29 Javascript Crop Image To Square
Cropping Images In HTML Using jQuery. Here, we are cropping an image in jQuery using Cropper and later, we are providing a functionality to download at client machine or save the cropped image on SharePoint Server. Here, we are creating the functionality of Image Cropping which will crop the image and later on, you can save those images at a ... It will perfectly resize and crop images around their center. Ideal for quickly generating identically sized square images from any original size. Canvas. Adjust not only the image but its canvas too. Use it to apply uniform dimensions to images of different aspect ratio. Or use it to make images look
 Raphael Is A Small Javascript Library That Should Simplify
Raphael Is A Small Javascript Library That Should Simplify
TOP 100 jQuery Plugins 2021. Chrome, IE9+, FireFox, Opera, Safari #Image Cropping. Cropper.js is an easy to use JavaScript/jQuery plugin for image cropping with support of live previews and custom aspect ratio. The plugin displays a resizable grid layer on a given image allowing to visually resize and crop the image.

Javascript crop image to square. # 3 No Crop & Square for Instagram. This app is one the oldest in this business and is also one of the best no crop app for Instagram. The app has been especially designed to help users share full sized images without cropping on Insta Stories. No Crop & Square for Instagran app has a user-friendly interface and includes a picture editor ... Set up function to crop and save the image To save only the 'cropped' section of the image, we create a canvas and use .useContext('2d') to create a 2d shape on it. We draw only the cropped section of the image on our canvas using .drawImage(), and then return the canvas as a blob.. Set the canvas.width and canvas.height to however big you want to store the cropped image as (in pixels). real returns the crop region values based on the size of the image's actual sizes. This ensures that the crop region values are the same regardless if the Croppr element is scaled or not. ratio returns the crop region values as a ratio between 0 to 1. e.g. For example, an x, y position at the center will be {x: 0.5, y: 0.5}.
This is not normal image cropping, this is canvas background image cropping, achieved, without extensions, by pixelising the background to the foreground, resetting the canvas size to square, then drawing out the square image in pixels. Crop a Canvas Background Image to Square Image. ... best viewed with JavaScript enabled ... 1. Crop/resize the source image to a rectangle as per the solution discussed in this blog post. 2. Overlay a PNG image that matches the background color of the webpage. The PNG file contains a completely transparent oval in the center. The rest of the PNG image is a color that matches the background color of the web page. 1/5/2013 · You can do this with pure CSS. Set the container element of each image to have fixed height and width and overflow: hidden. Then set the image within to have min-width: 100%, min-height: 100%. Any extra height or width will overflow the container and be hidden. HTML <div class="thumb"> <img src="http://lorempixel /400/800" alt="" /> </div> CSS
5/8/2019 · image-square-resizer. js-utility for crop and resize image. Build It Yourself/Run the Demos. Build: npm install && npm run build. Demos: npm install && npm start. imager square resizer. Steps: make it square (if width > heigh, crop … Cropme is a customizable and easy to use javascript image cropping plugin . Cropme result Valid type values: 'square' 'circle' Methods. get()object. Get the crop points, and the zoom of the image. bind({ url, points, orientation, zoom })Promise. Bind an image to the croppie. Returns a promise to be resolved when the image has been loaded and the croppie has been initialized. Parameters. url URL to image
Cropping images with JavaScript in a Vue.js project At this point, the project should be nearly configured and ready to go for cropping images on the web. To keep our project clean, we're going to create a new Vue.js component to handle all of our image manipulation. 5. React Drop n Crop. There's a lot to love about React.js. It's quickly becoming a staple for building dynamic webapps with a JS-heavy stack. The React Drag and Drop plugin is a combo of two different scripts. This uses the dropzone library to handle image uploads along with the React Cropper as an image cropping React component. TOP 100 jQuery Plugins 2021. Chrome, IE9+, FireFox, Opera, Safari #Image Cropping. Croppie is an Html5 canvas based image cropping library that lets you create a square or circular viewport permitting to visually resize an image while preserving aspect ratio and perform a crop. Also can be used as a jQuery plugin.
The markup to set up CSS-only cropping is super basic. All you need to do is wrap the img tag in a div. The pug image is 750 pixels wide and 500 pixels high. Let's make it portrait-oriented by maintaining the 500 pixel height, but chopping the width in half to 375 pixels. We'll do that with the following CSS code: If your image is not square:. Choose View > New Guide then tick the Vertical option and enter 50% in the box and click OK.; Choose View > New Guide then tick the Horizontal option and enter 50% in the box and click OK.; This provides a guide intersection at the image center. Grab the Marquee Selection Tool or the Crop Tool, hold down the Option/Alt and Shift key and click-drag starting at that ... Cropping image to a square. To crop an image to a square first, add a class attribute to that image. Add the same pixels of height and width to that class. Then add an object-fit property with value cover so that the image fits perfectly to the. given height and width. Example:
Center and crop thumbnails with CSS. Here is a handy CSS centering technique I first noticed in the WordPress media library, where it is used to centre and crop irregularly sized thumbnails within a square container. The technique uses CSS3 transforms, so it works in all modern browsers, including IE9 and above. 19/6/2017 · To cut a 1500px wide image by 250 left and right, try making the canvas 1000px wide and placing the image -250 on the x axis. Or, in function form, canvas.width = img.width-(croppingArea*2) and then ctx.drawImage(img, -croppingArea, 0, width, height); – master565 Jun 15 '17 at 20:37 JavaScript image cropper. Get Data Set Data Get Container Data Get Image Data Get Canvas Data Set Canvas Data Get Crop Box Data Set Crop Box Data Move to [0,0] Zoom to 100% Rotate 180° Scale (-2, -1)
How to use it: 1. Create the information & image crop containers on the webpage. 2. Create a button to perform the crop function. 3. Import jQuery JavaScript library and the jQuery imageResizer plugin into the document. 4. Call the plugin on the crop container and specify the image you want to crop. A square crop has an aspect ratio of 1:1. This means each side of the output image has the same length. We can represent this numerically as an aspect ratio of 1. The aspect ratio of a 200x200 image is 1, the aspect ratio of a 400x300 image can be calculated by dividing the width and height, which equals 1.333 (400/300). When we are using convolutional neural networks, most of the time, we need to fix the input image size to feed it to the network. The usual practice is to resize the input image to the given size (the image aspect ratio is no longer kept) and then crop a fixed size patch randomly from the resized image. This practice may work well for image classification where fine details may not be necessary.
After all, there's no such thing as a circular image. The CSS is surprisingly quite simple! .cropper-view-box { border-radius: 50%; } .cropper-face { background-color:inherit !important; } If you'd like to remove the dashed lines (like I have in the screenshot above), that CSS is also quite simple: Cropping is done to remove all unwanted objects or areas from an image. Or even to highlight a particular feature of an image. There is no specific function for cropping using OpenCV, NumPy array slicing is what does the job. Every image that is read in, gets stored in a 2D array (for each color channel). Simply specify the height and width (in ... crop-image-square. Cropping image to a square. To crop an image to a square first, include a class attribute to that image.; Add the same pixels of height as well as width to that class. Then include an object-fit property with value cover so that the css center image in div fits perfectly to the given perfect height as well as width.
A powerful JavaScript Image Editor that integrates with every stack. Fully configurable and works intuitively on every device. Back to Product Page. Search Search query. Navigation. ... Crop a square image. We can use the imageCropAspectRatio property to instruct the editor to make a crop in a fixed aspect ratio. We're also going to define a crop box with a square aspect ratio. None of these are required options. The important option is the crop method, one of many possible event methods. The crop method is triggered every time something happens to the crop box. This is important to us because we want to constantly update our preview image. A common solution for this problem is to use the background-image CSS property. A more modern approach would be to use the object-fit CSS property. In this article, you will explore the effects of the fill, cover, contain, none, and scale-down values available to the object-fit CSS property and how it can crop and scale images.
To crop an image proportionally, you can add the background-size property set to "cover". See the difference by comparing the example above with the following one. Example of cropping an image proportionally with the background-size property:¶
 Cropping To An Exact Size In Photoshop Ultimate Photoshop
Cropping To An Exact Size In Photoshop Ultimate Photoshop
Css Crop Image To Square Aspect Ratio
 7 Best Jquery Image Crop And Resize Plugins With Examples
7 Best Jquery Image Crop And Resize Plugins With Examples
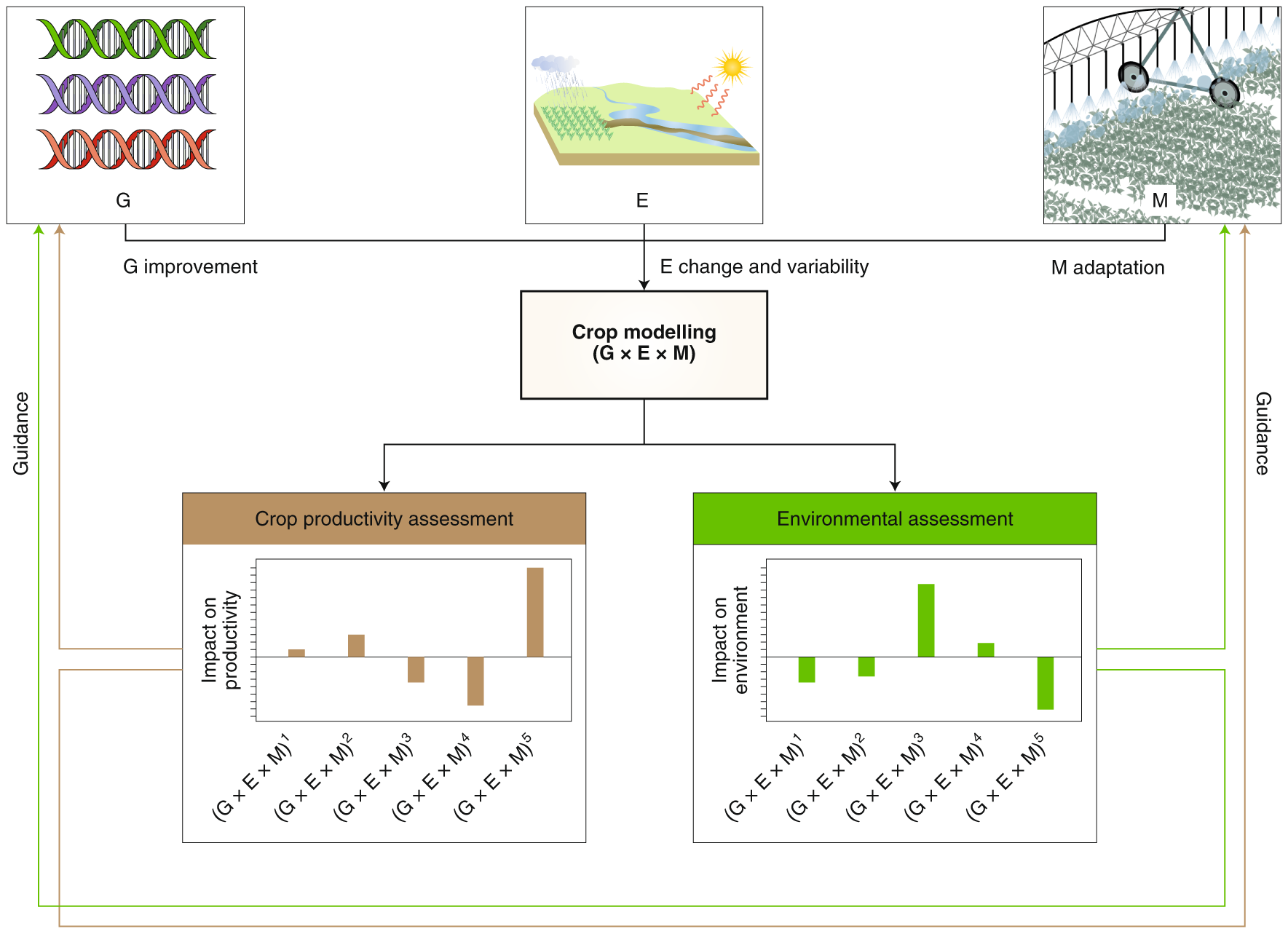
 Towards A Multiscale Crop Modelling Framework For Climate
Towards A Multiscale Crop Modelling Framework For Climate
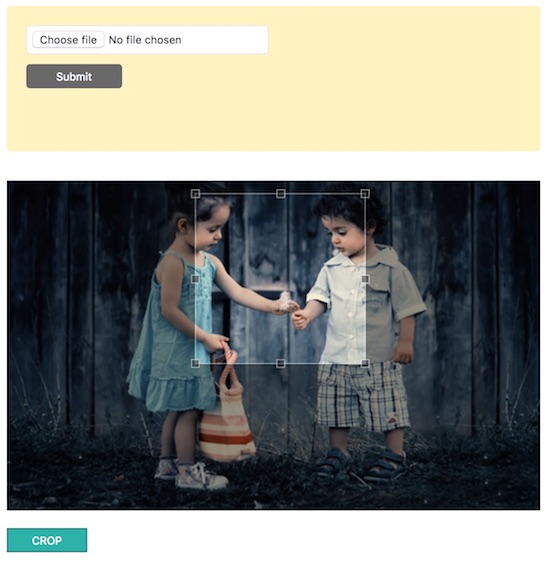
 Upload And Crop Image Using Php And Jquery Phppot
Upload And Crop Image Using Php And Jquery Phppot
 Resizing And Cropping Images With Canvas Codrops
Resizing And Cropping Images With Canvas Codrops
 Live Preview How To Create A Jquery Image Cropping Plugin
Live Preview How To Create A Jquery Image Cropping Plugin
 Javascript Image Crop Rectangle Select On Image Stack
Javascript Image Crop Rectangle Select On Image Stack
 Striped Square Neck Crop Top From Topshop Depop
Striped Square Neck Crop Top From Topshop Depop
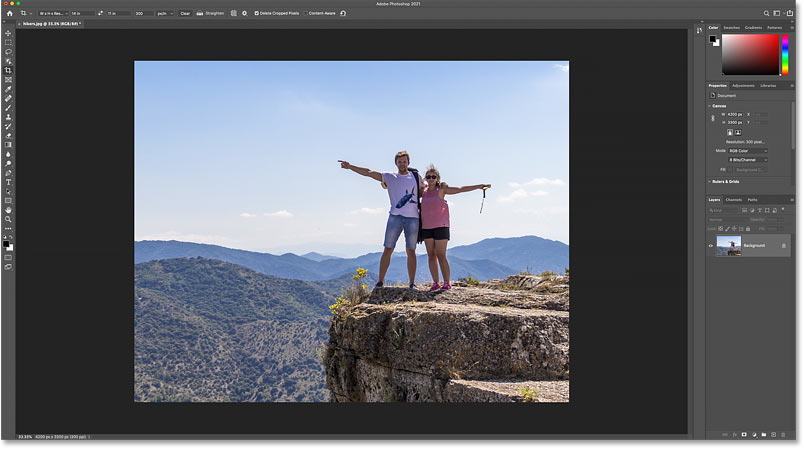
 How To Crop Images In Photoshop With The Crop Tool
How To Crop Images In Photoshop With The Crop Tool
 Reset Form Except This Field Javascript
Reset Form Except This Field Javascript
 Beginner Friendly Crochet Crop Top Free Pattern Video
Beginner Friendly Crochet Crop Top Free Pattern Video
 How To Perfectly Draw A Part Of An Image In A Canvas Element
How To Perfectly Draw A Part Of An Image In A Canvas Element
 15 Best Javascript Image Cropping Libraries Dunebook
15 Best Javascript Image Cropping Libraries Dunebook
 Jquery Image Cropping Plugins Jquery Script
Jquery Image Cropping Plugins Jquery Script
 Machine Learning In Javascript For Absolute Beginners By Asim
Machine Learning In Javascript For Absolute Beginners By Asim
 10 Best Image Croppers In Jquery And Vanilla Javascript 2021
10 Best Image Croppers In Jquery And Vanilla Javascript 2021
 Rotating Images In Javascript Three Quick Tutorials
Rotating Images In Javascript Three Quick Tutorials
Github Whawker Imgcrop Image Crop Without The Need For
 Image Perspective Correction Using Javascript And Opencv
Image Perspective Correction Using Javascript And Opencv
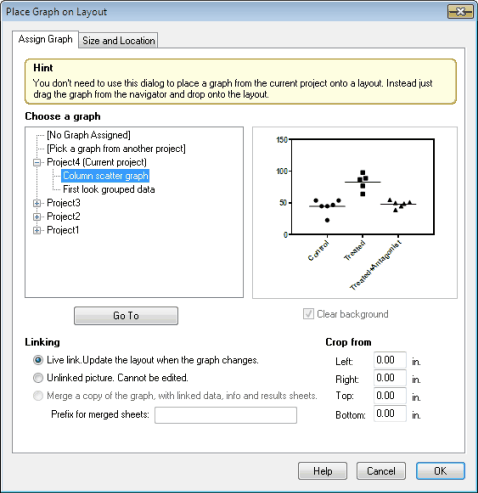
 Graphpad Prism 7 User Guide Assigning A Graph To A Placeholder
Graphpad Prism 7 User Guide Assigning A Graph To A Placeholder
 10 Best Image Croppers In Jquery And Vanilla Javascript 2021
10 Best Image Croppers In Jquery And Vanilla Javascript 2021






0 Response to "29 Javascript Crop Image To Square"
Post a Comment