27 Dynamic Tooltip Using Javascript
When a tooltip uses an asynchronous request (such as an AJAX call to a server) to fetch the content that is to be inserted into the tooltip, then assistive technology such as NVDA and JAWS are not able to read out the tooltip content · Here is an example HTML file with JavaScript code to reproduce ... Dynamic positioning. The Tooltip and its tip pointer can be positioned dynamically based on the target's location. This can be achieved by using the refresh method, which auto adjusts the Tooltip over the target.
 Managing Dynamic Z Index In Component Based Ui Architecture
Managing Dynamic Z Index In Component Based Ui Architecture
Elements can be used as tooltip content, dynamically created or taken from the page. When taking elements from the page this works almost the same as using the inline option but without being restricted in using an id, so this approach has some advantages:

Dynamic tooltip using javascript. May 14, 2017 - Not the answer you're looking for? Browse other questions tagged javascript php jquery tooltip or ask your own question. How do I use UI Tooltip with dynamic content? I want to init a tooltip that will show for every LI node inside the container. The LI nodes are dynamically 1 Answer1. You could change the close tooltip fade out to use the jquery delay method (assuming you're using jQuery 1.4+). When the user clicks the first time, the effects queue will be empty (length will be 0), so we queue up the delay and the fade out. When the user clicks the second time, the effects queue length will be more than one, so we ...
9/12/2020 · To make this dynamic tooltip box, the developer has utilized HTML, CSS3, and Javascript structures. Demo/Code. 3. Simple Tooltip Popup with Drop-shadow Filter . Past JavaScript tooltip livelinesss are hover effect based structures. In this structure, the tooltip shows up when the customer taps the highlighted substance. This is my tooltip function. Or maybe I can get the class name and do the matching somehow. Please do guide me. $(".tooltip_class").tooltip({ show: null, position: { my: "left top", at: "left bottom" }, open: function( event, ui ) { ui.tooltip.animate({ top: ui.tooltip.position().top + 10 }, "fast" ); } }); The script dynamically makes a tooltip with different text if you so choose. As of now it takes a lot to create the tooltip and show it, is there a way to make this smaller? Here is the code at JSFiddle. Let me know if it would be easier to paste in here.
Dec 13, 2015 - Last week at Clef, we shipped a integration checklist for our developer users who integrate with Clef for the very first time. How To Create a Tooltip. To create a tooltip, add the data-toggle="tooltip" attribute to an element. Use the title attribute to specify the text that should be displayed inside the tooltip: Note: Tooltips must be initialized with jQuery: select the specified element and call the tooltip () method. Checkout and learn about Custom Tooltip with dynamic HTML in JavaScript (ES5) Tooltip control of Syncfusion Essential JS 2, and more details.
Features. The Angular Scheduler from DayPilot Pro for JavaScript supports several ways of showing event details on hover. The built-in bubble tooltip can show static HTML, dynamic HTML built on the client side, dynamic HTML built on the server side or a dynamic Angular component Via JavaScript Tooltips are not CSS-only plugins, and must therefore be initialized with jQuery: select the specified element and call the tooltip () method. Dynamic Tooltip Creation. This example demonstrates how you can create tooltips dynamically on the client by using the RadToolTipManager's client-side API and load their content by using a WebService. The page contains a few countries' images and a RadToolTipManager's contol which does not have them added in its TargetControls collection when ...
Jan 14, 2009 - Hi, Here is the idea, roll over an image and a 'tool tip' appears...normally the tool tip contains static information or image. Is it possible to replace 31/7/2019 · .tooltip(“show”): It is used to show the tooltip..tooltip(“hide”): It is used to hide the tooltip..tooltip(options): It is used to activate the tooltip..tooltip(“destroy”): It is used to destroy the tooltip..tooltip(“toggle”): It is used to toggle the tooltip. Tooltip Events: show.bs.tooltip: Tooltip is about to show on the screen. A customizable tooltip pops up, which works in all modern DHTML browsers- IE4+, NS6+, and Opera 7+. Three interesting features of this script are: Unlike a regular tooltip (ie: one created using the "title" attribute), Cool DHTML Tooltip continues to display itself and follow the mouse around while the mouse is anywhere over the link/HTML element.
A tooltip is a small pop-up element that shows information when moving the mouse pointer to the element. You can dynamically update the tooltip content with AJAX if you don't want to fix the content while creating. You can add the tooltip to the element with Bootstrap, jQueryUI, or any other library. 7/8/2016 · Today we’ll be building tooltips with JavaScript. Tooltips are the small snippet of text that shows when you hover over a link. The text is from the “Title” attribute of the anchor tag – which is supposed to describe to the user what the link is about, before they click it. View Demo. The default browser tooltip is already in place. Jun 27, 2017 - Tooltip.js is a simple, flexible, ... via JavaScript or HTML5 'data' attribute. ... Custom fade animation with delay. Light and dark themes. Custom text/shadow colors and font size/family. Allows to change the tooltip content dynamically. Also allows to display the tooltip without user ...
You can use a custom CSS class name for any repositioned edge. This allows you to style the tooltip differently for each edge. You can change the effect and any other configuration variable dynamically whenever repositioning occurs. The tooltip's offset configuration variable is inverted. Higher means lower and further right means further left. 13/4/2020 · Example First create a web page where you want to apply the tooltip. Here I am creating a div and inside it, I insert five images and pass a JavaScript function name with the handle of the tooltip binding and all that. <div>. <img id="image1" src="1.jpg" onmouseover="showToolTip (this);" /><br />. Sep 13, 2013 - This article demonstrates how to create JavaScript tooltips.
#SVGs. Tooltips can be placed on SVG nodes, where followCursor: 'initial' becomes very useful, since it can be placed directly on the line. #Singleton Use a single tooltip for many different reference elements. This allows you to "group" tooltips with a shared timer to improve UX when elements near each other have tooltips with a delay prop.. Non-singleton tippy with delay: 500: The best jQuery, JavaScript, and CSS tooltip plugins available for download—all open-source and free to use. Use these plugins to create customizable, responsive, and animated tooltip patterns for your website or app. Hi, I want to present dynamic data on tooltip ie on mouse hovering of text field I want to represent a table in a tooltip. Please suggest some solution.
Tip: Go to our CSS Tooltip Tutorial to learn more about tooltips. Tip: To create "clickable" tooltips, go to our How To Create Popups Tutorial Tip: Modals are also similar to tooltips. Go to our How To Create Modals Tutorial to learn about modals. Query: " I have managed to do what I need except for making the tooltip content dynamic depending on which grid column I hover over " We have analyzed your query and we have achieved your requirement to display the row details in the tooltip dynamically by binding the onmouseover Blazor native event to Grid component. Our tooltip code is now fairly dynamic, but it is contained in a script tag so if we want to use this code for multiple web pages, then we will have to copy this code everywhere and that means a lot of code redundancy. The solution for this is to create a separate module that can be used anywhere globally.
17/8/2021 · Dynamic Tooltip content in JavaScript (ES5) Tooltip control. 05 Aug 2021 / 2 minutes to read. The tooltip content can be changed dynamically using the AJAX request. The AJAX request should be made within the beforeRender event of the tooltip. On every success, the corresponding retrieved data will be set to the content property of the tooltip. Menucool Tooltip can get more use than you can imagine. Tooltip Menu: The tooltip can be used as navigation menu; Login (dummy) code demo 4: The tooltip can be controlled programmatically code; Thumbnail Preview: The tooltip can be easily integrated into other Web UI widgets; Customize Tooltip Styles. You can easily customize the tooltip style through the tooltip.css file. Introduction to JavaScript Tooltip Tooltip is used for knowing the item details without opening by clicking or hovering the cursor on to it. A tooltip gives a small box with some text about the item on top of the item by clicking or moving the cursor on to it. You can see the below image for tooltip out in JavaScript.
Jun 24, 2019 - Customize the content with icons, images, or a dynamic AJAX template. Enhance the open and close of a popover with out-of-the box animations. ... The JavaScript Tooltip component is a pop-up that shows information or a message when users hover, click, focus, or touch an image, button, anchor ... A tooltip is used to display quick information about the element and it is easy to add to the element using Bootstrap. You can specify your text or HTML content using the title option. Within the tooltip, you can show content dynamically using jQuery AJAX. For this require defining an Anonymous function to handle AJAX request and get the content. Jul 13, 2019 - The TooltipsJS library appends a minimal yet customizable fading & sliding tooltip to any DOM element. No CSS and 3rd dependencies.
The Tooltip and its tip pointer can be positioned dynamically based on the target's location. This can be achieved by using the refresh method, which auto adjusts the Tooltip over the target. The same happens on every edge of the tooltip: top, bottom, left and right. When there is no room then the opposite edge is used. Note that this demo is only for vertical repositioning. It is possible to change the style, effect and other configuration variables whenever the dynamic repositioning ... Nov 02, 2015 - Consider the fiddle given, where the tooltip message is passed from the html. What changes should be made if I want to pass the tooltip message from JavaScript or jQuery?
Loading tooltip message dynamically from javascript. 388. November 23, 2016, at 6:03 PM. Consider the fiddle given, where the tooltip message is passed from the html. What changes should be made if I want to pass the tooltip message from javascript or jquery? Dynamic positioning of the tooltip. Below you can see triggers whose tooltip is centered on the top edge of the trigger. Click here to scroll a little lower and see how the tooltips behave now. We are using dynamic plugin which repositions our tooltips so that it is always visible on the viewport. I've an image for which tooltip can vary depending on certain condtion. I'm adding image in the following way inside a loop - <l... Stack Overflow. ... Is it possible to add dynamically named properties to JavaScript object? 840. Dynamically access object property using variable. 634. Add a tooltip to a div. 242.
The title attribute is supported in all modern web browsers, and can be applied to virtually any element that falls under the <body> tag. Let's see a couple of more examples: <form> <input type="text" size=25 title="Enter your email address here" > <input type="button" value="Submit"> </form>. JavaScript Kit.
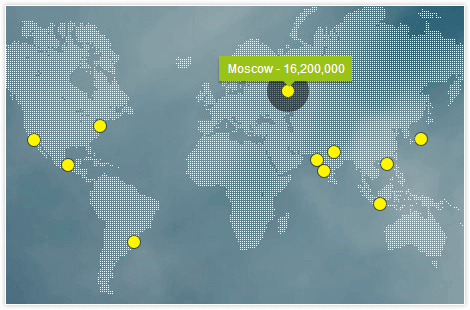
 Data Visualizations Power Bi Dynamic Maps In Tooltips
Data Visualizations Power Bi Dynamic Maps In Tooltips
 Data Driven Dynamic Tooltips That Add Even More Context To
Data Driven Dynamic Tooltips That Add Even More Context To
 Bootstrap Tooltip Dynamic Content Code Example
Bootstrap Tooltip Dynamic Content Code Example
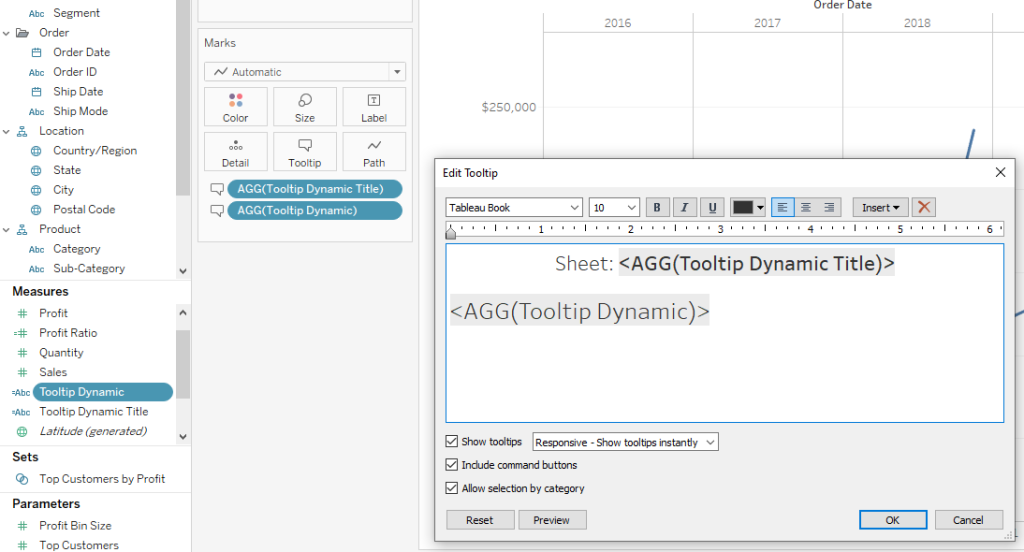
 Refer To Different Sheets In A Tooltip Vizstas
Refer To Different Sheets In A Tooltip Vizstas
 Adding Dynamic Tooltips To A Streamgraph D3 Js Stack Overflow
Adding Dynamic Tooltips To A Streamgraph D3 Js Stack Overflow
 How To Use Tooltip Component In Reactjs Geeksforgeeks
How To Use Tooltip Component In Reactjs Geeksforgeeks
 Data Visualizations Power Bi Dynamic Maps In Tooltips
Data Visualizations Power Bi Dynamic Maps In Tooltips
 Dynamically Show Data In The Tooltip Using Ajax
Dynamically Show Data In The Tooltip Using Ajax
 Building A Simple Tooltip Component That Never Goes Off
Building A Simple Tooltip Component That Never Goes Off
 How To Create Dynamic Tooltip With Only Html And Css No
How To Create Dynamic Tooltip With Only Html And Css No
 Creating Javascript Tooltips Has Never Been This Easy
Creating Javascript Tooltips Has Never Been This Easy

 How To Ensure A Tooltip Stays Within The Browser Visible Area
How To Ensure A Tooltip Stays Within The Browser Visible Area
 Dynamic Jquery Tooltips For Sharepoint Zieglers
Dynamic Jquery Tooltips For Sharepoint Zieglers
 Data Driven Dynamic Tooltips That Add Even More Context To
Data Driven Dynamic Tooltips That Add Even More Context To
 Jquery Tooltip Widget Kendo Ui For Jquery
Jquery Tooltip Widget Kendo Ui For Jquery
 Tutorial On Chart Tooltips Canvasjs Javascript Charts
Tutorial On Chart Tooltips Canvasjs Javascript Charts

 Dynamic Fields In A Tooltip Vizstas
Dynamic Fields In A Tooltip Vizstas
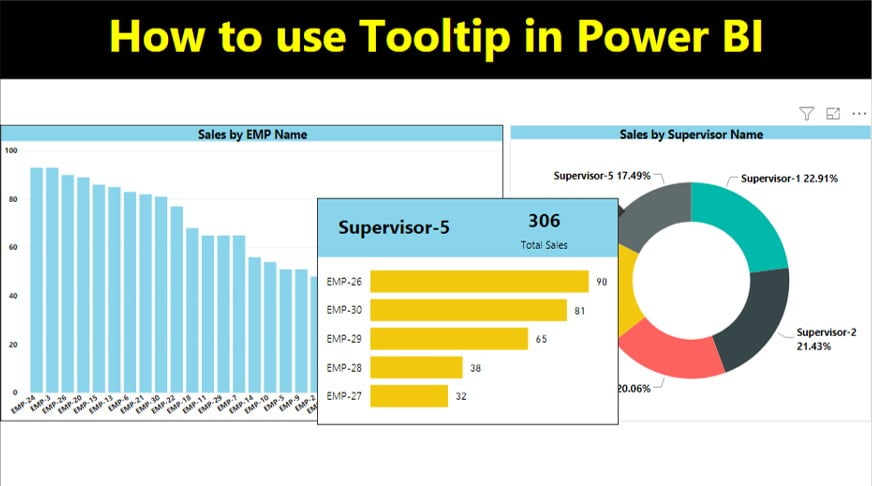
 Tooltips In Power Bi Visuals Power Bi Microsoft Docs
Tooltips In Power Bi Visuals Power Bi Microsoft Docs
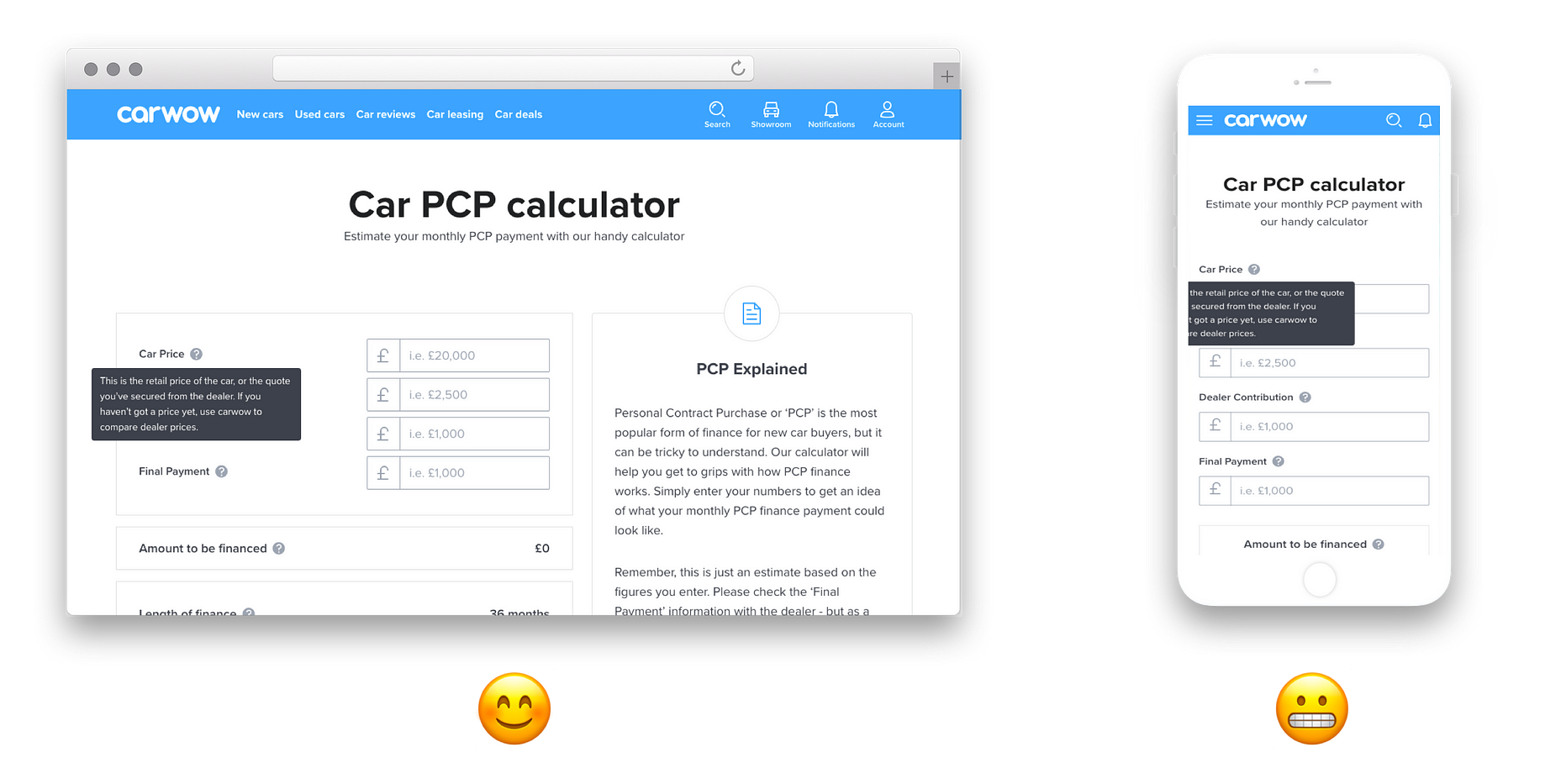
 Tiny Design Hack Javascript Less Dynamic Tooltip Text By
Tiny Design Hack Javascript Less Dynamic Tooltip Text By
 Customized Tooltip In Power Bi Pk An Excel Expert
Customized Tooltip In Power Bi Pk An Excel Expert
 D3 Dynamic Tooltip Tutorial Making An Interactive Line
D3 Dynamic Tooltip Tutorial Making An Interactive Line
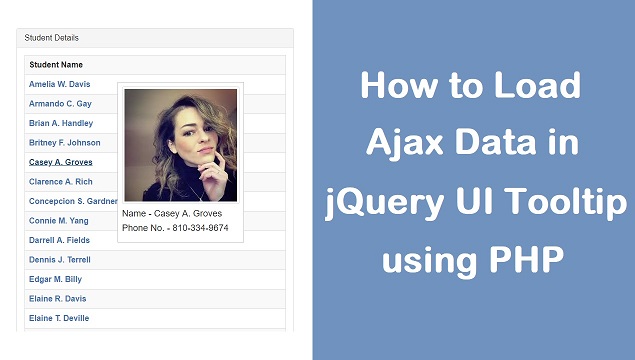
 How To Load Dynamic Data In Jquery Ui Tooltip Using Ajax With
How To Load Dynamic Data In Jquery Ui Tooltip Using Ajax With
 Animated Tooltip Using Only Css Html Css Only Tooltip Web
Animated Tooltip Using Only Css Html Css Only Tooltip Web

0 Response to "27 Dynamic Tooltip Using Javascript"
Post a Comment