23 How To Use Javascript To Make A Game
Meet Mediabook, a modern Computer Science textbook. Mediabook is built with curriculum from Make School's Bachelor in Applied Computer Science. Welcome to college in the 21st century. This might help lead you on the path to your ultimate goal. Here is an example that increments the variable on button click and displays it both on the page and in an alert. There is also a reset button. You should be able to use this example to add any other functionality you need using the same principles of variable manipulation.
 Gdevelop Create Games Without Programming Open Source
Gdevelop Create Games Without Programming Open Source
In this JavaScript tutorial you will learn how to create a game using JavaScript. We will be creating a RPG/Battle Arena style game which is to help you unde...

How to use javascript to make a game. The new challenge that was issued was to build a matching memory game using only vanilla JavaScript (no frameworks). You can check the challenge out here. Best Course To Learn React in 2019: https://click.linksynergy /link?id=KxXQN2CV9Bk&offerid=507388.705264&type=2&murl=https://www.udemy /react-r Jul 31, 2015 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
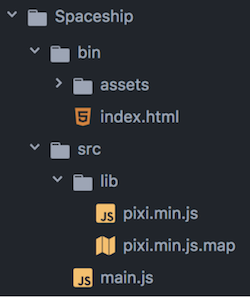
Jul 25, 2015 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. The game loop doesn't know about the specifics of the start screen, but it does expect it to have a certain shape. This enables us to swap out screen objects without having to modify the game loop itself. The shape that the game loop expects is this: { update: function (timeElapsedSinceLastFrame) { }, draw: function (drawingContext) { } } Jan 23, 2018 - I really wanted to write a tutorial about a game technology I like to use, so here it is. In this story, we will start making a little shoot’em up game with PixiJS, a really simple and cool Javascript library. What we are going to do exactly is to make a spaceship able to move and shoot, ...
Tips for creating games with JavaScript.Talk given by Sean Hornsby at the JavaScriptLA meetup.🐦 Sean on twitter: https://twitter /mushiwulf🔗 Check out t... Create a proper game loop in JavaScript and learn about frame rates. Measure and display fps to see your loop in action. Request animation frames and have your own loop running by the end of this HTML5 game tutorial. Jul 25, 2020 - Web Development: Unraveling HTML, CSS, and JavaScript ... First, we need to display the game board and the snake. Start by creating the file snakegame.html. This will contain all of our code. Next, open the file in your preferred browser. To be able to create our game, we have to make use of the ...
2D JavaScript game and HTML5 game coding tutorial. Make sure your NodeJS environment is up to date on your computer. Update or install create-react-app. Open up your favourite terminal and code editor (for me its hyper and Visual Studio Code ). Now you're ready to begin! So let's see how we can create a game using HTML and JavaScript. To create the game, we will be going to use the HTML Canvas, so before going further, we need to understand the term HTML Canvas. HTML Canvas <Canvas> is one of the many types of HTML elements. It is basically used to draw graphics, on the fly, with the help of scripting languages ... The JavaScript for our game is simple as well. Basically we are using get element by id and making something happen. In the HTML code above we are calling those functions when certain div are hit with the cursor. Subscribe To My YouTube Channel:
Hangman in JavaScript - Game Programming (Part 1) The game is written with the JavaScript language, using Vue.js and Bootstrap. It has: Word management. You can add and delete words to play hangman. Random word choice: every time you play a random word is selected from the word bank that the user has registered. JavaScript games are possible because of the canvas HTML element, which allows JavaScript to draw to the screen. You are not restricted to just the canvas; you can still manipulate the DOM however you want. Jan 25, 2019 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. A crucial part of learning how to make a JavaScript game is understanding that our game will exist in different states. There will be two principle states involved: selection and results. During the selection state, players will have the opportunity to select a move, and the AI's choice will be unknown, or "deciding". Jul 24, 2020 - For a simple, fast effect the number ... player makes it through another frame). ... There you have it, a basic 2D side-scroller made with JavaScript and HTML5 Canvas! The main objective of the article was to show how easy it can be to get started making some kind of game; when it can ...
In this story, we will start making a little shoot'em up game with PixiJS, a really simple and cool Javascript library. What we are going to do exactly is to make a spaceship able to move and shoot, enemy waves coming through and a beautiful animated background with moving clouds. The first part (this story) will focus on the background. William Malone: Part 1 in a journey in developing a game character. Game Intro Game Canvas Game Components Game Controllers Game Obstacles Game Score Game Images Game Sound Game Gravity Game Bouncing Game Rotation Game Movement Previous Next Learn how to make games, using nothing but HTML and JavaScript.
Apr 09, 2017 - First I'll write my experiences ... I understand the basics of javascript. I have used GML(gamemaker language) for some time, so writing code isn't that new to me. So with my tiny bit of knowledge I ask you are there are any tutorials/ways to make a game using ONLY javascript? ... You want to make the quiz start on the click of a play button. In the HTML body tag add the following code. <button onClick="start ()"> play </button>. This adds a button to your page with the word 'start' on it. When the user clicks on it it will run the function 'start'. This function contains the code of the game. To create a text based game using Javascript/jQuery, the game will be that of one where a story is being told and you get to pick the options. My idea was to use a textarea to allow input from the user (select a option) and output text (from the story). How far have I got? Well this is what I have created so far.
Jan 22, 2020 - I’ve been using JavaScript for some few years to develop Web and Mobile apps, and recently i have been developing an interest in making video games. In this article I will take you through making amazing games with JavaScript. Hopefully, it will be useful to somebody out there. The <canvas> element offers all the functionality you need for making games. Use JavaScript to draw, write, insert images, and more, onto the <canvas>..getContext ("2d") The <canvas> element has a built-in object, called the getContext ("2d") object, with methods and properties for drawing. In this step-by-step tutorial we create a simple MDN Breakout game written entirely in pure JavaScript and rendered on HTML5 <canvas>. Every step has editable, live samples available to play with so you can see what the intermediate stages should look like. You will learn the basics of using the <canvas> element to implement fundamental game ...
Javascript is a programming language that web developers use when creating dynamic web page features and interactivity in web projects. This tutorial will focus on using concepts such as Javascript, API calls, timers, DOM (Document Object Model) manipulation to build a speed typing game to improve your coding skills. It allows developers to code an entire game using JavaScript and export it to multiple platforms. Through Cocos2d-x, the open source framework brings resource management, scene editing, game previewing, debugging and publishing features. The engine is available for Windows and Mac. Also, it has a forum so developers can discuss and find help ... 1 week ago - It is also recommended for those interested in software-related fields of study and development to learn JavaScript inside and out to better your skills and make learning further things a breeze. Can JavaScript be used to make games? Yes, JavaScript has been the basis for many games over the years.
To begin coding the game, create a new folder in your documents. Use your favorite text editor to open that folder, then create three new files and name them: index.html, style.css, and script.js. It's possible to do everything in one file with HTML5, but it's more organized to keep everything separate. Javascript is a powerful programming language that can make web pages more interactive. It's a popular substitute for Flash, which means that any devices that don't have flash support can still access your website. In this blog-post I try to recreate a popular Flash game- The dressup game using some JavaScript, HTML and CSS. var hangman is the object that will drive the entire game. init() will be called upon page load, and it sets the game up - Get all the necessary HTML elements, create the A-Z buttons, and starts the game. reset() is the one that starts/restarts the game. It simply chooses a random word, resets all the previous scores, resets the HTML interface.
Now we need to handle our game's server, so create a folder called server and add a folder named config inside of it, and in the root of server add a file named index.js : server folder. Inside of config folder create a new file named index.js : And inside the server's root index.js : That's it for this tutorial, we created a basic ... In general, to create a JavaScript game, you'll need two things, the first is the HTML5 canvas, and the second is JavaScript. You first go and create the canvas element, inside your HTML file : <canvas id="snake" width="200" height="200"></canvas> view raw code5.js hosted with ❤ by GitHub Nov 27, 2019 - Naturally, with a programming language this versatile, questions arise about its ability to create games. After all, we’ve seen many different programming languages adjust to different industries. ... JavaScript can be used to make games using a variety of platforms and tools.
Nov 27, 2019 - Bursts of code to power through your day. Web Development articles, tutorials, and news. JavaScript can be used to write part of a game, alongside with events Add JavaScript code blocks inside your game GDevelop supports adding JavaScript code blocks at any point in the events of your game. It's a good way to implement a complex algorithm or reuse functions from open-source libraries. To make the game more enjoyable for the player, we can also add a score that increases when the snake eats food. Create a new variable score and set it to 0 after the snake declaration. let score = 0;Next add a new div with an id "score" before the canvas. We can use this to display the score.
Learn how to create a platformer game using vanilla JavaScript. First, learn to organize the code using the Model, View, Controller (MVC) strategy and the pr... But now I use them all the time! I'm going to walk you through all the steps I went through to build my JavaScript role playing game. Here's my game running on CodePen. (Note that it's not yet optimized for mobile): First, pick the point of your game.
 Amazon Com Making Games With Javascript Ebook Pitt
Amazon Com Making Games With Javascript Ebook Pitt
 Amazing Javascript Game Source Codes For Free Web Design
Amazing Javascript Game Source Codes For Free Web Design
 How Javascript And Html5 Make The Perfect Mix To Develop Your
How Javascript And Html5 Make The Perfect Mix To Develop Your
 9 Top Js Gaming Engines And Libraries For 2020 By Fernando
9 Top Js Gaming Engines And Libraries For 2020 By Fernando
 How To Build A Game With Html Css And Javascript
How To Build A Game With Html Css And Javascript
 Problems Of Javascript Game Development By Cem Demir Medium
Problems Of Javascript Game Development By Cem Demir Medium
 How To Build A Game With Html Css And Javascript
How To Build A Game With Html Css And Javascript
 Game Tutorials How To Make An Html5 Game 2021 Edition
Game Tutorials How To Make An Html5 Game 2021 Edition
 How To Make A Cross Platform Game With Cocos2d Javascript
How To Make A Cross Platform Game With Cocos2d Javascript
 10 Simple Javascript Game Codes Free Ansori Web
10 Simple Javascript Game Codes Free Ansori Web
 How To Make Your Own Online Game With Node Js Javascript
How To Make Your Own Online Game With Node Js Javascript
 Learn Javascript By Writing A Guessing Game Opensource Com
Learn Javascript By Writing A Guessing Game Opensource Com
 Make A Flappy Bird Game Using Javascript Amp P5 Js Framework
Make A Flappy Bird Game Using Javascript Amp P5 Js Framework


 Putting Your Processing Js Games On A Web Page Mvcode
Putting Your Processing Js Games On A Web Page Mvcode
 Make A Game With P5 Js P5 Js Is Great For Making Art And
Make A Game With P5 Js P5 Js Is Great For Making Art And
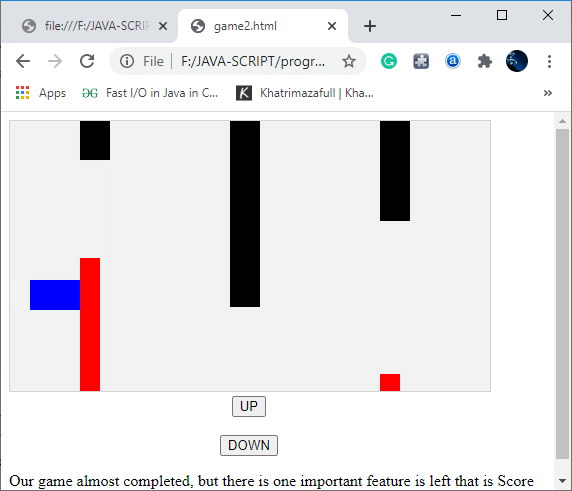
 How To Make A Javascript Game Javatpoint
How To Make A Javascript Game Javatpoint
 How To Make A Game With Vanilla Js Frogger
How To Make A Game With Vanilla Js Frogger
 Making A Game In 3 Days With Javascript And Phaser 3 By
Making A Game In 3 Days With Javascript And Phaser 3 By
 10 Amazing Javascript Games In Under 13kb Of Code
10 Amazing Javascript Games In Under 13kb Of Code
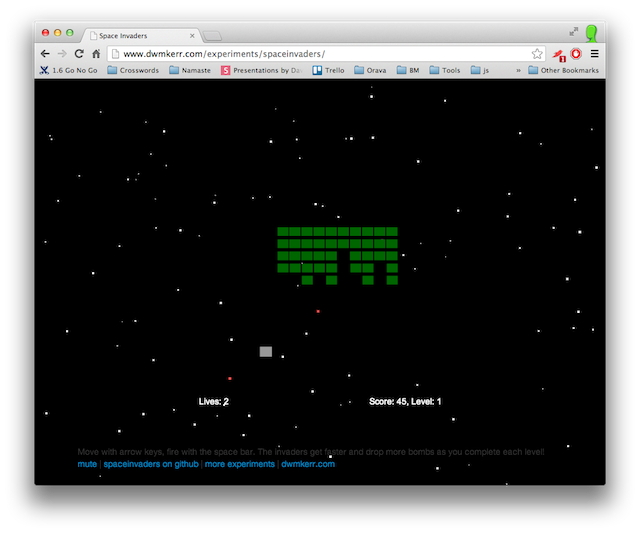
 Learn Javascript Part 2 Space Invaders Codeproject
Learn Javascript Part 2 Space Invaders Codeproject
0 Response to "23 How To Use Javascript To Make A Game"
Post a Comment