27 Best Site To Learn Html Css Javascript
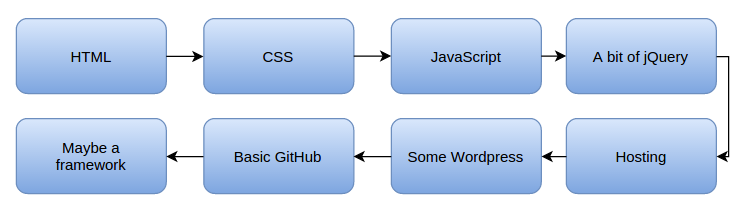
Here is how I would do it if I wanted to learn HTML, CSS and JavaScript today: 1. First I would make sure I understand what they are, what they are used for, why they are used, etc. Getting the bigger picture and understanding the basics is very i...
 Build A Web Page With Html Css And Javascript From Scratch
Build A Web Page With Html Css And Javascript From Scratch
It is a reference book for professionals and a great guide for beginners. It contains elaborate explanations and code. It has 518 pages that cover the latest HTML features. 3. Learning Web Design: A beginner's Guide To HTML, CSS, Javascript, and Web Graphics. Author: Jennifer Robbins. MRP: 1,325 INR.

Best site to learn html css javascript. 3. Learn HTML & CSS: How To Start Your Web Development Career This is another great course to learn HTML and CSS for web development and perfect for junior developers and computer science graduates who want to become a web developer in 2019.. This course is divided into 4 important sections: 1.) HTML Section 2.) CSS Section 3.) Code Challenge Final 4.) .) Course Project You can see that the ... Learning Web Design: A Beginner's Guide to HTML, CSS, JavaScript, and Web Graphics Jennifer Robbins' covers a bit more ground and is designed to be useful for either personal reading or as a classroom textbook. You could go through a free online course or guide. In this course, we will learn the basic tools that every web page coder needs to know. We will start from the ground up by learning how to implement modern web pages with HTML and CSS. We will then advance to learning how to code our pages such that its components rearrange and resize themselves automatically based on the size of the user’s screen.
Design and build websites using html, css, javascript and typescript from scratch for absolute beginners. Free tutorial Rating: 4.4 out of 5 4.4 (1,445 ratings) 10 Best HTML5 & CSS3 Certification, Course, Class, Training & Tutorial Online [2021 AUGUST] [UPDATED] 1. Build Responsive Real World Websites with HTML5 and CSS3 (Udemy) Jonas Schmedtmann is an exceptional designer, web developer and teacher. One of the top instructors of online learning platform Udemy, he is known for some of the highest ... Of course, it depends on the learner. MDN's intro to web development gets you started, and then you can peruse their docs and experiment with your own HTML/CSS files for more specific information and practice on a need-to-know basis. 1. level 1. fzammetti.
RJ TextEd is high on our list fighting for the spot of the best IDE for JavaScript. It is a full-featured text and source editor with Unicode support and all in all, a great IDE for web development. It supports not only JavaScript, but also PHP, ASP, HTML, and CSS. Learning objectives. In this module, you'll learn how to: Create a basic web page using HTML. Apply styles to page elements using CSS. Create themes using CSS. Add support for switching between themes using JavaScript. Inspect the website using browser developer tools. Start. Learn to code and create your own web pages using HTML, CSS, and JavaScript in this interactive web development course for beginners. Instead of watching tedious videos and wondering how to translate those videos into real code, you'll be practicing what you learn through interactive, test-based exercises within minutes. Along the way, you'll have the chance to produce functional modules ...
One of the most popular free places to learn coding is Codecademy. In fact, more than 24 million people have already learned how to code through this educational company's engaging experience. At... This is the best and accurate course which I found to study Web development. It is created by Mozilla yeah the Mozilla firefox one. Learn web development. The aim of this area of MDN is not to take you from "beginner" to "expert" but to take you from "beginner" to "comfortable". JavaScript is arguably the most important web coding language after HTML. Most websites you visit employ at least a little bit of JavaScript coding. Along with HTML and CSS, JavaScript makes the trinity of webpage design and construction. This tutorial assumes you know nothing and gets you going with this essential programming language.
Learn HTML, CSS, and JavaScript from Scratch [FREE Educative] This is a rather more up-to-date free online course on HTML and CSS from Educative and teaches you the latest version of these... Learn JQuery after HTML and CSS jQuery is a JavaScript library produced to simplify HTML DOM manipulation, as well as event handling, CSS animation, and Ajax. JQuery is a JavaScript Library but more Simple and Powerful then JavaScript. So by Learning JQuery, you can do more stuff with less Code. The best online courses in HTML make it easy to learn and understand how to use HTML and CSS stylesheets to develop websites and apps. The best HTML online courses. Click the links below to go to ...
Learning to code is always exciting and fun for everyone and when it comes to stepping into the programming world most of the people start with the easiest thing HTML and CSS.Every beginner's coding journey in frontend starts with these two basic building blocks and you need to be creative when it comes to designing a beautiful application. 28/8/2019 · The UI frameworks that we know today like React and Vue build on top of the basic building blocks of a webpage: HTML and CSS. Though these UI frameworks supercharge these basics through some cool tools and Javascript, what you’re building is fundamentally the same thing as the Space Jam website from 1996. This annual CodePen collection is a great way to learn from the best One of the best ways to learn HTML/CSS is to dissect cool demos you discover, and CodePen's yearly Top Pens are great for that. The demos range from cool to 'I didn't even know that was possible'. CodePen's integrated UI for diving into the code is also convenient.
Best Places To Learn HTML And CSS Codes: 1. Udemy: Udemy is one of the Cheap and best platforms to Learn HTML And CSS online. In this course, you will learn the first hand by building your very own website.It provides tools which enable users to create a course, promote it and earn money from student tuition charges and is aimed for the professional students. In 2020 there are lots of platforms out there that you can use to learn HTML, CSS for web design such as YouTube, blogs, and online learning platforms like Udemy. But according to experts the best way to master the skill of web design is to practice it.
This is the best and accurate course which I found to study Web development. It is created by Mozilla yeah the Mozilla firefox one. https://developer.mozilla /en ... W3schools is an educational website that teaches the basics of languages such as HTML, CSS, JavaScript, Python, etc, for free.. It will teach you basic to high-level JavaScript concepts using exercises and examples. W3school may be the best free website for learning programming. 2. If you don't know Codecademy is an interactive learning website to learn essential tech skills like HTML, CSS, and JavaScript. In this free Codecademy course, you will learn all the common HTML...
So far one of the best courses on the topic of HTML, CSS, and Javascript. Great instructor, very good design and structure. Some concepts (especially on the topic of CSS) were presented in really great detail, even a somewhat experienced web developer might learn something new. Spend 3–4 days learning html and css from w3 schools. Take a demo website and just replicate it with the knowledge you gained. So, by this time you will have command on html and css. Next learn bootstrap. (Best way to learn it is from experience.) You will feel a lot happier thinking that your life became so easy with this bootstrap. HTML, CSS, and JavaScript All in One: Covering HTML5, CSS3, and ES6, Sams Teach Yourself - by Julie C. Meloni and Jennifer Kyrin Speaking of HTML/CSS and JavaScript, another comprehensive resource for both beginners and advanced coders is Meloni and Kyrin's " HTML, CSS, and JavaScript All in One".
HTML, CSS and JavaScript are the foundation for web development. They make up most of the front end technologies which are used to create a website. Unlike other courses this course does not focus on the quantity of learning rather it focuses on the quality of learning. Learning through practicals and hand on exercises is the best form of learning. HTML Dog CSS Tutorials HTML Dog is a tutorial website dedicated to teaching XHTML and CSS best practices. There's three CSS tutorial sections: Beginner, Intermediate, and Advanced. 9. HyperText Markup Language (HTML), Cascading Style Sheets (CSS), and JavaScript are three separate languages that work together to create web pages and web applications. HTML creates structure, CSS styles the markup, and JavaScript creates interactivity. This path will start with the basics of creating a web page and styling it all the way up to creating interaction with JavaScript.
CSS Diner. A great game for learning CSS selectors. The player is given a table of dishes in animated and HTML form, and a certain item or items to select from the table. The different levels cover everything a web developer should know about selectors, from the very basics to ~ and :first-child.
 10 Best Html Css Books For Beginners Amp Advanced Coders In 2021
10 Best Html Css Books For Beginners Amp Advanced Coders In 2021
 A Great Way To Learn Html Css And Javascript Best Way To
A Great Way To Learn Html Css And Javascript Best Way To
 Amazingly Useful Html Css And Javascript Tools And Libraries
Amazingly Useful Html Css And Javascript Tools And Libraries
 Free Online Course Learn Html Css Javascript And
Free Online Course Learn Html Css Javascript And
 Let S Build A Crud Website With Html Css Javascript And An
Let S Build A Crud Website With Html Css Javascript And An
 Get Coding Learn Html Css Amp Javascript Amp Build A Website
Get Coding Learn Html Css Amp Javascript Amp Build A Website
 Complete Web Design Course Html Css Javascript And Jquery
Complete Web Design Course Html Css Javascript And Jquery
10 Best Html Courses For Web Development In 2021 Updated
 Html Css Javascript Free Online Editor And Tools
Html Css Javascript Free Online Editor And Tools
 Html Css Js Tutorials For Webmasters Rapid Purple
Html Css Js Tutorials For Webmasters Rapid Purple
 10 Best Html Courses For Web Development In 2021 Updated
10 Best Html Courses For Web Development In 2021 Updated
 Build A Simple Website Using Html Css And Javascript
Build A Simple Website Using Html Css And Javascript
 Top 10 Projects For Beginners To Practice Html And Css Skills
Top 10 Projects For Beginners To Practice Html And Css Skills
 Review Of Coursera Html Css And Javascript For Web
Review Of Coursera Html Css And Javascript For Web
 Learning Web Development For Beginners Html Css And Js
Learning Web Development For Beginners Html Css And Js
 8 Websites You Should Visit To Learn Web Development By
8 Websites You Should Visit To Learn Web Development By
 Put Down The Javascript Learn Html Amp Css First
Put Down The Javascript Learn Html Amp Css First
 Learn Html Css Amp Javascript By Tong Vo
Learn Html Css Amp Javascript By Tong Vo
The Top 6 Courses For Front End Developers Freelance Hub
 Learn Web Development Basics Html Css And Javascript
Learn Web Development Basics Html Css And Javascript

/GettyImages-528494062-58ab161c5f9b58a3c998a066.jpg) 5 Of The Best Places To Learn Basic Html Online
5 Of The Best Places To Learn Basic Html Online
Top 10 Free Courses To Learn Html 5 Css 3 And Web
 Six Simple Mind Tricks To Help You Learn Javascript Faster
Six Simple Mind Tricks To Help You Learn Javascript Faster
 101 Best Places To Learn To Code For Free Learn To Code
101 Best Places To Learn To Code For Free Learn To Code

0 Response to "27 Best Site To Learn Html Css Javascript"
Post a Comment