34 Javascript Switch Case String
These are very basic solutions, and the Object literals hold a function that returns a String, in the case you only need a String, you could use a String as the key's value - some of the time the functions will contain logic, which will get returned from the function. If you're mixing functions with strings, it might be easier to use a function at all times to save looking up the type and ... May 26, 2021 - The case requires a number, not a string, so the comparison for the case fails. let x = “1”; switch (x) { case 1: ... instructions ... break; default: ... instructions ... break; } ... Javascript switch statements describe actions that should take place if an expression evaluates to a certain ...
 2 Python Switch Case Default Statement Alternatives Get
2 Python Switch Case Default Statement Alternatives Get
26/2/2020 · Sample Solution: HTML Code: <!DOCTYPE html> <html> <head> <meta charset=utf-8 /> <title> Swap the case of each character of a string </title> </head> <body> </body> </html>. Copy. JavaScript Code: var str = 'c'; var UPPER = 'ABCDEFGHIJKLMNOPQRSTUVWXYZ'; var LOWER = 'abcdefghijklmnopqrstuvwxyz'; var result = []; for(var x =0; x < str.length; x ++) { ...

Javascript switch case string. JavaScript switch . The switch is a conditional statement like if statement. Switch is useful when you want to execute one of the multiple code blocks based on the return value of a specified expression. ... Example: switch with String Type Case. var str = "bill"; switch ... JavaScript switch statement quick overview. From my experience in almost all of the places I have worked, switch is used in its traditional form as switch (someValue) and then case statements with simple numbers or strings. Let's see an example from MDN docs: It is recommended to use String values in a switch statement if the data you are dealing with is also Strings. The expression in the switch cases must not be null else, a NullPointerException is thrown (Run-time). Comparison of Strings in switch statement is case sensitive. i.e. the String you have passed and the String of the case should be ...
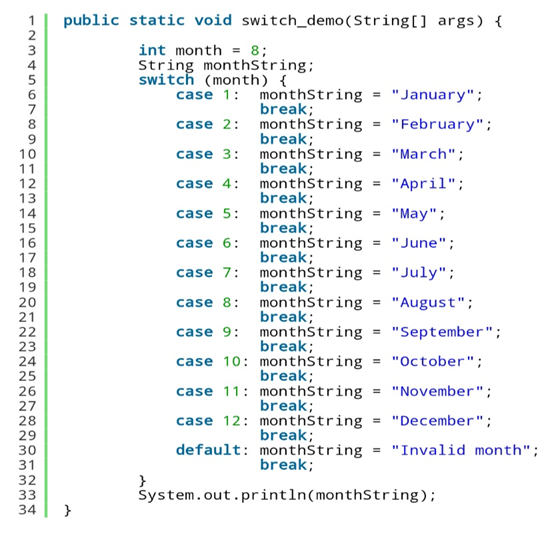
The String in the switch expression is compared with the expressions associated with each case label as if the String.equals method were being used. In order for the StringSwitchDemo example to accept any month regardless of case, month is converted to lowercase (with the toLowerCase method), ... The switch case statement in JavaScript is also used for decision making purposes. In some cases, using the switch case statement is seen to be more convenient over if-else statements. Consider a situation when we want to test a variable for hundred different values and based on the test we want to execute some task. Dec 17, 2019 - In this short article, I will introduce you to JavaScript switch cases and how to use them with practical examples. This article will explain better with more practical examples to help you understand switch cases in depth. Prerequisites.Basic JavaScript knowledgeCode editorWeb BrowserYour ...
Mar 19, 2019 - A quick post to help you understand the syntax and mechanism of switch statements in JavaScript. Apr 10, 2021 - Creating conditionals to decide what action to perform is one of the most fundamental parts of programming in JavaScript. This tutorial will help you learn how to create multiple conditionals using the switch keyword. How switch statements work in JavaScriptThe JavaScript switch keyword is ... 35. The reason you're seeing this behavior is that this within the each call is a String object instance, not a string primitive. JavaScript has both. In a switch statement, the comparison with the cases is via ===, and a string instance is not === to a string primitive. Three ways to fix it: If you change your switch to: switch (String (this)) {.
Closed. Switch Case not working with String conditions #10802. 06needhamt opened this issue on Sep 9, 2016 · 7 comments. Labels. Fixed Suggestion. Milestone. TypeScript 2.1. Comments. The switch case statement may trip up even the most seasoned JavaScript developer. I use this statement often, especially in my nodejs AWS Lambdas, where my business heavy logic resides. Like other curly braced, C based languages, your JavaScript can benefit from a switch statement. var foo = 0; switch (foo) {case-1: console. log ('negative 1'); break; case 0: // foo is 0 so criteria met here so this block will run console. log (0); // NOTE: the forgotten break would have been here case 1: // no break statement in 'case 0:' so this case will run as well console. log (1); break; // it encounters this break so will not continue into 'case 2:' case 2: console. log (2); break; default: console. log ('default');}
The switch statement is used to perform different actions based on different conditions. The JavaScript Switch Statement Use the switch statement to select one of many code blocks to be executed. The switch...case statement will execute the statement in the first case clause whose value matches. If no matching case clause is found, the switch...case statement looks for the optional default clause. If the default clause is available, it executes the statement in the default clause. In reply to lko at netuse dot de ... like if ('2string' == 2), PHP sees if (2 == 2) ). I just tested it, but if you go: <?php $string="2string"; switch($string) { case (string) 1: echo "this is 1"; break; case (string) 2: echo "this is 2"; break; case '2string': echo "this is ...
Sep 19, 2013 - Why will this below code not work? Instead of just putting in certain strings into each case I put in a boolean and asked the user how old they are. It just always logs the default statement no matter what I put into the prompt, and logs nothing if I have no default string to log. In this switch statement example, the code will execute different statements depending on the value of the totn_technology variable. Since the totn_technology variable has been set to the string 'JavaScript', the statements associated with the case 'JavaScript': label will be executed. 4/1/2020 · Switch case in javascript used for decision-maker logic based on different conditions. In the Switch case where you need to pass the value and this value will match anyone’s condition and execute some task (code of bock).
In JavaScript, there is no direct way of converting a string to title case. However, the combination of multiple methods can solve the problem. Let's convert capitalize first letter of each word together. There are several ways of converting. Sep 21, 2018 - I am trying to make a function that can turn jQuery into JS, how would I match $("p") using case My Current switch statement is this what am i doing … JavaScript Basic: Exercise-98 with Solution. Write a JavaScript program to switch case of the minimum possible number of letters to make a given string written in the upper case or in the lower case. Fox example "Write" will be write and "PHp" will be "PHP" Sample Solution: HTML Code:
The most basic way to do case insensitive string comparison in JavaScript is using either the toLowerCase () or toUpperCase () method to make sure both strings are either all lowercase or all uppercase. There can be any number of case statements within a switch. The case can include a constant or an expression. We must use break keyword at the end of each case block to stop the execution of the case block. The return type of the switch expression and case expression must match. The default block is optional. Consider the following example. JavaScript Title Case. Title case is a stylized form of capitalization used mainly for titles. This is where the first letter of most words are capitalized. This means you may need to transform an object's title field or any string value to title case if you plan on rendering it as a title, subtitle, headline or heading.
The switch statement compares the String object in its expression with the expressions associated with each case label as if it were using the String.equals method; consequently, the comparison of String objects in switch statements is case sensitive. Switch The switch statement evaluates an expression and executes code as a result of a matching case. The basic syntax is similar to that of an if statement. It will always be written with switch () {}, with parentheses containing the expression to test, and curly brackets containing the potential code to execute. Jul 07, 2020 - Get code examples like "switch case string javascript" instantly right from your google search results with the Grepper Chrome Extension.
The humble switch statement, it exists in almost every programing language and javascript is no exception. The switch statement allows for cleaner organization of code when a large number of… The expression is nothing but a conditional statement returning the appropriate value to be compared. Switch case statements are good for evaluating fixed data types. Examples of Case Statement in JavaScript. Examples of Case Statements in JavaScript are as follows: Example 1. var x = 1; switch (x) {case 0: console.log("Zero"); break; case 1: A switch statement is one of the multiple conditional statements available in the JavaScript programming language, where the code execution starts when the switch condition is satisfied, and the input value matches one or more of the cases inside the switch condition. This condition has a 'break' after each case, in turn, to control the ...
The switch statement compares the String object in its expression with the expressions associated with each case label as if it were using the String.equals method; consequently, the comparison of String objects in switch statements is case sensitive. The Java compiler generates generally more ... The switch statement is a part of JavaScript's "Conditional" Statements, which are used to perform different actions based on different conditions. Use switch to select one of many blocks of code to be executed. This is the perfect solution for long, nested if/else statements. The switch statement … Apr 01, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
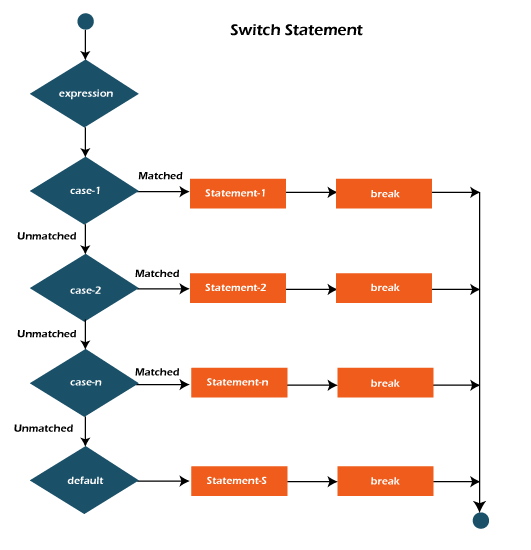
The objective of a switch statement is to give an expression to evaluate and several different statements to execute based on the value of the expression. The interpreter checks each case against the value of the expression until a match is found. If nothing matches, a default condition will be used. I think the switch statement evaluates (switchexp == caseexp), so using a regex as a caseexp does not work as intended - it tests if the switchexp IS the regex instead of if the regex matches the ... switch (expression) { case value_1: statement_1; break ; case value_2: statement_2; break ; case value_3: statement_3; break ; default : default_statement; } Code language: JavaScript (javascript) Each case in the switch statement executes the corresponding statement ( statement_1, statement_2 ,…) if the expression equals the value ( value_1, ...
Comparing strings in a case insensitive manner means to compare them without taking care of the uppercase and lowercase letters. To perform this operation the most preferred method is to use either toUpperCase() or toLowerCase() function.. toUpperCase() function: The str.toUpperCase() function converts the entire string to Upper case. This function does not affect any of the special characters ... check if a string contains substring in Javascript 6.Javascript String Contains Case-insensitive check. To check for case-insensitive Javascript string contains, use the below methods. The simplest way is to convert the entire string to either to lowercase or uppercase and use the javascript indexOf, includes methods as shown below. In a Java script switch statement, what is the purpose the default case · Use multiple conditional operators in the checkSign function to check if a number is positive, negative or zero. The function should return "positive", "negative" or "zero" · Use the conditional operator in the checkEqual ...
The value of x is checked for a strict equality to the value from the first case (that is, value1) then to the second (value2) and so on. If the equality is found, switch starts to execute the code starting from the corresponding case, until the nearest break (or until the end of switch).
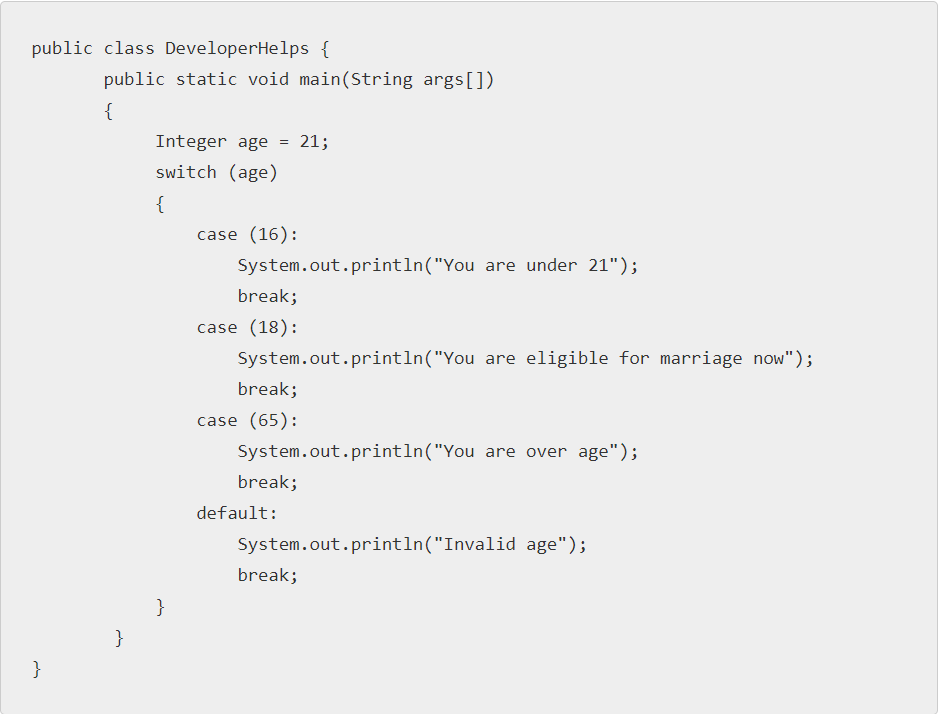
 Switch Case Statement Example In Java Developer Helps
Switch Case Statement Example In Java Developer Helps
 Switch Case In C How To Use Switch Case In C C Tutorial
Switch Case In C How To Use Switch Case In C C Tutorial
 Use Map With Switch Case Javascript Code Example
Use Map With Switch Case Javascript Code Example
 Conditional Statement Switch Case Javascript From Scratch
Conditional Statement Switch Case Javascript From Scratch
 Don T Be A Basic Coder And Use 5 Possibilities To Avoid The
Don T Be A Basic Coder And Use 5 Possibilities To Avoid The
 Switch Statement Javascriptr Code Example
Switch Statement Javascriptr Code Example
 Select Case Statement In Vb Net With Example
Select Case Statement In Vb Net With Example
 Deobfuscating The Javascript Code Of A Phishing Website
Deobfuscating The Javascript Code Of A Phishing Website
 Javascript Using String In Switch
Javascript Using String In Switch
 Php Switch Case Statement With 2 Demos Online
Php Switch Case Statement With 2 Demos Online
 Javascript Strings Find Out Different Methods Of String
Javascript Strings Find Out Different Methods Of String
 Javascript Switch Case With Example Learn In 12 Mins
Javascript Switch Case With Example Learn In 12 Mins
 Javascript Switch Statement With Js Switch Case Example Code
Javascript Switch Statement With Js Switch Case Example Code
 Replacing If Else Chains With Switch Break Error And Else If
Replacing If Else Chains With Switch Break Error And Else If
Devexpress Idetools Tips And Tricks
 Java Switch Statement Switch Case Multiple Values Example
Java Switch Statement Switch Case Multiple Values Example
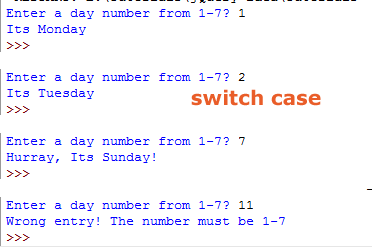
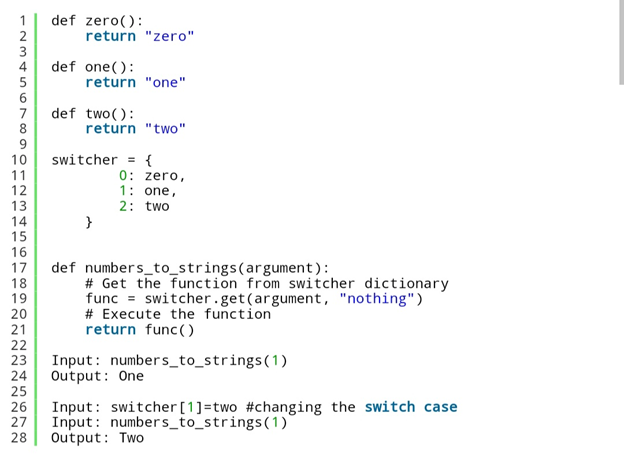
 Implementing Switch Case Functions In Python Coding Ninjas Blog
Implementing Switch Case Functions In Python Coding Ninjas Blog
 Switch Statement In Javascript The Engineering Projects
Switch Statement In Javascript The Engineering Projects
 2 Simple Ways To Implement Python Switch Case Statement
2 Simple Ways To Implement Python Switch Case Statement
 Javascript Switch Case Statement Explained With Different
Javascript Switch Case Statement Explained With Different
 The Javascript Switch Statement With Examples
The Javascript Switch Statement With Examples
 Write Conditional Statement Using Switch In Dax And Power Bi
Write Conditional Statement Using Switch In Dax And Power Bi
 Switch Statement Only Allows The First 2 Case Blocks
Switch Statement Only Allows The First 2 Case Blocks
 Switch Case Statements In Python 3 10 Towards Data Science
Switch Case Statements In Python 3 10 Towards Data Science
 Switch Statement In Javascript By Injae Lee Medium
Switch Statement In Javascript By Injae Lee Medium
 Switch Statement In Javascript How Does It Works Concept
Switch Statement In Javascript How Does It Works Concept
 Using Enums Enumerations In Javascript
Using Enums Enumerations In Javascript
 Implementing Switch Case Functions In Python Coding Ninjas Blog
Implementing Switch Case Functions In Python Coding Ninjas Blog
 Typescript Documentation Overview
Typescript Documentation Overview
 Switch Case Javascript Statement Example String Number Amp 2
Switch Case Javascript Statement Example String Number Amp 2
 Javascript Switch Case Js Switch Statement Example
Javascript Switch Case Js Switch Statement Example


0 Response to "34 Javascript Switch Case String"
Post a Comment