34 Javascript Add New Object To Array
1 week ago - The javascript push() method adds one or multiple elements to an array’s end. The push() function returns the new length of the Array formed. An object can be inserted, bypassing the object as a parameter to this method. The object is hence added to the end of the Array. Array indexes start from 0, so if you want to add the item first, you'll use index 0, in the second place the index is 1, and so on. To perform this operation you will use the splice () method of an array. This function is very powerful and in addition to the use we're going to make now, it also allows to delete items from an array.
 How To Create Own Custom Array Implementation In Python
How To Create Own Custom Array Implementation In Python
The first and probably the most common JavaScript array method you will encounter is push (). The push () method is used for adding an element to the end of an array. Let's say you have an array of elements, each element being a string representing a task you need to accomplish.

Javascript add new object to array. In this tutorial, you will find out the solutions that JavaScript offers for appending an item to an array. Imagine you want to append a single item to an array. In this case, the push () method, provided by the array object can help you. So, it would be best if you act as follows: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Mar 16, 2020 - var data = []; // ... data[0] = { "ID": "1", "Status": "Valid" }; data[1] = { "ID": "2", "Status": "Invalid" }; // ... var tempData = []; for ( var index=0; index
JavaScript object operations - How to add / remove item from a JavaScript object Getting into JavaScript frameworks like vue.js and react.js, now it's time to review some of the JavaScript fundamentals. 1 week ago - Adds one or more elements to the front of an array, and returns the new length of the array. ... Returns a new Array Iterator object that contains the values for each index in the array. I want to add the new objects i.e the sixth and seventh to my existing demoList and discard the existing object i.e. first object. ... No I cannot use sets. Also let's just say the criteria for comparison is the name. Other values can be same. javascript arrays reactjs list react-native. Share. Improve this question. Follow asked Jun 6 at 9:42 ...
The native JavaScript object has no push () method. To add new items to a plain object use this syntax: element [ yourKey ] = yourValue; On the other hand you could define element as an array using. var element = []; Then you can add elements using push (). Summary: in this tutorial, you will learn how to convert an object to an array using Object's methods.. To convert an object to an array you use one of three methods: Object.keys(), Object.values(), and Object.entries().. Note that the Object.keys() method has been available since ECMAScript 2015 or ES6, and the Object.values() and Object.entries() have been available since ECMAScript 2017. // first, XMLObjectDetail is still an (empty) Array and has // no 'InvPayAmnt' property - leads to a undefined // then, you build an Array with that [undefined] value as the only item // OMG, an array? JavaScript does only allow strings as property names, // so the array will be converted to a string - resulting to the empty string "" }); });
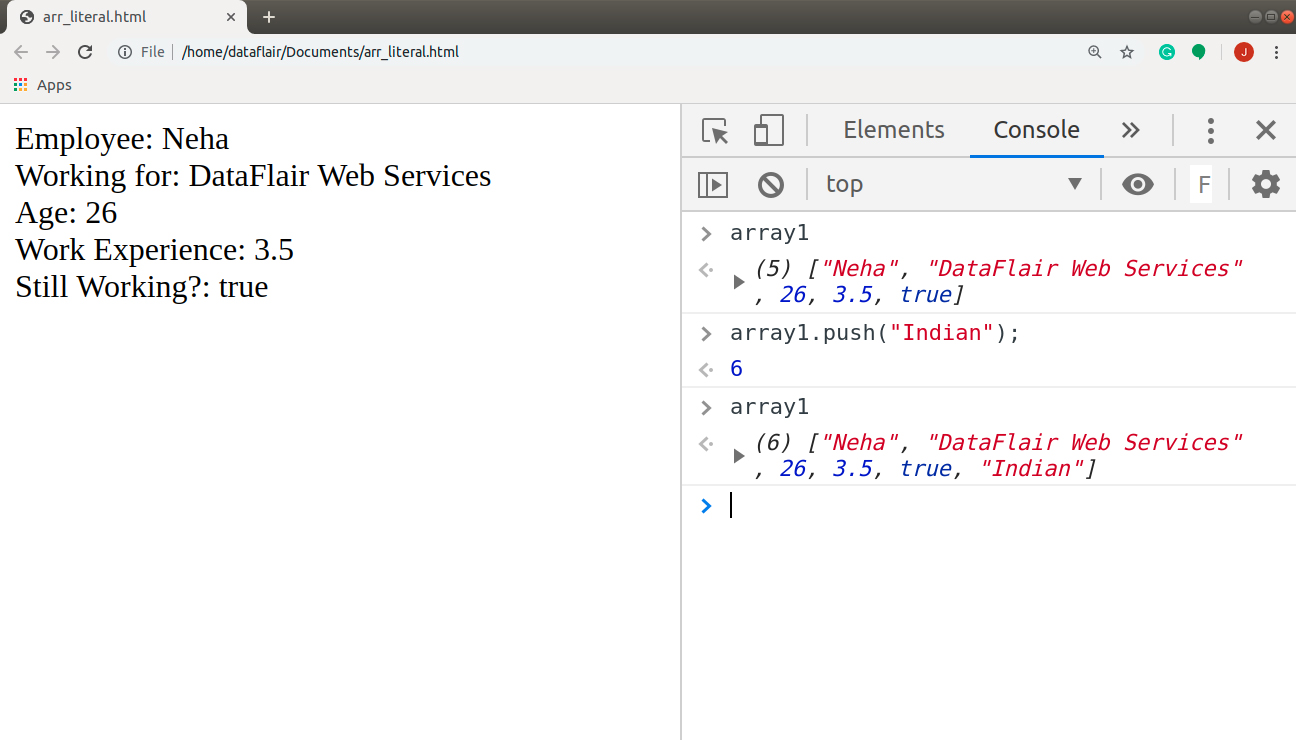
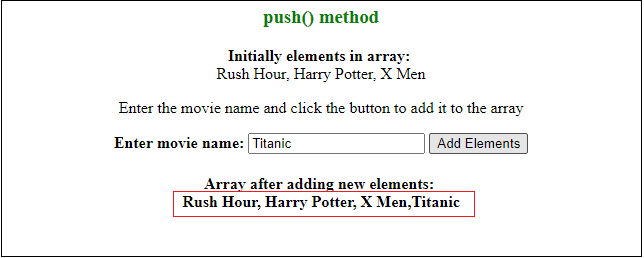
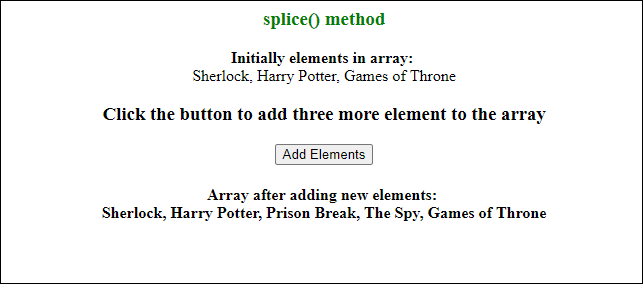
In the same directory where the JavaScript file is present create the file named code.json. After creating the file to make the work easier add the following code to it: { "notes": [] } In the above code, we create a key called notes which is an array. The Main JavaScript Code. In the upcoming code, we will keep adding elements to the array. In the above program, the splice () method is used to add an object to an array. The splice () method adds and/or removes an item. In the splice () method, The first argument represents the index where you want to insert an item. The push() function returns the new length of the array after adding the new elements. Example 1. This is a simple example of push() method, where we will initialize an array having three elements (movie names) in it. Then we will add two more objects to the array by passing the object name in movieList.push() method. Copy Code
Apr 03, 2020 - Get code examples like "how to add array to object in javascript" instantly right from your google search results with the Grepper Chrome Extension. In order to push an array into the object in JavaScript, ... function: The array push() function adds one or more values to the end of the array and returns the new length. This method changes the length of the array. But here we will use this function to push the whole array into an object. ... // Creating a JS object to add array into it. var ... Also write a listToArray function that produces an array from a list. Then add a helper function prepend, which takes an element and a list and creates a new list that adds the element to the front of the input list, and nth, which takes a list and a number and returns the element at the given ...
The native JavaScript object has no push () method. To add new items to a plain object use this syntax: element [ yourKey ] = yourValue; On the other hand you could define element as an array using In JavaScript, the Array.splice () method can be used to add, remove, and replace elements from an array. This method modifies the contents of the original array by removing or replacing existing elements and/or adding new elements in place. Array.splice () returns the removed elements (if any) as an array. To add items and objects to an array, you can use the assignment operator in JavaScript. You have to use the index to define the position inside the array where you want to put the item or object. If an existing item already occupies the defined index, the item will be replaced with the new item or object.
11/6/2019 · The push () method is used to add one or multiple elements to the end of an array. It returns the new length of the array formed. An object can be inserted by passing the object as a parameter to this method. The object is hence added to the end of the array. 1. Using bracket syntax to add new property (Old Way but still powerful ) So, this is the way where we can add a new key to the existing object like the way we used to access the array. 2. Using Object.defineProperty () method. This method is useful when your key is also dynamic. 3. Jan 19, 2021 - Question #1: What is at least one way to add an object to an existing array? What is at least one way to add an array to an existing object?
The spread operator is a useful and quick syntax for adding items to arrays, combining arrays or objects, and spreading an array out into a function's arguments. Now, ES2018 comes with spread properties to object literals. It copies its own enumerable properties from a provided object onto a new object. Arrays are Objects. Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". In this example, person [0] returns John: 12/9/2020 · How to add two arrays into a new array in JavaScript? Merge arrays into a new object array in Java; Convert object to a Map - JavaScript; How to turn a JSON object into a JavaScript array in JavaScript ? Formatting JavaScript Object to new Array; How to convert array into array of objects using map() and reduce() in JavaScript
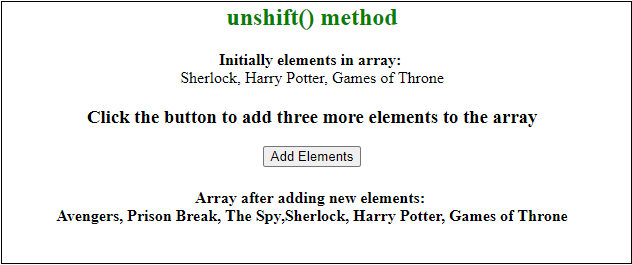
Arrays of objects don't stay the same all the time. We almost always need to manipulate them. So let's take a look at how we can add objects to an already existing array. Add a new object at the start - Array.unshift. To add an object at the first position, use Array.unshift. May 25, 2018 - Find out the ways JavaScript offers you to append an item to an array, and the canonical way you should use So, how can you add an array element into a JSON Object in JavaScript? This is done by using the JavaScript native methods .parse()and .stringify() We want to do this following: Parse the JSON object to create a native JavaScript Object; Push new array element into the object using .push() Use stringify() to convert it back to its original format.
Spread syntax (...) allows an iterable such as an array expression or string to be expanded in places where zero or more arguments (for function calls) or elements (for array literals) are expected, or an object expression to be expanded in places where zero or more key-value pairs (for object literals) are expected. Feb 10, 2021 - There are two ways to dynamically append an element to the end of a JavaScript array. The push () method is an in-built JavaScript method that is used to add a number, string, object, array, or any value to the Array. You can use the push () function that adds new items to the end of an array and returns the new length. The new item (s) will be added only at the end of the Array.
Home » Javascript » Adding a new array element to a JSON object. Adding a new array element to a JSON object . Posted by: admin December 15, 2017 Leave a comment. Questions: ... After adding JSON object to Array result is (in LocalStorage): 5 ways to add an item to the end of an array. Push, Splice, and Length will mutate the original array. Concat and Spread won't and will return a new array... Formatting text to add new lines in JavaScript and form like a table? Make strings in array become keys in object in a new array in JavaScript? Transforming array to object JavaScript; Accumulating array elements to form new array in JavaScript; map() array of object titles into a new array based on other property value JavaScript; How to add a ...
The push method appends values to an array.. push is intentionally generic. This method can be used with call() or apply() on objects resembling arrays. The push method relies on a length property to determine where to start inserting the given values. If the length property cannot be converted into a number, the index used is 0. This includes the possibility of length being nonexistent, in ... Mar 31, 2020 - How to check whether a checkbox is checked in jQuery · Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource · How to check if JSON is changed ... Object.values() returns an array whose elements are the enumerable property values found on the object. The ordering of the properties is the same as that given by looping over the property values of the object manually.
Aug 09, 2019 - image from undraw.co Originally posted on afewminutesofcode To convert an array into an object... Both Object.assign() and object spread operator methods are the latest addition to JavaScript and only works in modern browsers. For more browsers support, you should simply use the for loop to iterate over the array elements, and add them to an object: Aug 17, 2018 - So im trying to make a movie collection by my self, and im lost at adding object to array and later adding values with properties to new added array at the same time. Help would be appreciated. Keep in mind that code isnt finnished yet especially if statement that i want it to add object with ...
5/6/2011 · JavaScript is case-sensitive. Calling new array () and new object () will throw a ReferenceError since they don't exist. It's better to avoid new Array () due to its error-prone behavior. Instead, assign the new array with = [val1, val2, val_n]. For objects, use = {}. Jul 10, 2017 - According to the original question, ... array to a string. Why do you do so in your answer? Furthermore, with your return being placed above, your stringify code is never executed. ... Not the answer you're looking for? Browse other questions tagged javascript arrays object or ask your ...
 Everything About Javascript Objects By Deepak Gupta
Everything About Javascript Objects By Deepak Gupta
 How To Add Object In Array Using Javascript Javatpoint
How To Add Object In Array Using Javascript Javatpoint
 Different Ways To Create Arrays In Javascript Time To Hack
Different Ways To Create Arrays In Javascript Time To Hack
 Javascript Array Of Objects Tutorial How To Create Update
Javascript Array Of Objects Tutorial How To Create Update
 Data Structures In Javascript Arrays Hashmaps And Lists
Data Structures In Javascript Arrays Hashmaps And Lists
 How To Add An Object To An Object Array In Javascript Stack
How To Add An Object To An Object Array In Javascript Stack
 Dynamic Array In Javascript Using An Array Literal And
Dynamic Array In Javascript Using An Array Literal And
 How To Get The Length Of An Object In Javascript
How To Get The Length Of An Object In Javascript
 Add New Key And Value To Existing Object Code Example
Add New Key And Value To Existing Object Code Example
 Javascript Array Of Objects Tutorial How To Create Update
Javascript Array Of Objects Tutorial How To Create Update

 How To Remove A Property From A Javascript Object
How To Remove A Property From A Javascript Object
 Javascript Array Push How To Add Element In Array
Javascript Array Push How To Add Element In Array
 Javascript Array Push How To Add Element In Array
Javascript Array Push How To Add Element In Array
 Adding And Removing Items From A Powershell Array Jonathan
Adding And Removing Items From A Powershell Array Jonathan
 Add Item To Json Array Javascript Using Spread Code Example
Add Item To Json Array Javascript Using Spread Code Example
 Javascript Array A Complete Guide For Beginners Dataflair
Javascript Array A Complete Guide For Beginners Dataflair
 6 Use Case Of Spread With Array In Javascript Samanthaming Com
6 Use Case Of Spread With Array In Javascript Samanthaming Com
 How To Add Object Inside Object In Javascript Code Example
How To Add Object Inside Object In Javascript Code Example
 How To Add Object In Array Using Javascript Javatpoint
How To Add Object In Array Using Javascript Javatpoint
 Javascript Lesson 25 Difference Between Arrays And Objects
Javascript Lesson 25 Difference Between Arrays And Objects
 How Can I Create An Array Of Objects With The Object Entries
How Can I Create An Array Of Objects With The Object Entries
 Pivot A Javascript Array Convert A Column To A Row Techbrij
Pivot A Javascript Array Convert A Column To A Row Techbrij
 Why You Should Use An Object And Not An Array For Lists In
Why You Should Use An Object And Not An Array For Lists In
 Javascript Array A Complete Guide For Beginners Dataflair
Javascript Array A Complete Guide For Beginners Dataflair
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
 Add Object To Object Javascript
Add Object To Object Javascript
 How To Add Object In Array Using Javascript Javatpoint
How To Add Object In Array Using Javascript Javatpoint
 3 Ways To Clone Objects In Javascript Samanthaming Com
3 Ways To Clone Objects In Javascript Samanthaming Com
 Javascript Lesson 26 Nested Array Object In Javascript
Javascript Lesson 26 Nested Array Object In Javascript
 How To Add Object In Array Using Javascript Javatpoint
How To Add Object In Array Using Javascript Javatpoint
 How To Insert An Item Into Array At Specific Index In
How To Insert An Item Into Array At Specific Index In

0 Response to "34 Javascript Add New Object To Array"
Post a Comment