33 Html To Pdf Javascript Plugin
It is priced at $12. PDF Viewer is a responsive Javascript plugin for embedding PDF files in web pages and applications. From version 2.1 this plugin allows the PDF to be seen only on the website. Even if users download the PDF, they cannot open it because it will be password protected. Answers: To capture div as PDF you can use https://grabz.it solution. It's got a JavaScript API which is easy and flexible and will allow you to capture the contents of a single HTML element such as a div or a span. In order to implement it you will need to first get an app key and secret and download the (free) SDK.
 How To Generate A Pdf With Jquery Pdf Generator Tips Bytescout
How To Generate A Pdf With Jquery Pdf Generator Tips Bytescout
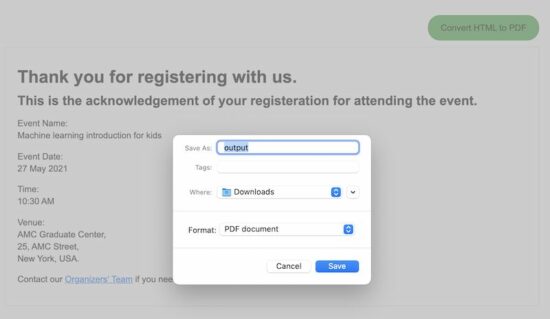
HTML to PDF without using any Javascript library In the above example, we were using jsPDF library, but now we will convert it using simple Javascript code, although this code doesn't directly converts HTML to PDF, but it will open dialog to print or save HTML as PDF, here is the sample code
Html to pdf javascript plugin. PDFreactor also provides a Node.js API client to trigger the HTML to PDF conversion from an existing Node.js web application. Contrary to the client-side JavaScript approach, you can use all of the extended Node.js APIs like e.g. the file system API, to directly write the PDF generated with the PDFreactor Node client to the file system. Essential PDF supports converting HTML pages to PDF document. The converter offers full support for HTML tags, HTML5, CSS3, JavaScript, SVG and page breaks. The following are the three rendering engines: The fontconverter will create a js-file with the content of the provided ttf-file as base64 encoded string and additional code for jsPDF. You just have to add this generated js-File to your project. You are then ready to go to use setFont-method in your code and write your UTF-8 encoded text.
But when you click for a second time, this variable can't be used in the same way anymore. As it is already defined and used the previous time. change it to: $ (function () { var specialElementHandlers = { '#editor': function (element,renderer) { return true; } }; $ ('#cmd').click (function () { var doc = new jsPDF (); doc.fromHTML ( $ ... Generating PDF file format in client-side JavaScript is now trivial with a great library we have probably heard of. The library allows you to select the DOM (Document Object Model) elements that you wish to publish as PDF content. Exporting generic HTML/CSS to PDF has been an open question without a definitive answer for quite a long time. This section will focus on the new plugin of convert HTML to PDF. With this new plugin, we support to convert the HTML page with rich elements, such as HTTPS, CSS3, HTML5, JavaScript. You need to download Spire.PDF and install it on your system, add Spire.PDF.dll as reference in the downloaded Bin folder thought the below path '..\Spire.PDF\Bin\NET4.0\Spire.PDF.dll'.
PDF.js is community-driven and supported by Mozilla Labs which means its good news for us as developers. In the long run this plugin is intended to render PDFs natively within Firefox itself and will eventually ship with Firefox. For now though, we can start using the power of this plugin within our applications today. The Portable Document Format, or PDF for short, is ideal for sharing documents containing lots of precisely formatted text and images, especially if they're likely to be printed or read offline.... If you went to convert HTML to PDF, then this tutorial video is best for you to convert HTML to PDF using jquery jspdf plugin. given below jspdf plugin link...
How to HTML to PDF? To create pdf using javascript, we can use jsPDF jquery plugin. Using jsPDF we can set page size, orientation, and text. PDF generated using this plugin is also searchable and selectable. 1. To capture div as PDF you can use https://grabz.it solution. It's got a JavaScript API which is easy and flexible and will allow you to capture the contents of a single HTML element such as a div or a span. In order to implement it you will need to first get an app key and secret and download the (free) SDK. HTML to PDF conversion with simple Javascript in Outsystems - without plugin installation. ... Html to Pdf conversion we have plugin for that in outsystems. But I am tired of doing, configurations and executable file uploads in back office. Then I thought to pick up second choice via Javascript. I did it and it was very simple to implement.
Add the following table in your HTML page. I will demonstrate how to generate PDF file of your HTML page with CSS using JavaScript and J query. Add the style of this HTML page. Add the "Print" button in this page, above the form tag. Add the following script in HTML page for converting it to pdf. Add other two scripts for converting the document. This pdf tutorial help to Embedded PDF viewer using HTML5 using PDFObject.The PDFObject is a lightweight JavaScript utility for dynamically embedding PDFs in HTML documents. It's developed on javascript and HTML5 to view pdf file in web application. PDFObject renderer PDF without native code assistance. To do this, we need to fetch an additional JavaScript file from PDF.js GitHub's repo. Go ahead and download the text_layer_builder.js plugin. We also need to fetch its corresponding CSS file ...
Now besides the previous method of converting HTML to PDF offered by Spire.PDF, we have a new plugin for html conversion to PDF. This section will focus on the new plugin of convert HTML to PDF. With this new plugin, we support to convert the HTML page with rich elements, such as HTTPS, CSS3, HTML5, JavaScript. The process is as follows : The HTML node tree you want to transform into a PDF is first transformed into a canvas using html2canvas (line 4); Then, an empty PDF structure is created using an A4 format.By the way, we tell jsPDF to use mm as the unit for the next operations (line 5); Almost finished, we turn the canvas into a PNG image using canvas.toDataURL('image/png') (line 6). Print.js is a tiny javascript library to help printing from the web. Print friendly support for HTML elements, image files and JSON data. Print PDF files directly form page.
25/2/2021 · In the dynamic web application, a server-side script is used to convert HTML to PDF and generate PDF file using PHP. If you want a client-side solution to generate PDF document, JavaScript is the easiest way to convert HTML to PDF. There are various JavaScript library is available for generating PDF from HTML. Here Mudassar Ahmed Khan has explained with an example, how to convert (export) HTML Table to PDF file using JavaScript. The HTML Table will be first converted into a HTML5 Canvas using html2canvas plugin and then the HTML5 Canvas will be exported to PDF file using the pdfmake plugin in JavaScript. Download View Demo Download Free Files API You can find many plug-in that would convert your HTML table to a PDF document. However, here I’ll show you how it can be done without a plug-in, that is, convert an entire HTML table to a PDF document, along with table style, using plain JavaScript. You can use JavaScript window object to accomplish this task. It is very simple.
28/8/2021 · 35 Html To Pdf Javascript Plugin Written By Ryan M Collier. Saturday, August 28, 2021 Add Comment Edit. Html to pdf javascript plugin. Wysiwyg Html Editor Collaborative Rich Text Editor Ckeditor. Print Receipt In Thermal Printer Using Javascript Css Amp Html. 30/10/2018 · jsPDF – HTML5 based PDF Viewer Plugin jsPDF is a popular HTML5 client-side solution for generating PDFs.You can use this library to generate event tickets, reports, certificates, you name etc.Its very easy to use you just need to include the jsPDF library in your , generate your PDF using the many built-in functions, then hook up a button to trigger the download. PDF Viewer - Javascript Plugin to Embed PDF Documents PDF Viewer is a premium Javascript plugin. PDF Viewer is a responsive Javascript plugin for embedding PDF files in web pages and applications. It is coded in pure Javascript, and does not require jQuery to work. So you can use this in AngularJS or ReactJS applications also.
JavaScript HTML CSS Result Visual: Light Dark Embed snippet Prefer iframe?: No autoresizing to fit the code. Render blocking of the parent page. Fiddle meta Private fiddle Extra. Groups Extra. Resources URL cdnjs 3. bootstrap.min.js Remove; bootstrap.min.css Remove; jspdf.min.js ... PDF Viewer Javascript Plugin A premium responsive PDF Viewer plugin is also available. It has some advanced features like embedding multiple PDF files in a single page, viewing PDF files when a link is clicked, modal & full-screen mode, finding out whether user has fully viewed the PDF etc. Html2canvas returns the canvas object. Once we have the canvas object we will use it to create an image using the build in toDataURL () function. toDataURL () function will return a base64 encoded image as string. Finally, we will use the jsPDF to create PDF document. Enough explanation lets dive into the actual code now.
cordova plugin add cordova-plugin-html2pdf. if you want to install a specific version just add @<version> to the link. Example: cordova plugin add cordova-plugin-html2pdf@0..1. Description. Enables Cordova apps on the iPhone and Android platforms to create pdf based on html and store it on device. Usage On Download function:
 Keeping Css In Html To Pdf Export Using Javascript Stack
Keeping Css In Html To Pdf Export Using Javascript Stack
 Html To Pdf Javascript Use Pdfreactor Amp Javascript To Create Pdf
Html To Pdf Javascript Use Pdfreactor Amp Javascript To Create Pdf
 Rendering Pdf Files In The Browser With Pdf Js Pspdfkit
Rendering Pdf Files In The Browser With Pdf Js Pspdfkit
 Html To Pdf Javascript Use Pdfreactor Amp Javascript To Create Pdf
Html To Pdf Javascript Use Pdfreactor Amp Javascript To Create Pdf
 10 Javascript Libraries And Tools To Work With Pdf Bashooka
10 Javascript Libraries And Tools To Work With Pdf Bashooka
 How To Use Js Pdf Library To Generate Pdf From Html Phppot
How To Use Js Pdf Library To Generate Pdf From Html Phppot
 Html To Pdf Convert Using Jquery Plugin Jspdf Plugin
Html To Pdf Convert Using Jquery Plugin Jspdf Plugin
 How To Convert Html To Pdf Using Javascript
How To Convert Html To Pdf Using Javascript
 Convert Html To Pdf Jquery Plugin Jspdf Iamrohit In
Convert Html To Pdf Jquery Plugin Jspdf Iamrohit In
 Convert Html To Pdf Javascript Code Example
Convert Html To Pdf Javascript Code Example
 How To Export Generate Convert Html Css To Pdf Using Javascript
How To Export Generate Convert Html Css To Pdf Using Javascript
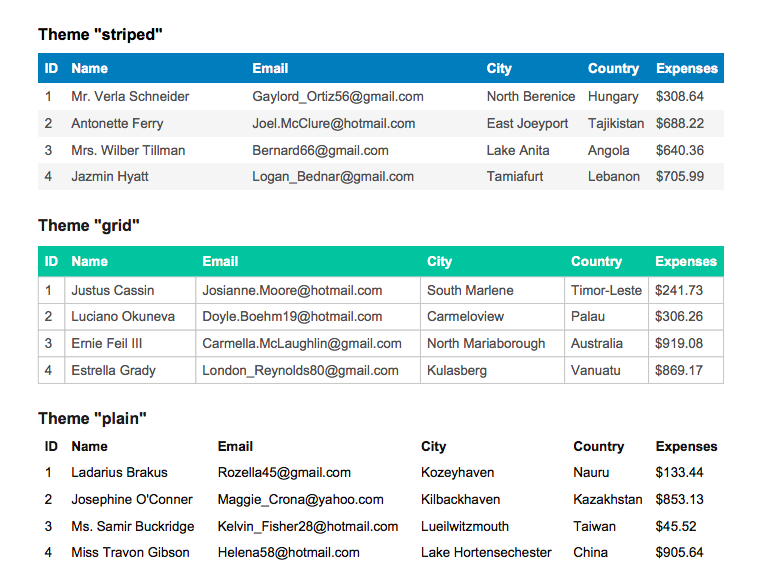
 Jsreport Javascript Based Reporting Platform
Jsreport Javascript Based Reporting Platform
 A Full Comparison Of 6 Js Libraries For Generating Pdfs Dev
A Full Comparison Of 6 Js Libraries For Generating Pdfs Dev
 How To Convert Html To Pdf Using Javascript Html2pdf Dev
How To Convert Html To Pdf Using Javascript Html2pdf Dev
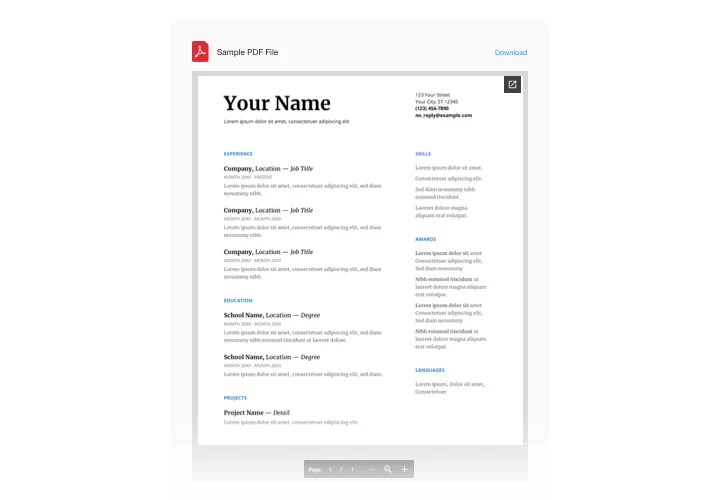
 How To Create A Javascript Pdf Viewer
How To Create A Javascript Pdf Viewer
 Nodejs Plugin To Generate Pdf From Html Template Using Vuejs
Nodejs Plugin To Generate Pdf From Html Template Using Vuejs
 How To Create A Javascript Pdf Viewer
How To Create A Javascript Pdf Viewer
 How To Export Generate Convert Html Css To Pdf Using Javascript
How To Export Generate Convert Html Css To Pdf Using Javascript
 How To Convert Html To Pdf Using Javascript
How To Convert Html To Pdf Using Javascript
 Export Html Table Data To Excel Using Javascript Jquery Is
Export Html Table Data To Excel Using Javascript Jquery Is
 How To Convert Html Page To Pdf Then Download It Stack
How To Convert Html Page To Pdf Then Download It Stack
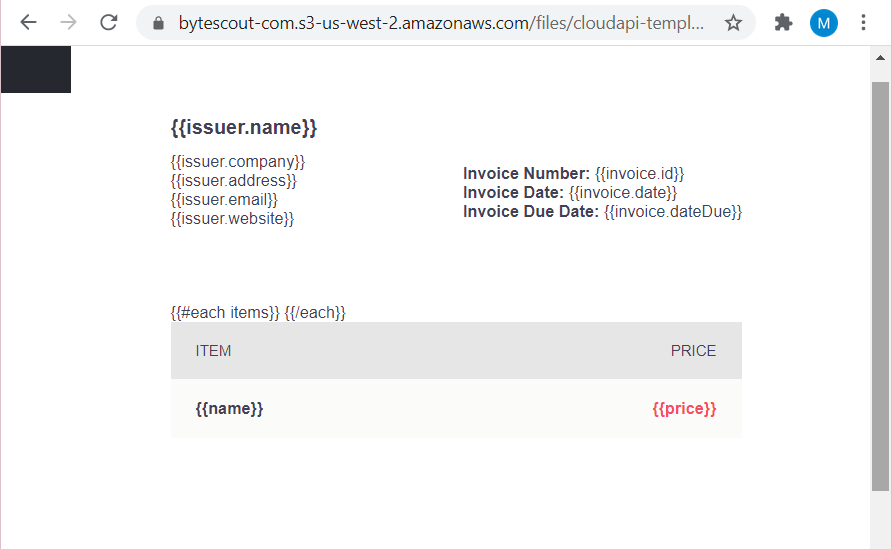
 How To Generate Invoice With Barcode Using Html To Pdf And
How To Generate Invoice With Barcode Using Html To Pdf And
 Converting Pdf File To Html Canvas With Text Selection Using
Converting Pdf File To Html Canvas With Text Selection Using
 Jspdf Generate Pdf Files In Javascript Jquery Plugins
Jspdf Generate Pdf Files In Javascript Jquery Plugins
 How To Convert Html To Pdf Using Javascript
How To Convert Html To Pdf Using Javascript
 How To Generate Invoice With Barcode Using Html To Pdf And
How To Generate Invoice With Barcode Using Html To Pdf And
 How To Convert Html To Pdf Using Javascript
How To Convert Html To Pdf Using Javascript
 Pdf Viewer Embed Pdf Plugin Code On Html Website 2021
Pdf Viewer Embed Pdf Plugin Code On Html Website 2021
 Pdf Viewer Embed Pdf Plugin Code On Html Website 2021
Pdf Viewer Embed Pdf Plugin Code On Html Website 2021


0 Response to "33 Html To Pdf Javascript Plugin"
Post a Comment