22 How Does A For Loop Start In Javascript
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Jun 09, 2014 - The reason a lot of for loops start at 0 is because they're looping over arrays, and in most languages (including JavaScript) arrays start at index 0." ... You don't even have to start fom 0 when looping arrays. Nothing says you have to go up. i=array.length-1, i>=0; i-- (except clarity of ...
 Question 13 How Does A For Loop Start O A For I Chegg Com
Question 13 How Does A For Loop Start O A For I Chegg Com
The 'for' loop is the most compact form of looping.It includes the following three important parts −. The loop initialization where we initialize our counter to a starting value. The initialization statement is executed before the loop begins. The test statement which will test if a given condition is true or not. If the condition is true, then the code given inside the loop will be executed ...

How does a for loop start in javascript. This shows a loop is used to iterate over the items in an array and do something with each of them — a very common pattern in JavaScript. Here: The counter variable (sometimes known as an initializer or an iteration variable), i , starts at 0 ( let i = 0 ). The JavaScript code in the following example defines a loop that starts with i=1. It will then print the output and increase the value of variable i by 1. After that the condition is evaluated, and the loop will continue to run as long as the variable i is less than, or equal to 5. Statement 1 sets a variable before the loop starts (let i = 0). Statement 2 defines the condition for the loop to run (i must be less than 5). Statement 3 increases a value (i++) each time the code block in the loop has been executed. Statement 1
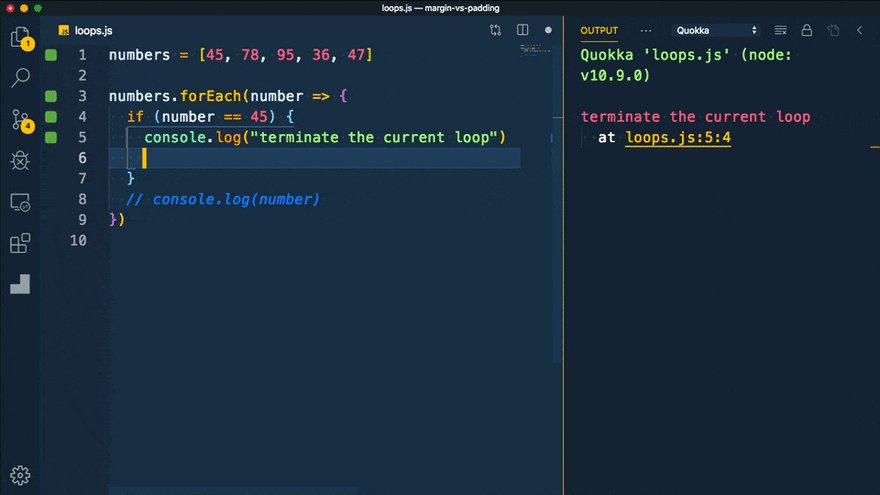
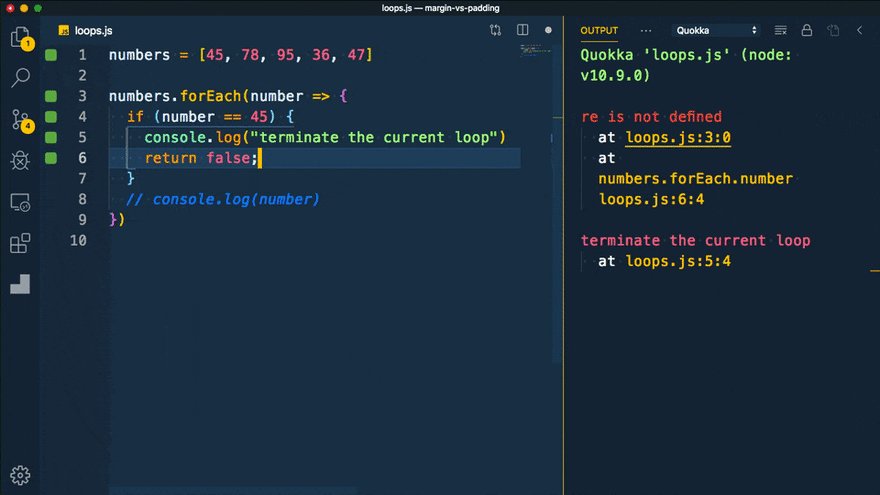
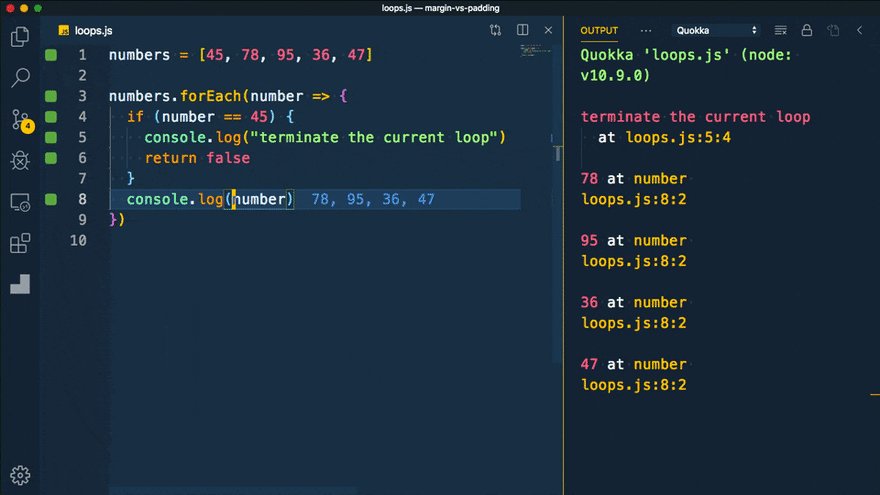
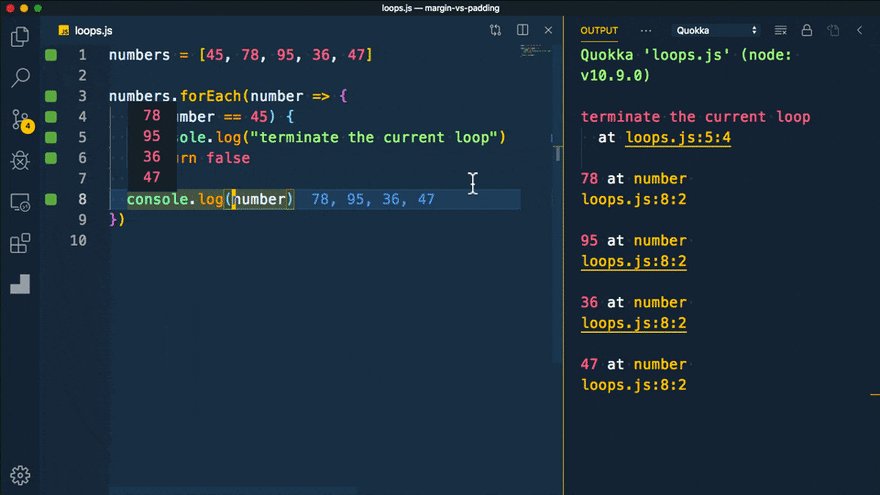
The JavaScript forEach loop is an Array method that executes a custom callback function on each item in an array. The forEach loop can only be used on Arrays, Sets, and Maps. If you've spent any time around a programming language, you should have seen a "for loop." A do while loop is a control flow statement that executes a block of code at least once, and then repeatedly executes the block, or not, depending on a given boolean condition at the end of the block. How does a while loop start? Introduction to the JavaScript while loop statement The while statement evaluates the expression before each ... Such a loop, just like any other, can be stopped with the break directive. If we don't want to do anything in the current iteration and would like to forward to the next one, we can use the continue directive. break/continue support labels before the loop. A label is the only way for break/continue to escape a nested loop to go to an outer one.
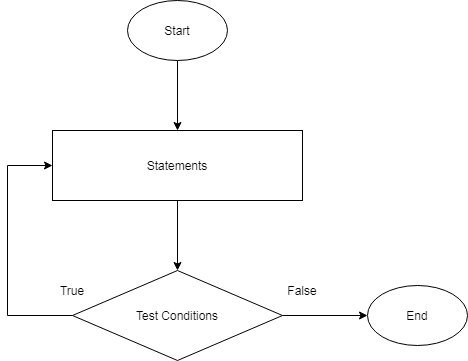
JavaScript While Loop ... The do while loop is a variant of the while loop. This loop will execute the code block once, before checking if the condition is true, then it will repeat the loop as long as the condition is true. Syntax. ... Start the Exercise Previous Next ... Loops are the aids using which certain statements can iterate for a desired number of times or until a condition is true. JavaScript provides both entries controlled (for, while) and exit controlled (do..while) loops. We use For Loop when a certain logic needs to execute a certain number of times along with a condition. 1 week ago - The for statement creates a loop that consists of three optional expressions, enclosed in parentheses and separated by semicolons, followed by a statement (usually a block statement) to be executed in the loop.
4 days ago - Loops are useful when you have to execute the same lines of code repeatedly, for a specific number of times or as long as a specific condition is true. Suppose you want to type a ‘Hello’ You can use break and continue in a while loop. But when you use the while loop you should take into account the increment for the next iteration. If you do not, then it may result in an infinite loop. forEach() An alternative to for and for/in loops isArray.prototype.forEach(). The forEach() runs a function on each indexed element in an array ... Code language: CSS (css) How it works. First, declare a variable counter and initialize it to 1.; Second, display the value of counter in the Console window if counter is less than 5.; Third, increase the value of counter by one in each iteration of the loop.; Since the for loop uses the var keyword to declare counter, the scope of counter is global. Therefore, we can access the counter ...
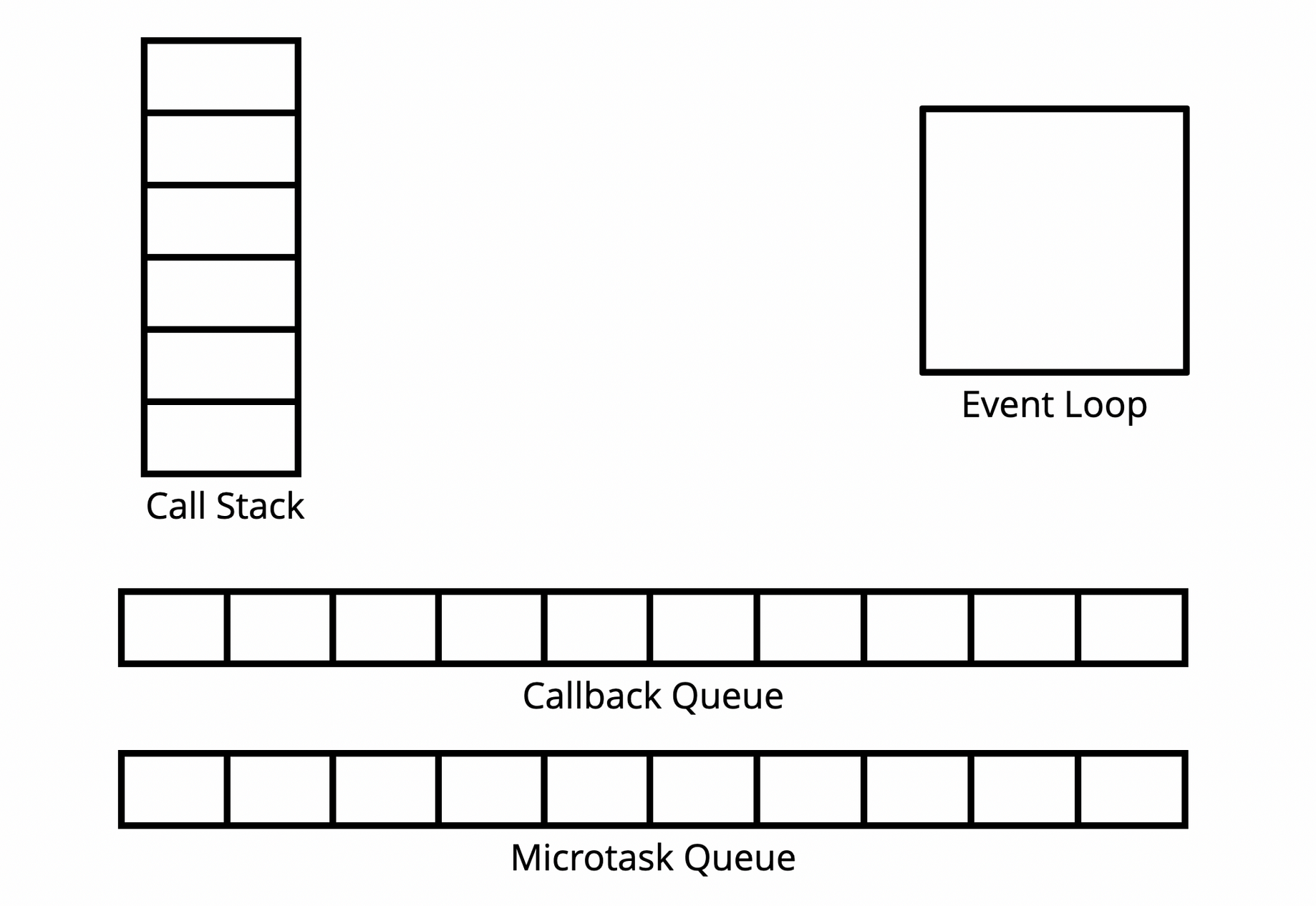
How does JavaScript execute our code above? Call stack. The JavaScript engine has a call stack. The call stack keeps track of the function that is currently being called and the functions called inside a function. The JavaScript engine uses the call stack to know which function to execute next. It works in a Last-In-First-Out fashion (LIFO). The most basic types of loops used in JavaScript are the while and do...while statements, which you can review in "How To Construct While and Do…While Loops in JavaScript." Because while and do...while statements are conditionally based, they execute when a given statement returns as evaluating to true. Loops are used in JavaScript to perform repeated tasks based on a condition. Conditions typically return true or false when analysed. A loop will continue running until the defined condition returns false. The three most common types of loops are. for. while. do while. You can type js for, js while or js do while to get more info on any of these.
The button press will change showNumbers to true but it doesn't do anything to the loop. Switch to JavaScript and change the condition in the for loop from index <= 4 to be just showNumbers. This is equivalent to the check for showNumbers == true but it's a shorter way to say it. let showNumbers = true input.onButtonPressed(Button.A ... Start studying JavaScript: Loops. Learn vocabulary, terms, and more with flashcards, games, and other study tools. 36 How Does A For Loop Start In Javascript. Written By Leah J Stevenson Monday, August 23, 2021 Add Comment. Edit.
JavaScript also includes another version of for loop also known as the for..in Loops. The for..in loop provides a simpler way to iterate through the properties of an object. This will be more clear after leaning objects in JavaScript. But this loop is seen to be very useful while working with objects. 20/6/2012 · Think of a for loop as the following. for(initializers; condition; postexec) { execution } When the loop is first started the code var i = 0 is run. This initializes the variable that you will be testing for inside the loop. Next the loop evaluates the i < 10 expression. The continue statement can be used to restart a while, do-while, for, or label statement.. When you use continue without a label, it terminates the current iteration of the innermost enclosing while, do-while, or for statement and continues execution of the loop with the next iteration. In contrast to the break statement, continue does not terminate the execution of the loop entirely.
May 22, 2017 - Join Stack Overflow to learn, share knowledge, and build your career · Find centralized, trusted content and collaborate around the technologies you use most Apr 25, 2020 - This tutorial shows you how to use the JavaScript while loop statement to create a loop that executes a block of code as long as a condition is true. JavaScript - While Loops, While writing a program, you may encounter a situation where you need to perform an action over and over again. In such situations, you would need to write loop
To create the JavaScript for loop, define the variable with each piece of contact information. Then, place the event listener, which allows the code to run when you press the button. To run this type of loop, use zero to start your counter and run it until it is equal to or greater than the contacts.length. Set up your for loops. Because arr is a multi-dimensional array, you'll need two for loops: one to loop through each of the sub-arrays arrays, and another to loop through the elements in each sub-array. Loop through the inner arrays. To do this, set up a for loop like you've done in previous challenges: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
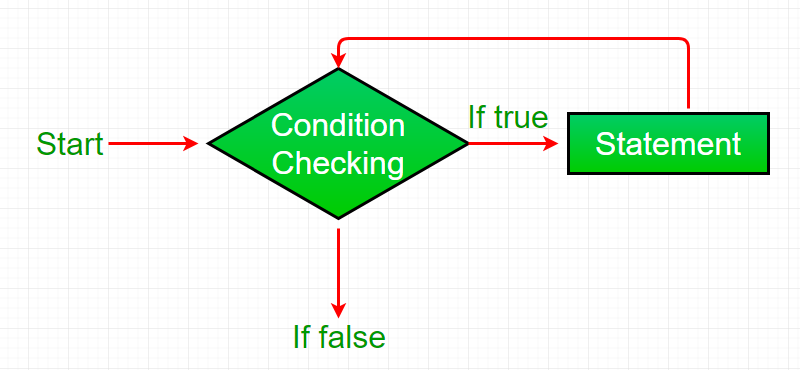
15/5/2020 · In this manner, how does a for loop work in JavaScript? A for loop repeats until a specified condition evaluates to false . The JavaScript for loop is similar to the Java and C for loop. If the value of condition is true, the loop statements execute. If the value of condition is false, the for loop terminates. Counting to 20 using for loop in JavaScript The first function we write is countTo20 as the name says it counts to 20, starting from 1. Most of the functions we write have one variable at the beginning, this variable is meant to hold a reference to our element within DOM, this is the element, that shows the value on the screen. 1 week ago - The while statement creates a loop that executes a specified statement as long as the test condition evaluates to true. The condition is evaluated before executing the statement.
All Languages >> Javascript >> >> How does a FOR loop start? "How does a FOR loop start?" Code Answer's. loop javascript . javascript by Tough Termite on Jun 15 2020 Comment . 4. for loops . python by Innocent Iguana on Apr 08 2020 Comment . 3. Add a Grepper Answer . Javascript answers related to "How does a FOR loop start?" ... 1 week ago - The do...while statement creates a loop that executes a specified statement until the test condition evaluates to false. The condition is evaluated after executing the statement, resulting in the specified statement executing at least once. In programming, loops are used to repeat a block of code. For example, if you want to show a message 100 times, then you can use a loop. It's just a simple example; you can achieve much more with loops. This tutorial focuses on JavaScript for loop. You will learn about the other type of loops in the upcoming tutorials.
May 18, 2020 - let array = ["loop", "this", "array"]; // input array variable for (let i = 0; i In this tutorial, you will learn about while loop and do...while loop with the help of examples. The continue restartLoop will jump back out to continue with the next iteration of the while loop, which then immediately starts the for loop from the beginning including all of the initialisation code. If the for exits normally the break statement after it will break out of the containing while loop.
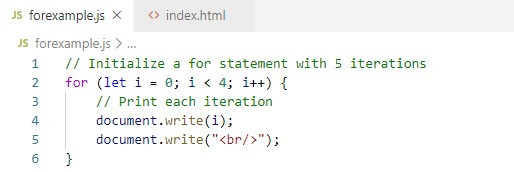
JavaScript for loop is used to execute code repeatedly. for loop includes three parts: initialization, condition and iteration. e.g.for(initializer; condition; iteration){ ... } The code block can be wrapped with { } brackets. An initializer can be specified before starting for loop. Apr 03, 2014 - In this stage, we specify how our starting point will evolve. For our example, what we are saying is that each time our loop runs, the value of i will be increased by 1. That is captured by the cryptic looking i++. We'll cover what the ++ means later when we look at how numbers and math in JavaScript ...
 Continue In Javascript How Does Continue Statement Work In
Continue In Javascript How Does Continue Statement Work In
 The Javascript Curse Event Loop Call Stack Callback Queue
The Javascript Curse Event Loop Call Stack Callback Queue
 Javascript Do While Loop Notesformsc
Javascript Do While Loop Notesformsc

 C Loops For While Do While Looping Statements With Syntax
C Loops For While Do While Looping Statements With Syntax
 Loops In Javascript Geeksforgeeks
Loops In Javascript Geeksforgeeks
How To Do A Basic String Loop For A For Statement In
 For Loop In Javascript The Engineering Projects
For Loop In Javascript The Engineering Projects
 For Loop In Javascript Learn How For Loop Works In Javascript
For Loop In Javascript Learn How For Loop Works In Javascript
 For Loop Javascript Old School Loops In Javascript For
For Loop Javascript Old School Loops In Javascript For
 4 Control Flow Learning Javascript 3rd Edition Book
4 Control Flow Learning Javascript 3rd Edition Book
 For Loop Javascript Old School Loops In Javascript For
For Loop Javascript Old School Loops In Javascript For
 Python Loop Tutorial Python For Loop Nested For Loop
Python Loop Tutorial Python For Loop Nested For Loop
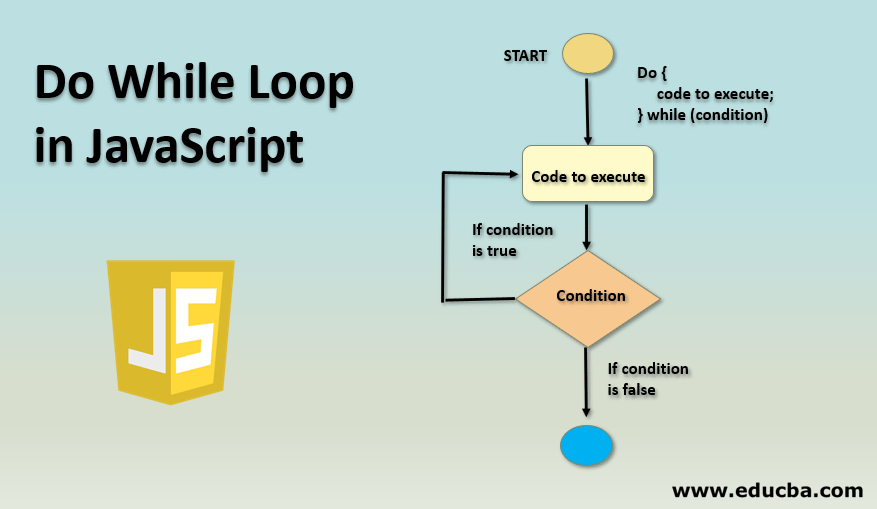
 Do While Loop In Javascript How Does Do While Loop Works
Do While Loop In Javascript How Does Do While Loop Works
 5 Javascript Terms Beginners Need To Know Course Report
5 Javascript Terms Beginners Need To Know Course Report
 Functions Of Javascript End Of The For Loop In Javascript
Functions Of Javascript End Of The For Loop In Javascript
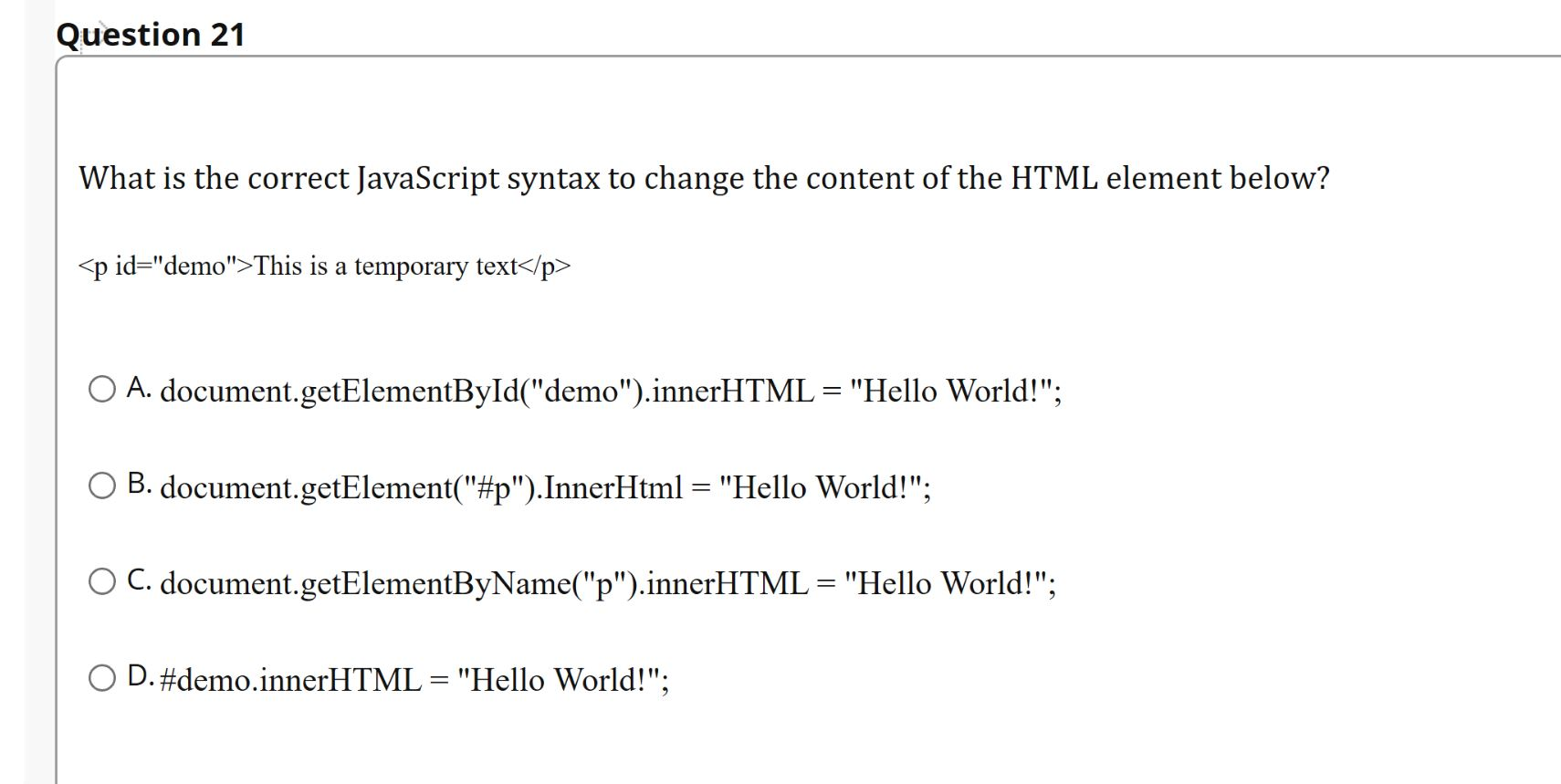
 Javascript Mcq Multi Choice Questions Javatpoint
Javascript Mcq Multi Choice Questions Javatpoint

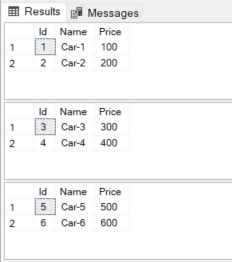
 Sql While Loop Understanding While Loops In Sql Server
Sql While Loop Understanding While Loops In Sql Server
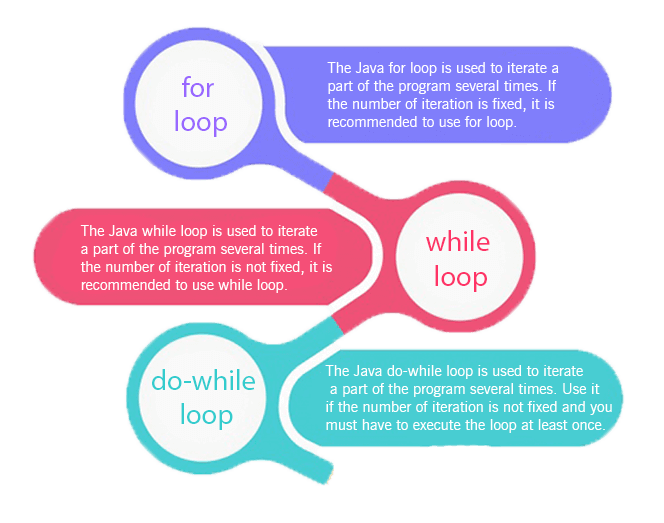
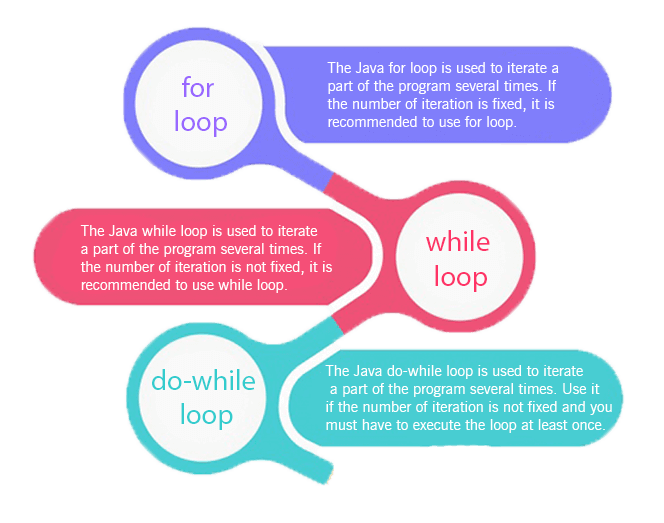
 Loops In Java Java For Loop Javatpoint
Loops In Java Java For Loop Javatpoint
 3 Things You Didn T Know About The Foreach Loop In Js By
3 Things You Didn T Know About The Foreach Loop In Js By
0 Response to "22 How Does A For Loop Start In Javascript"
Post a Comment