24 How To Print With Javascript
JavaScript Data Types. JavaScript variables can hold numbers like 100 and text values like "John Doe". In programming, text values are called text strings. JavaScript can handle many types of data, but for now, just think of numbers and strings. Strings are written inside double or single quotes. Numbers are written without quotes. Unfortunately, we cannot specify which section to print with window.print().So the game plan is to do it in a roundabout way: Open a new blank window - var printwin = window.open("") Set the contents of the new window to the required section - printwin.document.write(document.getElementById("toprint").innerHTML) Finally, the star of the show printwin.print().
 Javascript Hello World How To Write Your First Program In
Javascript Hello World How To Write Your First Program In
JavaScript Code: printPageArea () function opens a new window with web page content and printing option based on the provided element ID. You can use this function for print a specific area of web page or full web page content.

How to print with javascript. 16/5/2019 · To print the content of div in JavaScript, first store the content of div in a JavaScript variable and then the print button is clicked. The contents of the HTML div element to be extracted. Which print dialog box displays when someone presses the print button in their browser or the Javascript window.print () method runs depends on the operating system and what printers are installed on the computer. As most people run Windows on their computer, let's first describe how the printing setup works on that operating system. See the Pen JavaScript - Print the elements of an array- array-ex- 10 by w3resource (@w3resource) on CodePen. Improve this sample solution and post your code through Disqus. Previous: Write a JavaScript program which accept a string as input and swap the case of each character.
The task is to print the content of the current window by using the window.print() method in the document. It is used to open the Print Dialog Box to print the current document. It does not have any parameter value. Syntax: window.print() Example: This example representing how to print the content of current window using JavaScript. This is a button labeled "Print Content Column". With a mouse press, the "onClick" event fires the JavaScript function "printSpecial ()", that handles the printing process as detailed below: < script language = "JavaScript" >. var gAutoPrint = true; function printSpecial () {. Click the button to print the current page. Explanation: window.print(): The window object represents a window containing a DOM document; the document property points to the DOM document loaded in that window, window.print() is used to open the Print Dialog to print the current document. ES6 Version:
9/5/2019 · The JSON.stringify() method is used to print the JavaScript object. JSON.stringify() Method : The JSON.stringify() method is used to allow to take a JavaScript object or Array and create a JSON string out of it. A print () method is used to print the currently visible contents like a web page, text, image, etc., on the computer screen. When we use a print () method in JavaScript and execute the code, it opens a print dialog box that allows the user or programmer to select an appropriate option for printing the current content of the window. print elements from array with javascript Try to use for loop :for (var i=0; i<array.length; i++) console.log(i + ". " + array[i]);
In this snippet, we will demonstrate how PHP echo can be used for printing JavaScript console. Generally, it is used for printing values to the HTML document. To print to the console, you can apply the <script> tag within the echo command. Below, you can find several examples for different circumstances. Using echo Keyword to Display Content¶ Usually, we download a PDF file on our computer, open the file and click the print button to print its contents. However, you can easily print a PDF document directly from your web page using JavaScript. All you need is an iframe on your web page or you can create an iframe dynamically, add the document to iframe and print it. JavaScript Print. JavaScript does not have any print object or print methods. You cannot access output devices from JavaScript. The only exception is that you can call the window.print() method in the browser to print the content of the current window.
Javascript Home Javascript - Auto Calculate Javascript - Print form Javascript - GST Calculation Javascript - Auto GST Calculation Javascript - Discount Calculation Javascript - onClick Checkbox Javascript - Show Subcategory Javascript - Show City Javascript - Show District Javascript - Warning before leave page Javascript -wish as per time ... Here, we will learn how we can print the array elements in reverse order in JavaScript? Submitted by Abhishek Pathak, on October 05, 2017 Arrays are an important data structures in any language. Reversing an array means printing the array elements in the reverse order. Example: 25/6/2019 · Print HTML from Javascript directly to the client printer without print dialog or silent mode. Works with IE, Chrome, Firefox, Opera & Safari as well as on Linux, Raspberry Pi & Mac systems!
It is a tiny JavaScript module (75 lines of source code) with a supplementary CSS of ~10 lines, and works like this. It has a single exposed function called PrintElements.print (elements) which ... Given a JavaScript object and the task is to print the JSON object in pretty ( easy to read) format using JavaScript. Use <pre> element to display the object in pretty format. Approach: Declare a JSON object and store it into variable. Use JSON.stringify(obj) method to convert JavaScript objects into strings and display it. Print to Console With the console.warn () Method in JavaScript If you want to print warnings to the console, then that you can use this method. There can be cases where you want the user from doing a particular thing; then, you can use the console.warn () method. For example, you create an application where tracks the user's weight.
That looks like you're confusing Javascript with Java. They're not the same language. NetBeans is a development environment for Java, not Javascript. But to answer your main question, to print to the console in JavaScript, you can use the function console.log () like this. let user = { name: 'Jesse', contact: { email: 'codestackr@gmail ' } } console.log (user) console.log ( {user}) The first log will print the properties within the user object. The second will identify the object as "user" and print the properties within it. If you are logging many things to the console, this can help you to identify each log. 24/5/2010 · Yea, just put the image on the screen, and then call window.print(); in javascript and it should popup. (This is how Google Maps/Google Calendar do printing)
The print() method prints the contents of the current window. The print() method opens the Print Dialog Box, which lets the user to select preferred printing options. Browser Support Pretty-printing is implemented natively in JSON.stringify(). The third argument enables pretty printing and sets the spacing to use: var str = JSON.stringify(obj, null, 2); // spacing level = 2 If you need syntax highlighting, you might use some regex magic like so: JavaScript: Printing array elements. Learn how to print array elements to the console or the web page with JavaScript. Posted on March 15, 2021. When you need to print array elements, you can loop over the array and print each element to the console as follows:
Page print in JavaScript is a simple code in JavaScript used to print the content of the web pages. The print () method prints the contents of the current window. It basically opens Print dialog box which lets you choose between various printing options. to print to console using javascript A note about 'throw()' mentioned above. It seems that it stops execution of the page completely (I checked in IE8) , so How to Print Array in JavaScript. In this section you will learn about Array in JavaScript. Array are important part of all programming languages. Array in JavaScript is a variable that can hold more than one value. Array is a collection of data item. Each element of array can store its own data.
 Print Variables Using Var In Javascript Stack Overflow
Print Variables Using Var In Javascript Stack Overflow
How To Print Javascript Object To Log Infoheap
 Pretty Print A Minified File Firefox Developer Tools Mdn
Pretty Print A Minified File Firefox Developer Tools Mdn
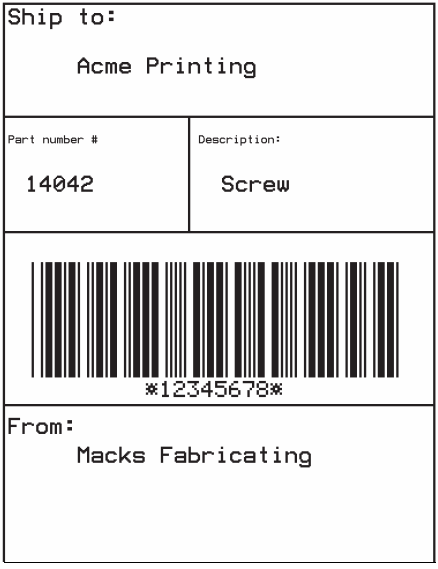
 How To Print Raw Zebra Zpl Commands From Javascript
How To Print Raw Zebra Zpl Commands From Javascript
 How To Print The Alphabet With Javascript Our Code World
How To Print The Alphabet With Javascript Our Code World
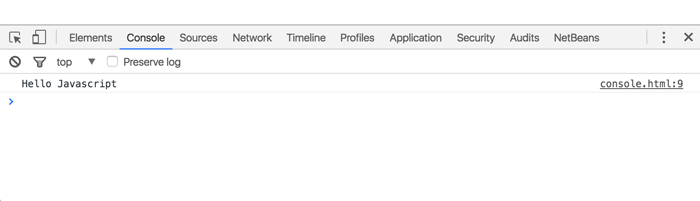
 Javascript How To Open The Javascript Console Log
Javascript How To Open The Javascript Console Log
 7 Chrome Tips Developers Amp Designers May Not Know
7 Chrome Tips Developers Amp Designers May Not Know
 Print A Peoplesoft Page With Javascript Bryan Chen 博客园
Print A Peoplesoft Page With Javascript Bryan Chen 博客园
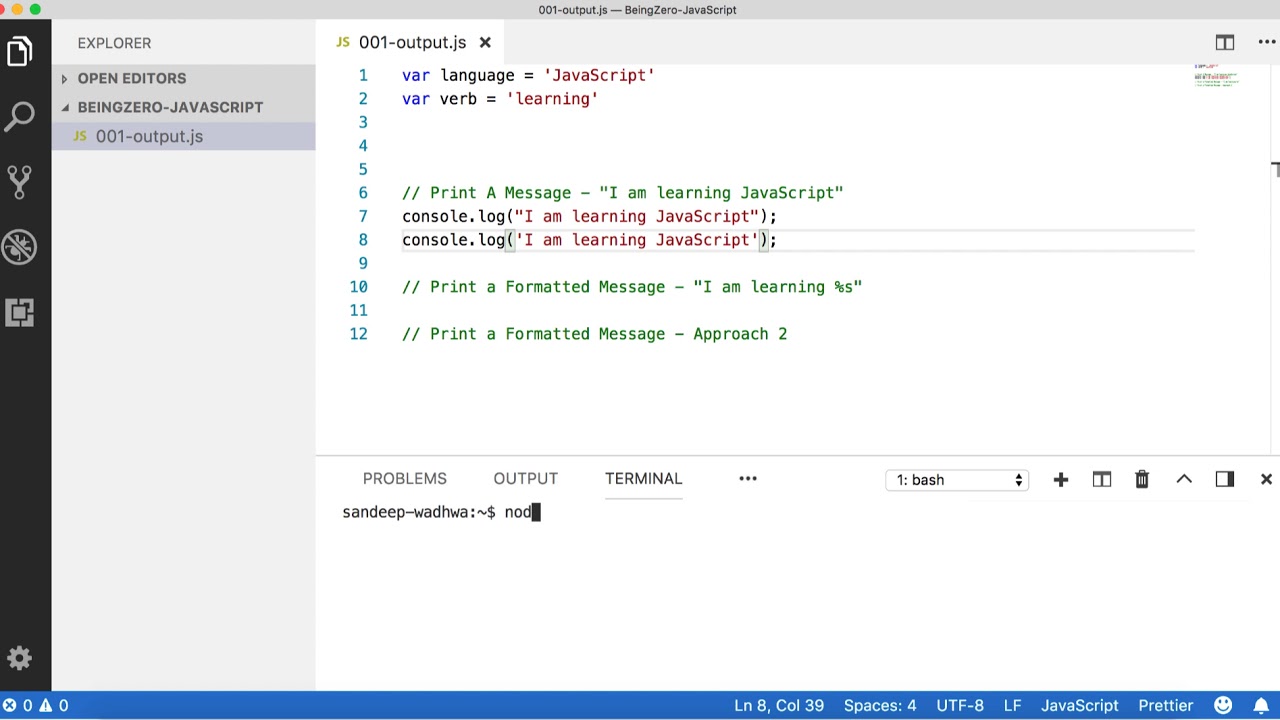
 Output Function Console Log Javascript From Scratch
Output Function Console Log Javascript From Scratch
 Convert Your Form Data To Pdf Using Javascript
Convert Your Form Data To Pdf Using Javascript
 How To Print The Content Of An Object In Javascript
How To Print The Content Of An Object In Javascript
 How To Print An Input In Javascript Javascript Codecademy
How To Print An Input In Javascript Javascript Codecademy
 Epos Print Sdk For Javascript User S Manual Manualzz
Epos Print Sdk For Javascript User S Manual Manualzz
 Print Log To Javascript Console And Commenting Out Codes
Print Log To Javascript Console And Commenting Out Codes
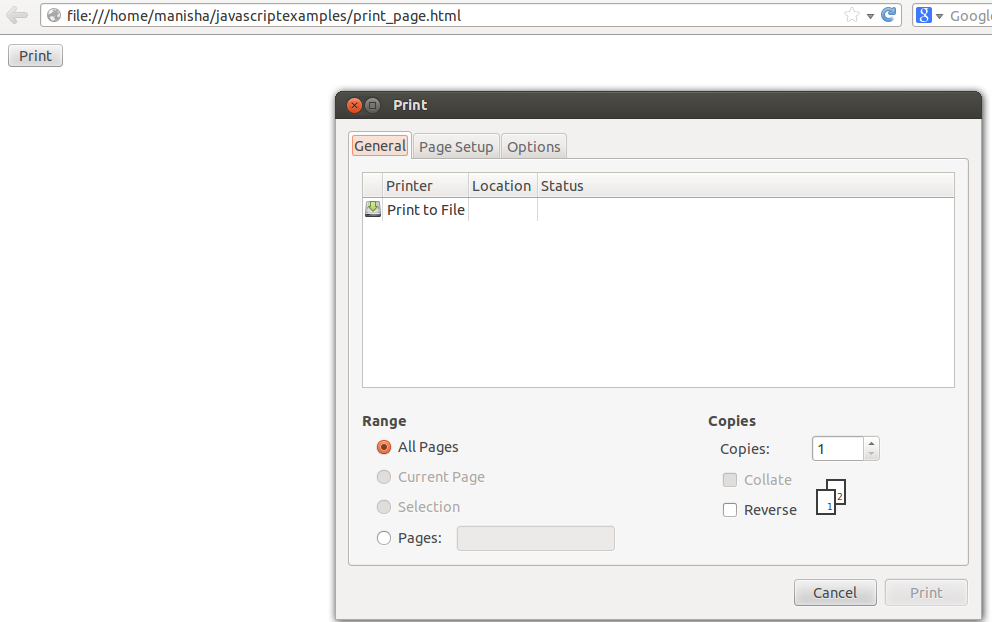
 How To Print Page Using Javascript
How To Print Page Using Javascript
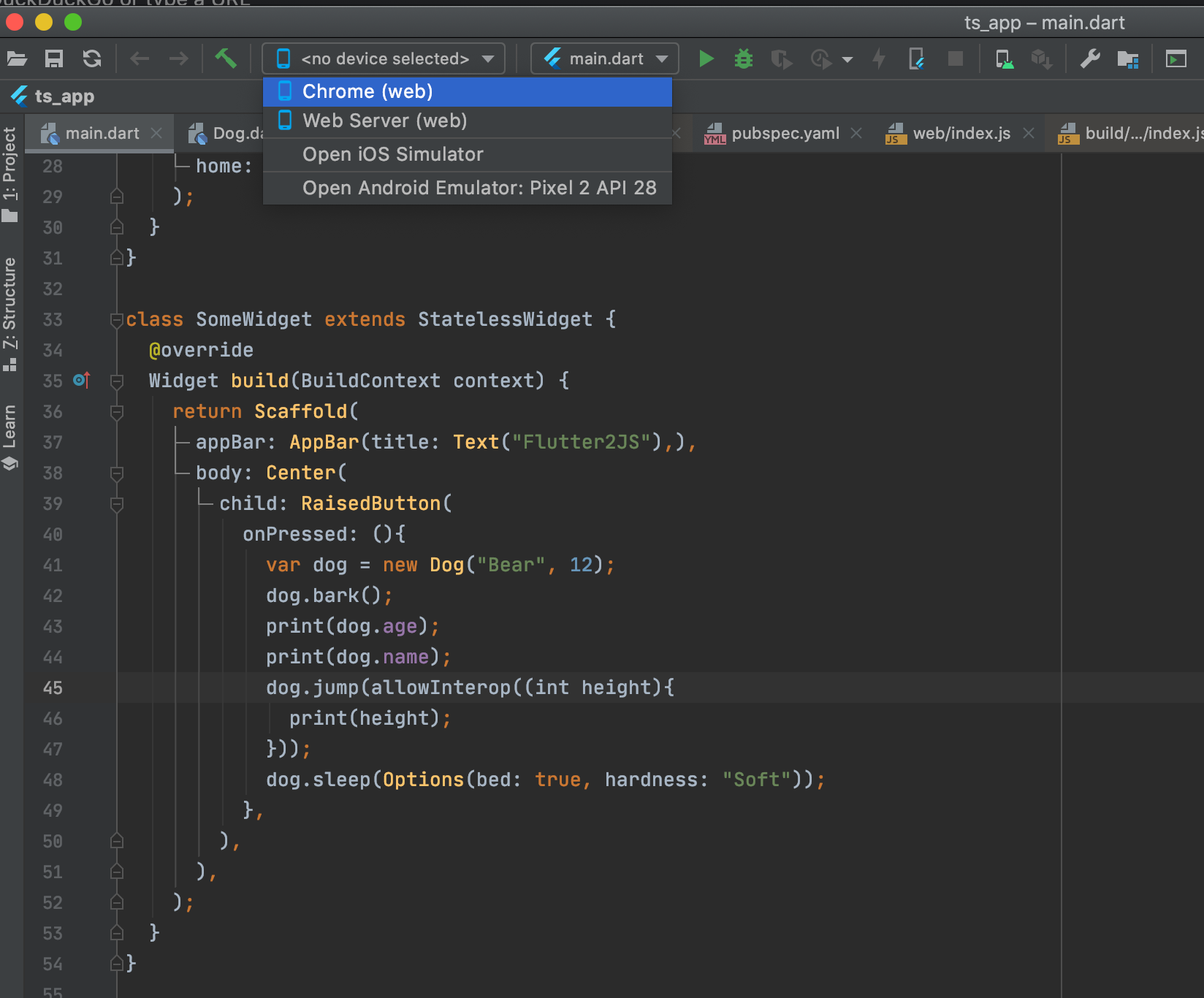
 Using Javascript In Flutter Web Medium
Using Javascript In Flutter Web Medium
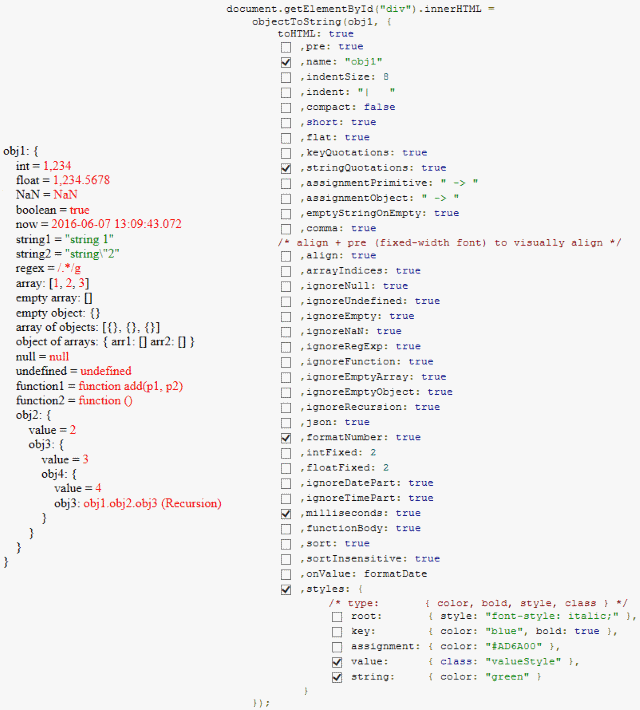
 Pretty Print Javascript Object Amp Array Codeproject
Pretty Print Javascript Object Amp Array Codeproject
 4 Ways To Print In Javascript Wikihow
4 Ways To Print In Javascript Wikihow
 Print The Content Of A Div Element Using Javascript
Print The Content Of A Div Element Using Javascript
 Javascript Printfile Code Example
Javascript Printfile Code Example
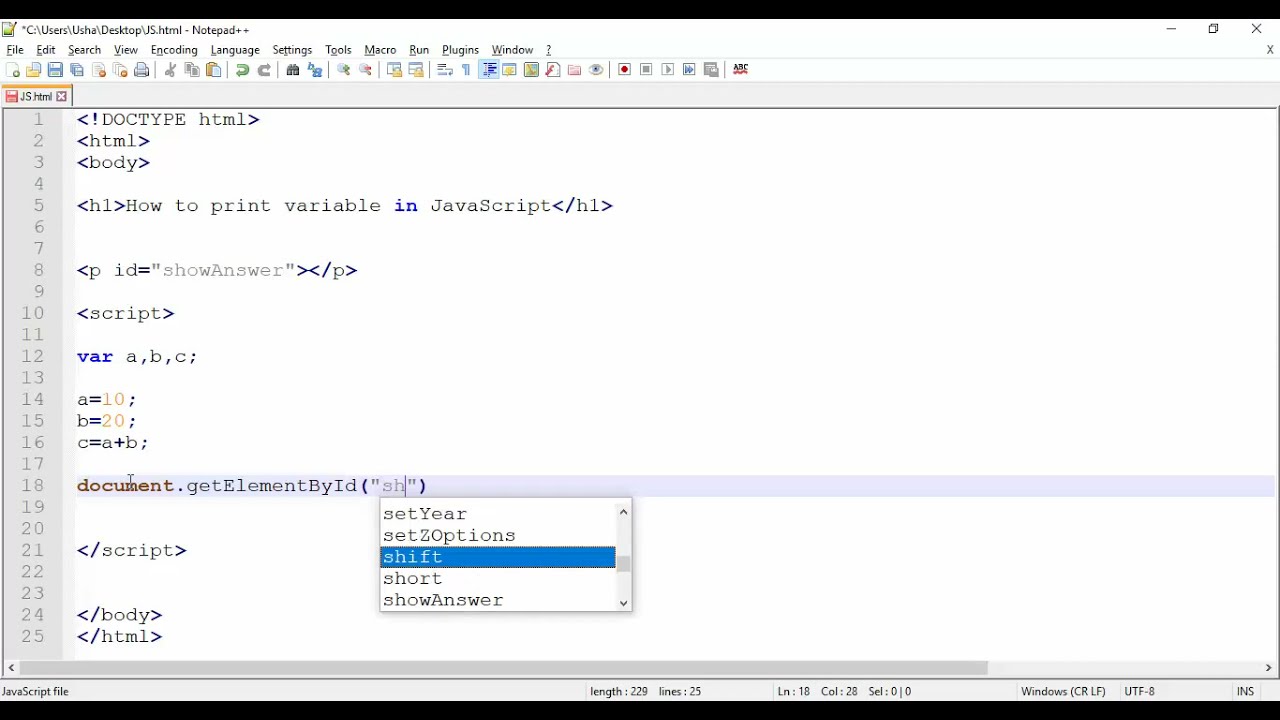
 Javascript How To Print Variable
Javascript How To Print Variable
 How To Print The Content Of An Object In Javascript
How To Print The Content Of An Object In Javascript
 Javascript Print Function Not Carrying The Stylesheet Stack
Javascript Print Function Not Carrying The Stylesheet Stack
0 Response to "24 How To Print With Javascript"
Post a Comment