28 Ajax Get Example Javascript
How to Return AJAX Response from Asynchronous JavaScript Call: Methods and Code Examples Alexandra Altvater July 26, 2017 Developer Tips, Tricks & Resources When JavaScript is used in conjunction with XML or REST APIs, you can create some useful behaviors with a set of web-development techniques collectively known as Ajax. Ajax is a technology that allows developers to make asynchronous HTTP requests without the need for a full page refresh. To make the process less cumbersome than it would be in pure JavaScript ...
 Jquery Ajax Get Method Nothing Happend When Success Stack
Jquery Ajax Get Method Nothing Happend When Success Stack
The jQuery's $.get () and $.post () methods provide simple tools to send and retrieve data asynchronously from a web server. Both the methods are pretty much identical, apart from one major difference — the $.get () makes Ajax requests using the HTTP GET method, whereas the $.post () makes Ajax requests using the HTTP POST method.

Ajax get example javascript. $.ajax jquery get; ajax get example jquery; javascript ajax call to get; how to get ajax on javascript; javascript get ajax call $. ajax get; ajax get call in jquery; get ajax response; ajax using get method; javascript jquery ajax get example; use ajax for get request; using get request with ajax; method get AJAX; how to use ajax get; simple ... $.ajax() method allows you to send asynchronous http requests to submit or retrieve data from the server without reloading the whole page. $.ajax() can be used to send http GET, POST, PUT, DELETE etc. request. It can retrieve any type of response from the server. Syntax: $.ajax(url,[options]) version added: 1.12-and-2.2 jQuery.get ( [settings ] ) settings. Type: PlainObject. A set of key/value pairs that configure the Ajax request. All properties except for url are optional. A default can be set for any option with $.ajaxSetup (). See jQuery.ajax ( settings ) for a complete list of all settings. The type option will automatically be ...
@PavelPerna, since the example here is a GET, so you can just add them to the request, but to be more general, I'm with you, I really thought of updating the answer to accept request parameters as a parameter to the function here, & also to pass the method (GET or POST), but what stopped me is that I want to keep the answer here as simple as possible for folks to try it as quick as possible. xhttp.open("GET", "ajax_test.asp", true); The file can be any kind of file, like .txt and .xml, or server scripting files like .asp and .php (which can perform actions on the server before sending the response back). JavaScript AJAX GET and POST HTTP request example In this tutorial we are going to learn how to make http GET request and POST request using AJAX. Ajax is a group of interrelated web development techniques used on the client-side to create asynchronous web applications.
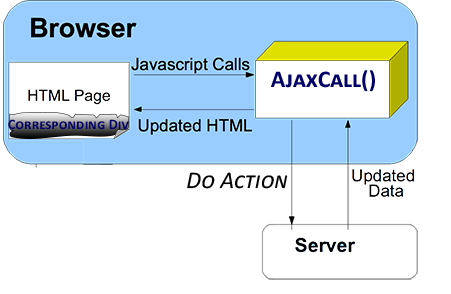
To perform Ajax communication JavaScript uses a special object built into the browser—an XMLHttpRequest (XHR) object—to make HTTP requests to the server and receive data in response. All modern browsers (Chrome, Firefox, IE7+, Safari, Opera) support the XMLHttpRequest object. The following illustrations demonstrate how Ajax communication works: How to send GET and POST AJAX request with JavaScript Last updated on March 20, 2021 by Yogesh Singh AJAX is the only way that allows communicating client-side with the server-side. AJAX = A synchronous J avaScript A nd X ML. AJAX is not a programming language. AJAX is a misleading name. AJAX applications might use XML to transport data, but it is equally common to transport data as plain text or JSON text. AJAX allows web pages to be updated asynchronously by exchanging data with a web server behind the scenes.
Conclusion. In this tutorial we explored how we can implement a straightforward AJAX request using vanilla JavaScript. In the next part of this series, we'll focus on jQuery's AJAX-related functions and methods. Then, in the final part of the series, we'll work with a more complicated example. Stay tuned! $.ajax() will execute the returned JavaScript, calling the JSONP callback function, before passing the JSON object contained in the response to the $.ajax() success handler. For more information on JSONP, see the original post detailing its use. Sending Data to the Server. By default, Ajax requests are sent using the GET HTTP method. Specifies the data type expected of the server response. By default jQuery performs an automatic guess. Possible types: "xml" - An XML document. "html" - HTML as plain text. "text" - A plain text string. "script" - Runs the response as JavaScript, and returns it as plain text. "json" - Runs the response as JSON, and returns a JavaScript object.
HTTP Request: GET vs. POST. Two commonly used methods for a request-response between a client and server are: GET and POST. GET - Requests data from a specified resource; POST - Submits data to be processed to a specified resource; GET is basically used for just getting (retrieving) some data from the server. Note: The GET method may return cached data. 6 Different ways to do Ajax calls in JavaScript. There are so many options in different ways to call Ajax in JavaScript that can improve user experiences drastically like submitting data to the ... Get complex object using GET request. In this example we will return complex data (read class object) from the Web-API; have a look at this example. This is the code for the client-side implementation. <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="APICall.aspx.cs" Inherits="WebApplication1.APICall" %>.
One of the best features of jQuery AJAX Method is to load data from external website by calling APIs, and get the response in JSON or XML formats. In this example I will show you how easy it is to make such API calls in jQuery AJAX. OpenWeatherMap API. The OpenWeatherMap API provides the complete weather information for any location on Earth including over 200,000 cities. GET Request With Basic Server Authentication [JavaScript/AJAX Code] An example of sending a GET request with the basic server authentication credentials. For the basic server authentication, the Authorization: Basic {credentials} header is added to the request. Where the {credentials} is a Base64 encoded string of username and password pair ... I am making this simple get request using jquery ajax: $.ajax({ url: "https://app.asana /-/api/0.1/workspaces/", type: 'GET', success: function(res) { console.log(res); alert(res); } }); It's returning an empty string as a result. If i go to this link in my browser, i get: {"status":401,"error":"Not Authorized"}
Ajax POST Method. The first function (saveData()) extracts values from each input box (or textbox) and makes a request to a Web Service method using Ajax POST.. The Ajax POST method is ideal for sending large amount of data to the server. It is also a secure method to send sensitive data to the server from a client app.. I am using XMLHttpRequest Object for the exchange of data between the web ... An example of sending JSON data to the REST API endpoint. The Accept: application/json request header indicates that the client wants to receive data in JSON format. The Content-Type: application/json response header informs the client that the server has returned JSON. The JavaScript/AJAX code was automatically generated for the REST API example. In the above example, first parameter is a url from which we want to download script file. Here, we download myJavaScriptFile.js file for demo purpose. The second parameter is a callback function which will be executed when request succeeds. Thus, you can use different get methods to retrieve different types of resources using http get request.
The GET request method is used to fetch data from the server. In this HTTP GET request example, we are downloading the content of the ReqBin echo URL. The Accept: */* request header tells the server that the JavaScript/AJAX client accepts all media types. The Content-Type: text/html response header informs the JavaScript/AJAX client that the ... The AJAX Server Page. The page on the server called by the JavaScript above is an PHP file called "getcustomer.php". The source code in "getcustomer.php" runs a query against a database, and returns the result in an HTML table: <?php. In this cURL GET example, we send requests to the ReqBin echo URL. The target URL is passed as the first command-line option. No additional cURL parameters are passed since in this cURL GET example we don't want to send additional HTTP headers to the server. The JavaScript/AJAX code was automatically generated for the Curl GET Request example.
example.json, which is the example JSON file index.html , which is the HTML page to call the JavaScript and display the data From the command prompt we can simply invoke live-server within the new ... AJAX. The term AJAX stands for Asynchronous JavaScript And XML. The term AJAX is used in JavaScript for making asynchronous network request to fetch resources. Resources are not limited to XML, as the term suggest which is confusing. The term AJAX is also used to fetch resources as JSON, HTML, or Plain Text. You may have heard that term already. The server informs the JavaScript/AJAX client that it has returned JSON with a Content-Type: application/json response header. In this JavaScript/AJAX JSON request example, we are making a GET request to the ReqBin echo URL. The JavaScript/AJAX code was automatically generated for the GET JSON example.
This article guides you through the Ajax basics and gives you two simple hands-on examples to get you started. Using the XMLHttpRequest API. The XMLHttpRequest API is the core of Ajax. This article will explain how to use some Ajax techniques, like: Analyzing and manipulating the response of the server. Monitoring the progress of a request.
 What Can Go Wrong If You Make Synchronous Ajax Calls Using
What Can Go Wrong If You Make Synchronous Ajax Calls Using
 Ajax Cross Domain Cross Origin Request Jquery Cors
Ajax Cross Domain Cross Origin Request Jquery Cors
 How To Use Ajax In Wordpress A Real World Example Sitepoint
How To Use Ajax In Wordpress A Real World Example Sitepoint
 Jquery Ajax Method Send Requests Amp Get Response Wtmatter
Jquery Ajax Method Send Requests Amp Get Response Wtmatter
 Jquery Ajax Example Web Code Geeks 2021
Jquery Ajax Example Web Code Geeks 2021
 Jquery Ajax Post Json Code Example
Jquery Ajax Post Json Code Example
 How To Work With Ajax Request With Django
How To Work With Ajax Request With Django
 Jquery Ajax Post Sending Options As Request Method
Jquery Ajax Post Sending Options As Request Method
 Programmers Sample Guide Jquery Ajax Request And Response
Programmers Sample Guide Jquery Ajax Request And Response
 Simple Dynamic Javascript Ajax Function Codeproject
Simple Dynamic Javascript Ajax Function Codeproject
 Javascript How To Make Ajax Request Dirask
Javascript How To Make Ajax Request Dirask
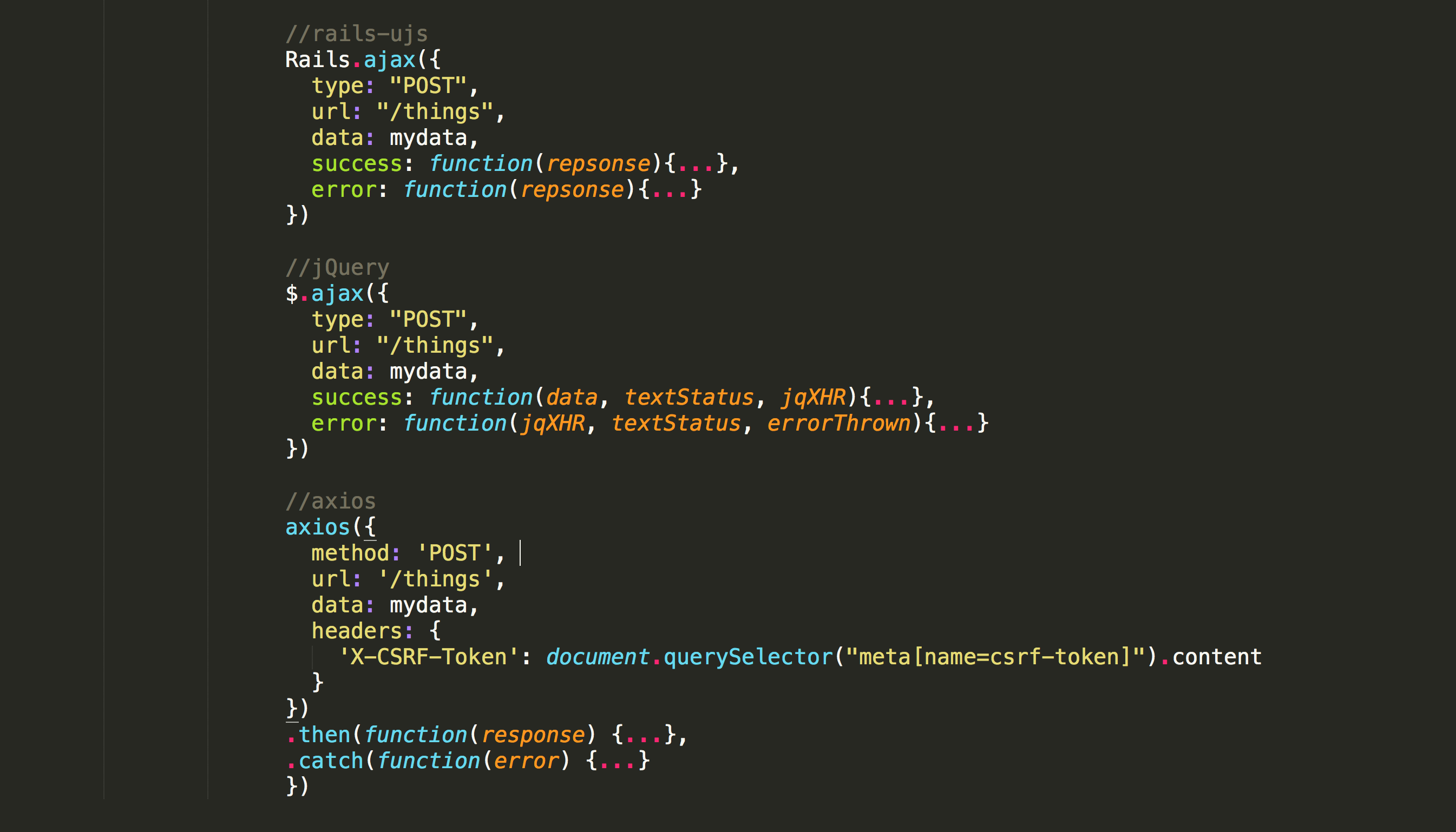
 How To Make Ajax Calls In Rails 5 1 With Or Without Jquery
How To Make Ajax Calls In Rails 5 1 With Or Without Jquery
 Jquery Ajax Complete Learn The Examples For The Jquery
Jquery Ajax Complete Learn The Examples For The Jquery
 Sending Ajax Data When User Moves Away Exits From Page
Sending Ajax Data When User Moves Away Exits From Page
 Fetching Data From The Server Learn Web Development Mdn
Fetching Data From The Server Learn Web Development Mdn
 Live Search Json Data Using Ajax Jquery Webslesson
Live Search Json Data Using Ajax Jquery Webslesson
 Wordpress Ajax Call Example Basic Amp React Js Example Njengah
Wordpress Ajax Call Example Basic Amp React Js Example Njengah
 Handling Ajax Calls With Node Js And Express Scraping
Handling Ajax Calls With Node Js And Express Scraping
 How To Return Value From Ajax Success Function In Javascript
How To Return Value From Ajax Success Function In Javascript
 Arduino Ajax Web Server For Reading A Switch Automatically
Arduino Ajax Web Server For Reading A Switch Automatically
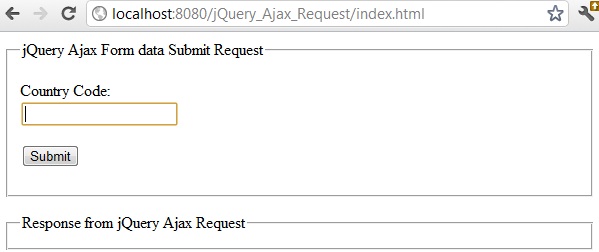
 How To Submit Ajax Forms With Jquery Digitalocean
How To Submit Ajax Forms With Jquery Digitalocean
Spring Boot Ajax Example Mkyong Com
 Jquery Ajax Function How To Make Asynchronous Http Requests
Jquery Ajax Function How To Make Asynchronous Http Requests
 Ajax Tutorial 2 Ajax Example With Javascript
Ajax Tutorial 2 Ajax Example With Javascript
 Javascript Ajax Tutorial Republic
Javascript Ajax Tutorial Republic

0 Response to "28 Ajax Get Example Javascript"
Post a Comment