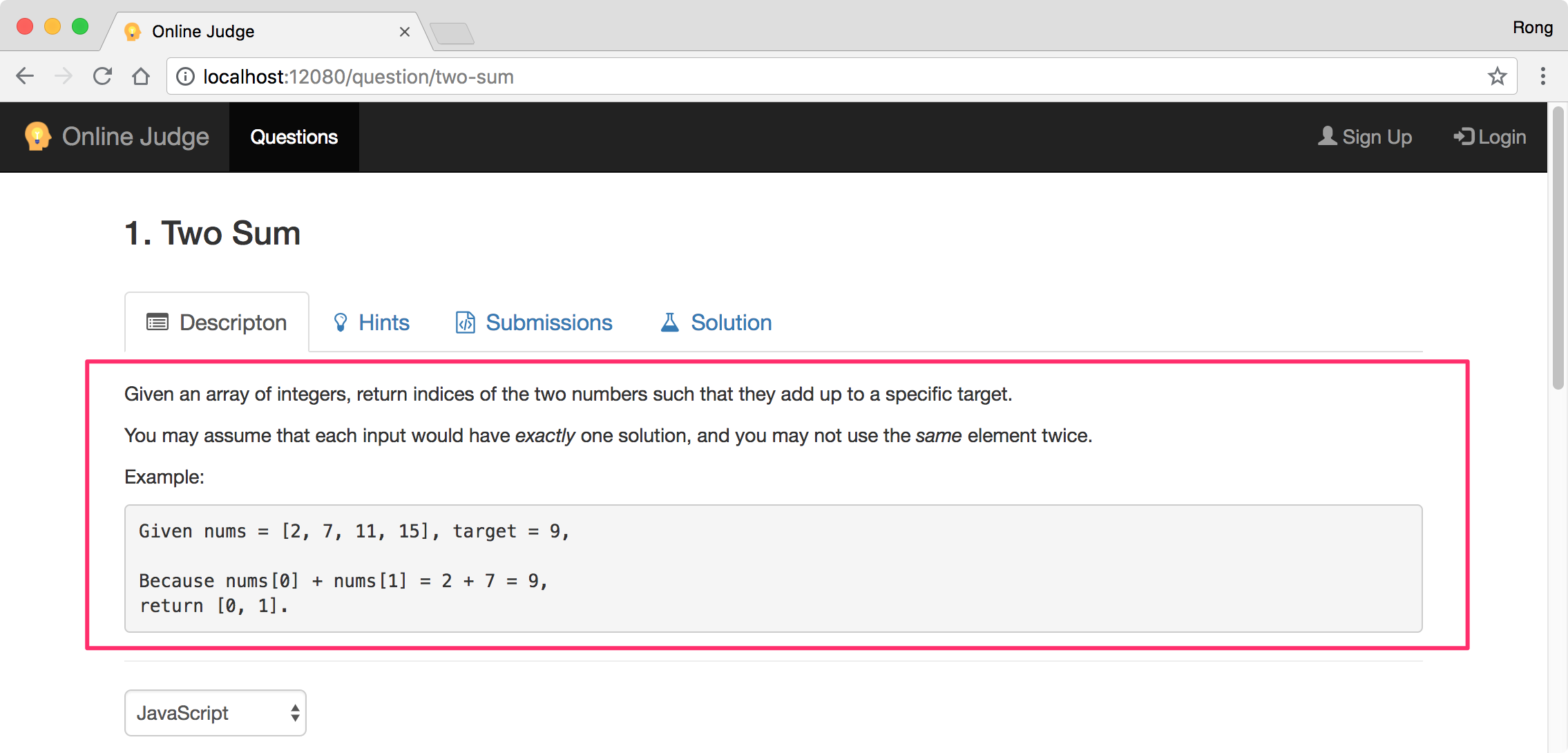
 Online Judge Rich Text Editor Https Jojozhuang Github Io
Online Judge Rich Text Editor Https Jojozhuang Github Io
 How To Change The Default Wysiwyg In Strapi To Quill Editor
How To Change The Default Wysiwyg In Strapi To Quill Editor
 Asp Net Mvc 5 Rich Text Wysiwyg Editor
Asp Net Mvc 5 Rich Text Wysiwyg Editor
 Create A Richtext Editor From Scratch With Html Css Amp Js
Create A Richtext Editor From Scratch With Html Css Amp Js
 Let S Create A Rich Text Editor With Draftjs And React Intro
Let S Create A Rich Text Editor With Draftjs And React Intro
 11 Best Wysiwyg Html Editors For Your Site
11 Best Wysiwyg Html Editors For Your Site
 Composr Tutorial Wysiwyg Editing Composr
Composr Tutorial Wysiwyg Editing Composr
 Minimal Rich Text Editor In Pure Js Tiny Editor Css Script
Minimal Rich Text Editor In Pure Js Tiny Editor Css Script
 Bootstrap 4 Wysiwyg Editor Examples Amp Tutorial Basic
Bootstrap 4 Wysiwyg Editor Examples Amp Tutorial Basic
 Laravel Tutorial Wysiwyg Editor Integration Tinymce
Laravel Tutorial Wysiwyg Editor Integration Tinymce
 Rapidly Deploy A Powerful Wysiwyg Html Editor In Your Angular
Rapidly Deploy A Powerful Wysiwyg Html Editor In Your Angular
 Web Developer Playbook Rich Text Editor
Web Developer Playbook Rich Text Editor
 React Rich Text Editor Advanced Wysiwyg Features Syncfusion
React Rich Text Editor Advanced Wysiwyg Features Syncfusion
 How To Change The Default Wysiwyg In Strapi To Quill Editor
How To Change The Default Wysiwyg In Strapi To Quill Editor
 10 Best Wysiwyg Editors For Easier Content Editing 2021
10 Best Wysiwyg Editors For Easier Content Editing 2021
 Strapi Admin Customization Wysiwyg Replacement
Strapi Admin Customization Wysiwyg Replacement
 Mysql Php Generator Php Code Generator And Crud Form
Mysql Php Generator Php Code Generator And Crud Form
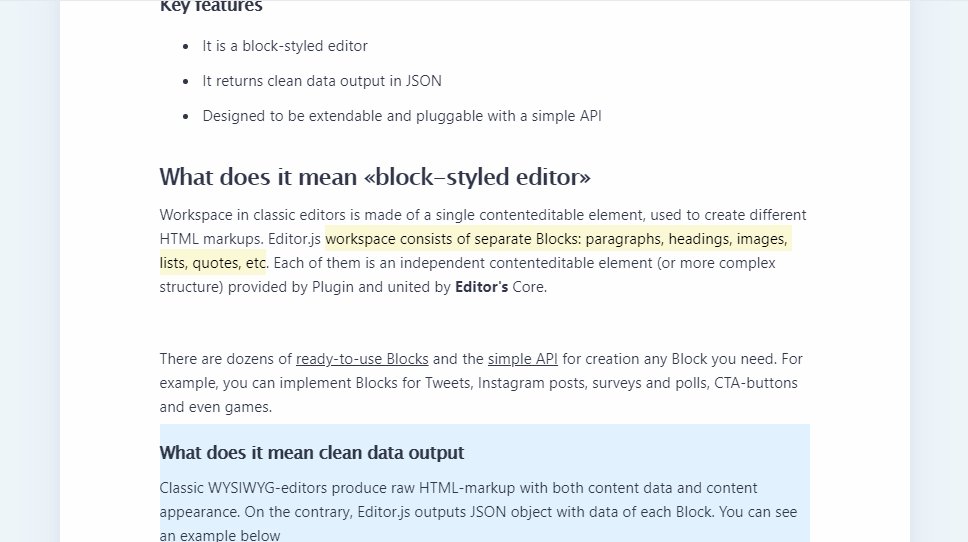
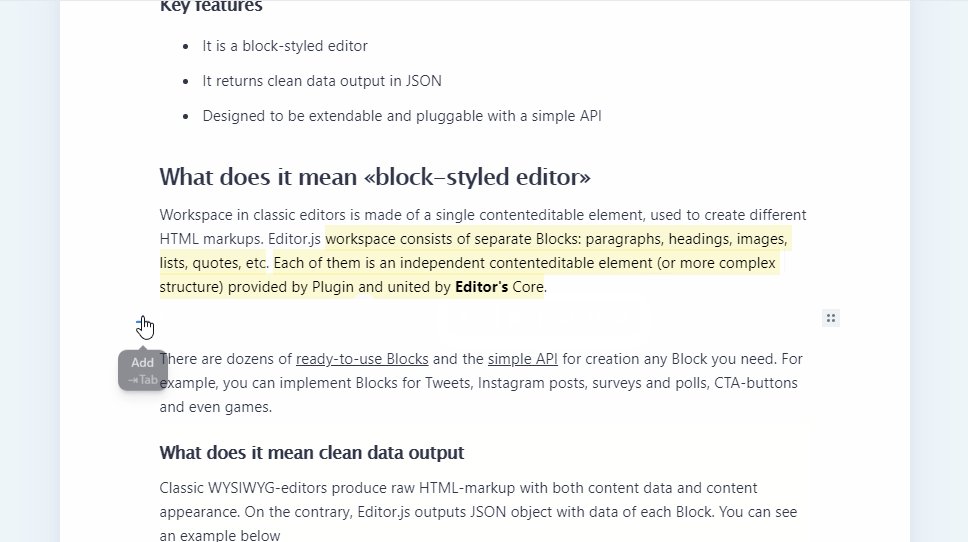
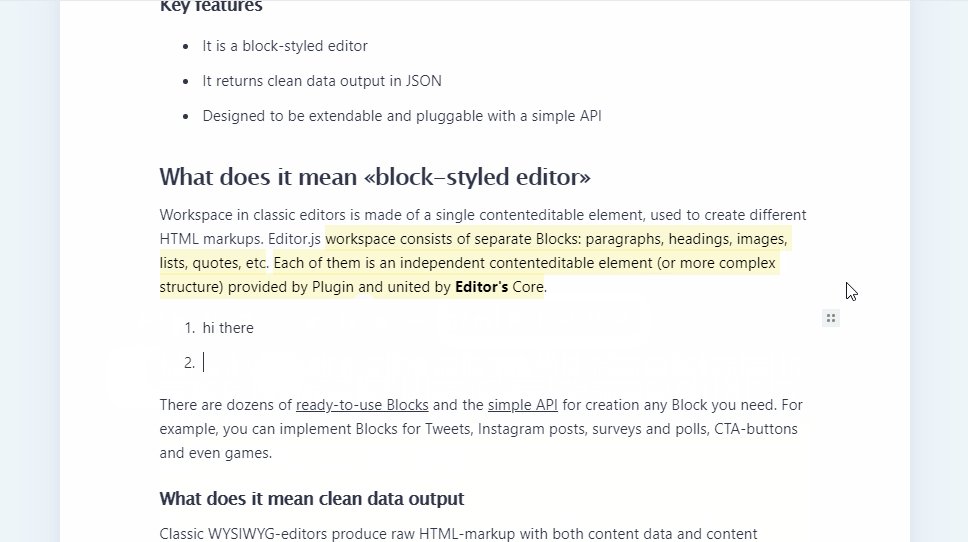
 Build A Rich Text Editor With Editor Js By Anurag Kanoria
Build A Rich Text Editor With Editor Js By Anurag Kanoria
 11 Best Wysiwyg Html Editors For Your Site
11 Best Wysiwyg Html Editors For Your Site


0 Response to "32 Javascript Wysiwyg Editor Tutorial"
Post a Comment