22 Server Side Javascript Tutorial
Originally run on the client-side, the JavaScript implementation has branched out to the server-side after the Node.js development ‒ a cross-platform server environment built on the Google Chrome JavaScript V8 engine. While it caters to web-based programs the most, JavaScript programming features have other implementations in different areas. There are two types of script languages - server side and client side. When a page is requested, the request is sent to the server and data is fetched and viewed in the browser. If the dynamic changes in the webpage are caused in the client side (the browsers like mozilla / IE) it is called client side scripting language (E.g. - Javascript).
 What Is Mean Stack Developer Skills Salary Growth
What Is Mean Stack Developer Skills Salary Growth
An Introduction to Node.js, the Server Side JavaScript. Node.js, often referred to as just Node, is a powerful tool that can run JavaScript applications on both the server side as well as the client side. Node.js can be used to write static file servers, Web application frameworks, messaging middleware, and servers for HTML5 multiplayer games.

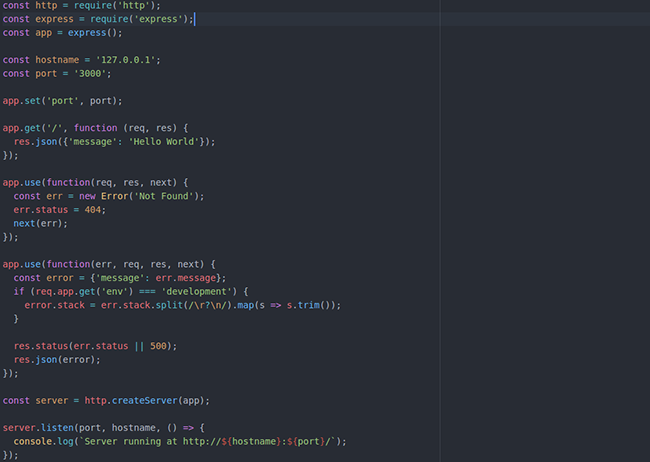
Server side javascript tutorial. Definition and Usage. The http.createServer() method turns your computer into an HTTP server. The http.createServer() method creates an HTTP Server object.. The HTTP Server object can listen to ports on your computer and execute a function, a requestListener, each time a request is made. A browser built-in XMLHttpRequest object (to request data from a web server) JavaScript and HTML DOM (to display or use the data) AJAX is a misleading name. AJAX applications might use XML to transport data, but it is equally common to transport data as plain text or JSON text. AJAX allows web pages to be updated asynchronously by exchanging ... This book explains how to use core and server-side JavaScript for version 1.2. JavaScript is Netscape's cross-platform, object-based scripting language for client and server applications.
Jul 05, 2017 - A comprehensive Node.js tutorial for beginners: Learn how to build a full blown web application with server-side JavaScript Node and Express Server Tutorial. Traditionally, JavaScript is a browser-side programming language. However, Node.js gives you the ability to run JavaScript files on the server-side. Express is a library for Node.js, that allows you to make requests to different "endpoints" and get a response back. In this tutorial you will learn how to: Server-side code can be written in any number of programming languages — examples of popular server-side web languages include PHP, Python, Ruby, C#, and JavaScript (NodeJS). The server-side code has full access to the server operating system and the developer can choose what programming language (and specific version) they wish to use.
egoing / server_side_javascript_tutorials. egoing. /. server_side_javascript_tutorials. Use Git or checkout with SVN using the web URL. Work fast with our official CLI. Learn more . If nothing happens, download GitHub Desktop and try again. If nothing happens, download GitHub Desktop and try again. As part of this server-side JavaScript tutorial, you create the following files: MyFirstSourceFile.xsjs. This contains your server-side JavaScript code..xsapp. This marks the root point in the application's package hierarchy from which content can be exposed via HTTP. You still need to explicitly expose the content and assign access controls ... Creating an HTTP server with Node.js. Node.js is a Javascript run-time environment built on Chrome's V8 Javascript engine. It comes with a http module that provides a set of functions and classes for building a HTTP server. For this basic HTTP server, we will also be using file system, path and url, all of which are native Node.js modules.
After completing this unit, you'll be able to: Review the fundamentals and syntax for server-side JavaScript (SSJS). Know when to use Core and Platform SSJS libraries. Implement SSJS functions and operators. Work with SSJS examples and best practices. While Marketing Cloud offers an integrated programmatic language with AMPscript, it's not ... Learn about using JSearch's data aggregation functions to process value and tuples on the MarkLogic database side. This tutorial is a continuation in the JSearch series of topics. Learn what facets are and how to create them in JSearch. Generate facets from Server-Side JavaScript quickly with JSearch. Getting started guide to Node.js, the server-side JavaScript runtime environment. Node.js is built on top of the Google Chrome V8 JavaScript engine, and it's mainly used to create web servers - but it's not limited to just that.
Introduction. Server-side rendering (SSR) is a popular technique for rendering a client-side single page application (SPA) on the server and then sending a fully rendered page to the client. This allows for dynamic components to be served as static HTML markup. This approach can be useful for search engine optimization (SEO) when indexing does not handle JavaScript properly. On web pages (client-side Javascript), the usual practice is to make an AJAX call to a server-side script that will connect to the database. In NodeJS (server-side Javascript), we can easily connect to a database using the correct database module. As part of this server-side JavaScript tutorial, you create the following files: MyFirstSourceFile.xsjs. This contains your server-side JavaScript code. .xsapp. This marks the root point in the application's package hierarchy from which content can be exposed via HTTP.
Although rich web sites and applications have become the norm in recent years, they can still be difficult to develop, maintain, and expand. Many of the challenges stem from the schism between client and server components. The Jaxer server, developed by Aptana, is an open source Ajax web server ... Mar 31, 2021 - This online tutorial is suitable ... CSS, and JavaScript. This course is specially designed to deal with server-side related concepts in Node.js. It starts with some basic concepts like HTTP and HTTPs. Later, you will come to know about Express for creating web servers. By the end of this tutorial, you will ... I am beginner in javascript. my usage for javascript is for server side applications. e.g. Node.JS. but wherever i see any tutorial/example for javascript it always starts with html tags, script tags, invoking browser window functions etc. e.g.
This is a list of server-side JavaScript implementations. ... Other common server-side programming languages are JavaServer Pages (JSP), Active Server Pages (ASP), Perl, PHP, Python, Ruby, ColdFusion, and others. JSP Tutorial. Java Server Pages (JSP) is a server-side programming technology that enables the creation of dynamic, platform-independent method for building Web-based applications. JSP have access to the entire family of Java APIs, including the JDBC API to access enterprise databases. Server-side code is a little bit beyond our scope. Here we'll use Node.js, but you don't have to. Other platforms also have their means to work with WebSocket. The server-side algorithm will be: Create clients = new Set() - a set of sockets.
Server-side JavaScript. JavaScript, programming language of the Web, is used primarily on websites and web applications and executed by web browsers. However JavaScript is general purpose language and can be used for other programming tasks. It can be used on server side, what in this case means every place outside of the web browser. Server side javascript tutorial. Xp Tutorial 1 Introducing Java Script Hiding Email. Installation Next Js Tutorial 2 Server Side Rendering React Js For Beginners. Xp Tutorial 1 Introducing Java Script Hiding Email. Laracasts Javascript Techniques For Server Side Applications. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Client-server architecture - the client is responsible for the user interface, and the server is responsible for the backend and data storage. Client and server are independent of each other, and each of them can be replaced separately. Stateless - no data from the client is stored on the server-side. The session state is stored on the ... JavaScript can be used in game development. Advantages of JavaScript. Speed: Being a client-side scripting language, JavaScript is very fast because all its code functions run immediately on the client machine instead of contacting the server and waiting for a response. Simplicity: JavaScript is relatively easy to learn and code. Apr 26, 2021 - Express is a popular unopinionated web framework, written in JavaScript and hosted within the Node.js runtime environment. This module explains some of the key benefits of the framework, how to set up your development environment and how to perform common web development and deployment tasks.
Node.js is a server-side JavaScript run-time environment. It's open-source, including Google's V8 engine, libuv for cross-platform compatibility, and a core library. Notably, Node.js does not expose a global "window" object, since it does not run within a browser. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Eric Greene teaching Asynchronous Programming.
Node.js is a JavaScript framework for writing server-side applications. In its simplest form it allows you to trigger small JavaScript programs from the command line without any browser involved. For example, assuming node is installed if you write a JavaScript program in a file called hello.js: This tutorial introduces the idea of creating a REST API, which is a way of organizing our code so we can access our data from multiple applications. Your REST API is server code whose job it is to provide access to your data and to enforce rules like who can see what. Then other programs use your REST API to interact with your data. It's entirely possible that your real world production JavaScript application won't require any sort of server-side processing — that all your application will ever need is to grab resources in the form of scripts and files from the server. However, most real-world applications today have some need to perform server-side processing. You may need to […]
The Dynamic Websites - Server-side programming topic is a series of modules that show how to create dynamic websites; websites that deliver customised information in response to HTTP requests. The modules provide a general introduction to server-side programming, along with specific beginner-level guides on how to use the Django (Python) and Express (Node.js/JavaScript) web frameworks to ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Other server-side JavaScript environments include Jaxer and Narwhal. However, Node.js is a bit different from these solutions, because it is event-based rather than thread based. Web servers like Apache that are used to serve PHP and other CGI scripts are thread based because they spawn a system thread for every incoming request.
Server-side JS doesn't normally implement a browser-like DOM so Ext isn't going to work server-side. Alternatively you could generate your HTML serverside and skip the roundtrip. For example the POI Java library can generate real binary Excel files with multiple sheets and cell functions. Jul 29, 2021 - Node.js - in simple words - is server-side JavaScript. It has been getting a lot of buzz these days. If you've heard of it or you're interested in 💻https://github /CodingTrain/Intro-to-Data-APIs-JSWelcome to Module #2! In the previous module, I focused on client-side JavaScript. This video covers th...
 Gtm Server Side Tagging Tutorial
Gtm Server Side Tagging Tutorial
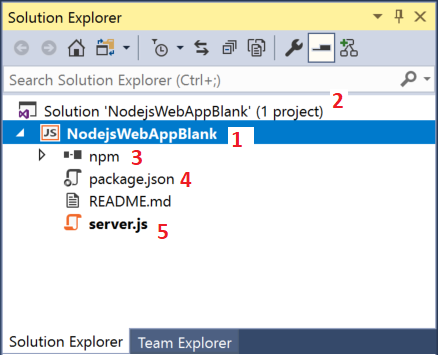
 Create A Node Js And React App Visual Studio Windows
Create A Node Js And React App Visual Studio Windows
 Node Js Tutorial And How Tos For Beginners Fastcomet
Node Js Tutorial And How Tos For Beginners Fastcomet
 Javascript Tutorial W3resource
Javascript Tutorial W3resource
 Debug A Javascript Or Typescript App Visual Studio Windows
Debug A Javascript Or Typescript App Visual Studio Windows
 Beginner S Guide To Node Js Server Side Javascript Hongkiat
Beginner S Guide To Node Js Server Side Javascript Hongkiat
Github Rahil471 Server Side Pagination In Angularjs This
 Tutorial Review Learn Node The Best Way To Learn Server
Tutorial Review Learn Node The Best Way To Learn Server
 Pros And Cons Of Node Js Web App Development Altexsoft
Pros And Cons Of Node Js Web App Development Altexsoft
 Javascript Tutorial An Ultimate Guide For Beginners
Javascript Tutorial An Ultimate Guide For Beginners
 Implementing A Websocket Server With Node Js By Srushtika
Implementing A Websocket Server With Node Js By Srushtika
 How To Use An Api With Javascript Beginner S Guide
How To Use An Api With Javascript Beginner S Guide
 How To Connect Your Client Side To Your Server Side Using
How To Connect Your Client Side To Your Server Side Using


 How To Implement Server Side Rendering In Your React App In
How To Implement Server Side Rendering In Your React App In
 2 1 Server Side With Node Js Working With Data And Apis In Javascript
2 1 Server Side With Node Js Working With Data And Apis In Javascript
 Server Side Pagination Using Node And Mongo Codeforgeek
Server Side Pagination Using Node And Mongo Codeforgeek
 What Is Mean Stack Mean Stack Tutorial For Beginners
What Is Mean Stack Mean Stack Tutorial For Beginners

0 Response to "22 Server Side Javascript Tutorial"
Post a Comment