31 Javascript Copy String To Clipboard
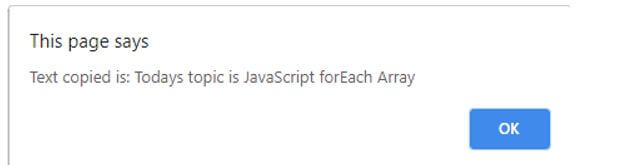
Lastly, we remove the textarea from the DOM with removeChild(el).. Now, if you try to press 'ctrl + v' or simply right-click and select paste you will see that the content of the p tag got copied to the clipboard;. Let's make it more visual and add one more line to our function, right after the removeChild() call:. alert(`Copied: ${str}`) There are two ways to write to the clipboard. You can use the document.execCommand () to trigger the "cut" and "copy" actions, which replaces the clipboard's current contents with the currently selected data.
 Get From Clipboard How To Assign Result To A Variable
Get From Clipboard How To Assign Result To A Variable
One thing you must now understand is that you can't copy / paste from the clipboard without the user's permission. The permission is different if you're reading or writing to the clipboard. In case you are writing, all you need is the user's intent: you need to put the clipboard action in a response to a user action, like a click.

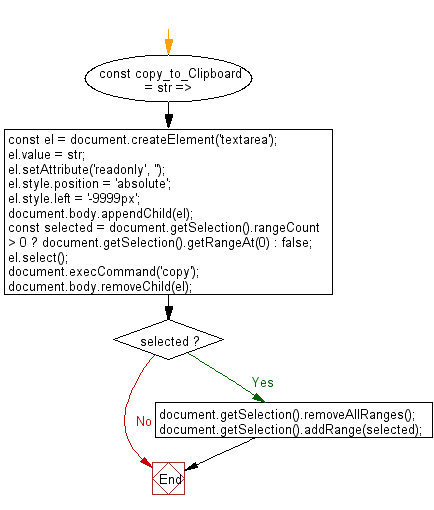
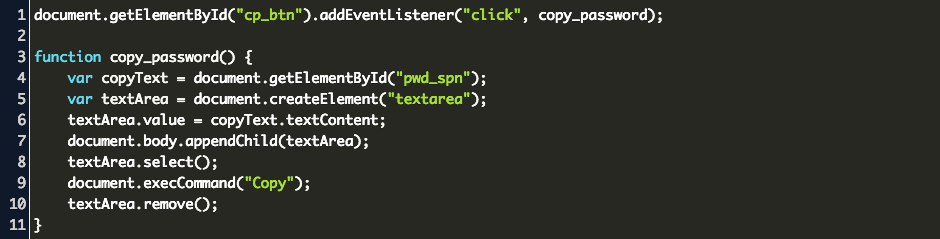
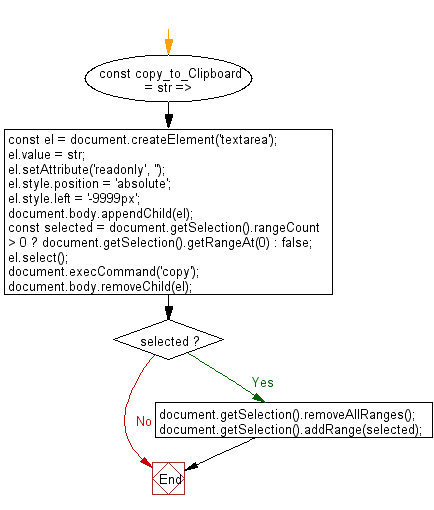
Javascript copy string to clipboard. Show me the code. The code follows several steps. First, it checks if the modern API, clipboard.writeText(), is available or not.If yes, then it writes the text string to the clipboard. If not, then it tries to see if the clipboardData API is available or not. If yes, then it sets the clipboardData to be the desired text string. If not, then it finally does a trick to handle the rest ... A very common need when building websites is the ability to copy text to clipboard with a single button click. Javascript can easily do this in five short steps: Create a <textarea> element to be appended to the document. Set its value to the string that we want to copy to the clipboard. 14/5/2021 · // Since Async Clipboard API is not supported for all browser! function copyTextToClipboard(text) { var textArea = document.createElement("textarea"); textArea.value = text document.body.appendChild(textArea); textArea.focus(); textArea.select(); try { var successful = document.execCommand('copy'); var msg = successful ? 'successful' : 'unsuccessful'; console.log('Copying text command was ' + msg); } catch (err) { console.log('Oops, unable to copy…
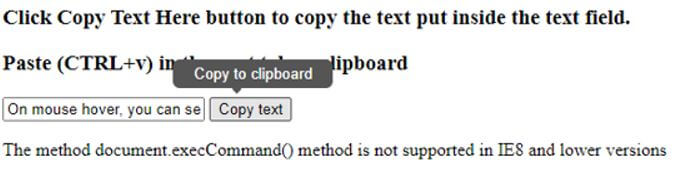
Jul 05, 2020 - In order to improve the usability, some non-functional requirements often come up in the web application development. One of them is to allow users to copy some texts to the clipboard without the… Generally, the key combination (CTRL+C) of the keyboard is used to copy text to clipboard. If you want to integrate copy to clipboard functionality on button click, JavaScript is the easiest option to do that. The HTML DOM execCommand () method provides a simple way to copy text to clipboard. Aug 03, 2020 - The way we are going to do that is by creating an invisible textarea into which we are going to copy our string and execute a 'copy' command to save the value to our clipboard. Once done, we will delete that DOM element.
The first allowed short string to be copied to the users clipboard via a simple component with a button which invoked a call into JavaScript. The second method showed how to copy larger volumes of text by passing an ElementReference to JavaScript and accessing its textContent property to retrieve the text before copying it to the clipboard. There is another way if you want to copy the text to the clipboard in javascript by directly clicking or performing an action on them. The Clipboard API is available on the navigator.clipboard object. The Clipboard API is relatively recent and not all browsers implement it. It works on Chrome, modern Edge (chromium-based), Firefox and Opera. 19/8/2021 · Intercepting The Clipboard Event. In this example, we intercept the copy event on the window object. This event is triggered both from the Copy browser context menu item or when the user presses the Ctrl+c (or other platform appropriate keyboard shortcut). Because of this, we do not need to capture keystrokes as a separate event handler to trigger the same code.
Write a JavaScript program to copy a string to the clipboard. It's never been a easier job to copy the text programmatically with in the browser. We use to rely on flash to get it done. Good news, now we have more than couple of ways to interact with clipboard using JavaScript. Clipboard is a data buffer which is used to store the data for a short-period of time to perform operations like cut, copy and paste. All you have to do is create a global javascript var (I'll call it "c") at the start of your page code, then copy the object reference to this global var after you create the zeroclip client, like this: var clip = new ZeroClipboard.Client(); c1 = clip; Then, just call a function when the user resizes the browser window, simplest option ...
Set the value of the string to be copied to clipboard. Step 2: Append the <textarea> element to HTML document. Step 3: On using HTMLInputElement.select (), all the content of the <textarea> element is selected. Step 4: Next step is to use Document.execCommand (‘copy’) for copying the content of <textarea> on to the clipboard. Write a JavaScript program to copy a string to the clipboard. Why imagine or doubt client-side javascript conflict with copy to clipboard with newline using ie's proprietary method? Your script sector must be written using asp-equivalent Response.write method. You have to look into it if you need to escape you "\" by doubling it up or something.
First, download clipboard.js library and include clipboard.min.js in your page. Now initialize Clipboard by specifying selector to the Clipboard Object. Add data-clipboard-target attribute to the element which targets from where the text is being copied. Or you can use data-clipboard-text attribute which contains copying text. Copy Strings to the Clipboard using pure JavaScript - clipboard.js So let's see how we can do that. Example code of copy to clipboard javascript: function copyToClipBoard { const data = 'your_copied_data_goes_here'; navigator.clipboard.writeText(data); } JavaScript. Copy. Just use this function in your onclick event. Hope it can help you. #javascript #jquery.
Here's another use case, if you would like to copy the current url to your clipboard: Define a method const copyToClipboard = e => { navigator.clipboard.writeText(window.location.toString()) } Call that method <button copyToClipboard={shareLink}> Click to copy current url to clipboard </button> Get code examples like "javascript copy string to clipboard" instantly right from your google search results with the Grepper Chrome Extension. Write a JavaScript program to copy a string to the clipboard.
Javascript Copy To Clipboard This script is pretty self explanatory. Pass a string to the copyToClipboard function and it will be placed into the clipboard so you can paste it into other programs. How to use Javascript to copy text to the clipboard # beginners # javascript # todayilearned # webdev. tq-bit. tq-bit. tq-bit. Follow. Tobias is a selftaught web developer who loves reading, coding and cooking. On sunny days, he can be found hiking through the Teutoburg Forest, on rainy days he preferes a good fiction novel /* Copy the text inside the text field */ navigator.clipboard.writeText(copyText.value); /* Alert the copied text */ alert("Copied the text: " + copyText.value);}
Jan 20, 2020 - A very common need when building websites is the ability to copy text to clipboard with a single button click. Javascript can easily do this in five short steps: Create a <textarea> element to be appended to the document. Set its value to the string that we want to copy to the clipboard. Refer to clipboardtext.js for the JavaScript. This example implements text copying when a data-copy attribute is added any HTML element such as a button. You can set this value to either of these:... I doubt you can copy a raw JS object to the clipboard. .execCommand('copy') copies a selection on a page (if allowed in user preferences). You could try to stringify the array, then populate a textarea with it, select all from textarea, and then copy with execCommand. When pasting, capture the event, and parse the content back to array.
Apr 19, 2021 - In this article, we will introduce how to copy text to the clipboard in JavaScript. Javascript copy string to clipboard, Programmer Sought, the best programmer technical posts sharing site. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Set its value to the string that we want to copy to the clipboard. Append said <textarea> element to the current HTML document. Use HTMLInputElement.select () to select the contents of the <textarea> element. Use document.execCommand ('copy') to copy the contents of the <textarea> to the clipboard. 30/3/2018 · In order to copy a string to the system clipboard in the browser without using any dependency like clipboard.js, use this function: copying-strings-to-the-clipboard-using-pure-javascript.js 📋 Copy to clipboard ⇓ Download function copyStringToClipboard (str) { // Create new element Copy Plain Text using execCommand () In this example, we're going to perform several steps. Create a temporary input. Assign the input a value. Append it to the document body. Highlight the contents with select () Copy the contents with execCommand () Remove the input from the document body. const copyToClipboard = (elementId) => { const temp ...
Is there an easy way to pass a variable or string to the Windows clipboard using photoshop javascript without having to write out a textfile and then use clip.exe to copy the contents of that file to windows clipboard? Or is it easily done in Visual Basic (in which case I would nee to alter my scrip... Javascript can easily do this in five short steps: Create a <textarea> element to be appended to the document. Set its value to the string that we want to copy to the clipboard. Append said <textarea> element to the current HTML document. Use HTMLInputElement.select() to select the contents of the <textarea> element. Use Document.execCommand ... Copying the text to clipboard makes it easier to use the web page, so users will definitely like this functionality. You can achieve it using JavaScript, and we're here to help you. There are two methods that the browser extensions can interact with the system clipboard: the Document.execCommand () method and the asynchronous Clipboard API.
5 — Create button to trigger the copy to clipboard. Open the app ponent.htmlfile and add the following html code to it: <button (click)="copyText ('Text to copy!')">Click to copy</button>. This line of code will call the method that we have created in step 5 and pass it the following text "Text to copy!". 29/12/2008 · function copyToClipboard (text) { window.prompt ("Copy to clipboard: Ctrl+C, Enter", text); } The user is presented with the prompt box, where the text to be copied is already selected. Now it's enough to press Ctrl + C and Enter (to close the box) -- and voila!
 Creating Copy To Clipboard Using Javascript Or Jquery Qa
Creating Copy To Clipboard Using Javascript Or Jquery Qa
 How To Copy The Text To The Clipboard In Javascript
How To Copy The Text To The Clipboard In Javascript
 How To Copy To Clipboard In Javascript Codeforgeek
How To Copy To Clipboard In Javascript Codeforgeek
 React Copy Text To Clipboard Example Tuts Make
React Copy Text To Clipboard Example Tuts Make
 Copy To Clipboard Interaction With Javascript And Css Css
Copy To Clipboard Interaction With Javascript And Css Css
 Copy Data To Clipboard Using React Hooks Example Codez Up
Copy Data To Clipboard Using React Hooks Example Codez Up
 Creating A Clipboard History Application In Java With Swing
Creating A Clipboard History Application In Java With Swing
 Javascript Copy To Clipboard How Copy To Clipboard Done In
Javascript Copy To Clipboard How Copy To Clipboard Done In
 How To Copying Content To The Clipboard With Javascript
How To Copying Content To The Clipboard With Javascript
Javascript For Optimizers 12 Copy To Clipboard Button
 How To Use Javascript To Copy Text To The Clipboard Dev
How To Use Javascript To Copy Text To The Clipboard Dev
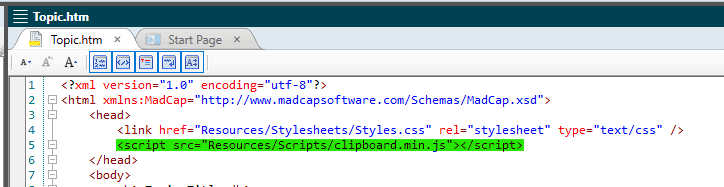
 How To Create Copy To Clipboard Buttons In Html5 Outputs In
How To Create Copy To Clipboard Buttons In Html5 Outputs In
 Javascript Copy To Clipboard How Copy To Clipboard Done In
Javascript Copy To Clipboard How Copy To Clipboard Done In
 Javascript Copy To Clipboard How Copy To Clipboard Done In
Javascript Copy To Clipboard How Copy To Clipboard Done In
 Copy Option For Code Blocks In Discourse Broken Theme
Copy Option For Code Blocks In Discourse Broken Theme
 Implementing Copy To Clipboard In React With Clipboard Api
Implementing Copy To Clipboard In React With Clipboard Api
 Copy Text To The Clipboard With Javascript In 10 Lines Of
Copy Text To The Clipboard With Javascript In 10 Lines Of
 Js Copy Span Text To Clipboard Code Example
Js Copy Span Text To Clipboard Code Example
 Build A Blazor Copy To Clipboard Component With A Markdown
Build A Blazor Copy To Clipboard Component With A Markdown
 How To Copy To The Clipboard Using Javascript
How To Copy To The Clipboard Using Javascript
 Copy To Clipboard Made Easy With Clipboard Js
Copy To Clipboard Made Easy With Clipboard Js
 Javascript Fundamental Es6 Syntax Copy A String To The
Javascript Fundamental Es6 Syntax Copy A String To The
 React 16 Copy To Clipboard Tutorial With Ui Design Example
React 16 Copy To Clipboard Tutorial With Ui Design Example
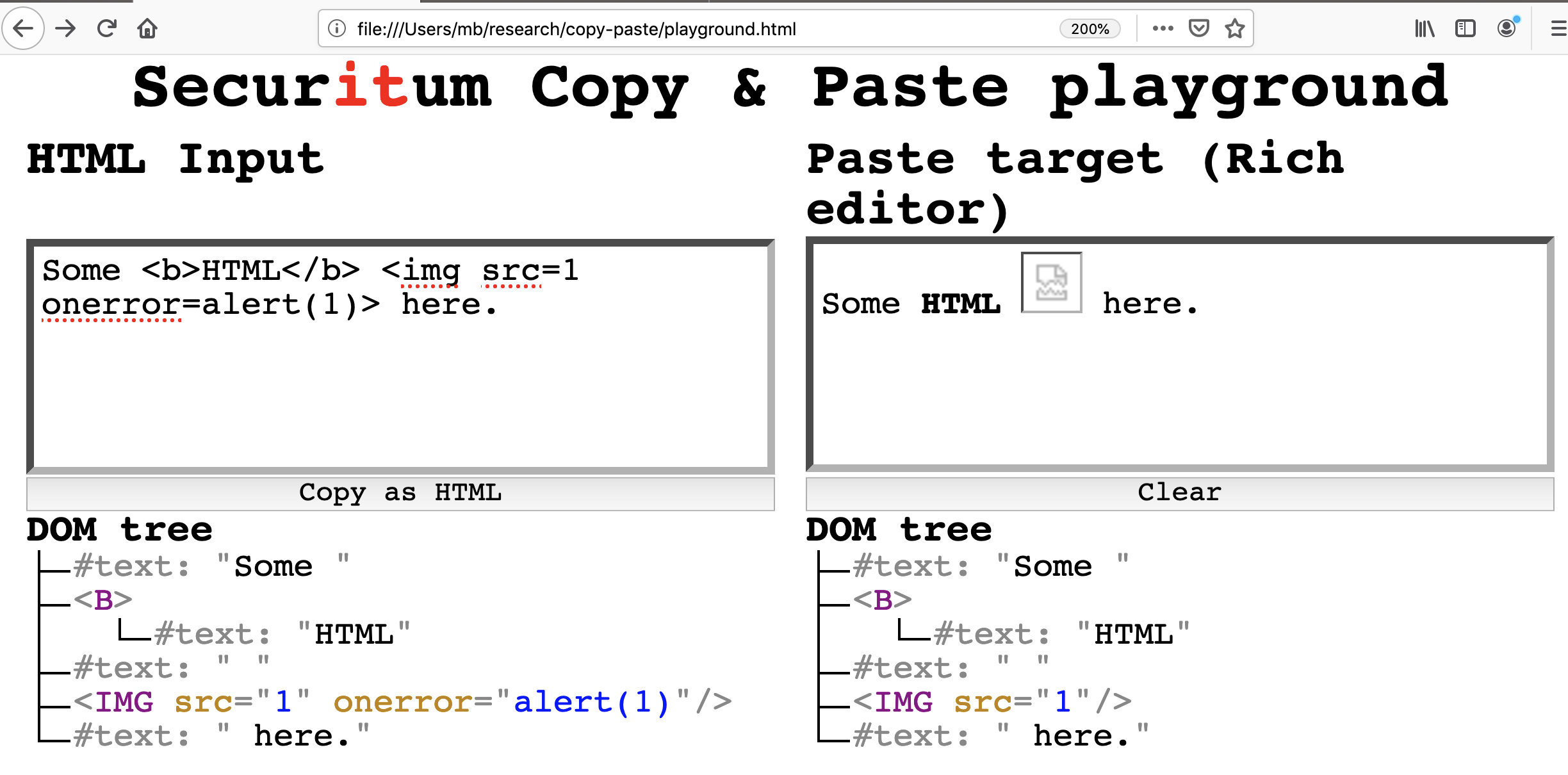
 The Curious Case Of Copy Amp Paste On Risks Of Pasting
The Curious Case Of Copy Amp Paste On Risks Of Pasting
 Copy Text Selection To Clipboard Jquery Copy Js Free
Copy Text Selection To Clipboard Jquery Copy Js Free
 Javascript Copy To Clipboard Without Input Example
Javascript Copy To Clipboard Without Input Example
 How To Copy The Text To The Clipboard With Javascript
How To Copy The Text To The Clipboard With Javascript
 Js Copy Text To Clipboard Code Example
Js Copy Text To Clipboard Code Example


0 Response to "31 Javascript Copy String To Clipboard"
Post a Comment