34 Javascript Set Body Class
In the above markup, we will replace the body class to activate the current theme using Javascript. The body tag contains only one theme class else color switch will not work using this method. If your body have other custom classes then you can use custom data attributes to select the theme. The CSS Object Model is a set of APIs allowing the manipulation of CSS from JavaScript. It is much like the DOM, but for the CSS rather than the HTML. It allows users to read and modify [the] CSS style dynamically.
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
Jun 12, 2021 - The Document.body property represents the or node of the current document, or null if no such element exists.

Javascript set body class. Add New Classes via Filter. You can add additional body classes by filtering the {@see 'body_class'} hook. To add the following to the WordPress Theme functions.php file, changing my_class_names and class-name to meet your needs: The setAttribute () method adds the specified attribute to an element, and gives it the specified value. If the specified attribute already exists, only the value is set/changed. This prevents everything from blinking, since the CSS class will be present when the page is rendering.
Mar 24, 2020 - I find it a handy tool to have ... to the <body> named after the page with a p- prefix. e.g. ... I recommend reading a previous post Setting the document title in your Blazor app. We will be extending this technique to add a page class. You're back? Great, I'll continue. We are going to use Javascript to add a class ... Jul 22, 2020 - Get code examples like "add a class to body javascript" instantly right from your google search results with the Grepper Chrome Extension. Summary: in this tutorial, you will learn how to get the current computed dimension of an element, including width and height.. The following picture displays the CSS box model that includes a block element with content, padding, border, and margin:
Example #1. This is the example of creating a button. It is to show the other text with the help of the getElementById () function. Here at the first inside of the HTML tags and BODY tags, paragraph tags are created to an ID attribute called "demo1" with the string value "Click on the button below to change the text here.". 12/5/2014 · The Body Class: What Can It Be Used For? The body class in WordPress is a class or series of classes that are applied to the HTML body element.This is useful for applying unique styles to different areas of a WordPress site as body classes can be added conditionally. WordPress contains a number of default body classes which are covered in this article. Nov 16, 2016 - Since Vue recommends against using body-tag for an Vue instance, how would I add classes to body element?
Adding a CSS class using JQuery. Luckily enough, the JQuery library has a method called addClass, which can be used to add CSS classes to an element. Let's modify the example above to use JQuery instead of vanilla JavaScript: setTimeout(function(){ //Add the CSS class using the JQuery addClass method. $('#intro').addClass('newClass'); }, 5000); Jul 20, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. If you want to add or remove multiple classes in JavaScript you can separate them with comma. mounted () { document.body.classList.add('bg-light', 'login') }, destroyed () { document.body.classList.remove('bg-light', 'login') }, As you see it's faster than installing a third-party package and setting it up.
Classes are a template for creating objects. They encapsulate data with code to work on that data. Classes in JS are built on prototypes but also have some syntax and semantics that are not shared with ES5 class-like semantics. @Hello-World: Yes and no. document.body is a special property referring to the body element, because, as you said, there can only be one. It does not work for any other elements. It does not work for any other elements. The Set has method checks if a value is in a Set object, using an approach that is, on average, quicker than testing most of the elements that have previously been added to the Set object. In particular, it is, on average, faster than the Array.prototype.includes method when an Array object has a length equal to a Set object's size.
Add Class Attribute To The Image In JavaScript. Unlike ID attribute, you can add multiple class names in a single image element or the same class name in multiple image elements or combinations of ... CSS class names can be removed or added using the classList method, or they can modified straight with the className property. Using the… Set the value property: textObject.value = text. Property Values: text: It specifies the value of input text field. attributeValue: This parameter is required. It specifies the value of the attribute to add. setAttribute method. This method adds the specified attribute to an element, and set it's specified value.
Using dynamic styling information. The CSS Object Model (CSSOM), part of the DOM, exposes specific interfaces allowing manipulation of a wide amount of information regarding CSS. Initially defined in the DOM Level 2 Style recommendation, these interfaces forms now a specification, CSS Object Model (CSSOM) which aims at superseding it. Element.classList. The Element.classList is a read-only property that returns a live DOMTokenList collection of the class attributes of the element. This can then be used to manipulate the class list. Using classList is a convenient alternative to accessing an element's list of classes as a space-delimited string via element.className. In JavaScript, the standard way of selecting an element is to use the document.getElementById("Id"). Of course, it is possible to obtain elements in other ways, as well, and in some circumstances, use this. For replacing all the existing classes with a single or more classes, you should set the className attribute, as follows:
Change an element class JavaScript. The class name is used as a selector in HTML which helps to give some value to the element attributes. The document.getElementById () method is used to return the element in the document with the "id" attribute and the "className" attribute can be used to change/append the class of the element. 1 week ago - The Element property innerHTML gets or sets the HTML or XML markup contained within the element. Definition and Usage. The className property sets or returns the class name of an element (the value of an element's class attribute). Tip: A similar property to className is the classList property.
Body Object Properties. Property. Description. aLink. Not supported in HTML5. See CSS :active Selector instead. Sets or returns the color of an active link in a document. background. Not supported in HTML5. Mar 13, 2020 - <body class="main page"> <script> for (let name of document.body.classList) { alert(name); // main, and then page } </script> </body> ... The property elem.style is an object that corresponds to what’s written in the "style" attribute. Setting elem.style.width="100px" works the same as if ... 1 week ago - The className property of the Element interface gets and sets the value of the class attribute of the specified element.
At the time the javascript is executed there is no body tag, because the browser hasn't gotten around to it yet. You need to either add the script tag in the body, or add it as an event to execute when the document has loaded. See DOMContentLoadedfor an example. Jul 02, 2017 - If you want to change body class using React, I implemented something like this. So if the body class is "blue" and the user clicks and switches it to "red" I want to store red as a variable (bodyColor) for other uses later on. Or better yet, set document.body.className as a variable itself and then switch out document.body.className in the switchBodyColor() function with that variable. I thought something along the lines of:
Aug 26, 2009 - A function returning one or more space-separated class names to be added to the existing class name(s). Receives the index position of the element in the set and the existing class name(s) as arguments. Within the function, this refers to the current element in the set. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Private instance methods are methods available on class instances whose access is restricted in the same manner as private instance fields. Private instance methods may be generator, async, or async generator functions. Private getters and setters are also possible, although not in generator, async, or async generator forms.
The HTML class attribute specifies one or more class names for an element. Classes are used by CSS and JavaScript to select and access specific elements. The class attribute can be used on any HTML element. The class name is case sensitive. Different HTML elements can point to the same class name. Gets the collection of rich text content control objects in the body. Read-only. [ API set: WordApi 1.1] context: The request context associated with the object. This connects the add-in's process to the Office host application's process. font: Gets the text format of the body. Use this to get and set font name, size, color and other properties ... Learn how to add a class name to an element with JavaScript. Add Class. Click the button to add a class to me! Add Class. Step 1) Add HTML: Add a class name to the div element with id="myDIV" (in this example we use a button to add the class). Example. <button onclick="myFunction()">Try it</button>. <div id="myDIV">.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>Add Class to an Element Using JavaScript</title> <style> .content{ padding: 20px; border: 2px solid #ccc; } .highlight{ background: yellow; } </style> </head> <body> <div class="content" id="myDiv"> <p>This is a paragraph ... Introduction. In the previous tutorial in this series, "How To Make Changes to the DOM," we covered how to create, insert, replace, and remove elements from the Document Object Model (DOM) with built-in methods.By increasing your proficiency in manipulating the DOM, you are better able to utilize JavaScript's interactive capabilities and modify web elements. Javascript Front End Technology Object Oriented Programming. To add a class to a DOM element, you first need to find it using a querySelector like querySelector, getElementById, etc. Then you need to add the class. For example, if you have the following HTML −.
May 22, 2017 - I am looking to add a class to the body element of the DOM. For something so simple, and with the body element itself loading quick (at least, I would think it would load quicker than, say, an ele... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Just put a URL to it here and we'll add it, in the order you have them, before the JavaScript in the Pen itself. If the script you link to has the file extension of a preprocessor, we'll attempt to process it before applying. You can also link to another Pen here, and we'll pull the JavaScript from that Pen and include it.
Also it is important to set a new interval in clockStart() only when the clock is not running. Otherways clicking the start button several times would set multiple concurrent intervals. Even worse - we would only keep the timerID of the last interval, losing references to all others. Then we wouldn't be able to stop the clock ever again! Syntax. The commonly used syntax of this property to set or to return the class name is given below. To set the class name. element.className = class. element.className = class. To return the class name. element.className. element.className. The example of using the …
 The Best Way To Implement A Wrapper In Css Css Tricks
The Best Way To Implement A Wrapper In Css Css Tricks
 Javascript Adding A Class Name To The Element Geeksforgeeks
Javascript Adding A Class Name To The Element Geeksforgeeks
 Create Element Inside Div Javascript Code Example
Create Element Inside Div Javascript Code Example
 Hacking Things Together How To Code A Landing Page Without
Hacking Things Together How To Code A Landing Page Without
 Pdf Creating And Using Classes In Javascript Courses Web
Pdf Creating And Using Classes In Javascript Courses Web
 A Simple Bootstrap Tutorial Toptal
A Simple Bootstrap Tutorial Toptal
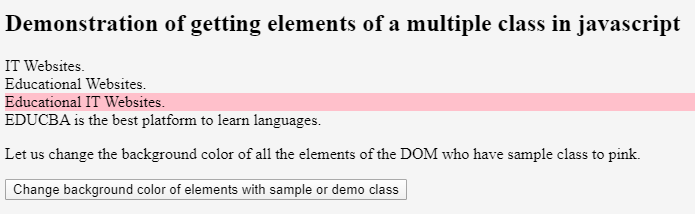
 Javascript Get Element By Class Accessing Elements In The
Javascript Get Element By Class Accessing Elements In The
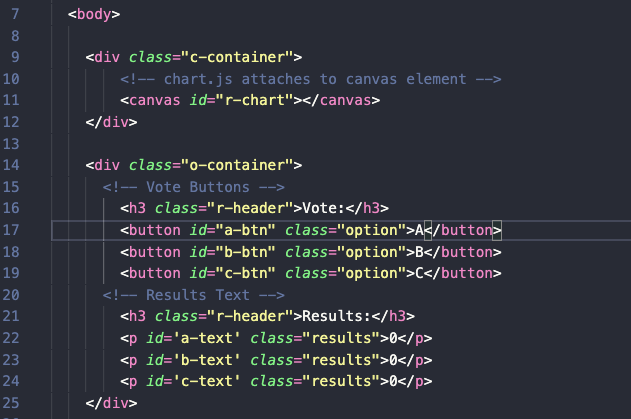
 Using Chart Js To Display Poll Data In A Cool Way By Jason
Using Chart Js To Display Poll Data In A Cool Way By Jason
 Change An Element Class Javascript Geeksforgeeks
Change An Element Class Javascript Geeksforgeeks
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
 How To Load A Class Dynamically In Javascript Es6 Stack
How To Load A Class Dynamically In Javascript Es6 Stack

 Javascript Interview Questions
Javascript Interview Questions
 Identifying Classes In Legacy Javascript Code Silva 2017
Identifying Classes In Legacy Javascript Code Silva 2017
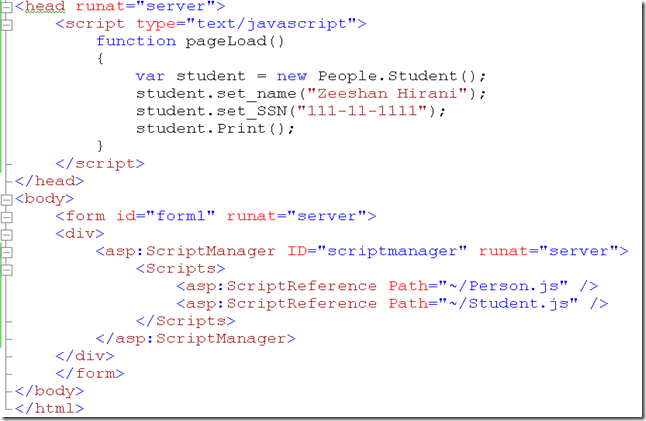
 Zeeshan Hirani Exploring Asp Net Ajax Client Side Library
Zeeshan Hirani Exploring Asp Net Ajax Client Side Library
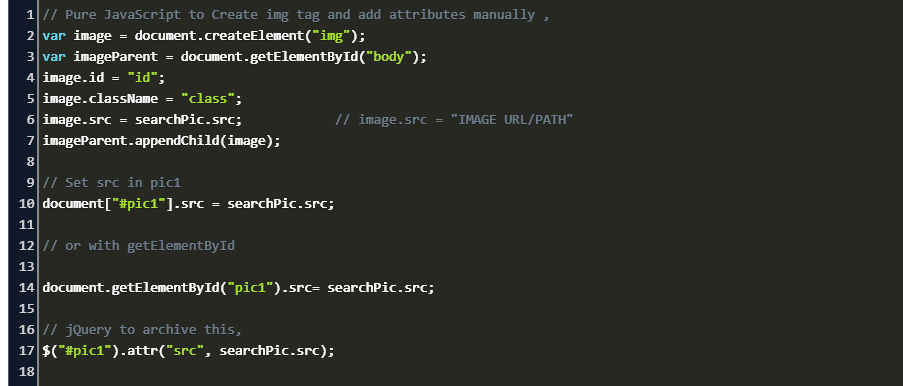
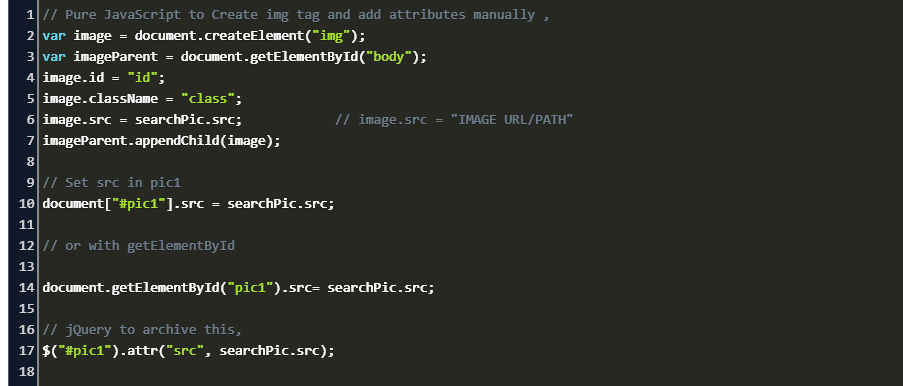
 Javascript Set Image Src Code Example
Javascript Set Image Src Code Example
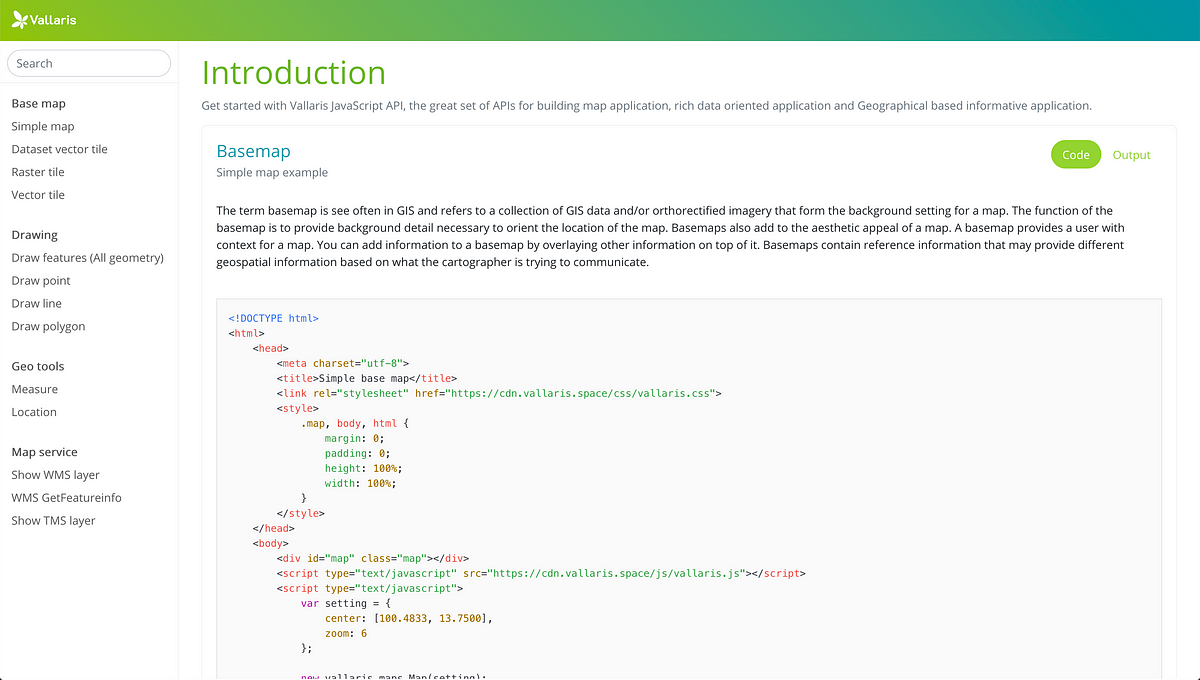
 Vallaris Map Javascript Api Introduction Of Vallaris Map
Vallaris Map Javascript Api Introduction Of Vallaris Map
 Javascript Appendchild By Practical Examples
Javascript Appendchild By Practical Examples
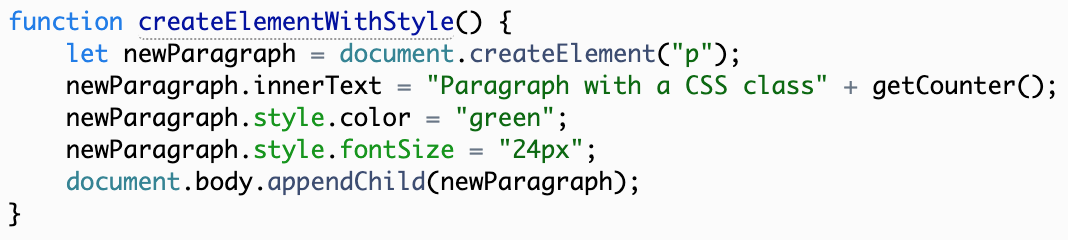
 How To Createelement In Javascript
How To Createelement In Javascript
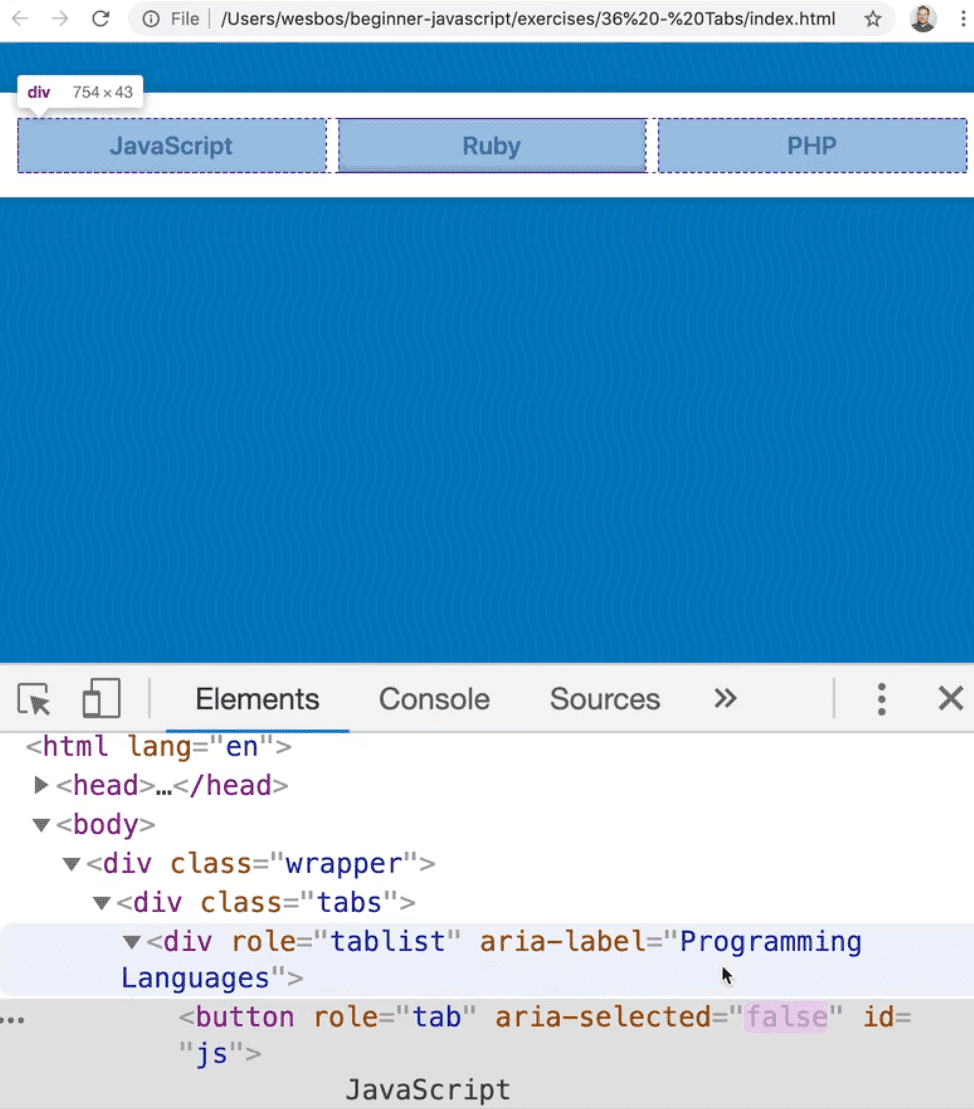
 Tabs Beginner Javascript Wes Bos
Tabs Beginner Javascript Wes Bos
 Jsreport Javascript Based Reporting Platform
Jsreport Javascript Based Reporting Platform
 Manipulating Documents Learn Web Development Mdn
Manipulating Documents Learn Web Development Mdn
 Untangling The Web Fall2017 Class 4
Untangling The Web Fall2017 Class 4
How To Add A Class To The Body Tag In Next Js
How To Implement A Background Image In Html Edureka
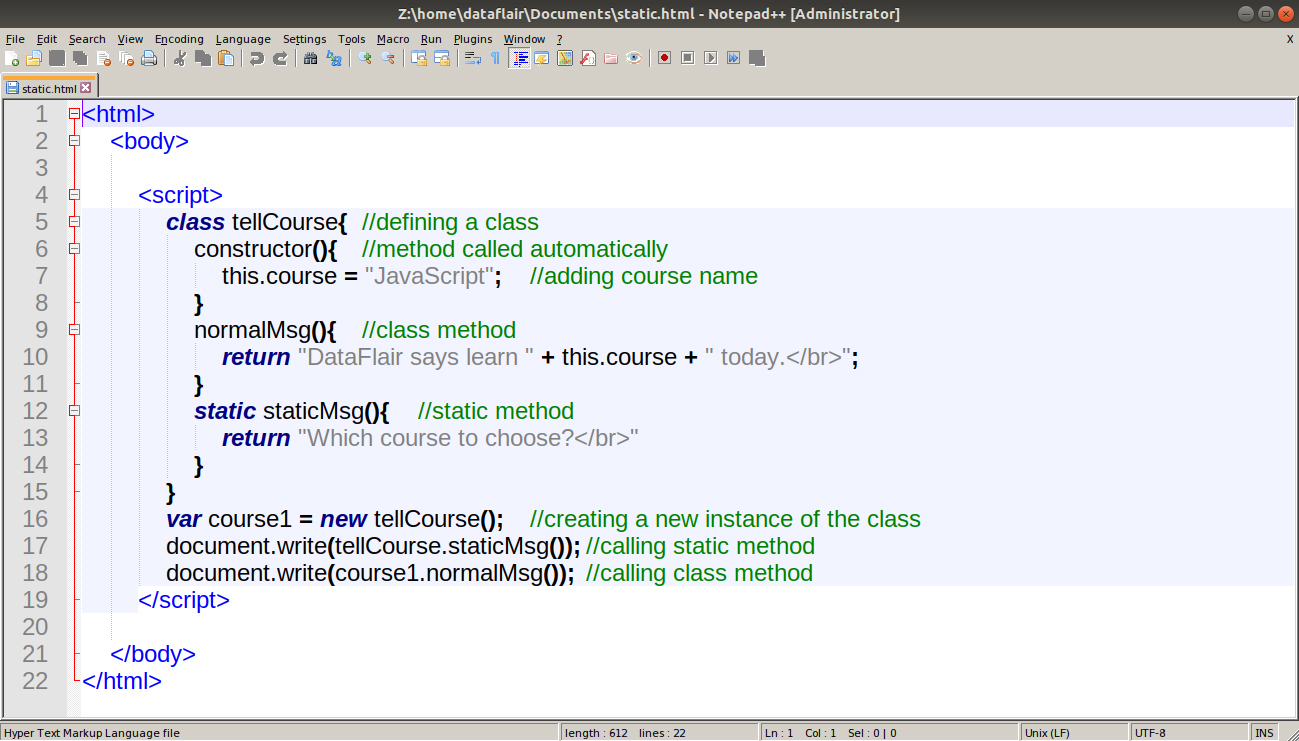
 Javascript Class Find Out How Classes Works Dataflair
Javascript Class Find Out How Classes Works Dataflair
 Set Fill Color Using Javascript Axure Rp 8 Axure Forums
Set Fill Color Using Javascript Axure Rp 8 Axure Forums
 Javascript Class Find Out How Classes Works Dataflair
Javascript Class Find Out How Classes Works Dataflair
 Print The Content Of A Div Element Using Javascript
Print The Content Of A Div Element Using Javascript
 What Is Pilates 8 Things To Know Before You Take Your First
What Is Pilates 8 Things To Know Before You Take Your First
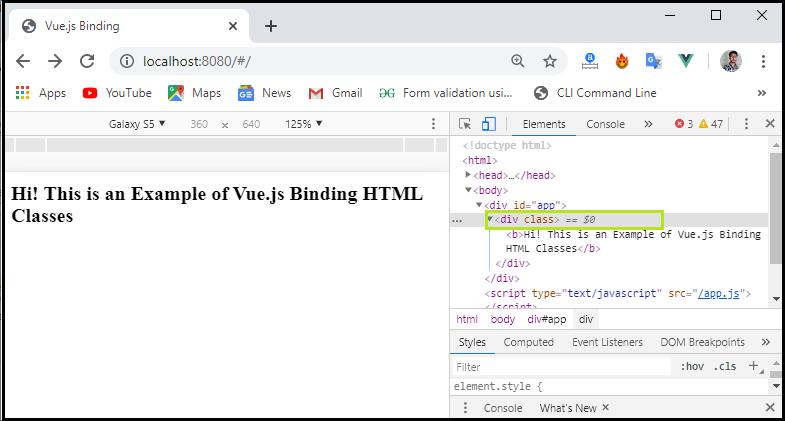
 Vue Js Binding Tutorial And Example
Vue Js Binding Tutorial And Example

0 Response to "34 Javascript Set Body Class"
Post a Comment