32 Add Text To Image Javascript
JavaScript: Add text to a canvas element. This is a beginners tutorial on how to add text to a canvas element using JavaScript. As a result, I will try to keep this as basic and to-the-point as possible. Our canvas element. Firstly, we will create our HTML canvas element: add text on image using Javascript and Canvas. 0. Image not showing over text on form submit. 1. How to add a number to the picture php-1. How would one create an image from a website using data from a form? Related. 4976. How to validate an email address in JavaScript. 7626.
 Adding Body Text To Icalendar File Using Javascript Stack
Adding Body Text To Icalendar File Using Javascript Stack
Just another jQuery plugin for adding customizable image or text watermarks to your images using HTML5 canvas and JavaScript. Basic usage: 1. To get started, download the plugin, unzip it and load the jquery.watermark.min.js in your html document. Make sure you also add the jQuery JavaScript library.

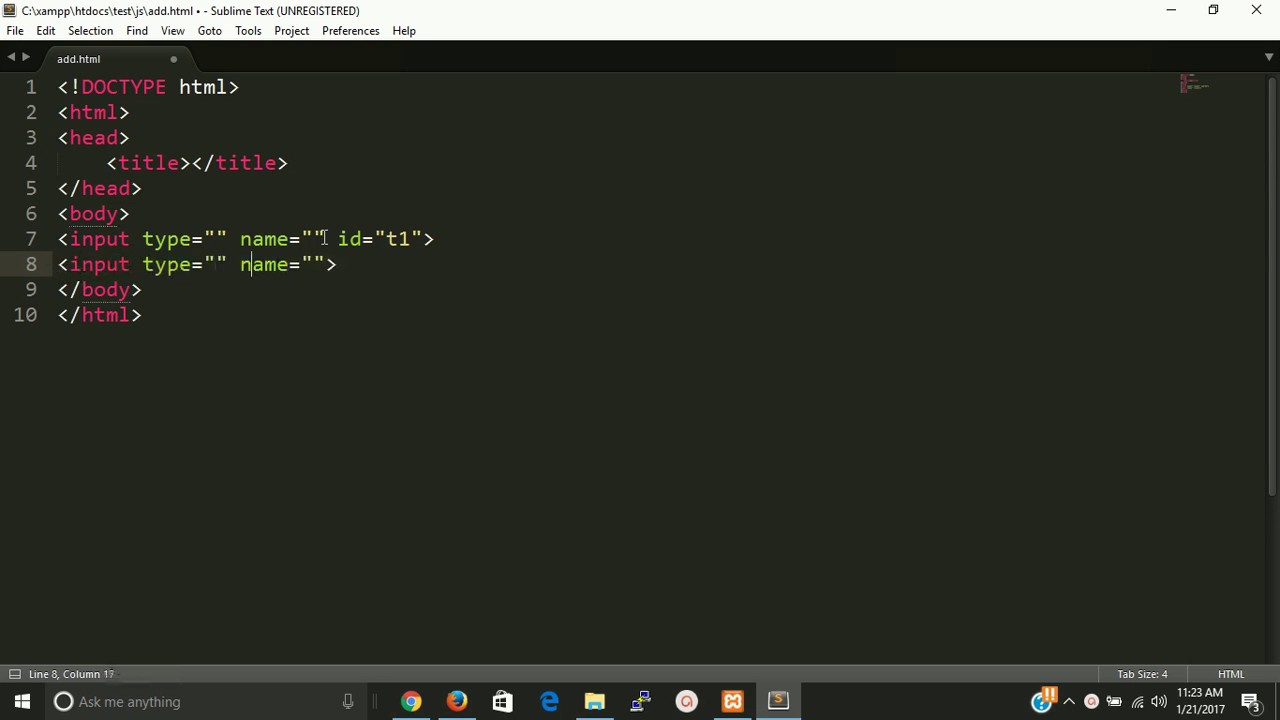
Add text to image javascript. Nov 25, 2020 - This is h1 This is h2 This is h3 This is h4 This is h5 This is h6 To get the boxes with position: absolute; to be displayed on the image let's add the required CSS: #labeled-image { position: relative; } With this out of the way, let's see the app in action! Testing it out. I have taken a screenshot of my recent post to see how well it handles a well-formatted text on a single-color background. Original ... Jun 11, 2017 - I want to add text and image so that when i click the button, it will come up with the text and the image shown above. – Penny Pang Jun 11 '17 at 11:23
Slideshow Slideshow Gallery Modal Images Lightbox Responsive Image Grid Image Grid Tab Gallery Image Overlay Fade Image Overlay Slide Image Overlay Zoom Image Overlay Title Image Overlay Icon Image Effects Black and White Image Image Text Image Text Blocks Transparent Image Text Full Page Image Form on Image Hero Image Blur Background Image ... Whatever text you have in an image's data-caption attribute will be the text for the caption.js caption. If no data-caption is set, caption.js will look for text in the image's alt text as a fallback. You can also turn the caption into a link by adding a data-link attribute to your image and inserting a fully qualified URL into it. Apr 26, 2017 - I need to add text on existing image using JavaScript/jQuery. Here is my code:
printable version: PDF-co-Web-API-JavaScript-Add-Image-to-Existing-PDF-(Node-js).pdf How to add text and images to PDF in JavaScript using PDF.co Web API What is PDF.co Web API? It is the flexible Web API that includes full set of functions from e-signature requests to data extraction, OCR, ... This image is just a blue background.I'd like to add some text to the image dynamically based on the parameters to this html page. How can I do this? If this is not possible, how can I define some string object in the top header section and add text to it dynamically and then color the background for that section blue? fetch images to array javascript; how to images add in 1 array javacsript; add images as variable to array javascript; add images to array javascript; javascript image types array; how to set an image with an array; assigning pictures a name in javascript with an array; how to refrence a local photo in an array; js can store img tab in array as ...
Adding Graphics to PDF Documents. Graphics and images are always very useful for sharing better information and add more value to the piece of content. The PDFjs library facilitates JavaScript professional to insert graphics of their choice inside their JavaScript applications. You can use images types of images like JPEG or PNG inside a PDF file. The image and text can be changed by using javascript functions and then calling the functions by clicking a button. We will done that into 3 sections., in the first sesction we will create the structure by using only HTML in the second section we will desing minimally to make it attractive by using simple CSS and in the third section we will ... Adding the perfect text to any image Kapwing helps you add text on a JPEG, PNG, or any picture file type. The text can be words, emojis, or WordArt images. Start by uploading a photo or pasting a link to import your photo into the Kapwing Studio.
HTML Code: In this section we create ... we will add Bootstrap cdn link for the button desing and the fonts. ... CSS Code: In this section we will use some basic CSS styling to make it look as normal as possible. ... Javascript Code: In this section, we will define JavaScript functions and we have taken two images, which are ... Slideshow Slideshow Gallery Modal Images Lightbox Responsive Image Grid Image Grid Tab Gallery Image Overlay Fade Image Overlay Slide Image Overlay Zoom Image Overlay Title Image Overlay Icon Image Effects Black and White Image Image Text Image Text Blocks Transparent Image Text Full Page Image Form on Image Hero Image Blur Background Image ... The alt attribute specifies an alternate text for an image, if the image cannot be displayed. If your image is displayed, there won't be any alt text. vivek_cool 14-Jul-11 6:27am
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Generating Images in JavaScript Without Using the Canvas API ... of images onto other images. There is also an add-on, ... to read in bitmap font files and write text. Tailoring our image for ... add-text-to-image. Use Git or checkout with SVN using the web URL. Work fast with our official CLI. Learn more . If nothing happens, download GitHub Desktop and try again. If nothing happens, download GitHub Desktop and try again. If nothing happens, download Xcode and try again. Your codespace will open once ready.
To insert an image into HTML using Javascript I recommend the following ways: There are two possible cases: CASE 1: If you want to add a new image to a div: 1st way ... You can use the URL of any other Pen and it will include the JavaScript from that Pen. ... You can apply a script from anywhere on the web to your Pen. Just put a URL to it here and we'll add it, in the order you have them, before the JavaScript in the Pen itself. A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Easy-to-use tool for adding text and captions to your photos. Create memes, posters, photo captions and much more! Text on your photos! Log In Premium Sign Up. ADD TEXT TO PHOTOS AddText is the quickest way to put text on photos. Start now - it's free! ... We could not open your image. Please try another one! Add text to DIV using appendChild () Method in JavaScript (Method 2) You can also use the appendChild () method in JavaScript to add text or contents to a <div>. However, it works differently from innerHTML property that I have explained in the first example. With innerHTML, you can directly provide texts, markups, style etc. to the element. textover is a jQuery plugin that allows you to add text notes over an image by clicking on the top of the image. It also provides a getData() method to retrieve the text notes you added. Press the ESC key will remove your last typed text. How to use it: 1. Load the jQuery library and jQuery textover plugin in the page.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 2 days ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Sep 20, 2020 - Learn how to overlay text on images with one line of code through Cloudinary's free cloud service.
Add Inline Style to the Image in JavaScript Using the style property, we can apply style to the image element directly in JavaScript. As you can see in the example below, I've applied a border as... Find answers to how do I add text to an Image dynamically through javascript from the expert community at Experts Exchange I had the need to programmatically add an image to the DOM, in other words to an HTML page, dynamically. To do that, I created an img element using the createElement method of the Document object: const image = document.createElement('img') Then I set the src attribute of the image: image.src = '/picture.png' (You can use a relative or an absolute URL, just as you'd use in a normal HTML img tag)
Approach 1: Create an empty img element using document.createElement () method. Then set its attributes like (src, height, width, alt, title etc). Finally, insert it into the document. 1) Add Image to Canvas Using image() Object. In the first method, I'll use JavaScript image() object to load an image and initialize the object with the image source. This is one of the simplest ways to dynamically add an image to your web page and I'll use this technique to add the image to the canvas element. In this segment we will review drawing images and playing around with adding text to the canvas. The canvas drawImage function using JavaScript allows you to create an image object within the...
Step 5: The fun part: Adding the JavaScript. Now for the exciting stuff. To change the default text, you'll need to make use of the onmouseover and onmouseout JavaScript events. Apply them to each image as shown below. After including the library properly, you will be able to convert an image to text using the Tesseract.recognize method that offers basically a Promise interface and works as follows. The method figures out what words are in image, where the words are in image, etc. Add Text on Image. How do I add text on an image using the .html () ? Please see code below: $ ("#Tile1 .dummy a").html ('New test'); // <-- Add text to image.
Javascript Image with text scroller demo. Make you select value pickers pop with using images along values and labels. Plain JS api for usage everywhere. jQuery Javascript Angular Angular JS React. JS HTML Image - Image only. Change demo. Image only. Download and try example ... Add JavaScript to CheckBox and Get List of PDF Layers using Java,Rotate PDF Pages, Text or Images using C++ | Rotate Text and Images,Manipulating Text | bookmark_border Adding Images, JavaScript, and HTML To Forms. If you need to insert an image or other HTML content within your form, Gravity Forms makes the process easy and painless with the HTML field. Here's how to do it. First, add an HTML field to your form where you want the custom content to go.
ᅠ ᅠ ᅠ ᅠ ᅠ ᅠ ᅠ ᅠ ᅠ ᅠ ᅠ ᅠ ᅠ ᅠ ᅠ ᅠ ᅠ ᅠ ᅠ ᅠ ᅠ ᅠ ᅠ ᅠ Select Download Format Add Text To Image Javascript Download Add Text To Image Javascript PDF Download Add Text To Image Javascript DOC ᅠ Playing in to your text to image javascript to upload is ...
 How To Add Typewriter Typing Animated Text Effect Using
How To Add Typewriter Typing Animated Text Effect Using
 Javascript Codes That Can Add Text And Draw Lines On Images
Javascript Codes That Can Add Text And Draw Lines On Images
 Add A Lightbox Proprofs Knowledgebase Faqs
Add A Lightbox Proprofs Knowledgebase Faqs
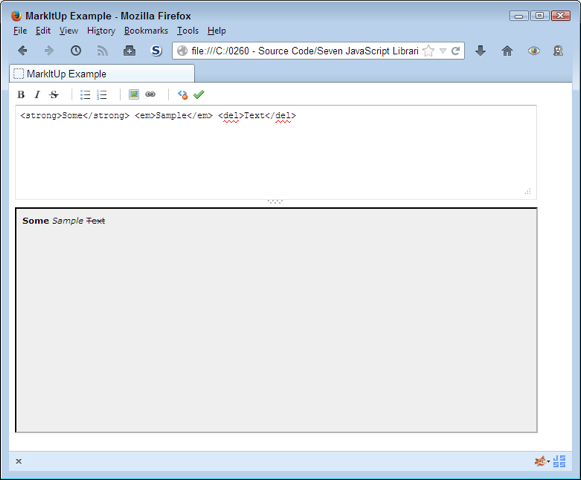
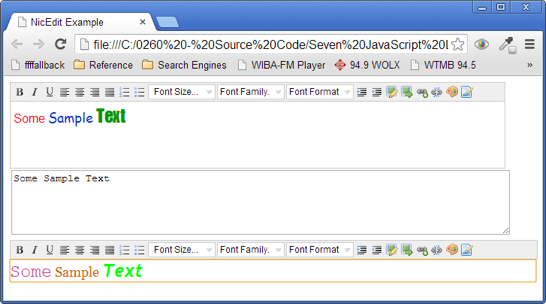
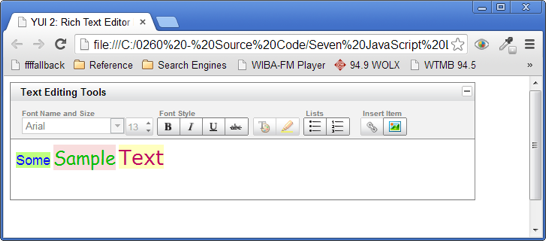
 5 Free Javascript Libraries To Add Text Editing To Your Web
5 Free Javascript Libraries To Add Text Editing To Your Web
 5 Free Javascript Libraries To Add Text Editing To Your Web
5 Free Javascript Libraries To Add Text Editing To Your Web
 Csce 102 Javascript Textboxes Parsefloat Example
Csce 102 Javascript Textboxes Parsefloat Example
 On Change Event Of Text Area Add Text Using Fabric Js On
On Change Event Of Text Area Add Text Using Fabric Js On
 Add Text In The Input Field And Submit Using Javascript
Add Text In The Input Field And Submit Using Javascript
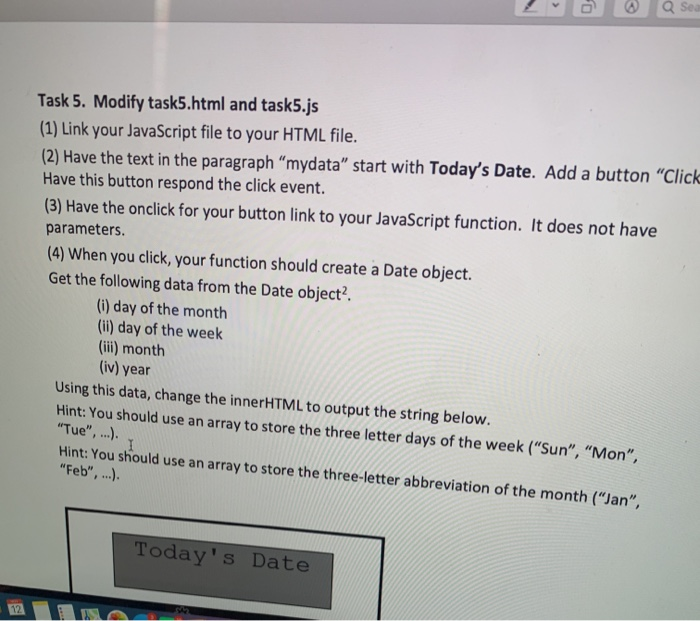
 2 Q Sea Task 5 Modify Task5 Html And Task5 Js 1 Chegg Com
2 Q Sea Task 5 Modify Task5 Html And Task5 Js 1 Chegg Com

 How To Add Text Watermark Direct On The Html Page Html
How To Add Text Watermark Direct On The Html Page Html
 How To Add Dynamic Text Styles In Jquery Aaraf Academy
How To Add Dynamic Text Styles In Jquery Aaraf Academy
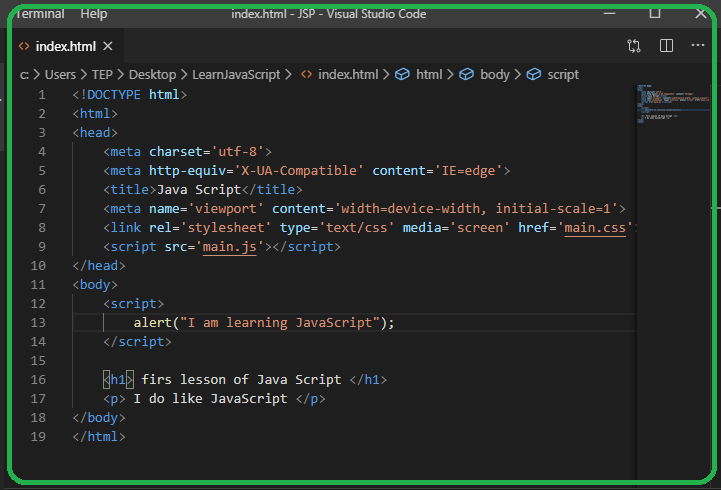
 How To Include Javascript Code In Html Page The Engineering
How To Include Javascript Code In Html Page The Engineering
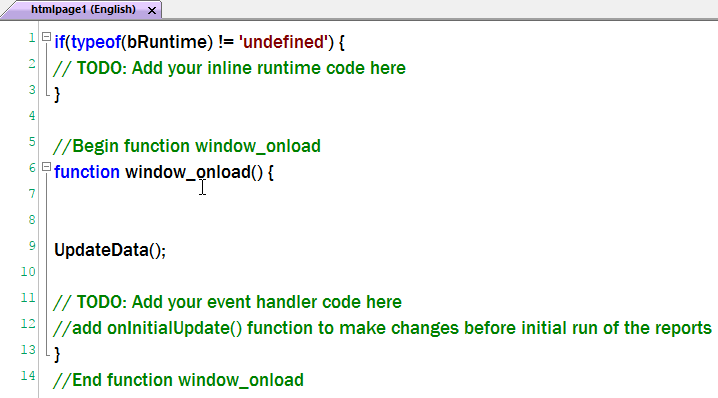
 Incorporating Javascript Into Spotfire Text Areas Data Shop
Incorporating Javascript Into Spotfire Text Areas Data Shop
 Add Paragraph Javascript Code Example
Add Paragraph Javascript Code Example
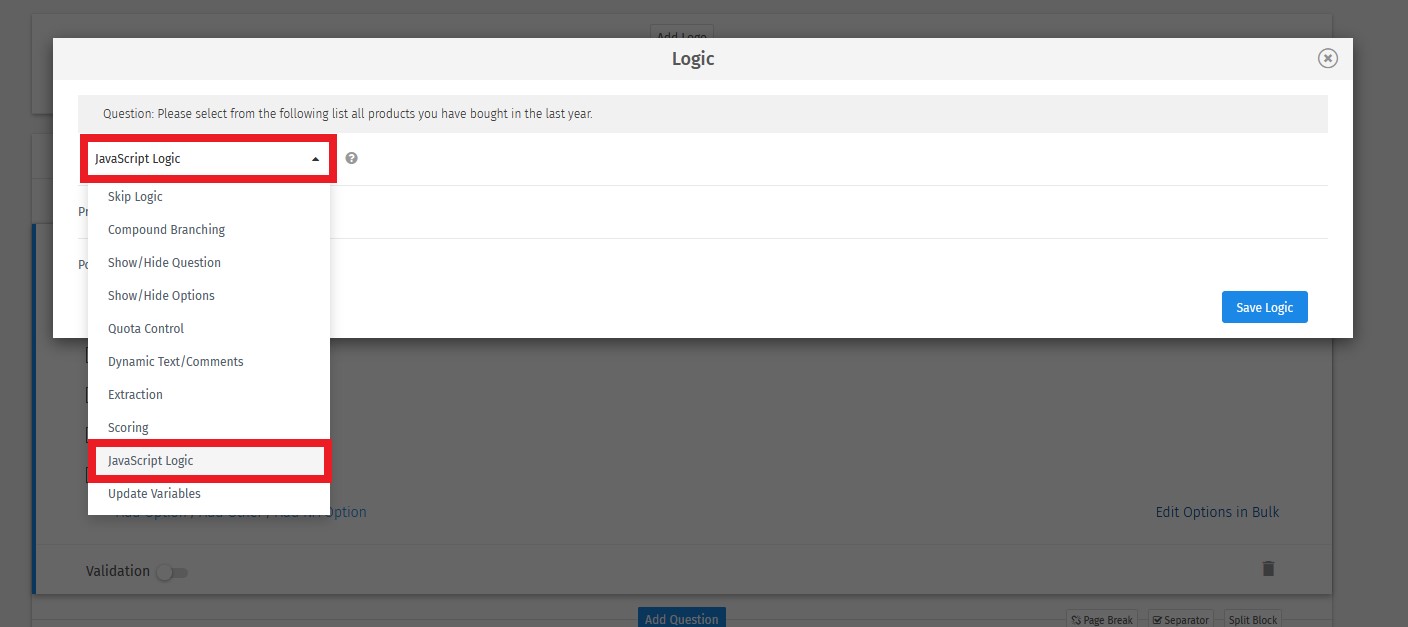
 Javascript Logic Syntax Reference Questionpro Help Document
Javascript Logic Syntax Reference Questionpro Help Document
 Include Javascript In Your Page
Include Javascript In Your Page
 How To Add Custom Style Css And Change The Text Color Amp Text
How To Add Custom Style Css And Change The Text Color Amp Text
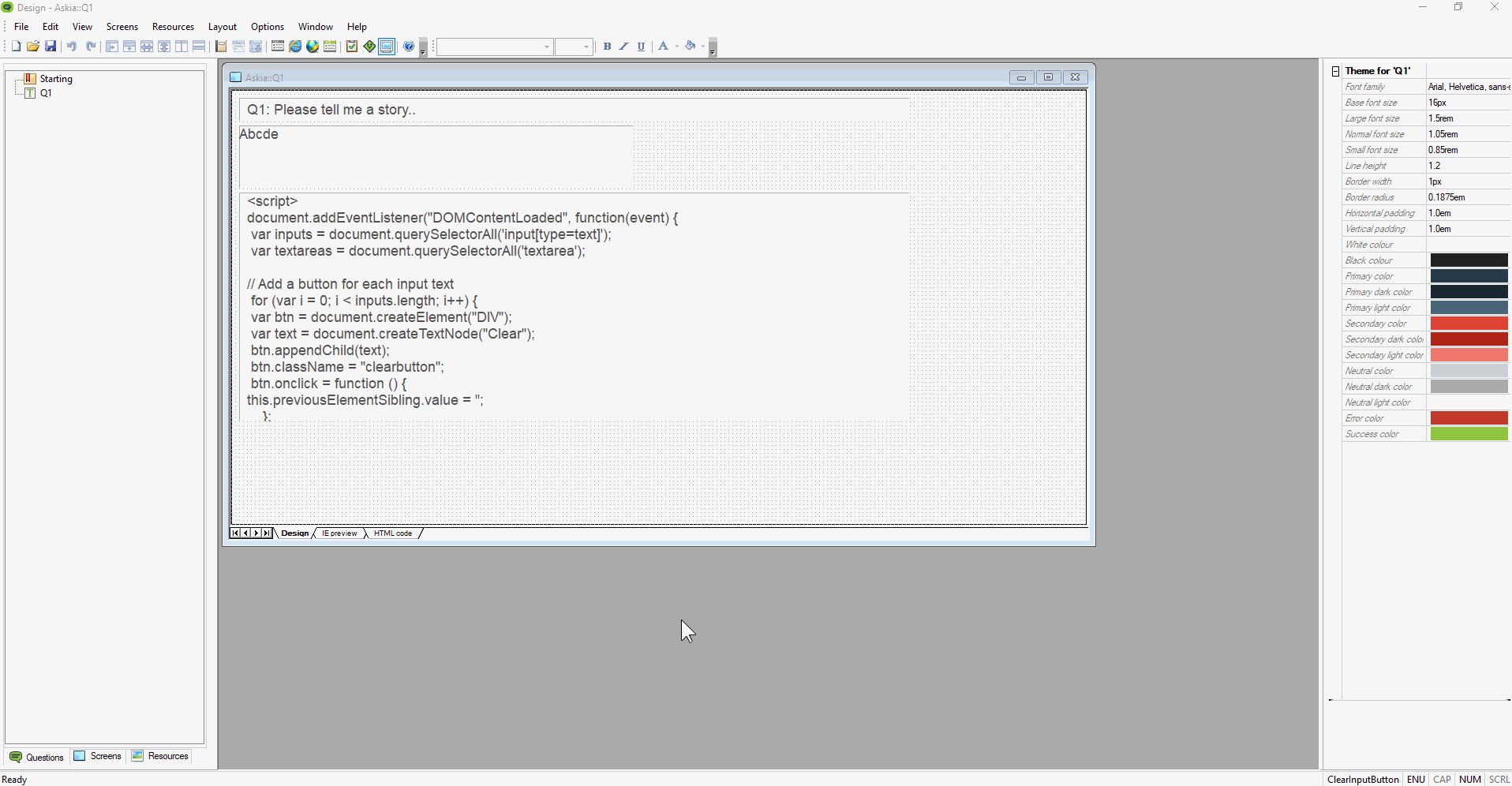
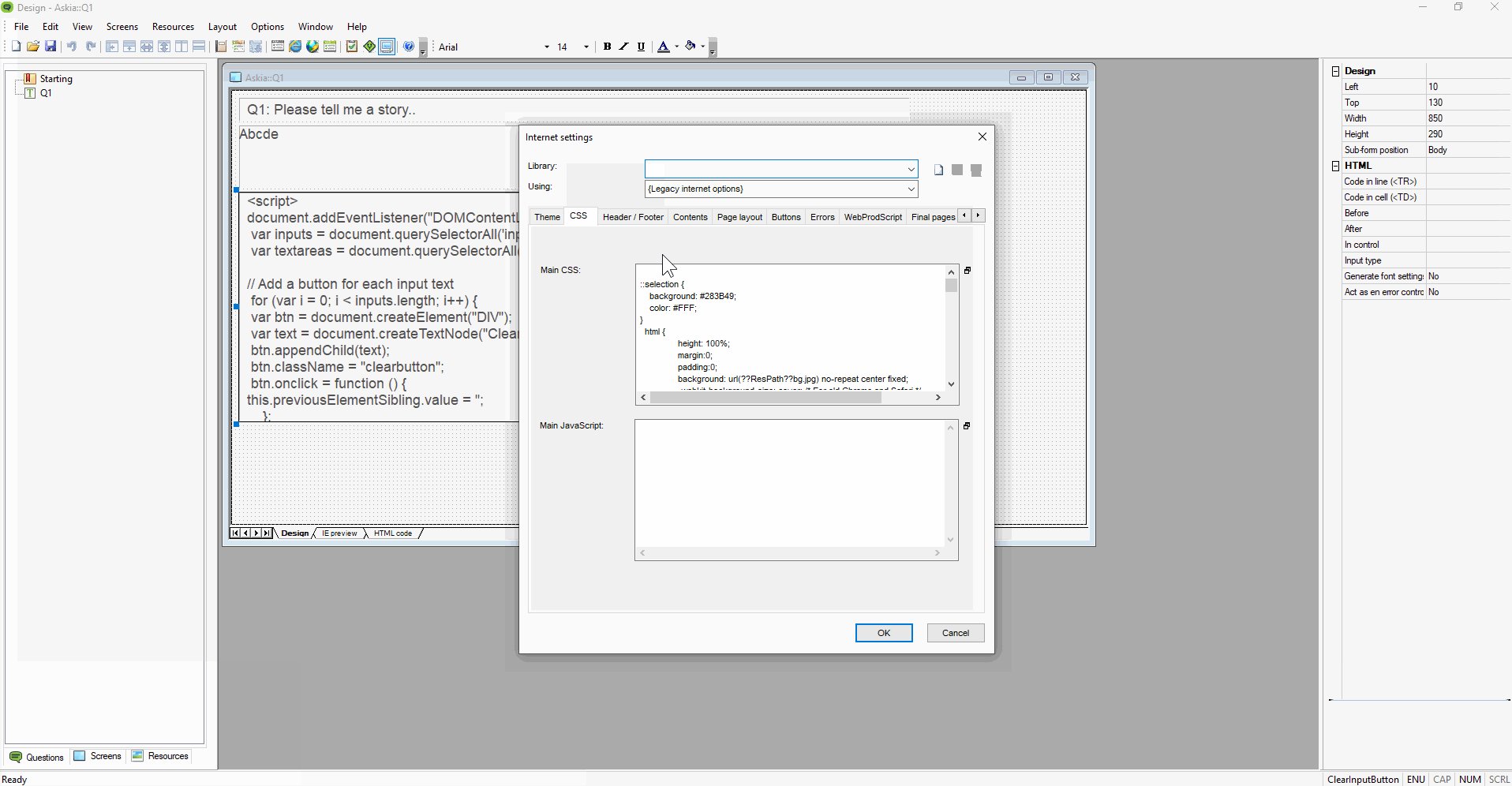
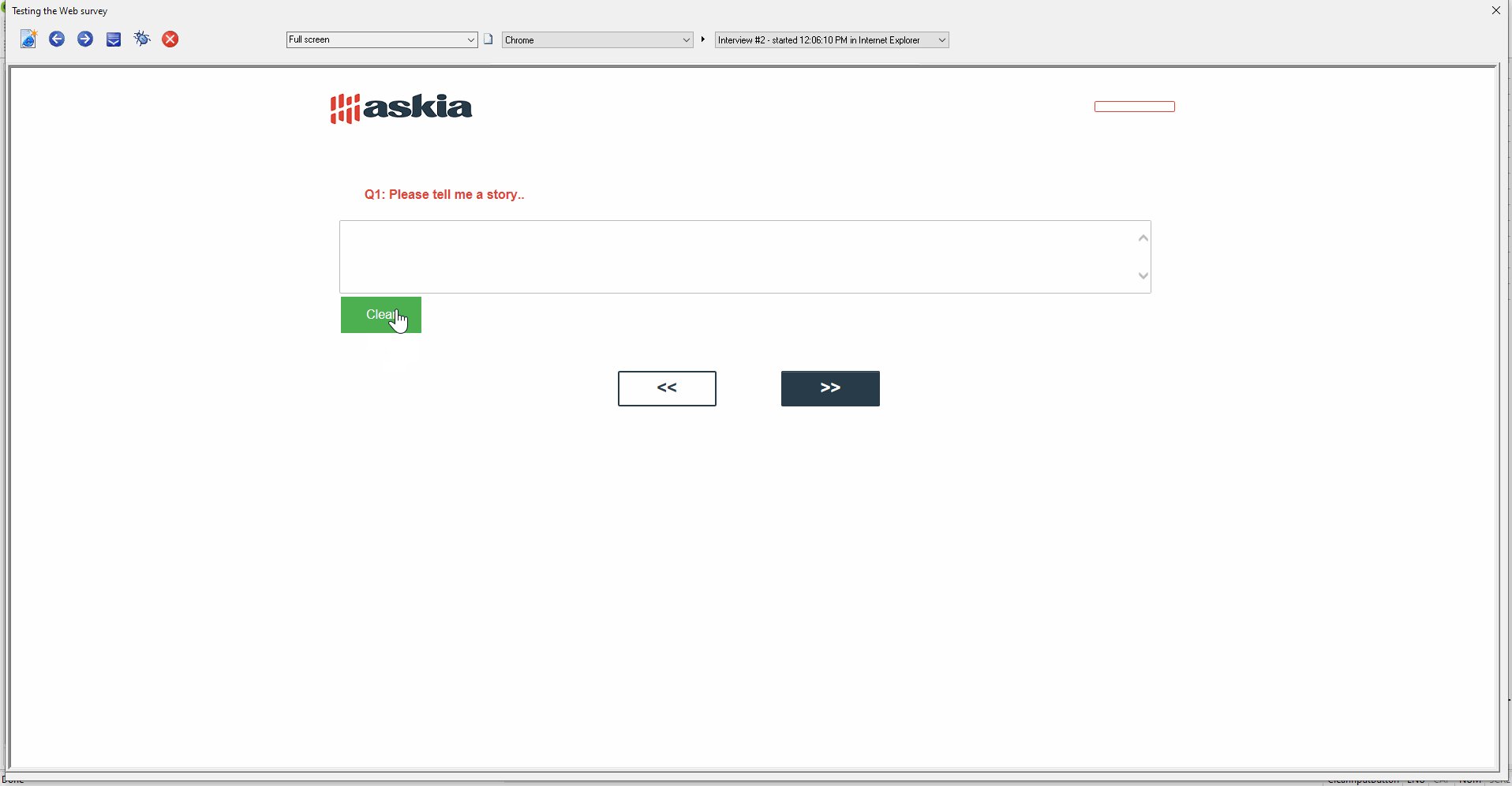
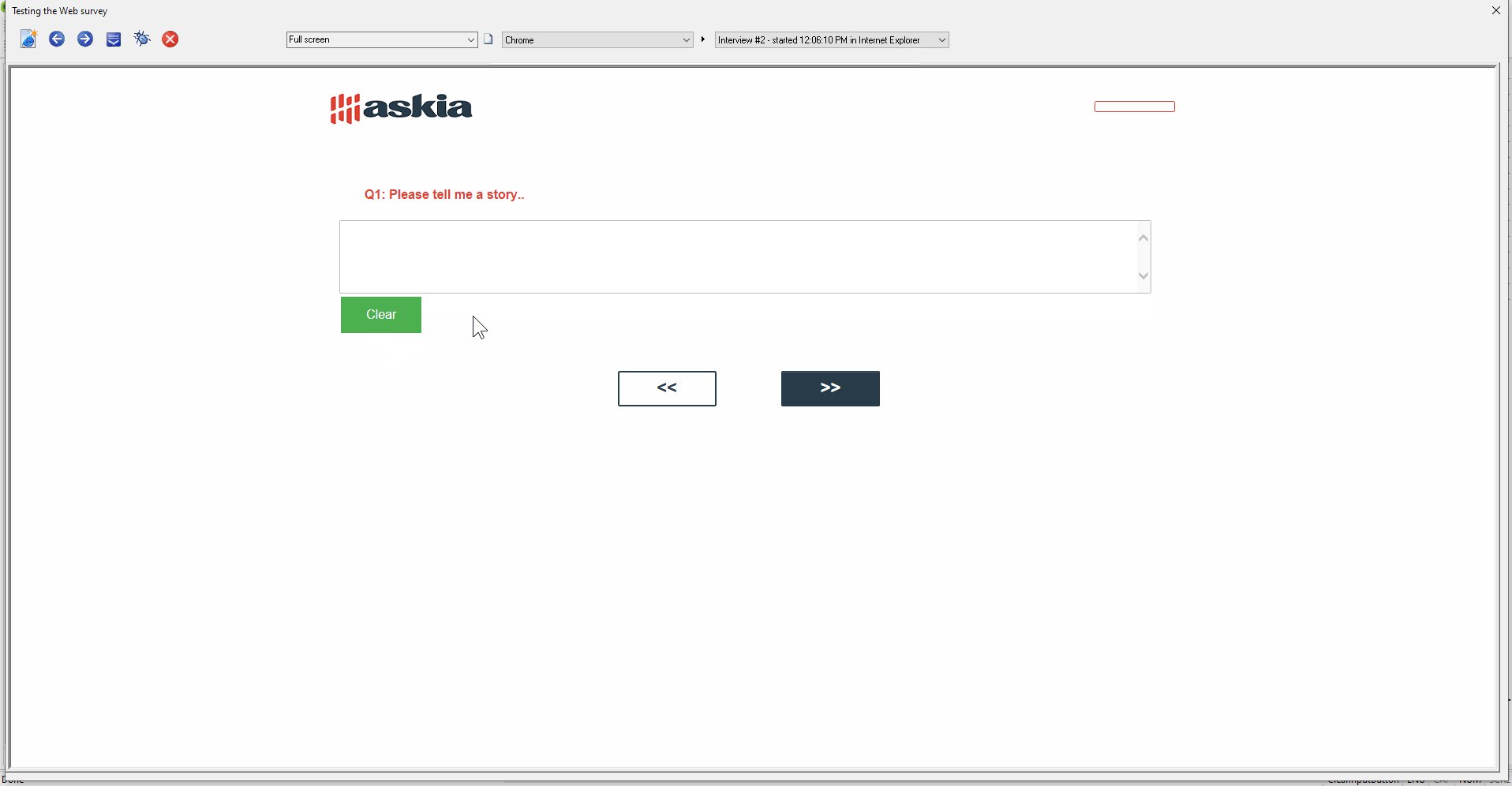
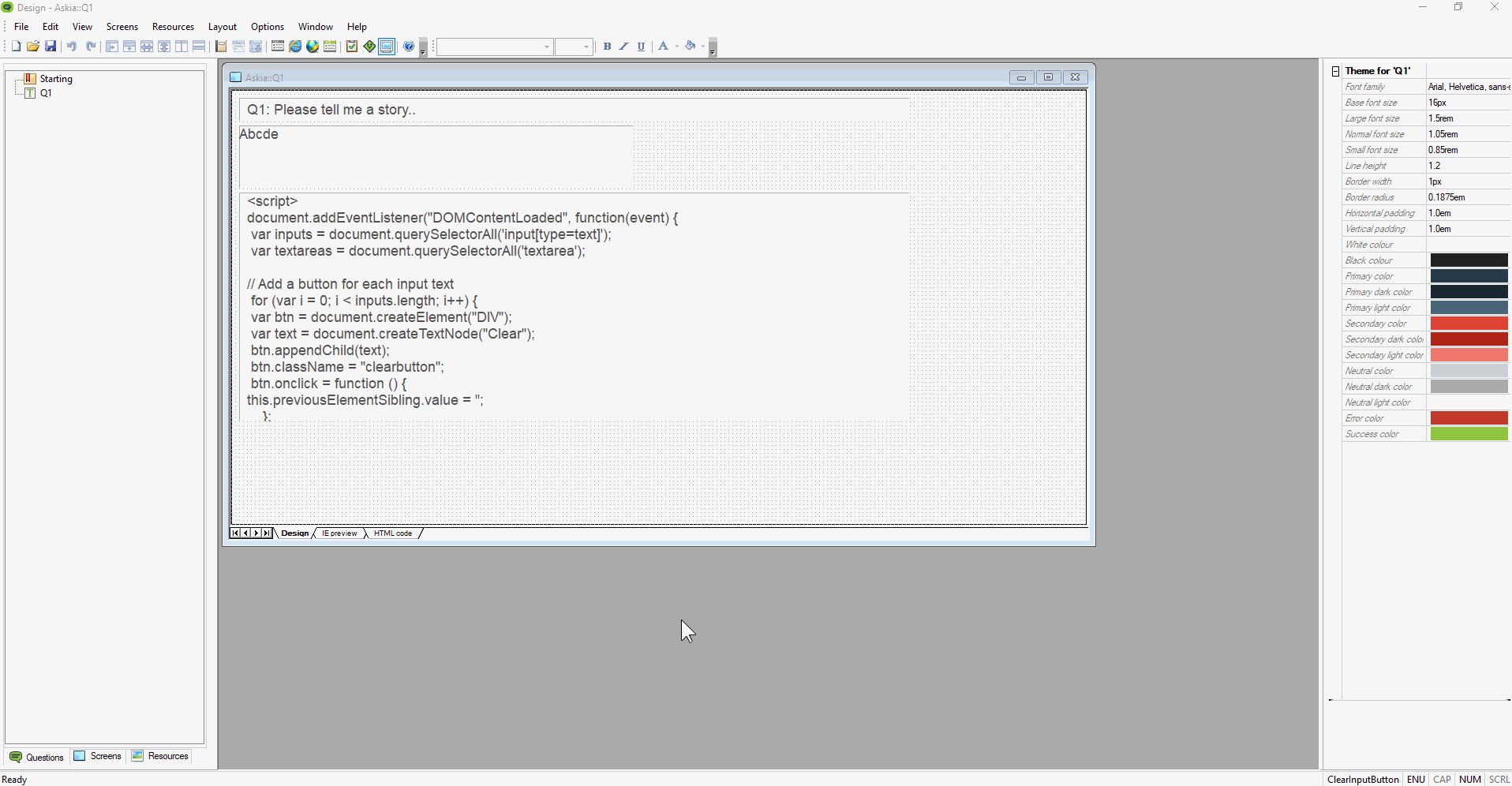
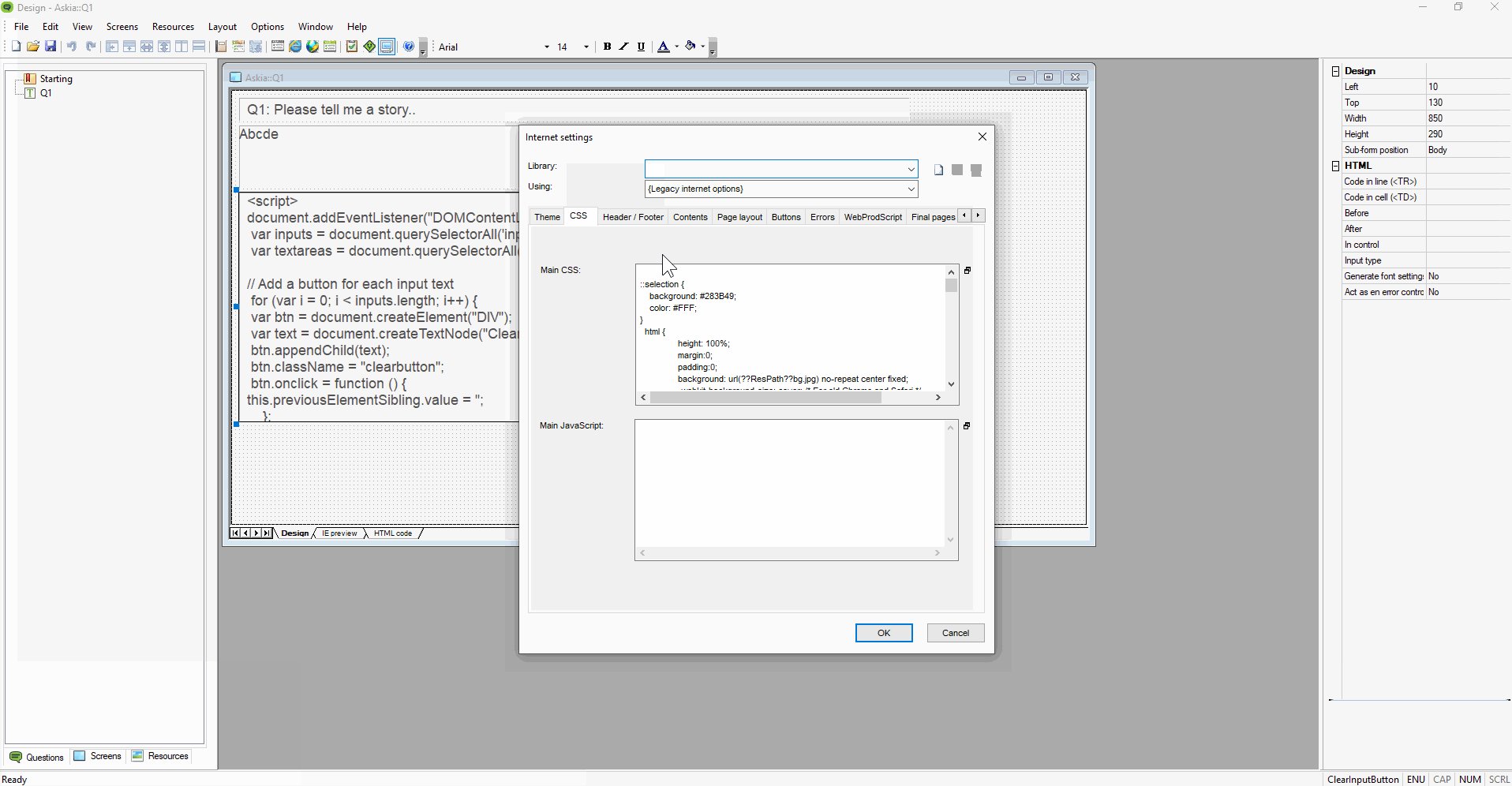
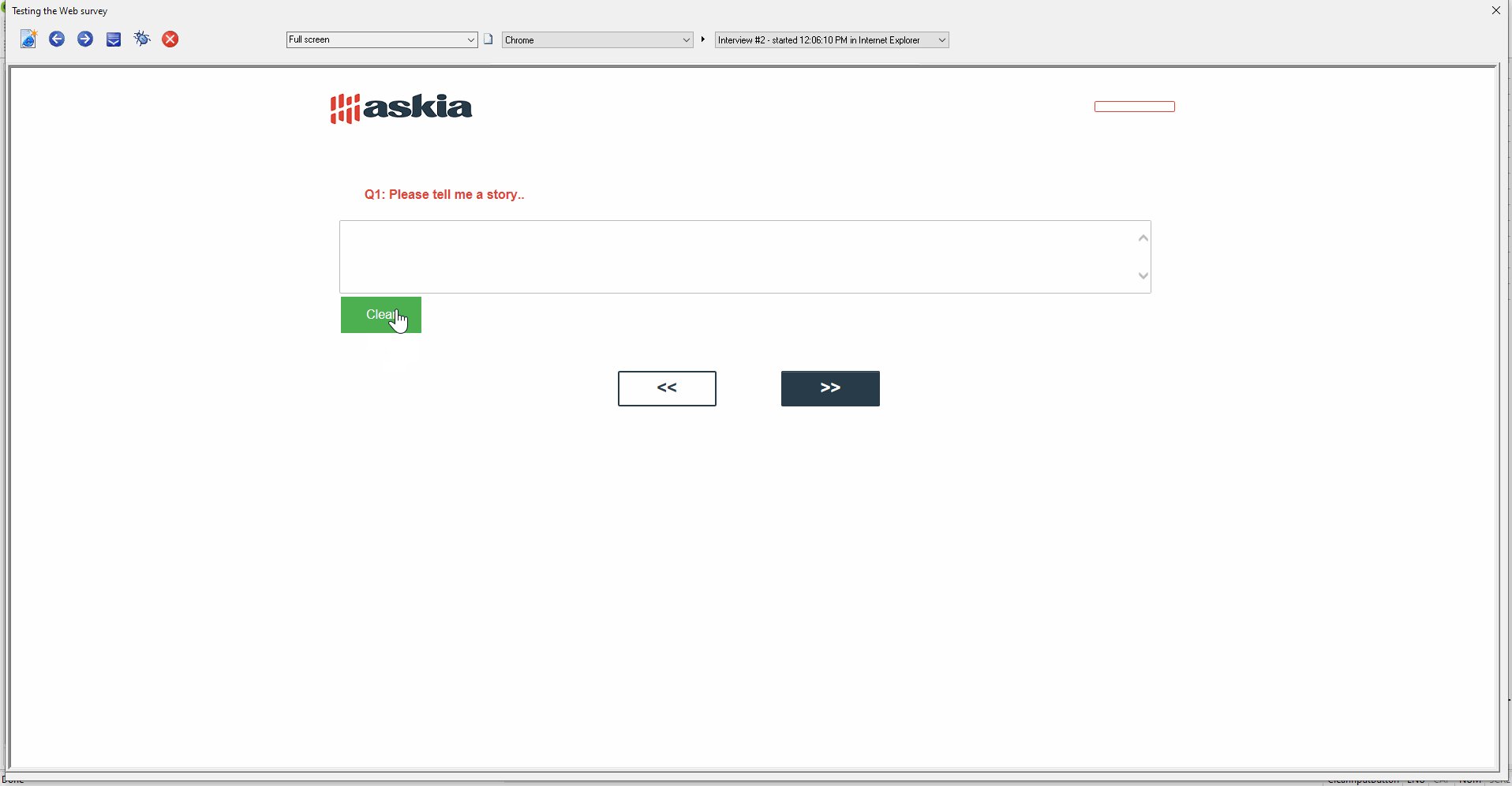
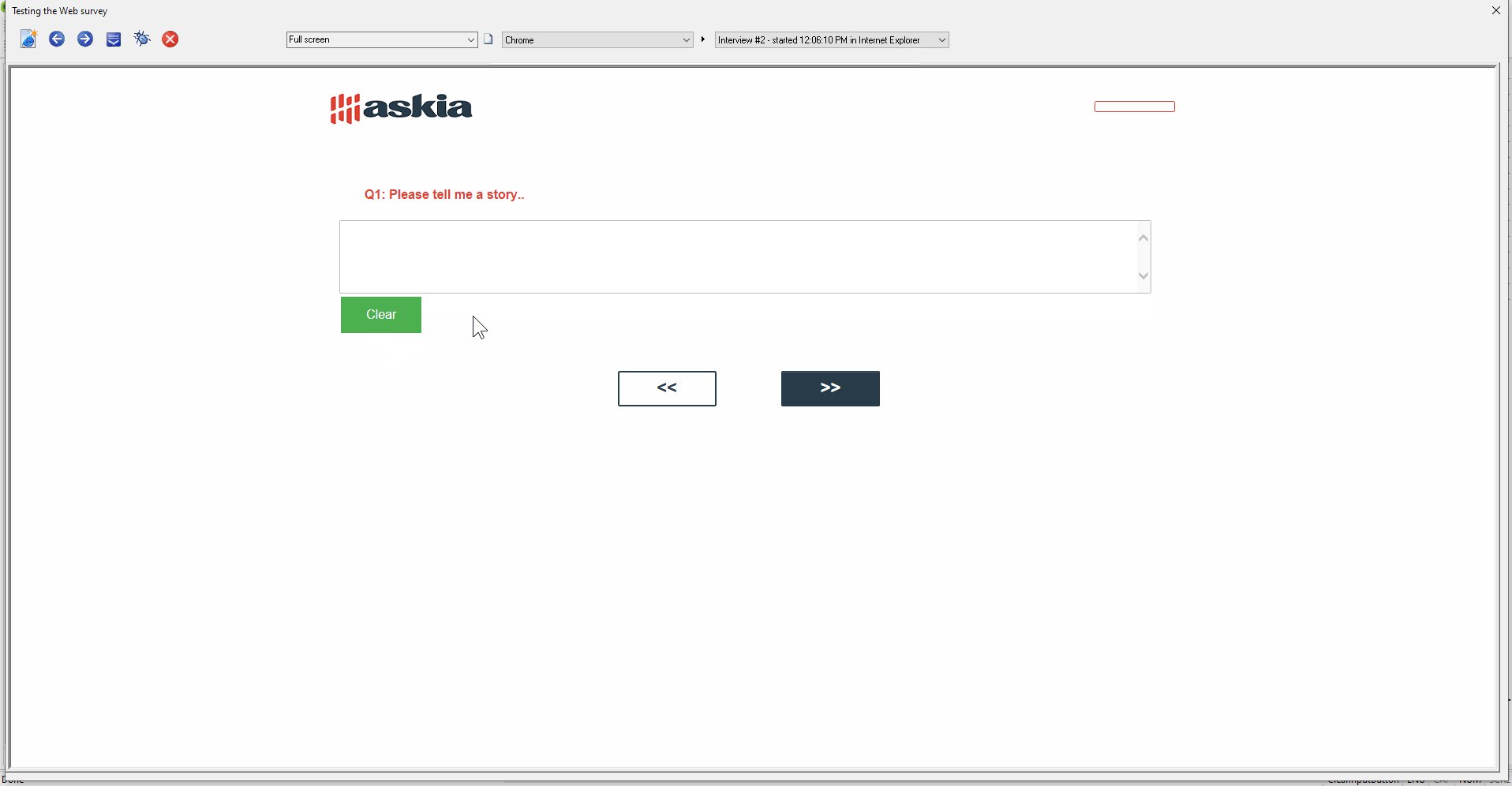
 Add Button To Clear Text And Textarea Inputs Via Javascript
Add Button To Clear Text And Textarea Inputs Via Javascript
 How To Add Text Box Value With Javascript Learn Java Script
How To Add Text Box Value With Javascript Learn Java Script
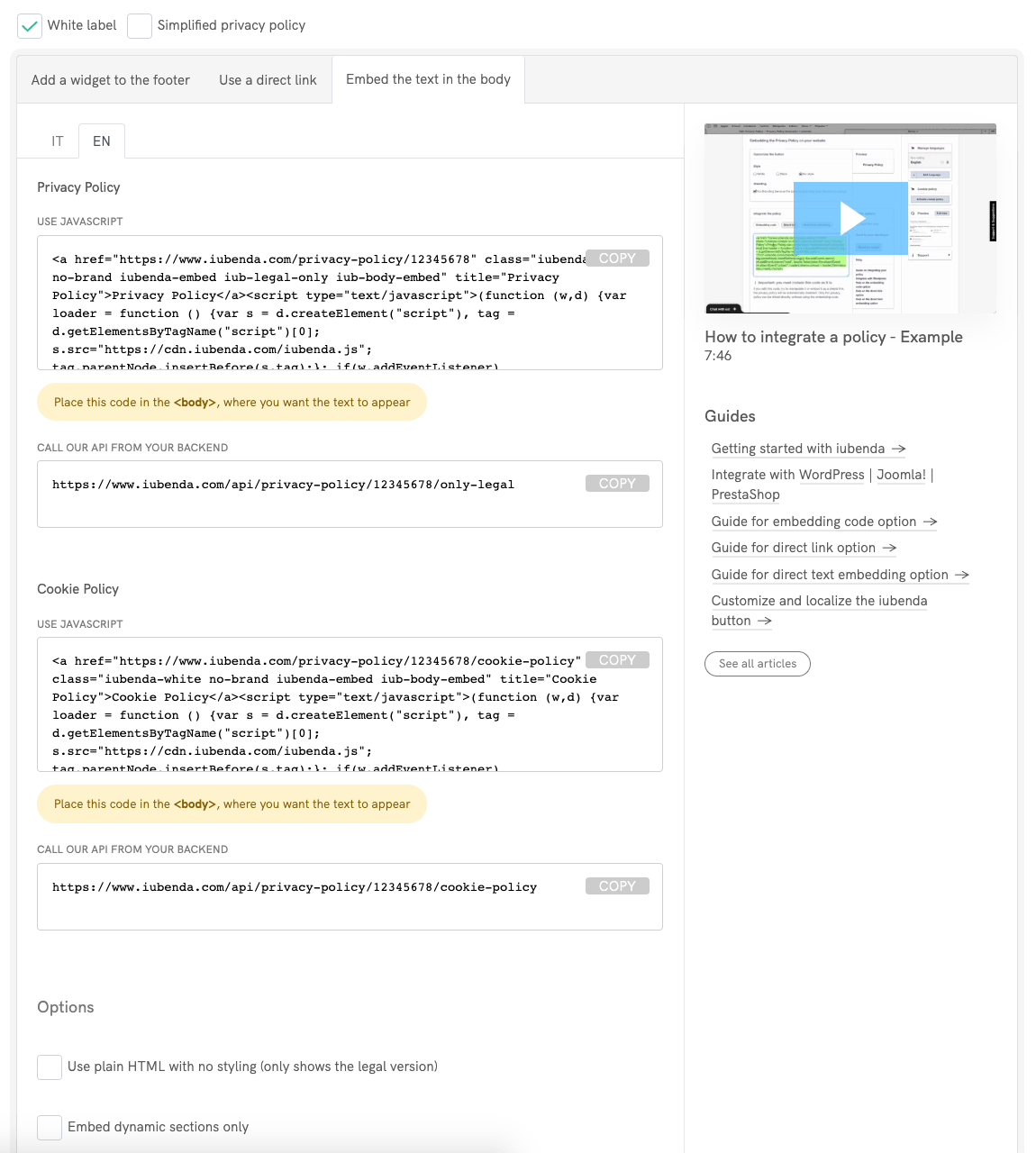
 Adding Iubenda S Privacy Policy To Your Site Direct Text
Adding Iubenda S Privacy Policy To Your Site Direct Text
 Font Size And Style For Text In The Javascript And Css Editor
Font Size And Style For Text In The Javascript And Css Editor
 5 Free Javascript Libraries To Add Text Editing To Your Web
5 Free Javascript Libraries To Add Text Editing To Your Web

 How To Easily Add Javascript In Wordpress Pages Or Posts 3
How To Easily Add Javascript In Wordpress Pages Or Posts 3
 How To Include Javascript Code In Html Page The Engineering
How To Include Javascript Code In Html Page The Engineering
Add Edit And Delete Rows From Table Dynamically Using
Add Custom Javascript And Css To Wordpress Dynamic Drive Blog
.jpg?dc=201701231144-107) Add A Lightbox Proprofs Knowledgebase Faqs
Add A Lightbox Proprofs Knowledgebase Faqs
 How To Add Javascript On Smartforms Dudelisdev Blog
How To Add Javascript On Smartforms Dudelisdev Blog
 Add Javascript To Wordpress Without Breaking It 3 Easy Ways
Add Javascript To Wordpress Without Breaking It 3 Easy Ways
0 Response to "32 Add Text To Image Javascript"
Post a Comment