26 Simple Javascript Games To Make
How to make a simple, console-based RPG game, and learn #JavaScript in the process! Game loop, events, arrow function & more - explained. How to make a simple, console-based RPG game, and learn #JavaScript in the process! #webdev #javascript #code #programming #learn. This website uses Cookies and LocalStorage Home; 10 Amazing JavaScript Games In Under 13kB of Code. In this fun article we'll take a look at the amazing JS13K game challenge. It is an annual coding competition where super talented JavaScript developers show off their games made with only 13kB of code or less. We've chosen some of our favorite games from last year to share with you.
51 Best Open Source Html5 And Javascript Games 2020 Edopedia
8.This is a basic snake game made with JavaScript for logic and CSS for rendering. Use the arrow keys or WASD to control the snake. You can loop through walls. 9.KIll The Birds. 10.Add the numbers 1 through 9 into the grid (only use 1 of each number) so the calculations work out and equal the numbers off the grid.

Simple javascript games to make. Tic tac toe is a simple game to play, but it may not be that easy to code. To make it easier, break down the game into simple steps to help with your coding project. JavaScript Pong Game. There is no game more classic than pong. It's a simple game that only requires you to move a small block up and down and a bouncing ball. 36 Simple Javascript Games To Make Written By Ryan M Collier. Sunday, August 22, 2021 Add Comment Edit. Simple javascript games to make. 25 Javascript Project Ideas Code Conquest. Snake Game With Javascript Uithought Front End. Games With Html Codes Make A Snake Game With Notepad. Snakes and Ladders is an ancient Indian board game regarded today as a worldwide classic. This is a multiplayer version (1-4 players) developed using HTML and CSS without any JavaScript. It is based on the idea of using radio-buttons, and labels to activate the radios, making the pieces move only using CSS positioning.
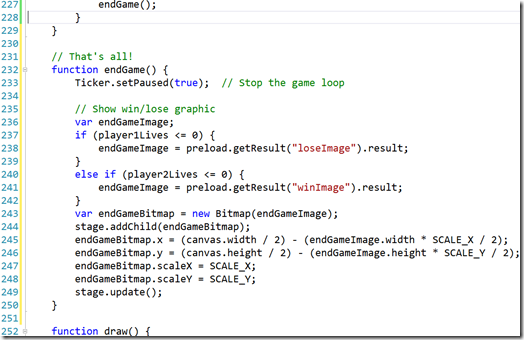
We are all used to coding in JavaScript, HTML5, React, React Native, VueJS, AngularJS, VanillaJS, and so on… We usually use these frameworks to make making UI's or web apps with animations, transitions, and event listeners nice and easy. It's not that much different when creating simple 2D JavaScript games or 2D HTML5 games. The HTML document structure is quite simple, as the game will be rendered entirely on the <canvas> element. Using your favorite text editor, create a new HTML document, save it as index.html, in a sensible location, and add the following code to it: You want a quick tutorial for making a SIMPLE game in HTML5? Let's walk through a SIMPLE game practically line-by-line! (If you're curious about my credentials, I made half of A Wizard's Lizard.). Let's jump right in by walking through game.js.You can also play the game right here.. Screenshot
Beginner JavaScript Game Tutorial For Professional Use. I have seen many tutorials for creating HTML5 JavaScript games, and while most do a fine job introducing the base level technologies, most also introduce bad practices that would become big problems if you actually wanted to make a real game. Writing a game engine from scratch is a good ... A crucial part of learning how to make a JavaScript game is understanding that our game will exist in different states. There will be two principle states involved: selection and results. During the selection state, players will have the opportunity to select a move, and the AI's choice will be unknown, or "deciding". The fantastic Russian block puzzle game obviously has to make an appearance. Simple in appearance yet addicting in gameplay, not only is Tetris a consistently fun game, but it can also help you design further games in JavaScript. Gods Will Be Watching
How to Make a Simple Snake Game in Javascript? December 25, 2019 No Comments games, javascript. Snake Game (snake eats apple and grows) is a simple and easy to implement game that you can practice when you learn a new programming language. It is not complex, and usually, it can be designed and completed in a day. They were this big spooky thing that I shelved away for later. But now I use them all the time! I'm going to walk you through all the steps I went through to build my JavaScript role playing game. Here's my game running on CodePen. (Note that it's not yet optimized for mobile): First, pick the point of your game. 10 Simple Javascript Game Codes Free The following is a collection of simple javascript games but has very interesting functions and can be a reference material, these games include: 1. Flappy Bird Game Using JavaScript and HTML5
Building a simple Tic Tac Toe game with JavaScript is another excellent project idea you can finish in a single day. You will create a 3×3 grid where two players will take turns marking the grid with cross and circle symbols. The first player to get three marks in a horizontal, vertical, or diagonal row wins the game. Here are games made with javascript. If you are looking for simple games to code, or if you are looking for spesifc game like simon game in javascript this is the place where you can find all javascript game codes. JavaScript game Five in a row. Compatibility: IE, Firefox, Chrome, Safari. Description: 11/8/2020 · To begin coding the game, create a new folder in your documents. Use your favorite text editor to open that folder, then create three new files and name them: index.html, style.css, and script.js. It’s possible to do everything in one file with HTML5, but it’s more organized to keep everything separate.
This is a really simple JavaScript game. Just use your paddle to keep the ball from touching the bottom of the playing field. It's impressive that JavaScript can make a game like this! Yes, apart from making our websites more attractive, beautiful, we can also use JavaScript to create several kinds of games. So let's see how we can create a game using HTML and JavaScript. To create the game, we will be going to use the HTML Canvas, so before going further, we need to understand the term HTML Canvas. HTML Canvas <Canvas> is one of the many types of HTML elements. The objective of this JavaScript circle click game project is to code a game that makes random circles, which the user has 1 second to click. Filed Under: Beginner JavaScript Projects , Simple JavaScript Games Tagged With: Date() , functions , JavaScript CSS Manipulation
Game Intro Game Canvas Game Components Game Controllers Game Obstacles Game Score Game Images Game Sound Game Gravity Game Bouncing Game Rotation Game Movement Previous Next Learn how to make games, using nothing but HTML and JavaScript. JavaScript is one of the most demanding programming languages right now, there are so many libraries of JavaScript. So, There is a snake game built with JavaScript, HTML & CSS little bit. This is a very basic program. This snake game is like the legend game came with a Nokia Keypad phones. Completing the 100 JavaScript Project for Beginners Challenge is Simple (But not easy) Follow the link to one of the projects above. Read the description and follow the link on the project's page to see how it functions (If the link is not available yet, it means I haven't yet completed the project.
JavaScript is the one of the most popular programming languages. We have released a full video course where you can learn JavaScript by building 7 retro grid-based games. When you learn by building projects, you can immediately see how the code works in a real-world situation. And by the end Clumsy Bird is a simple but interesting game that you get to play by controlling a flying bird on a mission to fly through walls successfully without smashing into the walls. It is just a perfect example of how HTML5 and JavaScript can be used to create awesome games. You will initialize your game inside this function. Create an instance of the Game class, which is the main application class of an enchant.js game. The constructor for the Game class takes two arguments: the width and height of the game's screen in pixels. Preload the background image for the game.
In this step-by-step tutorial we create a simple MDN Breakout game written entirely in pure JavaScript and rendered on HTML5 <canvas>. Every step has editable, live samples available to play with so you can see what the intermediate stages should look like. You will learn the basics of using the <canvas> element to implement fundamental game ... In this video I show you how I created the most basic, simple javascript game that you can make yourself. It's similar to the google dinosaur game that you p... 4. Red Rect Javascript Games. Another cool game you can create with Javascript is the RED RECT Game, in order to build this game you need three files, the index.html, Style.css, and the script.js file. 5. CodePen Home Breakout games with javascript. Home Breakout Game javascript code from codepen : 6. Сanvas Tetris games in javascript.
Another classic game to build with Javascript is the game of pong. This project involves building the 2-player game of pong by providing two paddles and controls to move the paddles up and down vertically. A red ball bounces off the paddle and travels left and right.
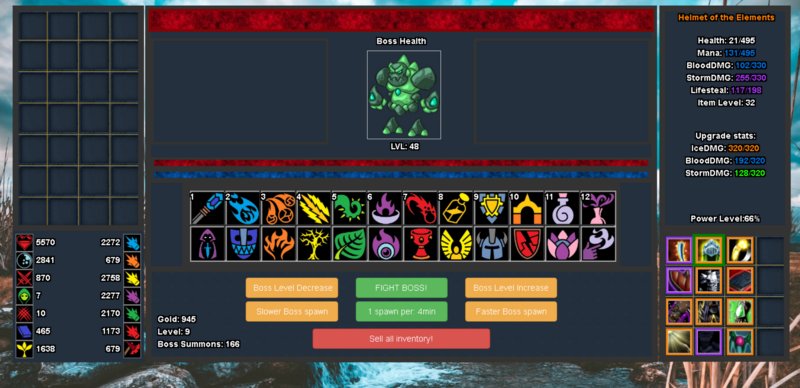
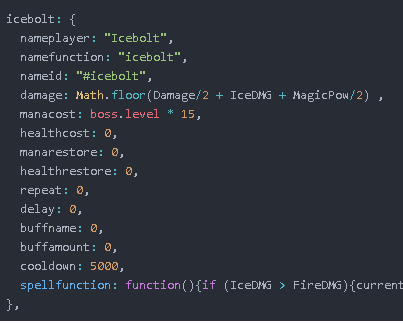
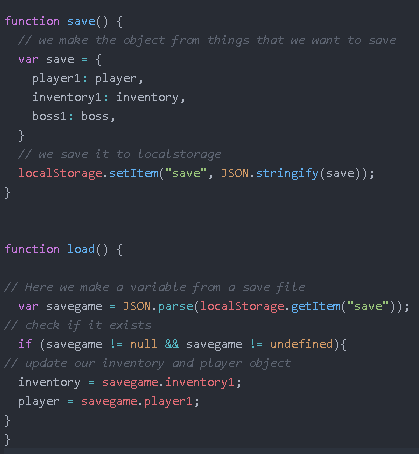
 I Built A Role Playing Game In Javascript You Can Too
I Built A Role Playing Game In Javascript You Can Too
 15 Free Games To Level Up Your Coding Skills Skillcrush
15 Free Games To Level Up Your Coding Skills Skillcrush
51 Best Open Source Html5 And Javascript Games 2020 Edopedia
 I Built A Role Playing Game In Javascript You Can Too
I Built A Role Playing Game In Javascript You Can Too
 What Is Javascript Used For Hack Reactor
What Is Javascript Used For Hack Reactor
 Learn Javascript By Building 7 Games
Learn Javascript By Building 7 Games
 I Built A Role Playing Game In Javascript You Can Too
I Built A Role Playing Game In Javascript You Can Too
 How To Make A Pong Game In Javascript Doctorcode
How To Make A Pong Game In Javascript Doctorcode

51 Best Open Source Html5 And Javascript Games 2020 Edopedia
 Building A Game With Typescript Series Of Tutorials On How
Building A Game With Typescript Series Of Tutorials On How
 Creating A Simple Windows 8 Game With Javascript Game Logic
Creating A Simple Windows 8 Game With Javascript Game Logic
 Top 15 Best Open Source Javascript Game Engines Our Code World
Top 15 Best Open Source Javascript Game Engines Our Code World
 10 Simple Javascript Game Codes Free Ansori Web
10 Simple Javascript Game Codes Free Ansori Web
 Javascript Game Development Tips On How To Learn Javascript
Javascript Game Development Tips On How To Learn Javascript
 Bingo Game In Javascript Information Bitz
Bingo Game In Javascript Information Bitz
 10 Simple Javascript Game Codes Free Ansori Web
10 Simple Javascript Game Codes Free Ansori Web
 Ortografia Economico Crea La Vita Guess The Number Javascript
Ortografia Economico Crea La Vita Guess The Number Javascript
 10 Amazing Javascript Games In Under 13kb Of Code Tutorialzine
10 Amazing Javascript Games In Under 13kb Of Code Tutorialzine
 Pin On Web Design Inspiration Portfolio
Pin On Web Design Inspiration Portfolio
 Introduction To Javascript Games Create Your First Javascript Game Simple Easy Javascript Game
Introduction To Javascript Games Create Your First Javascript Game Simple Easy Javascript Game
 Best 7 Javascript Games Examples For Beginners With Source
Best 7 Javascript Games Examples For Beginners With Source
 How To Make A Simple Multiplayer Online Car Game With
How To Make A Simple Multiplayer Online Car Game With
 9 Top Js Gaming Engines And Libraries For 2020 By Fernando
9 Top Js Gaming Engines And Libraries For 2020 By Fernando

0 Response to "26 Simple Javascript Games To Make"
Post a Comment