29 Javascript Wait Until Async Function Completed
Apr 30, 2020 - Javascript queries related to “how to wait until a function is complete to return something in javascript” ... Where callbacks really shine are in asynchronous functions, where one function has to wait for another function (like waiting for a file to load). It can only be used inside an async ... own with JavaScript modules. ... A Promise or any value to wait for. ... Returns the fulfilled value of the promise, or the value itself if it's not a Promise. ... The await expression causes async function execution to pause until a Promise ...
 Returning A Promise From Webview S Evaluatejavascript
Returning A Promise From Webview S Evaluatejavascript
When you use async/await, compiler under the hood rewrites your method by moving DoStuff() call into a new thread and the rest of the method into a callback function. When DoStuff() is finished, the callback will be automatically triggered to complete the method execution.

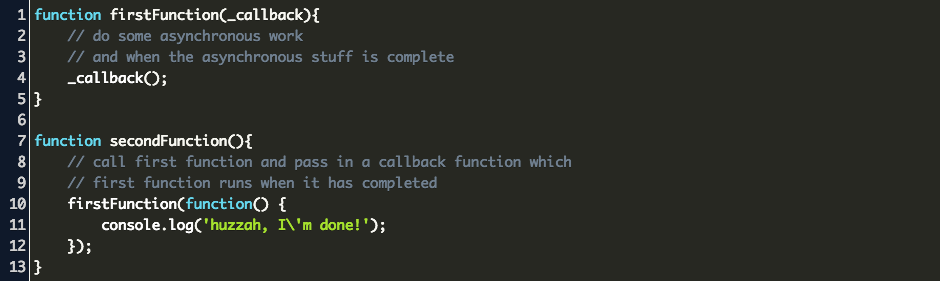
Javascript wait until async function completed. More recent additions to the JavaScript language are async functions and the await keyword, added in ECMAScript 2017. These features basically act as syntactic sugar on top of promises, making asynchronous code easier to write and to read afterwards. They make async code look more like old-school synchronous code, so they're well worth learning. This article gives you what you need to know. The task is to get the third function to always delay execution until after the asynchronous action in the second function has completed. This is where callbacks come in. Instead of executing first, second, and third at the top-level of execution, you will pass the third function as an argument to second.The second function will execute the callback after the asynchronous action has completed. JavaScript await Keyword. The await keyword is used inside the async function to wait for the asynchronous operation. The syntax to use await is: let result = await promise; The use of await pauses the async function until the promise returns a result (resolve or reject) value. For example,
The await keyword causes the JavaScript runtime to pause your code on this line, not allowing further code to execute in the meantime until the async function call has returned its result — very useful if subsequent code relies on that result! Once that's complete, your code continues to ... Another way to wait for a function to execute before continuing the execution in the asynchronous environment in JavaScript is to use async/wait. The async function is the function that is declared by the async keyword, while only the await keyword is permitted inside the async function and used to suspend the progress inside the async function ... Apr 23, 2020 - The actual problem I'm facing is a little more complicated - I'm calling the async function in each iteration of a for loop, and need to wait until all calls have completed before returning. But, I think if I can solve this simpler problem, I can solve the problem with a for loop.
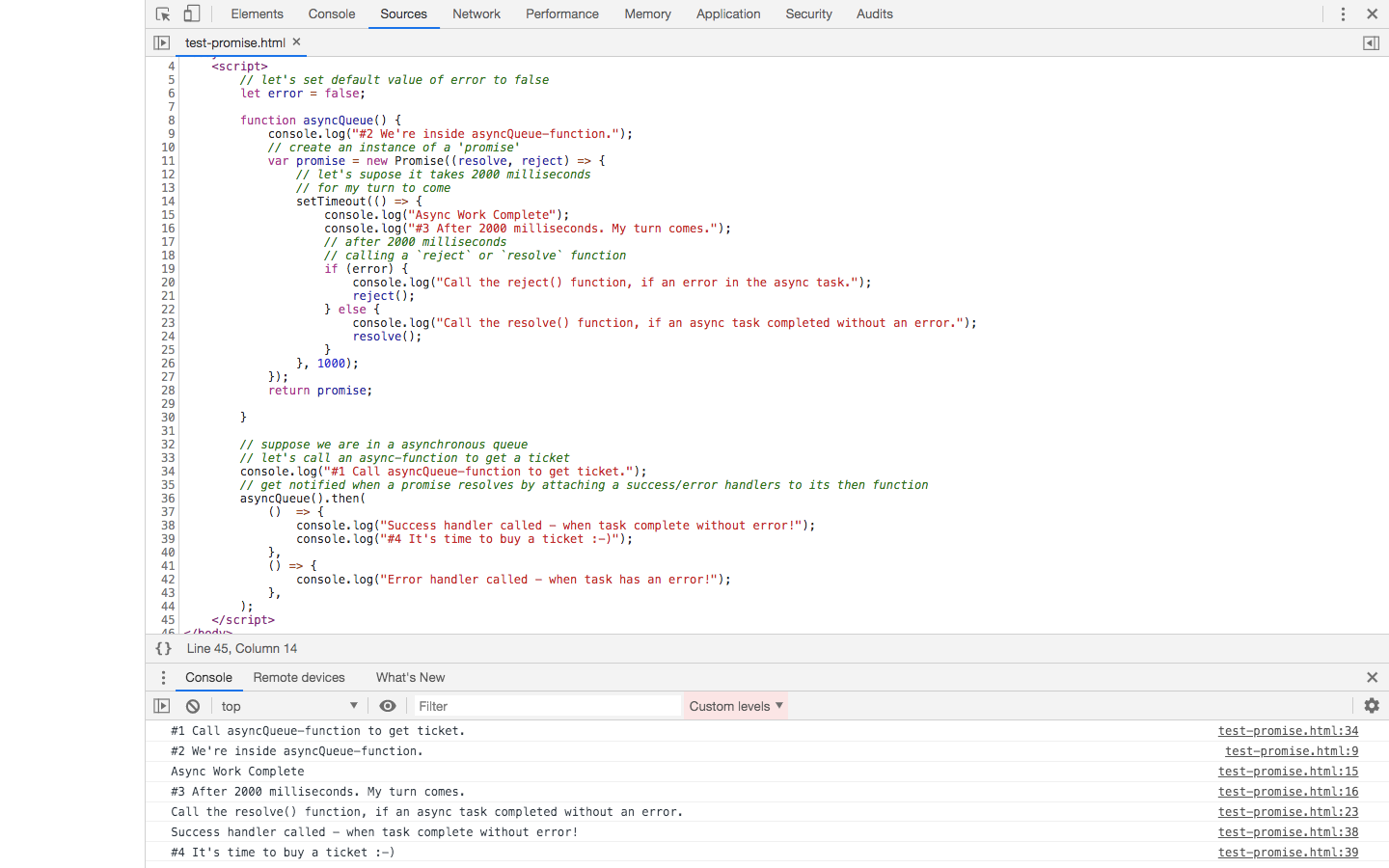
Apr 28, 2021 - When does an asynchronous function finish? And why is this such a hard question to answer? Well it turns out that understanding asynchronous functions requires a great deal of knowledge about how JavaScript works fundamentally. Let's go explore this concept, and learn a lot about JavaScript ... May 15, 2020 - Promises are asynchronous and waiting on other thread for completion · JavaScript does not wait for the promise to resolve, it executes further · Once the promise is resolved the callback function is invoked. Nov 20, 2020 - Another way to wait for a function ... in JavaScript is to use async/wait. The async function is the function that is declared by the async keyword, while only the await keyword is permitted inside the async function and used to suspend the progress inside the async function until the promise-based ...
How to wait until a request is complete in node.js? let request = https.get ... In the above code I'm just making a get request to teamtreehouse API but the problem is that as JavaScript being Asynchronous the code after this runs first while the request is in process. ... Waiting for a response is as easy as writing code inside this function ... The keyword Await makes JavaScript wait until the promise returns a result. It has to be noted that it only makes the async function block wait and not the whole program execution. The code block below shows the use of Async Await together. async function firstAsync () {. let promise = new Promise ( (res, rej) => {. May 02, 2021 - How to wait for multiple promises (using await) to all resolve
So with asynchronous JavaScript, the JavaScript doesn't wait for responses when executing a function, instead it continues with executing other functions. Let's look at ways of executing asynchronous JavaScript . Methods for writing asynchronous JavaScript. There are two ways of writing asynchronous code in JavaScript, promises and async/await. This function will be async. It will use JavaScript fetch () API to fetch the GitHub API and wait for the response. When the response arrives, the async function will translate received data to JSON format and return the result. Since this is an async function the data will be returned in the form of a promise. An async function is a function declared with the async keyword, and the await keyword is permitted within them. The async and await keywords enable asynchronous, promise-based behavior to be written in a cleaner style, avoiding the need to explicitly configure promise chains.
But because the request function executes asynchronously, JavaScript does not wait around for it to finish. Instead, it moves on to the next statement which returns the unassigned variable. For a great explanation on how async in JavaScript works under the hood check out this amazing talk by Philip Roberts at JSConf EU. 6 days ago - The install events in service workers ... tasks complete. If the promise passed to waitUntil() rejects, the install is considered a failure, and the installing service worker is discarded. This is primarily used to ensure that a service worker is not considered installed until all of the ... Output: Explanation: The async function made the function to continue execution on the same thread without breaking into a separate event. The await keyword marks the point where the program has to wait for the promise to return. Hence, the program waits for the API to return response and then proceeded with the program, therefore, the output is in perfect order as required.
Adding await before a statement (inside an async function) makes Javascript pause the execution inside the function and wait until that operation is completed. All the three code snippets we saw above do the same thing, but you can see how some of those are much easier to read, maintain, and debug than others. Sep 06, 2020 - In this post we're quickly going over the ins and outs of async/await functions; introduced with ES2017 to help write synchronous-looking code. When called async functions resolve with whatever is returned in their body. Async functions enable the use of await. Await - pauses the execution of async functions. (var result = await someAsyncCall();). When placed in front of a Promise call, await forces the rest of the code to wait until that Promise finishes and returns a result.
The problem is JS redirects before the async calls are complete, and I can't place the redirect in the callback because there are multiple record inserts. My JS: Dec 02, 2019 - Async functions allow you to write promise-based code as if it were synchronous In async functions, await blocks any code that follows from executing until the Promise has resolves, which means that our refactored code doesn't even start asyncThing2() until asyncThing1() has completed — that's not good. There's good news, though: we can fix this without giving up on the benefits of async functions!
How to use the JavaScript Async-Await clause to handle Promises in JavaScript? The await keyword waits for the script until the function settles its promise and returns the result. We can use the await keyword only inside the async functions. It will pause the "async" function and wait for the Promise to resolve before moving on. Its syntax ... JavaScript Await function is used to wait for the promise. It could only be used inside the async block. It instructs the code to wait until the promise returns a response. It only delays the async block. Await is a simple command that instructs JavaScript to wait for an asynchronous action to complete before continuing with the feature. The keyword await is used to wait for a Promise. It can only be used inside an async function. This keyword makes JavaScript wait until that promise settles and returns its result. Here is an example with a promise that resolves in 2 seconds. This is a more elegant way of getting a promise result than using promise.then.
Asynchronous functions are a good and bad thing in JavaScript. The good side is that asynchronous functions are non-blocking and, therefore, are fast - especially in a Node.js context. The downside is that dealing with asynchronous functions can be cumbersome, as you sometimes have to wait for one function to complete in order to get its ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Sep 28, 2020 - The await operator is used to wait for a Promise. It can be used inside an Async block only. The keyword Await makes JavaScript wait until the promise returns a result. It has to be noted that it only makes the async function block wait and not the whole program execution.
async function. An async function is a function declared with the async keyword, and the await keyword is permitted within them. The async and await keywords enable asynchronous, promise-based behavior to be written in a cleaner style, avoiding the need to explicitly configure promise chains. Async functions may also be defined as expressions. Await function is used to wait for the promise. It could be used within the async block only. It makes the code wait until the promise returns a result. It only makes the async block wait. const getData = async () => {. var y = await "Hello World"; console.log (y); } console.log (1); Feb 03, 2020 - Create an asynchronous function in NodeJS that will wait for the process to finish and then proceed to the next iteration. ... when a function takes a long time to execute, javaScript waits for the execution to get over and then moves to the next line true or false
The Async Keyword in our declaration creates the promise and Await, when placed in front of a Promise call, forces the rest of the code to wait until that Promise finishes and returns a result. Await works only with Promises, it does not work with callbacks. Await can only be used inside async functions. Here is a more complex example, but in ... All you have to do is write the word async before any regular function and it becomes a promise. But first, take a break. Let's have a look:👇. Promises vs Async/Await in JavaScript. Before async/await, to make a promise we wrote this: function order(){ return new Promise( (resolve, reject) =>{ // Write code here } ) } The async keyword is used to create an asynchronous function that returns a promise that is either rejected or resolved. The promise is rejected when there is an uncaught exception thrown from that function or it is resolved otherwise. The await keyword is used inside an async function to pause its execution and wait for the promise.
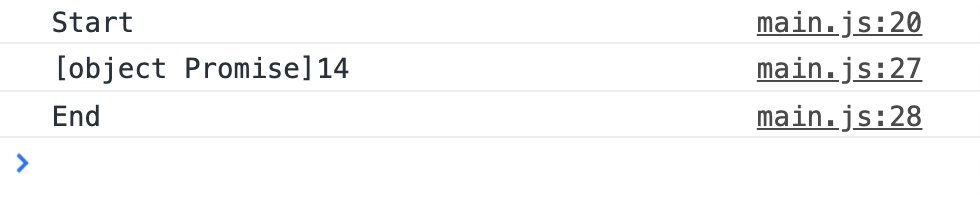
This keyword is only ever syntactically valid inside Async functions and it primarily serves to make JavaScript wait until the promise inside the Async function settles and returns a result. This single keyword is responsible for converting synchronous functions into asynchronous ones, just by the act of allowing other processes to run while ... Wait until async is completed (await) Ask Question Asked 2 years, 7 months ago. ... but you can only do that inside of another async function. Share. Improve this answer. ... Browse other questions tagged javascript react-native promise es6-promise or ask your own question. JavaScript — from callbacks to async/await. JavaScript is synchronous. This means that it will execute your code block by order after hoisting. Before the code executes, var and function declarations are "hoisted" to the top of their scope. This is an example of a synchronous code: This code will reliably log "1 2 3".
Contrary to the native forEach loop in JavaScript, the for loop works intuitively with async/await. The one caveat is that in order to utilize await, we must do it within an async function ...
 Javascript Async Await Explained In 10 Minutes Tutorialzine
Javascript Async Await Explained In 10 Minutes Tutorialzine
 Asynchronous Javascript 3 Ways Callbacks Promises And
Asynchronous Javascript 3 Ways Callbacks Promises And
 Callback Vs Promises Vs Async Await Loginradius Engineering
Callback Vs Promises Vs Async Await Loginradius Engineering
 Javascript Async And Await In Loops Zell Liew
Javascript Async And Await In Loops Zell Liew

 Deeply Understanding Javascript Async And Await With Examples
Deeply Understanding Javascript Async And Await With Examples

 Quickly Familiarise Yourself With Promises And Async Await In
Quickly Familiarise Yourself With Promises And Async Await In
 Extract Data From Async Await Function With Then Stack
Extract Data From Async Await Function With Then Stack
 Javascript Async Await Explained In 10 Minutes Tutorialzine
Javascript Async Await Explained In 10 Minutes Tutorialzine

 How To Await An Async Event Handler Delegate In Uwp Pspdfkit
How To Await An Async Event Handler Delegate In Uwp Pspdfkit
 Ecmascript 2017 Async Await Error Semi Colon Expected
Ecmascript 2017 Async Await Error Semi Colon Expected
 Writing Asynchronous Code In Ui5 Using Async Functions
Writing Asynchronous Code In Ui5 Using Async Functions
 Tools Qa What Is Javascript Async Await And How To Use It
Tools Qa What Is Javascript Async Await And How To Use It
 Wait Until A Function Finishes Javascript Code Example
Wait Until A Function Finishes Javascript Code Example
 Async Javascript From Callbacks To Promises To Async Await
Async Javascript From Callbacks To Promises To Async Await
 Advanced Javascript Node Js Promises Chaining Collections
Advanced Javascript Node Js Promises Chaining Collections
 Use Promises Async Await In Place Of Javascript
Use Promises Async Await In Place Of Javascript
 When And How To Use Async Await
When And How To Use Async Await
How To Wait Until All Images Completed Loading Issue 338
 Making Synchronous Http Requests In Node Js
Making Synchronous Http Requests In Node Js
 Async Await Programming Basics With Python Examples Redis
Async Await Programming Basics With Python Examples Redis
 Asynchronous Javascript With Promises Amp Async Await In
Asynchronous Javascript With Promises Amp Async Await In
 Javascript Async Await Serial Parallel And Complex Flow
Javascript Async Await Serial Parallel And Complex Flow
 Converting Javascript Callbacks To Promise And Async Await
Converting Javascript Callbacks To Promise And Async Await


0 Response to "29 Javascript Wait Until Async Function Completed"
Post a Comment