22 Fast Image Loading Javascript
Like we have 10 images, it will load only those images which are on display area and left others will load on scrolling. Today you will learn to create JavaScript Lazy Loading Gallery. Basically, there are 20 random images with the same width and height and placed in a column. Each row has only 2 images, which means the column has 10-row sections. The javascript function scans the DOM for any 'asyncImage' class. After that, it will load all images that are provided in the data-src attribute on these elements. Once an image is loaded it will...
 The Complete Guide To Lazy Loading Images Css Tricks
The Complete Guide To Lazy Loading Images Css Tricks
In this video we'll be learning how to load large images in the background using Javascript. It'll make our page load times much faster and we'll be able to ...

Fast image loading javascript. That script would pre-load images 1 to 3. If you've used image flips before you can see that that code has a pre-load built into it. If you've never seen one of these run before, here's what it all means: Image1= new Image is the first step of setting up a new script effect for an image. (150,20) are the width and height, respectively, of this ... Tools like Lighthouse (baked into web.dev!) highlight these metrics and help you take the right steps toward improving your performance. To "stay fast", set and enforce performance budgets to help your team work within the constraints needed to continue loading fast and keeping users happy ... Fast speed of load image in react native. React Native Fast Image library is really a cool library to load the image at a very fast speed. FastImage component from react-native-fast-image is a wrapper around iOS and Android which are very powerful image loaders in the native development. Installing Required Modules $ yarn add react-native-fast ...
Delay loading to end of scrolling - anyway during fast scroll its likely that user will scroll images out of view before they actually load. As last consider preloading more images, than just visible portion to prevent bad UX if network is slower. Jan 26, 2020 - UPDATE: This is pretty old. If you're looking to lazy load images these days, I'd recommend looking at: The Complete Guide to Lazy Loading Images A Native Jun 16, 2016 - Q.1) Suppose i have a image of size 400KB and i want to load it on my webpage. I want to know which among the following step is faster ... Q.2) If there are 4 images to be loaded on a webpage, is it good to request for each image at an interval of time or to request for them at once.
Aug 21, 2019 - Tools like Lighthouse (baked into web.dev!) highlight these metrics and help you take the right steps toward improving your performance. To "stay fast", set and enforce performance budgets to help your team work within the constraints needed to continue loading fast and keeping users happy ... How to Manually Defer Offscreen Images. There are three ways to lazy load images by hand: Implement native (browser-level) lazy loading. The newest and easiest option. Right now, Chrome is the only major browser that fully supports this option but only for inline images. Use the Intersection Observer. LazyLoad is a lightweight, flexible ... Written in plain "vanilla" JavaScript, it leverages IntersectionObserver, supports responsive images and enables native lazy loading. ... Use Git or checkout with SVN using the web URL. Work fast with our official CLI. Learn ...
The first method of lazy loading images consist of just 7 lines of JavaScript, and is sufficient in optimizing the initial download time of the page while still loading all images automatically. Simply modify the images you wish to lazy load so their " src " property points to a blank or "loading spinner", and use a custom attribute ... Download page content first, along with any CSS or JavaScript that may be required for its initial display, so that the user gets the quickest apparent response during the page loading. This content is typically text, and can, therefore, benefit from text compression in transit, thus providing an even quicker response to the user. Feb 28, 2017 - The file can be less than 300 bytes and appears instantly to give the impression of fast loading. The real image is lazy-loaded when required. Progressive images are great but the current solutions are quite complex. Fortunately, we can build one with a little HTML5, CSS3 and JavaScript.
Create an Image programmatically with JavaScript Assign a URL to the src attribute of the new image Create a handler for the onload attribute, this will be triggered once the image is downloaded Or in case you want to create an image gallery viewer by clicking 'Next' / 'Previous', you usually don't want waiting your user for some extra seconds for each image loading. JavaScript helps you to load images into the browser's memory cache without displaying them.This technique is the hilarious precaching images. And this ... Background loading of image to cache by using JavaScript image object While we are downloading any page we can also download images which are not going to be displayed immediately while showing the page. We can show the image by associating with an event and while displaying the content of the page the other image can be downloaded at background.
React Native's Image component handles image caching like browsers for the most part. If the server is returning proper cache control headers for images you'll generally get the sort of built in caching behavior you'd have in a browser. Even so many people have noticed: Flickering. Cache misses. Low performance loading from cache. Apr 01, 2012 - I am coding a script in which the user selects a range of data, and then I fetch a bunch of images (over 150) from the server and then I loop trough them to make something like a movie. What I wan... How to lazy load images. Lazy loading is when you stop a web object (usually images or scripts) from loading until the visitor of your website actually needs to load them. This concept is part of creating the perfect critical rendering path where you only load the web content you need for the critical above-the fold view of a page.
The load event is fired when the document has been fully processed. When images are loaded eagerly (which is the default), every image in the document must be fetched before the load event can fire.. By specifying the value lazy for loading, you prevent the image from delaying the load attribute by the amount of time it takes to request, fetch, and process the image. This speculative behavior can be used to defer the loading of images in CSS by using JavaScript to determine when an element is within the viewport, and subsequently applying a class to that element that applies styling invoking a background image. Browser-level support for lazy-loading images is now supported on the web! This video shows a demo of the feature:. In Chrome 76 onwards, you can use the loading attribute to lazy-load images without the need to write custom lazy-loading code or use a separate JavaScript library. Let's dive into the details.
How to make your website load lightning fast with WebP images. Ever felt like your website takes forever to load? The good news is that you're not alone. A report published by Google found that 70% of the pages they analysed took more than 10 seconds to load — for just one page. The bad news is…well, that's bad. The loading attribute specifies whether a browser should load an image immediately or to defer loading of off-screen images until for example the user scrolls near them. Tip: Add loading="lazy" only to images which are positioned below the fold. Sep 06, 2019 - There are so many posts about lazy loading images, I will bring nothing new to the table. But if you haven’t considered lazy loading yet, here are 3 quick and easy techniques to make web pages faster. ... I understand that there are websites that will have lots of images by their nature.
Now, since we cannot do away with images, we need to make our web pages load fast with them. In this guide, we will talk about lazy loading images, a technique that helps improve the page load time and reduces page size, while still retaining all the images on the page. #3 Lozad.js A quick and easy alternative for implementing lazy loading of images is to let a JS library do most of the job for you. Lozad is a highly performant, light and configurable lazy loader... Jun 04, 2019 - Web pages often contain a large ... and how fast a page can load. Many of these images are offscreen, requiring a user to scroll in order to view them. Historically, to limit the impact offscreen images have on page load times, developers have needed to use a JavaScript library (like ...
Aug 25, 2018 - Images are a key component of every website. According to HTTP Archive images make up for more than 60% of data loaded on web pages. Being such a critical component of almost all websites, whether it… Nov 08, 2011 - UPDATE: This question is outdated, please disregard So.. my idea is to load a full manga/comics at once, with a progress bar included, and make sort of a stream, like: My page loads the basic (HT... We want our JavaScript function to start the image loading process based on the native lazy loading feature support. To achieve that we'll add the path to our images to data-src instead of src . But we shouldn't leave src empty, so we'll use 1x1px transparent image placeholder.
On this version of React-Native Tutorial we are going to look into how to load Images Quick, Fast and Easy with React-Native Module React-Native Fast Image, We are also going to add a little animation using React-Native Image Progress Module to allow users know when image loading is in progress and when it's completed. There are three Major modules Involve in this Project that is written by ... hi, i've seen many sites where the website loads immediately and the images slowly appear form blur to clean ones. how can i do the same for a website that i am creating ? do they use any javascript ? or they use non-progressive jpg's instead of progressive jps'g ? March 26, 2012 at 10:20 pm #99994. joshuanhibbert. Lazy-Loading JavaScript for High-Speed Webpage Performance. JavaScript is a popular programming language, typically for building interactive web apps, thanks to its ease of use and ability to run in any browser with no "JavaScript turned off" setting. The language is easy to learn, accelerating app development.
Read this tutorial and learn detailed information about some simple and fast techniques that are used to decrease image loading time using JavaScript. 1. The Firefox web-developer toolbar lets you see a breakdown of file sizes for a page (Right Click > Web Developer > Information > View Document Size). Look at the breakdown and see what is eating the majority if your bandwidth, and which files: 2. The Firebug Plugin also shows a breakdown of files - just go to the "Net" tab. This way the first image will be loaded along with the page load, and the rest will be loaded on demand. You may show a "loading" indicator during that time. Also, note that you will need to load-on-demand only once for each image, which will then be cached for re-use. Here is a very simple and crude example:
Quick summary ↬ The Embedded Image Preview (EIP) technique introduced in this article allows us to load preview images during lazy loading using progressive JPEGs, Ajax and HTTP range requests without having to transfer additional data. Low Quality Image Preview (LQIP) and the SVG-based variant SQIP are the two predominant techniques for lazy ...
 How To Create A Fast Loading Website Gomistores
How To Create A Fast Loading Website Gomistores
 Here S How I Improve Angular App S Page Load Performance By
Here S How I Improve Angular App S Page Load Performance By
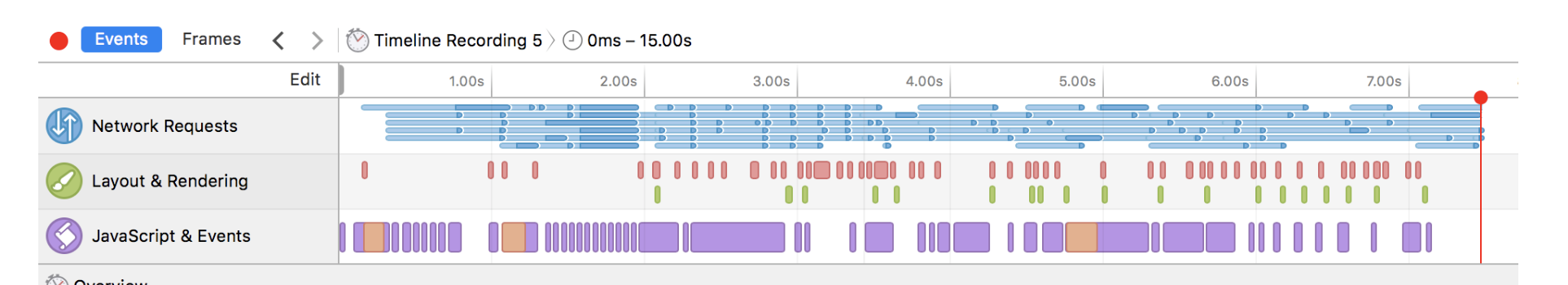
 How To Check Website Loading Time Browserstack
How To Check Website Loading Time Browserstack
 What Is The Fastest Web Browser In 2018 Web Performance
What Is The Fastest Web Browser In 2018 Web Performance
 How Facebook Load Images So Fast
How Facebook Load Images So Fast
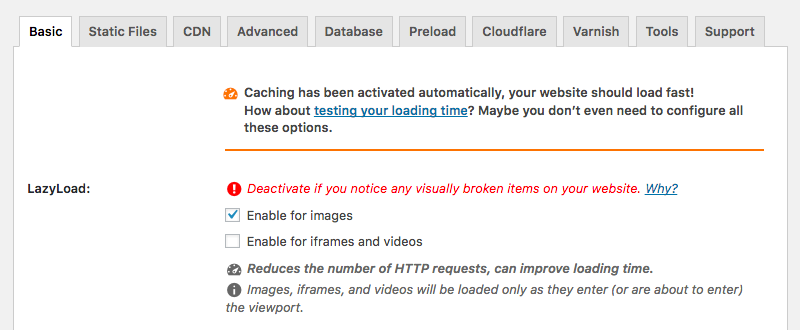
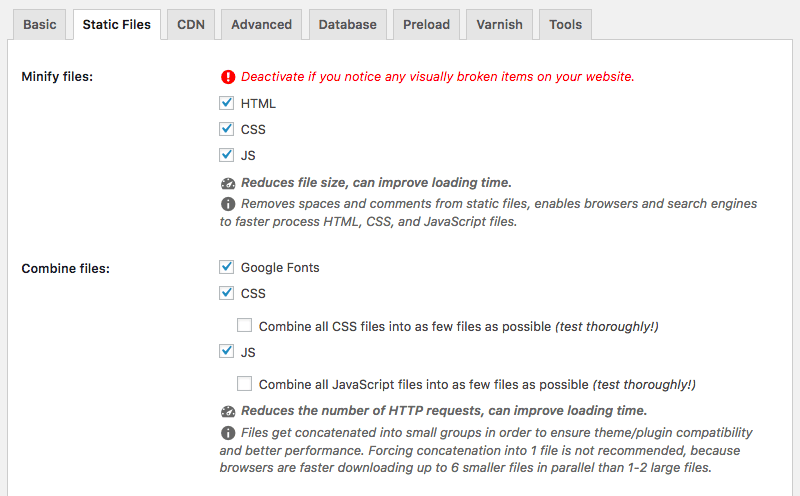
 Autoptimize Settings For Speed Up Under 1s Wordpress Sites
Autoptimize Settings For Speed Up Under 1s Wordpress Sites
 Frontend Optimizations In Siteground Optimizer Siteground
Frontend Optimizations In Siteground Optimizer Siteground
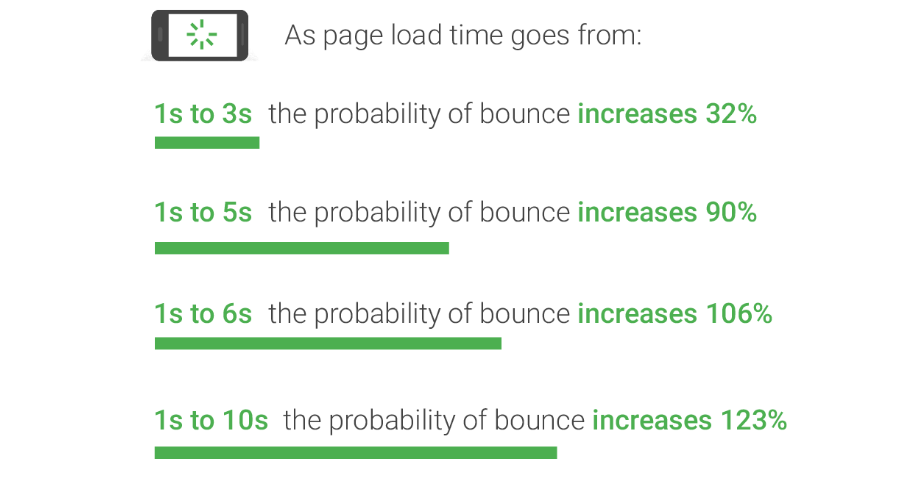
 20 Ways To Speed Up Your Website And Improve Conversion By 7
20 Ways To Speed Up Your Website And Improve Conversion By 7
 9 Quick Ways To Improve Page Loading Speed
9 Quick Ways To Improve Page Loading Speed
 How Fast Should A Website Load Amp How To Speed It Up
How Fast Should A Website Load Amp How To Speed It Up
 Layzr Js Small Lazy Loading Javascript Library Bypeople
Layzr Js Small Lazy Loading Javascript Library Bypeople
 10 Ways To Make Your Website Load Faster Hostway
10 Ways To Make Your Website Load Faster Hostway

 20 Ways To Speed Up Your Website And Improve Conversion By 7
20 Ways To Speed Up Your Website And Improve Conversion By 7
 Browser Level Image Lazy Loading For The Web
Browser Level Image Lazy Loading For The Web
 10 Performance Tips To Make Your Website Lightning Fast Our
10 Performance Tips To Make Your Website Lightning Fast Our
 What Is Lazy Loading Lazy Vs Eager Loading Imperva
What Is Lazy Loading Lazy Vs Eager Loading Imperva




0 Response to "22 Fast Image Loading Javascript"
Post a Comment