35 Test Javascript Performance Online
Some open-source functional test tools can be leveraged to gather some high-level performance info that should help your team. Cypress has a method that can capture Google Chrome's performance data for test runs. This allows you to find and fix common performance issues such as slow-time-to-first-byte. Uptrends offers a straightforward test from one of 10 locations and you can configure the test to run either from a mobile device or a desktop. For the desktop test, you can also pick the resolution of the screen one of four browsers ( Chrome, Firefox, PhantomJS, and IE) and bandwidth throttling to test the site under different speed scenarios.
 How To Run Javascript Performance Tests The Ultimate Guide
How To Run Javascript Performance Tests The Ultimate Guide
HTML/JavaScript mouse input performance tests. Instructions: Move the mouse around in the box below in a consistent motion. The difference between hardware cursor (mouse pointer) and last recorded mouse position (red box) is mouse input lag. The red circle represents 'two frames' of input lag. Gray horizontal lines are every 5ms.

Test javascript performance online. The performance API has 3 functions we can use for this: performance.getEntries() - Returns everything stored in the performance entry buffer, like marks or measures. performance.getEntriesByName('name') - Only returns entries that match the given name. performance.getEntriesByType('type') - Only returns entries of a specific type (like measure ... Trying to do performance tests and optimizations for all versions of all Javascript engines is not feasible in practice. But, it is not a good practice to do testing in a single environment, as this can give you partial results. So, it's important to establish multiple well-defined environments and test that the code works on them. 3. Octane 2.0 is a benchmark that measures a JavaScript engine's performance by running a suite of tests representative of certain use cases in JavaScript applications. Please note that Octane is retired and no longer maintained. Run Octane 2.0 now! GitHub. Check out the official Octane sources.
Load Ninja lets you load-test with real browsers based on recorded scripts and then helps analyze performance results. Its use of real browsers at scale means that this tool helps recreate a more realistic environment and end result for testing. JSBench.me is a JavaScript performance benchmarking playground based on Benchmark.js and influenced by JSPerf. ... Test Case - click to add another test case. Teardown JS - click to add teardown JavaScript. Output (DOM) - click to monitor output (DOM) while test is running. RUN. test-forEach: 6.156005859375ms test-forEach: 8.01416015625ms test-for: 4.371337890625ms test-for: 4.31298828125ms That's because Chrome and Firefox have different JavaScript engines have a different kind of performance optimizations.
See how your page loads on different devices. Test your page on a real Android device or on over 30 different Simulated Device options. Analyze your performance with iPhones, iPads, Samsung Galaxy/Note, Google Nexus/Pixel phones, and other popular devices. Runs all graphics tests in fullscreen demo mode. Note, this is not an official benchmark run and does not provide results. This website uses cookies to improve your experience and may also collect some information using Google Analytics. It is an online tool to write and test JavaScript code in a browser. It was launched as "Mooshell" in 2009. If your working on a web application and using any kind of JavaScript library then ...
Online REST & SOAP API Testing Tool ReqBin is an online API testing tool for REST and SOAP APIs. Test API endpoints by making API requests directly from your browser. Test API responses with built-in JSON and XML validators. Load test your API with hundreds of simulated concurrent connections. 21/9/2008 · Considering 99.999999% of sites have more than one browser visit them, you need to check performance on all the popular platforms. My suggestion would be to keep this in the JS. Create a benchmarking page with all your JS test on and time the execution. You could even have it AJAX-post the results back to you to keep it fully automated. The Test. The test contains 25 questions and there is no time limit. The test is not official, it's just a nice way to see how much you know, or don't know, about JavaScript. Count Your Score. You will get 1 point for each correct answer. At the end of the Quiz, your total score will be displayed. Maximum score is 25 points.
Regular Expression Tester with highlighting for Javascript and PCRE. Quickly test and debug your regex. JavaScript Animation Speed Test. Compare the performance of various JavaScript libraries with GSAP. This test simply animates the left, top, width, and height css properties of standard image elements. There are also versions of several of the tests that use transforms ("translate/scale") instead so that you can compare performance. From a load testing perspective, we are not generally concerned with Javascript performance - since it affects client-side rendering time and therefore has little relationship to load. However, we do see a lot of sites that could benefit greatly from improved Javascript performance - especially reducing the size of their Javascript files.
CanvasMark - HTML5 Canvas 2D Rendering and JavaScript Benchmark by Kevin Roast Tests the HTML5 <canvas> rendering performance for commonly used operations in HTML5 games: bitmaps, canvas drawing, alpha blending, polygon fills, shadows and text functions. Believe it or not, taking a JavaScript online coding test can benefit you in more ways than simply landing a specific job. With Geektastic you can complete a JavaScript programming test, gauge your performance against other JavaScript developers, and then be shown to potential employers. This will widen your pool of opportunities. Web Toolkit Online Useful Online Tools for Developers. Home; Contact; Converter. Hexadecimal decimal; Hexadecimal color; Less to CSS; CSV to XML; Encoder / Decoder. Base64; URL; Formatter. CSS; JSON; SQL; XML; HTML; ... JavaScript Tester JavaScript code [id=screen]-- Use our HTML Editor from this page-- Web ...
Write Any Type of Performance Test Using JavaScript for Apps, APIs, or Websites ( https://loadsy.io/) promoted by loadsysoftware. save. JavaScript to run after the document has started loading. Chrome-specific advanced settings: ... Test your user's real experience with global locations, modern devices, and the latest browser versions. ... "The best professional web performance investigators I know use WPT as a critical part of their workflows, and it's the center of mine Javascript unit tests for frontend mainly run on actual or headless browsers These tests focus on testing the usability and responsiveness of the application. The backend unit testing frameworks focus on testing business logic and service endpoints for NodeJS based backend code.
JavaScript adds a new performance test layer to browsers, which allows us to measure the turnaround time of an application. This is a critical step, as the turnaround time has a huge impact on the users. According to numerous customer experience studies, the expected time to load a website should be under 3 seconds. After 3 seconds, the chances ... SilverBench · online multicore CPU benchmarking service (uses only JavaScript) to benchmark computer (PC or mobile device) performance using a photon mapping rendering engine. Three benchmark options available— Performance, Extreme, and Stress test. The photon mapping is performed by CPU alone (no GPU is used). Delay JavaScript Loading. Putting your scripts at the bottom of the page body lets the browser load the page first. While a script is downloading, the browser will not start any other downloads. In addition all parsing and rendering activity might be blocked. The HTTP specification defines that browsers should not download more than two ...
Test results depend on different parameters (like CPU, browser, plugins/addons, operating system, system memory, number and kind of processes running in parallel and many more). The test will give you a reference value for the performance of your soft- and hardware. For consistent results run it when all other activity of your computer is low. The HTML / CSS, JavaScript, Java, and SQL online test assesses candidates' knowledge across the whole Web stack from HTML, CSS, and JavaScript on the Web front-end over Java on the back-end to SQL for data access. It's an ideal test for pre-employment screening. A good full stack Java developer needs to be able to use a wide range of technologies. Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
Gamepad Tester
 7 Performance Testing Tools To Stress Test Your Website Whsr
7 Performance Testing Tools To Stress Test Your Website Whsr
 Pdf The Archival Acid Test Evaluating Archive Performance
Pdf The Archival Acid Test Evaluating Archive Performance
 Importance Of Page Speed Score Analyze Insights Browserstack
Importance Of Page Speed Score Analyze Insights Browserstack
Top 10 Performance Testing Tools Load Testing Tools Guide
 Javascript Coding Entry Level Algorithms Test Testgorilla
Javascript Coding Entry Level Algorithms Test Testgorilla
 Javascript Start Up Optimization Web Fundamentals
Javascript Start Up Optimization Web Fundamentals
 Jest Tutorial For Selenium Javascript Testing With Examples
Jest Tutorial For Selenium Javascript Testing With Examples
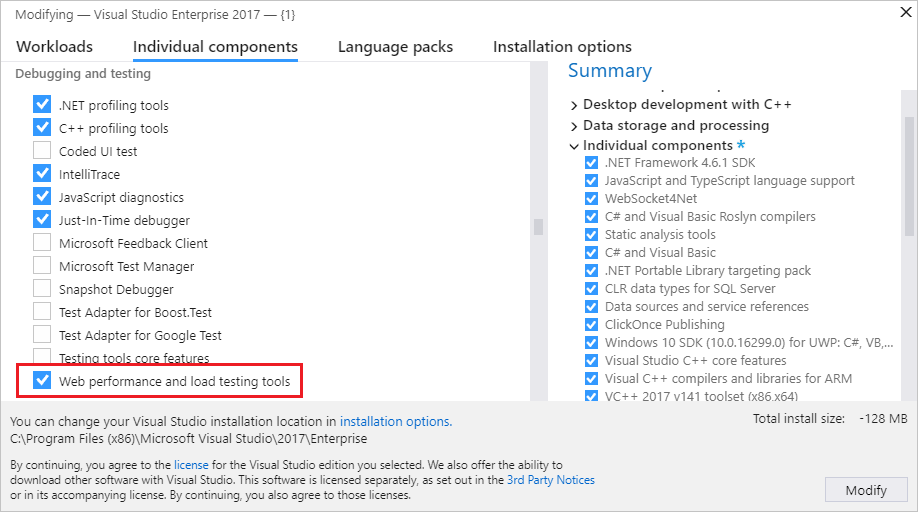
 Create A Web Performance And Load Test Project Visual
Create A Web Performance And Load Test Project Visual
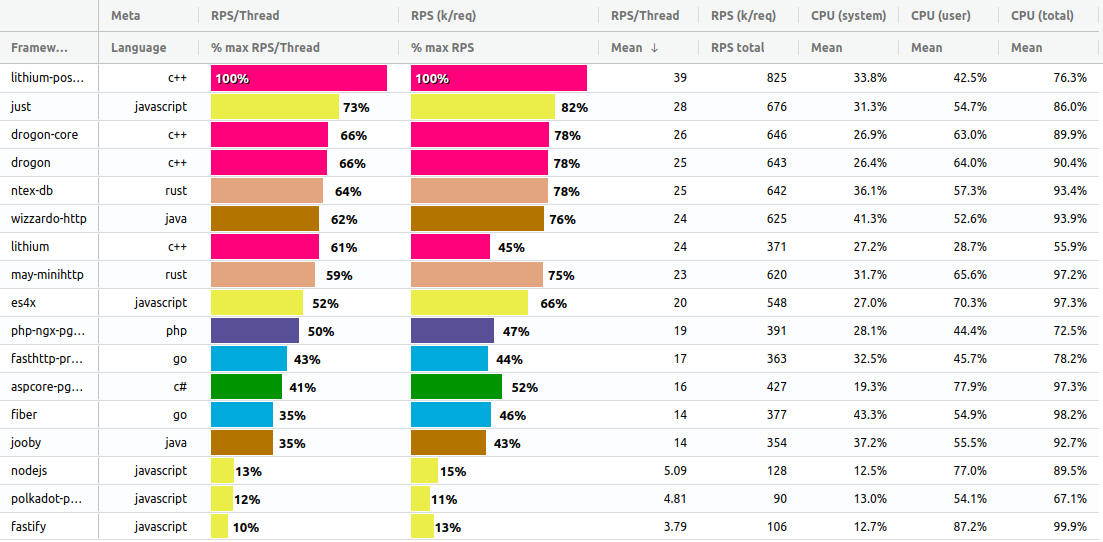
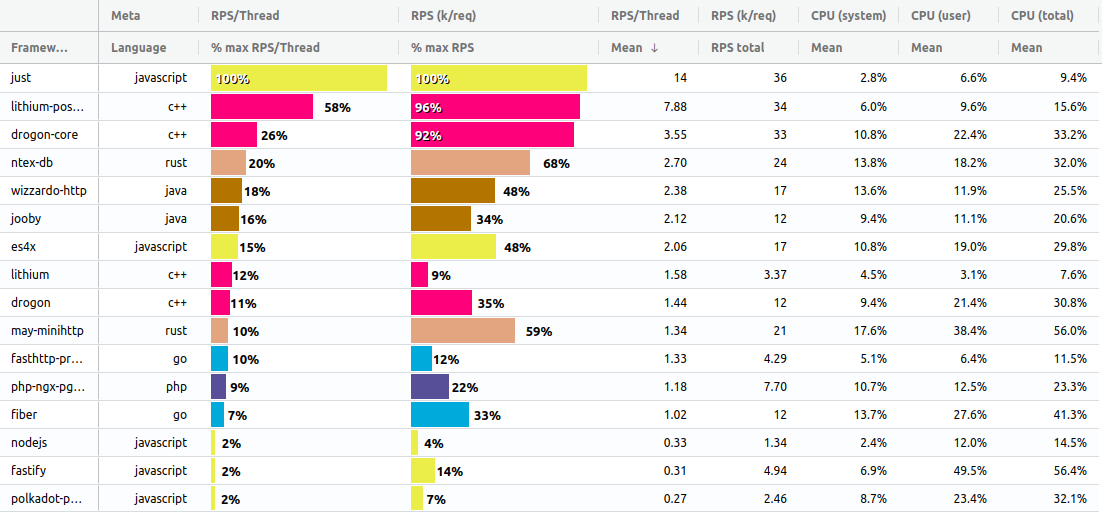
 Just Js On Javascript Performance
Just Js On Javascript Performance
 Pre Setup Script To Get User Metadata And Check Supported
Pre Setup Script To Get User Metadata And Check Supported
 Top 10 Performance Testing Tools Load Testing Tools Guide
Top 10 Performance Testing Tools Load Testing Tools Guide
![]() Performance Testing In Javascript In Browser By Melwin D
Performance Testing In Javascript In Browser By Melwin D
 The Ultimate Guide To Performance Testing And Software
The Ultimate Guide To Performance Testing And Software
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
 How To Use Jmeter For Performance Amp Load Testing
How To Use Jmeter For Performance Amp Load Testing
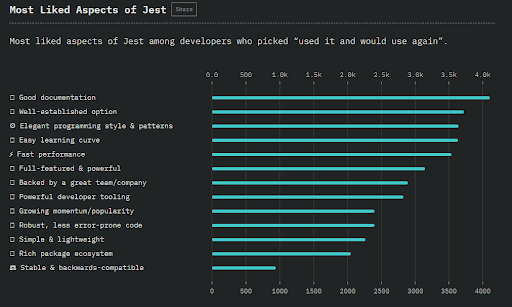
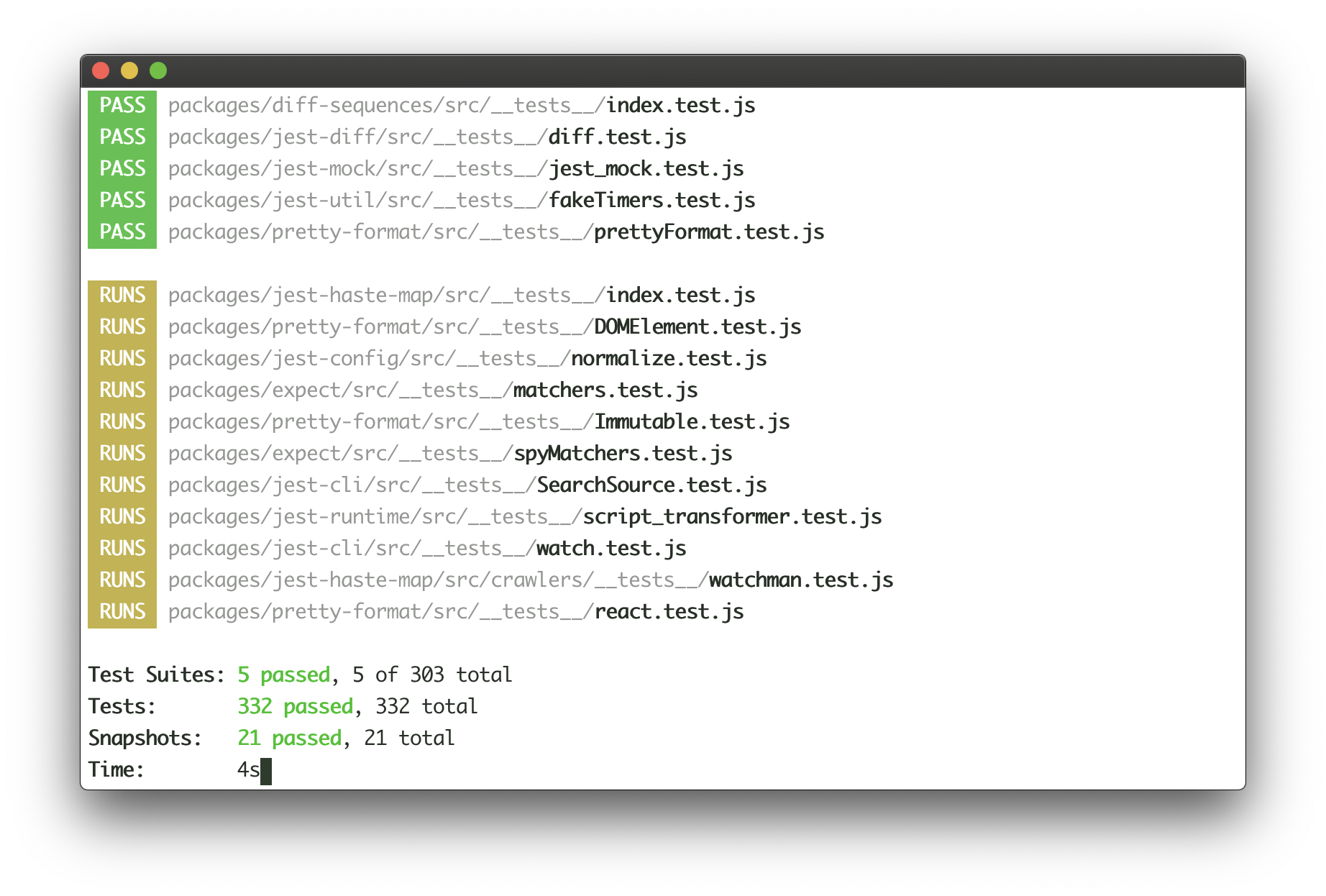
 Jest Delightful Javascript Testing
Jest Delightful Javascript Testing
Performance Testing In Javascript In Browser By Melwin D
 Improve Javascript Performance Analysis Results With User Marks
Improve Javascript Performance Analysis Results With User Marks
 Improve Javascript Performance Analysis Results With User Marks
Improve Javascript Performance Analysis Results With User Marks
 How Do You Performance Test Javascript Code Stack Overflow
How Do You Performance Test Javascript Code Stack Overflow
 How To Run Javascript Performance Tests The Ultimate Guide
How To Run Javascript Performance Tests The Ultimate Guide
 Browser Performance Tests Internet Explorer 11 Vs Firefox
Browser Performance Tests Internet Explorer 11 Vs Firefox
![]() Javascript Online Test Testdome
Javascript Online Test Testdome
 Just Js On Javascript Performance
Just Js On Javascript Performance
 How Do You Performance Test Javascript Code Stack Overflow
How Do You Performance Test Javascript Code Stack Overflow
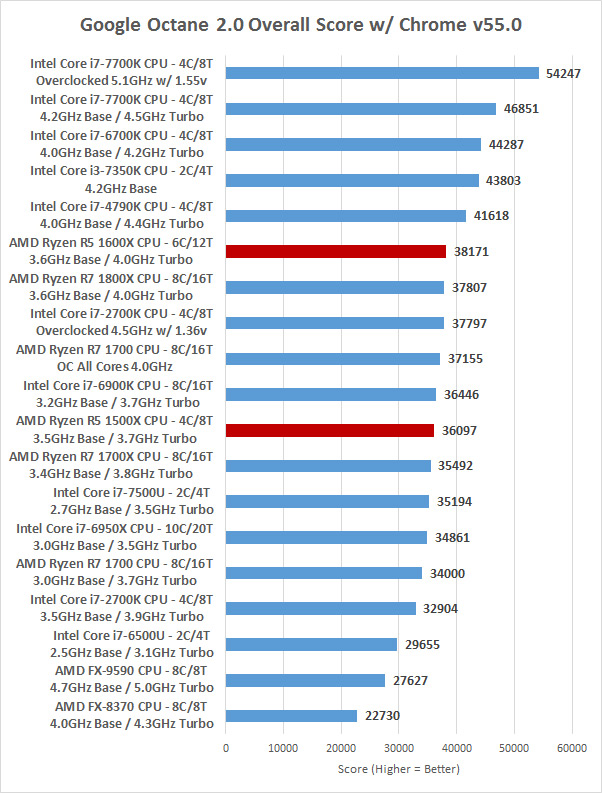
 Amd Ryzen 5 1600x And 1500x Processor Reviews Page 6 Of 12
Amd Ryzen 5 1600x And 1500x Processor Reviews Page 6 Of 12
 How To Run Javascript Performance Tests The Ultimate Guide
How To Run Javascript Performance Tests The Ultimate Guide
 Performance Testing With Benchmark Js Harperdb
Performance Testing With Benchmark Js Harperdb
 Performance Testing In Javascript In Browser By Melwin D
Performance Testing In Javascript In Browser By Melwin D
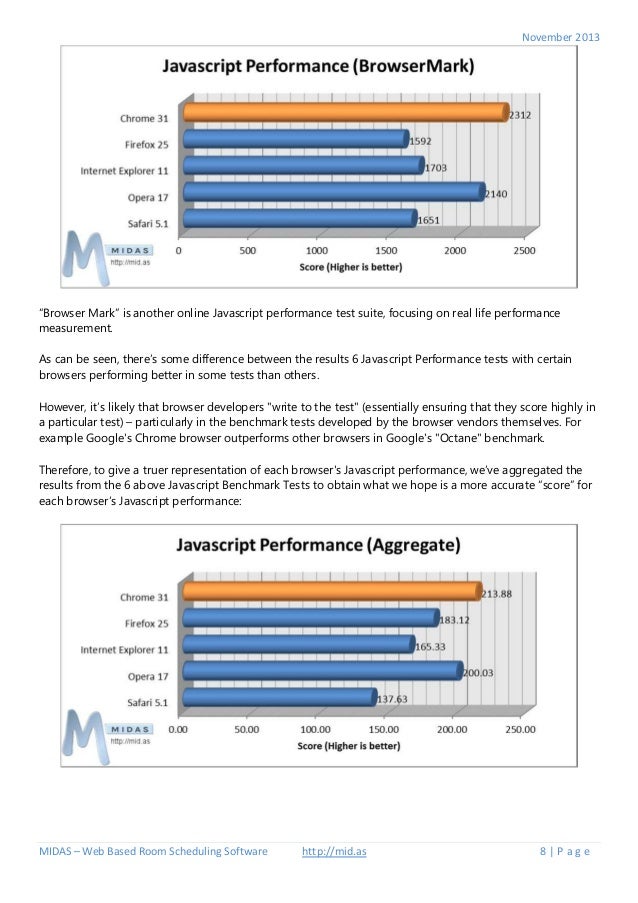
 Internet Explorer Archives Midas Room Booking System Blog
Internet Explorer Archives Midas Room Booking System Blog
 How Do You Performance Test Javascript Code Stack Overflow
How Do You Performance Test Javascript Code Stack Overflow
 Javascript Start Up Optimization Web Fundamentals
Javascript Start Up Optimization Web Fundamentals
 How To Test Javascript In Browsers Examples Browserstack
How To Test Javascript In Browsers Examples Browserstack
0 Response to "35 Test Javascript Performance Online"
Post a Comment