35 Javascript 2 Second Delay
The programming languages such as PHP and C has a sleep (sec) function to pause the execution for a fixed amount of time. Java has a thread.sleep (), python has time.sleep (), and GO has time.sleep (2*time.second). Unlike other languages, JavaScript doesn't have any sleep () function. Write a script to continuously print the message " Hello World " with varying delays. Start with a delay of 1 second and then increment the delay by 1 second each time. The second time will have a delay of 2 seconds. The third time will have a delay of 3 seconds, and so on.
Scheduling Settimeout And Setinterval
How does Delay Function Work in JavaScript? As already mentioned, setTimeout () has different parameters. As the first parameter, a function is called that has to be executed when setTimeout () is called. The second parameter is the amount of time in milliseconds.

Javascript 2 second delay. import time # Wait for 5 seconds time.sleep(5) # Wait for 300 milliseconds # .3 can also be used time.sleep(.300) Get code examples like "javascript wait 1 second" instantly right from your google search results with the Grepper Chrome Extension. Apr 28, 2021 - JavaScript is the language of the web. And it hasn't been the same since ES5 was released. More and more ideas and features are being ported from different languages and being integrated in JavaScript. One of those features are Promises, which are probably the most widely used feature in JavaScript
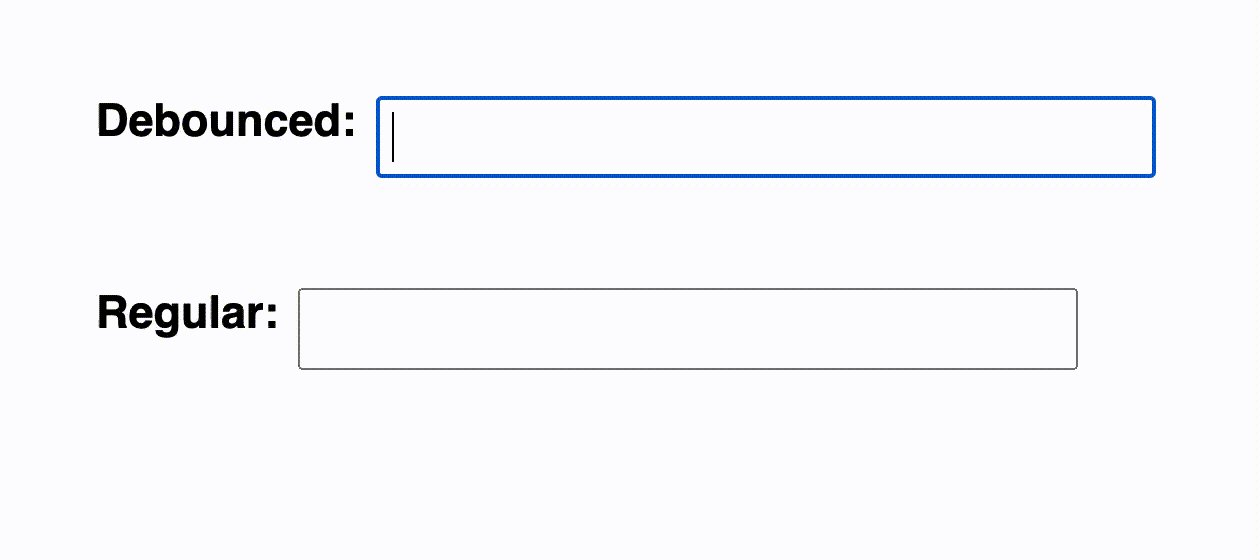
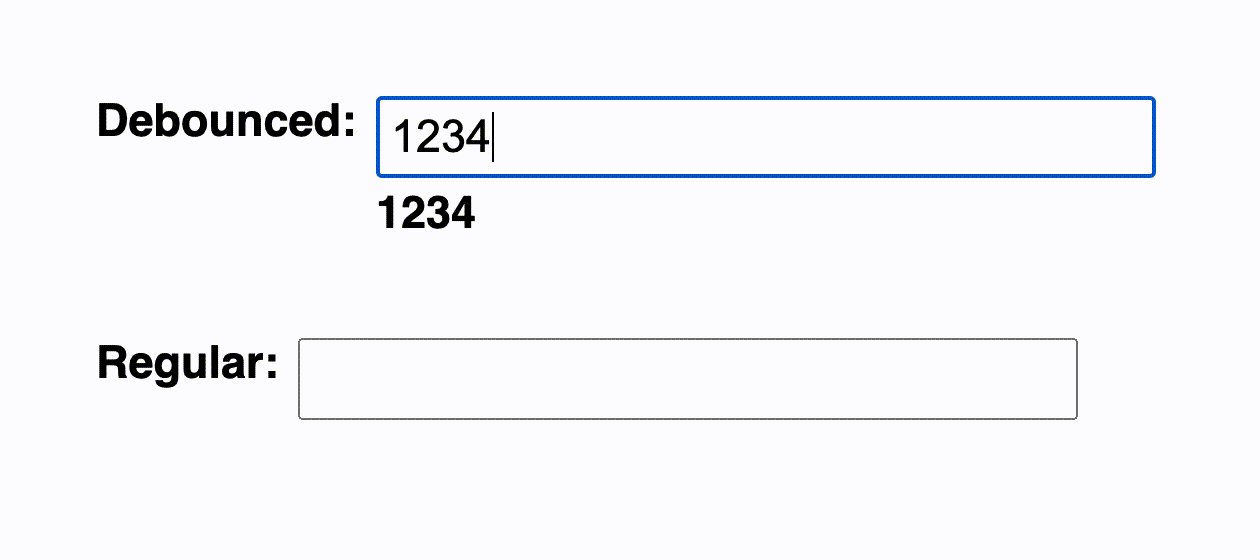
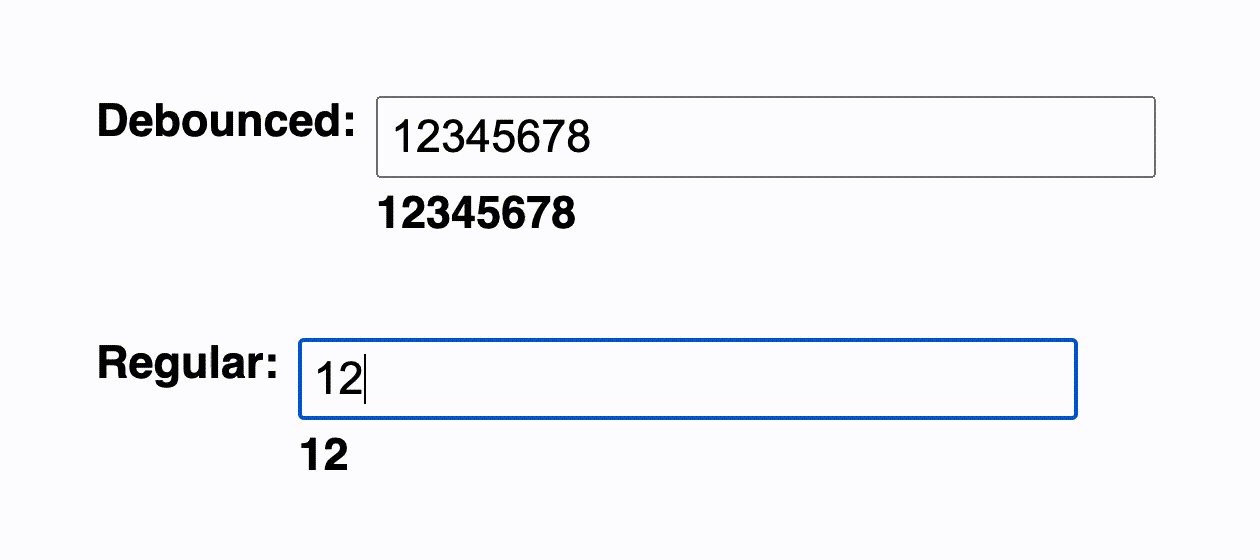
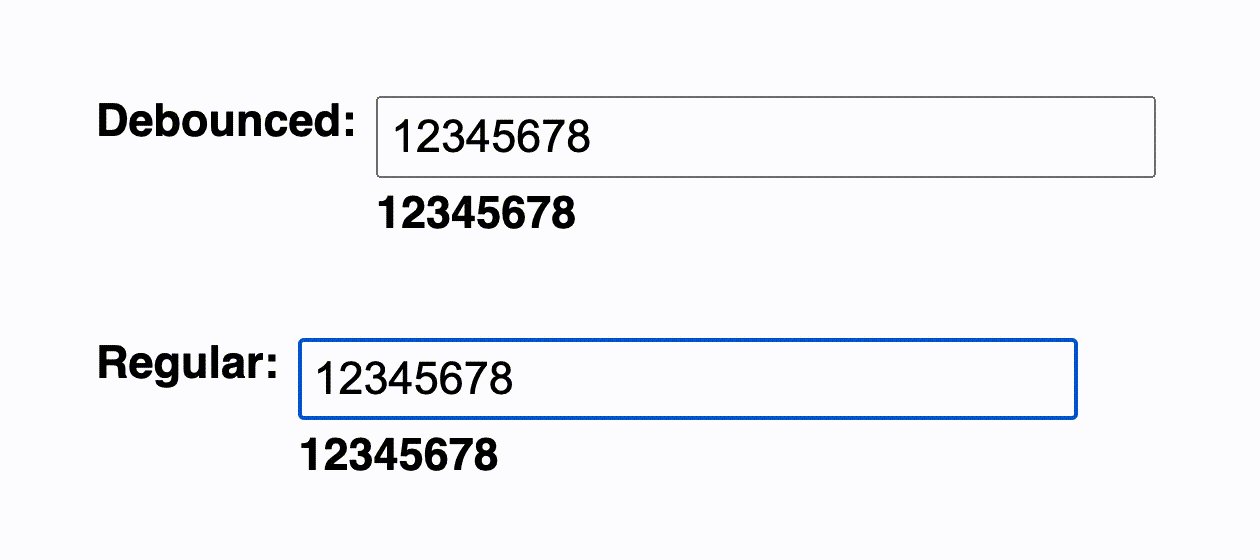
Because it is limited—it ... replacement for JavaScript's native setTimeout function, which may be more appropriate for certain use cases. ... Animate the hiding and showing of two divs, delaying the first before showing it. ... Copyright 2021 OpenJS Foundation ... The second call to your setInterval () method defines an anonymous function and sets a delay of 3000 milliseconds. The call also passes in the clearInterval () method with the incrementTimer variable as an argument. The simple solution is to employ JavaScript's native setTimeout method to delay searches until a given idle-time has passed. Users who type quickly thus wont bog down the page. It's important to store the last value of the input so that "useless" keys like SHIFT, CONTROL, and others don't trigger a restart of the timer.
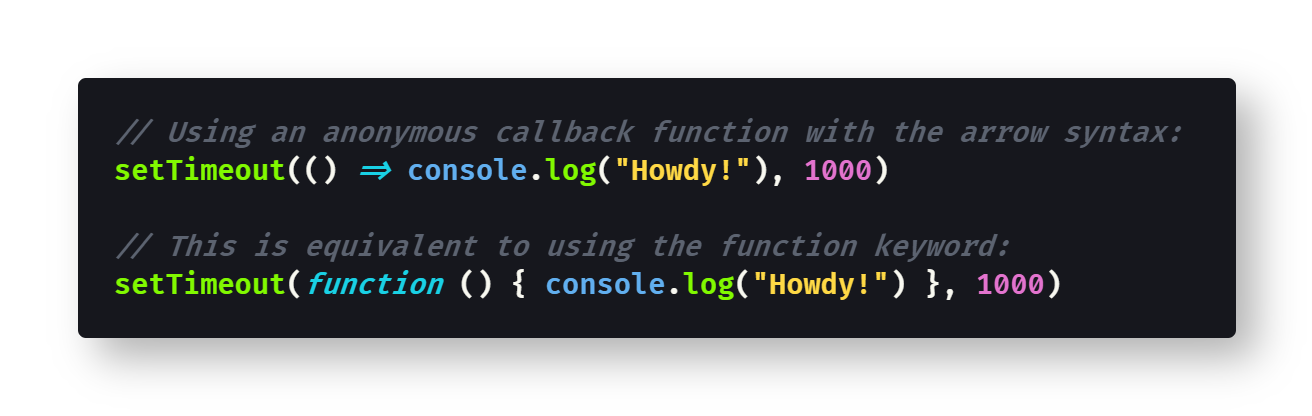
Aug 23, 2018 - Learn how to make your function sleep for a certain amount of time in JavaScript setTimeout () When writing JavaScript code, you might want to delay the execution of a function. This is the job of setTimeout. You specify a callback function to execute later, and a value expressing how later you want it to run, in milliseconds: JS. setTimeout(() => {. }, 2000) But (I say this mostly as a sanity-check on myself not to correct you, pls pls tell me if I'm wrong), in example 1), "TimeUnit.MICROSECONDS.sleep(500)" stalls for 0.0005 seconds, not 0.5s; that's "MILLISECONDS".
Lauren Clark. 33,155 Points. on Apr 29, 2014. The easiest way of doing it is to just use Javascript's setTimeout () method. Set up all the styling for the button and text, and then set the containing element to display: none; Then after an interval of time set, the javascript will insert the styling to display: inline; to make it visible again. Sleep () With the help of Sleep () we can make a function to pause execution for a fixed amount of time. In programming languages such as C and Php we would call sleep (sec). Java has thread.sleep (), python has time.sleep () and GO has time.Sleep (2 * time.Second). How to Play Audio After Few Seconds or Delay in JavaScript. By Saruque Ahamed Mollick. In this tutorial, I will show you how easily you can play audio after few seconds or some time delay easily using JavaScript. Here we gonna create an HTML file with an audio tag and an audio src file. Then we will load it in our browser.
JavaScript do not have a function like pause or wait in other programming languages. However, JS has setTimeout () function, which can delay an action. Following example will popup an alert 4 seconds after you click the "Test Code" button: 1. setTimeout(alert("4 seconds"),4000); You need wait 4 seconds to see the alert. Error: Timeout of 2000ms exceeded. For async tests and hooks, ensure "done()" is called; if returning a Promise, ensure it resolves. ... how to write a program that tests whether it's before noon and alert “Its AM” else “its PM” in javascript Then delay() method will create a delay. We can pass time as the parameter here. Here we put 3000 for creating a delay of 3 seconds. fadeIn('slow') is optional. I have used it because when an element appears slowly it looks cool. You can change the delay time as well as fadeIN propery. you can pass miliseconds, fast and slow as the fadeIn ...
27/9/2019 · Thus to avoid that we add 0 to first, 2000 to second, 4000 to third and it goes on. Example: Below given program will print 0 to 9 in console after 2 seconds delay to each number using for loop. <script>. for (let i=0; i<10; i++) {. task (i); } These time intervals are called timing events. The two key methods to use with JavaScript are: setTimeout ( function, milliseconds) Executes a function, after waiting a specified number of milliseconds. setInterval ( function, milliseconds) Same as setTimeout (), but repeats the execution of the function continuously. Sep 09, 2015 - Not the answer you're looking for? Browse other questions tagged javascript jquery delay wait seconds or ask your own question. ... The full data set for the 2021 Developer Survey now available!
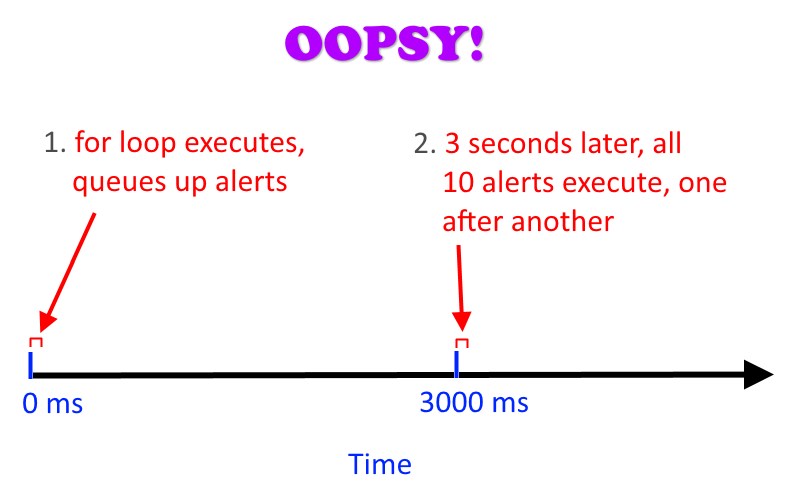
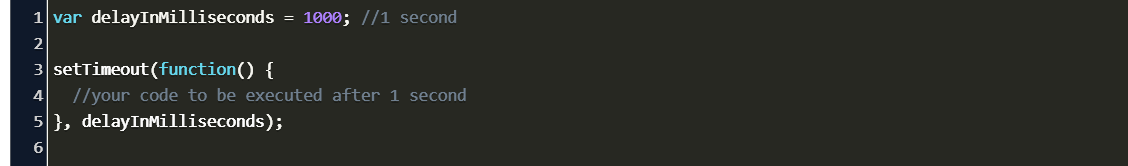
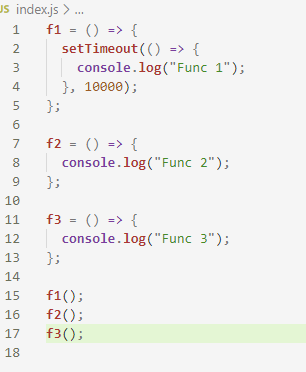
add delay in javascript. javascript by Mobile Star on Jan 31 2020 Donate. 0. var delayInMilliseconds = 1000; //1 second setTimeout (function () { //your code to be executed after 1 second }, delayInMilliseconds); xxxxxxxxxx. 1. var delayInMilliseconds = 1000; //1 second. 2. forEach() is looping over our array as fast as possible and setting a 1 second timeout on each item. So they are all going to be executed at the same time: 1 second from now. What we really need is to set a 0 second timeout on the first item, a 1 second timeout on the second item, a 2 second timeout on the third item, and so on. 9/6/2020 · You rewrite your code to have a callback function as the first argument and the requisite delay as the second parameter: View the raw code as a GitHub gist This results in all three console log messages being displayed together, after a single delay of 1000ms (1 second), instead of the desired effect of a delay of 1 second between each repeated call.
The delay before run, in milliseconds (1000 ms = 1 second), by default 0. arg1, arg2 … Arguments for the function (not supported in IE9-) For instance, this code calls sayHi () after one second: 29/1/2018 · You can try to run the following code to delay a JavaScript function call with a setTimeout() callback. Live Demo <!DOCTYPE html> <html> <body> <button onclick="timeFunction()">Submit</button> <script> function timeFunction() { setTimeout(function(){ alert("After 5 seconds!"); }, 5000); } </script> <p>Click the above button and wait for 5 seconds.</p> … Definition and Usage. The setTimeout() method calls a function or evaluates an expression after a specified number of milliseconds. Tip: 1000 ms = 1 second. Tip: The function is only executed once. If you need to repeat execution, use the setInterval() method.. Tip: Use the clearTimeout() method to prevent the function from running.
JavaScript Fun: Looping with a Delay. If you've ever programmed something in JavaScript, you most likely ran into a situation where you needed a delay. Normally, we do this with setTimeout (). For repeatedly calling some function every X milliseconds, one would normally use setInterval (). Well, that's fine. Nov 28, 2020 - This tutorial will explain how we can wait for x seconds before continuing the execution in JavaScript. We will implement a delay(seconds) function that will block the thread for x seconds. We will also explain multiple implementation techniques for this delay. javascript wait 1 second (Delay, Sleep, Pause, & Wait) Today, We want to share with you javascript wait 1 second .In this post we will show you javascript settimeout, hear for javascript setinterval we will give you demo and example for implement.In this post, we will learn about JQuery Delay Effects With Animation with an example.
Create a promise-based alternative. The function delay (ms) should return a promise. That promise should resolve after ms milliseconds, so that we can add .then to it, like this: function delay(ms) { } delay(3000).then(() => alert('runs after 3 seconds')); function delay ( ms) { return new Promise ( resolve => setTimeout ( resolve, ms)); } delay ( ... All Languages >> Javascript >> Next.js >> javascript delay 2 seconds "javascript delay 2 seconds" Code Answer's. javascript wait 1 second . javascript by Foreverekk on Nov 11 2020 Donate Comment . 3. javascript wait 10 seconds . javascript by ... The setTimeout method defines an action to perform and a delay before its execution. It returns an identifier for the process. var x = setTimeout ( "instructions" delay in milliseconds). The function will be executed after 5 seconds (5000 milliseconds). The delay begins at the moment where setTimeout is executed by the JavaScript interpreter ...
Apr 24, 2018 - This function below doesn’t work like I want it to; being a JS novice I can’t figure out why. I need it to wait 5 seconds before checking whether the newState is -1. Currently, it doesn’t wait, i... 8 hours ago - The reason behind this is that ... creates an asynchronous code that will execute later, after a given delay. Since each delay in the code snippet was the same (1000ms or 1 second), all the queued code runs simultaneously, after the single delay of 1 second.... This popular article was updated in 2020. Basic setTimeout Example. To demonstrate the concept, the following demo displays a popup, two seconds after the button is clicked.
Apr 13, 2020 - JavaScript is a (browser side) client side scripting language where we could implement client side validation and other features. There is a requirement to implement sleep(), wait() or delay()… 27/8/2021 · Conclusion. setTimeout () is a method that will execute a piece of code after the timer has finished running. let timeoutID = setTimeout (function, delay in milliseconds, argument1, argument2,...); The delay is set in milliseconds and 1,000 milliseconds equals 1 second. 17/5/2013 · I want to stop execution for 2 seconds. So is this, but now follows a code block: <html> <head> <title> HW 10.12 </title> <script type="text/javascript"> for (var i = 1; i <= 5; i++) { document.write(i); sleep(2); //for the first time loop is excute and sleep for 2 seconds }; </script> </head> <body></body> </html>
May 10, 2021 - This tutorial looks at the traditional methods JavaScript has available for running code asynchronously after a set time period has elapsed, or at a regular interval (e.g. a set number of times per second), discusses what they are useful for, and considers their inherent issues. It has the following parameters: func|code: a string or a function of code for executing.As a rule, it's a function. A code string might be passed, but it's not recommended. delay: the before-running delay, in milliseconds, 0 by default.; arg1, arg2…: the function arguments ( IE9- doesn't support them). For example, the given code calls welcome() in a second, as follows: Many programming languages have a sleep function that will delay a program's execution for a given number of seconds. This functionality is absent from JavaScript, however, owing to its...
 How To Delay A Python Loop Purple Frog Systems
How To Delay A Python Loop Purple Frog Systems
 Js Sliding Menu Help Animation Delay In The Middle
Js Sliding Menu Help Animation Delay In The Middle
 Javascript Timers Everything You Need To Know
Javascript Timers Everything You Need To Know
 Speed Up Magento 2 Magento Speed Up Content Delivery Network
Speed Up Magento 2 Magento Speed Up Content Delivery Network
 Simple Time Delay Circuit Diagram Using 555 Timer Ic
Simple Time Delay Circuit Diagram Using 555 Timer Ic
 Debounce In Javascript Improve Your Application S
Debounce In Javascript Improve Your Application S
 C Javascript Jquery Sql Server Net Examples Jquery
C Javascript Jquery Sql Server Net Examples Jquery
 How To Create A Countdown Timer Using Javascript Geeksforgeeks
How To Create A Countdown Timer Using Javascript Geeksforgeeks
 Hold On A Second Sleep Wait Or Delay Functionality
Hold On A Second Sleep Wait Or Delay Functionality
 Andrew Brogdon On Twitter I Am Also About This There 39 S
Andrew Brogdon On Twitter I Am Also About This There 39 S
 Load Time Delay Factor Download Table
Load Time Delay Factor Download Table
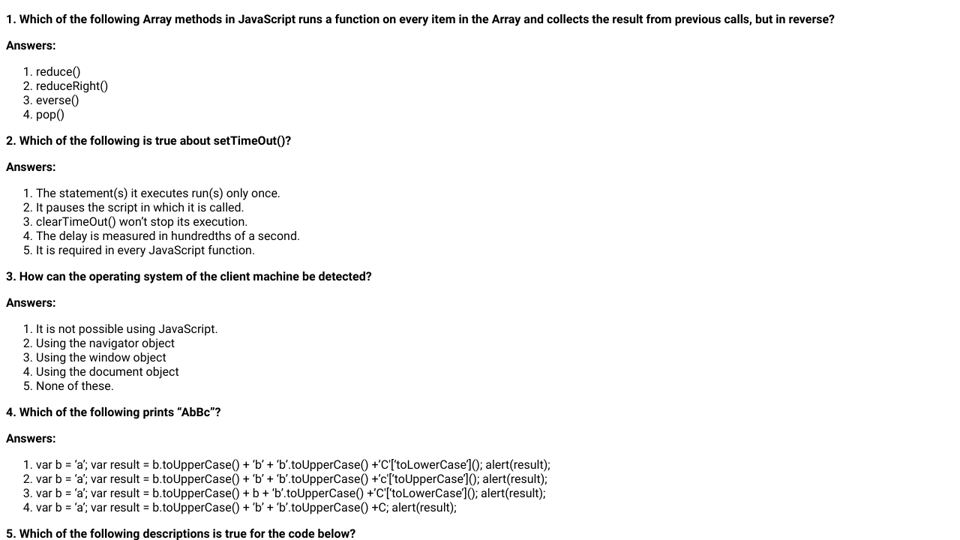
 Javascript Test Double Click To Show Hide Answers
Javascript Test Double Click To Show Hide Answers
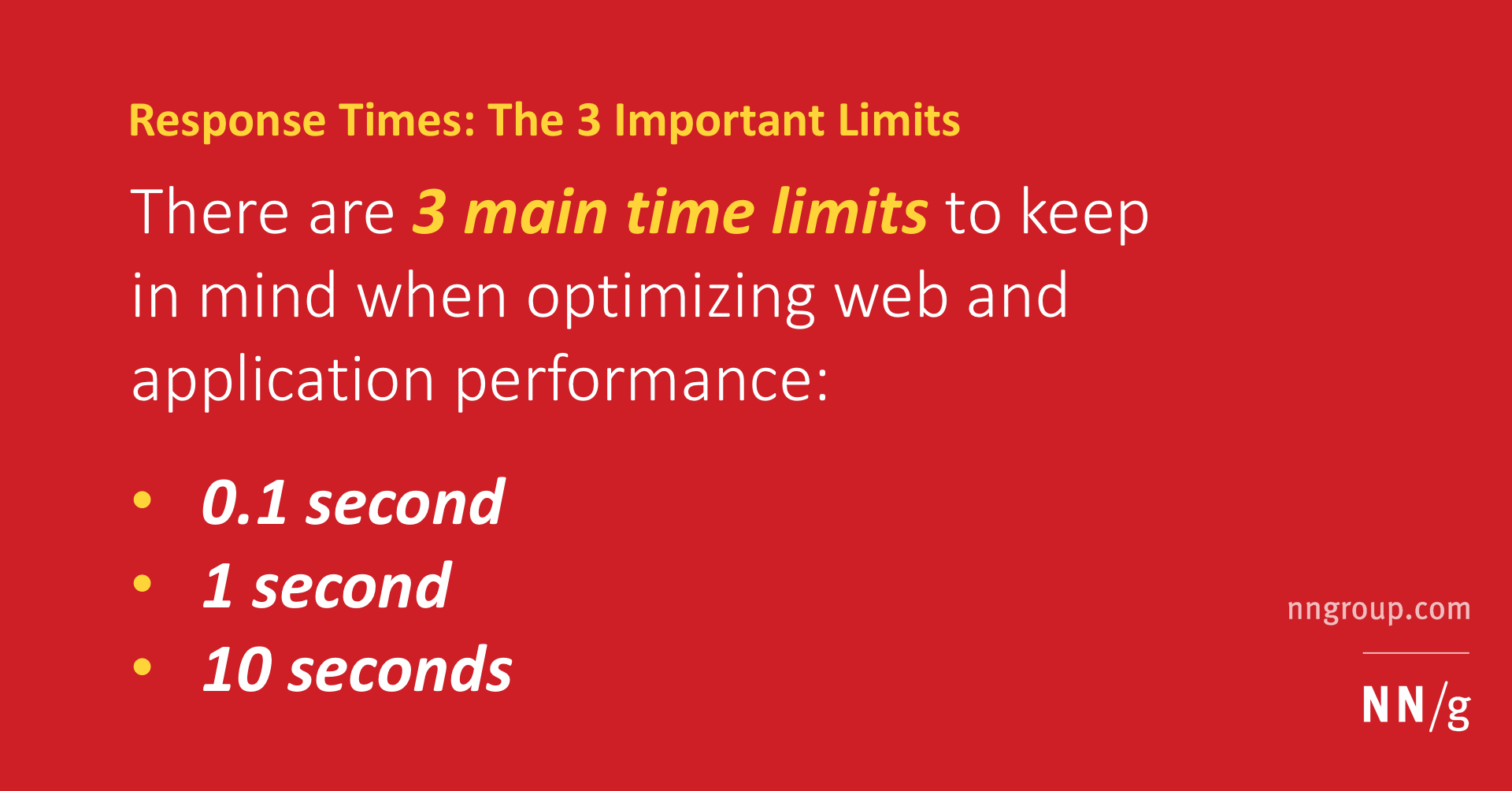
 Response Time Limits Article By Jakob Nielsen
Response Time Limits Article By Jakob Nielsen
 Javascript Fun Looping With A Delay Scottie S Tech Info
Javascript Fun Looping With A Delay Scottie S Tech Info
 The Basics Of Timer Functions In Javascript By Jonathan Yee
The Basics Of Timer Functions In Javascript By Jonathan Yee
 Synchronous Vs Asynchronous Programming In Javascript Dev
Synchronous Vs Asynchronous Programming In Javascript Dev
 What Will Be The Output Of The Following Script Chegg Com
What Will Be The Output Of The Following Script Chegg Com
 Why You Shouldn T Always Use The Arduino Delay Function
Why You Shouldn T Always Use The Arduino Delay Function
Scheduling Settimeout And Setinterval
 Add Delay In Javascript Code Example
Add Delay In Javascript Code Example
 Delay Sleep Pause Amp Wait In Javascript Sitepoint
Delay Sleep Pause Amp Wait In Javascript Sitepoint
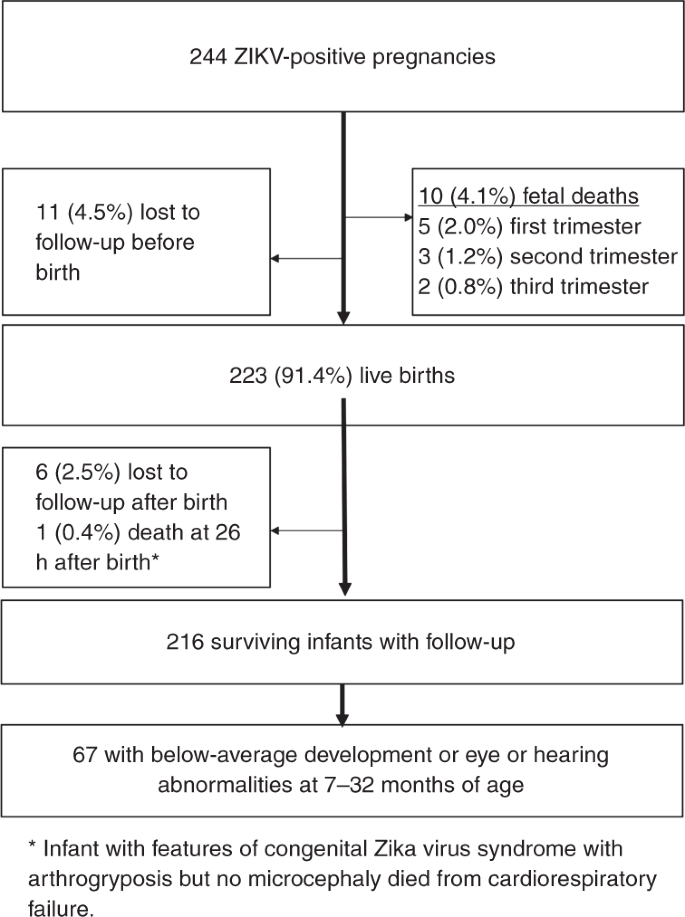
 Delayed Childhood Neurodevelopment And Neurosensory
Delayed Childhood Neurodevelopment And Neurosensory
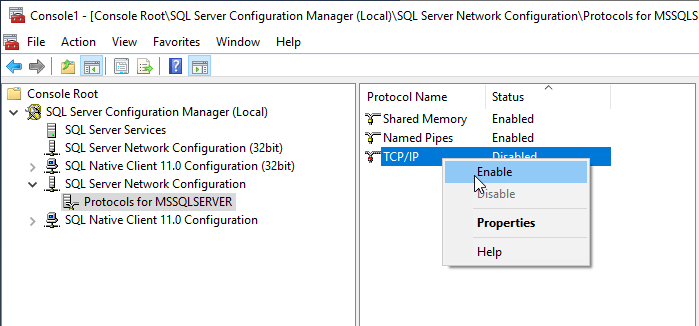
 Slow Connections With Sql Server Rick Strahl S Web Log
Slow Connections With Sql Server Rick Strahl S Web Log
 Google Home Will Let You Delay The Start Of Assistant
Google Home Will Let You Delay The Start Of Assistant
 Javascript Settimeout How To Set A Timer In Javascript Or
Javascript Settimeout How To Set A Timer In Javascript Or
 What How Can Javascript Be Both Single Threaded And
What How Can Javascript Be Both Single Threaded And
 How To Make Javascript Sleep Or Wait By Dr Derek Austin
How To Make Javascript Sleep Or Wait By Dr Derek Austin
 How To Add A Delay To Code In Swift
How To Add A Delay To Code In Swift
 Build A Countdown Timer In Just 18 Lines Of Javascript
Build A Countdown Timer In Just 18 Lines Of Javascript
 Andy On Twitter Jstip A 3 Second Delay On Extravenuous
Andy On Twitter Jstip A 3 Second Delay On Extravenuous
 How To Add A Delay In A Javascript Loop Geeksforgeeks
How To Add A Delay In A Javascript Loop Geeksforgeeks
 Javascript Settimeout Tutorial How To Use The Js Equivalent
Javascript Settimeout Tutorial How To Use The Js Equivalent
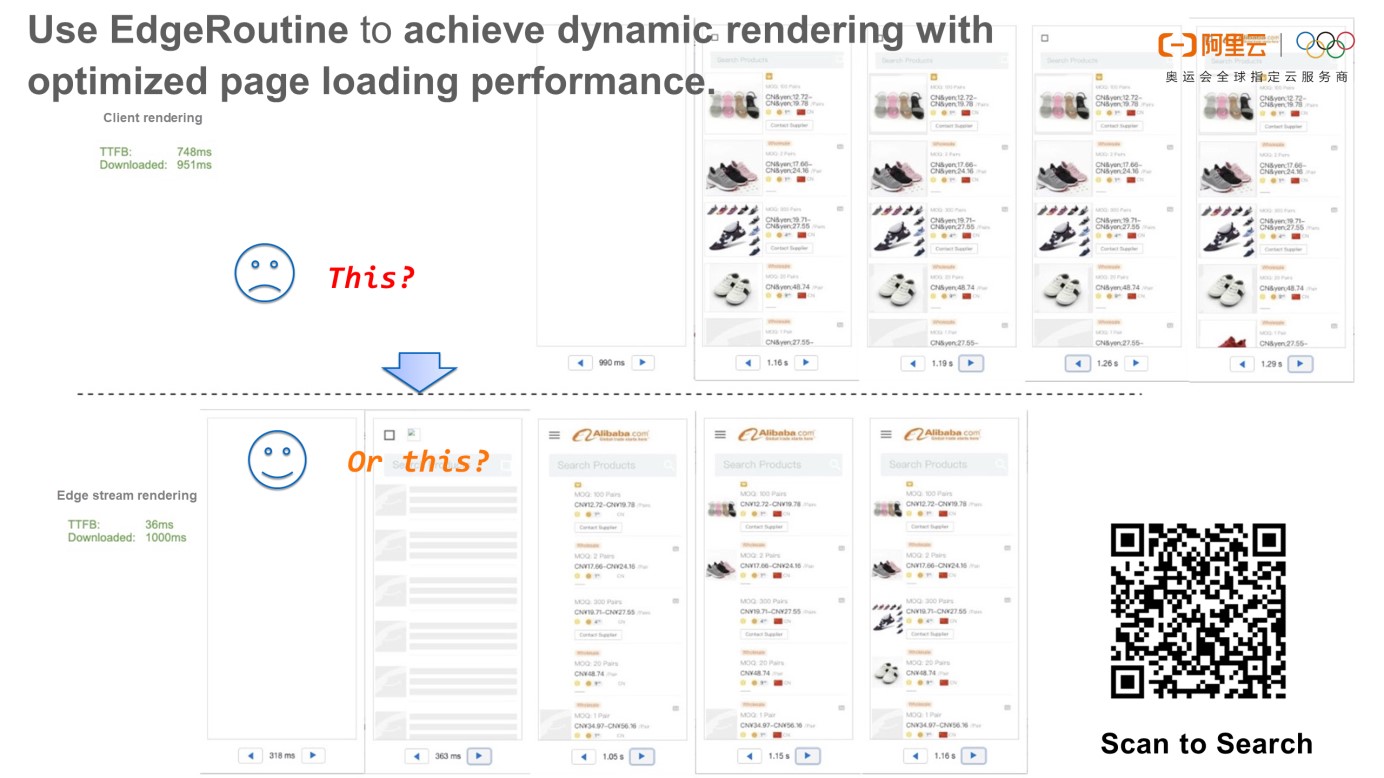
 Cdn Know How Run Javascript On Cdn Edge Nodes With
Cdn Know How Run Javascript On Cdn Edge Nodes With

0 Response to "35 Javascript 2 Second Delay"
Post a Comment