27 Writing Tests In Javascript
Writing Tests For A Javascript Function In this section, we will create a simple Javascript function code for addition, subtraction, and multiplication of 2 numbers and write the corresponding Jest based tests for it. First, let's see how the code for our application (or function) under test looks like. To try writing a test script for the first time, open a request in your Postman app and open the Tests tab. Enter the following JavaScript code: pm.test("Status code is 200", function () { pm.response.to.have.status(200); }); This code uses the pm library to run the test method. The text string will appear in the test output.
 Beginner Guide Where To Start Testing In Javascript
Beginner Guide Where To Start Testing In Javascript
Mocha provides a clean base for writing test cases. This framework can mock objects to perform flexible tests. Mocha also supports Node JS debugger. AVA. AVA is a great testing library for Node.js. The testing library became popular because of the process isolation it offers. This means that each test file runs in a separate Node.js process.

Writing tests in javascript. Throughout this book, you'll learn fundamental programming concepts that apply whether you're writing JavaScript, ActionScript, or even writing a desktop program using C++. ... Unfortunately, compiling a program is a time-consuming process: You have to write the program, compile it, and then test it. If the program doesn't work, you have ... JavaScript exercises and projects with solutions PDF. Compilation of free resources to practice JavaScript. Exercises for basic, intermediate and advanced level developers. JavaScript university assignments. JavaScript arrays, strings, operators, functions objects practice. Test case is a step by step procedure that is used to test an application whereas the test script is a set of instructions to test an application automatically. Three ways to create test script are 1) Record/playback 2) Keyword/data-driven scripting, 3) Writing Code Using the Programming Language. Your test script should be clear and you should ...
Writing solidity contract tests in javascript¶ platon truffle uses the Mocha testing framework and Chai for assertions to provide you with a solid framework from which to write your JavaScript tests. Let's dive in and see how platon truffle builds on top of Mocha to make testing your contracts a breeze. In TDD, we first write tests for our code, keeping in mind what we want our code to ultimately do, write some initial code to pass the tests, and then refactor our code to make the code clean and... Quick summary ↬ You probably know that testing is good, but the first hurdle to overcome when trying to write unit tests for client-side code is the lack of any actual units; JavaScript code is written for each page of a website or each module of an application and is closely intermixed with back-end logic and related HTML.
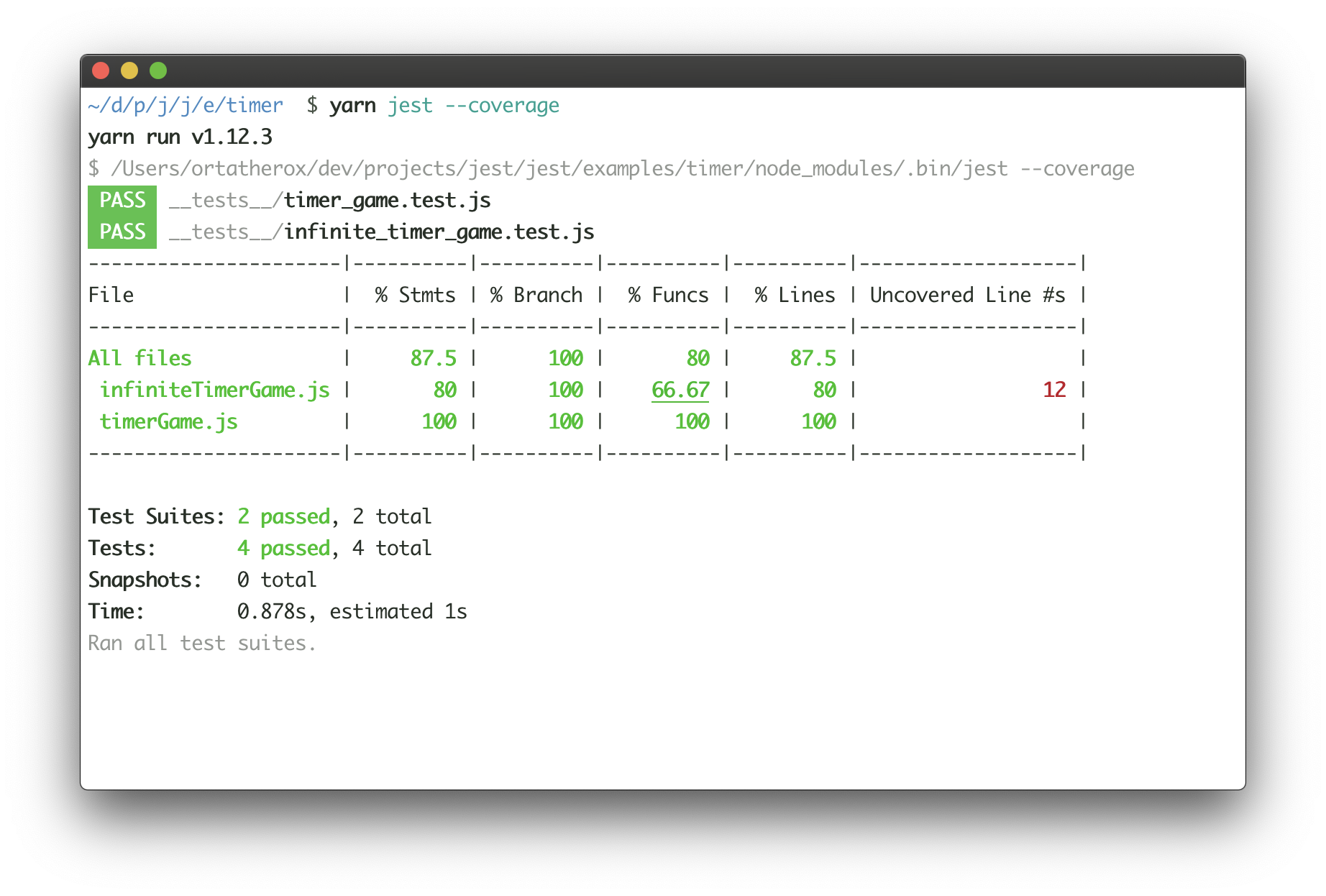
Introduction. The purpose of this article is to help you understand the basic concepts of Test-Driven Development (TDD) in JavaScript. We'll begin by walking through the development of a small project in a test-driven way. The first part will focus on unit tests, and the last part on code coverage. Write tests. Yes, for most projects you should write automated tests. You should if you value your time anyway. Much better to catch a bug locally from the tests than getting a call at 2:00 in the morning and fix it then. Often I find myself saving time when I put time in to write tests. Jest is a JavaScript testing framework designed to ensure correctness of any JavaScript codebase. It allows you to write tests with an approachable, familiar and feature-rich API that gives you results quickly. Jest is well-documented, requires little configuration and can be extended to match your requirements. Jest makes testing delightful.
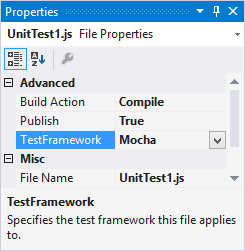
You can write and run unit tests in Visual Studio using some of the more popular JavaScript frameworks without the need to switch to a command prompt. Both Node.js and ASP.NET Core projects are supported. The supported frameworks are: Writing Tests in JavaScript Truffle uses the Mocha testing framework and Chai for assertions to provide you with a solid framework from which to write your JavaScript tests. Let's dive in and see how Truffle builds on top of Mocha to make testing your contracts a breeze. Javascript unit tests for frontend mainly run on actual or headless browsers These tests focus on testing the usability and responsiveness of the application. The backend unit testing frameworks focus on testing business logic and service endpoints for NodeJS based backend code.
Writing Tests in JavaScript. Truffle uses the Mocha testing framework and Chai for assertions to provide you with a solid framework from which to write your JavaScript tests. Let's dive in and see how Truffle builds on top of Mocha to make testing your contracts a breeze. Note: If you're unfamiliar with writing unit tests in Mocha, please see ... We can write tests in the same file, but a good practice is to separate unit tests into a dedicated file. The common naming patterns include {filename}.test.js and {filename}.spec.js . I used the first, index.test.js : Writing Tests in Javascript Truffle uses the Mochatesting framework and Chaifor assertions to provide you with a solid framework from which to write your Javascript tests. Let's dive in and see how Truffle builds on top of Mocha to make testing your contracts a breeze.
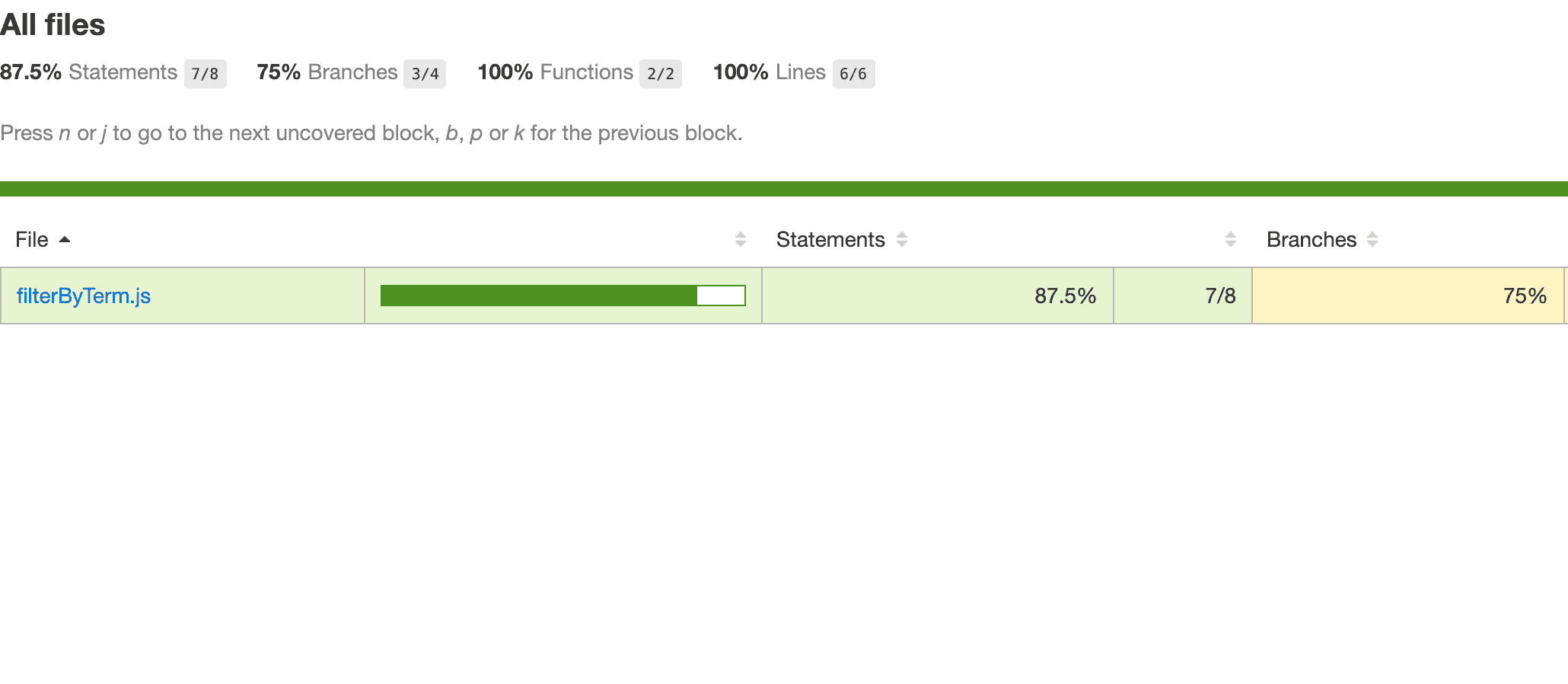
A beginner-friendly guide to writing tests in JavaScript "Have you ever encountered, a situation, where you have two functions, f1 and f2, and on running the script, you found f1 working as expected, but f2 is not working? So after few minutes of debugging, you finally fixed f2 and pushed the code! So let's write a simple function in JavaScript, with just enough logic to get our test to pass. In this case it's just going to be a function that makes our one test pass by returning the ... Open up filterByTerm.spec.js and create a test block: describe("Filter function", () => { // test stuff }); Our first friend is describe, a Jest method for containing one or more related tests. Every time you start writing a new suite of tests for a functionality wrap it in a describe block.
Jasmine, mostly used for asynchronous testing is a feature-rich JavaScript automation testing framework for JavaScript. The application runs on Node.js and allows accurate and flexible bug reporting by serially running the test cases. Jasmine is ranked on #3 for JavaScript testing framework according to stateofjs 2018. Write Your Tests Before Your Code The process of writing unit tests before the code they're testing is called test driven development (TDD). A lot of developers find TDD to be very helpful. By writing your tests first, you are forced to think about the API you are exposing from the perspective of a developer consuming it. Unit tests are a great way to get quick feedback after any code change — if you know how to use and write them well. The key factor to writing high-quality unit tests is to make them maintainable,...
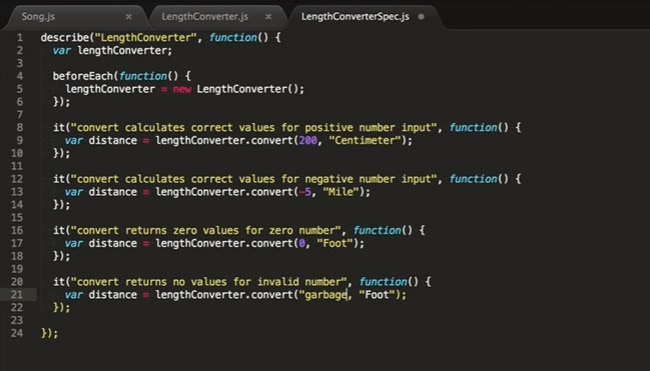
JavaScript Unit Testing for Beginners. Coding Jake Rocheleau • July 01, 2016 • 6 minutes READ Developers should love the security of unit tests. Nobody loves writing unit tests, but the peace of mind they bring can easily be worth the extra work. Unit tests check blocks of code to ensure that they all run as expected. This is very common ... Writing test scripts Your test scripts can use dynamic variables, carry out test assertions on response data, and pass data between requests. In the Tests tab for a request, you can enter your JavaScript manually or use the Snippets you'll see to the right of the code editor. In my last tutorial I covered the basics of JavaScript testing, or rather I illustrated what it is and how it can be achieved. But JavaScript testing is better done with a framework. So in this tutorial I'm going to test a simple Todo app using Jasmine, "a behavior-driven development framework for testing JavaScript code".
Since JavaScript is extensively used for web development, utilizing it with Selenium web automation makes perfect sense! Since most of the developers are familiar with JavaScript, it becomes easy for them to write automation tests in JavaScript and get quick feedback.
 Jest Delightful Javascript Testing
Jest Delightful Javascript Testing
 Mocha The Fun Simple Flexible Javascript Test Framework
Mocha The Fun Simple Flexible Javascript Test Framework
 Testing 101 In Javascript A Beginner Friendly Guide To
Testing 101 In Javascript A Beginner Friendly Guide To
 Testing Javascript With Kent C Dodds
Testing Javascript With Kent C Dodds
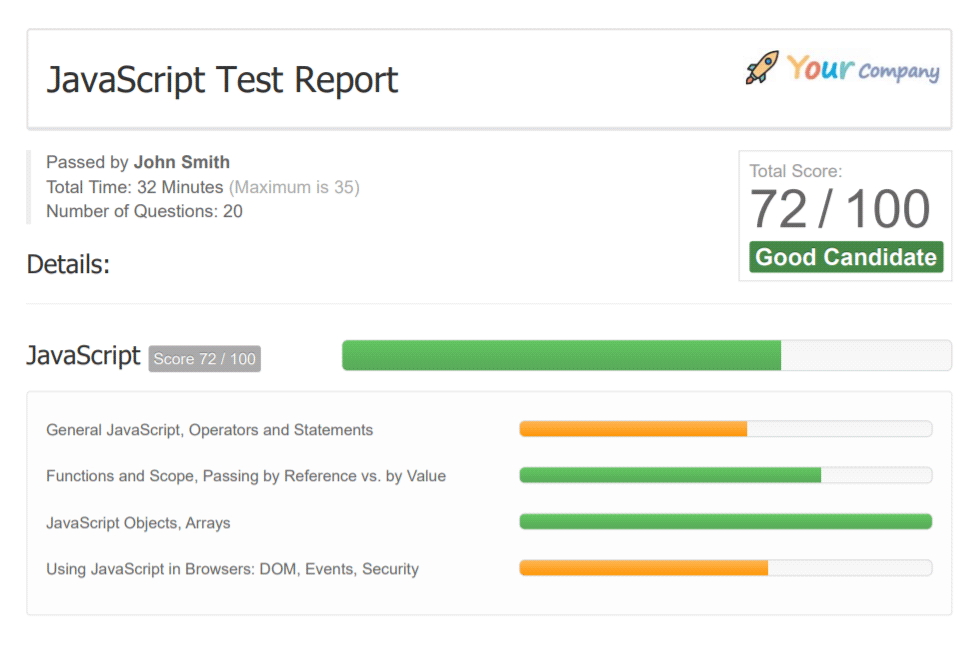
 Javascript Online Test 20 Questions 35 Mins Tests4geeks
Javascript Online Test 20 Questions 35 Mins Tests4geeks
 Unit Testing Node Js Applications Using Mocha Chai And
Unit Testing Node Js Applications Using Mocha Chai And
 Javascript Unit Testing For Beginners Designmodo
Javascript Unit Testing For Beginners Designmodo
 Unit Testing Javascript And Typescript Visual Studio
Unit Testing Javascript And Typescript Visual Studio
 Jest Tutorial For Beginners Getting Started With Javascript
Jest Tutorial For Beginners Getting Started With Javascript
 Learn Assert By Building A Javascript Testing Library
Learn Assert By Building A Javascript Testing Library
 Javascript Unit Testing For Beginners Designmodo
Javascript Unit Testing For Beginners Designmodo
 Javascript Unit Tests Cookbook For Chrome Remote Desktop
Javascript Unit Tests Cookbook For Chrome Remote Desktop
 Unit Testing Javascript And Typescript Visual Studio
Unit Testing Javascript And Typescript Visual Studio
 How To Get Started Writing Unit Tests For React With Jest And
How To Get Started Writing Unit Tests For React With Jest And
 Behavior Driven Development Bdd And Functional Testing By
Behavior Driven Development Bdd And Functional Testing By
 Javascript Testing 9 Best Practices To Learn Logrocket Blog
Javascript Testing 9 Best Practices To Learn Logrocket Blog
 Wallaby Immediate Javascript Test Feedback In Your Ide As
Wallaby Immediate Javascript Test Feedback In Your Ide As

 Introduction To Testing In Javascript With Jest
Introduction To Testing In Javascript With Jest
 Learn Writing And Refactoring Unit Tests Unit Testing
Learn Writing And Refactoring Unit Tests Unit Testing
 Jest Delightful Javascript Testing
Jest Delightful Javascript Testing
 Test A Node Restful Api With Mocha And Chai Digitalocean
Test A Node Restful Api With Mocha And Chai Digitalocean
 Writing Tests Postman Learning Center
Writing Tests Postman Learning Center
 Javascript Unit Testing For Beginners Designmodo
Javascript Unit Testing For Beginners Designmodo
 Test Driven Development Tdd Example Walkthrough
Test Driven Development Tdd Example Walkthrough
 Javascript Online Test 20 Questions 35 Mins Tests4geeks
Javascript Online Test 20 Questions 35 Mins Tests4geeks
0 Response to "27 Writing Tests In Javascript"
Post a Comment