34 Catch All Javascript Errors On Page
// scripts/badHandler.js function badHandler (fn) {try {return fn ();} catch (e) {} return null;}. This handler receives a fn callback as a parameter. This callback then gets called inside the ... JavaScript catches adddlert as an error, and executes the catch code to handle it. JavaScript try and catch The try statement allows you to define a block of code to be tested for errors while it is being executed. The catch statement allows you to define a block of code to be executed, if an error occurs in the try block.
 What Could Go Wrong How To Handle Errors In Angular
What Could Go Wrong How To Handle Errors In Angular
4/1/2016 · Here’s invoke again, this time wrapped in try/catch, in order to capture any thrown error: function invoke(obj, method, args) { try { return obj[method].apply(this, args); } catch (e) { …
Catch all javascript errors on page. Javascript generates an object containing the details about it, which is what the (error) is above; this object is then passed (or "thrown") as an argument to catch. For all built-in or generic... Software for news and media and civic tech. Cat herder. Director at Glitch Digital. Feb 23, 2018 - To catch all JavaScript unhandled exceptions, use window.error. The onerror event handler provides three pieces of information to identify the exact nature of the error −
8/6/2020 · All JavaScript errors can be caught by this browser event onerror. It is one of the easiest ways to log client-side errors and report them to your servers. A function is assigned to the window.onerror as such: Syntax: window.onerror = function (msg, source, lineNo, columnNo, error) { // function to execute error handling } Aug 18, 2020 - Learn how to deal with errors and exceptions in synchronous and asynchronous JavaScript code. Catching all exceptions At its simplest, catching exceptions in JavaScript requires simply wrapping an expression in a try-catch statement. Without any additional configuration, this method will catch any and all exceptions that get thrown. try { //... } catch (e) { //...
The thing to note is that in the above example, any of the steps in the try block might throw an error. In zipRow() and addDateStr(), we intentionally throw errors. And if a problem happens, then we simply catch the error and show whatever message the error happens to have on the page. Without this mechanism, the code gets really ugly. You can use a catch block to handle all exceptions that may be generated in the try block. catch (catchID) { statements } The catch block specifies an identifier (catchID in the preceding syntax) that holds the value specified by the throw statement. You can use this identifier to get information about the exception that was thrown. The nearest catch that JavaScript finds is where the thrown exception will emerge. If no try/catch is found, the exception throws, and the Node.js process will exit, causing the server to restart. Throwing by example. So far, we've been quite theoretical, so let's look at an example:
Jan 07, 2019 - Coders often default to log errors. This is a bad habit. Learn how to build a beautiful structure to bulletproof your Error handling. There's a problem with all of this this: It will not catch all errors. Essentially, it only catches errors that the Vue code has a chance to see. Vue is not a totalitarian framework that wraps itself around everything you do, so there are still errors these handlers will never catch. Like Pokemon, we want to catch them all. How to catch all JavaScript errors?, event is fired on the window object whenever an exception occurs on the page. How to catch all JavaScript unhandled exceptions? Error message − The same message that the browser would display for the given error URL − The file in which the error occurred ...
Understanding both the syntax and how JavaScript works will eliminate most of our JavaScript errors in our web applications. Furthermore, there are many online services that can help us catch them all. Starting from basic to advanced, here are some methods to fix JavaScript errors in our applications. A good starter practice is to instrument your application using try…catch statements. This allows you to gracefully handle the error and show a message to the user: <div id="page"></div> <script> try { renderPage(); } catch (err) { document.getElementById('page').innerHTML = 'An error occurred: ' + err.message; } </script> Reporting JavaScript Errors catch_statements. Statement that is executed if an exception is thrown in the try-block. exception_var. An optional identifier to hold an exception object for the associated catch-block. finally_statements. Statements that are executed after the try statement completes. These statements execute regardless of whether an exception was thrown or ...
Hi, I'm in the situation where we want to sent errors, both on server and client side, to Sentry tool. Our app uses Express as a custom server. Basically we create an express app, apply some middlewares but delegate all the real job to the next.js handle: Apr 26, 2019 - Handling errors well can be tricky. How Error() historically worked in JavaScript hasn’t made this easier, but using the Error class introduced in ES6 can be helpful You put your code in the try block, and immediately if there is an error, JavaScript gives the catch statement control and it just does whatever you say. In this case, it alerts you to the error.
These are standard properties and sometimes each environment has its own specific properties. In some environments, such as Node, Firefox, Chrome, Edge, IE 10+, Opera and Safari 6+, we even have the stack property, which contains an error's stack trace. An error's stack trace contains all the stack frames until its own constructor function. Jan 25, 2021 - We register at the service and ... on pages. That JS script sets a custom window.onerror function. When an error occurs, it sends a network request about it to the service. We can log in to the service web interface and see errors. ... The try...catch construct allows to handle ... Given the above section, unfortunately it's not possible to rely on window.onerror in all browsers to capture all error information. For catching exceptions locally, a try/catch block is the obvious choice. It's also possible to wrap entire JavaScript files in a try/catch block to capture error ...
Jul 12, 2021 - The onerror property of the GlobalEventHandlers mixin is an event handler that processes error events. All websites use HTML, CSS, and JavaScript to render the webpage to the visitor. Websites use several different Website coding languages to work. All websites use HTML, CSS, and JavaScript to render the webpage to the visitor. ... Using the code example from the "Diagnosing a JavaScript error" section above, We will find the JavaScript ... How to catch all JavaScript errors and send them to server? 08, Jun 20. Rust - Unrecoverable Errors. 19, Mar 21. Errors in firebase storage. 12, Apr 21. How to show All Errors in PHP ? 09, May 21. Class 12 RD Sharma Solutions - Chapter 14 Differentials, Errors and Approximations - Exercise 14.1 | Set 1.
Alert can be used to see if your code is actually be executed because if there are critical syntax errors in your JavaScript it won't execute at all. Can also be used to see if a certain code ... Now let's see if there are any JavaScript errors. Use the tab you opened the console with to navigate to the page you want to check, or if you're already on that page, reload it. If there are no errors, you should see something like this: If there are errors on the page, you'll see a red line. As for syntax errors, an interpreted language like JavaScript won't catch those until the script is loaded into and read by the browser. While you normally can't catch syntax errors, as we'll see shortly, there are times that you can.
The simple guide to exception handling in JavaScript. ✓ Harden your app against unexpected errors ✓ Respond more effectively ✓ Adapt to any issue that may arise. Add a try catch. Wanna handle those JavaScript errors and show a message to the user. ... And somewhere in your code you make sure to handle all errors. For example that's how Ruby on Rails can make sure that no matter what you do, if all goes to shit, RoR itself will serve a beautiful 500 page telling the user what's up. ... For more help. If you need more help, check out these support and learning resources: Browse the Explorers Hub to get help from the community and join in discussions.; Find answers on our sites and learn how to use our support portal.; Run New Relic Diagnostics, our troubleshooting tool for Linux, Windows, and macOS.; Review New Relic's data security and licenses documentation.
When using a try-catch block to handle errors explicitly, as described here. When using window.onerror and window.onunhandledrejection to handle JavaScript errors, as described on this page. I want to be able to send myself all the javascript errors on a page. I am an extension developer, so the following has an emphasis on making sure the dom is ready before making calls to it. I investigated adding some functionality to the throw to also send or mail the exceptions, but I didn't find this to be possible. There are three types of errors in programming: (a) Syntax Errors, (b) Runtime Errors, and (c) Logical Errors. Syntax Errors. Syntax errors, also called parsing errors, occur at compile time in traditional programming languages and at interpret time in JavaScript.
Learn JavaScript Try, Throw, Catch, and Finally Jul 11, 2018 - At first glance, error handling in JavaScript seems simple: Simple, that is, until you enter the dreaded world of asynchronicity. In synchronous languages like PHP, error handling is indeed easy; one try/catch statement to rule them all! But in JavaScript and its kindred, you don’t have just ... Nov 30, 2016 - So, to sum this up, do you all ... for all javascript unhandled exceptions and then print them to the screen in an alert box? ... one thing... wy would you use an alert box?!? you could use console.log(error_message) to.... – Mathlight Sep 24 '12 at 19:34 ... I think this question Catch all JS errors ...
Jun 14, 2018 - I wondered if anyone had experience in handling JavaScript errors globally and send them from the client browser to a server. I think my point is quite clear, I want to know every exception, error, To catch all JavaScript errors, use onerror () method. The onerror event handler was the first feature to facilitate error handling in JavaScript. The error event is fired on the window object whenever an exception occurs on the page. The onerror event handler provides three pieces of information to identify the exact nature of the error −
 Tracking Errors With Google Tag Manager 5 Things To Measure
Tracking Errors With Google Tag Manager 5 Things To Measure
 Expecting The Unexpected Best Practices For Error Handling
Expecting The Unexpected Best Practices For Error Handling
 5 Common Causes Of Javascript Errors And How To Avoid Them
5 Common Causes Of Javascript Errors And How To Avoid Them
Axios Catch Error Returns Javascript Error Not Server
 Capture And Report Javascript Errors With Window Onerror
Capture And Report Javascript Errors With Window Onerror
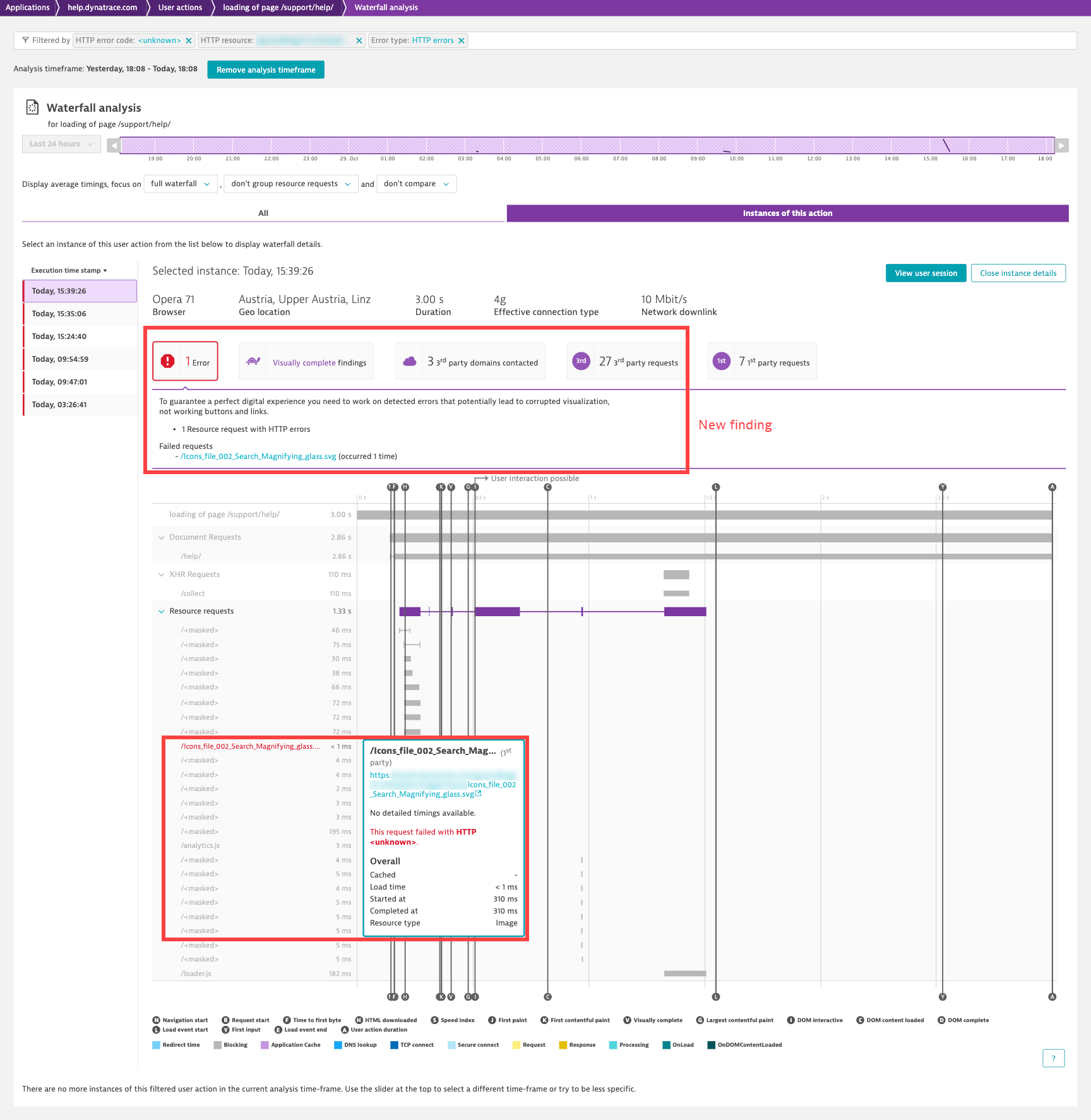
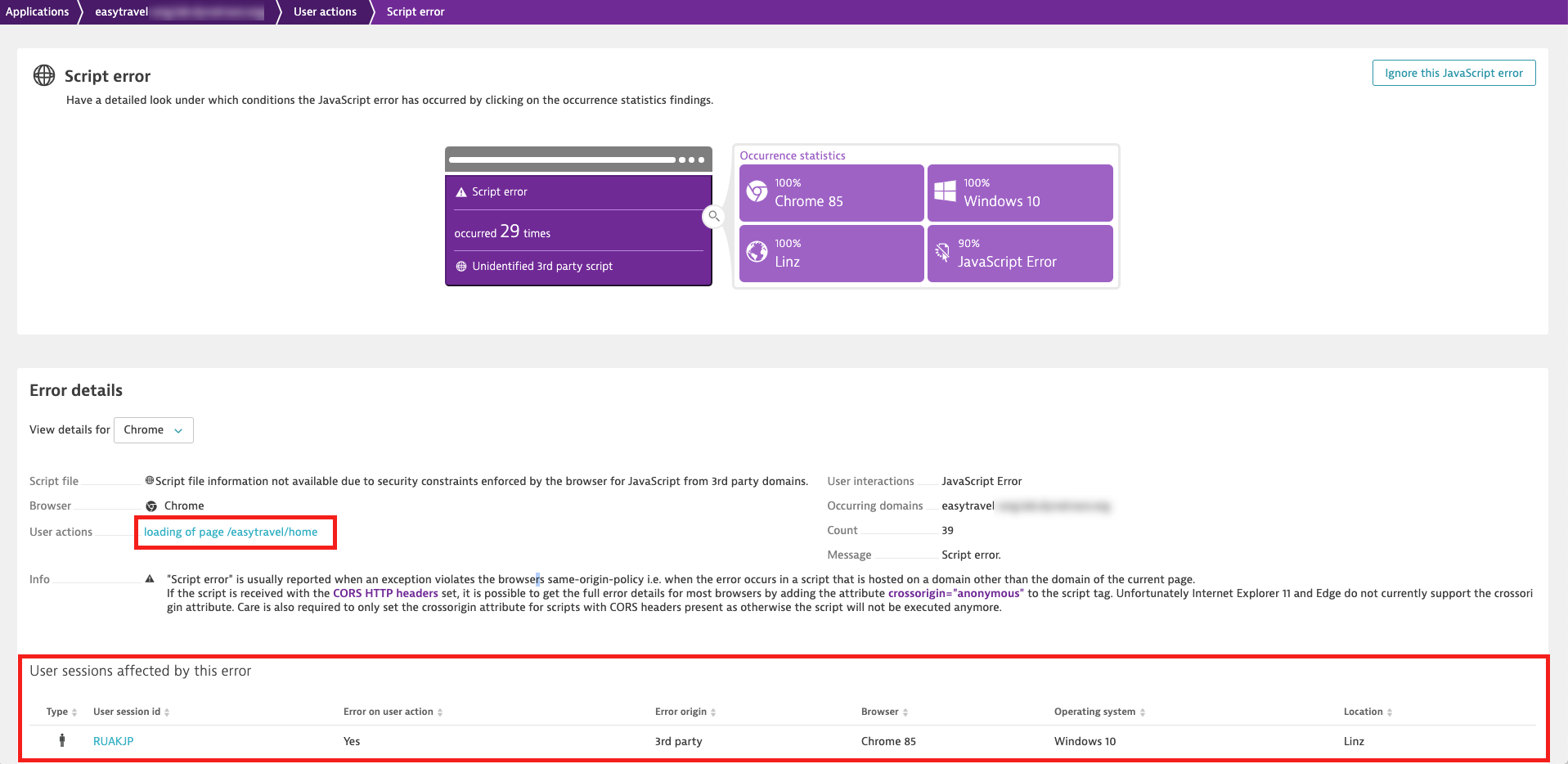
 Find And Analyze Your Web Frontend Errors Faster Dynatrace News
Find And Analyze Your Web Frontend Errors Faster Dynatrace News
 Catch All Javascript Errors And Send Them To Server Stack
Catch All Javascript Errors And Send Them To Server Stack
 Elegant Error Handling With The Javascript Either Monad
Elegant Error Handling With The Javascript Either Monad
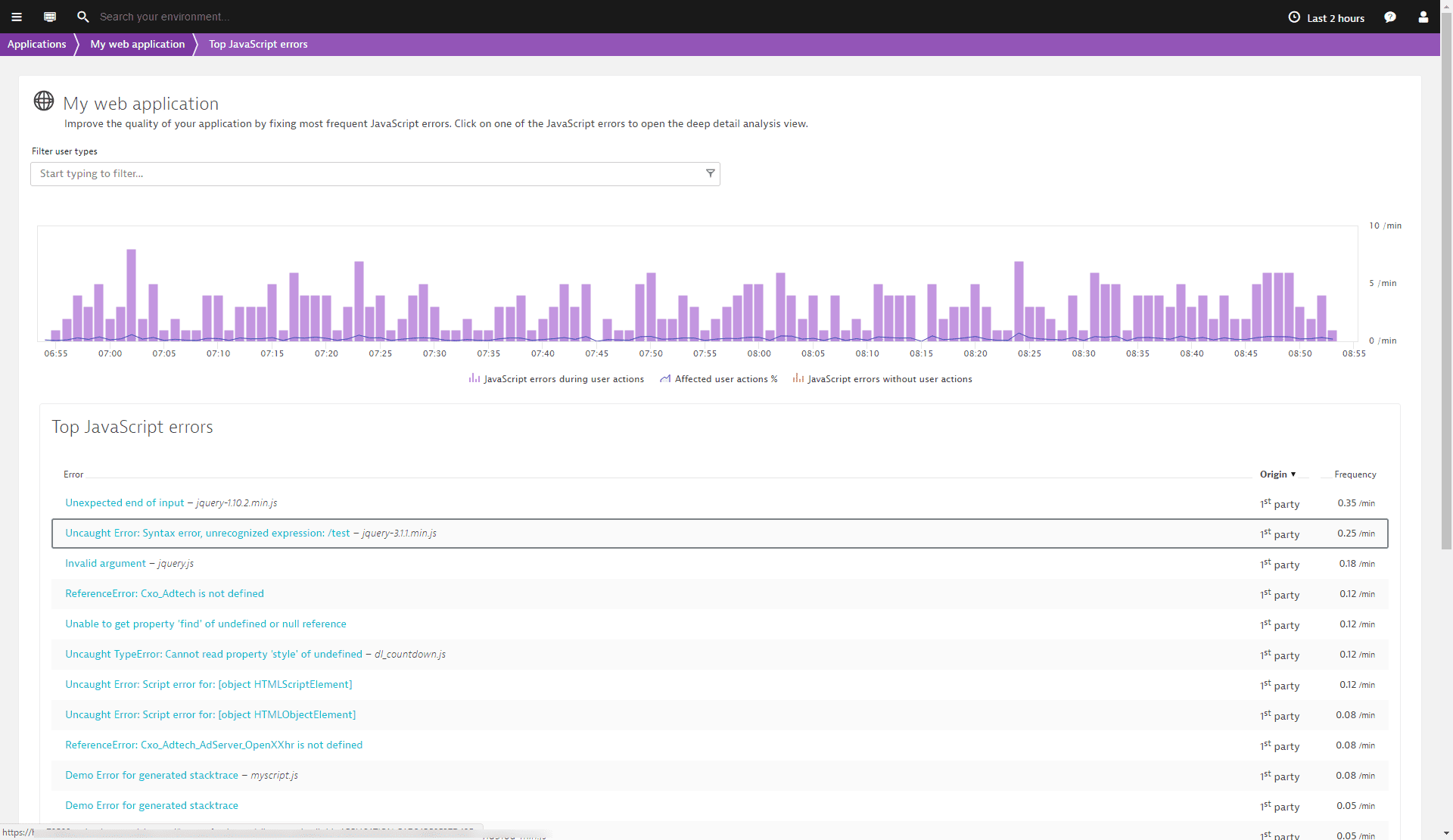
 Find And Fix Errors Faster With The Updated New Relic Browser
Find And Fix Errors Faster With The Updated New Relic Browser
Api For Checking For Javascript Errors On The Page Issue
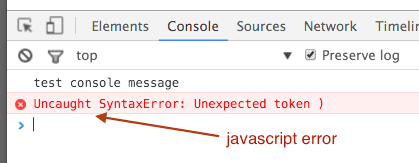
 Chrome View Javascript Errors Infoheap
Chrome View Javascript Errors Infoheap
 Javascript Error Handling Unexpected Token
Javascript Error Handling Unexpected Token
 Express Returns Servers Automatic Html Error Page Instead
Express Returns Servers Automatic Html Error Page Instead
 Handling Errors In Javascript The Definitive Guide By
Handling Errors In Javascript The Definitive Guide By
 Nuxt And Vue Apollo How To Handle Errors Inside Smart Query
Nuxt And Vue Apollo How To Handle Errors Inside Smart Query
 Source Map Support For Javascript Error Analysis Dynatrace
Source Map Support For Javascript Error Analysis Dynatrace
 Use Firebug Console To Catch Javascript Errors
Use Firebug Console To Catch Javascript Errors
 Better Error Handling In Nodejs With Error Classes Smashing
Better Error Handling In Nodejs With Error Classes Smashing
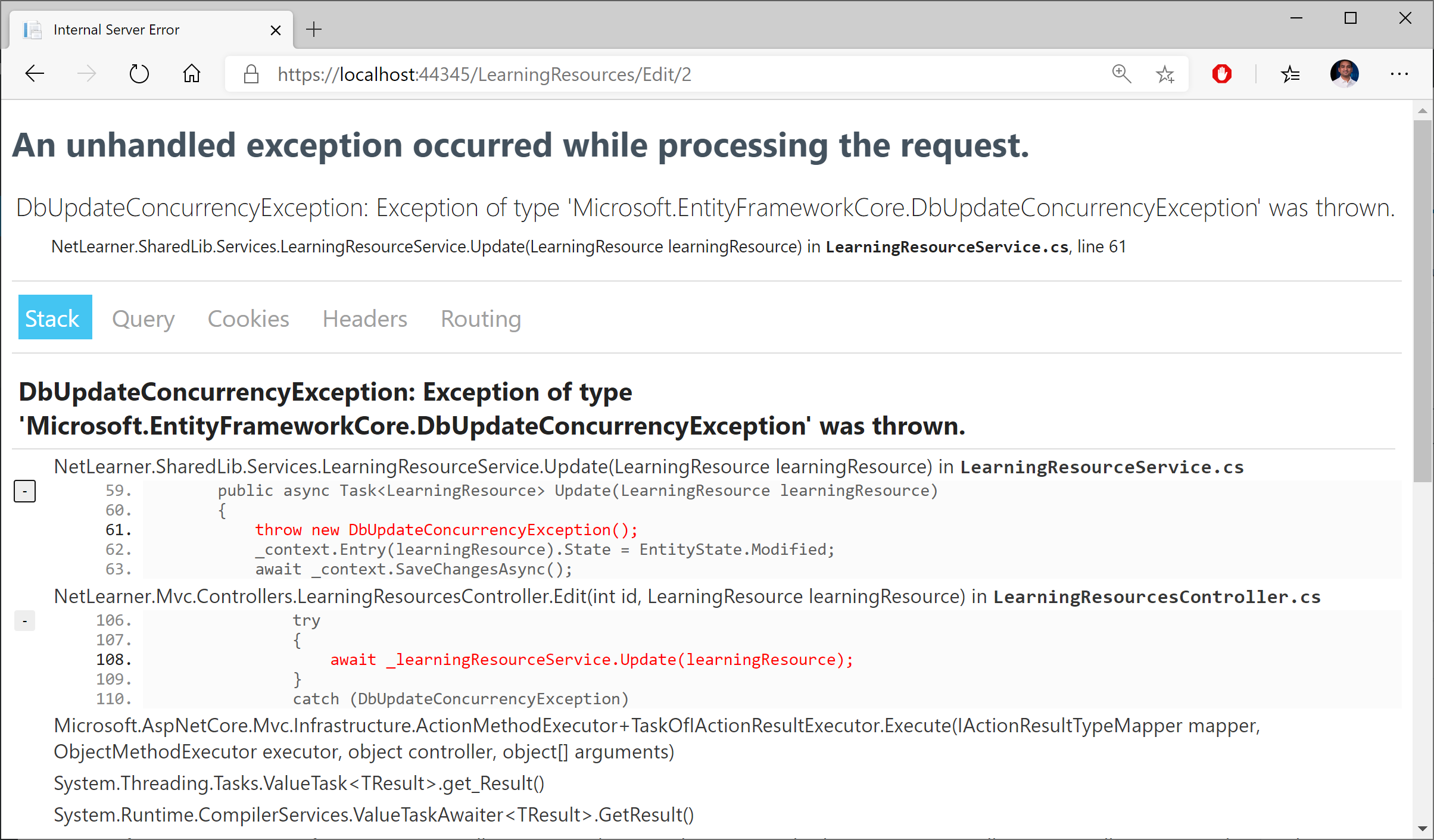
 Handling Errors In Asp Net Core 3 1 Wake Up And Code
Handling Errors In Asp Net Core 3 1 Wake Up And Code
How To Fix Javascript Errors Stackify
 Handling Javascript Errors In React With Error Boundaries
Handling Javascript Errors In React With Error Boundaries
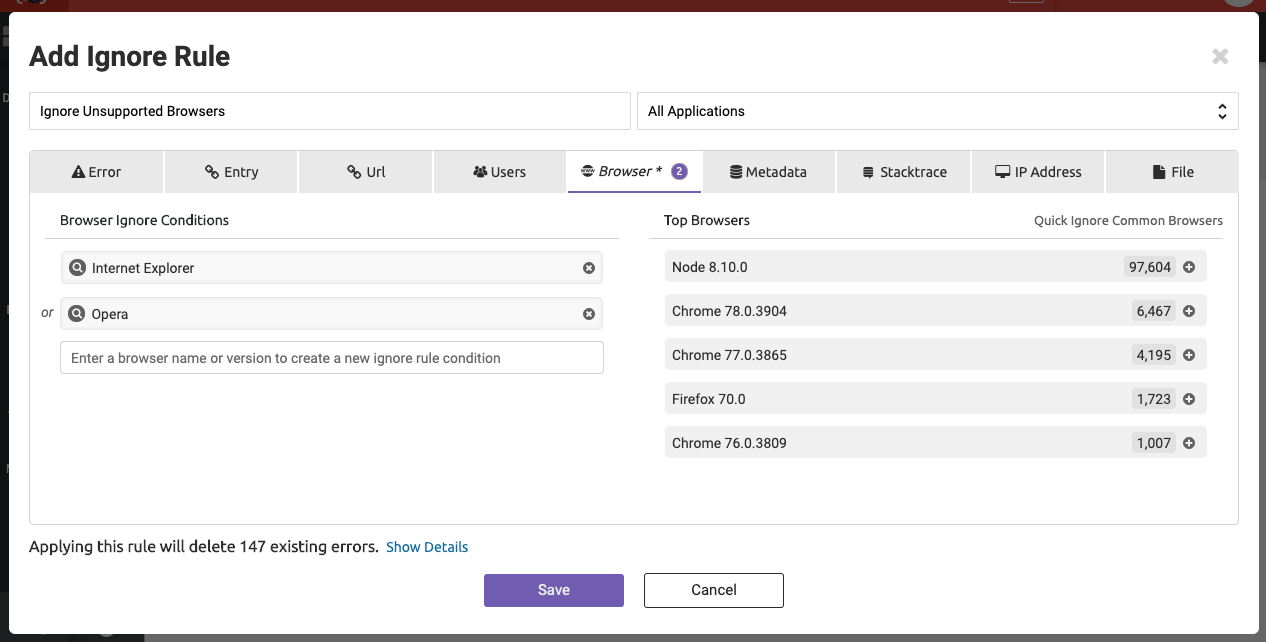
 Powerful Ignore Rules For Noisy Javascript Errors Trackjs
Powerful Ignore Rules For Noisy Javascript Errors Trackjs
 Introduction To Error Handling In Angular 7 Part 1 Angular
Introduction To Error Handling In Angular 7 Part 1 Angular
 Try Catch In Javascript How To Handle Errors In Js
Try Catch In Javascript How To Handle Errors In Js
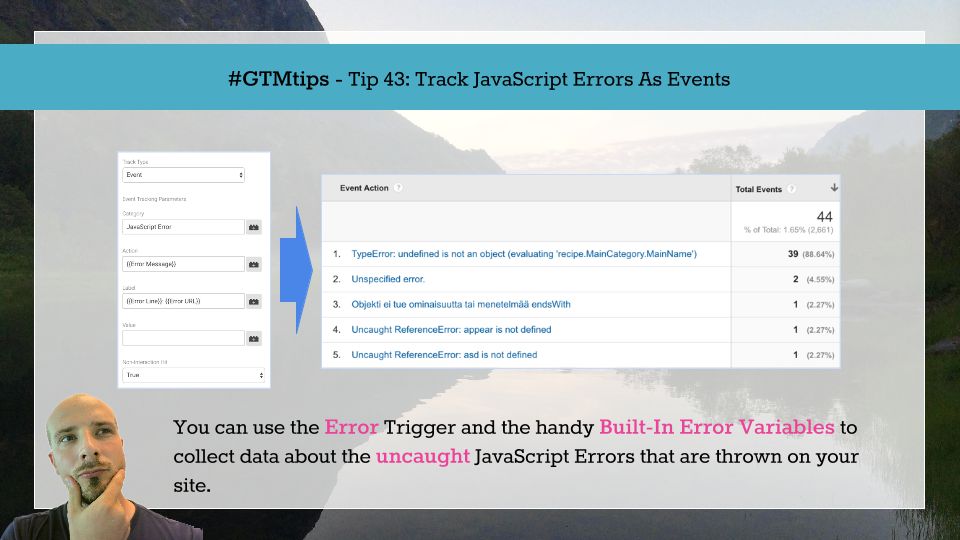
 Gtmtips Track Javascript Errors As Events Simo Ahava S Blog
Gtmtips Track Javascript Errors As Events Simo Ahava S Blog
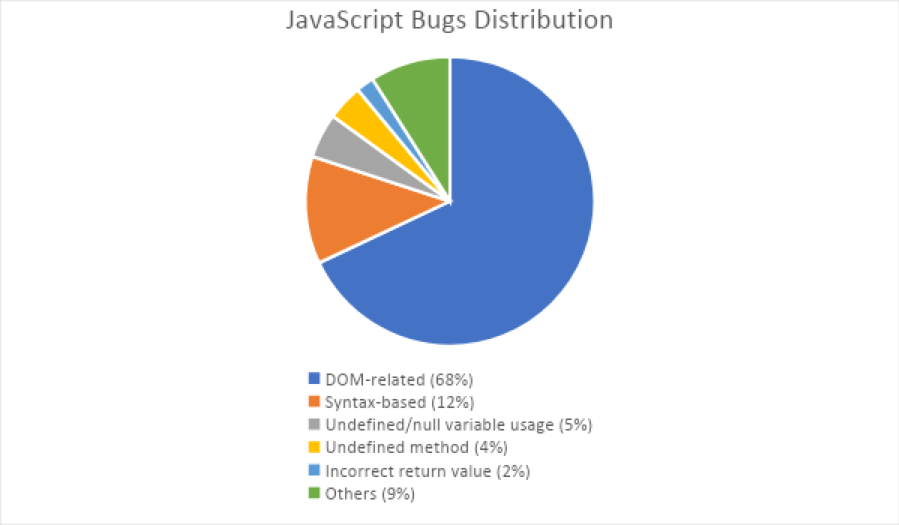
 Top 10 Javascript Errors From 1000 Projects And How To
Top 10 Javascript Errors From 1000 Projects And How To
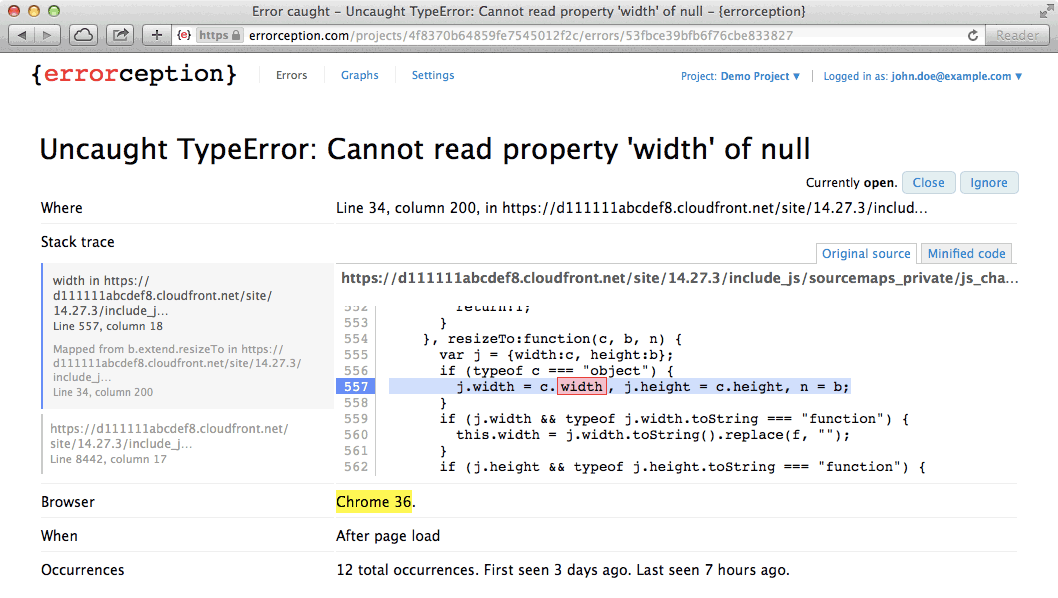
 Errorception Painless Javascript Error Tracking
Errorception Painless Javascript Error Tracking
 5 Common Causes Of Javascript Errors And How To Avoid Them
5 Common Causes Of Javascript Errors And How To Avoid Them
 Javascript Errors A Comprehensive Guide To Master Error
Javascript Errors A Comprehensive Guide To Master Error
 Find And Analyze Your Web Frontend Errors Faster Dynatrace News
Find And Analyze Your Web Frontend Errors Faster Dynatrace News
Javascript Errors Macrumors Forums
 Using Your Browser To Diagnose Javascript Errors Wordpress Org
Using Your Browser To Diagnose Javascript Errors Wordpress Org

0 Response to "34 Catch All Javascript Errors On Page"
Post a Comment