26 Google Maps Places Api Javascript
Feb 05, 2021 - This sample demonstrates how to ... and add a marker to the map which displays the details when clicked. Read the documentation. ... // This example requires the Places library. Include the libraries=places // parameter when you first load the API.... Google Maps JavaScript API. This is used to display the Map inside your locator. Each time the page loads on which your locator is hosted, you consume 1 map load. Each 24 hours, you can load the map 25,000 times free of charge. Any usage in excess of 25,000 map loads costs $0.50 per 1000 additional requests up to a maximum of 100,000 per 24 hours.
 Autocomplete Address Field Using Google Maps Javascript Api
Autocomplete Address Field Using Google Maps Javascript Api
I am trying to write a program in javascript related to finding my place by using google maps APIs and the browser navigator and then put a marker on the place.My code works properly for this part. But for the second part that I want to find the nearby places and put markers on them does not work and I cannot find the problem.

Google maps places api javascript. It only takes a couple of lines of JavaScript code to incorporate Place Autocomplete into your site. First, you need to include the Maps JavaScript API in your site and specify the Places library as shown below, which also executes the initialization function. Intro¶. The Place Autocomplete service is a web service that returns place predictions in response to an HTTP request. The request specifies a textual search string and optional geographic bounds. The service can be used to provide an autocomplete functionality for text-based geographic searches by returning places such as businesses, addresses and points of interest as a user types. google.maps.places. StructuredFormatting interface Contains structured information about the place's description, divided into a main text and a secondary text, including an array of matched substrings from the autocomplete input, identified by an offset and a length, expressed in unicode characters.
Places Library, Maps JavaScript API Geocoding API Geolocation API Time Zone API Additional Resources; API Key Best Practices Map Coverage Details ... Google Maps Platform has helped us do that with its maps, local search, and other tools like traffic navigation. ... Jan 31, 2019 - Maps Javascript API is not used in this code.All the google.maps.Map API methods are taken out. It works fine on jsfiddle. * when `PlacesAutocomplete` component is loaded sooner than google map the app crashes (google maps have problems with async loading) * alternative solution is described here hibiken/react-places-autocomplete#195, but the lib would be loaded everytime the component mounts and introduces bugs to console * removing `async` and `defer` should work fine, if loading map before the app is not the issue
Find local businesses, view maps and get driving directions in Google Maps. When you have eliminated the JavaScript , whatever remains must be an empty page. Enable JavaScript to see Google Maps. Before you start using the Shack Locations extension, it will prompt you to set a Google Maps JavaScript API Key. For your Shack Locations to work properly, besides the "Google Map JavaScipt API" you will also need to enable the "Geocoding API", and "Directions API" (see Step #3). Oct 27, 2020 - Start by looking in the JavaScript console for errors. Post questions to Stack Overflow. Guidelines on how to post great questions are available on the Support page. ... Offer comprehensive Place data and features to enrich your app with the Maps JavaScript API, including Place Autocomplete, ...
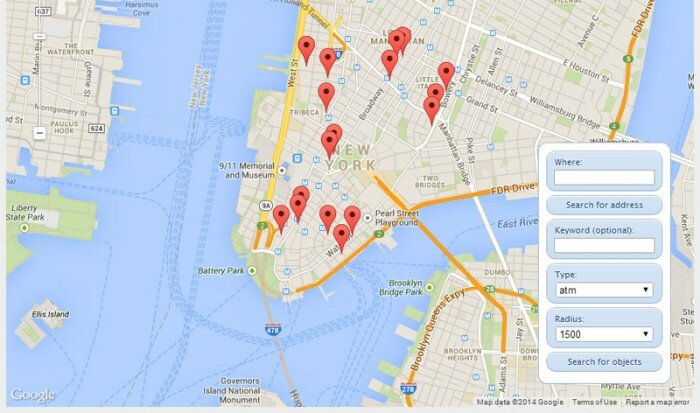
The Places API is a service that returns information about places using HTTP requests. Places are defined within this API as establishments, geographic locations, or prominent points of interest. Sep 25, 2019 - I'm creating a page to search for various places on the Google map. I started with the code provided by google ( https://developers-dot-devsite-v2-prod.appspot /maps/documentation/javascript/examples/places-autocomplete-hotelsearch ) and i have test the code with JSFiddle : Contains methods related to searching for places and retrieving details about a place. Requires the &libraries=places URL parameter. See Libraries in the Maps JavaScript API.
Google Maps Platform offers a free $200 monthly credit for Maps, Routes, and Places (see Billing Account Credits ). With the $200 monthly credit, the vast majority of customers find their use cases are completely free. You won't be charged until your usage exceeds $200 in a month. Feb 05, 2021 - To load the JavaScript code for the Maps JavaScript API, you include a bootstrap URL on your page, of the form https://maps.googleapis /maps/api/js. This bootstrap request loads all of the main JavaScript objects and symbols for use in the Maps JavaScript API. Connect your app or website users to over 100 million points of interests with Places, using Autocomplete, Geocoding & Place Search APIs.
The Place Autocomplete sample demonstrates how to use the Place Autocomplete widget to provide a type-ahead search box.. The radio buttons allow you to filter the types of predictions that the autocomplete returns. The Strict Bounds option restricts the search to the area within the current viewport. If this option is not checked, then the API biases the search to the current viewport, but it ... Showing client side Google Map using Javascript is a simple task. In this tutorial, we are going to see how to get current location of the user. In this example, I used Google Map Javascript API to display map and get current location of the user. I have created Google API key which is used to access the Google Map Javascript API to request. Second, with Google Maps Platform, our APIs have been simplified into three core products: Maps, Routes, and Places. Each core product includes several features and are powered by different APIs. To view features and APIs by product, visit our documentation page. Third, we've simplified the names of our APIs and billing SKUs to make them easier ...
TypeScript JavaScript CSS HTML. More. // This example adds a search box to a map, using the Google Place Autocomplete. // feature. People can enter geographical searches. The search box will return a. // pick list containing a mix of places and predicted search terms. // This example requires the Places library. Include the libraries=places. Feb 05, 2021 - For example: // <script ... }); google.maps.event.addListener(marker, "click", () => { infowindow.setContent(place.name || ""); infowindow.open(map); }); } ... Note: The JavaScript is compiled from the TypeScript snippet.... The Google Maps JavaScript API with Places Library helps to search the places and display location predictions in an autocomplete box. Load the Google Maps JavaScript API with Places library ( libraries=places ). Specify an API key in the key parameter. Note that: Google Maps JavaScript API and Places API must be enabled for the Google API ...
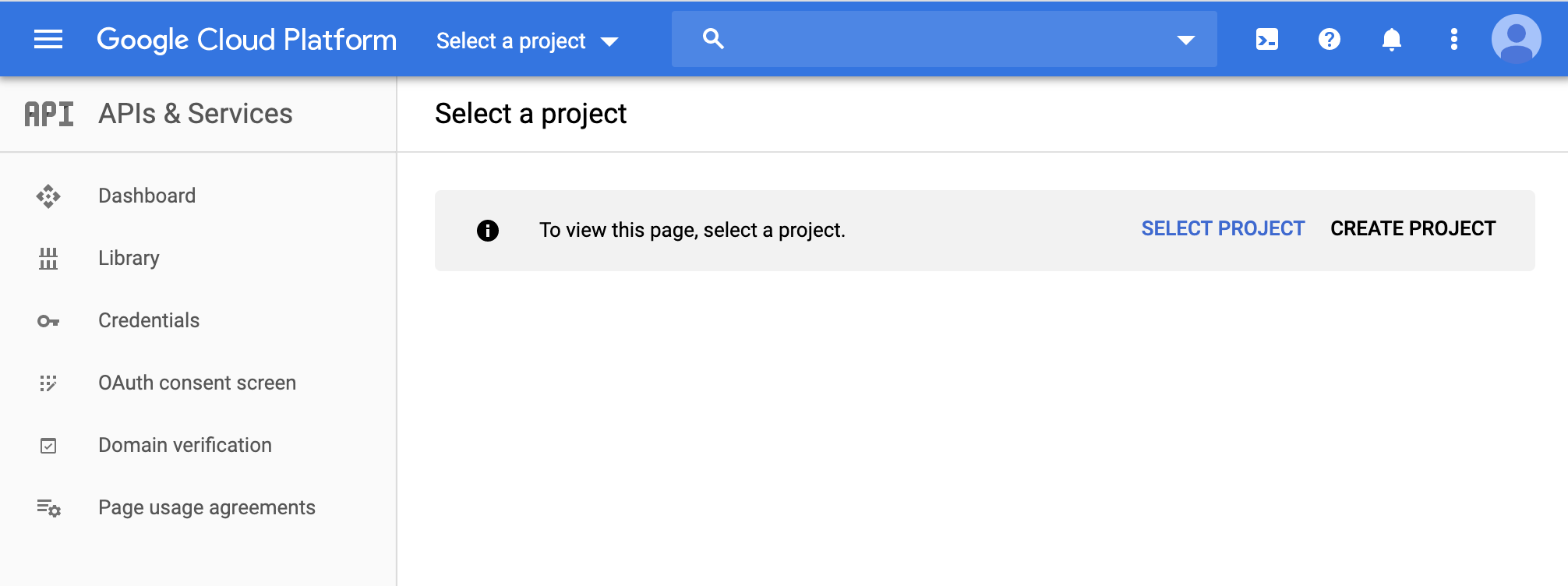
1 week ago - API key restrictions are now being enforced for the Places Library, Maps JavaScript API, effective September 16, 2019. If you have applied API restrictions to the API keys used with Places Library, Maps JavaScript API and have not selected both Places API and Maps JavaScript API in your API ... Aug 24, 2018 - Goto Google Cloud Api Console -> Library -> Places API and click Enable. You might want to enable Maps JavaScript API as well. Goto Google Cloud Api Console -> Credentials -> Create credentials -> API key. You probably want to apply restriction using HTTP referrers (websites). May 27, 2021 - Properties: directionsOptions, ... map, maxPlaceCount, pinOptionsSetup, placeChooserViewSetup, placeDetailsViewSetup, placeTypePreferences ... Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License, and code samples are licensed under the Apache 2.0 ...
Mar 13, 2018 - Use Google Maps JavaScript API with places library to implement Google Maps Autocomplete search box in the webpage. Places. APIs in Places include Places API, Places SDK for Android; Places SDK for iOS; Places Library, Maps JavaScript API; Geocoding API; Geolocation API; Time Zone API; and Elevation API. Note: Many Places requests also return Places data, which is charged in addition to the cost of the Places request. Review the various Places SKUs in the ... Jan 26, 2021 - If you're building a client-side application, take a look at the Places SDK for Android, the Places SDK for iOS, and the Places Library, Maps JavaScript API. The Places API lets you search for place information using a variety of categories, including establishments, prominent points of interest, ...
Google Maps Places web service is used to implement map-based location search with autocomplete. So, we have to enable Google Maps Places library by selecting a project in the Google API Console. We have seen more examples based on Google Maps JavaScript API. For example, getting current location, plotting dynamic locations on map and many. So ... First of all, I just started with JavaScript, so I'm not really good at it. I am making an app, using the Google Maps Places API, in which you can push a button and get your location, push another button and get nearby places (for example stores or bars) based on your location. Google Maps JavaScript API with Places library provides an easy way to convert text input to location search box using jQuery. The location autocomplete textbox can be used to get the user's input of the address or location info. When the user starts typing in the location search field, the place predictions are listed under the input field.
Browse other questions tagged javascript asp -mvc google-maps google-maps-api-3 google-places-api or ask your own question. The Overflow Blog Diagnose engineering process failures with data visualization Places: Places API, Places Library, Maps JavaScript API, Geocoding API, Geolocation API, Time Zone API, Elevation API. Welche anderen Anwendungsfälle unterstützt die Google Maps Platform? In unserer API-Auswahl finden Sie eine Liste der gängigsten Anwendungsfälle, anhand derer Sie die am besten geeignete API für Ihren Anwendungsfall ... Autocomplete is a part of Google's Places Library in the Google Map Javascript API. We are going to discuss how to use autocomplete API to show suggested addresses in a dropdown list when users start typing their addresses in the input field.
Dec 16, 2020 - If you're building a client-side application, take a look at the Places SDK for Android, the Places SDK for iOS, and the Places Library, Maps JavaScript API. The Places API is a service that returns information about places using HTTP requests. Places are defined within this API as establishments, ... 2. Create index.html. Next step, create a simple html file and update the below code into your file: 3. Call Google API with address for lat and long. In the final step, In this step, we will create a javascript code for calling the google geocode v3 api with the address to get latitude and longitude from address. A script loaded from one domain can't make an ajax request to another domain. Use the Google Maps JavaScript api to load your data.
Dec 04, 2020 - All of the examples contained in the Maps JavaScript API documentation set are listed below for quick reference. ... Don't make a substitute for Google Maps. If your app's primary purpose is navigation, a business directory, or a general purpose "maps app", it's a substitute for Google Maps. 2 weeks ago - This page describes the client-side library available with the Maps JavaScript API. If you want to work with the Places API web service on your server, take a look at the Node.js Client for Google Maps Services. The page at that link also introduces the Java Client, Python Client and Go Client ... Go to APIs & Services → Dashboard → Enable APIs & Services at the top and Choose Maps JavaScrip API from the API Library. This will open up the Map JavaScript API page, and Enable it. 2. Scroll down to the bottom of the page and you can find Places API under the "More Solutions to Explore" section and Enable it as well.
 Add A Map To Your Website Javascript
Add A Map To Your Website Javascript
 Autocomplete Places Search Box Using Google Maps Javascript
Autocomplete Places Search Box Using Google Maps Javascript
 Ionic Angular Google Maps Places Searches
Ionic Angular Google Maps Places Searches

Google Places Api Add Autocomplete To An Input Field By
 Google Maps Platform Reporting Google Developers
Google Maps Platform Reporting Google Developers
 How To Use The Google Maps Api React Google Geocoding Api
How To Use The Google Maps Api React Google Geocoding Api
Places Library Maps Javascript Api Google Developers
 Remover Other Places From Google Maps Js Api Stack Overflow
Remover Other Places From Google Maps Js Api Stack Overflow
 Add Custom Markers With The Google Maps Javascript Api By
Add Custom Markers With The Google Maps Javascript Api By
How To Make An Autocomplete Address Field With Google Maps Api
 Using The Google Places Api Jumpseller
Using The Google Places Api Jumpseller
 Creating Google Maps Api Key Travelmatic Knowledge Base
Creating Google Maps Api Key Travelmatic Knowledge Base
Github Googlemaps Google Maps Services Js Node Js Client
 Creating A Google Maps Api Key Arenacommerce Shopify Expert
Creating A Google Maps Api Key Arenacommerce Shopify Expert
 Is It Possible To Use Maps And Place Api With Same Api Key
Is It Possible To Use Maps And Place Api With Same Api Key
 To Many Request On Places Api Web Service Is It Possible To
To Many Request On Places Api Web Service Is It Possible To
 Rendering A Google Map In A Javascript Front End By Luke
Rendering A Google Map In A Javascript Front End By Luke
 Wordpress Google Maps Guide Embed With Or Without A Plugin
Wordpress Google Maps Guide Embed With Or Without A Plugin
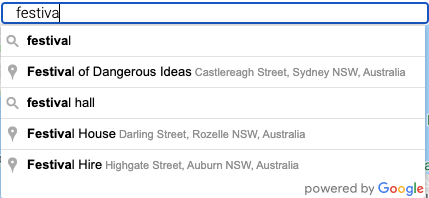
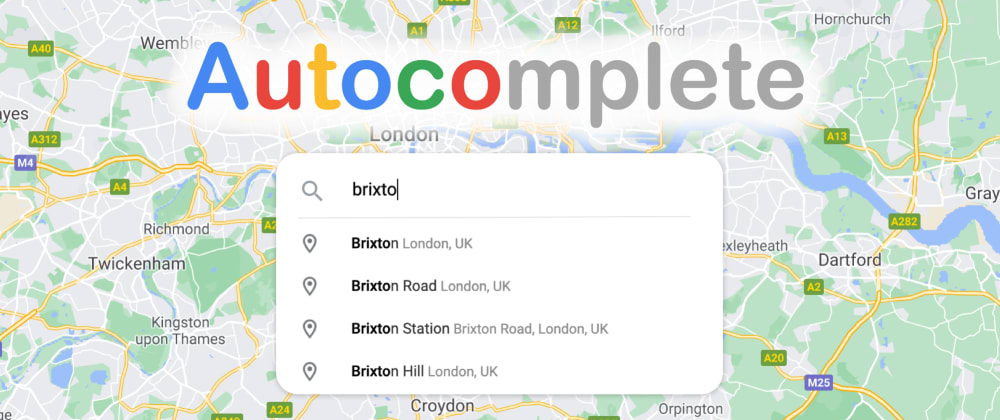
 Places Autocomplete Maps Javascript Api Google Developers
Places Autocomplete Maps Javascript Api Google Developers
 Implement And Optimize Autocomplete With Google Places Api
Implement And Optimize Autocomplete With Google Places Api
 Places Library Maps Javascript Api Google Developers
Places Library Maps Javascript Api Google Developers
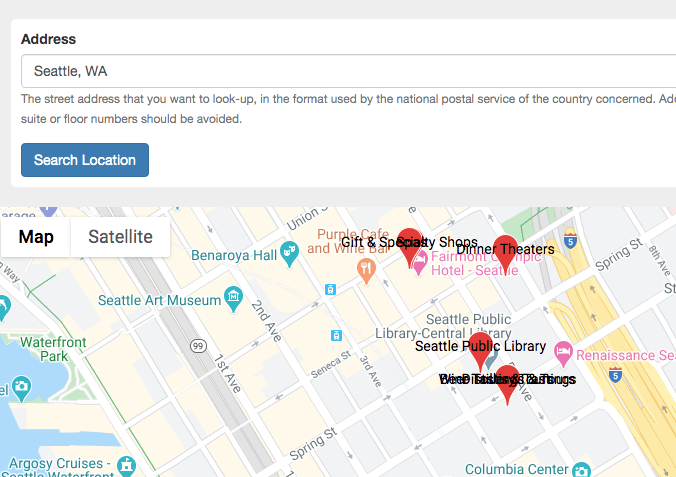
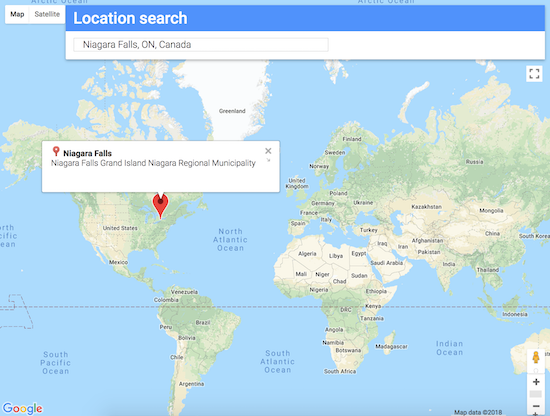
 Search Location With Google Maps Javascript Api Place
Search Location With Google Maps Javascript Api Place
 Javascript Google Map Directions Api Amp Places Api Project 2021 Google Map Javascript Tutorial
Javascript Google Map Directions Api Amp Places Api Project 2021 Google Map Javascript Tutorial

0 Response to "26 Google Maps Places Api Javascript"
Post a Comment