24 How To Handle Javascript Error In Selenium Webdriver
Technique# 1: Wait until Expected conditions are met. You can use Explicit wait conditions which are visibilityOfElementsLocated (). This method allows WebDriver to wait for visibility of the hidden elements then you perform click operation. Click on below link to learn more about Explicit wait. Explicit wait - A smart wait in Selenium. Before jumping on the main topic of "Exception Handling in Selenium Automation Framework", it is better to have basic understanding of Error, Exception, Exception Handling, Try, Catch, Throw and Throws statement.. What is an Exception. An Exception is an event, which occurs during the execution of a program, that disrupts the normal flow of the program's instructions or in simple words, any ...
 How To Handle Alerts Popups In Selenium Webdriver Selenium
How To Handle Alerts Popups In Selenium Webdriver Selenium
JavaScriptExecutor is an Interface that helps to execute JavaScript through Selenium Webdriver. JavaScriptExecutor provides two methods ""executescript"" & ""executeAsyncScript"" to run javascript on the selected window or current page.

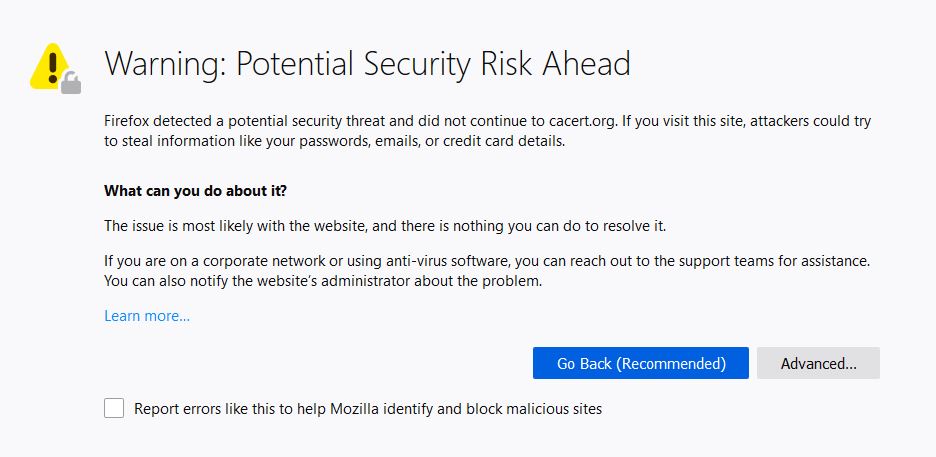
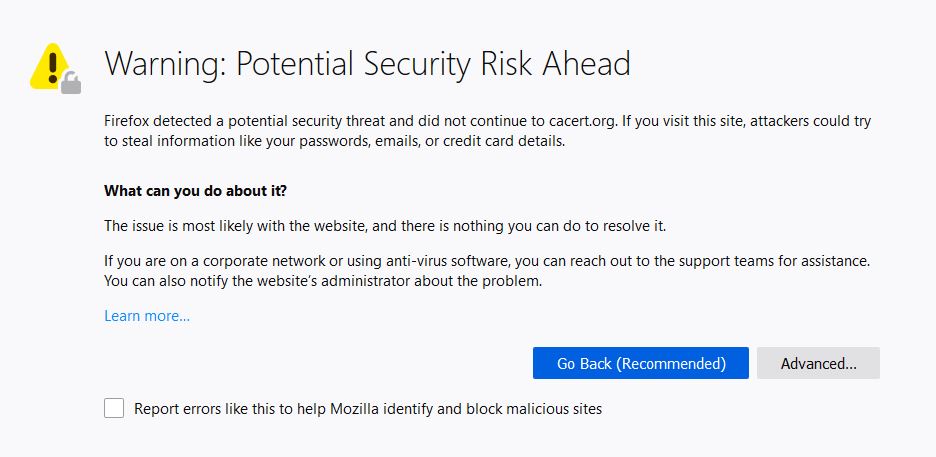
How to handle javascript error in selenium webdriver. How does Selenium Webdriver handle SSL certificate in Firefox? Before Selenium 4, We used to handle SSL certificate errors in Firefox using FirefoxOptions or FirefoxProfile or DesiredCapabilities. But with the introduction of the latest and updated version on Selenium WebDriver, the SSL certificate is auto handled for Firefox. Here's the python webdriver solution I use: def check_browser_errors(driver): """ Checks browser for errors, returns a list of errors :param driver: :return: """ try: browserlogs = driver.get_log('browser') except (ValueError, WebDriverException) as e: # Some browsers does not support getting logs LOGGER.debug("Could not get browser logs for driver %s due to exception: %s", driver, e) return ... How to capture screenshot for failed test cases in Selenium Webdriver; How to get current system date and time in Java/ Selenium; How To Execute Selenium Scripts On Already Opened Browser; How to Scroll into view in Selenium Webdriver; How to write Dynamic XPath in Selenium; Handle Multiple Windows in Selenium Webdriver in Simple ways
In the last WebDriver tutorial, we learned about 3 different types of important web elements like Web Tables, Frames and Dynamic elements and their handling mechanisms in selenium script. Before moving ahead with Framework tutorials in this Selenium training series, here in this tutorial we will learn about types of exceptions and how to handle exceptions in Java and Selenium scripts. Thus, we should wait and handle these kinds of javascript alerts by using javascriptexecutor in selenium and custom javascript codes. Hi all, In this article, I will share with you a javascriptexecutor method to handle javascript notification messages in your test automation projects. Common selenium errors post […] Intro to Selenium WebDriver with .NET Core - Part 2 - Ultimate QA - […] Errors always happen, don't worry. There are some common Selenium Errors that may end up happening, you can check… Selenium WebDriver with Java Complete Bootcamp Course Resources - Ultimate QA - […] Common selenium errors post […]
How to handle. JavaScript/frontend. errors with Selenium Webdriver. TL;DR The final (refactored) solution is at the bottom. The modern Ruby/Rails web developer often has to deal with a complex frontend, which means that a passing Selenium test does not guarantee a 100% working web application. Step 2: Install Selenium WebDriver. One can download Selenium WebDriver, and install it by running the following command in the terminal by using the Node's built-in package manager (NPM) to get the package. npm install -save selenium-webdriver (-save creates a new package. This would be saved to the project's package.json file.) Selenium Webdriver Support for MochaJS. In order to perform JavaScript testing with Selenium WebDriver and Mocha in a simple way, WebDriver facilitates usage with MochaJS by wrapping around ...
27/8/2021 · SSL Certificate Error Handling in Firefox. For handling SSL certificate error in Firefox, we need to use desired capabilities of Selenium Webdriver and follow the following steps. Step 1): First we need to create a new firefox profile say “myProfile“. You can refer google to learn “How to create” firefox profile. It … Selenium WebDriver gives multiple APIs to handle pop ups or alerts with the help of Alert interface. dismiss () This will cancel the button for alert. accept () This will accept the button for alert. getText () This will extract the text on alert. sendKeys () This will enter text on the alert box. JavaScript is a lightweight interpreted language for client side scripting. In automation, we might need JavaScript code execution for following reasons-JavaScript executor is particularly used to handle scenarios including hidden web elements which cannot be located by Selenium WebDriver locators.
28/6/2017 · Browse other questions tagged automated-testing selenium-webdriver java javascript code or ask your own question. The Overflow Blog Diagnose engineering process failures with data visualization The Alert Interface provides some methods to handle the popups. While running the WebDriver script, the driver control will be on the browser even after the alert generated which means the driver control will be behind the alert pop up. In order to switch the control to alert pop up, we use the following command : driver.switchTo ().alert (); Selenium WebDriver- Handling Alerts. In this section, you will learn how to handle alerts in Selenium WebDriver. Selenium WebDriver provides three methods to accept and reject the Alert depending on the Alert types. 1. void dismiss() This method is used to click on the 'Cancel' button of the alert. Syntax:
I have tried with action class and javascript executor. But Java script executor is working with 100% accuracy. But action class is not 100% accurate. Find the below code for details. Better, you can use javascript. @Test public void testSlider { System. setProperty (" webdriver. chrome. driver", "C:\\Projects\\SeleniumDrivers\\chromedriver.exe"); How to handle Alert in Selenium WebDriver. void dismiss () // To click on the 'Cancel' button of the alert. driver. void accept () // To click on the 'OK' button of the alert. driver. String getText () // To capture the alert message. driver. void sendKeys (String stringToSend) // To send some data to alert box. Avinash Mishra. Avinash Mishra is the author of Inviul blog. He is a software engineer and blogger by choice. He loves to write blogs, and apart from blogging, he is interested in documentary film making, listening to music, traveling around the world and philanthropic activities.
Handling Authentication JavaScript Alert Using Selenium WebDriver in Python. As mentioned earlier, authentication alert handling is carried out by utilizing third party non-selenium libraries. In Python, it can be done using the win32com package. To install it, run the following command. It is possible to handle these browser-based JavaScript popups using the API provided by Selenium. As discussed, a prompt popup can ask the user to fill a text field before submitting it. So, to write on a text field of a popup, switch the control to the alert box and use sendKeys() to enter the text. How to handle Alerts in Selenium WebDriver? Handling alerts is one of the tricky tasks, but Selenium WebDriver provides some of the predefined methods, which makes the handling process so easy. When we are executing our automation script, we are creating an object of browser class, and that driver object has control over all the browser ...
What is StaleElementReferenceException in Selenium Webdriver. Stale means old, decayed, no longer fresh. Stale Element means an old element or no longer available element. Assume there is an element that is found on a web page referenced as a WebElement in WebDriver. If the DOM changes then the WebElement goes stale. JavaScript executor is an interface provided by Selenium that gives a mechanism to execute JavaScript through Selenium WebDriver. It provides two methods such as "executeScript" & "executeAsyncScript" to run JavaScript on the currently selected frame or window or page. 8/7/2019 · In this website, I also have JavaScript and in some of the functions, it returns values and also outputs values to the browser console through console.log(). I was wondering if there is an easy way for Selenium WebDriver to access some of this JavaScript information so I can perform assertions using TestNG.
Webdriver offers the ability to cope with javascript alerts using Alerts API Click here to view Alert API Details. // Get a handle to the open alert, prompt or confirmation. Alert alert = driver.switchTo ().alert (); Alert is an interface. There below are the methods that are used. Handling JavaScript Alert in Selenium WebDriver is big question if you have just started learning Selenium WebDriver. Because we always get multiple pop-ups and alert and some time we get information about validity of input and some time these pop-ups speaks about error, and also asks about user response. Handling Exceptions In Selenium WebDriver. Following are a few standard ways using which one can handle Exceptions in Selenium WebDriver: Try-catch: This method can catch Exceptions by using a combination of the try and catch keywords. Try indicates the start of the block, and Catch is placed at the end of the try block to handle or resolve the ...
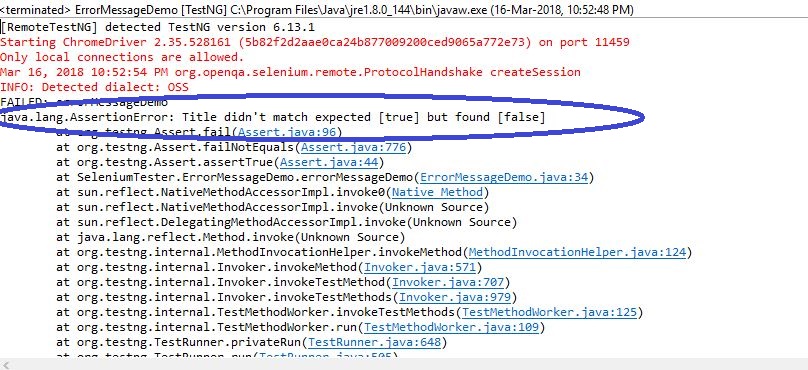
7/4/2021 · Selenium Automation Testing Testing Tools. We can verify error messages on a webpage using Selenium webdriver using the Assertion. In case, the actual and expected values do not match, an Assertion Error is thrown. Let us try to verify the highlighted error message.

 How To Capture Javascript Errors Using Selenium Java
How To Capture Javascript Errors Using Selenium Java

 Javascriptexecutor In Selenium Complete Guide 2021 Update
Javascriptexecutor In Selenium Complete Guide 2021 Update
 Handling Ever Loading Pages Via Selenium Webdriver By
Handling Ever Loading Pages Via Selenium Webdriver By
 Selenium Webdriver Can T Click Lt Option Gt Element Inside
Selenium Webdriver Can T Click Lt Option Gt Element Inside
 Selenium Alert Amp Popup Window Handling How To Handle
Selenium Alert Amp Popup Window Handling How To Handle
 Selenium Automation Testing With Disabled Javascript Settings
Selenium Automation Testing With Disabled Javascript Settings
Chromedriver 76 Javascript Error Cannot Read Property Left
Actions Perform Generates Error Javascript Error Cannot
 Org Openqa Selenium Javascriptexception Javascript Error
Org Openqa Selenium Javascriptexception Javascript Error
 Top 10 Selenium Exceptions And How To Handle These Exact Code
Top 10 Selenium Exceptions And How To Handle These Exact Code
 Working With Frames In Selenium Webdriver Sdet Qa
Working With Frames In Selenium Webdriver Sdet Qa
 How To Handle Javascript Frontend Errors With Selenium
How To Handle Javascript Frontend Errors With Selenium
 How To Handle Untrusted Certificate In Selenium Webdriver
How To Handle Untrusted Certificate In Selenium Webdriver
 Best Way To Handle Error Message In Selenium Webdriver Inviul
Best Way To Handle Error Message In Selenium Webdriver Inviul
 Selenium Alert Amp Popup Window Handling How To Handle
Selenium Alert Amp Popup Window Handling How To Handle
 Org Openqa Selenium Javascriptexception Javascript Error
Org Openqa Selenium Javascriptexception Javascript Error
 Javascriptexecutor In Selenium Webdriver With Example
Javascriptexecutor In Selenium Webdriver With Example
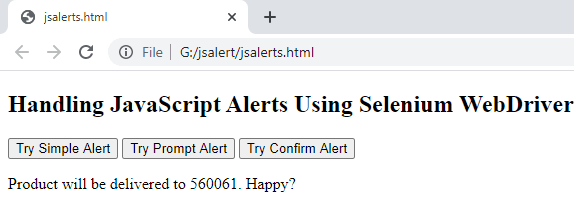
 How To Handle Javascript Alert In Selenium Webdriver Using
How To Handle Javascript Alert In Selenium Webdriver Using
 Handling Javascript Alerts When Leaving A Page With Webdriver
Handling Javascript Alerts When Leaving A Page With Webdriver
 Webdriverexception Message Ns Error Failure Location
Webdriverexception Message Ns Error Failure Location
Catching Java Script Errors With Webdriver
0 Response to "24 How To Handle Javascript Error In Selenium Webdriver"
Post a Comment